เคล็ดลับการออกแบบ: 4 พอยน์เตอร์สำหรับการเลือกและการใช้แบบอักษรบนหน้า Landing Page ของคุณ
เผยแพร่แล้ว: 2020-06-16แบบอักษรที่คุณเลือกสำหรับแคมเปญการตลาดบ่งบอกถึงแบรนด์ของคุณได้เป็นอย่างดี ตัวอย่างเช่น บริษัทรักษาความปลอดภัยอาจสูญเสียความน่าเชื่อถือโดยใช้แบบอักษร Comic Sans ในขณะที่บรรยากาศของสตูดิโอโยคะอาจรู้สึกสงบน้อยลงหากพวกเขาใช้ Rockwell
โดยส่วนใหญ่ หลักเกณฑ์เกี่ยวกับแบรนด์ของคุณจะกำหนดแบบอักษรที่คุณเลือก อย่างไรก็ตาม คุณจะเพิ่มแบบอักษรของคุณในหน้า Landing Page ของ ShortStack ได้อย่างไร นอกจากนี้ คุณจะเลือกแบบอักษรได้อย่างไรหากไม่มีหลักเกณฑ์เกี่ยวกับแบรนด์ เรามีเคล็ดลับในการเลือกแบบอักษรที่เหมาะกับแบรนด์ของคุณ การสร้างลำดับชั้นแบบอักษร และใช้แบบอักษรในตัวหรือเพิ่มแบบอักษรที่กำหนดเองใน ShortStack
เลือกแบบอักษรของคุณ
หลายแบรนด์กำหนดแบบอักษรที่จะใช้ภายในแนวทางแบรนด์ของตน แต่คุณจะทำอย่างไรถ้าคุณไม่มีแนวทางของแบรนด์ที่จะดึงออกมา? คุณจะต้องค้นหาว่าแบบอักษรใดที่เหมาะกับแบรนด์ของคุณ ในการทำเช่นนี้ ให้นึกถึง "บุคลิกภาพ" ของธุรกิจและผู้ชมของคุณ แล้วเลือกแบบอักษรที่เหมาะสม นี่อาจเป็นกระบวนการที่ค่อนข้างซับซ้อน แต่เรามีคำแนะนำสองสามข้อเกี่ยวกับวิธีเริ่มต้นใช้งาน
ในระดับพื้นฐาน คุณสามารถเลือกระหว่างแบบอักษร serif และ sans serif แบบอักษร Serif มีการตกแต่งที่เพิ่มเข้ามาในลายเส้นแนวนอนและแนวตั้งของตัวอักษร ความเจริญรุ่งเรืองเหล่านี้มักถูกเรียกว่า "เท้า" ของตัวอักษร
ฟอนต์ Serif มักจะถูกมองว่า "คลาสสิค" และถือเป็นรูปแบบที่เป็นทางการมากกว่า แบรนด์ที่ต้องการให้ความรู้สึกน่าเชื่อถือและน่าเชื่อถือแก่ลูกค้าอาจพิจารณาใช้แบบอักษร serif ฟอนต์ serif ทั่วไป ได้แก่ Times New Roman, Garamond, Merriweather และ Big Caslon ตัวอย่างเช่น คุณอาจจำได้ว่าข้อความที่คุณอ่านในหนังสือพิมพ์หรือหนังสือเป็นแบบอักษร serif

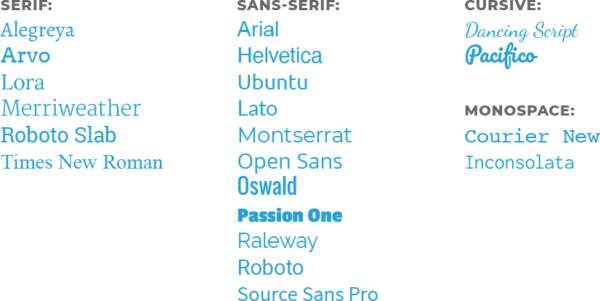
แบบอักษร serif ทั่วไป
ในทางกลับกัน ฟอนต์ sans serif ไม่ได้มีการตกแต่งแบบเฟื่องฟู ฟอนต์ Sans serif มักจะให้ความรู้สึกถึงความทันสมัยและความเรียบง่าย แบบอักษรเหล่านี้อาจดู "สะอาดกว่า" เนื่องจากความเรียบง่ายของการขีดตัวอักษร ฟอนต์ซานเซอริฟทั่วไปคือ Arial, Helvetica, Open Sans และ Trade Gothic แบรนด์ที่ต้องการให้ดูเหมือนเป็นมิตร เข้าถึงได้ง่าย และไม่เป็นทางการ ควรพิจารณาแบบอักษรซานเซอริฟ ตัวอย่างเช่น บริษัทเทคโนโลยีหลายแห่งเลือกฟอนต์ sans serif สำหรับโลโก้และข้อความบนแพลตฟอร์ม

ฟอนต์ซานเซอริฟทั่วไป
นอกจากนี้ แบบอักษรของสคริปต์ยังใช้และมีลักษณะเหมือนการเขียนด้วยลายมือหรือการประดิษฐ์ตัวอักษรด้วย ตัวอักษรของฟอนต์สคริปต์มีความเจริญงอกงามมากกว่าฟอนต์ serif และ sans serif ฟอนต์สคริปต์ทั่วไป ได้แก่ Brush Script, Dancing Script และ Liza แบบอักษรของสคริปต์ทำให้เกิดความรู้สึกสง่างามและสงบ ตัวอย่างเช่น เดย์สปาและสตูดิโอโยคะมักใช้แบบอักษรสคริปต์ในโลโก้และข้อความส่วนหัว

แบบอักษรสคริปต์ยอดนิยม
เมื่อเลือกแบบอักษร ความสามารถในการอ่านเป็นสิ่งสำคัญ ท้ายที่สุด การเพิ่มข้อความในหน้า Landing Page ของคุณคืออะไรถ้าไม่มีใครสามารถอ่านได้ แนวคิดสามประการที่ควรคำนึงถึงซึ่งมีความสำคัญต่อความสามารถในการอ่านคือ การจัดช่องไฟ การนำ และการติดตาม
Kerning: ช่องว่างระหว่างอักขระในคำ
ชั้นนำ: ช่องว่างระหว่างบรรทัดของข้อความ
การติดตาม: ช่องว่างระหว่างคำในประโยค


ลองพิมพ์ข้อความโดยใช้แบบอักษรที่คุณเลือก มันสื่อสารข้อความของคุณอย่างชัดเจนหรือไม่? ตัวอักษรและคำดูเหมือนใกล้กันเกินไปหรือห่างกันเกินไปหรือไม่ หากเป็นกรณีนี้ คุณอาจลองใช้แบบอักษรอื่น เว้นแต่ว่าคุณจะสามารถอัปเดตแอตทริบิวต์เหล่านี้ได้ด้วยตนเอง
สำคัญ: ทางที่ ดีควรเลือกแบบอักษรจากแหล่งที่ใช้กันทั่วไป เช่น Google Fonts หรือ Adobe Font
แม้ว่าแบรนด์ของคุณจะมีเอกลักษณ์เฉพาะตัว แต่การเลือกแบบอักษรที่ไม่ซ้ำใครซึ่งไม่มีให้ใช้อย่างแพร่หลายอาจกลายเป็นปัญหาเมื่อสร้างเว็บไซต์ หน้า Landing Page ฯลฯ นอกจากนี้ แบบอักษรพิเศษเพิ่มเติมอาจต้องมีใบอนุญาตใช้งานเว็บ และอาจมีราคาแพงเท่าที่ควร คิดค่าบริการตามการใช้งาน (เช่น จำนวนการดู) หรือตัวชี้วัดอื่น
เคล็ดลับ: ลองดูแหล่งข้อมูลนี้สำหรับการเลือกแบบอักษร: วิธีเลือกแบบอักษรที่เหมาะสมเพื่อสร้างแบรนด์ของคุณ
กำหนดลำดับชั้นแบบอักษร
หลังจากที่คุณเลือกแบบอักษรที่จะใช้สำหรับหน้า Landing Page แล้ว คุณจะต้องสร้างลำดับชั้น เป็นการดีที่สุดที่จะไม่ใช้แบบอักษรเกินสามแบบในหน้า Landing Page ของคุณ คุณสามารถผสมแบบอักษรต่างๆ ได้ แต่คุณต้องการให้แน่ใจว่าแบบอักษรนั้นเหมาะสมกับวัตถุประสงค์
ฉันหมายถึงอะไรโดยมีวัตถุประสงค์? ตัวอย่างเช่น ส่วนหัวของหน้า Landing Page ของคุณควรใช้แบบอักษรที่ใหญ่กว่าและดึงดูดความสนใจมากกว่าแบบอักษรที่คุณใช้เขียนย่อหน้าบนหน้า Landing Page ลำดับชั้นแบบอักษรทั่วไปประกอบด้วยหัวเรื่อง ส่วนหัวย่อย และแบบอักษรของย่อหน้า คุณอาจมีระดับของหัวเรื่องหรือชื่อเรื่องเพิ่มเติม แต่สิ่งเหล่านี้อาจเป็นรูปแบบต่างๆ ของขนาดฟอนต์ที่คุณเลือกสำหรับแง่มุมอื่นๆ ของลำดับชั้น
หัวข้อ
ส่วนหัวของคุณใช้เพื่อดึงดูดความสนใจของผู้คน ควรโดดเด่นกว่าข้อความที่เหลือในหน้า Landing Page ส่วนหัวมีขนาดฟอนต์ที่ใหญ่กว่าและมักจะใช้ฟอนต์ที่โดดเด่นกว่า
หัวข้อย่อย
หัวเรื่องย่อยจะมีขนาดแบบอักษรเล็กกว่าส่วนหัว แต่อาจยังเป็นตัวหนา ใช้เพื่อถ่ายทอดข้อมูลที่มีความสำคัญ แต่มีความสำคัญน้อยกว่าข้อมูลในส่วนหัว
ย่อหน้า/เนื้อหา
นี่คือข้อความที่ใช้บ่อยที่สุดในหน้า Landing Page ของคุณ มันจะไม่ใหญ่เท่ากับข้อความส่วนหัวหรือหัวข้อย่อย สิ่งสำคัญที่สุดของข้อความนี้คือสามารถอ่านได้
เลือกจากแบบอักษรในตัว
แผงลักษณะ ShortStack ประกอบด้วยแบบอักษรในตัว 21 แบบที่คุณสามารถนำไปใช้กับหน้า Landing Page ของคุณได้ พวกเขาคือ:

วิดีโอที่มีประโยชน์นี้จะแสดงให้คุณเห็นถึงวิธีใช้แผงสไตล์เพื่อจัดรูปแบบข้อความในหน้า Landing Page ของคุณ
เพิ่มแบบอักษรที่กำหนดเองโดยใช้แบบอักษร Google Web และ @font-face Rules
ต้องการใช้แบบอักษรที่ไม่มีใน ShortStack Style Panel บนหน้า Landing Page ของคุณหรือไม่? คุณสามารถ. คุณจะต้องใช้ CSS เล็กน้อย คุณสามารถเข้าถึง CSS Editor ได้โดยคลิกลิงก์ CSS ที่มุมขวาบนของแผงสไตล์ คุณสามารถเพิ่ม Google Web Font หรือใช้กฎ @font-face เพื่อดึงแบบอักษรที่โฮสต์บนเซิร์ฟเวอร์ของคุณได้
เมื่อคุณมีพื้นฐานในการเลือกและเพิ่มแบบอักษรในหน้า Landing Page แล้ว ก็ถึงเวลาเรียนรู้เคล็ดลับการออกแบบเพิ่มเติม ชุดการออกแบบของเราเต็มไปด้วยข้อมูลที่เป็นประโยชน์สำหรับการสร้างแลนดิ้งเพจที่มีประสิทธิภาพสำหรับแคมเปญการตลาดออนไลน์ครั้งต่อไปของคุณ
