แนวคิดการทดสอบ A/B ของอีคอมเมิร์ซ ตอนที่ II: มอบประสบการณ์การค้นหาผลิตภัณฑ์ที่ยอดเยี่ยมแก่ผู้เยี่ยมชมของคุณ
เผยแพร่แล้ว: 2023-08-02คิดว่าการซื้อของบนเว็บไซต์อีคอมเมิร์ซเหมือนกับการไปห้างสรรพสินค้า ทั้งสองนำเสนอผลิตภัณฑ์และบริการที่หลากหลายที่หน้าร้าน (เสมือนสำหรับร้านค้าออนไลน์) และการแสดงผลิตภัณฑ์ที่คุณสามารถเรียกดูได้ เช่นเดียวกับที่คุณขอให้พนักงานร้านค้าช่วยคุณค้นหาสิ่งที่คุณต้องการ ฟังก์ชันการค้นหาบนไซต์อีคอมเมิร์ซก็ทำเช่นเดียวกัน – คุณพูดในสิ่งที่คุณต้องการ และมันจะชี้ให้คุณไปที่นั่น การค้นหาทำให้ลูกค้าสามารถค้นหาสิ่งที่ต้องการได้โดยไม่มีข้อมูลที่ไม่เกี่ยวข้องมาขัดขวาง
ฟังก์ชันการค้นหาที่ดีสามารถสร้างหรือทำลายประสบการณ์การช็อปปิ้งของลูกค้าได้ หากทำได้รวดเร็ว แม่นยำ และใช้งานง่าย ก็สามารถเปลี่ยนเซสชันการท่องเว็บให้กลายเป็นการซื้อได้ ในทางกลับกัน ประสบการณ์การค้นหาที่ช้าและเทอะทะอาจทำให้ลูกค้าผิดหวังได้
ด้วยเหตุนี้ การทดสอบ A/B ของการค้นหาเว็บไซต์ของคุณจึงมีความสำคัญอย่างยิ่ง ยิ่งคุณทดสอบมากเท่าไหร่ คุณก็ยิ่งเข้าใจสิ่งที่ลูกค้าของคุณต้องการเร็วขึ้นเท่านั้น และคุณก็สามารถเพิ่ม Conversion ได้มากขึ้น

แต่คุณจะเริ่มต้นที่ไหนและคุณทดสอบอะไร การทำให้แถบค้นหาชัดเจนขึ้นเป็นเพียงจุดเริ่มต้นของการปรับปรุงฟังก์ชันการค้นหาของเว็บไซต์ของคุณ คุณยังต้องทำสิ่งอื่นๆ อีกมาก แต่ไม่ต้องกังวล เราช่วยคุณได้ ดังนั้น ในบล็อกที่สองของซีรีส์ 'แนวคิดการทดสอบ A/B สำหรับอีคอมเมิร์ซ' เราจึงแบ่งปันแนวคิดการทดสอบยอดนิยมเพื่อปรับปรุงประสบการณ์การค้นหาไซต์ของคุณ เอาล่ะ!
1. ผลการค้นหารูปภาพ
ลองจินตนาการว่าคุณต้องป้อนคำค้นหาทั้งหมดทุกครั้ง และคุณไม่แน่ใจด้วยซ้ำว่าคำนั้นถูกต้องหรือไม่ เนื่องจากไม่มีการแจ้งการแก้ไข รับรองว่าจะหงุดหงิดแน่นอน! การแก้ไขอัตโนมัติช่วยให้แน่ใจว่าการพิมพ์ผิดและการสะกดผิดจะไม่ขัดขวางกระบวนการค้นหาสินค้าที่คุณต้องการ การเติมข้อความอัตโนมัติช่วยให้คุณพบสิ่งที่ต้องการได้เร็วยิ่งขึ้นโดยแนะนำคำและวลีค้นหาขณะที่คุณพิมพ์ คุณลักษณะการค้นหาทั้งสองนี้ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพมากจนได้รับการยอมรับให้เป็นมาตรฐานในการออกแบบ UX
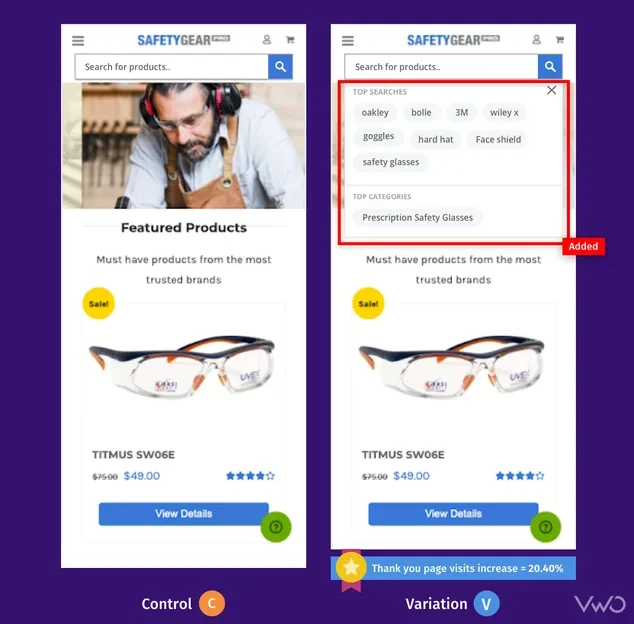
Safety Gear Pro ร่วมมือกับ VWO มาระยะหนึ่งแล้ว และได้ทำการทดสอบหลายครั้ง หนึ่งในนั้นคือการปรับปรุงการออกแบบช่องค้นหาบนเว็บไซต์ของอดีต รูปแบบที่เพิ่มขนาดของแถบค้นหากลายเป็นผู้ชนะ แต่ทีมไม่หยุดเพียงแค่นั้นและดำเนินการซ้ำ
ไม่เหมือนกับการควบคุมที่แสดงคำแนะนำเมื่อผู้เข้าชมเริ่มพิมพ์เท่านั้น รูปแบบนี้จะแสดงการค้นหายอดนิยมและหมวดหมู่ทันทีที่ผู้เข้าชมแตะที่แถบค้นหา คำแนะนำขึ้นอยู่กับคำหลักที่ผู้ใช้บนเว็บไซต์ใช้บ่อยผ่านการค้นหาไซต์ เช่นเดียวกับหมวดหมู่ที่มีการเข้าชมสูงสุดและมูลค่าหน้า การเปลี่ยนแปลงนี้เพิ่มจำนวนธุรกรรม ส่งผลให้การเข้าชมหน้าขอบคุณเพิ่มขึ้น 20.40%

แนวคิดการทดสอบ 1 – แทนที่คำแนะนำที่เป็นข้อความด้วยผลการค้นหารูปภาพ
ผู้ใช้ที่ค้นหาบนเว็บไซต์มีแนวโน้มที่จะทำ Conversion มากกว่า 2-3 เท่า เป็นเรื่องฉลาดมากที่จะใช้ประโยชน์จากพฤติกรรมของผู้ใช้นี้ ยังไง? ต่อไปนี้เป็นวิธีแก้ปัญหาง่ายๆ ที่จะลอง: แทนที่คำแนะนำการค้นหาแบบข้อความด้วยผลลัพธ์แบบรูปภาพ สมมติว่าผู้เข้าชมค้นหา 'เคส iPhone' ในช่องค้นหา แทนที่จะแสดงข้อความแนะนำ ให้แสดงรูปภาพผลิตภัณฑ์ต่างๆ (หน้าปก iPhone) เพื่อให้ผู้ใช้ทราบคร่าวๆ เกี่ยวกับผลิตภัณฑ์ที่ต้องการซื้อและคลิกผ่านไปยังหน้าจากผลการค้นหา
แม้ว่าคุณจะสามารถทดสอบองค์ประกอบ UI ของแถบค้นหาได้โดยใช้การทดสอบ VWO แต่การทดลองกับอัลกอริทึมของเครื่องมือค้นหาจะอยู่ภายใต้ขอบเขตของ VWO FullStack ที่อัดแน่นด้วยขุมพลังของเรา ด้วยความช่วยเหลือจากนักพัฒนาของคุณ คุณสามารถนำแนวคิดที่น่าสนใจเหล่านี้ไปใช้และทดสอบบนเว็บไซต์ของคุณได้ เปิดตัวเวอร์ชันที่ปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ของคุณ สิ่งนี้จะทำให้คุณได้เปรียบเหนือคู่แข่งและดึงดูดผู้เข้าชมให้กลับมารับประสบการณ์ที่ราบรื่น
2. ตัวเลือกตัวกรอง
ผู้เยี่ยมชมที่ค้นหาเว็บไซต์ของคุณอยู่ในความคิดที่จะซื้อและท้ายที่สุดก็จบลงด้วยการแปลง แต่เพียงเพราะพวกเขารู้ว่าต้องการซื้ออะไรไม่ได้หมายความว่าพวกเขาไม่ต้องการการถือด้วยมือเลยสักนิด พวกเขาพิถีพิถันในสิ่งที่ต้องการและต้องการลดความยุ่งเหยิงของสิ่งของที่พวกเขาไม่ต้องการ
ตัวอย่างเช่น ฉันกำลังมองหารองเท้าส้นเตารีดบนเว็บไซต์ขายรองเท้าเมื่อวันก่อน ผลการค้นหาล้นหลาม มีตัวเลือกมากมาย! ฉันพยายามหารองเท้าแบบสบาย ๆ ไม่ใช่รองเท้าปาร์ตี้แฟนซี ฉันกลับไปที่ช่องค้นหาเพื่อลองอีกครั้งหรือไม่ ไม่ หน้าผลการค้นหามีตัวกรองด้านข้างที่ช่วยให้ฉันจำกัดตัวเลือกให้แคบลงตามสิ่งที่ฉันกำลังมองหา เช่น ชุดลำลอง สี และรูปทรงเท้า
แนวคิดการทดสอบ 2 – แถบการกรองด้านข้างหรือแนวนอน
โดยปกติแล้วแถบการกรองผลิตภัณฑ์จะเห็นทางด้านซ้ายของเว็บไซต์ แต่ถ้าคุณเห็นผู้เยี่ยมชมจำนวนมากเลิกใช้หลังจากโต้ตอบกับตัวเลือกการกรอง คุณสามารถสร้างรูปแบบโดยใช้แถบตัวกรองแนวนอนที่มีหมวดหมู่ผลิตภัณฑ์หลัก และดูว่าจะช่วยแก้ปัญหาได้หรือไม่ สิ่งนี้จะทำให้ทุกหมวดหมู่อยู่ในสายตาของผู้เข้าชมโดยที่พวกเขาไม่ต้องเลื่อนลงและมองหาตัวเลือกการกรอง

แนวคิดการทดสอบ 3 – เพิ่มตัวเลือกตัวกรองเพิ่มเติม
เว็บไซต์อีคอมเมิร์ซเพียง 16% มีการกรองผลิตภัณฑ์ที่มีประสิทธิภาพ คุณก็สามารถเป็นส่วนหนึ่งของ 16% นั้นได้เช่นกัน โดยเพิ่มตัวเลือกตัวกรองและประเมินผลกระทบต่อการมีส่วนร่วมของผู้ใช้ หากผู้เข้าชมบ่นเกี่ยวกับรายการที่ "หมดสต็อก" มากเกินไปในผลการค้นหา ให้พิจารณาเพิ่มตัวกรองความพร้อมใช้งาน ซึ่งพวกเขาสามารถยกเว้นรายการเหล่านั้นได้อย่างง่ายดาย และดูเฉพาะรายการที่มีอยู่ในขณะนี้
ในการใช้การทดสอบฝั่งไคลเอ็นต์ทุกประเภทรวมถึงการทดสอบนี้ VWO Visual Editor เป็นสิ่งที่ดีที่สุดที่จะช่วยคุณผ่านการทดสอบนี้ ไม่ว่าคุณจะต้องการจัดเรียงใหม่ ย้าย แทนที่ หรือคัดลอกและวางองค์ประกอบใดๆ ทั้งหมดนี้สามารถทำได้อย่างง่ายดายโดยใช้ตัวแก้ไขนี้ นอกจากนี้ คุณสามารถใช้โปรแกรมแก้ไขโค้ดได้หากคุณต้องทำการเปลี่ยนแปลงใดๆ กับโค้ด HTML ของเว็บไซต์ของคุณ
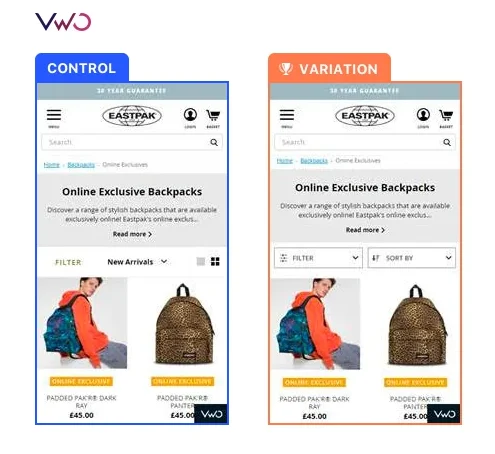
นี่คือวิธีที่ Eastpak หนึ่งในบริษัทแบกเป้ชั้นนำของโลกใช้ VWO เพื่อปรับปรุงการกรองผลิตภัณฑ์ อันดับแรก ด้วยการใช้ VWO Heatmaps พวกเขาสังเกตเห็นว่ามีลูกค้ามือถือเพียงไม่กี่รายที่โต้ตอบกับแถบตัวกรองในหน้าหมวดหมู่ผลิตภัณฑ์ของตน ดังนั้น พวกเขาจึงทำการทดสอบโดยออกแบบแถบตัวกรองอุปกรณ์พกพาใหม่โดยติดฉลากที่ชัดเจนและสอดคล้องกัน และทำให้แถบนั้นอยู่ด้านบนสุดของหน้าจอ ซึ่งจะนำไปสู่การใช้ตัวกรองและการแปลงที่ได้รับการปรับปรุง
และตามที่คาดไว้ การโต้ตอบกับตัวกรองดีขึ้น 106% เมื่อเทียบกับการควบคุม มีอัตราการคลิกผ่านเพิ่มขึ้น 7% เนื่องจากลูกค้าสามารถค้นหาผลิตภัณฑ์ที่เกี่ยวข้องได้ง่ายขึ้น ต้องการทำซ้ำการชนะเหล่านี้บนเว็บไซต์ของคุณหรือไม่? ลงทะเบียนเพื่อทดลองใช้ฟรีกับ VWO และรับเครื่องมือที่เชื่อถือได้เคียงข้างคุณในการผจญภัยทดลองของคุณ

3. การเรียงลำดับ
อย่าคิดว่าการเพิ่มประสิทธิภาพการกรองผลิตภัณฑ์หมายความว่าคุณพร้อมแล้ว การเพิ่มประสิทธิภาพตัวเลือกการจัดเรียงก็มีความสำคัญเช่นกัน ทั้งสองอย่างมีจุดประสงค์ต่างกัน และการเพิ่มประสิทธิภาพอย่างใดอย่างหนึ่งไม่ใช่ข้อแก้ตัวที่เพิกเฉยต่ออีกสิ่งหนึ่ง
ด้วยการจัดเรียงสินค้าตามปัจจัยสำคัญ เช่น ราคา ความนิยม หรือการให้คะแนนของลูกค้า นักช้อปสามารถเปรียบเทียบและทำให้ตัวเลือกของพวกเขาง่ายขึ้นโดยประหยัดเวลาและเพิ่มประสบการณ์การช็อปปิ้ง
นอกจากนี้ คุณลักษณะการเรียงลำดับที่ออกแบบมาอย่างดียังช่วยให้เว็บไซต์อีคอมเมิร์ซปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหา เนื่องจากสามารถใช้ตัวเลือกการเรียงลำดับเพื่อสร้างโครงสร้างเว็บไซต์ที่เป็นระเบียบและเป็นมิตรกับผู้ใช้มากขึ้น
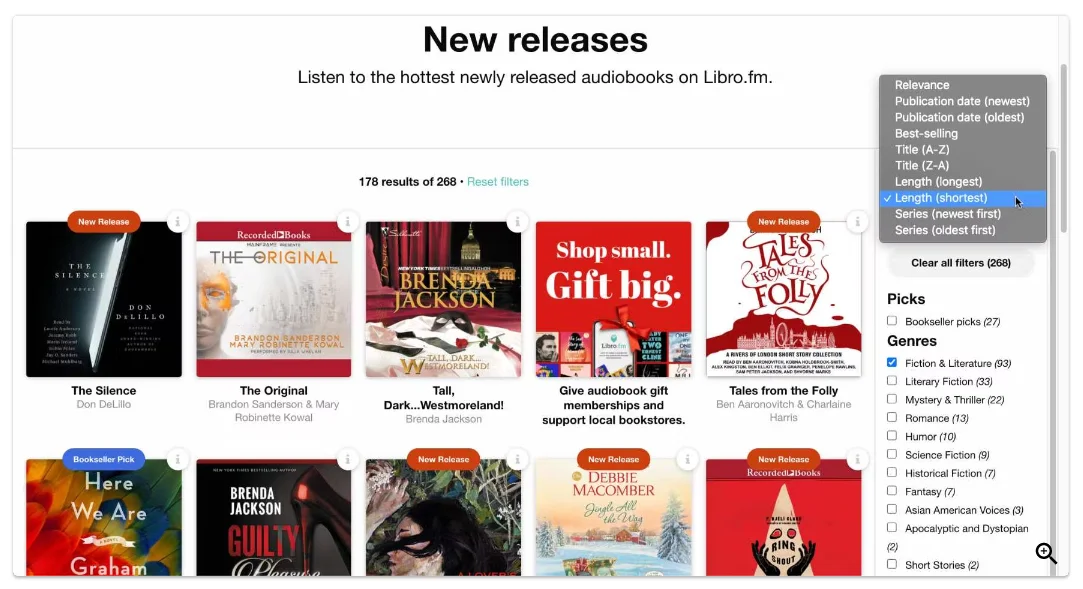
แนวคิดการทดสอบ 4 – แสดงตัวเลือกการเรียงลำดับเพิ่มเติม
เลือกใช้ตัวเลือกการเรียงลำดับแบบเก่าจากราคาต่ำไปสูง ราคาสูงไปต่ำ และ A ถึง Z เป็นสิ่งที่พบเห็นได้ทั่วไปในร้านค้าอีคอมเมิร์ซส่วนใหญ่ หากคุณพบว่าผู้เยี่ยมชมใช้ตัวเลือกการจัดเรียงแต่ไม่ได้ประโยชน์สูงสุดจากตัวเลือกเหล่านั้น ให้ลองทดลองเพิ่มตัวเลือกที่เกี่ยวข้อง เช่น จัดเรียงตามคะแนนสูงสุด จำนวนบทวิจารณ์ และรายการในสต็อก
เมื่อคุณใช้ VWO Visual Editor คุณไม่เพียงทำการเปลี่ยนแปลงองค์ประกอบ แต่ยังเพิ่มเป้าหมายที่สามารถ "คลิกที่องค์ประกอบ" ในกรณีนี้ พิจารณาทำให้ผู้เยี่ยมชมทุกคนสามารถใช้งานได้หากแผนที่ความร้อนและเครื่องมือวิเคราะห์เชิงคุณภาพอื่นๆ แสดงว่าผู้ใช้กำลังใช้ตัวเลือกการเรียงลำดับมากกว่า รับชมคุณลักษณะเหล่านี้โดยสมัครใช้งาน VWO รุ่นทดลองใช้ฟรี

4. ข้อมูลผลิตภัณฑ์
วิธีแสดงข้อมูลผลิตภัณฑ์ในหน้าผลการค้นหาจะเป็นตัวตัดสินว่าผู้ใช้คลิกผ่านและไปที่หน้าผลิตภัณฑ์ในขั้นตอนต่อไปหรือไม่ สิ่งแรก สิ่งแรก รูปภาพผลิตภัณฑ์ควรมีคุณภาพสูง เนื่องจากเป็นสิ่งที่ผู้เข้าชมพึ่งพาโดยสิ้นเชิง เนื่องจากพวกเขาไม่สามารถสัมผัสและรู้สึกถึงผลิตภัณฑ์ที่ต้องการซื้อได้ ถัดมาคือข้อมูลผลิตภัณฑ์ที่สำคัญที่สามารถดึงดูดผู้ชมให้ตัดสินใจซื้อได้
แนวคิดการทดสอบ 5 – เปิดใช้งานการดูภาพผลิตภัณฑ์อย่างรวดเร็ว
เรียกใช้การทดสอบโดยที่คุณสร้างรูปแบบที่อนุญาตให้ผู้เข้าชมคลิก 'มุมมองด่วน' และดูรูปภาพผลิตภัณฑ์แบบเต็มหน้าจอ การคลิกนอกรูปภาพจะทำให้กลับไปเป็นขนาดเริ่มต้นได้ ให้รูปแบบนี้แข่งขันกับส่วนควบคุมและดูว่ารูปแบบใดช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้
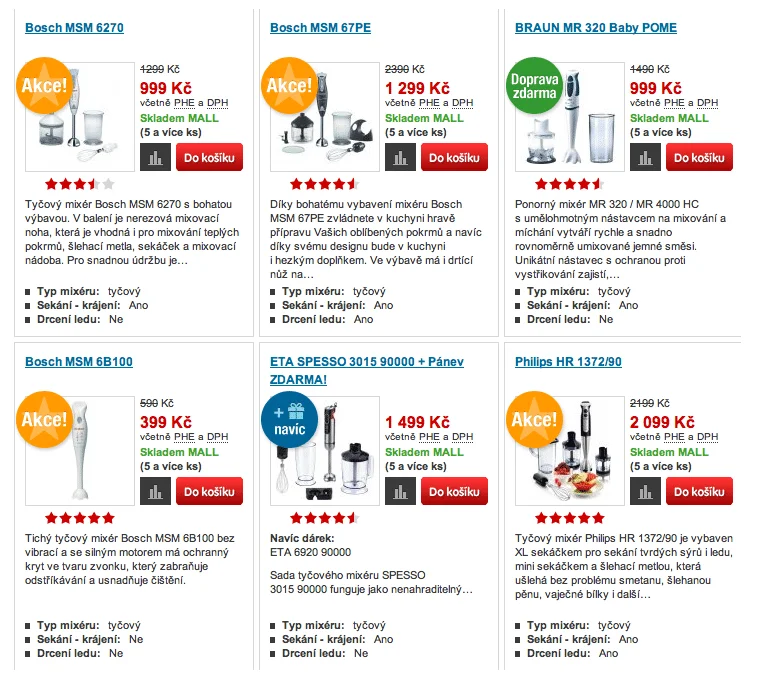
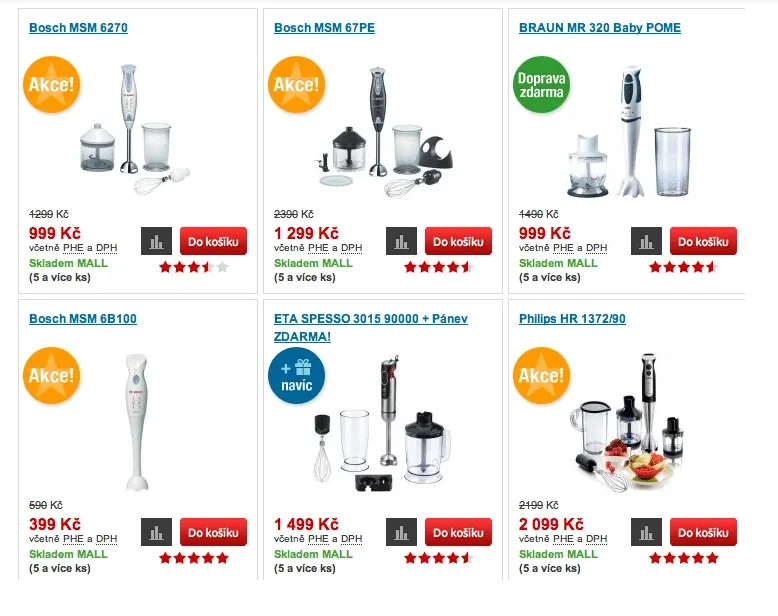
นี่เป็นอีกหนึ่งแรงบันดาลใจสำหรับคุณ ดังนั้น Optimics ซึ่งเป็นหน่วยงานเพิ่มประสิทธิภาพอัตราการแปลงจึงใช้ VWO เพื่อเรียกใช้การทดสอบสำหรับลูกค้ารายย่อยรายหนึ่งของบริษัทที่เรียกว่า Mall.cz ในการทดสอบหนึ่ง เอเจนซีต้องการดูว่าการแสดงรูปภาพผลิตภัณฑ์ที่ใหญ่ขึ้นจะส่งผลดีต่อรายได้หรือไม่ มีการสร้างรูปแบบสองรูปแบบ: รูปแบบแรกแสดงรูปภาพผลิตภัณฑ์ขนาดใหญ่ขึ้นพร้อมคำอธิบายที่เป็นข้อความ ในขณะที่รูปแบบที่สองมีรูปภาพขนาดใหญ่ขึ้นพร้อมคำอธิบายซึ่งสามารถดูได้เมื่อวางเมาส์เหนือ รูปแบบที่สองเป็นผู้ชนะโดยมีรายได้เพิ่มขึ้น 9.46%



แนวคิดการทดสอบ 6 – แสดงการให้คะแนนและบทวิจารณ์
ข้อมูลชิ้นหนึ่งที่สามารถทำให้ผู้เยี่ยมชมแห่กันไปที่ผลิตภัณฑ์ของคุณคือการให้คะแนนหรือบทวิจารณ์ แทนที่จะเก็บไว้ในหน้าผลิตภัณฑ์เพียงอย่างเดียว ให้แสดงไว้ในหน้าผลการค้นหาด้วย สิ่งนี้จะดึงดูดสายตาของผู้เข้าชมเมื่อมองหาผลิตภัณฑ์ที่ต้องการซื้อ นอกจากนี้ คุณยังสามารถแสดงได้ไม่เพียงแค่การให้คะแนนของผลิตภัณฑ์เท่านั้น แต่ยังแสดงจำนวนบทวิจารณ์ตามการให้คะแนนเหล่านั้นได้อีกด้วย คะแนน 5 ดาวและบทวิจารณ์เพียง 3 รายการไม่น่าเชื่อถือเท่ากับคะแนน 4.5 ที่มีบทวิจารณ์มากกว่า 60 รายการ เรียกใช้การทดสอบเพื่อดูว่าการเปลี่ยนแปลงนี้นำไปสู่การโต้ตอบของผู้ใช้ที่เพิ่มขึ้น และนำการเยี่ยมชมหน้าผลิตภัณฑ์มากขึ้นหรือไม่
5. คำแนะนำผลิตภัณฑ์เพิ่มเติม
การมีผลการค้นหาทั่วไปปรากฏขึ้นเพื่อตอบสนองต่อคำค้นหาของผู้เข้าชมถือว่าเพียงพอต่อความต้องการของพวกเขา แต่ทำไมไม่ให้ตัวเลือกเพิ่มเติมแก่พวกเขา นี่คือสิ่งที่คุณสามารถทำได้ -
แนวคิดการทดสอบ 7 – แสดงส่วนที่เน้นตัวเลือกยอดนิยมหรือคำแนะนำจากผู้เชี่ยวชาญ
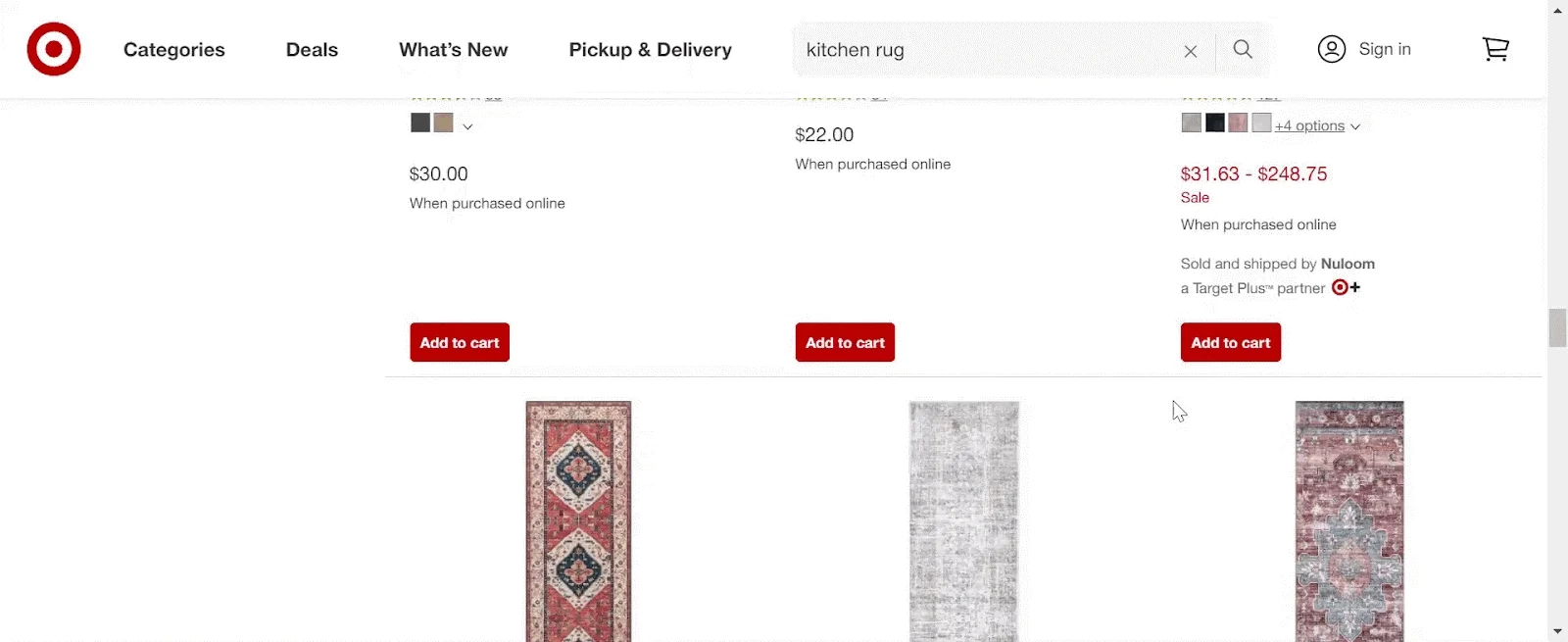
สร้างรูปแบบที่แสดงภาพหมุน แบนเนอร์ หรือไทล์คำแนะนำที่มีตัวเลือกยอดนิยมหรือผลิตภัณฑ์ที่ผู้เชี่ยวชาญแนะนำซึ่งเกี่ยวข้องกับการค้นหาของผู้เยี่ยมชม เปรียบเทียบสิ่งนี้กับตัวควบคุมและสังเกตประสิทธิภาพ ถ้ามันช่วยเพิ่มการทำธุรกรรมให้กับแบรนด์ของคุณ ให้ทำการเปลี่ยนแปลงทันที ดูวิธีที่ Target แสดงผลิตภัณฑ์ที่แนะนำพร้อมกับผลิตภัณฑ์หลายร้อยรายการในผลการค้นหาทั่วไปขณะที่ฉันค้นหาพรมในครัว

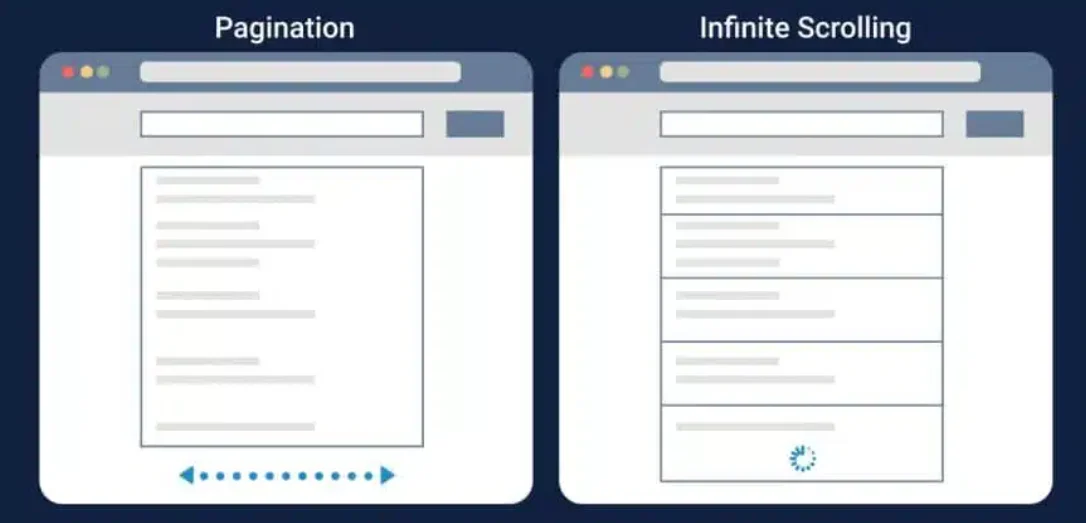
6. ปุ่มแบ่งหน้า/เลื่อน/โหลดเพิ่มเติม
การแบ่งหน้าใช้งานได้ดีสำหรับผู้ใช้ที่ต้องการควบคุมจำนวนรายการที่เห็นในแต่ละหน้า จากนั้นจึงข้ามไปยังหน้าที่ต้องการ สิ่งนี้เป็นประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่มีสินค้าคงคลังจำนวนมาก เนื่องจากช่วยลดเวลาในการโหลดและทำให้การนำทางง่ายขึ้น
ในทางกลับกัน การเลื่อนแบบไม่สิ้นสุดมอบประสบการณ์การท่องเว็บที่ราบรื่นโดยการโหลดรายการเพิ่มเติมโดยอัตโนมัติเมื่อผู้เยี่ยมชมเลื่อนหน้าลงมา นี่เป็นตัวเลือกที่ดีสำหรับเว็บไซต์ที่มีจำนวนผลิตภัณฑ์น้อย และสำหรับเว็บไซต์ที่ต้องการให้ผู้เข้าชมเรียกดูรายการต่างๆ มากขึ้น การข้ามที่น่าทึ่งระหว่างสองผลลัพธ์คือการจำกัดการเลื่อนด้วยปุ่ม "โหลดเพิ่มเติม" อนุญาตให้ผู้ใช้ดูรายการจำนวนจำกัดในตอนแรก จากนั้นเลือกดูรายการเพิ่มเติมหากต้องการโดยคลิก "โหลดเพิ่มเติม" ช่วยให้ผู้เข้าชมสามารถควบคุมปริมาณเนื้อหาที่พวกเขาเห็นในขณะที่ยังให้ประสบการณ์การท่องเว็บที่ง่ายดาย
แนวคิดการทดสอบ 8 – การแบ่งหน้า/การเลื่อนไม่สิ้นสุด vs การเลื่อนแบบจำกัดพร้อมตัวเลือกโหลดเพิ่มเติม
ขึ้นอยู่กับพฤติกรรมของผู้เข้าชมบนเว็บไซต์ของคุณ คุณสามารถสร้างรูปแบบใหม่ของการเลื่อนแบบจำกัดด้วยปุ่มโหลดเพิ่มเติมและเรียกใช้กับการควบคุมของคุณ ไม่ว่าจะเป็นการแบ่งหน้าหรือการเลื่อนแบบไม่มีที่สิ้นสุด ถัดไป คุณสามารถดูได้ว่าสิ่งใดที่ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณอยู่ได้นานขึ้น

7. การนำทางเบรดครัมบ์
การนำทางแบบเบรดครัมบ์ช่วยให้เข้าใจได้อย่างถูกต้องว่าผู้ใช้อยู่ที่ใดในเว็บไซต์ของคุณและพวกเขาไปถึงที่นั่นได้อย่างไร นอกจากนี้ยังช่วยให้ผู้ใช้สามารถกลับไปยังหน้าก่อนหน้าได้โดยง่ายโดยไม่ต้องใช้ปุ่มย้อนกลับหรือไปที่หน้าแรก
นอกจากนี้ การนำทางแบบเบรดครัมบ์สามารถปรับปรุง SEO ของเว็บไซต์ได้ด้วยการจัดระเบียบสถาปัตยกรรมเว็บไซต์ให้เหมาะสม สิ่งนี้ช่วยให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีหน้าและจัดอันดับได้อย่างมีประสิทธิภาพมากขึ้น ซึ่งทั้งหมดนี้นำไปสู่การมองเห็นทางออนไลน์ที่เพิ่มขึ้น
แนวคิดการทดสอบ 9 – รวมการนำทางเบรดครัมบ์
เมื่อธุรกิจเติบโตและขยายการนำเสนอผลิตภัณฑ์ สิ่งสำคัญคือการรักษาประสบการณ์ของผู้ใช้เว็บไซต์ให้ทัน วิธีหนึ่งในการทำเช่นนี้คือการรวมการนำทางเบรดครัมบ์ การนำทางนี้มีความสำคัญสำหรับเว็บไซต์ขนาดใหญ่ที่มีหลายหน้า แต่อาจไม่จำเป็นสำหรับเว็บไซต์ขนาดเล็กที่มีหน้าน้อย จากปัจจัยทั้งหมดเหล่านี้ คุณสามารถเรียกใช้การทดสอบด้วยรูปแบบที่แสดงการนำทางเบรดครัมบ์ ถ้ามันช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้ การคลิกผ่าน หรือมูลค่ารถเข็น คุณก็เปิดตัวสิ่งนี้กับผู้เข้าชมทั้งหมดได้
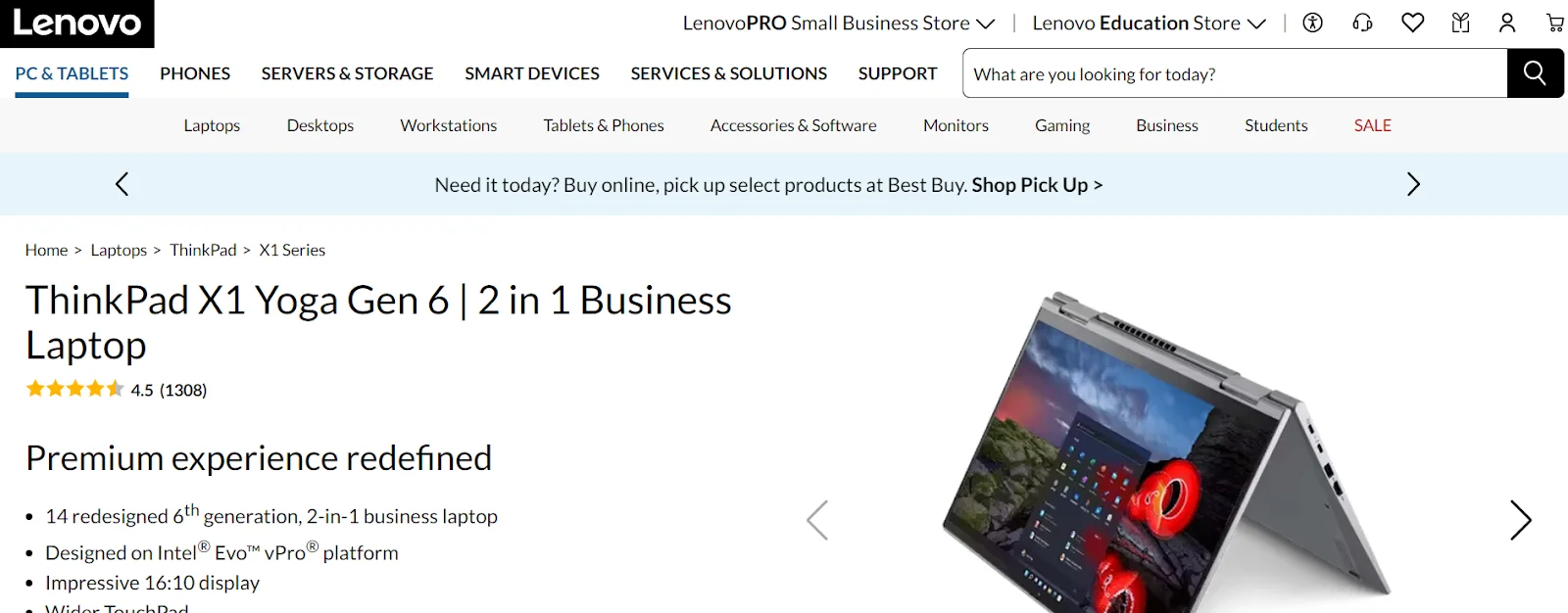
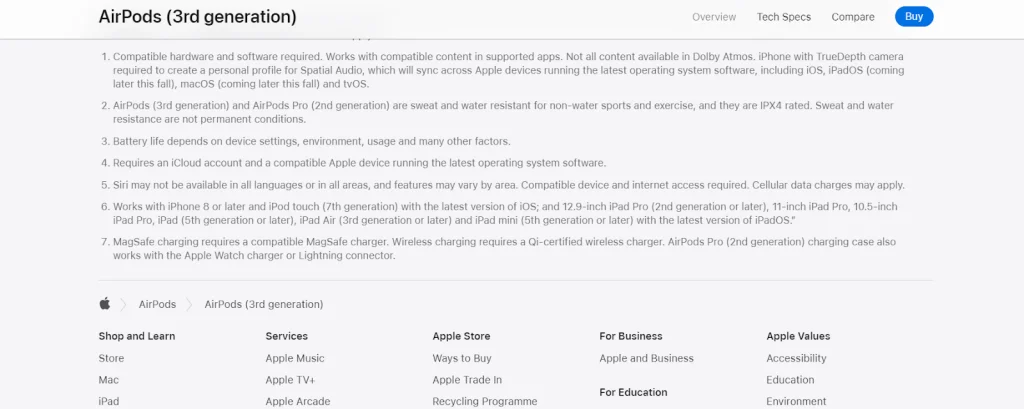
ขอชี้แจงบางสิ่งบางอย่างสำหรับคุณ บางคนอาจสงสัยว่าตำแหน่งที่ดีที่สุดสำหรับการนำทางเบรดครัมบ์ เว็บไซต์ของ Apple ไม่เหมือนกับไซต์อีคอมเมิร์ซส่วนใหญ่ตรงที่วางการนำทางนี้ไว้ที่ด้านล่างสุดของหน้า ดังนั้น ตัดสินใจเลือกตำแหน่งโดยพิจารณาจากลักษณะการทำงานของผู้เข้าชมเว็บไซต์ของคุณและสิ่งที่พวกเขาคาดหวังจากเว็บไซต์


การนำทาง Breadcrumb อยู่ที่ด้านบนสำหรับ Lenovo ในขณะที่อยู่ที่ด้านล่างของเว็บไซต์ Apple
8. ปุ่มเรียกร้องให้ดำเนินการ
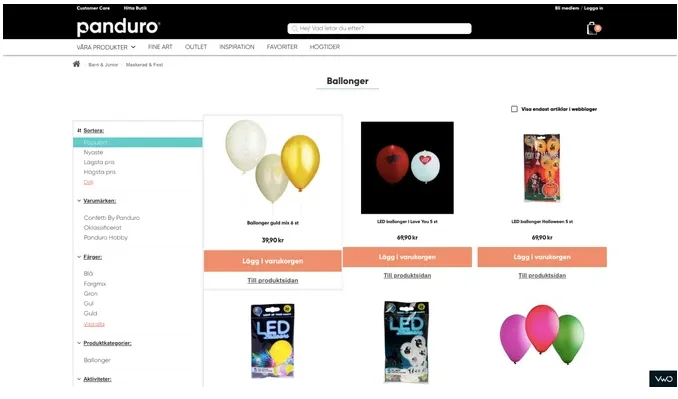
ปุ่ม CTA ช่วยให้ลูกค้าไปในทิศทางที่ถูกต้องเพื่อทำการซื้อ อย่าประเมินความสำคัญของปุ่ม CTA ต่ำเกินไปโดยถือว่าลูกค้าทราบอยู่แล้วว่าต้องคลิกรูปภาพสินค้าเพื่อเข้าสู่หน้าสินค้า Panduro ร้านขายเครื่องประดับในสวีเดนพบว่าสิ่งนี้เป็นจริงหลังจากทำการทดสอบ CTA
ด้วยความร่วมมือกับผู้เชี่ยวชาญของ VWO พวกเขาพบว่าในการควบคุม ปุ่มเรียกร้องให้ดำเนินการ (CTA) มีป้ายกำกับว่า “KOP” (ซื้อ) ซึ่งทำให้ผู้ใช้สับสนว่าปุ่มนี้จะนำพวกเขาไปยังหน้าผลิตภัณฑ์หรือเพิ่มผลิตภัณฑ์ไปยังรถเข็นหรือไม่ . ดังนั้นจึงมีการตั้งสมมติฐานว่าการเปลี่ยนชื่อสำเนา CTA เป็น "Snabbkop" (ซื้อด่วน) ในรูปแบบที่ 1 และ "Lagg i varukorgen" (เพิ่มในรถเข็น) ในรูปแบบที่ 2 จะให้ข้อบ่งชี้ที่ชัดเจนยิ่งขึ้นเกี่ยวกับการดำเนินการที่ตั้งใจไว้เมื่อคลิก การเพิ่มปุ่มรอง “ดูสินค้า” ด้านล่าง CTA หลักยังทำหน้าที่เป็นสัญญาณภาพสำหรับผู้ใช้ที่ต้องการนำทางไปยังหน้าคำอธิบายสินค้า
และใช่แล้ว รูปแบบที่ 2 เห็นการปรับปรุง 6% ในอัตราการแปลงสำหรับการคลิกปุ่มคำกระตุ้นการตัดสินใจหลัก (CTA) ซึ่งมาพร้อมกับการเข้าชมหน้ารายได้ที่เพิ่มขึ้น 10%


แนวคิดการทดสอบ 10 – แสดงปุ่ม CTA ในหน้าหมวดหมู่
เว็บไซต์อีคอมเมิร์ซบางแห่งไม่แสดงปุ่ม CTA ในผลการค้นหา/หน้าหมวดหมู่ผลิตภัณฑ์เลย เนื่องจากคิดว่าใช้พื้นที่มาก และผู้ใช้ก็รู้อยู่แล้วว่าต้องไปที่ใดจากที่นี่ หากเว็บไซต์ของคุณอยู่ในหมวดหมู่นี้ เราถือว่าคุณใช้เส้นทางสายกลาง – สร้างรูปแบบที่คุณแสดงปุ่ม CTA เฉพาะเมื่อผู้ใช้วางเมาส์เหนือรูปภาพผลิตภัณฑ์บนเดสก์ท็อป หากแสดงการปรับปรุงในการคลิกผ่านสำหรับผลิตภัณฑ์ ให้ดำเนินการต่อและเปิดตัวสำหรับผู้เยี่ยมชมทั้งหมด แต่อย่าลืมว่าปุ่ม CTA ควรจะมองเห็นได้ตลอดเวลาสำหรับผู้เข้าชมเว็บไซต์บนอุปกรณ์เคลื่อนที่ เพราะการเลื่อนเมาส์ไม่ทำงานบนอุปกรณ์ขนาดเล็ก
สงสัยว่าคุณสามารถสร้างรูปแบบต่างๆ สำหรับทั้งมือถือและเดสก์ท็อปโดยใช้การทดสอบ VWO ได้หรือไม่ มั่นใจได้ว่าไม่มีอะไรต้องกังวล Visual Editor ไม่เพียงแต่ให้คุณสร้างหรือแก้ไข แต่ยังแสดงตัวอย่างรูปแบบต่างๆ บนหน้าจอต่างๆ ในความละเอียดที่แตกต่างกันก่อนที่จะจัดส่ง ฟังดูดี? ถึงเวลาที่คุณลองใช้คุณสมบัตินี้แล้ว
ทางข้างหน้า
โดยสรุปแล้ว การทดสอบ A/B มีความสำคัญต่อการมอบประสบการณ์การค้นหาที่ดีที่สุดแก่ลูกค้าของคุณ และทำให้เส้นทางการช็อปปิ้งของพวกเขาเป็นเรื่องง่ายมาก แนวคิดที่เรากล่าวถึงในที่นี้จะทำให้คุณมีรากฐานที่มั่นคงในการเริ่มต้น จากจุดนี้ คุณสามารถปรับแต่งโปรแกรมการทดลองของคุณเพิ่มเติมตามพฤติกรรมของผู้เข้าชมและความต้องการทางธุรกิจของคุณ เพื่อให้บรรลุความสำเร็จในการค้นหาในร้านค้าอีคอมเมิร์ซของคุณ
VWO สามารถเป็นพันธมิตรที่มีค่าในเส้นทางการเพิ่มประสิทธิภาพของคุณ ความสามารถที่กว้างขวาง ตั้งแต่การทดสอบและเครื่องมือวิเคราะห์ ไปจนถึงแพลตฟอร์มข้อมูลลูกค้าและการปรับให้เป็นส่วนตัว ทำให้เป็นแพลตฟอร์มการเพิ่มประสิทธิภาพที่ยอดเยี่ยม ลงทะเบียน ทดลองใช้ และดูด้วยตัวคุณเองว่าทำไมมันถึงเปลี่ยนเกม คุณจะไม่เสียใจเลย ขอให้โชคดี!
