ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับระบบการออกแบบ
เผยแพร่แล้ว: 2020-05-06การออกแบบมีความซับซ้อนมากขึ้นเรื่อยๆ กระบวนการออกแบบที่ทันสมัยจำเป็นต้องมีการทำงานร่วมกันข้ามสายงานอย่างแน่นหนาระหว่างทุกทีมที่เกี่ยวข้องในการสร้างผลิตภัณฑ์ เมื่อเวลาออกสู่ตลาดมีบทบาทสำคัญในการพัฒนาผลิตภัณฑ์ ทีมออกแบบมุ่งมั่นที่จะเพิ่มประสิทธิภาพกระบวนการเพื่อสร้างผลิตภัณฑ์อย่างรวดเร็วแต่ไม่ต้องเสียสละประสบการณ์ของผู้ใช้
เพื่อให้สิ่งนี้เกิดขึ้น ทีมผลิตภัณฑ์เปลี่ยนวิธีการออกแบบผลิตภัณฑ์ดิจิทัล โดยแนะนำระบบการออกแบบเพื่อทำให้กระบวนการออกแบบโปร่งใสและคาดการณ์ได้มากขึ้น
ในบทความนี้ เราจะสำรวจแนวคิดของระบบการออกแบบและขั้นตอนสำคัญในการสร้างระบบการออกแบบใหม่
ใช้ระบบการออกแบบของคุณโดยใช้รูปแบบธีมของ Elementor
ระบบการออกแบบคืออะไร?
ระบบการออกแบบคือชุดของส่วนประกอบที่นำกลับมาใช้ใหม่ได้ โดยมีแนวทางปฏิบัติที่ชัดเจน ช่วยให้ทีมผลิตภัณฑ์สร้างผลิตภัณฑ์ได้เร็วขึ้น คิดว่าระบบการออกแบบเป็นแหล่งความจริงเพียงแหล่งเดียวสำหรับทีมผลิตภัณฑ์ ซึ่งช่วยให้พวกเขาสามารถออกแบบและพัฒนาผลิตภัณฑ์ได้
นักออกแบบหลายคนพบว่าตัวเองสงสัยว่าควรรวมอะไรไว้ในระบบการออกแบบของตน ทุกองค์กรมีความต้องการที่แตกต่างกัน และเป็นไปไม่ได้ที่จะจัดทำรายการองค์ประกอบที่เป็นสากลที่ทุกระบบการออกแบบควรใช้ อย่างไรก็ตาม มีองค์ประกอบบางอย่างที่ระบบการออกแบบจำนวนมากใช้ร่วมกัน:
ส่วนประกอบและรูปแบบ
ส่วนประกอบเป็นองค์ประกอบการทำงานของการออกแบบ คิดว่าสิ่งเหล่านี้เป็นองค์ประกอบสำคัญของระบบการออกแบบของคุณ เมื่อรวมกันแล้ว ส่วนประกอบจะสร้างไลบรารีฟอร์มที่ผู้ออกแบบอ้างถึงและใช้ในการสร้างผลิตภัณฑ์
รูปแบบคือโปรโตคอลที่ให้รูปแบบของคู่มือการก่อสร้างสำหรับนักออกแบบเพื่อใช้อ้างอิงเมื่อใช้ส่วนประกอบ
คู่มือสไตล์
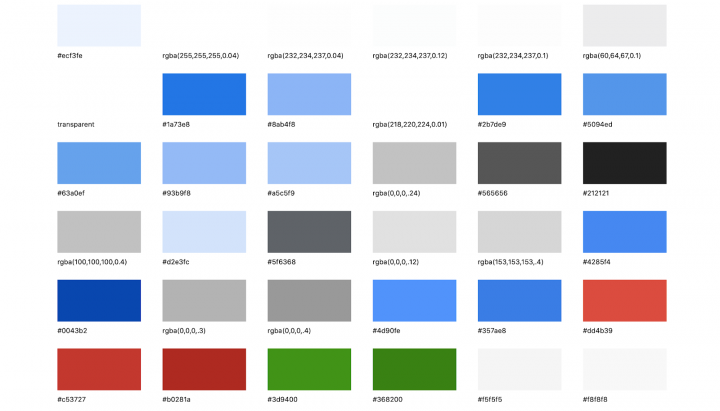
คู่มือสไตล์คือผลงานที่เน้นที่สไตล์กราฟิก (สี ฟอนต์ ภาพประกอบ) และการใช้งาน แนวทางสไตล์ควรสร้างขึ้นโดยคำนึงถึงคุณค่าของแบรนด์ (เช่น การใช้สีของแบรนด์สำหรับองค์ประกอบการทำงาน เช่น ปุ่มคำกระตุ้นการตัดสินใจ)
หลักการออกแบบ
หลักการออกแบบคือกฎเกณฑ์ที่ช่วยให้ทีมตัดสินใจในการออกแบบที่มีความหมาย หลักการออกแบบสะท้อนให้เห็นถึงความเชื่อร่วมกันของทีมออกแบบ
วิธีสร้างระบบการออกแบบใน 10 ขั้นตอน
ขั้นตอน:
- 1. วิเคราะห์กระบวนการออกแบบปัจจุบันของคุณ
- 2. ระบุตัวอักษรของแบรนด์
- 3. ดำเนินการตรวจสอบ UI
- 4. กำหนดหลักการออกแบบ
- 5. สร้างส่วนประกอบ/ไลบรารีรูปแบบ
- 6. กำหนดกฎเกณฑ์
- 7. กำหนดยุทธศาสตร์การกำกับดูแล
- 8. กำหนดโครงสร้างขององค์ประกอบ
- 9. ตรวจสอบให้แน่ใจว่าทุกทีมใช้ภาษาที่ใช้ร่วมกัน
- 10. สื่อสารการเปลี่ยนแปลง
1. วิเคราะห์กระบวนการออกแบบปัจจุบันของคุณ
เพื่อให้เข้าใจประเภทของระบบการออกแบบที่คุณต้องการนำไปใช้ได้ดีขึ้น คุณต้องเริ่มต้นด้วยการทบทวนและวิเคราะห์แนวทางการออกแบบในปัจจุบันที่บริษัทของคุณ ค้นหาคำตอบสำหรับคำถามต่อไปนี้:
- กระบวนการออกแบบที่บริษัทของคุณปฏิบัติตามคืออะไร?
- อะไรคือเครื่องมือที่มีอยู่ที่บริษัทของคุณใช้?
ขอแนะนำให้ประเมินระดับวุฒิภาวะในการออกแบบของทีมผลิตภัณฑ์ด้วย ความรู้นี้จะช่วยคุณประเมินเวลาที่จำเป็นในการแนะนำระบบให้กับองค์กรของคุณ
2. ระบุตัวอักษรของแบรนด์
ภาษาภาพที่นักออกแบบจะใช้ควรเป็นไปตามตัวอักษรของแบรนด์ ตัวอักษรประกอบด้วยเอกลักษณ์ของแบรนด์ (มูลค่าแบรนด์และสินค้า) และภาษาของแบรนด์ (สี แบบอักษร รูปร่าง แอนิเมชั่น เสียง และโทน) กำหนดเอกลักษณ์ของแบรนด์ ตลอดจนภาษา โดยทบทวนหลักเกณฑ์ของแบรนด์และสัมภาษณ์ผู้มีส่วนได้ส่วนเสีย จากนั้นอ้างอิงข้อมูลนี้เมื่อคุณทำงานเกี่ยวกับหลักการออกแบบและแนวทางสไตล์
3. ดำเนินการตรวจสอบ UI
ปัญหาที่อันตรายที่สุดอย่างหนึ่งในการออกแบบผลิตภัณฑ์คือการออกแบบซ้ำซ้อน ซึ่งนำไปสู่การแตกแฟรกเมนต์ และการแตกแฟรกเมนต์นำไปสู่ความไม่สอดคล้องกัน การระบุองค์ประกอบการออกแบบที่ซ้ำกันช่วยให้ทีมหลีกเลี่ยงสถานการณ์ที่สมาชิกในทีมสร้างองค์ประกอบตั้งแต่เริ่มต้นเพียงเพื่อจะพบว่ามีเวอร์ชันที่คล้ายกันอยู่แล้ว
นั่นเป็นเหตุผลที่การจำแนกองค์ประกอบภาพทั้งหมดภายในผลิตภัณฑ์ควรเป็นงานแรกที่ทีมออกแบบทำก่อนที่จะสร้างระบบการออกแบบ คุณต้องดูที่คุณภาพการมองเห็นขององค์ประกอบการออกแบบของคุณ กิจกรรมนี้มีเป้าหมายสองประการ:
- เน้นบริเวณที่มีความไม่สอดคล้องกันที่สำคัญที่สุดภายในผลิตภัณฑ์
- ระบุองค์ประกอบและส่วนประกอบที่สำคัญและใช้มากที่สุดของผลิตภัณฑ์
การตรวจสอบ UI เป็นกระบวนการที่มีหลายขั้นตอน จำเป็นอย่างยิ่งที่จะต้องระบุคุณสมบัติของ UI หลัก เช่น สี ฟอนต์ ภาพก่อน จากนั้นจึงวิเคราะห์ว่าคุณสมบัติเหล่านี้จะถูกใช้ในส่วนประกอบอย่างไร ใช้เครื่องมือ เช่น สถิติ CSS เพื่อดูจำนวนสีและแบบอักษรที่ไม่ซ้ำกันในสไตล์ชีตของคุณ

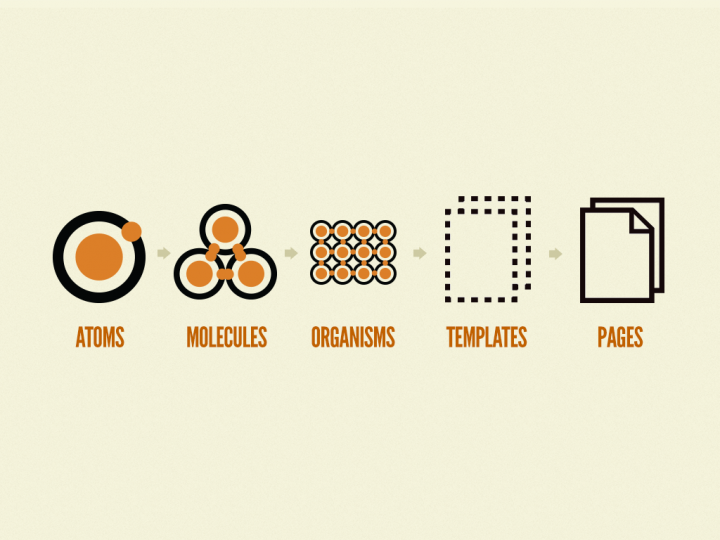
หลังจากที่คุณมีข้อมูลเกี่ยวกับการจัดรูปแบบแล้ว คุณสามารถสำรวจส่วนประกอบต่างๆ ได้ วิธีการออกแบบอะตอมมิกของแบรด ฟรอสต์จะช่วยให้คุณแบ่งหน้าเว็บทุกหน้าออกเป็นองค์ประกอบต่างๆ (อะตอม โมเลกุล และสิ่งมีชีวิต)

4. กำหนดหลักการออกแบบ
การเข้าใจเหตุผลเบื้องหลังการตัดสินใจออกแบบมีความสำคัญต่อการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม นั่นเป็นเหตุผลว่าทำไมเมื่อต้องกำหนดหลักการออกแบบสำหรับระบบ จึงจำเป็นต้องประสานงานทีมรอบเป้าหมายที่ชัดเจนเพื่อรักษาความสม่ำเสมอและความสมดุล
หลักการออกแบบควรตอบคำถามพื้นฐานสามข้อ:
- สิ่งที่เรากำลังสร้าง
- ทำไมเราถึงสร้างมันขึ้นมา
- เราจะสร้างมันขึ้นมาได้อย่างไร
เป็นสิ่งสำคัญสำหรับหลักการออกแบบที่จะสะท้อนถึงค่านิยมขององค์กรของคุณอย่างแท้จริงและสอดคล้องกับวิสัยทัศน์โดยรวม
5. สร้างส่วนประกอบ/ไลบรารีรูปแบบ
รวบรวมส่วนการใช้งานและการตกแต่งทั้งหมดของ UI ของคุณ ไม่ว่าจะเป็นช่องป้อนข้อมูล ปุ่ม แบบฟอร์ม รูปภาพ เป็นต้น ประเมินตามความต้องการของโครงการ (ตามความต้องการของผู้ใช้/เป้าหมายทางธุรกิจ) และเหลือไว้เพียงสิ่งที่คุณต้องการ .
6. กำหนดกฎเกณฑ์
หนึ่งในเป้าหมายหลักของระบบการออกแบบคือการขยายทิศทางที่สร้างสรรค์ ระบบไม่ควรล็อกผู้ออกแบบในทิศทางการออกแบบเฉพาะ แต่ควรให้กรอบงานแก่นักออกแบบและนักพัฒนาที่ให้อิสระเพียงพอในการสำรวจแนวทางต่างๆ ก่อนที่จะเลือกแนวทางใดแนวทางหนึ่ง

ในหนังสือ "ระบบการออกแบบ" ของเธอ Alla Kholmatova กำหนดกฎสองประเภท:
- กฎเกณฑ์ที่เข้มงวด นักออกแบบต้องปฏิบัติตามขั้นตอนที่เข้มงวดในการแนะนำส่วนประกอบและรูปแบบใหม่ๆ ในระบบการออกแบบ
- กฎหลวม กฎหลวมทำหน้าที่เหมือนคำแนะนำมากกว่าข้อจำกัดที่เข้มงวด นักออกแบบและนักพัฒนาสามารถข้ามกฎได้เมื่อพวกเขาเชื่อว่าหากไม่มีกฎเกณฑ์ พวกเขาสามารถสร้างการออกแบบที่ดีขึ้นได้
การหาสมดุลระหว่างกฎที่เข้มงวดและกฎที่หลวม เราพบจุดที่เหมาะสมระหว่างความเข้มงวดและความยืดหยุ่น
7. กำหนดยุทธศาสตร์การกำกับดูแล
ระบบการออกแบบเป็นแบบไดนามิกและมีการพัฒนาอยู่ตลอดเวลา นั่นเป็นเหตุผลว่าทำไมการกำหนดกระบวนการอนุมัติการเปลี่ยนแปลงในระบบการออกแบบของคุณจึงเป็นสิ่งสำคัญ การสร้างกลยุทธ์การกำกับดูแลที่ชัดเจนเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าระบบการออกแบบของคุณสามารถปรับเปลี่ยนให้เข้ากับการเปลี่ยนแปลงได้
ในบทความ Team Models for Scaling a Design System นาธาน เคอร์ติส ได้กำหนดรูปแบบการกำกับดูแลที่แตกต่างกันสามแบบ:
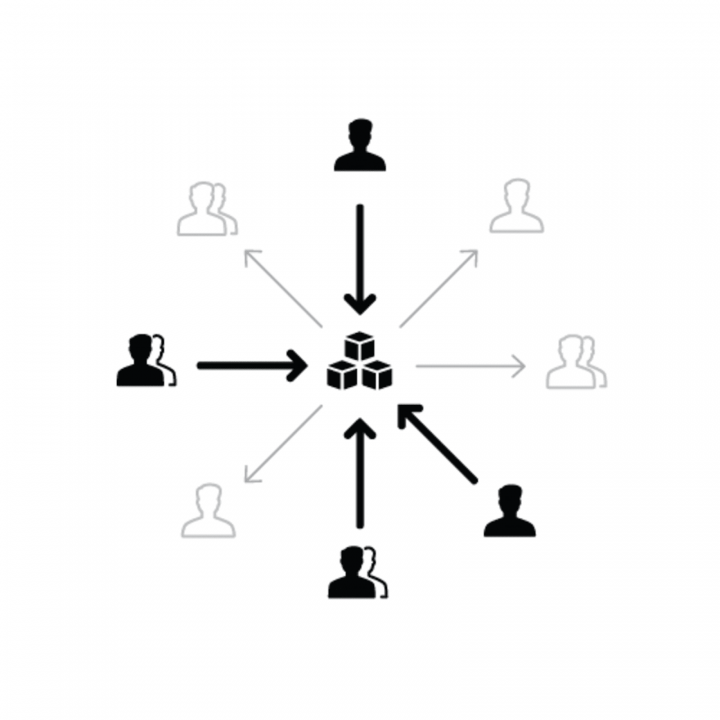
1. โมเดลโดดเดี่ยว: ในรูปแบบนี้ "นเรศวร" (บุคคลที่รับผิดชอบโดยตรงหรือกลุ่มบุคคล) เป็นผู้ควบคุมระบบการออกแบบ

2. โมเดลแบบรวมศูนย์: ในรูปแบบนี้ ทีมหนึ่งจะรับผิดชอบระบบและชี้นำวิวัฒนาการ

3. Federated model: ในโมเดลนี้ มีคนหลายคนจากหลายทีมที่ดูแลระบบ

แต่ละรุ่นมีจุดแข็งและจุดอ่อน แต่แบบจำลองโดดเดี่ยวนั้นเปราะบางที่สุดในหมู่พวกเขาเพราะมีความเสี่ยงในตัว - เมื่อคน ๆ หนึ่งรับผิดชอบมากคน ๆ นั้นก็จะกลายเป็นคอขวดได้อย่างรวดเร็ว งาน
ในหลายกรณี สามารถใช้แบบจำลองร่วมกันได้ ตัวอย่างเช่น โมเดลของทีม Salesforce เป็นการผสมผสานระหว่างโมเดลแบบรวมศูนย์และแบบรวมศูนย์ Lightning Design System ของ Salesforce มีทีมหลักที่รับผิดชอบในการจัดการระบบ แต่ก็มีผู้ร่วมให้ข้อมูลที่ทำหน้าที่เป็นสหพันธ์ผู้ปฏิบัติงาน
8. กำหนดโครงสร้างขององค์ประกอบ
ระบบการออกแบบจำนวนมากประสบกับความซ้ำซ้อนขององค์ประกอบการทำงาน สมาชิกในทีมสร้างส่วนประกอบที่เน้นไปที่กรณีแบบใช้ครั้งเดียวมากเกินไป เป็นผลให้ระบบไม่ยืดหยุ่น และผู้ใช้ (นักออกแบบและนักพัฒนา) ต้องสร้างส่วนประกอบใหม่ทุกครั้งที่จำเป็นต้องครอบคลุมสถานการณ์ใหม่
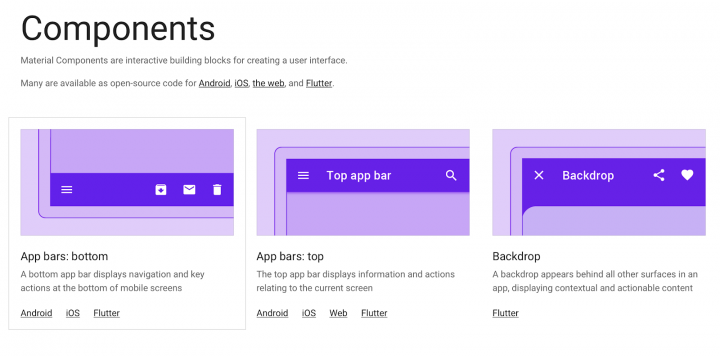
หากเราวิเคราะห์ระบบการออกแบบที่ประสบความสำเร็จ เช่น การออกแบบวัสดุ เราจะพบว่าระบบดังกล่าวสามารถนำกลับมาใช้ใหม่ได้อย่างมาก ความสามารถในการนำกลับมาใช้ใหม่ได้สูงช่วยให้นักออกแบบและนักพัฒนาสามารถใช้ดีไซน์ Material เป็นพื้นฐานสำหรับผลิตภัณฑ์ของตนได้
ขอแนะนำให้พัฒนาส่วนประกอบที่ไม่ได้เชื่อมโยงกับกรณีใช้ครั้งเดียว แต่สามารถนำกลับมาใช้ใหม่ได้ในหลายบริบท หากต้องการใช้ซ้ำและปรับขนาดได้ ส่วนประกอบจะต้องมีลักษณะดังต่อไปนี้:
- โมดูลาร์ ส่วนประกอบแบบโมดูลาร์มีส่วนประกอบในตัว — ไม่มีการพึ่งพาใดๆ โมดูลาร์ช่วยในการสร้างส่วนประกอบที่ใช้ซ้ำและเปลี่ยนได้
- เรียบเรียงได้ สามารถสร้างส่วนประกอบใหม่ได้โดยการรวมส่วนประกอบที่มีอยู่
- ปรับแต่งได้ สามารถปรับและขยายส่วนประกอบเพื่อให้ทำงานในบริบทต่างๆ ได้
9. ตรวจสอบให้แน่ใจว่าทุกทีมใช้ภาษาที่ใช้ร่วมกัน
จุดประสงค์พื้นฐานของระบบการออกแบบคือเพื่ออำนวยความสะดวกในการทำงานของทีม นั่นคือเหตุผลที่การสนับสนุนให้ทุกคนใช้งานระบบนี้มีความสำคัญมากกว่าการสร้างขึ้นมา ระบบการออกแบบควรถูกรวมเข้ากับเวิร์กโฟลว์ของทีม กลายเป็นส่วนสำคัญของประสิทธิภาพการทำงานประจำวันของนักออกแบบและนักพัฒนา และมอบคุณค่าให้กับสมาชิกในทีม
หากคุณเพิ่งเริ่มผสมผสานระบบการออกแบบเข้ากับกระบวนการออกแบบขององค์กรของคุณ ให้ดำเนินการสัมภาษณ์เป็นชุดเพื่อทำความเข้าใจว่าผู้คนใช้งานอย่างไร และใช้ข้อมูลนี้เพื่อปรับระบบการออกแบบของคุณ
10. สื่อสารการเปลี่ยนแปลง
ระบบการออกแบบไม่ใช่การรวบรวมสิ่งประดิษฐ์แบบคงที่ เป็นผลพลอยได้จากการออกแบบผลิตภัณฑ์ของคุณที่พัฒนาไปพร้อมกับองค์กร เมื่อทีมเริ่มใช้ระบบการออกแบบแล้ว สิ่งสำคัญคือต้องสื่อสารการเปลี่ยนแปลงและการอัปเดตไปยังทั้งองค์กร อัปเดตการจัดส่งอย่างสม่ำเสมอและด้วยบันทึกการเปลี่ยนแปลง บันทึกควรบอกผู้ใช้ว่ามีการเปลี่ยนแปลงใดบ้างในเวอร์ชันใหม่ และการอัปเกรดจะส่งผลต่องานของพวกเขาอย่างไร

ตัวอย่างระบบการออกแบบ
นี่คือระบบการออกแบบยอดนิยมสองสามระบบ
การออกแบบวัสดุโดย Google
การออกแบบวัสดุเป็นภาษาการออกแบบที่พัฒนาโดย Google ในปี 2014 แนวคิดในการสร้างภาษาการออกแบบนี้เป็นเรื่องง่าย — เพื่อให้นักออกแบบและนักพัฒนามีเครื่องมือที่จะช่วยให้พวกเขาสร้างผลิตภัณฑ์ที่ใช้งานง่ายและสวยงาม Material Design เป็นระบบที่ปรับเปลี่ยนได้มากซึ่งสามารถใช้กับผลิตภัณฑ์ต่างๆ ได้

ระบบออกแบบสายฟ้าโดย Salesforce
Lightning Design System ช่วยให้ทีมผลิตภัณฑ์สร้างประสบการณ์ระดับองค์กรที่สมบูรณ์และแอปพลิเคชันที่กำหนดเองด้วยรูปแบบ และสร้างแนวทางปฏิบัติที่ดีที่สุดสำหรับ Salesforce

บทสรุป
ระบบการออกแบบที่ออกแบบมาอย่างดีทำหน้าที่เป็นดาวเหนือในการพัฒนาผลิตภัณฑ์ของคุณ มันกลายเป็นส่วนหนึ่งของ DNA ขององค์กรที่ช่วยให้ทีมผลิตภัณฑ์สร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันมากขึ้นและขยายวัฒนธรรมที่ขับเคลื่อนด้วยการออกแบบ ระบบการออกแบบส่งเสริมให้ผู้ที่ทำงานเกี่ยวกับผลิตภัณฑ์มองข้ามองค์ประกอบพื้นฐานและคิดเกี่ยวกับจุดประสงค์ของการออกแบบ
ด้วย Elementor 3.0 คุณจะสามารถจัดการระบบการออกแบบของคุณจากหน้าเดียวได้อย่างง่ายดาย
