Crocoblock รีวิวข้อดี & ข้อเสีย (2021) | คุณควรซื้อหรือไม่
เผยแพร่แล้ว: 2018-10-28วันนี้มีหลายวิธีในการสร้างเว็บไซต์ในเวลาอันสั้น แม้ว่าผู้สร้างเพจจะช่วยคุณประหยัดจากกระบวนการที่ซับซ้อน แต่คุณยังคงต้องการอย่างอื่นเพื่อเพิ่มความเป็นมืออาชีพให้กับโครงการออนไลน์ของคุณ
ในการสร้างเว็บไซต์ที่ยอดเยี่ยม คุณต้องมีตัวสร้างเพจและปลั๊กอินที่เชื่อถือได้ และการสมัครสมาชิก Crocoblock จะมอบองค์ประกอบเหล่านี้ให้คุณ
Crocoblock เป็นชุดเครื่องมือสำหรับผู้ใช้ Elementor ที่มาพร้อมกับส่วนเสริม Elementor จำนวนมาก ไซต์สาธิตที่สร้างไว้ล่วงหน้าจำนวนมากและเทมเพลต Elementor จำนวนมาก (ตรวจสอบเทมเพลตและป๊อปอัปแบบไดนามิกของ Crocoblock) และธีมพื้นฐานอเนกประสงค์ที่เรียกว่า Kava Pro
คุณจะ สามารถเข้าถึง เมนูเด่น บล็อกธีม และแม้แต่ธีม WooCommerce เพื่อเปิดร้านค้าออนไลน์ และบางทีตอนนี้คุณอาจยังไม่เข้าใจอย่างถ่องแท้ถึงสิ่งที่ต้องใช้ในการสร้างเว็บไซต์ แต่ อินเทอร์เฟซที่ใช้งานง่ายของ Elementor จะแจ้งให้คุณทราบตลอดการดำเนินการ
ด้วยบริการ Crocoblock ความคิดของคุณในการนำเสนอโครงการของคุณต่อชุมชนอินเทอร์เน็ตทั้งหมดจะกลายเป็นความจริง
คุณจะได้รับชุดของ JetPlugins เพื่อขยายเครื่องมือสร้างเพจ Elementor ซึ่งเป็นเครื่องมือที่มีประสิทธิภาพและครอบคลุม เพียงพอที่จะสร้างโครงการที่มีความซับซ้อนตั้งแต่เริ่มต้น สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Elementor โปรดตรวจสอบการเปรียบเทียบ Elementor free vs Elementor pro ของฉัน
สมัครใช้บริการ Crocoblock คุณจะได้รับ:
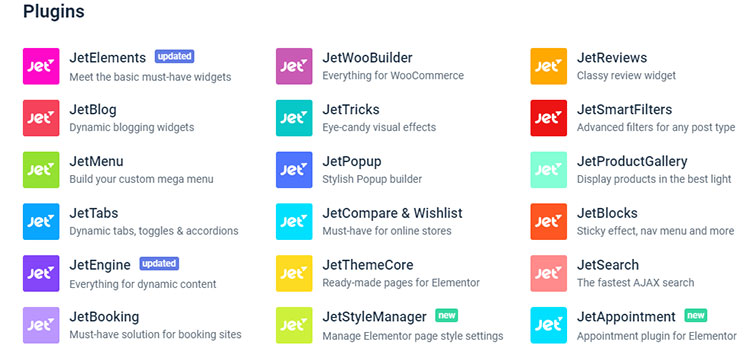
- 18 JetPlugins อันทรงพลังสำหรับ Elementor (ตรวจสอบรีวิว JetPlugins);
- บล็อกที่ออกแบบไว้ล่วงหน้า 1,000 บล็อก เทมเพลตหน้าที่สร้างไว้ล่วงหน้า
- 47 สกินในหัวข้อต่างๆ
- ธีม Kava ที่มีสไตล์ (ใช้ได้ฟรี);
- การอัปเดตที่เป็นประโยชน์รายสัปดาห์เพื่อปรับปรุงเว็บไซต์ของคุณ
ในการตรวจสอบ Crocoblock นี้ ฉันจะให้ภาพรวมของฟังก์ชัน Crocoblock + Elementor นี่เป็นเพียงคุณสมบัติทั่วไปเท่านั้น แต่ในความคิดของฉัน นี่เป็นวิธีที่ดีที่สุดในการแสดงว่าบริการ Crocoblock ทำงานได้อย่างราบรื่นเพียงใด
รีวิว Crocoblock
เครื่องมือ Crocoblock สามารถเข้าถึงได้จากบัญชีลูกค้าของคุณในส่วน ดาวน์โหลด ใช้แพ็คเกจสำหรับการติดตั้งอย่างรวดเร็วหรือดาวน์โหลดปลั๊กอิน สกิน หรือเทมเพลตเพื่อติดตั้งแยกต่างหาก
และหากคุณได้ตั้งค่าเว็บไซต์ WordPress จำนวนมากแล้ว คุณอาจเลือกติดตั้งปลั๊กอินทีละตัว ถ้าไม่ ฉันขอแนะนำให้ใช้ Super Easy Installation Pack มันจะช่วยคุณได้หากคุณไม่แน่ใจว่าปลั๊กอินใดที่จำเป็นสำหรับโครงการของคุณ
และเครื่องมือที่จะช่วยให้คุณจัดการกับสิ่งนี้ได้ในไม่กี่คลิกเรียกว่า JetThemeWizard มาในแพ็คเกจของ Crocoblock

นี่คือปลั๊กอินที่ติดตั้ง ธีม Kava , JetPlugins และสกินสำหรับเว็บไซต์ในอนาคตของคุณ ในการตั้งค่ารายการเหล่านี้ คุณจะต้องติดตั้ง JetThemeWizard เป็นปลั๊กอิน มันจะแนะนำคุณตลอดเส้นทางการติดตั้งในไม่กี่นาที
หลังจากติดตั้งเสร็จแล้ว คุณจะเห็น Crocoblock บนแดชบอร์ด WordPress ของคุณ Crocoblock Dashboard ให้คุณเข้าถึง:
- รหัสใบอนุญาตของคุณ
- JetPlugins และสกินในการกำจัดของคุณ
- ธีม Kava ที่สามารถสำรองและอัปเดตได้จากแดชบอร์ด
- การตั้งค่าความสัมพันธ์ตำแหน่ง
นอกจากนี้ มันง่ายมากที่จะสลับสกินที่คุณใช้ เปิดใช้งาน ปิดใช้งาน หรืออัพเกรดปลั๊กอิน รีเฟรชไลบรารีธีม โดยใช้ฟังก์ชัน Crocoblock Dashboard
เมื่อคุณตัดสินใจติดตั้งสกินหรือบล็อกที่ออกแบบไว้ล่วงหน้าแยกต่างหาก และคุณไม่ต้องการใช้เทมเพลตหรือ JetPlugins พิเศษอื่นๆ คุณสามารถดาวน์โหลด ปลั๊กอิน JetThemeCore
นอกจากนี้ยังจะย้าย Crocoblock ไปยังแผงผู้ดูแลระบบ และคุณจะสามารถเลือกสกินที่เหมาะสม หน้าที่ออกแบบไว้ล่วงหน้า บล็อก ส่วนหัว และส่วนท้าย
วิธีออกแบบเว็บไซต์ใหม่ด้วย Crocoblock
เมื่อคุณเลือกสกิน Crocoblock ใดสกินหนึ่ง ส่วนหัวและส่วนท้ายมาตรฐานจะถูกเพิ่มโดยอัตโนมัติ ดังนั้น JetThemeCore จะช่วยคุณปรับแต่งการออกแบบเหล่านี้ เปลี่ยนตำแหน่งบนหน้าและตัวเลือกอื่นๆ
คุณสามารถเลือกส่วนหัวและส่วนท้ายที่แตกต่างกันสำหรับหน้าเว็บไซต์ของคุณทั้งหมดหรือบางส่วน และสร้างหน้าเพิ่มเติมได้

ในการเข้าถึงเลย์เอาต์ส่วนหัวและส่วนท้าย คุณจะต้องทำตามขั้นตอนถัดไปใน บัญชีของ Crocoblock > My Library , ส่วนหัว (ส่วนท้าย) แล้วกดปุ่มเพิ่มใหม่ หรือเลือกการออกแบบส่วนหัว (ส่วนท้าย) ที่มีอยู่แล้วไปที่ตัวเลือก "แก้ไขด้วย Elementor" เพื่อเริ่มออกแบบ
ในตัวแก้ไข Elementor คุณจะมีโอกาสเพิ่มบล็อกและปุ่มใหม่ แต่ด้วย JetThemeCore มันจะง่ายกว่ามาก มี ปุ่มวิเศษ สำหรับแสดงเค้าโครงส่วนหัวและส่วนท้าย คลังบล็อกที่สร้างไว้ล่วงหน้า และชุดหน้าที่มีสไตล์ในหัวข้อต่างๆ

เพียงเลือกธีมที่คุณชื่นชอบแล้วเลือกตัวเลือกแทรกเพื่อเพิ่มลงในหน้า คุณสามารถแก้ไขเทมเพลต Elementor อื่นๆ ได้ในลักษณะเดียวกัน โดยการเปลี่ยนพารามิเตอร์รูปแบบ ประเภท สี การเพิ่มหรือลบบล็อก และเปลี่ยนวิดเจ็ตเพื่อสร้างเลย์เอาต์ที่เหมาะสม
เมื่อคุณออกแบบธีมเสร็จแล้ว เพียงกดปุ่มบันทึก (อัปเดต) แล้วไปที่การ ตั้งค่า > เงื่อนไข ที่นี่คุณสามารถเปลี่ยนเงื่อนไขของการออกแบบที่คุณสร้างขึ้นได้
คุณยังสามารถตั้งค่าเลย์เอาต์ของหน้า Single Post ใหม่ให้กับทั้งเว็บไซต์ ประเภทโพสต์ใดๆ กับโพสต์ หรือเป็นหมวดหมู่หรือแท็ก เป็นต้น การใช้เทมเพลตส่วนของธีม ส่วนหัวและส่วนท้ายนั้นเรียบง่ายโดยสัญชาตญาณ
เพิ่มเมนูเมก้า
ไซต์ที่มีเมนูเด่นดูเป็นมืออาชีพและสะดวกยิ่งขึ้น เมนูเด่นช่วยเพิ่มและจัดโครงสร้างเนื้อหาในลักษณะที่ดีที่สุด
ตัวอย่างเช่น แทนที่จะสร้างเพจแยกต่างหาก คุณสามารถใส่ข้อมูลผู้ติดต่อและแบบฟอร์มลงในเมนู mega และแสดงไว้ใต้บล็อกผู้ติดต่อในเมนู
และเช่นเดียวกับ JetThemeCore ในการตั้งค่าเมนูขนาดใหญ่ด้วย Elementor อย่างง่ายดาย คุณจะต้องมีปลั๊กอิน JetMenu ที่รอคุณอยู่ในแพ็คเกจ Crocoblock

ในการใส่ลงในส่วนหัวที่ออกแบบด้วย Elementor คุณสามารถใช้วิดเจ็ต Mega Menu หรือหากคุณต้องการมีเมนู Mega แนวตั้ง คุณจะต้องใช้วิดเจ็ต Vertical Mega Menu
คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง ใส่วิดเจ็ตลงในคอลัมน์ที่คุณต้องการค้นหาเมนู เลือกเมนูใดเมนูหนึ่ง และปรับการตั้งค่ารูปแบบ
ในการสร้างเมนูขนาดใหญ่สำหรับรายการใดรายการหนึ่ง คุณต้องไปที่แท็บ ลักษณะที่ปรากฏ > เมนู และวางเคอร์เซอร์ไว้เหนือรายการเมนูที่คุณจะเพิ่มเมนูขนาดใหญ่
คุณจะเห็น JetMenu - เปิดเพื่อแก้ไขพารามิเตอร์รายการเมนูขนาดใหญ่ เพียงสลับไปที่ เมนูย่อย Mega และเลือกปุ่มที่เรียกว่า Edit Mega Menu Item Content เพื่อเข้าถึงตัวแก้ไข
และตอนนี้ขั้นตอนการโพสต์และออกแบบเนื้อหาเว็บไซต์ของคุณจะกลายเป็นความสุขและความสนุกที่ยิ่งใหญ่ที่สุด คุณสามารถปรับแต่งโครงสร้างได้ เช่น สร้างแถว คอลัมน์ บล็อก ฯลฯ
เมื่อกระบวนการสร้างสรรค์ทั้งหมดนี้เสร็จสิ้น อย่าลืมกดปุ่มบันทึก
สร้างประเภทโพสต์ที่กำหนดเอง
บางครั้ง คุณจะต้องสร้างประเภทโพสต์ (รวมถึงหน้าและผลิตภัณฑ์) มากกว่าประเภทเริ่มต้น คุณอาจต้องสร้างพอร์ตโฟลิโอที่มีตัวกรองและหมวดหมู่ ปลั๊กอิน JetEngine จะช่วยคุณทำสิ่งนี้
ติดตั้งและเปิดปลั๊กอินนี้ แล้วคุณจะสามารถย้ายไปยังแดชบอร์ดของ WordPress ได้ หากต้องการสร้างประเภทโพสต์ใหม่ ให้ไปที่ JetEngine > ประเภทโพสต์ และแทรกข้อมูลต่อไปนี้ที่นี่:
- ชื่อโพสต์และกระสุน;
- ฉลาก;
- ไอคอนบนแดชบอร์ด;
- ลำดับชั้น;
- บรรณาธิการ ฟิลด์ชื่อเรื่อง ภาพขนาดย่อ การแก้ไข ฯลฯ
คุณจะเห็นคุณสมบัติอื่นๆ เช่น การเพิ่มฟิลด์สำหรับข้อมูลเมตา การแทรกตัวทำซ้ำ สื่อ ฯลฯ และเมื่อทุกอย่างเสร็จสิ้น คุณจะเห็นประเภทโพสต์ใหม่ในแดชบอร์ดของ WordPress ตอนนี้คุณสามารถสร้างโพสต์ใหม่ที่คล้ายกันได้แล้ว

JetEngine ยังอนุญาตให้ปรับแต่งการจัดหมวดหมู่และเพิ่มเค้าโครงใหม่ให้กับประเภทและข้อกำหนดของโพสต์ที่กำหนดเอง หากต้องการใช้งาน คุณจะต้องไปที่ JetEngine > Listings เพิ่มรายการใหม่และเลือกแหล่งที่มาที่วิดเจ็ตจะนำข้อมูลไป
หลังจากนั้น คุณจะสามารถสร้างเทมเพลตโพสต์ใหม่ที่มีเลย์เอาต์ต่างๆ และ ชุดวิดเจ็ตเนื้อหาไดนามิก (Dynamic Field, Meta, Image, Repeater ฯลฯ)
เทมเพลตดังกล่าวจะนำไปใช้กับทุกโพสต์ที่กำหนดเอง พวกเขาจะแสดงเนื้อหาเฉพาะสำหรับโพสต์นั้น ๆ และใช้พารามิเตอร์รูปแบบจากเทมเพลตที่คุณสร้างด้วย JetEngine
เพิ่มหน้าเอกสารเก่า
เมื่อใช้เทมเพลตประเภทโพสต์ที่กำหนดเอง คุณจะต้องสร้างโพสต์หรือข้อกำหนดในหน้าเก็บถาวร ในกรณีนี้ทั้ง JetEngine และ JetThemeCore ปลั๊กอินจะเป็นประโยชน์ คุณจะเพิ่มและปรับแต่งธีมของเพจเก็บถาวรด้วย Elementor

หากคุณรวมเข้ากับปลั๊กอิน JetBlog ซึ่งมีชุดวิดเจ็ตจำนวนมากสำหรับเนื้อหาแบบไดนามิก คุณจะอัปเกรดเว็บไซต์ของคุณและเปิดใช้งานเพื่อแสดงโพสต์หรือประเภทโพสต์ที่จัดระเบียบในรายการและไทล์
หากต้องการสร้างหน้าเก็บถาวรแบบกำหนดเอง ให้ไปที่ Crocoblock > My Library > Archive แล้วเลือก Add New ตอนนี้คุณสามารถเปิดใช้งานวิดเจ็ตที่อนุญาตให้นำเสนอและกรองเนื้อหาแบบไดนามิก เช่น ไทล์โพสต์อัจฉริยะ รายการโพสต์อัจฉริยะ หรือกริดรายการ
นอกจากนี้ยังมีวิดเจ็ต Navigation Arrows และ Pagination Arrows ที่ช่วยเพิ่มองค์ประกอบดังกล่าวไปยังเพจ Archive หลังจากที่คุณเพิ่ม แก้ไข ลบ และเพิ่มอีกครั้ง (จะเกิดขึ้นเสมอ ดังนั้น โปรดทราบว่านี่เป็นเพียงกระบวนการทางธรรมชาติ) คุณสามารถตั้งค่าพารามิเตอร์ของธีมและตั้งค่าตำแหน่งของธีมได้
จะแก้ไขเนื้อหาด้วย Crocoblock ได้อย่างไร?
การออกแบบเว็บไซต์ คุณอาจยืนอยู่บนเส้นทางแห่งแรงบันดาลใจและรู้สึกว่าจำเป็นต้องเพิ่มเนื้อหาให้มากขึ้นในหน้าเว็บที่คุณมีอยู่แล้วหรือสร้างหน้าใหม่ที่มีเนื้อหาที่เป็นเอกลักษณ์
บริการสมัครสมาชิก Crocoblock ให้คุณมีปลั๊กอินมากมายสำหรับสิ่งนี้ คุณได้รับ JetAppointments, JetThemeCore, JetStyleManager, JetBooking, JetBlocks, JetTricks, JetReviews, JetTabs, JetMenu (ดูรีวิว JetMenu), JetWooBuilder, JetSmartFilters, JetPopup, JetSmartGallery, JetCompareWishlist, JetSearch, JetBlog, JetElements และ JetEngine
1. JetElements เป็นหนึ่งในปลั๊กอินยอดนิยมสำหรับ Elementor ปลั๊กอินนี้มีวิดเจ็ตที่มีประสิทธิภาพมากกว่า 30 รายการสำหรับเครื่องมือแก้ไข Elementor ของคุณ

ด้วย JetElements คุณสามารถ สร้างโมดูลเนื้อหาได้ทุกประเภท ตั้งแต่ตารางราคา กล่องภาพเคลื่อนไหว และภาพหมุน ไปจนถึงองค์ประกอบ WooCommerce และแผนที่ขั้นสูง นอกจากนี้ยังมีฟังก์ชันสำหรับสร้างภาพเคลื่อนไหวให้กับเลย์เอาต์ด้วยเอฟเฟกต์พารัลแลกซ์
2. JetBlog – วิดเจ็ตนี้จะช่วยคุณแทรกเนื้อหาแบบไดนามิกลงในเพจ ประกอบด้วยวิดเจ็ต Smart List และ Smart Tiles สำหรับเพิ่มเนื้อหาแบบไดนามิก

หมายความว่า เนื้อหาจะเปลี่ยนแปลงโดยอัตโนมัติ เมื่อมีการเผยแพร่โพสต์ใหม่ นอกจากนี้ยังมีวิธีง่ายๆ ในการสร้างโพสต์ข้อความค้นหาและรวมฟิลด์ที่กำหนดเอง
3. JetTabs – ใช้ปลั๊กอินนี้เพื่อวางเทมเพลตที่ออกแบบด้วย Elementor ภายใน แท็บและบล็อกหีบเพลง

4. JetBlocks – ด้วยปลั๊กอินนี้ คุณสามารถออกแบบส่วนหัวและส่วนท้ายแบบกำหนดเองได้ คุณสามารถลากและวางแบบฟอร์มการเข้าสู่ระบบ การซื้อของ และตะกร้าสินค้า WooCommerce แบบฟอร์มการค้นหาและการลงทะเบียน แผงแฮมเบอร์เกอร์ ฯลฯ ไปยังส่วนหัวและส่วนท้ายของคุณ

คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งคือ JetBlocks อนุญาตให้สร้างบล็อกที่ติดหนึบ ดังนั้นคุณจึงสามารถสร้างส่วนหัวที่ติดหนึบสำหรับธีมใดก็ได้ทุกเมื่อ
5. JetTricks - ปลั๊กอินนี้เพิ่มเอฟเฟกต์ภาพที่น่าทึ่งให้กับหน้า Elementor
มันมีคอลเลกชั่นเอฟเฟกต์ภาพจำนวนมากเพื่อทำให้การออกแบบของเว็บไซต์ดูสะดุดตาและมีชีวิตชีวายิ่งขึ้นด้วยคำแนะนำเครื่องมือแบบเคลื่อนไหว เอฟเฟกต์พารัลแลกซ์สำหรับวิดเจ็ต อนุภาคส่วน และคุณสมบัติที่สนุกสนานอื่น ๆ อีกมากมาย

ทำให้เนื้อหาของคุณดูกระชับยิ่งขึ้นด้วย ตัวเลือก Unfold และ View More
6. JetReviews – ใช้สำหรับ แสดงบทวิจารณ์ในหน้าที่สร้างขึ้นโดย Elementor

ปลั๊กอินเพิ่มวิดเจ็ตรีวิวลงในรายการวิดเจ็ตที่พร้อมใช้งาน และช่วยให้คุณเขียนบทวิจารณ์ใหม่และแสดงในรูปแบบภาพที่น่าดึงดูด
Crocoblock และ WooCommerce
ในการสร้างร้านค้าออนไลน์ที่ใช้ WooCommerce คุณต้องมีปลั๊กอิน JetWooBuilder ช่วยให้คุณสามารถนำเสนอผลิตภัณฑ์และสร้างการออกแบบหน้าผลิตภัณฑ์เดียวของ WooCommerce
เพิ่มธีมหน้าผลิตภัณฑ์เดียวใหม่ จากนั้นไปที่ WooCommerce > เทมเพลต JetWoo แล้วเลือกผลิตภัณฑ์ที่คุณต้องการดึงเนื้อหาที่นี่
ไปที่ " สร้างจากเทมเพลตที่ออกแบบไว้ล่วงหน้า " หรือเลือก "เพิ่มเทมเพลตใหม่" เพื่อแทรกเลย์เอาต์หน้าผลิตภัณฑ์เดียวเพิ่มเติม

เมื่อตัวแก้ไข Elementor เปิดขึ้น คุณสามารถเปลี่ยนการออกแบบและเพิ่มส่วนและกล่องใหม่ได้อย่างง่ายดายโดยใช้การตั้งค่าสไตล์ที่หลากหลาย วิดเจ็ตที่จำเป็นทั้งหมดที่คุณสามารถหาได้ภายใต้บล็อก JetWooBuilder
หากต้องการใช้การออกแบบที่สร้างขึ้นใหม่กับผลิตภัณฑ์ WooCommerce ทั้งหมดที่มีอยู่ในไซต์ของคุณ ให้ย้ายไปที่ WooCommerce > Settings ที่นี่ ค้นหาแท็บ JetWooBuilder และเปิดการตั้งค่าเงื่อนไขเทมเพลตผลิตภัณฑ์เดียว
ในหน้านี้ คุณสามารถจัดการธีมผลิตภัณฑ์ WooCommerce ปรับแต่งธีมที่สร้างด้วย JetWooBuilder หรือใช้ธีมเริ่มต้น
JetWooBuilder มี 40 วิดเจ็ตเพื่อสร้างร้านค้าออนไลน์ แต่ละวิดเจ็ตอนุญาตให้ใช้สไตล์และพารามิเตอร์ต่างๆ เพื่อเปลี่ยนการออกแบบของชิ้นส่วนหรือองค์ประกอบกริด
Crocoblock รีวิวคำสุดท้าย
หวังว่าการตรวจสอบ Crocoblock นี้จะแสดงให้คุณเห็นคุณลักษณะทั้งหมดที่มีให้ในชุดเครื่องมือนี้ หากคุณตัดสินใจซื้อ Crocoblock คุณมีแผนที่แตกต่างกันสี่แผน:
- $49 – 1 เว็บไซต์
- $69 – เว็บไซต์ไม่จำกัด
- $ 299 – รวมทุกอย่างทุกปี
- $499 – รวมตลอดอายุการใช้งาน
นี่เป็นชุดเครื่องมือที่ปรับแต่งได้สูง แม้ว่าจะไม่มีเทมเพลตที่เหมาะกับโครงการของคุณ แต่คุณควรจะสามารถสร้างไซต์ที่ตรงกับวิสัยทัศน์ของคุณด้วยแพ็คเกจนี้
ต้องขอบคุณการตัดสินใจสร้างเทมเพลตและ เครื่องมือรอบ ๆ ตัวสร้างเพจ Elementor ทุกคนควรสามารถปรับแต่งไซต์ของตนเองด้วยแพ็คเกจ Crocoblock
โมดูล Elementor เพิ่มเติมจากทีม Crocoblock ทำให้เครื่องมือสร้างเพจแบบเห็นภาพที่ทรงพลังนี้ดียิ่งขึ้นไปอีก
บริการสมัครสมาชิก Crocoblock ไม่ได้เป็นเพียงคอลเล็กชันผลิตภัณฑ์ทั่วไป ที่ช่วยให้คุณทำงานกับ Elementor และเพิ่มฟังก์ชันการทำงานที่มากขึ้น
เป็นบริการระดับสูงที่รวมทุกอย่างสำหรับการสร้างเว็บไซต์ระดับมืออาชีพไว้ในที่เดียว หากส่วนเสริม Crocoblock Elementor ไม่ใช่สิ่งที่คุณกำลังมองหา ทางเลือกที่ยอดเยี่ยมคือวิดเจ็ต Stratum Elementor, ส่วนเสริมหลักสำหรับ Elementor และส่วนเสริมเพิ่มเติมสำหรับ Elementor
Crocoblock

ข้อดี
- มาพร้อมกับปลั๊กอิน Jet
- ใช้งานได้ดีกับ Elementor
- มาพร้อมธีมคาวา
- บล็อกที่ออกแบบไว้ล่วงหน้าและเทมเพลตเพจที่สร้างไว้ล่วงหน้าจำนวนมาก
- การรวม WooCommerce
ข้อเสีย
- เทมเพลตบางตัวต้องใช้ปลั๊กอินจึงจะใช้งานได้
- เทมเพลตอาจออกแบบใหม่ได้ยากในบางครั้ง
- ราคา
