วิธีการออกแบบแอปการช่วยสำหรับการเข้าถึงสำหรับผู้พิการทางสายตา
เผยแพร่แล้ว: 2019-02-28เมื่อสองสามปีก่อน มีผู้พิการทางสายตาประมาณ 285 ล้านคนใน โลก ซึ่ง ขณะนี้มีจำนวนเพิ่มขึ้นเรื่อยๆ และคาดว่าจะถึง 115 ล้านคนภายในปี 2593
จากข้อมูลของ WHO ทั่วโลก มีคนอย่างน้อย 2 .2 พันล้านคนที่มีความ บกพร่องในการมองเห็นในระยะใกล้หรือทางไกล ในกรณีเหล่านี้อย่างน้อย 1 พันล้านหรือเกือบครึ่ง ความบกพร่องทางการมองเห็นสามารถป้องกันได้หรือยังไม่ได้รับการแก้ไข
ด้านหนึ่ง ในขณะที่ จำนวนความบกพร่องทางสายตา กำลังเพิ่มขึ้นในโลกที่เต็มไปด้วยสีสันนี้ ในอีกทางหนึ่ง เทคโนโลยีได้พัฒนาชุดของความก้าวหน้าเพื่อถ่ายทอดความสามารถทางสายตาที่เป็นไปได้ทั้งหมดให้กับผู้ที่มีความบกพร่องทางสายตา ที่เป็นเช่นนี้เพราะว่าไม่ควรมี ความแตกต่างในประสบการณ์ดิจิทัลที่คนที่มีวิสัยทัศน์ที่สมบูรณ์แบบและผู้ ที่ถูกท้าทาย จากการเผชิญหน้า
อย่างไรก็ตาม หากคุณมองดูเวลาที่ผ่านไป ในขณะที่ไม่สามารถโต้แย้งได้ว่ามีการปฏิวัติการทำงานเพื่อทำให้ผู้พิการทางสายตาเป็นอิสระ (เช่น ส่วนต่อประสานผู้ใช้แบบใช้เสียง) ด้านที่น่ากลัวก็ยังคงอยู่ – ออก จากข้อมูลประชากรของผู้ใช้แอปบนอุปกรณ์เคลื่อนที่ทั้งหมด ผู้ที่มีความบกพร่องทางสายตาคือกลุ่มที่ไม่ค่อยมีการวางแผนสำหรับ (หากนำออกจากเบาะหลังเลย)
แต่เมื่อคุณก็เช่นกัน เช่นเดียวกับนักเทคโนโลยีที่ทำงานเพื่อสร้างประสบการณ์ดิจิทัลที่คล้ายคลึงกันสำหรับทั้งชุดผู้ใช้ ให้มองหาแอปการออกแบบการเข้าถึงสำหรับ ผู้พิการทางสายตาในภาพรวม สิ่งที่คุณน่าจะพบสถานการณ์ที่มีแนวโน้มดี สถานการณ์ที่บ่งชี้ว่าการออกแบบการออกแบบ แอพที่สามารถเข้าถึงได้สำหรับผู้พิการทางสายตา ไม่ได้เป็นเพียงการเคลื่อนไหวเพื่อมนุษยธรรม แต่ยังเป็นตั๋วของคุณที่จะไปถึง หมายเลขนั้น - ฐานผู้ใช้ 285 ล้านคน
สำหรับบรรดาของคุณที่ยังลังเลว่าจะลงทุนในการพัฒนาแอปการช่วยการเข้าถึงหรือไม่ หรือหากคุณยังไม่แน่ใจในความชัดเจนว่าฐานผู้ใช้ของคุณประกอบด้วยส่วนแบ่งของประชากรที่มีความบกพร่องทางสายตาหรือไม่ ให้เรา เห็นด้วยว่ามีหลายวิธีในการทำให้แอปของคุณสามารถเข้าถึงได้โดยไม่ต้องละเลย 70% ของประชากรโลก
ในบทความนี้ เราจะมาดูวิธีต่างๆ ที่คุณสามารถปลูกฝังการช่วยสำหรับการเข้าถึงในการออกแบบแอปของคุณเพื่อมอบประสบการณ์การใช้งานที่น่าจดจำแก่ผู้คนนับล้านที่ทุกข์ทรมานจาก ความบกพร่องทางสายตา ในโลก
แต่ก่อนที่เราจะไปที่นั่น ให้เราก้าวเข้าไปในรองเท้าของผู้พิการทางสายตาและดูสิ่งที่พวกเขาเห็น
ตาบอดสี

แนวคิดเรื่องตาบอดสีไม่ได้หมายความถึงสถานการณ์ที่ ผู้ พิการทางสายตามอง เห็นสิ่งต่าง ๆ เป็นขาวดำโดยอัตโนมัติ ในกรณีส่วนใหญ่ ผู้ใช้เพียงแค่สับสนสีหนึ่งกับอีกสีหนึ่งเพราะพวกเขาไม่เห็นความแตกต่างใดๆ

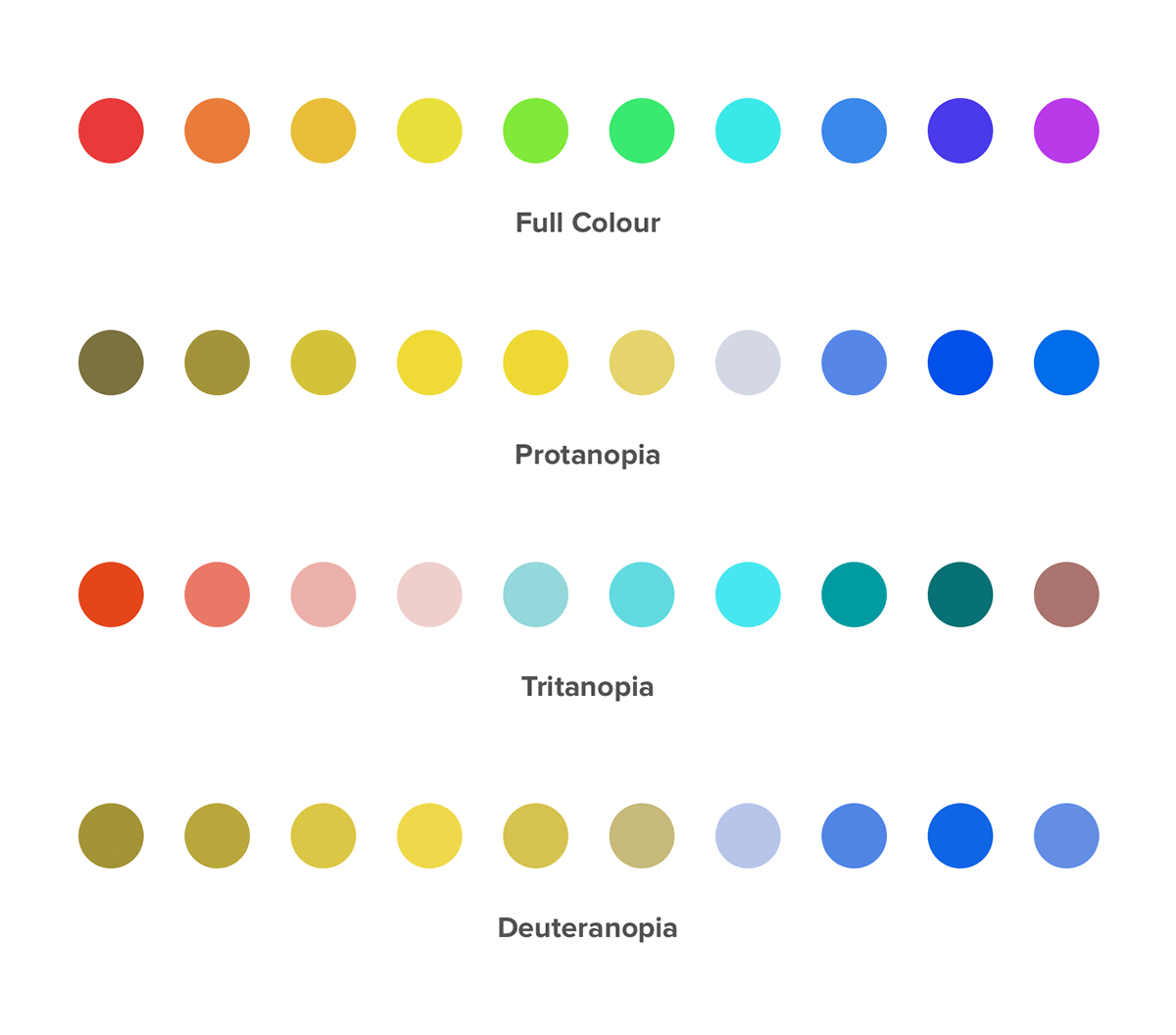
นอกเหนือจากโรคตาบอดสี โรคที่ผู้ชาย 1 ใน 12 คน และผู้หญิง 1 ใน 200 คนมีในโลก มีความท้าทายด้านการมองเห็นจำนวนหนึ่งที่คุณจะต้องรับมือเมื่อคุณทำงานเกี่ยวกับ การพัฒนาแอปการ ช่วย การเข้าถึง
ให้เราแสดงให้คุณเห็นว่าผู้ที่มีความบกพร่องทางการมองเห็นต่าง ๆ มองเห็นอย่างไรโดยทำให้คุณมีความบกพร่องทางสายตาในอีก 2 นาทีข้างหน้าผ่านความช่วยเหลือของส่วนขยาย NoCoffee Vision Simulator Chrome
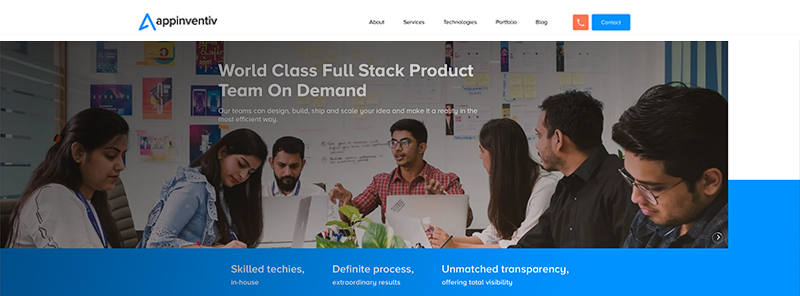
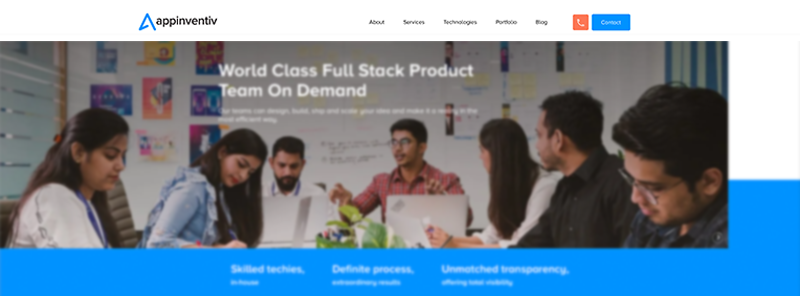
นี่คือ ลักษณะที่ไซต์ Appinventiv สำหรับผู้ใช้สายตาปกติ

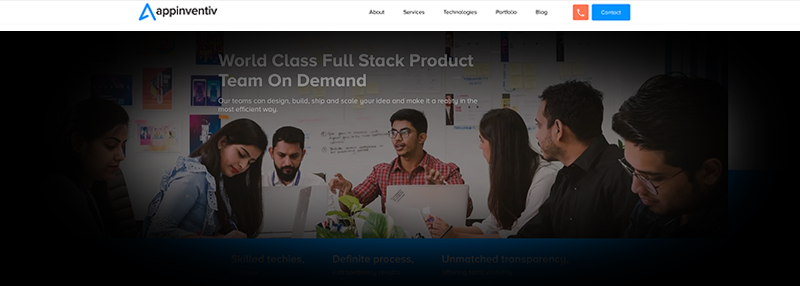
สำหรับใครที่สูญเสีย ความเฉียบแหลม ไซต์มีลักษณะดังนี้

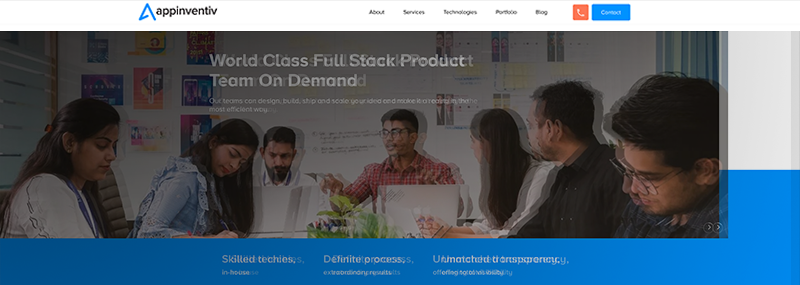
สำหรับผู้ที่มีปัญหาด้านการ มองเห็น ไซต์มีลักษณะดังนี้

สำหรับใครที่มีอาการ ตาพร่ามัว ไซต์มีลักษณะดังนี้

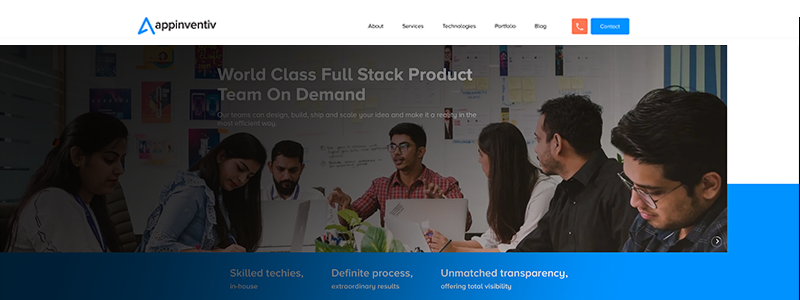
สำหรับใครที่เห็น จุดใหญ่ๆ เว็บก็จะประมาณนี้

ตอนนี้ คุณได้ก้าวเข้าไปในรองเท้าของผู้พิการทางสายตาและได้เห็นสิ่งที่พวกเขาเห็นเมื่อพวกเขาเยี่ยมชมเว็บไซต์บนเดสก์ท็อป ลองนึกภาพว่าพวกเขาจะรู้สึกรำคาญแค่ไหนเมื่อขนาดหน้าจอลดลงหลายนิ้วและอุปกรณ์เปลี่ยนจากแล็ปท็อปแบบจอกว้างเป็น สมาร์ทโฟนที่พอดีกับฝ่ามือ
และในขณะที่คุณกำลังจินตนาการถึงความหงุดหงิด ให้สังเกตด้วยว่าความสามารถในการใช้งานแอปของคุณต่ำเพียง ใด ซึ่งพิสูจน์ได้ว่าเป็นสิ่งที่สร้างความระคายเคือง ทุกครั้งที่มีการโต้ตอบกับผู้ที่มีความบกพร่องทางสายตา
เมื่อคุณได้ก้าวเข้าและออกจากรองเท้าแบบเดียวกับผู้ใช้ที่มีปัญหาทางสายตาหลายล้านคนและได้เห็นความผิดหวังและความบกพร่องของคุณโดยตรง ถึงเวลาพิจารณาวิธีแก้ปัญหา – วิธีทำให้แอปบนอุปกรณ์เคลื่อนที่เข้าถึงได้สำหรับผู้พิการทางสายตา
จะออกแบบประสบการณ์แอพมือถือสำหรับผู้พิการทางสายตาได้อย่างไร
1. ใช้ข้อความขยายในความอุดมสมบูรณ์
บางครั้ง สิ่งที่ผู้ใช้ของคุณต้องการก็คือข้อความขนาดใหญ่ ตอนนี้แทนที่จะอาศัยฟังก์ชันซูมซึ่งขึ้นชื่อในเรื่องการเพิ่มเวลาที่ไม่จำเป็นในเซสชันของแอปและทำให้ผู้ใช้เสียประสบการณ์ สิ่งที่ทีมของเราของ หน่วยงานออกแบบ UI UX และ นักออกแบบ แอป ที่เชี่ยวชาญ ในการออกแบบแอปที่เข้าถึงได้สำหรับผู้พิการทางสายตา แนะนำ กำลังให้ตัวเลือกแบบแมนนวลแก่ผู้ใช้ในการปรับขนาดตัวอักษรของข้อความในแอปพลิเคชันมือถือ

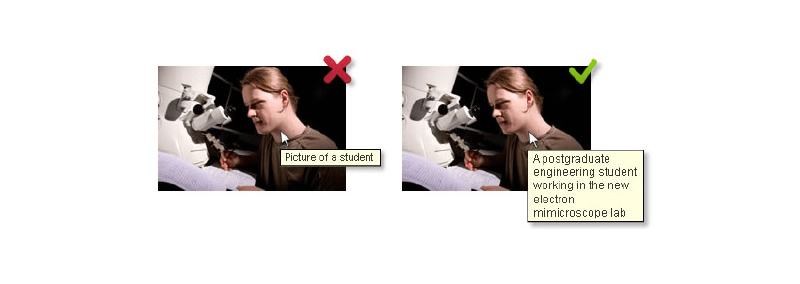
2. ใช้ข้อความแสดงแทนสำหรับรูปภาพในส่วนเกิน
 องค์ประกอบเชิงโครงสร้างหลายอย่าง เช่น รูปภาพ อาจเป็นพื้นที่ที่ยากลำบากสำหรับผู้ที่มีความบกพร่องทางการมองเห็น สิ่งที่เกิดขึ้นคือ โดยทั่วไปแล้วผู้ที่มีความบกพร่องทางสายตาจะใช้โปรแกรมอ่านหน้าจอในตัวที่มีอยู่ในอุปกรณ์เคลื่อนที่
องค์ประกอบเชิงโครงสร้างหลายอย่าง เช่น รูปภาพ อาจเป็นพื้นที่ที่ยากลำบากสำหรับผู้ที่มีความบกพร่องทางการมองเห็น สิ่งที่เกิดขึ้นคือ โดยทั่วไปแล้วผู้ที่มีความบกพร่องทางสายตาจะใช้โปรแกรมอ่านหน้าจอในตัวที่มีอยู่ในอุปกรณ์เคลื่อนที่
ในกรณีของรูปภาพ โปรแกรมอ่านหน้าจอเหล่านี้จะอ่านข้อความแสดงแทนที่ป้อน โดยได้ยินว่าผู้ใช้คนใดจินตนาการว่ารูปภาพกำลังวาดภาพอะไร

ในบริบทนั้น สิ่งสำคัญที่สุดคือคุณใช้ข้อความอธิบายอย่างดีเยี่ยมเพื่ออธิบายสิ่งที่ เกิดขึ้น ในภาพแทน 4/5 คำเมื่อคุณออกแบบสำหรับผู้บกพร่องทางสายตา
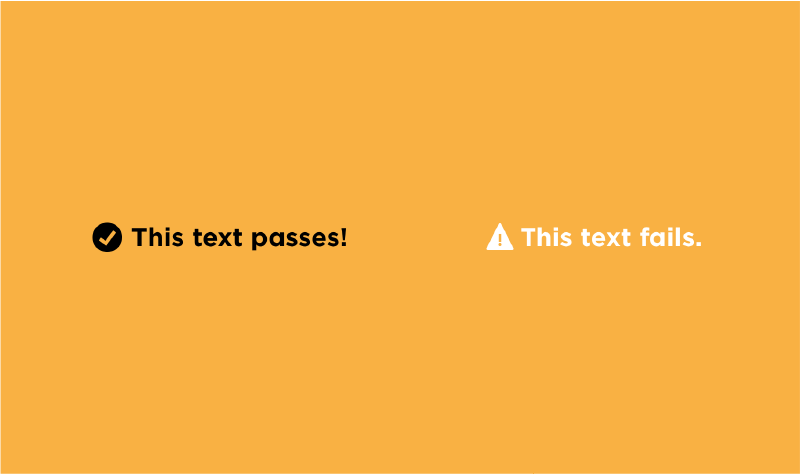
3. ระวังความเปรียบต่าง

การตัดสินใจเลือกการผสมสีอาจเป็นหนึ่งในตัวเลือกที่ยากที่สุดที่คุณจะต้อง ทำ เมื่อ ออกแบบแอปออกแบบที่เข้าถึงได้ ของแอปบนอุปกรณ์เคลื่อนที่ โดยเฉพาะอย่างยิ่งสำหรับ กลุ่ม ผู้ใช้ที่ตาบอดสี ตอนนี้ แทนที่จะจำกัดตัวเองให้เป็นชุดค่าผสมขาวดำ มีการจับคู่อื่นๆ จำนวนหนึ่งที่คุณสามารถใช้เพื่อแสดงความแตกต่างในพื้นหลังและองค์ประกอบด้านหน้า หรือสององค์ประกอบใดๆ

เมื่อตัดสินใจเลือกคอนทราสต์ คุณควรตรวจสอบให้แน่ใจว่าอัตราส่วนคอนทราสต์อยู่ระหว่างข้อความและพื้นหลังอย่างน้อย 4:5:1
นอกจากนี้ยังมีชุดค่าผสมที่ชัดเจนบางอย่างที่คุณควรหลีกเลี่ยงโดยเสียค่าใช้จ่ายทั้งหมดเพื่อให้แน่ใจว่า แอปสำหรับผู้ใช้ที่มีความบกพร่องทางสายตาหรือผู้ใช้ที่ตาบอดสี ไม่ใช่เซสชันฝันร้าย
- สีเขียว & สีแดง
- เขียวอ่อน & เหลือง
- สีฟ้าและสีม่วง
- สีเขียว & สีน้ำตาล
- เขียว & น้ำเงิน
- เขียว & ดำ
- เขียว & เทา
- ฟ้า & เทา
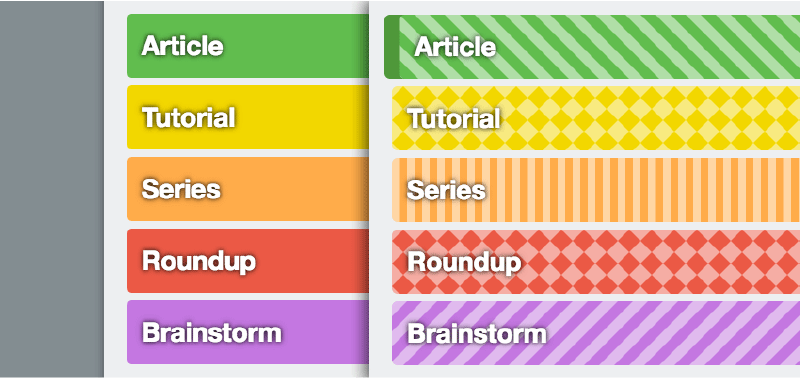
4. สร้างพื้นผิวให้เพื่อนของคุณ
แม้ว่าผู้ใช้ที่มีความบกพร่องทางสายตาส่วนใหญ่จะมีปัญหาในการระบุเฉดสีที่แตกต่างกันในแอปพลิเคชันมือถือ แต่การใช้พื้นผิวแทนสีเพื่อแยกความแตกต่างขององค์ประกอบหนึ่งจากอีกองค์ประกอบหนึ่งจะช่วยแก้ไขจุดประสงค์ของคุณในขณะที่ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่น่าจดจำภายใน แอปพลิเคชัน.
อันที่จริง มันไม่ได้เป็นเพียงเกี่ยวกับส่วนต่อประสานผู้ใช้สำหรับ ผู้ใช้แอพที่มีความบกพร่องทางสายตาเท่านั้นที่จะชื่นชอบการใช้พื้นผิว แต่ ยังเกี่ยวกับผู้ใช้รายอื่น ๆ ทั้งหมดที่มี การใช้พื้นผิวที่แตกต่างกันสามารถดึงดูดใจได้มาก การออกแบบที่ชาญฉลาด
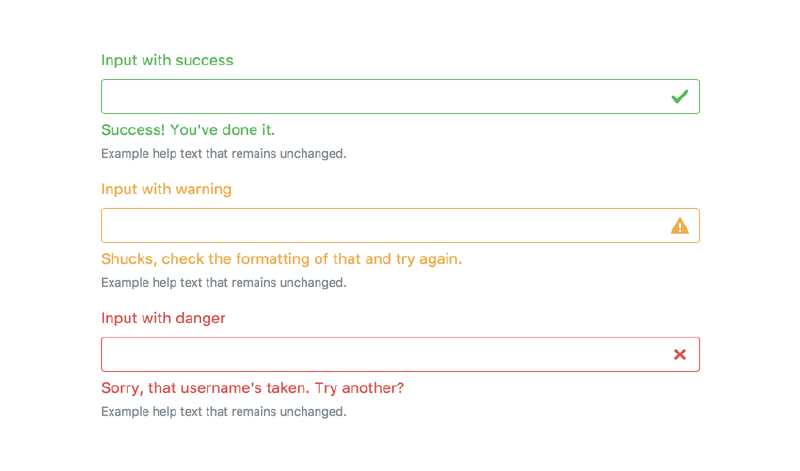
5. งดเว้นจากการใช้สีเพียงอย่างเดียวในการให้ข้อมูล 
สีแดงหมายถึงอันตรายหรือสิ่งเลวร้ายหรือสิ่งที่เกี่ยวข้องกับความไม่ถูกต้อง สีเขียวเป็นสิ่งที่ดี แง่บวก และถูกต้อง เราถือว่านี่เป็นความจริงสากล แต่สำหรับผู้ที่มีความบกพร่องทางสายตาหรือตาบอดสี การตรวจจับการเปลี่ยนแปลงของสีบนหน้าจออาจทำได้ยาก ดังนั้นจึงไม่ควรพึ่งพาสีเพียงอย่างเดียวในการสื่อข้อความ
เราทุกคนต่างเคยประสบกับเวลาที่กรอกแบบฟอร์มและใส่ข้อมูลผิดโดยไม่ได้ตั้งใจซึ่งทำให้กล่องกลายเป็นสีแดงใช่หรือไม่? ในขณะที่สถานการณ์ทั้งหมดถูกสร้างขึ้นในการเดินทางดิจิทัลของเรา ลองนึกภาพใครบางคนที่มีปัญหาในการทำความเข้าใจสี และพวกเขาต้องเผชิญกับ สถานการณ์ ลองนึกภาพว่าพวกเขาจะต่อสู้ดิ้นรนโดยไม่รู้ว่ากำลังทำอะไรผิดเพียงเพราะพวกเขาไม่เห็นกล่องขอบสีแดงบนหน้าจอ
วิธีแก้ปัญหาภาวะที่กลืนไม่เข้าคายไม่ออกนี้ค่อนข้างเรียบง่ายและน่าดึงดูดใจด้วยสุนทรียภาพ โดยใช้ไอคอน การสั่น และข้อความเพื่อแสดงการกระทำที่ถูกต้องและไม่ถูกต้องของผู้ใช้ภายในแอปพลิเคชัน
6. ทำให้ Minimalism หลักการออกแบบแอปการเข้าถึงบนมือถือของคุณ
ไม่ว่าคุณจะสร้าง แอปการ เข้าถึงสำหรับ Android หรือแอปสำหรับ iPhone หากมีองค์ประกอบหนึ่งที่ทำให้แอปบนอุปกรณ์เคลื่อนที่ของคุณเป็นแม่เหล็กดึงดูดผู้ใช้ที่มีความบกพร่องทางสายตา แสดงว่าเป็นความเรียบง่าย ความลับที่เกี่ยวกับการออกแบบให้น้อยที่สุดแก่ผู้ใช้มีประโยชน์สองเท่า –
ก. ผู้ใช้แอพที่มีความบกพร่องทางสายตามีประสบการณ์ที่น่าจดจำและ
B. ผู้ใช้ที่หน้าตาดีของคุณจะชอบที่จะทำงานในพื้นที่สีขาวในแอปพลิเคชัน
7. ทำให้โหมดมืดเป็นคู่หูของคุณ
องค์ประกอบเดียวนี้จะมีประโยชน์มากที่สุดเมื่อคุณมีข้อความจำนวนมากในแอพมือถือของคุณ ผู้ใช้ที่มีความบกพร่องทางการมองเห็นจะพบว่าการอ่านเนื้อหาในโหมดมืดง่ายกว่ามากเมื่อเทียบกับโหมดแสงในแอปของคุณ
สิ่งที่ควรทราบในที่นี้คือ หากคุณกำลังสร้าง แอปการช่วยการ เข้าถึง Android สำหรับผู้บกพร่องทางสายตา คุณจะต้อง ใช้การออกแบบโหมด มืด แต่ ถ้าคุณกำลัง พัฒนาแอปการช่วยการเข้าถึง สำหรับ iOS คุณจะต้องแน่ใจว่าทีมนักพัฒนาของคุณกำลังทำงานบนแอพที่เข้ากันได้กับคุณสมบัติ Smart Invert Colours
ตอนนี้เราได้ดูวิธีต่างๆ ที่คุณสามารถ ออกแบบ แอปการ เข้าถึง บนมือถือ สำหรับผู้พิการทางสายตาหรือ ผู้ใช้ที่มีความบกพร่องทาง สายตา หรือผู้ที่มีความบกพร่องทางสายตาในรูปแบบอื่นแล้ว ถึงเวลาสรุปทั้งหมดในรูปแบบของ รายการตรวจสอบ หลักเกณฑ์การเข้าถึง แอปบนอุปกรณ์ เคลื่อนที่
เอาล่ะ-
แนวทางการเข้าถึงสำหรับแอพมือถือ – รายการตรวจสอบ

ด้วยเหตุนี้ คุณจึงพร้อมที่จะทำให้แอปมือถือของคุณเป็นแอปการช่วยสำหรับการเข้าถึง และมีเพียงสิ่งเดียวที่ต้องทำก่อนที่คุณจะเปิดแอปในตลาดและได้รับความสนใจจากผู้ใช้หลายล้านคนที่ยังไม่สามารถเพลิดเพลินกับแอปของคุณได้ – การทดสอบการ เข้าถึง
การทดสอบความสามารถในการเข้าถึง คือ อะไร ?
ขั้นตอนการทดสอบว่าความพยายามของคุณในการทำให้ การออกแบบแอปบนอุปกรณ์เคลื่อนที่เข้าถึงได้ สำหรับผู้ใช้ที่มีความบกพร่องทางสายตานั้นประสบความสำเร็จหรือไม่ คือสิ่งที่กำหนดการทดสอบการช่วยสำหรับการเข้าถึง สำหรับการออกแบบ UI สำหรับ ผู้ใช้ แอปที่มีความบกพร่องทางสายตา
ขณะที่คุณกำลังทำการ ปรับปรุงหลักเกณฑ์การช่วยสำหรับการเข้าถึงของแอ พมือถือ คุณสามารถใช้แอพตัวสแกนการช่วยสำหรับการเข้าถึงที่มีอยู่ใน Play Store แต่ประสบการณ์ของเราบอกเราว่า การทดสอบการเข้าถึงแอปบนอุปกรณ์เคลื่อนที่เกี่ยวกับการออกแบบ UI สำหรับผู้ใช้ที่มีความบกพร่องทางสายตานั้นมักจะไม่สมบูรณ์จนกว่าคุณจะนำแอปพลิเคชันของคุณไปยังผู้ใช้จริง แม้ว่าเครื่องมือทดสอบการช่วยสำหรับการเข้าถึงสำหรับการพัฒนาอุปกรณ์เคลื่อนที่จะมีประโยชน์ แต่คุณก็ไม่อาจมั่นใจได้เช่นกัน
นอกจากนี้ แทนที่จะรอให้ กระบวนการพัฒนาแอปการ ช่วยการเข้าถึงทั้งหมดของคุณ ยุติลง ให้ ดำเนินการทดสอบการช่วยสำหรับการเข้าถึงแอปบนอุปกรณ์เคลื่อนที่ ในทุกขั้นตอนเพื่อป้องกันไม่ให้คุณทำงานผิดวิธีมากเกินไป
การนำทาง การออกแบบเบราว์เซอร์ที่หลากหลาย และเนื้อหาที่มองเห็นได้เป็นเพียงบางสิ่งที่คุณจะต้องเตรียมแอปพลิเคชันของคุณเพื่อให้แน่ใจว่าผู้ใช้ทุกคนที่เยี่ยมชมแอปของคุณไม่ว่าพวกเขาจะมีวิสัยทัศน์ 20/20 หรือตาบอดสีมี ประสบการณ์ที่ดี.
ความคิดที่พรากจากกัน
ตอนนี้คุณได้เห็นทั้งหมดแล้ว เหลือเพียงสิ่งเดียวที่ต้องทำ - ขจัดสมมติฐานที่ผิดๆ ว่าการปรับแต่งความสามารถในการเข้าถึงเหล่านี้ในแอปบนอุปกรณ์เคลื่อนที่ของคุณจะดูแลเฉพาะผู้ใช้ที่มีความบกพร่องทางสายตาเท่านั้น และเข้าใจว่าพวกเขาจะได้รับประโยชน์ทั้งหมด - ตามที่ผู้ใช้ทั้งหมดของคุณจะ สามารถมีประสบการณ์ด้านสายตาได้ง่ายในแอปพลิเคชัน
เอาล่ะคุณไป ตอนนี้คุณพร้อมที่จะเปิดตัวแอปการช่วยสำหรับการเข้าถึงของคุณในตลาดและเข้าถึงผู้ใช้ทั้งหมด ที่ถูก ทิ้งไว้เบื้องหลังโดยไม่รู้ตัว
หากคุณต้องการความช่วยเหลือเกี่ยวกับบริษัทออกแบบแอปหรือต้องการคำแนะนำจากบริษัทออกแบบ UI UX ในสหรัฐอเมริกา โปรดติดต่อเราที่นี่ และเรายินดีที่จะช่วยเหลือหากมีข้อสงสัยและคำถามของคุณ