วิธีการออกแบบไซต์ WordPress ของคุณโดยใช้รูปแบบธีมของ Elementor
เผยแพร่แล้ว: 2020-04-14โดยปกติ หากคุณต้องการเปลี่ยนการตั้งค่ารูปแบบโดยรวมของเว็บไซต์ คุณจะต้องแก้ไข Cascading Style Sheets (CSS) หรือจัดการกับเครื่องมือปรับแต่งธีมที่ซับซ้อน นอกจากนี้ หากคุณเปลี่ยนธีม คุณอาจจะต้องเริ่มใหม่ทั้งหมดหลังจากเปลี่ยน
โชคดีที่ Elementor สามารถช่วยคุณออกแบบไซต์ของคุณได้อย่างง่ายดาย และรักษาตัวเลือกโวหารของคุณไว้ในระยะยาว เมื่อใช้ Elementor คุณสามารถจัดการการตั้งค่าส่วนกลางทั่วไปบางส่วนได้โดยตรงจากแผงผู้ใช้ของปลั๊กอิน การตั้งค่าเหล่านั้นรวมถึง:
- พื้นหลัง
- รูปแบบหัวเรื่องและลิงก์
- ช่องแบบฟอร์ม
- ปุ่ม
- รูปภาพ
รวมองค์ประกอบทั้งหมดเหล่านี้เข้าด้วยกัน และคุณมีพื้นฐานสำหรับการออกแบบเว็บไซต์ที่ไม่เหมือนใคร ด้วย Elementor คุณสามารถปรับแต่งแต่ละตัวเลือกเหล่านี้ได้ในเวลาไม่กี่นาที ในโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้แผงของธีมเพื่อทำการเปลี่ยนแปลงเหล่านั้น (และอย่าลืมตรวจสอบ Theme Builder อันทรงพลังของเรา)
หากคุณต้องการดูวิดีโอที่แสดงด้านบน วิดีโอนี้ครอบคลุมขั้นตอนเดียวกันกับที่เรากำลังจะพูดถึงที่นี่ ดังนั้นคุณจึงมีอิสระที่จะปฏิบัติตามบทช่วยสอนขณะที่คุณเริ่มทำงานกับการจัดรูปแบบไซต์ของคุณ
เรียนรู้วิธีปรับแต่งธีม WordPress ของคุณด้วย Elementor
วิธีเข้าถึงและเปลี่ยนการตั้งค่ารูปแบบธีมของ Elementor (ใน 5 ขั้นตอน)
ความมหัศจรรย์ทั้งหมดเกิดขึ้นภายในแผง Elementor เริ่มต้นด้วยการดูวิธีการเข้าถึง
ขั้นตอนที่ 1: เข้าถึงแผงองค์ประกอบของคุณ
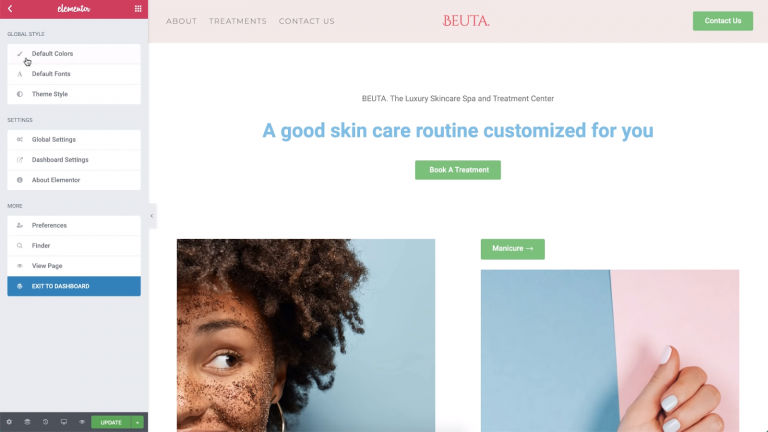
คุณสามารถค้นหาการตั้งค่ารูปแบบธีมของ Elementor ได้โดยเปิดตัวแก้ไขสำหรับหน้าใดก็ได้ในเว็บไซต์ของคุณ เมื่อคุณเข้าไปแล้ว ให้เข้าไปที่เมนูที่มุมซ้ายบนของหน้าจอ แล้วเลือกตัวเลือก รูปแบบธีม ใต้ สไตล์สากล :

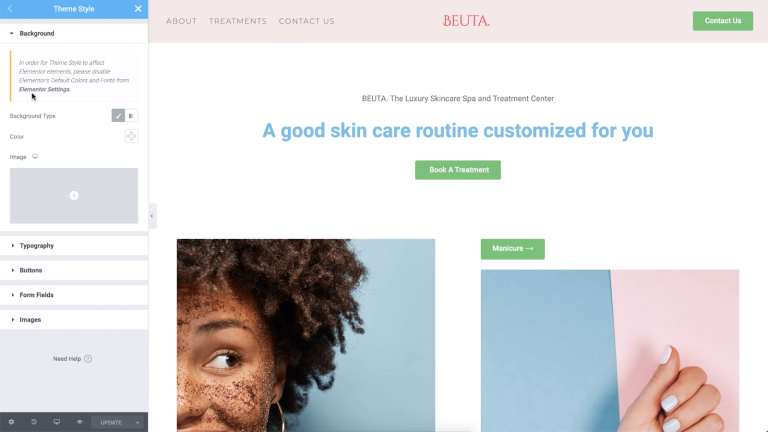
ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ Elementor จะเตือนคุณว่าคุณจะต้องปิดใช้งานการตั้งค่าสีและแบบอักษรเริ่มต้น มิฉะนั้น รูปแบบของธีมที่คุณทำจะเปลี่ยนจะไม่ติด หากต้องการปิดใช้งานการตั้งค่าเหล่านั้นทันที ให้คลิกที่ลิงก์ การตั้งค่า Elementor :

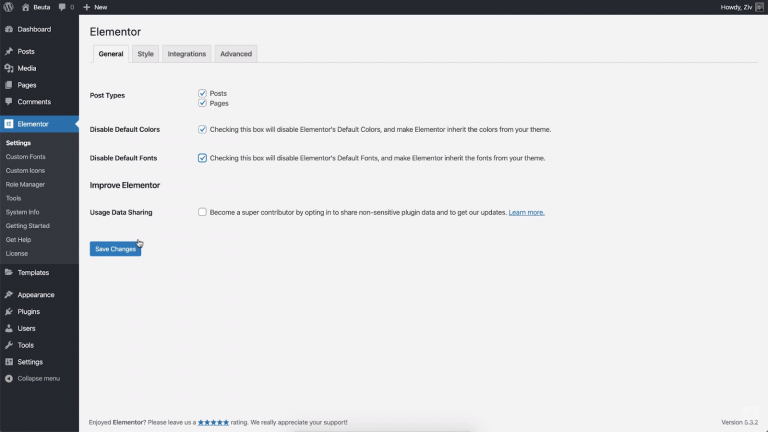
การตั้งค่าของ Elementor ประกอบด้วยตัวเลือกสำหรับหน้าเว็บที่คุณต้องการให้มีผล เช่นเดียวกับตัวเลือกสีและแบบอักษรเริ่มต้นสำหรับไซต์ของคุณ หากคุณปิดใช้งานการตั้งค่าทั้งสอง Elementor จะรับช่วงสไตล์จากธีมใดก็ตามที่คุณใช้แทน:

อย่างไรก็ตาม เนื่องจากคุณจะแทนที่สไตล์เหล่านั้นโดยใช้การตั้งค่าธีมของ Elementor คุณจึงไม่ต้องกังวลเกี่ยวกับเรื่องนั้น ไปข้างหน้าและปิดการใช้งานการตั้งค่าทั้งสอง จากนั้นบันทึกการเปลี่ยนแปลงของคุณและกลับไปที่ส่วน สไตล์ธีม ภายในแผง Elementor
ขั้นตอนที่ 2: เปลี่ยนสไตล์พื้นหลังของธีมของคุณ
ณ จุดนี้ คุณพร้อมที่จะเริ่มทำการเปลี่ยนแปลงสไตล์ของไซต์แล้ว มาเริ่มกันด้วยอะไรง่ายๆ เช่น การเปลี่ยนพื้นหลังเริ่มต้นของคุณโดยใช้การตั้งค่ารูปแบบธีมของ Elementor
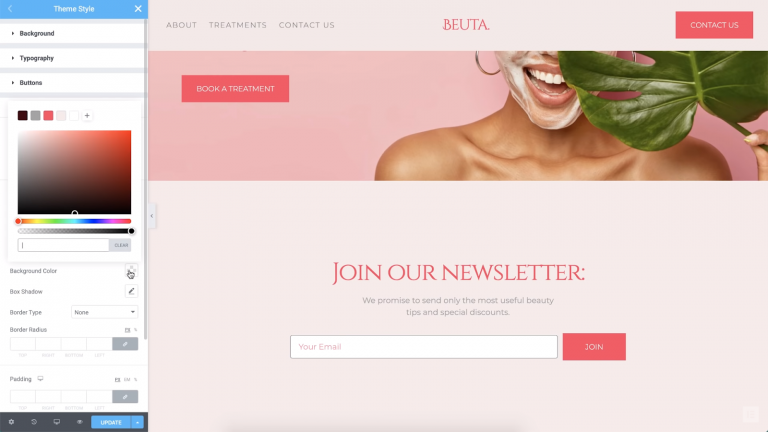
หากคุณเปิดแท็บ พื้นหลัง คุณสามารถตั้งค่าฉากหลังของเว็บไซต์ให้เป็นสีทึบหรือไล่ระดับสีได้:

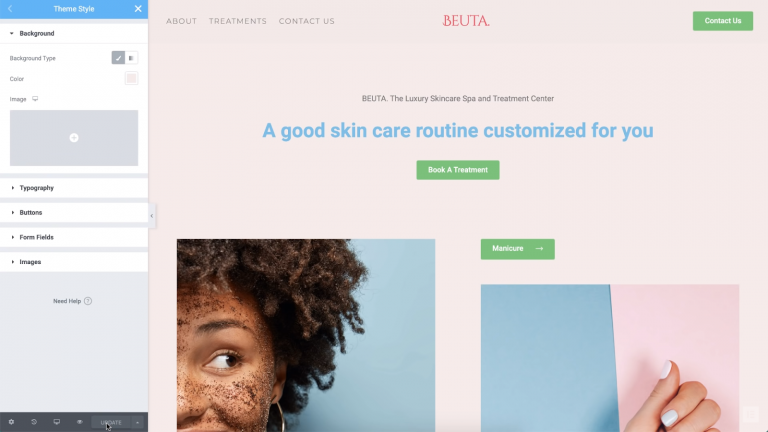
ตัวอย่างเช่น เราตัดสินใจเลือกใช้สีชมพูแซลมอนที่เป็นมิตร หากคุณต้องการใช้ภาพพื้นหลัง คุณสามารถเลือกหรืออัปโหลดไฟล์ได้โดยคลิกที่เครื่องหมายบวก (+)
โปรดจำไว้ว่า แม้ว่าคุณกำลังดูหน้าเดียวอยู่ในขณะนี้ การเปลี่ยนแปลงใดๆ ที่คุณทำผ่านแท็บ รูปแบบธีม จะมีผลทั่วโลก หากคุณต้องการเห็นผลนี้ด้วยตัวคุณเอง คุณสามารถข้ามไปยังหน้าอื่นได้โดยไม่ต้องปิดแผง Elementor
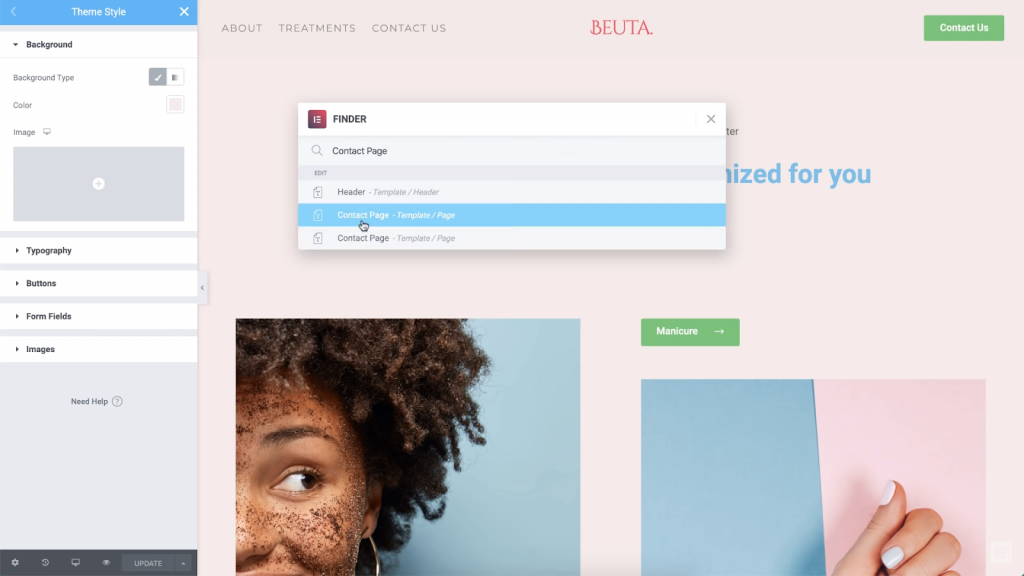
ในการทำเช่นนั้น ให้คลิกที่ใดก็ได้ภายในเพจที่เปิดอยู่ แล้วกด Command หรือปุ่ม Control บวก E ซึ่งจะเรียกแถบค้นหาของ Elementor ซึ่งช่วยให้คุณสามารถค้นหาหน้าต่างๆ ได้อย่างรวดเร็ว:

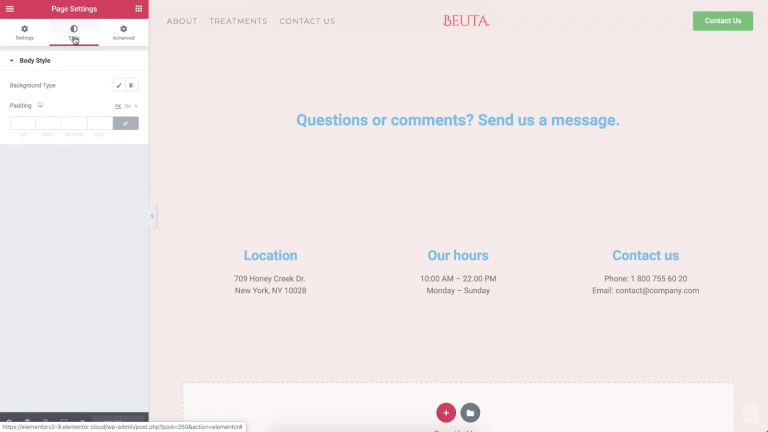
เมื่อใช้เมนูนี้ คุณจะสามารถเห็น หน้าติดต่อที่ มีพื้นหลังใหม่เอี่ยม เช่นเดียวกับหน้าอื่น ๆ ที่คุณเยี่ยมชม:

การเปลี่ยนแปลงใดๆ ที่คุณทำผ่านการตั้งค่ารูปแบบธีมจะกลายเป็นค่าเริ่มต้นสำหรับไซต์ของคุณ อย่างไรก็ตาม การตั้งค่าการออกแบบเฉพาะสำหรับแต่ละหน้าจะยังคงแทนที่การตั้งค่าเหล่านั้น เพื่อประหยัดเวลา เราแนะนำให้ตั้งค่าพื้นหลังเริ่มต้นก่อน จากนั้น คุณสามารถเลือกตัวเลือกแต่ละหน้าสำหรับหน้าใดหน้าหนึ่งได้หากต้องการ
ขั้นตอนที่ 3: ปรับแต่งตัวอักษรของเว็บไซต์ของคุณ
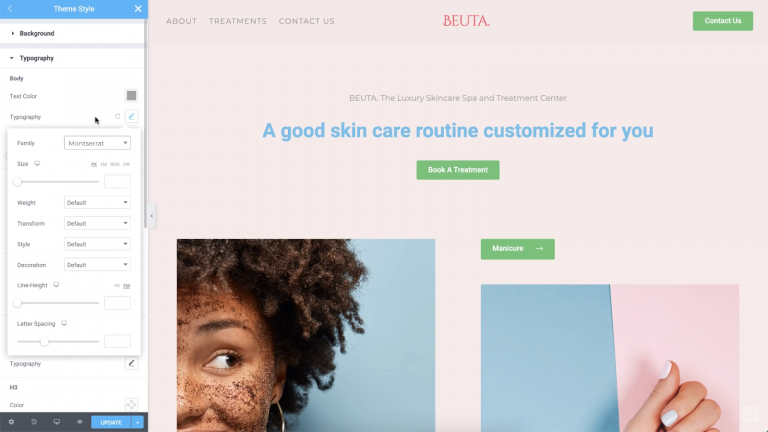
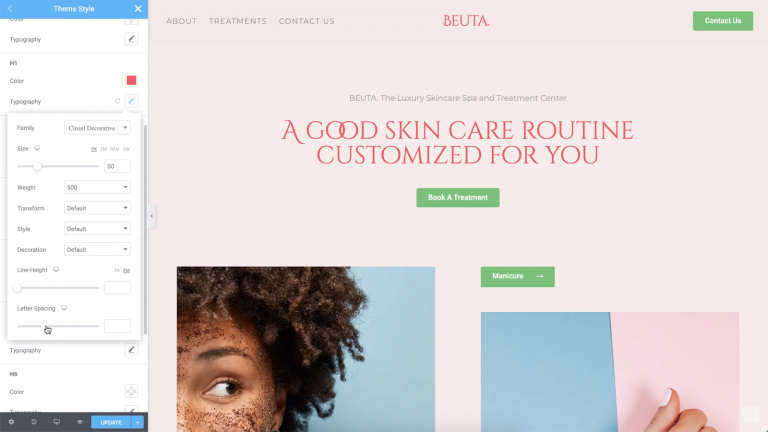
ส่วนการพิมพ์ในรูปแบบแท็บสไตล์ครอบคลุมค่อนข้างมากจากพื้นดิน คุณสามารถเปลี่ยนแบบอักษรและสีข้อความเริ่มต้นของเว็บไซต์ได้จากที่นั่น ที่ด้านบนของการเปลี่ยนแบบอักษร คุณยังสามารถปรับแต่งการตั้งค่าระยะห่างย่อหน้าของคุณ:


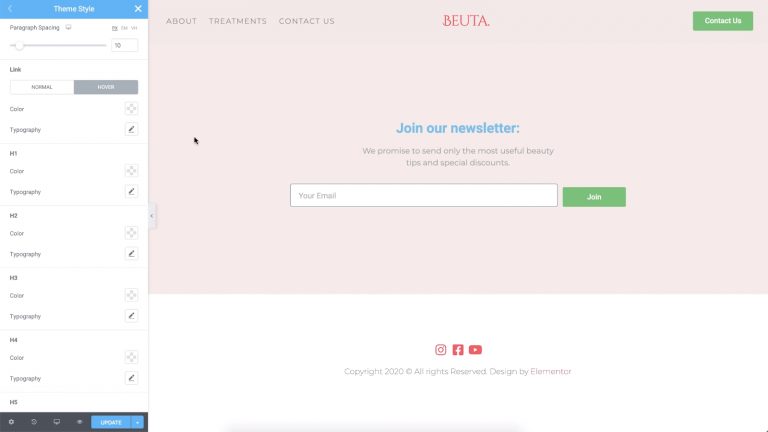
หากคุณเลื่อนลง คุณจะพบตัวเลือกในการเปลี่ยนรูปแบบลิงก์และส่วนหัวของคุณ คุณสามารถตั้งค่าแบบอักษรที่ไม่ซ้ำกันสำหรับส่วนหัวในระดับต่างๆ เพื่อให้โดดเด่นจากข้อความที่เหลือในหน้าของคุณ
ในตัวอย่างด้านล่าง เราได้เปลี่ยนสีของลิงก์ของเราเป็นสีแดง:

ตามกฎทั่วไป คุณจะต้องการลิงก์ให้มองเห็นได้ง่าย การเปลี่ยนรูปแบบตัวอักษรสามารถบรรลุผลได้ แต่อาจสร้างปัญหาได้เช่นกันหากคุณมักจะใส่ลิงก์ไว้ในเนื้อหาที่มีข้อความจำนวนมาก อย่างไรก็ตาม การเปลี่ยนสีลิงก์ของคุณเป็นทางเลือกที่ปลอดภัยในกรณีส่วนใหญ่
สำหรับองค์ประกอบทั้งหมดที่แสดงอยู่ในแท็บนี้ คุณสามารถปรับแต่งแบบอักษร ขนาด น้ำหนัก และแม้แต่ระยะห่างระหว่างตัวอักษรแต่ละตัวได้:

ในกรณีที่คุณต้องการปรับแต่งการตั้งค่าสำหรับส่วนหัวของไซต์ของคุณ โปรดจำไว้ว่าควรมีลำดับชั้นเมื่อพูดถึงขนาด ยังเป็นความคิดที่ดีที่หัวเรื่องต่างๆ ของคุณจะมีสไตล์ที่คล้ายคลึงกัน นั่นหมายถึงการใช้ตระกูลฟอนต์และสีเดียวกัน และลดขนาดเมื่อคุณลดระดับจาก H1 เป็นส่วนหัวระดับล่าง
ขั้นตอนที่ 4: เปลี่ยนสไตล์ปุ่มของคุณ
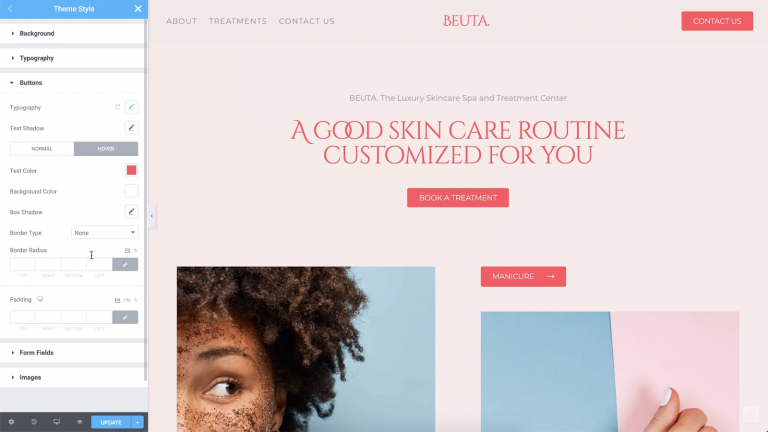
ไม่มีเว็บไซต์ที่ทันสมัยสมบูรณ์โดยไม่มีปุ่ม ด้วยรูปแบบธีมของ Elementor คุณสามารถปรับแต่งรูปแบบตัวอักษรและสีของปุ่มได้อย่างรวดเร็ว โดยใช้การตั้งค่าประเภทเดียวกับที่เราเคยเห็นในหัวข้อก่อนหน้านี้
เมื่อพูดถึงปุ่ม คุณสามารถตั้งค่าสีพื้นหลัง ปรับแต่งตัวอักษร และเลือกจากประเภทเส้นขอบได้หลายแบบ คุณยังจะได้เล่นกับเอฟเฟกต์ง่ายๆ เช่น กล่องและเงาข้อความ:

เนื่องจากเรากำลังพูดถึงปุ่มต่างๆ คุณจะต้องแน่ใจว่าข้อความที่อยู่ในปุ่มนั้นอ่านง่าย นั่นหมายถึงการเลือกสีข้อความที่ตัดกันได้ดีกับพื้นหลังของปุ่ม เป็นความคิดที่ดีที่จะเพิ่มช่องว่างภายในเล็กน้อย ซึ่งเป็นช่องว่างพิเศษระหว่างข้อความและเส้นขอบของปุ่ม
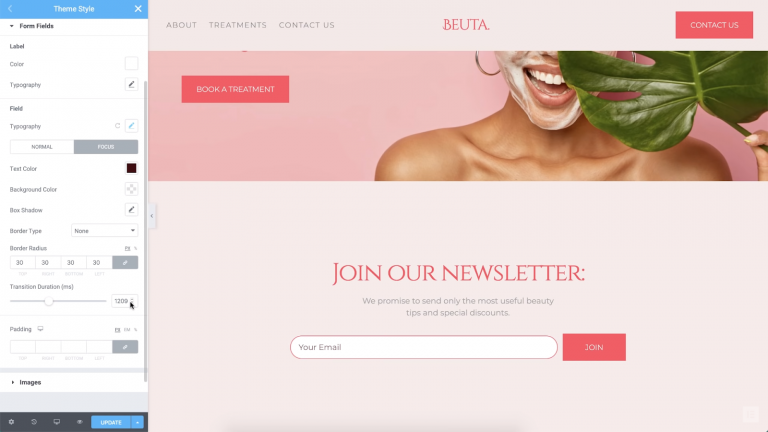
ขั้นตอนที่ 5: แก้ไขการตั้งค่าฟิลด์แบบฟอร์มของคุณ
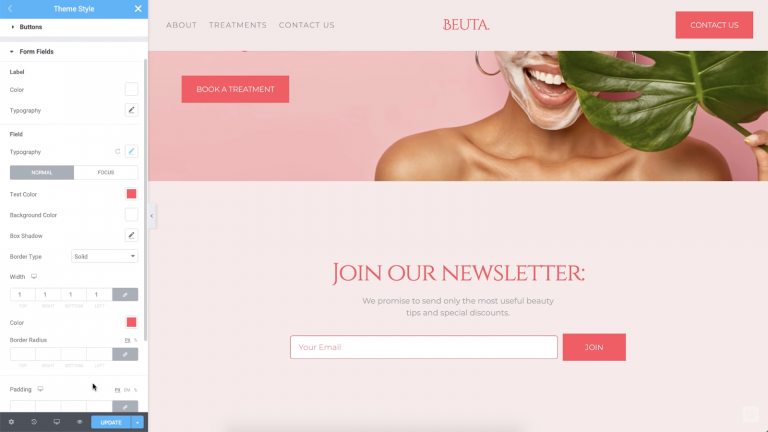
หากคุณใช้แบบฟอร์มบนไซต์ของคุณ คุณสามารถลองใช้การตั้งค่าสำหรับทั้งข้อความและฟิลด์เองได้ ในการเริ่มต้น เรามาเปลี่ยนรูปแบบตัวอักษรและสีของแบบฟอร์ม:

ต่อไปเราสามารถเปลี่ยนรูปแบบและสีของเส้นขอบของฟิลด์ได้เช่นกัน ในตัวอย่างของเรา เราตั้งค่าให้เป็นสีแดงที่ตรงกับองค์ประกอบที่เหลือของหน้าของเรา:

แง่มุมที่สนุกอย่างหนึ่งของการตั้งค่าแบบฟอร์มคือคุณสามารถกำหนดรูปแบบต่างๆ ได้เมื่อผู้เข้าชม 'โฟกัส' ไปที่ฟิลด์ใดฟิลด์หนึ่งโดยวางเมาส์เหนือฟิลด์นั้น เมื่อพวกเขาคลิกที่ฟิลด์ คุณยังสามารถตั้งค่าเอฟเฟกต์การเปลี่ยนได้ ในตัวอย่างของเราด้านล่าง เมื่อผู้ใช้คลิกที่ฟิลด์ จะเปลี่ยนรูปแบบเส้นขอบ:

แอนิเมชั่นโฟกัสนั้นยอดเยี่ยมจากมุมมองการใช้งาน เนื่องจากทำให้ผู้ใช้มั่นใจว่าฟิลด์นั้นทำงานอย่างถูกต้อง แม้แต่แอนิเมชั่นที่ละเอียดอ่อนก็สามารถเพิ่มสัมผัสที่ไม่เหมือนใครได้ นอกจากนี้ เนื่องจากคุณกำลังใช้งานการตั้งค่ารูปแบบธีมส่วนกลาง คุณจะต้องกำหนดค่าตัวเลือกเหล่านี้เพียงครั้งเดียวเท่านั้น
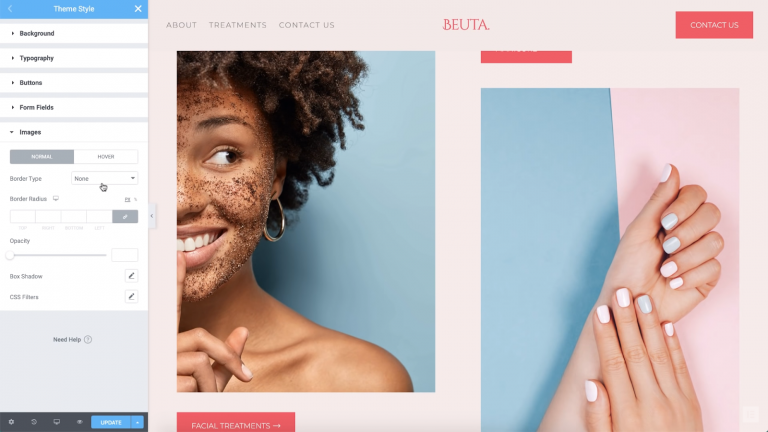
ขั้นตอนที่ 6: แปลงรูปแบบรูปภาพของคุณ
คุณอาจคิดเอาเองว่าไม่มีหลายวิธีในการจัดรูปแบบรูปภาพของเว็บไซต์ของคุณ ท้ายที่สุด รูปภาพเองเป็นรากฐานที่สำคัญของสไตล์ที่เป็นเอกลักษณ์ของแต่ละไซต์ อย่างไรก็ตาม ด้วยสไตล์ธีม Elementor คุณสามารถเพิ่มการปรับแต่ง เช่น เส้นขอบส่วนกลาง เงา และตัวกรอง CSS ที่กำหนดเองได้อย่างง่ายดาย:

ตัวเลือกเหล่านี้ช่วยให้คุณสามารถทำให้ภาพของคุณโดดเด่นได้อย่างแท้จริง นอกจากนี้ยังสามารถช่วยให้คุณมั่นใจได้ว่ารูปภาพของคุณจะถูกรวมเข้ากับสไตล์ที่เหลือของเว็บไซต์ของคุณอย่างเรียบร้อย
และนั่นแหล่ะ!
ตัวเลือกโวหารที่คุณทำในเว็บไซต์ของคุณจะส่งผลต่อความรู้สึกของผู้เยี่ยมชม ความสม่ำเสมอจะเป็นการบอกโลกว่า "นี่คือสไตล์แบรนด์ของฉันและดู ดี" แน่นอนว่าการปรับแต่งทุกองค์ประกอบในเว็บไซต์ของคุณมักต้องใช้เวลา
ด้วยรูปแบบธีม Elementor คุณสามารถสร้างการออกแบบที่สอดคล้องกันได้อย่างรวดเร็ว นอกจากนี้ รูปแบบธีมเหล่านี้เป็นแบบแยกส่วน หากคุณต้องการเปลี่ยนการตั้งค่าเฉพาะสำหรับแต่ละหน้า Elementor ช่วยให้คุณทำได้เช่นกัน ตัวเลือกการออกแบบแต่ละรายการเหล่านี้จะแทนที่การตั้งค่าส่วนกลาง ดังนั้นคุณจึงควบคุมรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างเต็มที่!
