วิธีออกแบบหน้า 404 ที่สมบูรณ์แบบสำหรับร้านค้าอีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2021-09-07404 ตัวเลข 3 หลักนี้สามารถมีผลอย่างมากต่อร้านค้าของคุณ เช่นเดียวกับหน้าอื่นๆ ของร้านค้าอีคอมเมิร์ซของคุณ คุณไม่ควรละเลยหน้าข้อผิดพลาด 404 ไม่มีใครอยากเจอเพจนี้ ไม่มีใครชอบ แต่คุณไม่สามารถหลีกเลี่ยงได้ ดังนั้นจึงเป็นการดีกว่าที่จะให้ความสนใจเป็นพิเศษกับหน้านี้และสร้างความสัมพันธ์กับลูกค้าให้แน่นแฟ้นยิ่งขึ้น
ในฐานะเจ้าของร้านค้าอีคอมเมิร์ซ เรามักต้องการเห็นการไหลเข้าของการเข้าชมเว็บไซต์ของเราอย่างสม่ำเสมอ แสดงว่าผู้เข้าชมชอบและคลิกบนหน้าต่างๆ ในผลการค้นหา อย่างไรก็ตาม ประสบการณ์ของผู้เยี่ยมชมรายใหม่อาจกลายเป็นเรื่องเลวร้ายได้หากพวกเขาพบข้อความ "ไม่พบหน้า" หน้าแสดงข้อผิดพลาดเหล่านี้สามารถเปลี่ยนการทำงานหนักทั้งหมดของคุณให้ไร้ประโยชน์ได้
แล้วแขกจะทำอย่างไรต่อไป?
ผู้เข้าชมจะไม่กะพริบตาขณะคลิกปุ่มย้อนกลับ หากคุณไม่ได้ตั้งค่าหน้าข้อผิดพลาด 404 (รหัสสถานะ) อย่างถูกต้อง คุณเพิ่งระเบิดความประทับใจแรกของคุณด้วยหน้าข้อผิดพลาดที่กำหนดเอง
หน้าข้อผิดพลาด 404 คืออะไร?
โดยทั่วไปเรียกว่า “ไม่พบหน้า” หน้าแสดงข้อผิดพลาด 404 เป็นข้อผิดพลาดทั่วไปส่วนใหญ่ที่คุณอาจพบขณะเรียกดู ข้อผิดพลาดนี้เกิดขึ้นเมื่อคุณคลิกลิงก์เสียหรือพิมพ์ URL ที่ไม่ถูกต้องในแถบที่อยู่ภายในเว็บไซต์ที่ใช้งานได้ ลิงก์เสียเหล่านี้สามารถส่งผลกระทบอย่างมีนัยสำคัญต่อไซต์ของคุณในแง่ของ SEO และประสบการณ์ของผู้ใช้ ดังนั้นจึงเป็นการดีกว่าที่จะลบหน้าเหล่านี้ออกหรือแทนที่ด้วยลิงก์ที่เกี่ยวข้อง ถึงกระนั้น หากไม่มีลิงก์เสียในร้านค้าของคุณ หน้าข้อผิดพลาด 404 อาจปรากฏขึ้นในกรณีที่ลูกค้าพิมพ์ผิด และนี่คือโอกาสสูงสุดของคุณในการแสดงความคิดสร้างสรรค์และเพิ่มยอดขายของคุณ
ทำไม 404 เกิดขึ้น?
ข้อผิดพลาด 404 คือรหัสข้อผิดพลาด HTTP มาตรฐาน ซึ่งหมายความว่าไม่พบหน้าเว็บที่คุณพยายามเข้าถึงบนเซิร์ฟเวอร์ หน้าเว็บอาจถูกลบหรือย้าย และ URL ไม่ได้เปลี่ยนแปลงตามนั้น หรือผู้ใช้พิมพ์ URL ที่ไม่ถูกต้อง
ลิงก์เสียเป็นสาเหตุหลักของหน้าข้อผิดพลาด 404
ย้ายเพจ
แม้ว่าจะดูเหมือนไม่มีเกมง่ายๆ แต่หน้า 404 ส่วนใหญ่เกิดขึ้นเมื่อเจ้าของไซต์มักเปลี่ยนชื่อหน้าเว็บหรือย้าย URL เก่าควรเปลี่ยนเส้นทางไปยังไซต์ใหม่ที่มีการเปลี่ยนเส้นทาง 301 แต่ไม่จำเป็นต้องเกิดขึ้น
ไดเรกทอรีเว็บ
การเปลี่ยนแปลงในไดเร็กทอรีเว็บบังคับให้ผู้ใช้แก้ไข URL หรือเมื่อ URL ถูกย้าย/ลบโดยไม่มีการอัปเดต
ลิงก์ภายในที่ไม่ได้อัปเดตภายในไดเรกทอรีอาจนำไปสู่หน้าข้อผิดพลาด 404 แต่หลังจากปัญหาเหล่านี้ทั้งหมด เว็บไซต์นี้คิดเป็นเพียง 17% ของปัญหา 404 ที่ผู้เยี่ยมชมพบ ดังนั้น ไม่ว่าคุณจะขยันขันแข็งแค่ไหนกับการรวบรวมข้อมูลไซต์ของคุณเพื่อแก้ไขข้อผิดพลาดหรือตั้งค่าการเปลี่ยนเส้นทาง ผู้ใช้จะยังคงเปลี่ยนเส้นทางไปยังหน้า 404 โดยที่คุณไม่ผิด:
โดยทั่วไป สาเหตุหลักของหน้าข้อผิดพลาด 404 คือ:
- โดยตรง, การพิมพ์ผิด, อีเมล, ที่คั่นหน้า – 45.87%
- การอ้างอิงและเครือข่ายสังคม – 30.26%
- ลิงค์เสียบนเว็บไซต์ของคุณ – 17.58%
- เสิร์ชเอ็นจิ้น – 6.3%
ค่าใช้จ่ายที่ซ่อนอยู่ 404 ข้อผิดพลาด
ผู้เข้าชมที่พบกับลิงก์เสียของหน้าไซต์ของคุณอาจมีผลกระทบอย่างมากต่อยอดขายโดยรวม อัตราการแปลง การมองเห็นไซต์ ตลอดจนภาพลักษณ์ของแบรนด์ และประสบการณ์ของผู้ใช้
สถิติสำคัญสามประการที่แสดงปัญหานี้โดยตรงคือ
- ผู้เข้าชมเพียง 23% เท่านั้นที่พยายามค้นหาหน้าที่หายไปอีกครั้งหลังจากพบหน้า 404
- 79% ของผู้เยี่ยมชมที่ไม่พอใจกับประสิทธิภาพของเว็บไซต์กล่าวว่าพวกเขาจะไม่ซื้อจากเว็บไซต์เดิมอีก
- โดยเฉลี่ย การหาลูกค้าใหม่มีราคาแพงกว่าการรักษาลูกค้าเดิมถึง 5 เท่า
อย่างไรก็ตาม เป็นข้อบังคับ 100% ที่คุณต้องสูญเสียลูกค้าที่ไปถึงหน้าข้อผิดพลาด 404 หน้าข้อผิดพลาด 404 ที่กำหนดเองสามารถช่วยให้คุณนำทางผู้ใช้ไปยังหน้าเว็บที่ถูกต้องของร้านค้าของคุณได้ มาทำความรู้จักกับความสำคัญของการสร้างหน้าข้อผิดพลาด 404 ที่กำหนดเองกัน
ทำไมคุณต้องสร้างหน้า 404 ที่กำหนดเอง?

คุณต้องใช้ความพยายามอย่างมากและทักษะทางเทคนิคในการสร้างเพจ 404 ที่กำหนดเองได้อย่างสวยงาม คุณจะต้องแก้ไขไฟล์ .htaccss และเรียกใช้คำสั่งบางอย่างบนเซิร์ฟเวอร์
คุณต้องจ้างโปรแกรมเมอร์ที่สามารถทำสิ่งนี้ให้คุณได้ เราอยู่ที่นี่เพื่อคุณ ไม่ต้องกังวลในเรื่องนี้ แต่ทำไมต้องสร้างหน้า 404 ที่กำหนดเอง นี่คือสาเหตุหลัก:
NS. เพิ่มจำนวนหน้าที่จัดทำดัชนีของเว็บไซต์ของคุณในเครื่องมือค้นหา:
ด้วยจำนวนหน้าบนไซต์ที่เพิ่มขึ้น ลิงก์ที่ไม่ทำงานก็เพิ่มขึ้นเช่นกัน คุณสามารถเพิ่มหน้าเว็บไซต์ของคุณที่จัดทำดัชนีผ่านหน้า 404 คุณเพียงแค่ต้องเชื่อมโยงหน้าข้อผิดพลาด 404 กับหน้าภายในแบบสุ่มของเว็บไซต์ของคุณ
NS. สร้างภาพลักษณ์ของแบรนด์ที่สม่ำเสมอ
มนุษย์เราชอบความสม่ำเสมอมากกว่า หลังจากที่คุ้นเคยกับร้านค้าแล้ว เราก็เริ่มวางใจในร้านค้าโดยไม่รู้ตัว โฟกัสหลักอยู่ที่พื้นผิว หน้า 404 ทั่วไปทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี คุณไม่สามารถกำจัดรหัสสถานะ HTTP ได้ แต่คุณสามารถระบุปัญหาและปรับปรุง UX ด้วยหน้าข้อผิดพลาดที่กำหนดเองได้
นำไฟล์บันทึกและบันทึกข้อมูลปัญหาและรหัสตอบกลับเพื่อจัดการกับมันอย่างเหมาะสม หากผู้ใช้เข้าไปที่ลิงค์เสียของร้านค้าของคุณ จำเป็นต้องแสดงกลิ่นของคุณ การออกแบบไม่ควรทำให้ผู้ใช้สับสนว่าพวกเขาอยู่ในไซต์อื่น
กล่าวโดยย่อ หน้าแสดงข้อผิดพลาด 404 จะต้องมีรูปแบบตัวอักษร รหัสสี โลโก้ การนำทาง ส่วนหัวและส่วนท้ายที่คล้ายคลึงกัน
ค. ดึงดูดผู้เข้าชมให้กลับมามีส่วนร่วมอีกครั้ง
พิจารณาว่าผู้ใช้เข้ามาที่ร้านค้าของคุณเพื่อค้นหาข้อมูลเกี่ยวกับผลิตภัณฑ์เฉพาะ อย่างไรก็ตาม หลังจากที่คลิกบนหน้าเว็บจากผลลัพธ์ของเครื่องมือค้นหา จะไม่มีหน้าใดที่ตอบได้ แต่แสดงหน้า "ไม่พบหน้า" จะทำให้ผู้ใช้รู้สึกแย่
แต่ถ้าคุณให้ลิงก์ไปยังหน้าเว็บไซต์ของคุณแก่ผู้ใช้ คุณจะสามารถดึงดูดผู้ใช้ให้กลับมาอีกครั้งได้ ด้วยวิธีนี้ คุณจะให้ความสนใจกับพวกเขา
NS. แสดงบุคลิกภาพของแบรนด์คุณ
คุณไม่สามารถแสดงตัวเองเป็นองค์กร แบรนด์ของคุณควรสัมผัสได้ถึงความเป็นมนุษย์ การแสดงบุคลิกของคุณทำให้คุณสามารถเชื่อมต่อกับกลุ่มเป้าหมายได้ดีขึ้น การโต้ตอบกับผู้ใช้กับเว็บไซต์ของคุณควรทำให้พวกเขารู้สึกดี การตัดสินใจของมนุษย์เกิดขึ้นในเสี้ยววินาที
ดังนั้น คุณควรใช้หน้าข้อผิดพลาด 404 เป็นสื่อในการแสดงออก ทำให้ผู้เยี่ยมชมของคุณรู้สึกดี และกระชับความสัมพันธ์ของคุณกับผู้ชมของคุณ รับทราบความคับข้องใจของลูกค้า ยอมรับว่ามีบางอย่างผิดพลาด สิ่งนี้จะสร้างปฏิสัมพันธ์ส่วนตัว
อี เพิ่มอัตราการแปลง
การสร้างหน้าแสดงข้อผิดพลาด 404 แสดงว่าคุณยอมรับความผิดพลาดและดูแลให้ผู้ใช้มีช่วงเวลาที่ดีในร้านค้าของคุณ
การตอบสนองที่กำหนดเองของหน้าข้อผิดพลาด 404 อาจลบหน่วยความจำที่ไม่ดีของลิงก์ที่ใช้งานไม่ได้ของเว็บไซต์ของคุณออกจากสมองของผู้ใช้ และจะเพิ่มโอกาสที่พวกเขาจะให้โอกาสครั้งที่สองแก่คุณ นี่เป็นเหมือนสมมติฐานมากกว่า
แต่คุณสามารถเพิ่มอัตราการแปลงได้จริงโดยเสนอส่วนลดสำหรับหน้า 404 ของคุณ ใช่ ใช้หน้าข้อผิดพลาดที่กำหนดเองเพื่อแปลง รหัสสถานะ HTTP ในลักษณะนี้ทำให้เกิดข้อผิดพลาดกับรายได้

ส่วนประกอบของหน้าข้อผิดพลาด 404
มีส่วนประกอบสำคัญ 4 อย่างในหน้าข้อผิดพลาด 404 ที่เป็นประโยชน์ เหล่านี้คือการนำทาง โทน SEO และความคิดสร้างสรรค์ มาทำความรู้จักกับแต่ละองค์ประกอบโดยละเอียด:
1. การนำทาง
ความต้องการอันดับแรกของผู้ใช้ที่เข้าสู่หน้าข้อผิดพลาด 404 คือการนำทาง คุณควรเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่พวกเขาต้องการไป ลิงก์ไปยังหน้าแรกหรือหน้าอื่นที่เกี่ยวข้องจะได้ผลดีที่สุด คุณกำลังให้การนำทางแถบเมนู (ซึ่งมีอยู่ในหน้าเว็บไซต์อื่นด้วย) ก็เป็นสิ่งที่ดีเช่นกัน ถ้าเป็นไปได้ คุณยังสามารถใช้แชทบอทเพื่อเชิญผู้เยี่ยมชมที่หลงทางได้

2. โทน
ดังที่เราได้กล่าวไว้ข้างต้น หน้าข้อผิดพลาด 404 ควรสะท้อนถึงบุคลิกของแบรนด์ของคุณด้วย คุณไม่ต้องการให้ผู้ใช้ที่เข้าสู่หน้า 404 ของคุณรู้สึกว่าเข้าสู่เว็บไซต์ที่ต่างไปจากเดิมอย่างสิ้นเชิง ธีมและสไตล์ควรสอดคล้องกัน
3. SEO
เราทุกคนทราบดีว่าหน้าข้อผิดพลาด 404 เป็นสิ่งที่หลีกเลี่ยงไม่ได้ ลิงก์เสียนำไปสู่หน้า 404 และหลีกเลี่ยงไม่ได้ แต่หน้า 404 หากปรับแต่งอย่างเหมาะสม สามารถลดความเสียหายและแม้กระทั่งเปลี่ยนประสบการณ์ด้านลบให้เป็นแง่บวก
4. ความคิดสร้างสรรค์
หน้า 404 มอบโอกาสที่ดีที่สุดในการแสดงทักษะความคิดสร้างสรรค์ของคุณ คุณสามารถแตกเรื่องตลก เสนอการโต้ตอบ และแสดงองค์ประกอบการโต้ตอบ ผ่อนคลาย หรือสนุกสนาน
ตัวอย่างที่ดีที่สุดของหน้าข้อผิดพลาด 404
ต่อไปนี้คือตัวอย่างที่ดีที่สุดของหน้าข้อผิดพลาด 404 จากอุตสาหกรรมต่างๆ ซึ่งคุณสามารถใช้อ้างอิงได้
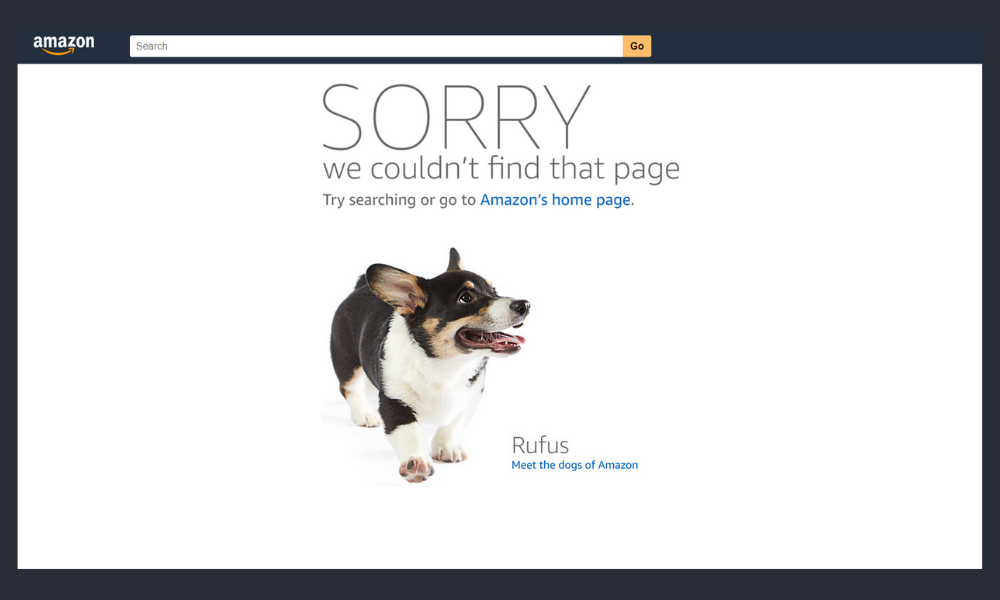
1. อเมซอน

คุณจะแปลกใจที่รู้ว่ามีสุนัขมากกว่า 7,000 ตัวที่จดทะเบียนถูกต้องตามกฎหมายเพื่อทำงานที่สำนักงานใหญ่ของ Amazon ธรรมชาติที่เป็นมิตรกับสัตว์เลี้ยงของ Amazon กำลังแพร่ระบาด และบริษัทก็ภูมิใจนำเสนอวัฒนธรรมที่เป็นมิตรกับสุนัขด้วย มีการจัดแสดงจากหน้าข้อผิดพลาด 404 ด้วย
แม้ว่าทุกคนจะชื่นชมสุนัขและพบว่ามันน่ารัก แต่อเมซอนก็ก้าวไปอีกระดับด้วยการแสดงภาพสุนัขของชาวอเมซอนที่พวกเขานำมาทำงาน นอกจากนี้ ในหน้า 404 ยังมีลิงก์ไปยังบ้านและบทความเกี่ยวกับสุนัขตัวอื่นๆ ที่พวกเขามี ผู้ใช้ที่เข้าสู่หน้าข้อผิดพลาด 404 ของ Amazon ยังสามารถใช้แถบค้นหาเพื่อสำรวจผลิตภัณฑ์ที่ต้องการได้อีกด้วย
2. การเคลื่อนไหวของตัวละครใน eBay

eBayeBay มีความสำคัญอย่างมากและเป็นหนึ่งในร้านค้าอีคอมเมิร์ซที่เก่าแก่ที่สุดทั่วโลก บริษัทได้นำการออกแบบที่เรียบง่ายและละเอียดอ่อนมาใช้สำหรับหน้าข้อผิดพลาด 404 แต่ก็ยังเป็นมิตรกับผู้ใช้ ผู้ใช้สามารถค้นหาข้อเสนอที่มีแนวโน้มบนหน้า ซึ่งจะดึงดูดพวกเขาให้ดำเนินการต่อไปบนไซต์และซื้อผลิตภัณฑ์ นอกจากนี้ ยังมีแถบค้นหาและลิงก์ไปยังหน้าแรกอีกด้วย
คุณสามารถอ้างถึงหน้า eBay 404 เนื่องจากมีการแปลงสูงและเป็นตัวอย่างที่ดี
3. อิเกีย

แบรนด์เฟอร์นิเจอร์ทันสมัยที่มีร้านเฟอร์นิเจอร์ขนาดใหญ่ทั่วโลก IKEA นำเสนอผลิตภัณฑ์เฟอร์นิเจอร์จำนวนมาก บริษัทมีนวัตกรรมสูงในการมอบประสบการณ์การช็อปปิ้งที่ดีขึ้นบนแอพมือถือ เว็บไซต์ หรือแม้แต่ผ่านหน้า 404
พวกเขาได้แสดงให้เห็นถึงระดับความคิดสร้างสรรค์ที่โดดเด่นในหน้าข้อผิดพลาด 404 องค์ประกอบที่นำไปใช้เน้นย้ำถึงงานและตราสินค้าของบริษัท มันถูกจับคู่กับข้อความโดยตรงและลิงก์ไปยังหน้าแรก ไม่มีองค์ประกอบอื่นบนหน้าเพื่อหลีกเลี่ยงความฟุ้งซ่าน และจุดเน้นชัดเจน – เพื่อเปลี่ยนเส้นทางลูกค้าที่หายไปไปยังหน้าแรกของเว็บไซต์
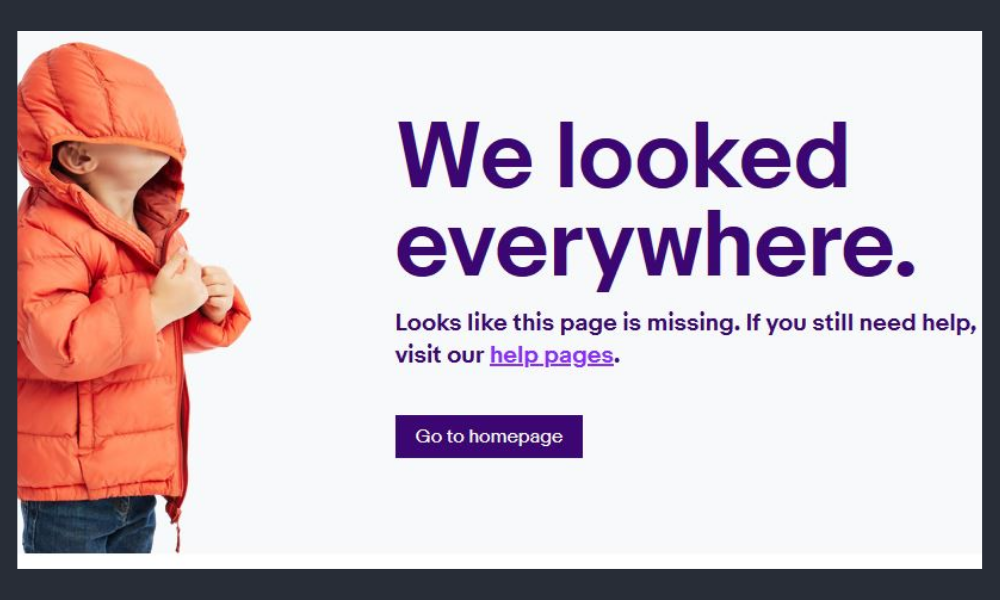
4. มินตรา

Myntra เป็นชื่อที่แพร่หลายในอุตสาหกรรมอีคอมเมิร์ซแฟชั่นของอินเดีย ในไซต์อีคอมเมิร์ซแฟชั่นแห่งนี้ คุณสามารถหาอุปกรณ์สวมใส่ได้มากมายสำหรับทุกกลุ่มอายุและทุกเพศ หน้า404ของร้านก็สวยนะครับ พวกเขากำลังแสดงให้ผู้ใช้ทราบถึงแนวคิดของการนำทางที่หายไป และในขณะเดียวกันก็มีแถบค้นหาที่ผู้ใช้สามารถค้นหาผลิตภัณฑ์ หมวดหมู่ และอื่นๆ อีกมากมาย
หน้า 404 ของ Myntra มีทุกสิ่งที่ลูกค้าอาจต้องการ เช่น สิ่งที่อยากได้ ลิงก์หน้าตะกร้าสินค้า ลิงก์โปรไฟล์ และช่องค้นหา
5. Github

Github ใช้ทั้งอารมณ์ขันและการอ้างอิงวัฒนธรรมป๊อปในหน้าข้อผิดพลาด 404 และส่งข้อความตลกที่คลี่คลายความอึดอัดเมื่อเชื่อมโยงไปถึงหน้าข้อผิดพลาด มีตัวเลือกการนำทางง่ายๆ เพื่อไม่ให้เกิดความสับสน มีแถบค้นหาและลิงค์สนับสนุนและหน้าสถานะ
อย่างไรก็ตาม การทำรัฐประหารเป็นเอฟเฟกต์พารัลแลกซ์ที่ละเอียดอ่อนซึ่งทำให้ภาพตอบสนองอย่างสนุกสนานกับเคอร์เซอร์ของผู้ใช้ แอนิเมชั่นนี้แสดงให้เห็นว่านักออกแบบ GitHub ตั้งใจกับผู้ชมเป็นอย่างมาก
6. BigCommerce

BigCommerce เป็นแพลตฟอร์มการพัฒนาอีคอมเมิร์ซที่ติดอันดับยอดนิยม ร้านค้าอีคอมเมิร์ซหลายพันแห่งได้ถูกสร้างขึ้นบนแพลตฟอร์มนี้ ในหน้า 404 ผู้ใช้สามารถเข้าใจได้ง่ายว่าพวกเขาหลงทางในโลกไซเบอร์ นอกเหนือจากหน้าแรกแล้ว พวกเขาได้ระบุรายการที่ต้องการให้ผู้ใช้เข้าถึง
นอกจากนี้ยังมีฟังก์ชันการจองเดโมหรือติดต่อพวกเขาจากหน้าข้อผิดพลาด 404
7. เฮดสเปซ

ในบริการการทำสมาธิออนไลน์ Headspace ได้รับชื่อเสียงอย่างมาก ทีมของพวกเขาเข้าใจวิธีการทำงานของสมองมนุษย์ ดังนั้นหน้าข้อผิดพลาด 404 ของมันจึงแสดงเพียงจุดประสงค์เท่านั้น โดยมุ่งเน้นที่ผลิตภัณฑ์และแสดงให้เห็นว่าสามารถทำอะไรได้บ้าง กล่าวคือ เพื่อทำให้ผู้ใช้สงบลงจากความเครียด การเคลื่อนไหวช้าและเป็นจังหวะของตัวละครที่ผู้เข้าชมที่หายไปสามารถเห็นได้ในบางครั้งและได้รับพื้นที่ว่างบางส่วน มันบอกผู้ใช้ให้ปราศจากความเครียดและหายใจเข้าและออก
8. ปริมาตร

Volusion เป็นซอฟต์แวร์อีคอมเมิร์ซบนคลาวด์ที่สามารถพัฒนาร้านค้าอีคอมเมิร์ซได้ ผู้ค้าสามารถเพิ่มสินค้า สร้างหมวดหมู่ เพิ่มรายละเอียดการชำระเงิน และเริ่มขายได้ มีลูกบอลหลากสีบนหน้าข้อผิดพลาด 404 ซึ่งดึงดูดผู้ใช้เป็นอย่างมาก
เพื่อแสดงแบรนด์ นักออกแบบได้ใช้การผสมสีในลูกบอลของโลโก้ Volusion และหน้าที่เรียบร้อยหลังจากลูกบอลตกลงมาจะแสดงลิงก์ของหน้าแรก
9. Squarespace

ผู้สร้างเว็บไซต์ที่มีชื่อเสียง Squarespace ช่วยให้ผู้ค้าสร้างและโฮสต์เว็บไซต์ได้ ผู้ใช้สามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าพร้อมฟังก์ชันลากและวางเพื่อสร้าง CMS และหน้าเว็บ ในหน้าข้อผิดพลาด 404 มีเกมตัวอักษรที่ผู้ใช้สามารถเพลิดเพลินได้ ผู้ใช้สามารถย้ายตัวอักษรโดยใช้เคอร์เซอร์ หากผู้ใช้ไม่ต้องการเล่นเกม ก็สามารถเปลี่ยนเส้นทางไปยังลิงก์ที่ให้ไว้ได้
10. เลอ ซิงเง

สุดท้ายแต่ไม่ท้ายสุด Le SINGE มาพร้อมกับแนวคิดที่ยอดเยี่ยมของหน้า 404 มันขายพวกเขาทันทีสำหรับสิ่งที่พวกเขาทำ 404 ถูกวาดด้วยความมืด และเมื่อเคอร์เซอร์ของผู้ใช้ขยับ สปอตไลท์ก็ถูกโยนเข้าไปในส่วนนั้นของหน้าจอ
ผู้ใช้สามารถใช้ลิงก์โดยตรงหรือเริ่มต้นการแชทกับทีมสนับสนุนได้
ห่อ
ในบทความนี้ เราได้กล่าวถึงแง่มุมต่างๆ ที่แตกต่างกันของหน้า 404 สาเหตุที่มันเกิดขึ้น ส่วนประกอบ ค่า ตัวอย่าง และอื่นๆ อีกมากมาย จ้างบริษัทพัฒนาอีคอมเมิร์ซที่ดีที่สุด ที่มีนักออกแบบที่มีความเชี่ยวชาญในการสร้างหน้าข้อผิดพลาด 404 ที่กำหนดเอง น่าสนใจ และเป็นประโยชน์
