วิธีสร้างหน้า Landing Page ใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2018-07-31มีหลายวิธีในการสร้างหน้า Landing Page ที่ประสบความสำเร็จ
“ทำไมต้องทำตามบทช่วยสอนนี้โดยเฉพาะ ไม่ใช่อย่างอื่น” คุณอาจจะถาม
บทช่วยสอนทีละขั้นตอนนี้มีข้อดีที่สำคัญหลายประการ:
- ตัวสร้างหน้า Landing Page ฟรี – คุณจะสร้างหน้า Landing Page ด้วยเครื่องมือ สร้างหน้า Landing Page ฟรี ชั้นนำของเรา โดยไม่มีปลั๊กอิน WordPress เพิ่มเติม
- ไม่มีการเข้ารหัส – คุณจะไม่ต้องจัดการกับโค้ด CSS หรือ PHP แม้แต่บรรทัดเดียว และยังไม่จำเป็นต้องจัดการกับธีมย่อย – หรือความรู้ด้านเทคนิคใดๆ สำหรับเรื่องนั้น
- Conversion สูง – เรามุ่งเน้นในคู่มือนี้ในการเข้าถึงหน้า Landing Page ที่ไม่เพียงแต่ดูสวยงาม แต่ยังสร้างขึ้นเพื่อสร้าง Conversion ที่สูงขึ้น
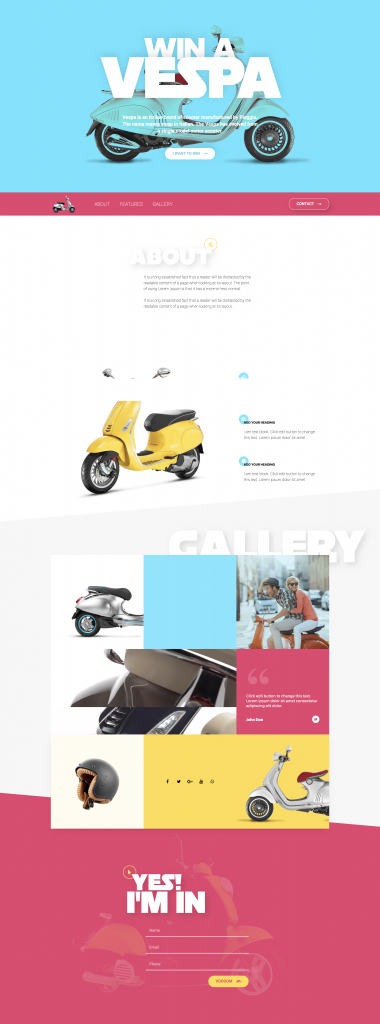
เริ่มต้นด้วยภาพรวมคร่าวๆ ของหน้า Landing Page ที่เราจะสร้างในวันนี้
แลนดิ้งเพจคืออะไร?
หน้า Landing Page คือหน้าบนเว็บไซต์ของคุณซึ่งสร้างขึ้นสำหรับแคมเปญการตลาดบางรายการโดยเฉพาะ หน้า Landing Page สร้างขึ้นด้วยเป้าหมายการเรียกร้องให้ดำเนินการ (CTA) ที่ชัดเจน และมักจะสร้างอัตราการแปลงที่ดีกว่าโพสต์บล็อกหรือหน้าเว็บไซต์ทั่วไป พวกเขายังเป็นแหล่งที่ดีในการสร้างโอกาสในการขายและการสร้างรายชื่ออีเมลเพื่อวัตถุประสงค์ทางการตลาดตลอดจนการบังคับใช้สถานะในโซเชียลมีเดีย
มีหลายความแตกต่างระหว่างหน้า Landing Page และหน้าปกติ เช่น หน้าแรก ตัวอย่างเช่น มีลิงก์เมนูส่วนหัวและส่วนท้ายน้อยกว่าหรือไม่มีเลย มีภาพมากกว่าและมักจะมีข้อความที่ชัดเจน วิธีทั่วไปในการจัดหมวดหมู่หน้า Landing Page คือการสร้างโอกาสในการขายและหน้าการคลิกผ่าน
ตั้งค่าเริ่มต้น
หากต้องการปฏิบัติตามคู่มือนี้ให้สำเร็จ คุณจะต้อง:
- การติดตั้ง WordPress (จำเป็น)
- การติดตั้ง Elementor (จำเป็น)
- การติดตั้ง Elementor Pro
คุณสามารถกำหนดให้หน้า Landing Page ใช้งานได้และใช้งานได้ภายใต้ชื่อโดเมนและโฮสติ้ง หรือจัดเก็บไว้ในคอมพิวเตอร์โดยใช้ซอฟต์แวร์ เช่น Local by Flywheel
หน้า Landing Page ที่คุณจะสร้าง
คุณจะสร้างเพจซึ่งประกอบด้วย:
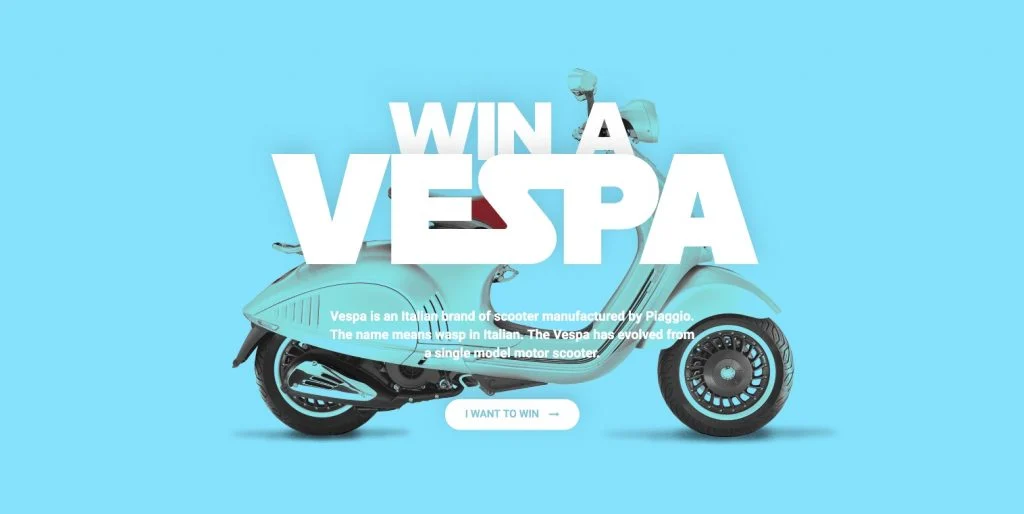
- ส่วนบน — ใช้พื้นที่หน้าจอส่วนใหญ่ของเรา ซึ่งสร้างจากหัวเรื่อง ข้อความบางส่วน และปุ่มเรียกร้องให้ดำเนินการ ซึ่งจะนำผู้ใช้ไปยังแบบฟอร์มของเรา
- ส่วนเมนูการนำทาง — พื้นที่นี้ช่วยให้ผู้เยี่ยมชมไซต์สามารถนำทางไปยังส่วนใดๆ ของหน้า Landing Page ของเราได้อย่างรวดเร็ว
- เกี่ยวกับส่วน — ส่วน สำคัญที่บอกผู้เยี่ยมชมของเราเพิ่มเติมเกี่ยวกับธุรกิจหรือบริการของเรา
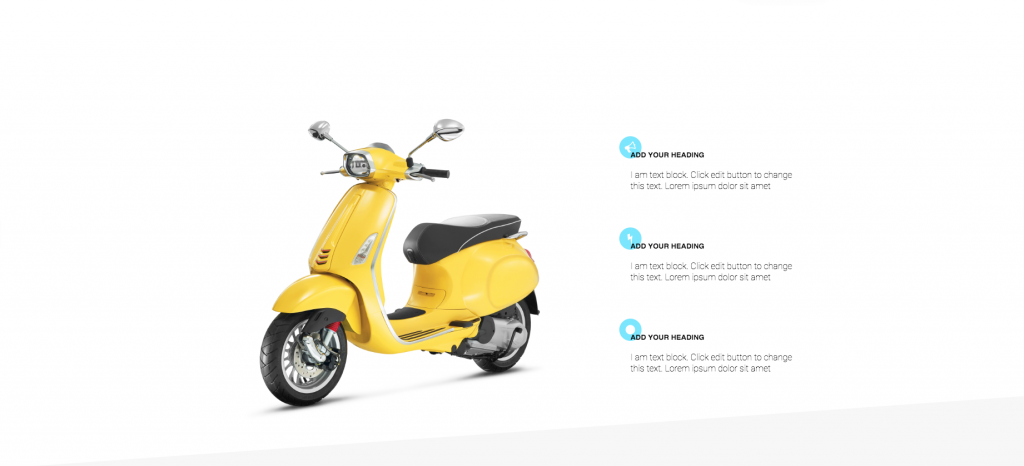
- ส่วนคุณสมบัติ — รายการคุณสมบัติ โดยมีภาพใหญ่อยู่ทางด้านซ้าย
- ส่วนคลังภาพ — สำหรับส่วนนี้ เราได้สร้างเลย์เอาต์แกลเลอรีที่ไม่เหมือนใครโดยใช้วิดเจ็ตร่วมกัน พร้อมด้วยรูปภาพ ข้อความ ไอคอนโซเชียล และพื้นหลังวิดีโอ
- ส่วนแบบฟอร์ม — ในที่นี้ เราได้รวมแบบฟอร์มการติดต่อซึ่งจะช่วยให้ผู้เยี่ยมชมของเราเชื่อมต่อกับเราได้อย่างง่ายดาย
แค่นั้นแหละ - เริ่มกันเลย!
ขั้นตอนที่ 1: การตั้งค่าสี แบบอักษร และตัวเลือกสี
ก่อนเริ่มการออกแบบหน้า Landing Page จริง จำเป็นต้องตั้งค่าโปรแกรมแก้ไขภาพอย่างถูกต้อง
เราเริ่มต้นด้วยการเลือกเค้าโครงหน้า Elementor Canvas ซึ่งจะทำให้เรามีหน้า "สะอาด" โดยไม่มีส่วนหัว ส่วนท้าย หรือแถบด้านข้าง นั่นเป็นตัวเลือกที่ดีในการสร้างหน้า Landing Page
จากนั้นเราตั้งค่าสีเริ่มต้นดังนี้: หลักคือสีขาว รองและข้อความ — สีดำ สีเริ่มต้นจะถูกตั้งค่าโดยอัตโนมัติเมื่อเราเพิ่มวิดเจ็ตใหม่ ทำให้งานของเราง่ายขึ้นมาก
ลองทำแบบเดียวกันกับแบบอักษร ฉันได้ตั้งค่าแบบอักษรพาดหัวข่าวหลักและรองเป็นแบบอักษร Adobe Typekit แล้ว แต่คุณสามารถตั้งค่าแบบอักษรของคุณเองได้ตามต้องการ
ในส่วนของตัวเลือกสีนั้น เราได้ตั้งค่าสีของเรา เพื่อให้เราสามารถเข้าถึงได้อย่างรวดเร็วในขณะที่สร้างเพจ
ขั้นตอนที่ 2: ส่วนบนสุดของหน้า Landing Page

ส่วนสีฟ้าอ่อนด้านบนของเราประกอบด้วยวิดเจ็ตหัวเรื่อง โปรแกรมแก้ไขข้อความ และปุ่ม
มีอะไรพิเศษที่นี่: โหมดผสมผสานภาพพื้นหลังและส่วนหัวที่ทับซ้อนกัน
เราทำได้อย่างไร: เราตั้งค่าสีพื้นหลังเป็นสีน้ำเงิน การซ้อนทับพื้นหลังทำให้เรามีตัวเลือกในการตั้งค่าเลเยอร์อื่นที่ด้านบน คราวนี้ตั้งค่าการซ้อนทับรูปภาพ โหมด Blend เป็นตัวเลือกใหม่ใน Elementor 2.1 สิ่งที่ทำคือผสมภาพซ้อนทับกับพื้นหลังสีฟ้าอ่อน เราเลือก Multiply หรือ Darken และดูว่าสิ่งนี้ส่งผลต่อภาพอย่างไร
เพื่อให้ได้หัวเรื่องซ้อนทับกัน ให้ไปที่การตั้งค่าขั้นสูงของหัวข้อแรกและเพิ่มระยะขอบลบที่ด้านล่างสุด
ขั้นตอนที่ 3: ส่วนหัวและส่วนการนำทาง

พื้นที่การนำทางมี 3 คอลัมน์และประกอบด้วยวิดเจ็ตรูปภาพ วิดเจ็ตเมนูการนำทาง และปุ่ม
มีอะไรพิเศษที่นี่: ลิงก์การนำทางที่ช่วยให้ผู้เยี่ยมชมเลื่อนไปยังจุดที่เกี่ยวข้องในหน้าเว็บ
วิธีที่เราทำ: เราจะบรรลุฟังก์ชันนี้ในภายหลังโดยใช้วิดเจ็ต Anchor เมนูมี 3 ลิงก์: เกี่ยวกับ คุณลักษณะ และแกลเลอรี แต่ละลิงก์เชื่อมต่อกับส่วนที่เกี่ยวข้องโดยใช้แฮชแท็ก
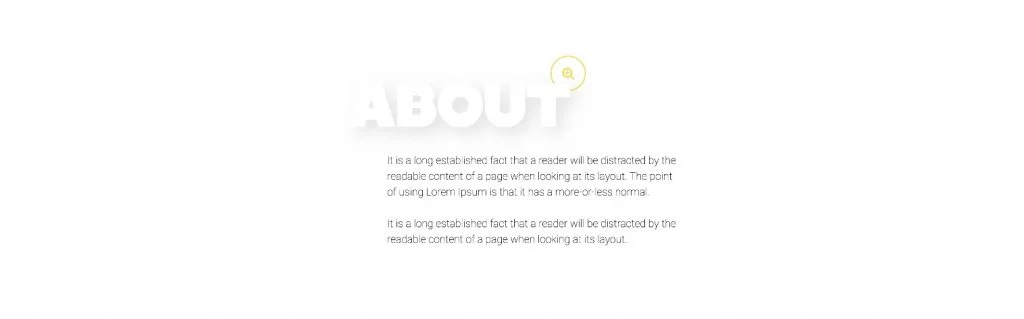
ขั้นตอนที่ 4: เกี่ยวกับพื้นที่

พื้นที่เกี่ยวกับจะเป็นส่วนหนึ่งคอลัมน์ ซึ่งจะรวมถึงไอคอน หัวเรื่อง และวิดเจ็ตตัวแก้ไขข้อความ ส่วนนี้ค่อนข้างง่าย ส่วนหัวมีลักษณะเดียวกับส่วนหัวด้านบน เราเปลี่ยนเงาเพียงเล็กน้อยเท่านั้น
มีอะไรพิเศษที่นี่ : ไอคอนปรากฏขึ้นปกคลุมไปด้วยหัวเรื่อง
เราทำได้อย่างไร : เราลดขนาดของไอคอนและตั้งค่าด้านล่างลบด้วยระยะขอบ
ขั้นตอนที่ 5: การออกแบบพื้นที่คุณสมบัติ

ส่วนคุณสมบัตินี้ประกอบด้วยภาพเวสป้าขนาดใหญ่ทางด้านซ้ายและรายการบริการ 3 รายการทางด้านขวา
มีอะไรพิเศษที่นี่ : สำหรับส่วนคุณสมบัตินี้ เราทำซ้ำเอฟเฟกต์ไอคอนพื้นหลังที่เราใช้ในส่วนก่อนหน้า
วิธีที่เราทำ : เพื่อให้ได้เอฟเฟกต์นี้ เราตั้งค่าระยะขอบสำหรับวิดเจ็ตไอคอนเป็น 40px ที่ระยะขอบด้านล่าง และ -20 ทางด้านซ้าย เราสามารถทำซ้ำบริการแรกนี้ได้ 3 ครั้ง
- เคล็ดลับ — หากคุณมีส่วนหรือองค์ประกอบอื่นใดที่คุณต้องการทำซ้ำ ขั้นแรกให้ทำให้ พร้อมใช้งานบนมือถือ จากนั้นจึงทำซ้ำเท่านั้น
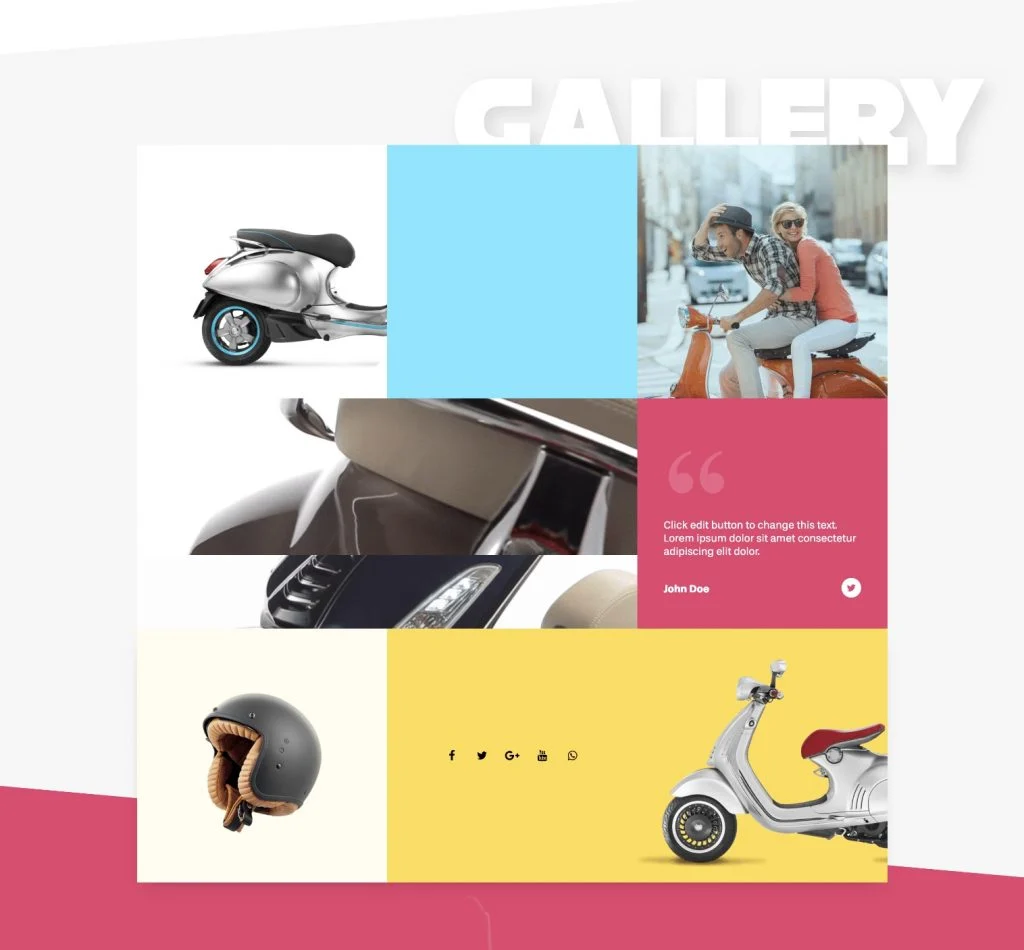
ขั้นตอนที่ 6: พื้นที่แกลเลอรี

พื้นที่ต่อไปที่เราจะเพิ่มคือแกลเลอรี่ เรามีชื่อเรื่องใหญ่ และตารางที่ประกอบด้วยคำกระตุ้นการตัดสินใจและวิดเจ็ตอื่นๆ
มีอะไรพิเศษที่นี่: ตารางแกลเลอรีประกอบด้วยวิดเจ็ตต่างๆ
เราทำอย่างไร:
- ในการสร้างตารางที่เหมือนแกลเลอรีนี้ เราจะใช้วิดเจ็ตคอลัมน์เพื่อสร้างส่วนภายใน
- เราจะรวมวิดเจ็ตหลายรายการและวิดีโอพื้นหลังเพื่อสร้างแกลเลอรีที่มีสไตล์เฉพาะตัว
- เราใช้วิดเจ็ตตัวเว้นวรรค ดังนั้นเราจึงสามารถตั้งค่าสีพื้นหลังเป็นคอลัมน์ด้านซ้าย เราทำเช่นเดียวกันสำหรับคอลัมน์กลาง
- นอกจากนี้เรายังเพิ่มส่วน Widget ของคอลัมน์ และคราวนี้ภายใต้รูปแบบ เราจะตั้งค่าประเภทพื้นหลังของวิดีโอ ใน Elementor 2.1 ใหม่ คุณสามารถตั้งเวลาเริ่มต้นและสิ้นสุดสำหรับวิดีโอได้ เหมาะอย่างยิ่งสำหรับการสร้างลูปพื้นหลัง
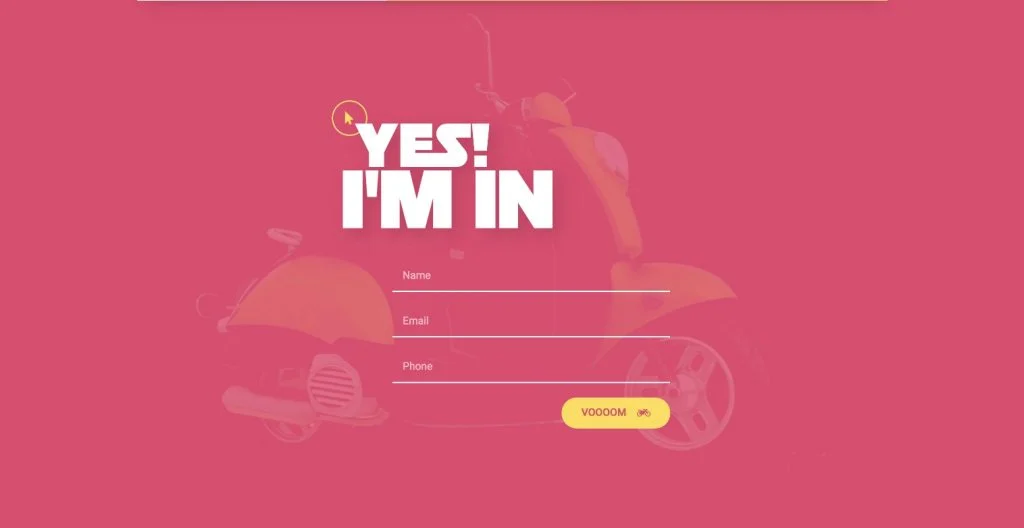
ขั้นตอนที่ 7: พื้นที่ติดต่อและแบบฟอร์มการติดต่อ

นี่คือพื้นที่ติดต่อของเรา ซึ่งเป็นส่วนสำคัญของทุกหน้าที่ช่วยให้ผู้เยี่ยมชมสามารถสื่อสารกับเจ้าของไซต์ได้ ด้วยการใช้ตัวสร้างแบบฟอร์มภาพของ Elementor เราสามารถตั้งค่าแบบฟอร์มการติดต่อและปรับแต่งสไตล์ให้พอดีกับทั้งหน้าได้อย่างง่ายดาย นอกจากนี้เรายังสามารถเชื่อมต่อกับบริการการตลาดผ่านอีเมลอย่าง MailChimp ได้อย่างราบรื่นโดยใช้การผสานรวมแบบฟอร์มในตัวของ Elementor
มีอะไรพิเศษที่นี่ : เอฟเฟกต์โหมดผสมผสานพื้นหลัง
เราทำได้อย่างไร : เราเพิ่มภาพซ้อนทับและตั้งค่าด้วยการตั้งค่าโหมดผสมผสาน Multiply
เคล็ดลับเพิ่มเติม: Sticky Menu และ Anchor
เราต้องการให้เมนูของเราเหนียวและอยู่ด้านบนเมื่อเราเลื่อนลง
มีอะไรพิเศษ : เมนูหนึบๆ พร้อมลิงค์นำทาง
วิธีที่เราทำ: เราจะตั้งค่านี้โดยเลือกส่วนแก้ไข ขั้นสูง เอฟเฟกต์การเลื่อน ด้านบนแบบติดหนึบ เราสามารถตั้งค่าว่าจะติดอุปกรณ์ใดและเว้นระยะห่างจากด้านบนด้วย นอกจากนี้เรายังเพิ่มจุดยึดเพื่อให้ผู้เข้าชมสามารถนำทางผ่านหน้าได้อย่างง่ายดาย เราทำได้โดยการลาก วิดเจ็ตสมอ ในแต่ละส่วน
เคล็ดลับสุดท้าย: การซ่อนการนำทาง
เคล็ดลับเล็กน้อยเกี่ยวกับการนำทาง อย่างที่คุณเห็น พื้นที่การนำทางจะมองเห็นได้ทั่วทั้งไซต์ แต่ถ้าเราต้องการซ่อนไว้เล็กน้อยล่ะ
มีอะไรพิเศษ: การ ซ่อนการนำทางเมื่อผู้ใช้เลื่อนผ่านจุดใดจุดหนึ่งในหน้า
วิธีที่เราทำ: เราจะเลือกส่วนการนำทาง ขั้นสูง และภายใต้ดัชนี z ให้เป็น 1 ภายใต้การตั้งค่าส่วนแกลเลอรี ลักษณะ ให้พื้นหลังสีขาว และภายใต้แท็บขั้นสูง ดัชนี z ตั้งค่าเป็น 2 ซึ่งหมายความว่าควรครอบคลุมส่วนเมนู ลองดูว่ามันใช้งานได้หรือไม่ เราจะเลื่อนลงมาและลองดู – การนำทางหายไป
มาดูผลกัน...
มาดูกันว่าเราได้สร้างอะไร ดูดีใช่มั้ย?