การปรับแต่งธีม Shopify ของคุณ: วิธีใช้รูปภาพ สี และแบบอักษร
เผยแพร่แล้ว: 2018-06-25เมื่อคุณซื้อธีม คุณกำลังประเมินแต่ละธีมหลังจากตั้งค่าด้วยรูปภาพ แบบอักษร และสีแล้ว เป็นการดีที่จะได้เห็นธีมอย่างเต็มศักยภาพ แต่เมื่อคุณติดตั้งในร้านค้าของคุณแล้ว คุณจะต้องทำงานบางอย่างเพื่อให้ธีมนั้นดูเหมาะสม
นั่นคือที่มาของตัวเลือกการออกแบบ ซึ่งอาจดูน่ากลัวเมื่อคุณไม่มีประสบการณ์ในการผลิต นั่นคือสิ่งที่เรากำลังแก้ปัญหาในวันนี้ใน Ask Shopify
ฉันควรปรับแต่งธีมของฉันอย่างไร?
ฉันเพิ่งติดตั้งธีม Shopify ของร้านค้าออนไลน์ และฉันต้องการปรับแต่งเล็กน้อยเพื่อให้เข้ากับแบรนด์ของฉัน มีอะไรที่ฉันควรระวังในฐานะ "สิ่งที่ไม่ควร" ครั้งใหญ่เมื่อฉันกำลังเล่นกับธีมของฉันอยู่หรือเปล่า? ฉันไม่มีพื้นฐานด้านการออกแบบ ดังนั้นแนวทางปฏิบัติเกี่ยวกับสิ่งที่ต้องทำจะดีมาก
เรียนรู้เพิ่มเติม: ชื่อร้านค้า: วิธีเลือกร้านที่สมบูรณ์แบบสำหรับไซต์อีคอมเมิร์ซของคุณ
ตอบ:
สิ่งที่ยอดเยี่ยมในการทำงานกับธีมคือการตัดสินใจออกแบบโครงสร้างต่างๆ นั้นทำขึ้นเพื่อคุณ คุณไม่จำเป็นต้องกังวลเกี่ยวกับการจัดวางหน้ากระดาษ หรือตำแหน่งที่จะใส่แต่ละภาพและแต่ละย่อหน้า
แต่เพื่อให้ร้านค้าของคุณดูดีที่สุด และทำให้แบรนด์ของคุณโดดเด่น คุณจะต้องเพิ่มสัมผัสของคุณเองลงในธีม คิดว่ามันเหมือนกับการตกแต่งบ้าน พื้นฐานมีอยู่ทั้งหมด แต่คุณต้องเลือกสีและปรับแต่งการตกแต่ง
เมื่อคุณยังใหม่ต่อโลกของการออกแบบเว็บ คุณสามารถเลือกได้มากมายจนแทบไม่น่าเชื่อ และอาจถึงกับทำให้คุณรู้สึกท่วมท้น คุณสามารถใช้สีใดก็ได้ที่คุณต้องการ! คุณสามารถเปลี่ยนสิ่งต่าง ๆ ได้ด้วยการคลิกเมาส์!
เพื่อช่วยให้คุณสำรวจโลกกว้างของการตัดสินใจด้านการออกแบบ และทำสิ่งที่เหมาะสมสำหรับร้านค้าของคุณ เราจึงหันไปหา Lawrence Callender ผู้เชี่ยวชาญด้านธีมที่ Shopify เขาได้สรุปแนวทางการออกแบบที่สำคัญบางประการที่สามารถช่วยทุกคนในการตั้งค่าธีมและคงไว้ซึ่งภาพลักษณ์ของแบรนด์และขัดเกลา
จ้างผู้เชี่ยวชาญที่มีทักษะเฉพาะ Shopify ที่ผ่านการพิสูจน์แล้ว
Shopify Experts Marketplace ช่วยเชื่อมต่อคุณกับนักออกแบบเว็บไซต์ Shopify ที่มีประสบการณ์ ซึ่งคุณสามารถจ้างเพื่อให้คำแนะนำจากผู้เชี่ยวชาญ หรือแม้แต่ออกแบบงานให้กับคุณ
จ้างผู้เชี่ยวชาญช่วยวันนี้ใช้ความละเอียดของภาพที่เหมาะสม
รูปภาพเป็นรากฐานที่สำคัญของร้านค้าอีคอมเมิร์ซของคุณ ตั้งแต่ภาพหลักในหน้าแรกไปจนถึงภาพถ่ายผลิตภัณฑ์ของคุณ เมื่อคุณติดตั้งธีมใหม่ คุณจะสังเกตเห็นได้ทันทีว่าไม่มีรูปถ่ายที่ชัดเจน ดังนั้นการทำให้รูปภาพของคุณตรงประเด็นสามารถเป็นแรงผลักดันที่ยิ่งใหญ่ให้กับร้านค้าของคุณ
อย่างไรก็ตาม มีสิ่งที่ต้องทำทางเทคนิคบางอย่างที่ช่วยให้มั่นใจว่าการถ่ายภาพของคุณทำงานหนักเท่าที่คุณต้องการ
“ตรวจสอบให้แน่ใจว่าคุณกำลังอัปโหลดภาพด้วยความละเอียดสูง ดังนั้นอย่างน้อย 1024px x 1024px” Lawrence กล่าว “หากเป็นไปได้ เราแนะนำให้อัปโหลดภาพสินค้าที่ความละเอียดสูงสุดของ Shopify ซึ่งก็คือ 2048px x 2048px หากขนาดรูปภาพของคุณเล็กเกินไป จะส่งผลให้ภาพแตกเป็นพิกเซลและเบลอ”
คำนึงถึงอัตราส่วนขนาดภาพ
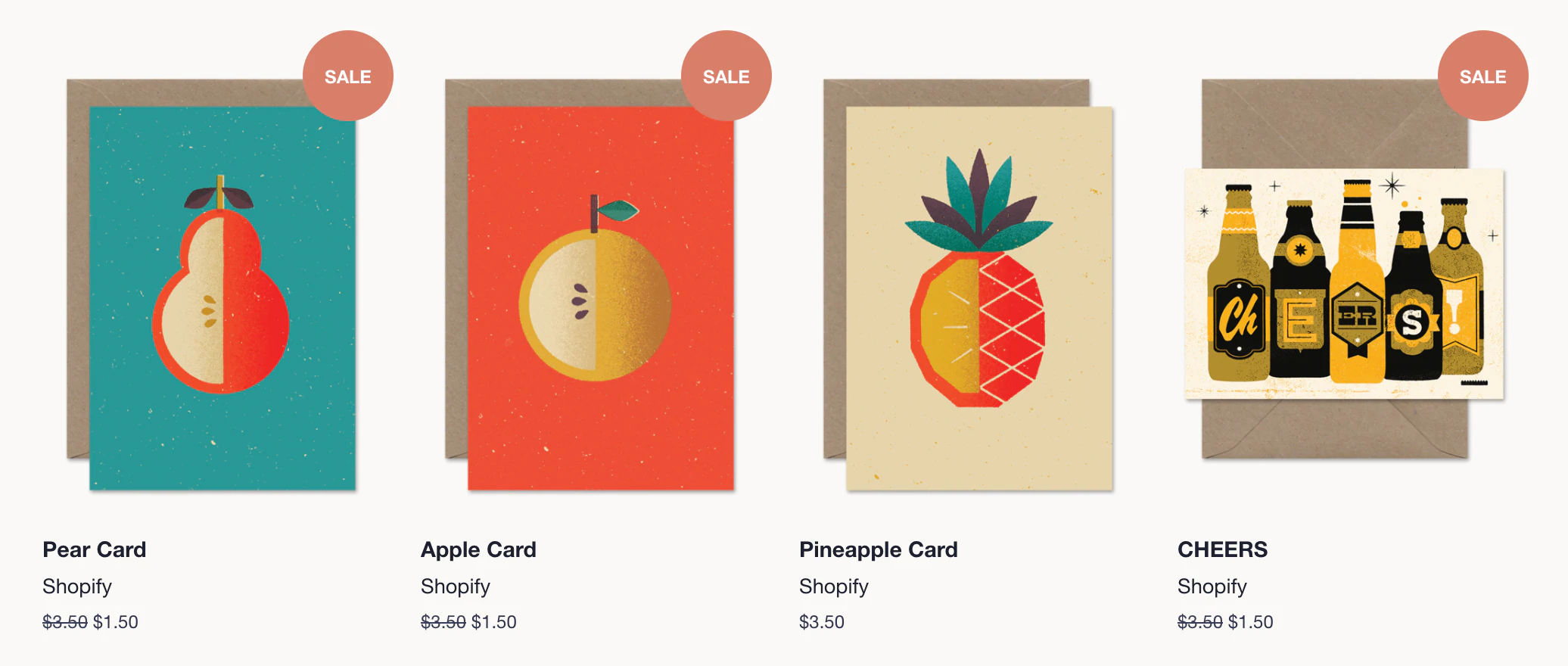
รูปภาพสินค้าของคุณสามารถใช้ได้ในหลายที่ในร้านค้าของคุณ รวมถึงสินค้าเด่นในหน้าแรกและหน้าคอลเลกชันของคุณ หากต้องการสร้างประสบการณ์ที่สอดคล้องกันในหน้าเหล่านั้น โปรดคำนึงถึงอัตราส่วนความสูงต่อความกว้างของรูปภาพเมื่อทำการอัปโหลด
“เมื่อภาพผลิตภัณฑ์ของคุณแสดงเคียงข้างกันในหน้าคอลเลกชันของคุณ ภาพเหล่านั้นมักจะมีขนาดต่างกัน” Lawrence กล่าว “เพื่อให้แน่ใจว่ารูปภาพของคุณมีขนาดเท่ากันในหน้าเหล่านี้ ให้ตรวจสอบว่ารูปภาพที่คุณเพิ่มเป็นรูปภาพเด่นของคุณถูกครอบตัดที่อัตราส่วนความสูงต่อความกว้างที่สอดคล้องกัน”

ดังนั้น หากคุณต้องการให้รูปภาพผลิตภัณฑ์ทั้งหมดของคุณแสดงเป็นสี่เหลี่ยมจัตุรัสที่มีขนาดสม่ำเสมอ ให้บันทึกรูปภาพทั้งหมดด้วยอัตราส่วนความสูงต่อความกว้าง 1:1 แม้ว่ารูปภาพของคุณจะมีขนาดต่างกัน การรักษาอัตราส่วนให้สม่ำเสมอจะทำให้คุณได้จอแสดงผลที่สะอาดและจัดวางอย่างดีในทุกที่ที่ผลิตภัณฑ์ของคุณนำเสนอในร้านค้าของคุณ
ใส่จานสี
การเลือกสีสำหรับแบรนด์ของคุณอาจดูน่ากลัว พวกเขาดูดีด้วยกันไหม? สีสดใสเก็บหรือสีที่เป็นกลางเหมาะกับแบรนด์ของคุณหรือไม่? มีสเปกตรัมทั้งหมดให้เลือก แต่ Lawrence มีคำแนะนำบางอย่างเพื่อช่วยให้คุณจำกัดตัวเลือกให้แคบลง
“ถ้าคุณมีโลโก้อยู่แล้ว กฎทั่วไปคือเลือกสีเฉพาะที่เข้ากับแบรนด์หรือโลโก้ของคุณ” Lawrence ให้คำแนะนำ
“ถ้าคุณยังไม่ได้ระบุสีของแบรนด์ ให้มองหาแรงบันดาลใจในประเภทผลิตภัณฑ์ที่คุณพกติดตัว ตัวอย่างเช่น หากคุณขายเฟอร์นิเจอร์ไม้หรือเครื่องหนัง สีธรรมชาติ เช่น น้ำตาล น้ำตาล เบจ และส้ม อาจเป็นจุดเริ่มต้นที่ดี”
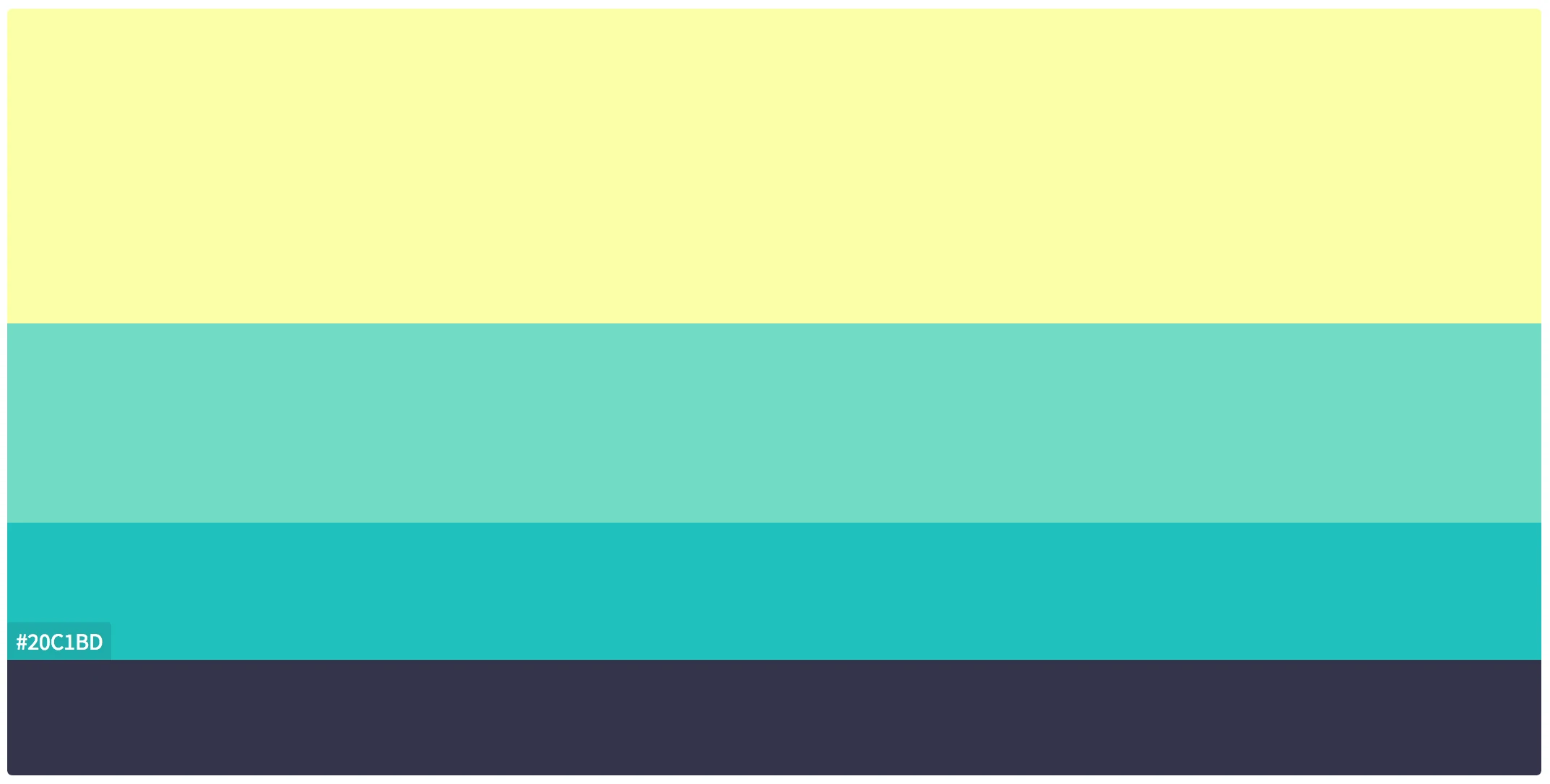
คุณสามารถใช้เครื่องมือจานสีออนไลน์เพื่อช่วยในการค้นหาแรงบันดาลใจของสิ่งที่อาจดูเหมือนได้ ซึ่งหลายเครื่องมือจะนำเสนอตัวอย่างพาเลทสีที่ยอดเยี่ยมที่สร้างโดยบุคคลหรือแบรนด์อื่นๆ

เมื่อคุณเลือกสีที่ดูดีและเหมาะสมกับผลิตภัณฑ์และแบรนด์ของคุณแล้ว อย่าลืมบันทึกรหัสฐานสิบหกเฉพาะที่แสดงสีนั้นๆ นั่นคือคอมโบตัวอักษรและตัวเลขหกตัวที่แพลตฟอร์มออนไลน์และเครื่องมือออกแบบจะใช้เพื่อให้คุณจับคู่สีได้ทุกที่ที่คุณต้องการใช้สี ซึ่งจะมีลักษณะดังนี้:
- #FFFFFF - สีขาว
- #2D2D2D - สีเทาเข้มมาก
- #50B83C - สีเขียว
การอ่านเพิ่มเติม: การลองทำแบรนด์ภาพทั้งหมดด้วยตัวเองอาจเป็นเรื่องยาก นี่คือไพรเมอร์เต็มรูปแบบเกี่ยวกับวิธีสร้างแบรนด์ที่มองเห็นได้ตั้งแต่เริ่มต้น

ใช้ฟอนต์ไม่เกิน 3 แบบ
เมื่อรูปภาพและสีของคุณถูกล็อคไว้ ก็ถึงเวลาคิดว่าคุณต้องการแสดงคำพูดของคุณอย่างไร แบบอักษรที่คุณเลือกสามารถเป็นส่วนสำคัญในการสร้างแบรนด์ของคุณ แต่เช่นเดียวกับองค์ประกอบการออกแบบอื่นๆ ความสม่ำเสมอคือกุญแจสำคัญ
“เป็นการดีที่สุดที่จะจำกัดตัวเองให้เหลือฟอนต์สองหรือสามฟอนต์ และคงไว้ซึ่งฟอนต์ตลอดการออกแบบของคุณ” Lawrence กล่าว “เมื่อคุณใช้แบบอักษรมากกว่าสามแบบ คุณจะเริ่มเบี่ยงเบนความสนใจจากเนื้อหา ผู้อ่านอาจสับสนและมีปัญหาในการติดตามการไหลของข้อมูล”
คุณกำลังมองหาความสมดุลระหว่างความชัดเจน ความสม่ำเสมอ และความชัดเจน หากแบบอักษรของคุณมีเครื่องหมายดังกล่าว ไม่ว่าคุณจะเลือกแบบอักษรใด คุณก็จะมาถูกทาง
เลือกฟอนต์ที่เสริมกันและกัน
การออกแบบร้านค้าอีคอมเมิร์ซที่ดีที่สุดหลายแห่งใช้แบบอักษรที่แตกต่างกัน ดังนั้นคุณจึงไม่ต้องยึดติดกับแบบอักษรเดียวหรือแม้แต่รูปแบบเดียว
“เมื่อคุณจับคู่ฟอนต์ คุณต้องการค้นหาฟอนต์ที่เข้ากันได้ อย่าต่อสู้เพื่อเรียกร้องความสนใจ และทำงานร่วมกันโดยไม่ทำให้น่าเบื่อ” Lawrence กล่าว
มีแนวทางมาตรฐานบางอย่างที่สามารถช่วยคุณจัดเรียงตัวเลือกแบบเสียเงินและฟรีทั้งหมดที่มีในขณะที่คุณพยายามหาคู่ที่สมบูรณ์แบบ
ใช้ฟอนต์จากตระกูลเดียวกัน
"วิธีที่รวดเร็วที่สุดในการค้นหาชุดแบบอักษรที่สมบูรณ์แบบคือการใช้แบบอักษรที่แตกต่างกันภายในกลุ่มแบบอักษรเดียวกัน" Lawrence ให้คำแนะนำ
ตระกูลฟอนต์เป็นเหมือน Helvetica หรือ Times New Roman และฟอนต์ภายในนั้นมีความหลากหลายเล็กน้อย
“ฟอนต์จากตระกูลเดียวกันมีน้ำหนักและสไตล์ที่เข้ากันได้ดีอยู่แล้ว”
แบบอักษรที่มีน้ำหนักมากจะคล้ายกับเวอร์ชันตัวหนา ในขณะที่รูปแบบสไตล์อาจเป็นเวอร์ชันตัวพิมพ์ใหญ่ทั้งหมด

หากคุณมีแบบอักษรที่ชอบ คุณสามารถใช้เวอร์ชันตัวหนา เวอร์ชันปกติ และเวอร์ชันตัวเอียงเพื่อแยกความแตกต่างของหัวข้อและข้อมูลอื่นๆ เป็นวิธีหนึ่งในการทำให้แบบอักษรตระกูลเดียวใช้งานได้ทั้งร้านของคุณ โดยที่ยังคงให้ความแตกต่างที่ชัดเจนระหว่างเนื้อหาประเภทต่างๆ
จับคู่แบบอักษรที่เข้ากันได้
หากคุณไม่เคยใช้งานฟอนต์มาก่อน นี่คือไพรเมอร์ฉบับย่อของฟอนต์ คุณจะพบรูปแบบข้อความพื้นฐานที่แตกต่างกันสองสามแบบ
- Serif: แบบอักษรเหล่านี้มีรอยเท้าเล็กๆ บนตัวอักษรแต่ละตัว เช่น Times New Roman และ Georgia
- Sans serif: แบบอักษรเหล่านี้ไม่มีเท้าเล็กๆ เช่น Arial, Helvetica และแบบอักษรที่คุณกำลังอ่านอยู่ในขณะนี้
- สคริปต์: แบบอักษรเหล่านี้เป็นอะไรก็ได้ที่ดูเหมือนการประดิษฐ์ตัวอักษรหรือลายมือ
- Monospace: แบบอักษรเหล่านี้มีตัวอักษรที่มีระยะห่างเท่ากันทั้งหมด และเป็นสิ่งที่ปกติคุณจะเห็นในรหัสคอมพิวเตอร์ ตัวอย่างที่ดีคือ Roboto Mono
คุณสามารถจับคู่แบบอักษรสองแบบจากแบบอักษรต่างๆ เพื่อให้ได้คอนทราสต์ที่ชัดเจน
“การรวมแบบอักษรตามคอนทราสต์นั้นยอดเยี่ยมสำหรับการสร้างลำดับชั้น” Lawrence กล่าว “การใช้แบบอักษรที่ตัดกันทำให้ชัดเจนว่าย่อหน้าใดเป็นหัวเรื่องและหัวเรื่องย่อย และย่อหน้าใดเป็นสำเนาเนื้อหา”
เมื่อคุณคิดถึงลำดับชั้น คุณแค่กำลังคิดว่าจะแสดงให้ลูกค้าเห็นว่าอะไรสำคัญที่สุด ในโพสต์นี้ เราใช้หัวเรื่องเพื่อช่วยให้คุณทราบว่าแต่ละส่วนเกี่ยวกับอะไร นั่นคือตัวอย่างลำดับชั้น และคุณสามารถใช้แบบอักษรต่างๆ เพื่อช่วยให้หัวเรื่องของคุณโดดเด่นได้
หากคุณยังคงต้องจับคู่แบบอักษรหรือแบบอักษรใดอยู่ คู่มือนี้จาก Canva เกี่ยวกับการจับคู่แบบอักษรเป็นจุดเริ่มต้นที่ดี นอกจากนี้ การค้นหาอย่างรวดเร็วสำหรับ "การจับคู่แบบอักษร sans serif และ serif" จะทำให้บทความมีทางเลือกทั้งแบบฟรีและมีค่าใช้จ่าย
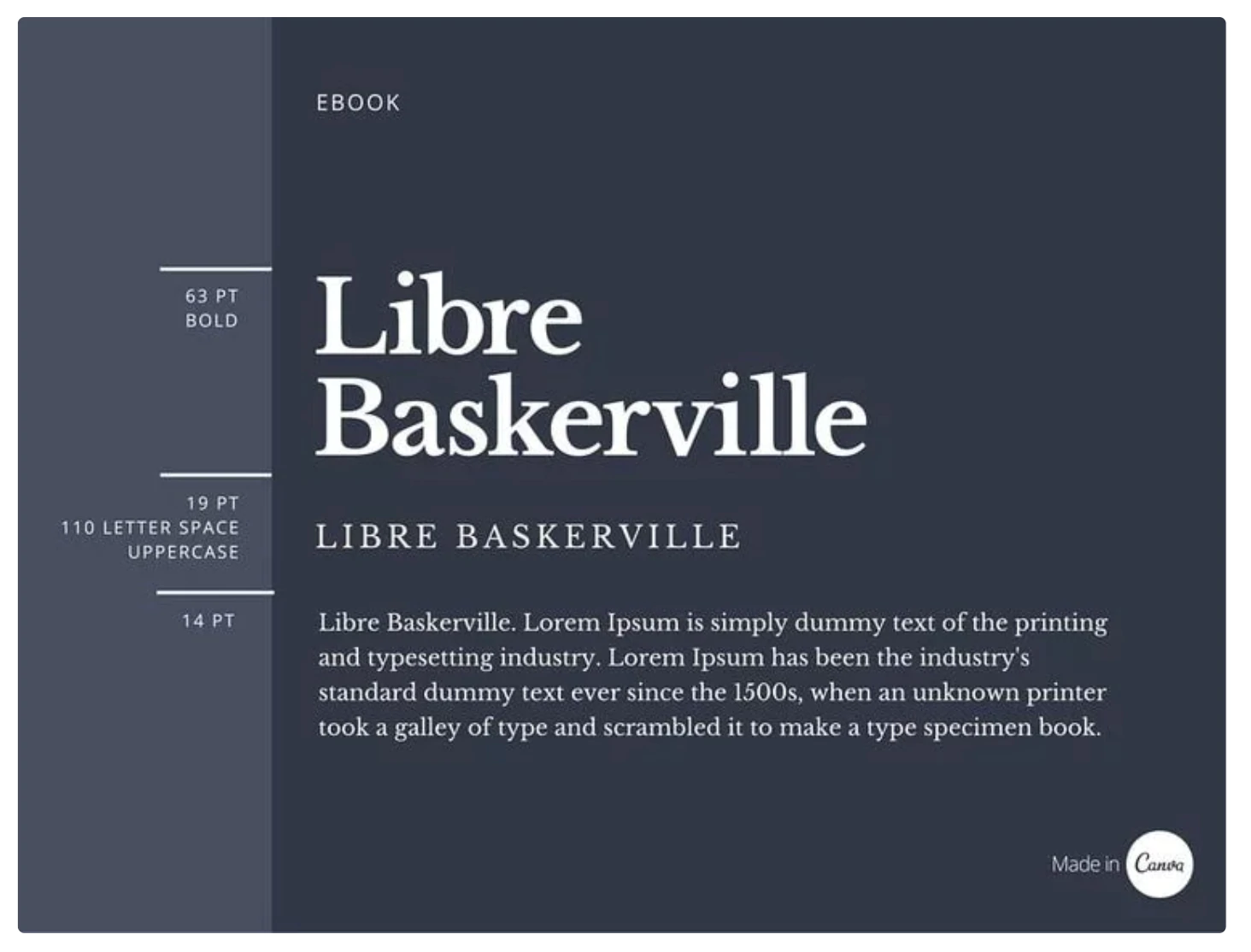
ใช้ขนาดตัวอักษรอย่างตั้งใจ
ไม่ว่าคุณจะเลือกการจับคู่แบบอักษรแบบใด ขนาดของแบบอักษรในตำแหน่งต่างๆ บนเว็บไซต์ของคุณควรมีความหมายเพิ่มเติม และช่วยให้ลูกค้าของคุณพบสิ่งที่พวกเขากำลังมองหา
“ยิ่งเนื้อหาของคุณมีความสำคัญมากเท่าใด ขนาดตัวอักษรก็จะยิ่งมากขึ้นเท่านั้น ใช้ขนาดแบบอักษรที่แตกต่างกันเพื่อเน้นสิ่งที่สำคัญ และเพื่อแจ้งให้ผู้ใช้ทราบถึงวัตถุประสงค์และเนื้อหาของเว็บไซต์ของคุณ”
เมื่อคุณเลือกขนาดแบบอักษรสำหรับเนื้อหาในร่างกายและส่วนหัวแล้ว อย่าลืมใช้ขนาดแบบอักษรดังกล่าวเพื่อให้ลูกค้าสามารถบอกได้อย่างง่ายดายว่าพาดหัวคืออะไรและย่อหน้าคืออะไร ยิ่งไซต์ของคุณอ่านและนำทางได้ง่ายขึ้นเท่าใด อุปสรรค์ก็น้อยลงเท่านั้นก่อนที่คุณจะปิดการขายได้
ความสม่ำเสมอคือแนวทางการออกแบบที่ดีที่สุด
เมื่อคุณได้ตัดสินใจเกี่ยวกับแบบอักษร สี และหลักเกณฑ์ทั่วไปของแบรนด์แล้ว สิ่งสำคัญที่สุดที่คุณสามารถทำได้สำหรับการออกแบบร้านค้าของคุณก็คือการยึดมั่นในสิ่งเหล่านี้
“การออกแบบที่ยอดเยี่ยมมักจะทำงานภายใต้ข้อจำกัด” Lawrence กล่าว “กฎการออกแบบจำนวนมากเป็นเพียงข้อจำกัดเพื่อให้โฟกัสและทิศทางในการออกแบบของคุณ”
แม้ว่าการดึงดูดใจให้หลงระเริงไปกับแบบอักษรและสีใหม่ๆ ในหน้าต่างๆ หรือเพียงแค่เมื่อเกิดอารมณ์ จำไว้ว่าความสม่ำเสมอคือรากฐานที่สำคัญของการสร้างแบรนด์ คุณต้องการให้ลูกค้าสามารถระบุและนำทางร้านค้าของคุณได้อย่างง่ายดาย และการใช้ชุดฟอนต์ สี และสไตล์หลักสามารถช่วยให้บรรลุเป้าหมายได้อย่างมาก
นำธุรกิจของคุณสู่โลกออนไลน์ด้วยธีม Express
Express เป็นธีมฟรีที่ออกแบบมาสำหรับธุรกิจที่มีแค็ตตาล็อกผลิตภัณฑ์ขนาดเล็กถึงขนาดกลางที่ต้องการออนไลน์อย่างรวดเร็วและพบกับลูกค้าที่พวกเขากำลังซื้ออยู่ตั้งแต่วันนี้
ดูตัวอย่างธีมด่วน