คุณสมบัติเปรียบเทียบ Divi กับ Beaver Builder (2021)
เผยแพร่แล้ว: 2020-06-10ปลั๊กอินตัวสร้างหน้าเป็นที่นิยมมาก Beaver Builder และ Divi นำเสนอหนึ่งในตัวเลือกยอดนิยม ปลั๊กอินทั้งสองเป็นโซลูชันที่ตอบสนองได้อย่างเต็มที่ ซึ่งช่วยให้ผู้ใช้จัดการรูปลักษณ์ของโพสต์ หน้า และบล็อกโพสต์ที่กำหนดเองได้ ฉันจะใช้บทความนี้เพื่อ เปรียบเทียบ คุณลักษณะ ตัวเลือก และราคา Divi vs Beaver Builder จากนั้นคุณสามารถใช้ข้อมูลนี้เพื่อตัดสินใจว่าตัวเลือกใดดีที่สุดสำหรับคุณ
แนวคิดในการสร้างหน้าโดยไม่ต้องเปลี่ยนรหัสไม่เป็นที่รู้จักจนกระทั่งเมื่อไม่นานมานี้ ทุกวันนี้ ผู้สร้างเพจแบบเห็นภาพได้ทำงาน ทั้งหมดที่เคยจัดการโดยนักออกแบบเว็บไซต์ผู้มากประสบการณ์มาก่อน
อินเทอร์เฟซแบบลากและวางทำงานได้รวดเร็วและง่ายกว่ามาก คุณไม่จำเป็นต้องสลับไปมาระหว่างแบ็กเอนด์และฟรอนท์เอนด์เพื่อดูว่าการเปลี่ยนแปลงของคุณเป็นอย่างไร
หมายเหตุ: ฉันได้เปรียบเทียบ Elementor กับ Divi และ Beaver Builder กับ Elementor ดังนั้นโปรดตรวจสอบว่าหากคุณต้องการดูการเปรียบเทียบกับเครื่องมือสร้างเพจอื่นๆ หากคุณตัดสินใจที่จะใช้ Beaver Builder แต่ไม่แน่ใจว่าเวอร์ชันใดที่เหมาะกับคุณ ฉันได้เปรียบเทียบ Beaver Builder แบบฟรีกับ Beaver Builder แบบชำระเงินแล้ว
การเปรียบเทียบตัวสร้าง Divi กับ Beaver
ในการเปรียบเทียบด้านล่าง ฉันจะวิเคราะห์โมดูล การตั้งค่าโมดูล และโครงสร้างของตัวแก้ไขเพจแต่ละตัว นอกจากนี้ ฉันจะตรวจสอบตัวเลือก ฟีเจอร์ ราคา และตัวเลือกการปรับแต่งขั้นสูงของเทมเพลตตัวสร้างหน้าแต่ละรายการด้วย เราจะให้รายละเอียดมากที่สุดเท่าที่จะเป็นไปได้เพื่อให้คุณสามารถตัดสินใจได้ว่าข้อ ใดดีกว่า สำหรับความต้องการของคุณ Divi หรือ Beaver Builder?

- ชื่อ
- ราคา
- เวอร์ชันฟรี
- Visual Builder
- การแก้ไขแบบอินไลน์
- # ขององค์ประกอบอย่างเป็นทางการ
- เทมเพลตที่สร้างไว้ล่วงหน้า
- แผงควบคุมแถบด้านข้าง
- แอนิเมชั่น
- JS พารัลแลกซ์
- ตัวกรอง
- โหมดผสมผสาน
- พื้นหลังไล่โทนสี
- เบรกพอยต์
- ย้อนกลับลำดับคอลัมน์
- สร้างส่วนหัวและส่วนท้าย
- การควบคุมสไตล์สำหรับ Woo Elements
- เค้าโครงผลิตภัณฑ์เดียวของ WooCommerce แบบกำหนดเอง
- เค้าโครงเก็บถาวร WooCommerce แบบกำหนดเอง
- ใช้บล็อกที่ออกแบบโดยผู้สร้างใน Gutenberg
- สร้างบล็อก Gutenberg ที่แก้ไขได้ด้วยสายตา
- ความกว้างของคอลัมน์ที่ลากได้
- ฝังข้อมูลไดนามิกในเทมเพลต
- เงื่อนไข
- ตัวทำซ้ำ
- CSS ที่กำหนดเอง
- JavaScript ที่กำหนดเอง
- ใช้วิดเจ็ต WordPress
- องค์ประกอบเสริมของบุคคลที่สาม
- พลิกกล่อง
- เครื่องเล่นเสียงโดยเฉพาะ
- พาดหัวแบบเคลื่อนไหว
- ผลงาน
- ปุ่มแบ่งปันทางสังคม
- ไอคอนติดตามโซเชียล
- จัดแต่งทรงผมขั้นพื้นฐาน
- ระยะขอบ / ช่องว่างภายในที่กำหนดเอง
- แบบอักษร/ตัวอักษรที่กำหนดเอง
- รางน้ำแบบกำหนดเอง
- แสดง/ซ่อนเนื้อหาตามอุปกรณ์
- ระยะขอบต่างกันตามอุปกรณ์
- ขนาดตัวอักษรที่แตกต่างกันขึ้นอยู่กับอุปกรณ์

- DIVI
- จ่ายเท่านั้นราคาสำหรับไซต์ไม่จำกัดคือ $89/ปี หรือ $249 จ่ายครั้งเดียว
- 46
- 110+

- ผู้สร้างบีเวอร์
- เวอร์ชันฟรีและจ่ายเงินแผนพรีเมียมของ Beaver Builder ทั้งหมดมีไซต์ไม่จำกัด แต่สำหรับตัวเลือกธีมแบบหลายไซต์และ Beaver Builder คุณจะต้องใช้แผน PRO เป็นอย่างน้อย และสำหรับเครือข่ายตัวแทนการติดฉลากสีขาว
- 31
- 50+
หมายเหตุ: ไม่มีการกล่าวถึงและเปรียบเทียบคุณลักษณะทั้งหมดที่แต่ละปลั๊กอินมีให้ นอกจากนี้ ข้อมูลที่ระบุในการเปรียบเทียบอาจไม่ถูกต้องเนื่องจากปลั๊กอินได้รับการอัปเดตและการเปลี่ยนแปลง
หน้าจอผู้ใช้
อินเทอร์เฟซผู้ใช้เป็นสิ่งแรกที่ควรพิจารณาเมื่อพิจารณาเครื่องมือใดๆ อินเทอร์เฟซมักเป็นความชอบส่วนบุคคล คุณจะไม่ใช้เครื่องมือสร้างหน้าใดโดยเฉพาะหากคุณไม่เข้าใจหรือใช้งานส่วนต่อประสานผู้ใช้ไม่ได้
อินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพ ต้องใช้งานง่าย ควรเข้าใจได้ง่ายหลังจากใช้งานเพียงไม่กี่นาที อินเทอร์เฟซสำหรับตัวสร้างเพจควรมีประโยชน์ในการช่วยให้คุณบรรลุผลลัพธ์โดยรวมที่คุณต้องการสำหรับหน้าไซต์ของคุณ
อินเทอร์เฟซเพียงอย่างเดียวไม่ได้ทำให้ปลั๊กอินยอดเยี่ยม อย่างไรก็ตาม รูปลักษณ์ของอินเทอร์เฟซผู้ใช้บางครั้งอาจหมายถึงความแตกต่างระหว่างความสำเร็จและความล้มเหลวของโครงการ
ผู้สร้างบีเวอร์
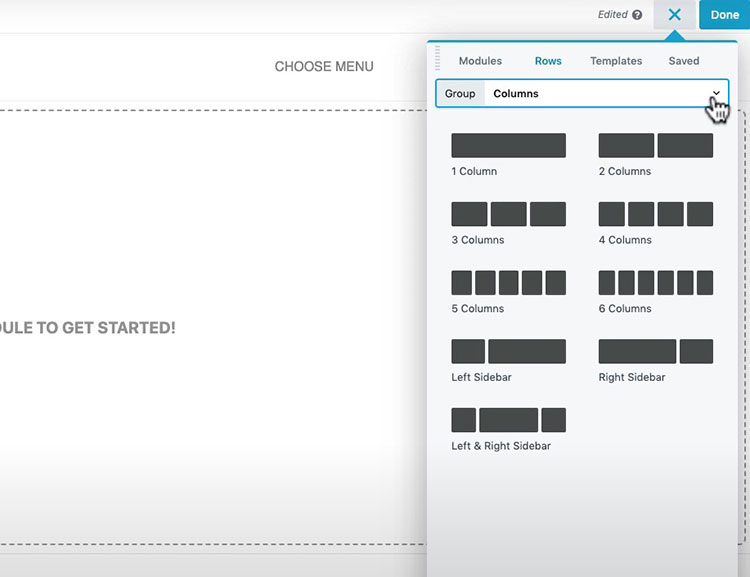
ตัวแก้ไขส่วนหน้าของ Beaver Builder ช่วยให้คุณ เห็นการเปลี่ยนแปลงในขณะที่กำลังดำเนินการ อยู่ ตัวแก้ไขสามารถใช้กับประเภทโพสต์ เพจ และโพสต์ปกติที่กำหนดเองได้ คุณสามารถใช้เทมเพลตเฉพาะและปรับแต่งตามความต้องการของคุณ หรือจะออกแบบใหม่ทั้งหมดก็ได้

เมื่อใดก็ตามที่คุณต้องการเพิ่มเนื้อหาใหม่ในหน้าใดหน้าหนึ่งของคุณ คุณจะใช้ "แถว" ของ Beaver Builder เพื่อเพิ่มเนื้อหานั้น สามารถวางคอลัมน์แนวนอนและแนวตั้งในแถวเหล่านี้ได้ คอลัมน์เหล่านี้จะเก็บโมดูลเนื้อหาของหน้า
ตัวแก้ไขของ Beaver Builder มีกรอบงานคอลัมน์เก้าแบบให้ใช้ คุณสามารถปรับขนาด เพิ่ม หรือลบคอลัมน์ตามที่เห็นสมควร ข้อบกพร่องที่น่าสังเกตประการหนึ่งคือข้อเท็จจริงที่ว่า Beaver Builder ไม่มีฟังก์ชันแก้ไขประวัติ ซึ่งหมายความว่าคุณไม่สามารถกลับไปตรวจทานการเปลี่ยนแปลงก่อนหน้าที่คุณได้ทำกับหน้าเว็บของคุณและเลิกทำการเปลี่ยนแปลงได้

ผู้สร้าง Divi
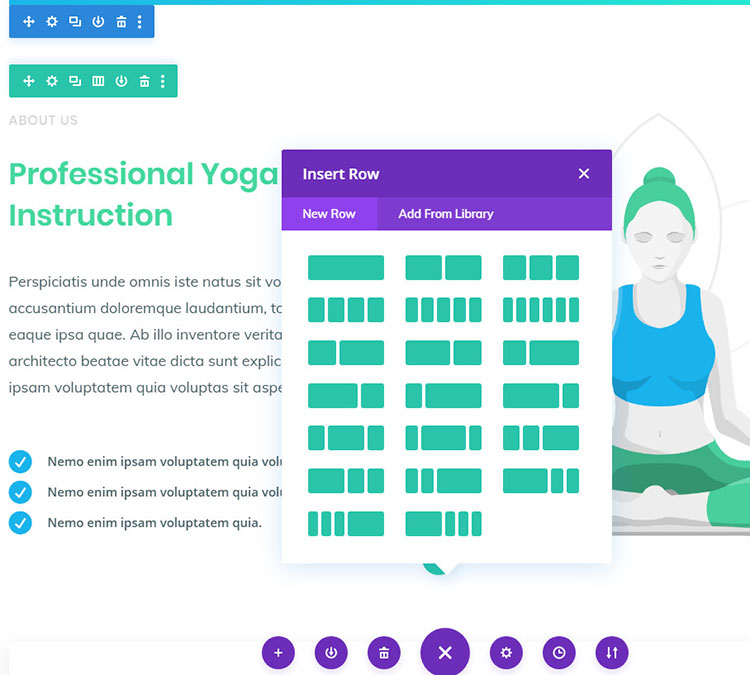
อินเทอร์เฟซของ Divi สามารถใช้ได้บนแบ็กเอนด์โดยเขียนทับตัวแก้ไขมาตรฐานของ WordPress หรือบนส่วนหน้าโดยใช้โปรแกรมแก้ไขภาพ ทั้งสองวิธีอนุญาตให้คุณใช้ตัวแก้ไขสำหรับประเภทโพสต์ที่กำหนดเอง โพสต์ปกติ และหน้าต่างๆ ได้
เลย์เอาต์ของหน้า เป็นที่ที่คุณจะได้พบกับองค์ประกอบของ Divi สิ่งที่คุณต้องทำคือเลือกองค์ประกอบที่คุณต้องการแล้วจัดเรียงบนหน้า คุณยังสามารถรวมองค์ประกอบเพิ่มเติมจากโมดูลเสริมของ Divi ได้อีกด้วย

ตัวแก้ไขของ Divi สามารถใช้เพื่อสร้างเพจของคุณในส่วนที่มีแถว คอลัมน์ที่คุณเพิ่มในแถว และโมดูลที่คุณเพิ่มลงในคอลัมน์ เช่นเดียวกับตัวสร้างบีเวอร์ Divi มี เทมเพลตคอลัมน์ 20 แบบ
โหมดเฟรมเรตของ Divi เป็นหนึ่งในคุณสมบัติที่ดีที่สุด คุณสามารถสลับไปที่มุมมองนี้เพื่อดูโครงสร้างสำหรับเพจที่คุณกำลังทำงานอยู่ ตัวเลือกนี้อาจมีประโยชน์หากคุณต้องการดูว่าหน้านั้นได้รับการออกแบบมาอย่างไร หรือหากคุณต้องการค้นหาโมดูลที่ใช้ในหน้านั้น
ความแตกต่างของโมดูลเนื้อหา
ทั้ง Divi และ Beaver Builder อ้างถึงองค์ประกอบของพวกเขาเป็นโมดูล โมดูลเป็นส่วนเล็ก ๆ ที่ใช้ออกแบบเนื้อหาของหน้าในตัวสร้างหน้า WordPress
ผู้สร้างบีเวอร์
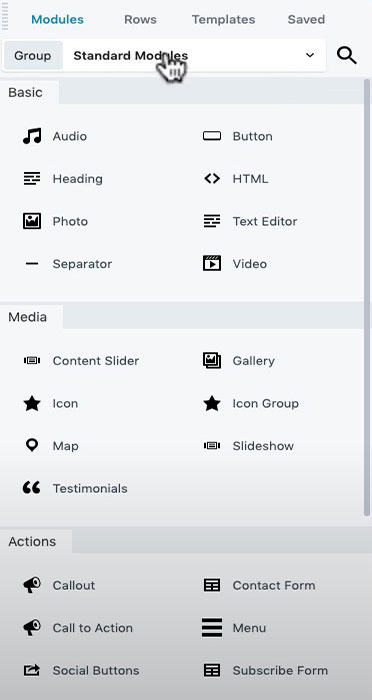
Beaver Builder มีโมดูลพื้นฐานที่แตกต่างกันมากกว่า 30 โมดูล ซึ่งแบ่งออกเป็นหกหมวดหมู่ นอกจากนี้ยังมีชุด โมดูลวิดเจ็ต WordPress ที่สามารถวางไว้ที่ใดก็ได้ในเค้าโครงเนื้อหา WordPress ของคุณ
โมดูลพื้นฐานคือโมดูลเนื้อหาทั่วไป เช่น โมดูล HTML และโมดูลสำหรับปุ่ม ส่วนหัว ข้อความ และวิดีโอ
ในหมวดหมู่การดำเนินการ คุณจะพบ โมดูลการเรียกร้องให้ดำเนินการ ประกอบด้วยโปรแกรมแก้ไขข้อความ หัวเรื่อง และปุ่มที่มีอยู่แล้วภายใน วิธีนี้ช่วยให้คุณเพิ่มคำกระตุ้นการตัดสินใจที่จำเป็นลงในเพจของคุณได้เร็วขึ้น

นอกจากนี้ยังมีตัวเลือกคำบรรยายภาพที่มีคุณลักษณะทั้งหมดที่กล่าวถึงก่อนหน้านี้และตัวเลือกรูปภาพเพิ่มเติม คุณสามารถใช้ โมดูลแบบฟอร์มสมัครและแบบฟอร์มการติดต่อ เพื่อรวมการดำเนินการเฉพาะสำหรับผู้ใช้ไซต์ของคุณให้มีส่วนร่วม
หมวดหมู่สื่อประกอบด้วยโมดูลที่ให้คุณรวมไอคอน Font Awesome แกลเลอรี่ แผนที่ ตัวเลื่อน และคำรับรองบนเพจของคุณ
โมดูลในหมวดหมู่เค้าโครง สามารถใช้เพื่อแสดงรูปภาพ ข้อมูล ตารางราคา และเนื้อหาที่เกี่ยวข้องอื่นๆ นอกจากนี้ยังมี โมดูลแถบด้านข้าง ที่ช่วยให้คุณใช้แถบด้านข้าง WordPress ปัจจุบันของคุณในหน้าที่แก้ไขโดยใช้ Beaver Builder
หมวดหมู่สุดท้ายมีโมดูลหลัง โมดูลเหล่านี้ช่วยให้คุณสามารถรวมองค์ประกอบต่างๆ เข้ากับโพสต์ของคุณ นอกเหนือจากองค์ประกอบการนับและการนับถอยหลังทั่วไป
ผู้สร้าง Divi
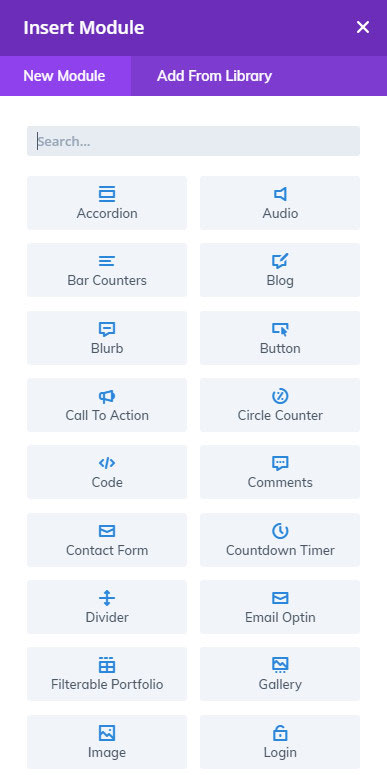
โมดูลของ Divi แยกตามตัวอักษรแทนที่จะแยกตามหมวดหมู่ ไม่มีโมดูลสำหรับส่วนหัวเท่านั้น Divi ให้คุณใช้โหมดแก้ไขข้อความเพื่อเพิ่มหัวเรื่อง นี่ไม่ควรเป็นเรื่องใหญ่ แต่อาจใช้เวลามากกว่านี้หน่อย
อุปสรรคที่อาจเกิดขึ้นอีกประการหนึ่งคือ คุณ ไม่สามารถใส่แถบด้านข้างจากธีมของคุณ ลงในเค้าโครงเนื้อหาของ Divi Builder และคุณไม่สามารถใช้ Divi Builder เพื่อผสานรวมวิดเจ็ต WordPress อย่างที่คุณทำได้เมื่อใช้ Beaver Builder

ยกเว้นแต่ว่าทั้ง Divi และ Beaver Builder นั้นคล้ายกันมาก คุณได้รับโมดูลจำนวนเท่ากันในแต่ละโมดูล แต่มีการจัดการที่แตกต่างกันในแต่ละปลั๊กอิน
ตัวอย่างเช่น Divi มีโมดูลแต่ละโมดูลสำหรับตัวนับแท่ง ตัวนับวงกลม และตัวนับตัวเลข ในขณะที่ตัวสร้างบีเวอร์รวมตัวเลือกทั้งหมดเหล่านี้ไว้ในโมดูลตัวนับตัวเลขเพียงโมดูลเดียว
ปลั๊กอินทั้งสองมี โมดูลสำหรับ WooCommerce และปลั๊กอินของบุคคลที่สามอื่นๆ โมดูลเหล่านี้จะเปิดใช้งานเมื่อมีการเปิดใช้งานและติดตั้งปลั๊กอินของบุคคลที่สามโดยเฉพาะ จากนั้นคุณสามารถใช้โมดูลเหล่านั้นเพื่อแสดงผลิตภัณฑ์ในรูปแบบต่างๆ บนหน้าเว็บไซต์ของคุณ
ตัวเลือกการจัดแต่งทรงผม
การจัดรูปแบบรวมถึงการเปลี่ยนรูปแบบ เช่น สี แบบอักษร การจัดตำแหน่ง ฯลฯ นี่เป็นส่วนสำคัญหากคุณต้องการให้ไซต์ของคุณดูน่าทึ่ง
ผู้สร้างบีเวอร์
ทุกโมดูล Beaver Builder มีการตั้งค่าที่คุณสามารถปรับแต่งได้ การตั้งค่าเหล่านี้แบ่งออกเป็นแท็บตามสไตล์ เนื้อหา หรือคุณสมบัติของโมดูลนั้น คุณสามารถ กำหนดการตั้งค่าสำหรับการจัดแนว สี แบบอักษร และองค์ประกอบอื่นๆ
สามารถเลือกสีได้ด้วยค่า RGBA หรือค่าฐานสิบหก หรือใช้ตัวเลือกสีที่รวมไว้ Google ใช้เพื่อเพิ่มแบบอักษรที่กำหนดเอง แบบอักษรเว็บอื่นๆ สามารถรวมเข้าด้วยกันได้โดยการเพิ่มโค้ดสองสามบรรทัด
คุณสามารถเพิ่มวิดีโอ รูปภาพ สไลด์โชว์ สี และการไล่ระดับสีเพื่อปรับแต่งพื้นหลังของแถวได้ สามารถใช้เอ ฟเฟกต์ขอบและเส้นขอบ เพื่อเปลี่ยนรูปลักษณ์ของขอบเขตแถวของคุณ มีการตั้งค่าที่คล้ายกันแต่จำกัดมากกว่าสำหรับคอลัมน์

มีแท็บขั้นสูงสำหรับคอลัมน์ แถว และโมดูลของ Beaver Builder เกือบทั้งหมด การตั้งค่าเหล่านี้มีตัวเลือกที่นอกเหนือไปจากการเลือกสไตล์พื้นฐาน ช่วยให้คุณกำหนดได้ว่าแต่ละรายการจะทำงานและปรากฏอย่างไร
ตัวเลือกรวมถึงช่องว่างภายในที่ช่วยให้คุณสามารถเลือกค่าต่างๆ ตามขนาดอุปกรณ์และกำหนดระยะขอบ นอกจากนี้ยังมี การตั้งค่า HTML ที่คุณสามารถกำหนดคลาสหรือ ID ที่เหมาะสมที่จะใช้ได้
คุณยังสามารถ เปลี่ยนการตั้งค่าการมองเห็น ได้ ตัวอย่างเช่น คุณสามารถเลือกจาก แอนิเมชั่นต่างๆ ที่ น่าประทับใจ จากนั้นเลือกระยะเวลาและความล่าช้า โมดูลสามารถจำกัดให้แสดงต่อผู้ใช้ที่เข้าสู่ระบบเท่านั้นหรือสามารถซ่อนในอุปกรณ์ที่มีขนาดเฉพาะได้
ผู้สร้าง Divi
ส่วนเนื้อหาของ Divi เป็นที่ที่คุณสามารถจัดเรียงและรวมเนื้อหาโมดูลได้ ส่วนการออกแบบ สามารถใช้เพื่อปรับแต่งสไตล์สำหรับแต่ละโมดูลได้
มีการตั้งค่าที่ไม่ซ้ำกันอย่างน้อยหนึ่งรายการหรือมากกว่าสำหรับทุกโมดูล ตัวอย่างเช่น การตั้งค่าเฉพาะ โมดูล Blurb ช่วยให้คุณปรับการใช้ไอคอนหรือรูปภาพขององค์ประกอบได้
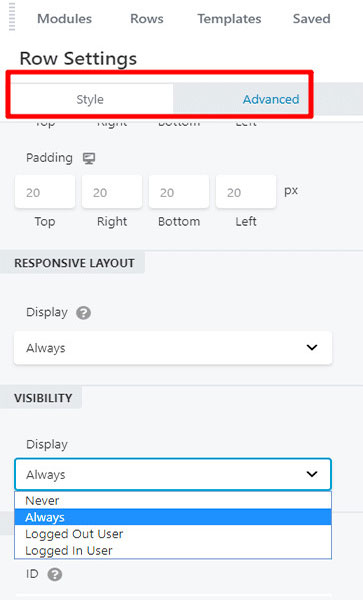
เมนูการตั้งค่าของโมดูล Divi ส่วนใหญ่ยังรวมถึงการตั้งค่าสำหรับข้อมูลข้อความด้วย สามารถใช้เพื่อ แก้ไขการตั้งค่าระยะขอบ ช่องว่างภายใน ความสูง ความกว้าง การจัดแนวข้อความ สี และการตั้งค่าแบบอักษร
ภาพเคลื่อนไหว เงากล่อง และเส้นขอบสามารถกำหนดเองได้ในส่วนเนื้อหา คุณสามารถใช้ฟิลเตอร์สำหรับคอนทราสต์และโทนสีซีเปีย ความสว่าง และความอิ่มตัวของสีได้ที่นี่
ส่วนขั้นสูง ช่วยให้คุณรวม CSS ที่กำหนดเองและรหัส CSS มาตรฐานและคลาสเข้ากับโมดูลของคุณ สามารถซ่อนโมดูลบนอุปกรณ์บางอย่างได้ และแก้ไขช่วงการเปลี่ยนภาพได้
เทมเพลตที่มีอยู่
หน้าสามารถสร้างได้โดยใช้เทมเพลตที่มีอยู่แล้วทำการเปลี่ยนแปลงหรือสร้างหน้าใหม่ตั้งแต่เริ่มต้น ทั้ง Divi และ Beaver Builder มีเทมเพลตให้เลือกมากมาย
ผู้สร้างบีเวอร์
เทมเพลต Beaver Builder แบ่งออกเป็นสามหมวดหมู่: แลนดิ้งเพจ เพจผู้ติดต่อ และเทมเพลตที่บันทึกไว้
ไม่มีเทมเพลตบล็อกใด ๆ ใน Beaver Builder แต่คุณสามารถผสานรวมของคุณเองได้โดยติดตั้งและเปิดใช้งานส่วนเสริม Beaver Builder ซึ่งเป็นปลั๊กอินของบุคคลที่สาม
เทมเพลตมีเฉพาะใน ปลั๊กอิน เวอร์ชันที่ต้องชำระเงิน เท่านั้น ไม่มีเทมเพลตใน Beaver Builder รุ่นใช้งานฟรี ซึ่งหมายความว่าหากคุณจะใช้เวอร์ชันฟรี คุณจะต้องสร้างหน้าเว็บตั้งแต่เริ่มต้น

เทมเพลตหน้า Landing Page ใช้เพื่อสร้างหน้า Landing Page ที่ไม่ซ้ำกัน มีเทมเพลตหน้า Landing Page ให้เลือกมากกว่า 30 แบบ
เทมเพลตหน้าติดต่อ ใช้สำหรับโฮมเพจ หน้าติดต่อ หน้า "เกี่ยวกับเรา" และหน้าเนื้อหาเฉพาะอื่นๆ Beaver Builder มีเทมเพลตหน้าติดต่อประมาณ 25 แบบที่สามารถใช้ได้
เทมเพลตที่บันทึกไว้ คือ เทมเพลต ที่คุณกำหนดเอง ตัวสร้างเพจ Beaver Builder สามารถใช้เพื่อสร้างเทมเพลตที่คุณสามารถบันทึกไว้เพื่อใช้ในภายหลังได้ เช่นเดียวกับตัวเลือกที่ Elementor นำเสนอ Beaver Builder ยังอนุญาตให้คุณนำเข้าเทมเพลต แต่กระบวนการนี้ไม่ง่ายเหมือนใน Elementor
ผู้สร้าง Divi
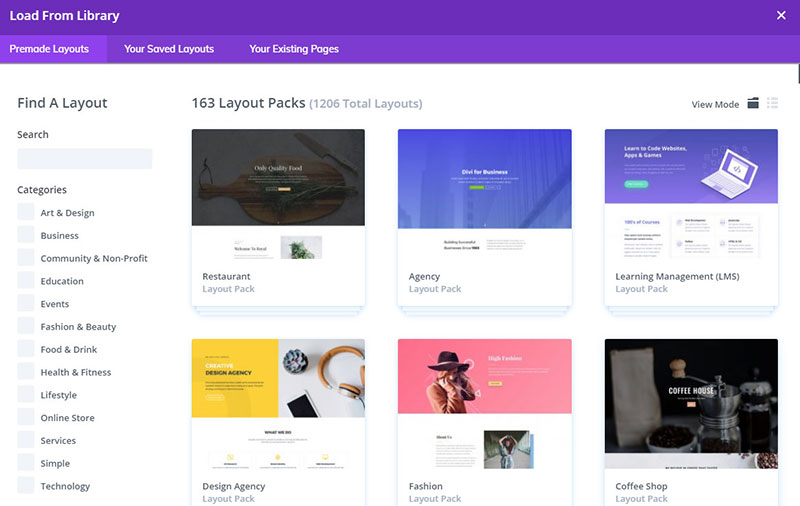
ผู้ใช้ Divi มีเลย์เอาต์มากกว่าพันแบบให้คุณเลือก และคุณยังสามารถเพิ่มคุณสมบัติอื่นๆ ได้โดยใช้ส่วนเสริม Divi ของบริษัทอื่น เลย์เอาต์ของพวกเขา แบ่งออกเป็นชุดเว็บไซต์ ซึ่งทำให้ง่ายต่อการค้นหาเทมเพลตเฉพาะจากไลบรารีที่กำลังเติบโต ชุดเว็บไซต์ทุกชุดมักจะมีเลย์เอาต์สำหรับหน้า "เกี่ยวกับเรา" หน้าบล็อก หน้าติดต่อ หน้า Landing Page พอร์ตโฟลิโอ และหน้าเนื้อหาเฉพาะอื่นๆ

ทุกสิ่งที่คุณต้องการอยู่ในทำเลใจกลางเมืองแห่งเดียว นี่เป็นการประหยัดเวลาอย่างมาก คุณยังสามารถ ผสมและจับคู่เลย์เอาต์จากชุดเว็บไซต์ต่างๆ ได้ หากต้องการ แต่ละเลย์เอาต์สามารถใช้งานได้ตามที่เป็นอยู่หรือปรับแต่งได้ตามความต้องการของคุณ
คุณมีเทมเพลตจำนวนมาก (หรือเลย์เอาต์ของหน้าตามที่ Elegant Themes เรียกว่า) ไว้ใช้งาน คุณสามารถโหลดเลย์เอาต์ที่ออกแบบไว้แล้ว จากนั้นปรับแต่งรูปภาพ ข้อความ และเนื้อหาอื่นๆ เพื่อสร้างเว็บไซต์ที่มีเอกลักษณ์และน่าดึงดูด นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับบุคคล นักพัฒนา และเจ้าของไซต์ที่ต้องการสร้างไซต์ของตนเอง แต่ไม่มีความมั่นใจมากนักในความสามารถในการเขียนโค้ดและการออกแบบของตน
ตัวสร้างธีม
ฟีเจอร์ตัวสร้างธีมช่วยให้คุณใช้ตัวสร้างภาพเพื่อปรับแต่งทุกแง่มุมของเว็บไซต์ WordPress ของคุณ แม้แต่ส่วนหัวและส่วนท้าย ตัวอย่างที่ดีของสิ่งนี้คือ Thrive Theme Builder (ตรวจสอบความแตกต่างระหว่าง Thrive Theme Builder กับ Thrive Architect)
ผู้สร้างบีเวอร์
ตัวสร้างธีม Beaver Builder และฟังก์ชันการสร้างธีมของ Elementor นั้นคล้ายกันมาก Beaver Builder เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการสร้างธีมระดับมืออาชีพสำหรับใช้ส่วนตัวหรือทางธุรกิจ
ปลั๊กอิน Beaver Themer เป็น ปลั๊กอิน แยกต่างหากที่ต้องซื้อ ติดตั้ง และเปิดใช้งานควบคู่ไปกับเวอร์ชันที่ต้องชำระเงินของ Beaver Builder (ใช้ไม่ได้กับเวอร์ชันฟรี) เมื่อเสร็จแล้ว คุณสามารถไปที่เมนู Beaver Builder และเลือก "Themer Layout" ตอนนี้คุณสามารถสร้างเค้าโครงที่กำหนดเองสำหรับหน้า 404 ส่วนหัว ส่วนท้าย หน้าเก็บถาวร หน้าโพสต์เดี่ยว และอื่นๆ อีกมากมาย
เมื่อคุณพบเลย์เอาต์ที่ต้องการแล้ว คุณสามารถเลือก ได้ว่าจะให้แสดงที่ไหนและเมื่อ ใด ตัวอย่างเช่น คุณสามารถเลือกให้ส่วนท้ายที่กำหนดเองของคุณแทนที่ส่วนท้ายเริ่มต้นบนหน้าเว็บไซต์ทั้งหมดของคุณ คุณยังสามารถตัดสินใจที่จะให้ส่วนท้ายนั้นแสดงเฉพาะในบางหน้าของเว็บไซต์เท่านั้น
มีอิสระในการเลือกมากขึ้นในตัวเลือกการปรับแต่งของ Beaver Builder ที่อิงตามกฎ คุณสามารถใช้จำนวนโมดูลและองค์ประกอบเท่ากันในตัวสร้างเพจและตัวสร้างธีม
ผู้สร้าง Divi
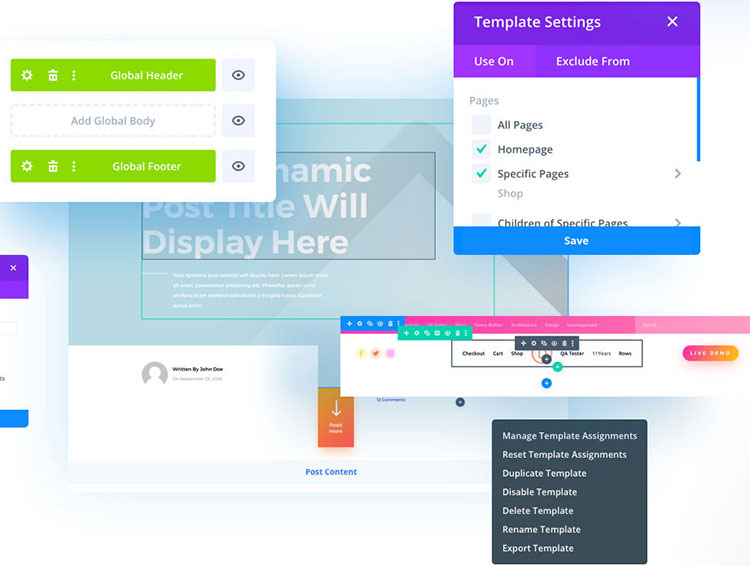
Divi Theme Builder เป็นหนึ่งในการอัปเดตที่สำคัญและกว้างขวางที่สุดที่ Elegant Themes ได้เปิดตัวสำหรับ Divi ในช่วงไม่กี่ปีที่ผ่านมา ฟีเจอร์นี้ใช้งานได้ตั้งแต่เดือนตุลาคม 2019 และช่วยให้คุณสร้างและ แก้ไขทุกแง่มุมของเว็บไซต์ ได้
คุณสามารถใช้เพื่อสร้างส่วนหัวและส่วนท้ายเฉพาะหน้าหรือส่วนกลางสำหรับเว็บไซต์ของคุณ คุณสามารถกำหนดเทมเพลตที่กำหนดเองซึ่งใช้สำหรับสร้างเทมเพลตโพสต์บล็อก เทมเพลต 404 หน้า หน้าผลการค้นหา และหน้าผลิตภัณฑ์ คุณยังสามารถออกแบบหน้าผู้เขียนแบบกำหนดเอง หน้าหมวดหมู่แบบกำหนดเอง และอื่นๆ อีกมากมาย
ฟีเจอร์และเครื่องมือทั้งหมดของตัวสร้างเพจจะพร้อมให้คุณใช้งานทุกครั้งที่คุณสร้างเทมเพลตใหม่ เทมเพลตที่คุณสร้างสามารถออกแบบได้ตามที่เห็นสมควร

คุณสามารถสร้าง ส่วนหัวและส่วนท้ายที่กำหนดเองได้ หากต้องการ โมดูลเมนูมีการควบคุมการออกแบบโดยรวมและตัวเลือกเค้าโครงเพิ่มเติมที่สามารถใช้เพื่อสร้างส่วนท้ายและส่วนหัวโดยใช้เมนูที่กำหนดเอง
เทมเพลตเนื้อหาของ Divi สามารถใช้แก้ไขการออกแบบเพจ โครงสร้าง ผลิตภัณฑ์ และโพสต์ได้พร้อมกัน ก่อนหน้านี้ คุณต้องใช้ตัวสร้างเพจเพื่อแก้ไขแต่ละส่วนแยกกัน ตอนนี้ คุณเพียงแค่ต้องกำหนดแม่แบบของคุณ แล้วนำไปใช้กับส่วนที่เหมาะสมของเว็บไซต์ของคุณ
มีโมดูล WooCommerce ที่สามารถใช้ สร้างเทมเพลตผลิตภัณฑ์ สำหรับร้านค้าออนไลน์ของคุณได้ โมดูลเนื้อหาแบบไดนามิกจะรวมอยู่ในตัวเลือกการกรองและการวนซ้ำที่สามารถใช้ในหน้าเก็บถาวรแบบกำหนดเองที่คุณสร้างขึ้น คุณสามารถจัดการวิธีการและสถานที่ที่จะใช้แม่แบบของคุณ สามารถเลือกช่องทำเครื่องหมายเพื่อรวมหรือยกเว้นรายการแม่แบบที่ต้องการได้
จะเกิดอะไรขึ้นเมื่อคุณปิดการใช้งาน?
ผู้สร้างเพจบางรายใช้รหัสย่อเพื่อเพิ่มโมดูลไปยังเพจที่คุณสร้างขึ้นด้วย เนื้อหาของคุณอยู่ในรหัสย่อ ตราบใดที่ตัวสร้างเพจทำงานอยู่ รหัสย่อเหล่านั้นจะไม่ปรากฏบนเว็บไซต์ของคุณ
ผู้สร้างเพจบางรายจะทิ้งรหัสย่อไว้บนไซต์ของคุณเมื่อคุณปิดใช้งาน การลบรหัสย่อเหล่านั้นและพยายามสร้างเนื้อหาที่สร้างขึ้นใหม่อาจทำให้หงุดหงิดได้
ผู้สร้างบีเวอร์
Beaver Builder บันทึกเนื้อหาของคุณ หลังจากปิดใช้งานปลั๊กอินแล้ว รูปภาพและข้อความเบื้องหน้าทั้งหมดจะยังคงอยู่ เฉพาะเอฟเฟกต์พื้นหลังและเลย์เอาต์เท่านั้นที่จะหายไป ทำให้การย้ายไปยังเครื่องมือสร้างเพจอื่นง่ายขึ้น
ผู้สร้าง Divi
Divi ไม่ใช่เรื่องง่ายที่จะเปลี่ยนจากเป็น Beaver Builder หากคุณปิดใช้งานปลั๊กอินหรือธีม คุณจะเหลือรหัสสั้น ให้ต้องจัดการ Beaver Builder ให้คุณแปลงเป็นตัวสร้างเพจอื่น ๆ ได้อย่างง่ายดาย แต่ Divi จะผูกคุณไว้กับตัวสร้างเพจของพวกเขา
Nick Roach ซีอีโอและผู้ก่อตั้ง Divi กล่าวในปี 2558 ว่าจะมีการเปิดตัววิธีสำหรับผู้ใช้ในการย้ายเนื้อหาอย่างง่ายดาย ผู้ใช้ยังคงรอวิธีแก้ปัญหานั้น แต่พวกเขาต้องพึ่งพาทรัพยากรของบุคคลที่สามเพื่อให้งานสำเร็จ
ความแตกต่างของราคา
ฟังก์ชันและคุณลักษณะเป็นสองส่วนที่สำคัญที่สุดของเครื่องมือสร้างเพจ ราคาและงบประมาณโครงการของคุณเป็นข้อพิจารณาที่สำคัญอื่นๆ
การใช้ตัวสร้างหน้า WordPress ระดับพรีเมียมบนไซต์มากกว่าหนึ่งไซต์ในแต่ละครั้งอาจมีราคาแพง ในกรณีนี้ ธีมที่หรูหราและตัวสร้างบีเวอร์ถือเป็นเรื่องสำคัญ พวกเขามีแผนราคาที่สามารถใช้กับไซต์ได้มากเท่าที่คุณต้องการ แผนของพวกเขายังรวมถึงการสนับสนุนและการอัปเดตเป็นประจำ
ผู้สร้างบีเวอร์
Beaver Builder Lite ไม่มีแผนที่ ตารางราคา แบบฟอร์มติดต่อ และโมดูลที่สำคัญอื่นๆ คุณยังเข้าถึงเลย์เอาต์หรือระบบเทมเพลตที่ออกแบบไว้ล่วงหน้าจากเวอร์ชันฟรีไม่ได้ Beaver Builder รุ่นจ่ายจะมีประสิทธิภาพมากกว่าสำหรับโครงการส่วนใหญ่
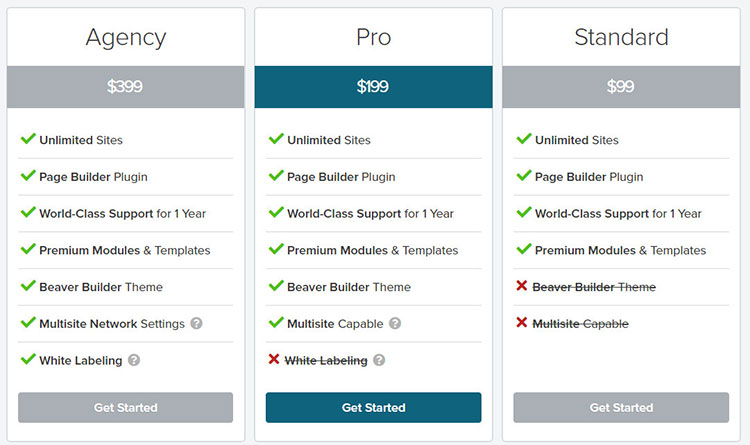
มีแผนพรีเมียมที่แตกต่างกันสามแบบ แต่ละแผนสามารถใช้ได้กับไซต์ไม่จำกัดจำนวน มีแผนมาตรฐาน แผน Pro และแผนเอเจนซี เวอร์ชันทั้งหมดเหล่านี้รวมถึงการเข้าถึงเทมเพลต โมดูล และการสนับสนุนระดับพรีเมียมหนึ่งปีเต็ม

แผนมาตรฐานสามารถซื้อได้ใน ราคา $99/ปี แผน Pro ที่ $199/ปี เป็นสิ่งจำเป็น หากคุณต้องการเข้าถึง Beaver Builder Theme และรองรับเว็บไซต์ WordPress มากกว่าหนึ่งเว็บไซต์
เพิ่ม การติดฉลากสีขาว ในแผนเอเจนซี ซึ่งขายในราคา 399 ดอลลาร์/ปี คุณลักษณะนี้ช่วยให้คุณสามารถรีแบรนด์ปลั๊กอินได้ คุณสามารถเปลี่ยนการอ้างอิง Beaver Builder ทั้งหมดได้ในส่วนผู้ดูแลระบบและเทมเพลต คุณลักษณะนี้เหมาะสำหรับนักพัฒนาการออกแบบเว็บ
ผู้สร้าง Divi
การกำหนดราคาธีมที่หรูหรานั้นซับซ้อนน้อยกว่า Elegant Themes เสนอแผนราคาสองแบบ ซึ่งทั้งสองแบบให้สิทธิ์เข้าถึงผลิตภัณฑ์ Elegant Themes ทั้งหมด (รวมถึง Divi) ไม่มี Divi Builder เวอร์ชันฟรี

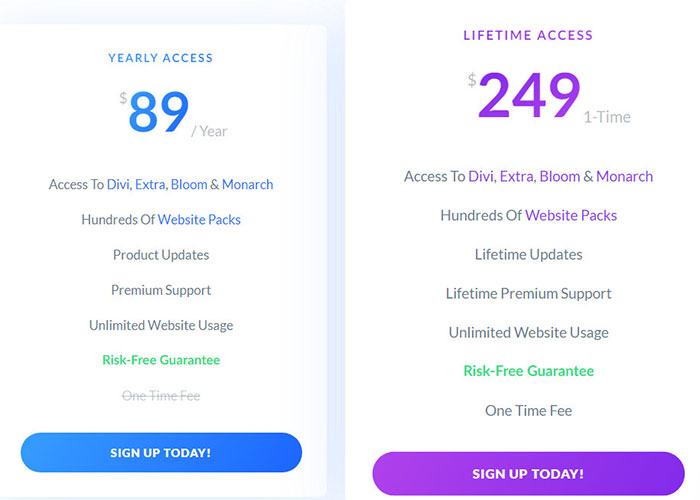
สมาชิก Elegant Themes รายปีสามารถซื้อได้ในราคา $89 คุณจะยังคงใช้ผลิตภัณฑ์และบริการของ Divi ได้หากไม่ต่ออายุสมาชิกนี้หลังจากสิ้นปี อย่างไรก็ตาม คุณจะสูญเสียการเข้าถึงการอัปเดตและการสนับสนุน
แผนตลอดชีพ อาจเป็นทางเลือกที่ดีกว่าหากคุณกำลังคิดที่จะต่ออายุสมาชิกเป็นประจำ สามารถซื้อได้ในราคา 249 เหรียญ คุณจะได้รับการสนับสนุน การเข้าถึง และการอัปเดตตลอดชีพสำหรับผลิตภัณฑ์ Elegant Themes ทั้งในปัจจุบันและอนาคต
สรุป
Beaver Builder และ Divi ไม่ใช่เรื่องง่ายที่จะเปรียบเทียบโดยพิจารณาจากราคาเพียงอย่างเดียว เนื่องจากแต่ละบริษัทมีเทคนิคการกำหนดราคาที่แตกต่างกัน ฉันชอบความจริงที่ว่า Beaver Builder มีรุ่นฟรี แม้ว่าคุณสมบัติของเวอร์ชันนั้นจะค่อนข้างจำกัด Beaver Builder Lite ยังคงทำงานได้ดีสำหรับโครงการเว็บไซต์และบล็อกทั่วไป
ผู้ใช้ WordPress ส่วนใหญ่สามารถได้รับประโยชน์จากการใช้เวอร์ชันพรีเมียมของ Beaver Builder แผนตลอดชีพของ Elegant Themes อาจกลายเป็นตัวเลือกที่เหมาะสมกว่าสำหรับเจ้าของเว็บไซต์จำนวนมาก
Divi Theme และ Divi Builder รวมอยู่ในการเป็นสมาชิก Elegant Themes ผู้ใช้ต้องจ่ายเพิ่มอีก $199 เพื่อเข้าถึง Beaver Builder Theme Builder การเป็นสมาชิกธีมที่หรูหราช่วยให้เข้าถึง ธีม Divi (ตรวจสอบรีวิวธีม Divi), Divi Builder, ธีมนิตยสาร WordPress พิเศษ, ปลั๊กอิน WordPress ที่เลือกใช้อีเมล Bloom และปลั๊กอินโซเชียลมีเดีย WordPress Monarch (ดูรีวิวของ Monarch)
ด้วยเหตุนี้ ฉันจึงเชื่อว่าการเป็นสมาชิกของ Elegant Themes จะมอบความคุ้มค่ามากกว่าสำหรับผู้ใช้ WordPress ส่วนใหญ่
สรุป Divi vs Beaver Builder
Beaver Builder ง่ายต่อการรับและทำความเข้าใจ แต่ Divi มีตัวเลือกการปรับแต่งเพิ่มเติม เครื่องมือสร้างเพจทั้งสองมีเลย์เอาต์ที่เป็นมืออาชีพมาก ซึ่งสามารถใช้ได้กับอุตสาหกรรมที่หลากหลายและไซต์เฉพาะ
Beaver Builder มีเทมเพลต 50 แบบ ในขณะที่ Divi มีเลย์เอาต์ ให้ใช้ มากกว่า 140 แบบ ด้วยราคา 89 ดอลลาร์ Divi ยังถูกกว่า Beaver Builder เล็กน้อย และผลิตภัณฑ์ Elegant Themes ทั้งหมดจะรวมอยู่ในการเป็นสมาชิก Divi
ข้อเสียอย่างหนึ่งของการใช้ Divi คือมันช้าเล็กน้อยเมื่อเทียบกับปลั๊กอินสร้างเพจยอดนิยมอื่นๆ การเปิดตัวสร้างเพจนั้นง่ายพอสมควร แต่การใช้งานโมดูลปัจจุบันและการเพิ่มโมดูลใหม่อาจใช้เวลานานกว่าที่คาดไว้ การดำเนินการส่วนใหญ่ดูเหมือนจะต้องการการคลิกมากกว่าการดำเนินการแบบเดียวกันใน Beaver Builder เพียงไม่กี่คลิก
จุดอ่อนของ Divi อีกประการหนึ่งคือความยากลำบากในการเปลี่ยนจากตัวสร้างเพจ ผู้ที่สนับสนุนการใช้รหัสย่อจำนวนมากของ Divi ระบุว่าจำนวนรหัสย่อที่ทิ้งไว้เมื่อคุณปิดใช้งานปลั๊กอินนั้นไม่สำคัญ เพราะคุณจะต้องสร้างหน้าเว็บใหม่
อย่างไรก็ตาม คุณยังต้องลบแต่ละรหัสย่อก่อนที่จะคัดลอกและวางเนื้อหาในโปรแกรมแก้ไขหน้าอื่น กระบวนการนี้อาจใช้เวลานานหากคุณมีบล็อกโพสต์จำนวนมากที่สร้างด้วย Divi
Beaver Builder นั้นรวดเร็ว มีอินเทอร์เฟซผู้ใช้ที่สดใหม่และใช้งานง่าย โมดูลเนื้อหาได้รับการออกแบบมาอย่างดี และมีตัวเลือกเทมเพลตมากมายที่ช่วยให้คุณปรับแต่งไซต์ได้ตามต้องการ คุณจะไม่มีปัญหาในการย้ายออกจากปลั๊กอินมากนัก ต้องขอบคุณโค้ดสะอาดของ Beaver Builder
การสร้างคอลัมน์และแถวใหม่เกือบจะเหมือนกันในตัวสร้างเพจทั้งสอง ฉันต้องบอกว่ากระบวนการนี้ดีขึ้นเล็กน้อยใน Beaver Builder เนื่องจากความเร็วและอินเทอร์เฟซที่ตรงไปตรงมามากกว่า
Divi มีเลย์เอาต์และตัวเลือกการปรับแต่งที่ออกแบบไว้ล่วงหน้ามากกว่า Beaver Builder พวกเขายังมีผลิตภัณฑ์เพิ่มเติมอีก 5 รายการซึ่งรวมอยู่ในการเป็นสมาชิก Elegant Theme โดยไม่มีค่าใช้จ่ายเพิ่มเติม คุณสมบัติเหล่านี้ช่วยให้ผู้ใช้ได้รับเงินมากขึ้น
เครื่องมือสร้างเพจ WordPress แบบลากและวางที่มีอินเทอร์เฟซที่ใช้งานง่ายเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการสร้างหน้าเว็บที่น่าดึงดูดและมีประสิทธิภาพภายในเวลาไม่กี่นาที และทั้ง Divi และ Beaver Builder ก็เป็นตัวเลือกที่ดี
