6 การแฮ็กการปรับแต่งรูปภาพอย่างง่ายเพื่อปรับปรุง SEO
เผยแพร่แล้ว: 2023-04-28เอาล่ะ เมื่อพูดถึงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) หลายคนรู้พื้นฐานดีอยู่แล้ว คุณอาจคุ้นเคยกับคำหลักและคำหลักรอง การเขียนคำอธิบายเมตาที่ยอดเยี่ยม และการสร้างลิงก์
อย่างไรก็ตาม แง่มุมที่มักถูกมองข้ามของ SEO มีความสำคัญ: การเพิ่มประสิทธิภาพรูปภาพ
การไม่สามารถเพิ่มประสิทธิภาพรูปภาพของคุณอาจทำให้ความเร็วในการโหลดไซต์ของคุณลดลง ซึ่งจะส่งผลต่อทั้งประสบการณ์ของผู้ใช้และการจัดอันดับที่เป็นไปได้ของคุณใน SERPs
โชคดีที่การแฮ็กการปรับแต่งรูปภาพนั้น ง่าย ต่อการใช้งานเพื่อให้ SEO ของคุณเป็นไปตามแผน ในโพสต์นี้ เราจะพูดถึงสาเหตุที่การปรับภาพให้เหมาะสมเป็นสิ่งสำคัญมาก เคล็ดลับการปรับภาพให้เหมาะสม และเครื่องมือที่สามารถช่วยได้

ทำไมคุณต้องปรับรูปภาพให้เหมาะสมเพื่อปรับปรุง SEO
ความเร็วในการโหลดเว็บไซต์เป็นปัจจัยในการจัดอันดับของ Google ที่ได้รับการยืนยัน ซึ่งหมายความว่าสามารถส่งผลโดยตรงต่อการจัดอันดับหน้าเว็บของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ได้โดยตรง
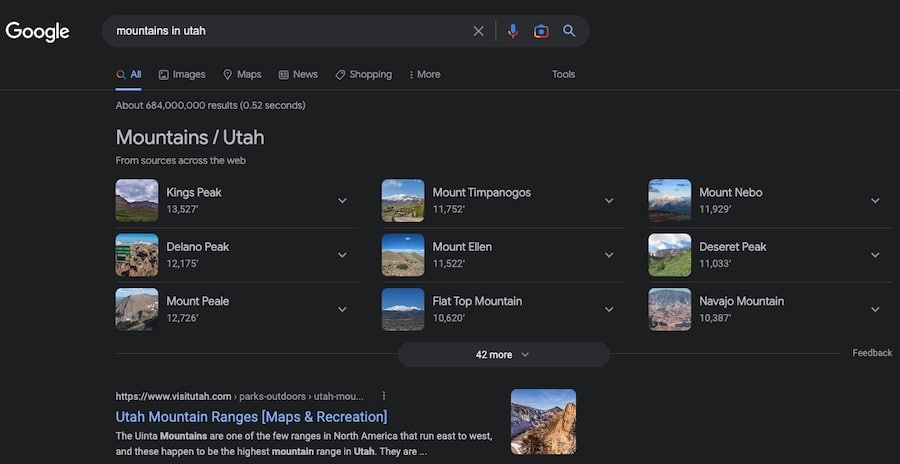
อันดับแรก เราต้องการทราบว่าการเพิ่มประสิทธิภาพรูปภาพสามารถทำให้รูปภาพของคุณปรากฏในตำแหน่งต่างๆ ในผลการค้นหาได้ง่ายขึ้น สิ่งนี้จะเพิ่มการค้นพบและอาจเพิ่มจำนวนผู้ที่มาที่ไซต์ของคุณ

แม้ว่ารูปภาพจะมีประโยชน์อย่างเหลือเชื่อในการช่วยเป็นภาพบนหน้าเว็บ แต่คุณยังคงต้องระมัดระวังในการใช้งาน
พิจารณาว่าหน้าที่มีรูปภาพมากจะใช้เวลาโหลดนานขึ้น และความล้มเหลวในการเพิ่มประสิทธิภาพรูปภาพของคุณอาจทำให้ไซต์ทั้งหมดของคุณช้าลงได้! คุณต้องคำนึงถึงทั้งจำนวนภาพและการเพิ่มประสิทธิภาพภาพ
แม้จะอยู่นอกการจัดอันดับเริ่มต้นของ Google ที่คำนึงถึงความเร็วในการโหลด การปรับรูปภาพให้เหมาะสมก็มีความสำคัญต่อประสบการณ์ของผู้ใช้ ผู้ใช้ Google กว่าครึ่งไม่ต้องการรอนานกว่าสองวินาทีเพื่อให้ไซต์เดสก์ท็อปโหลด และ ผู้ใช้จำนวนมากจะคลิกออกไปหลังจากผ่านไปสามวินาที
ดังนั้น แม้ว่าการเพิ่มประสิทธิภาพอาจทำให้คุณได้รับคลิกเริ่มต้นมากขึ้น แต่ก็หมายความว่าผู้ใช้มีแนวโน้มที่จะอยู่ที่หน้าเว็บของคุณเมื่อไปถึง ซึ่งจะเพิ่มโอกาสในการเกิด Conversion
คุณสามารถดูภาพรวมโดยย่อว่าทำไมสิ่งนี้ถึงสำคัญในวิดีโอนี้โดย John Mueller ผู้ให้การสนับสนุนการค้นหาของ Google:
วิธีทดสอบความเร็วในการโหลดหน้าเว็บของคุณ
ความจริงก็คือการไม่ดำเนินการเชิงรุกเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพอาจทำให้เว็บไซต์โหลดได้เร็ว แม้ว่าจะยังไม่ได้ดำเนินการก็ตาม
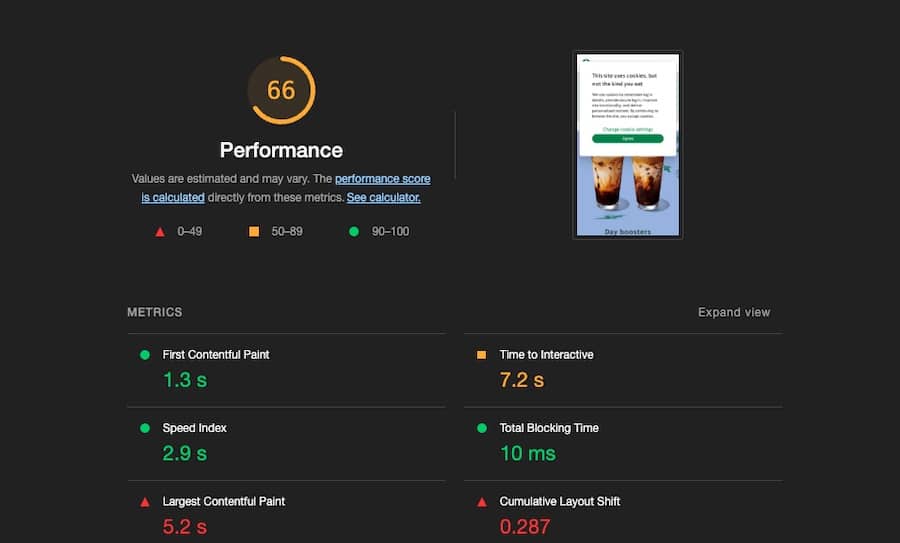
หากคุณกังวลว่าการขาดการปรับแต่งภาพจะส่งผลต่อเวลาในการโหลด คุณสามารถประเมินประสิทธิภาพไซต์ของคุณโดยใช้เครื่องมือเบราว์เซอร์ Lighthouse หรือเครื่องมือ PageSpeed Insights ของ Google เครื่องมือเหล่านี้เป็นเครื่องมือมาตรฐานอุตสาหกรรมสำหรับทดสอบความเร็วหน้าเว็บไซต์ของคุณ และที่ดีที่สุดคือฟรีทั้งหมด!
รูปภาพด้านล่างนี้มาจาก PageSpeed Insights ของ Google ซึ่งแสดงให้เห็นว่าไซต์ของคุณโหลดได้เร็วเพียงใดบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป นอกจากนี้ยังจะตั้งค่าสถานะปัญหาที่อาจเกิดขึ้นซึ่งจะทำให้เวลาในการโหลดของคุณช้าลง เพื่อให้คุณสามารถแก้ไขได้

รูปภาพปรากฏที่ใดใน SERPs
คุณต้องการเพิ่มประสิทธิภาพรูปภาพในทุกหน้าของคุณเพื่อเพิ่มประสบการณ์ของลูกค้าในไซต์ของคุณหลังจากที่พวกเขาคลิก แต่สิ่งสำคัญคือต้องจำไว้ว่า รูปภาพสามารถปรากฏใน SERP ได้เช่นกัน
รูปภาพของคุณอาจปรากฏใน SERPs ในตำแหน่งต่อไปนี้:
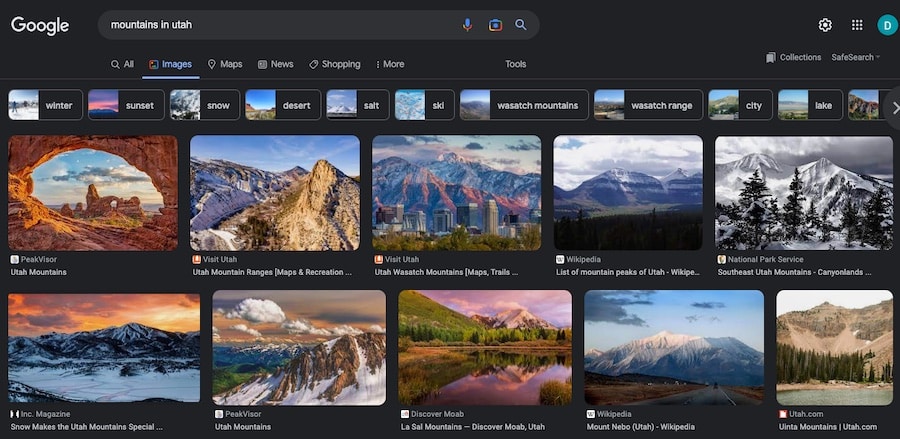
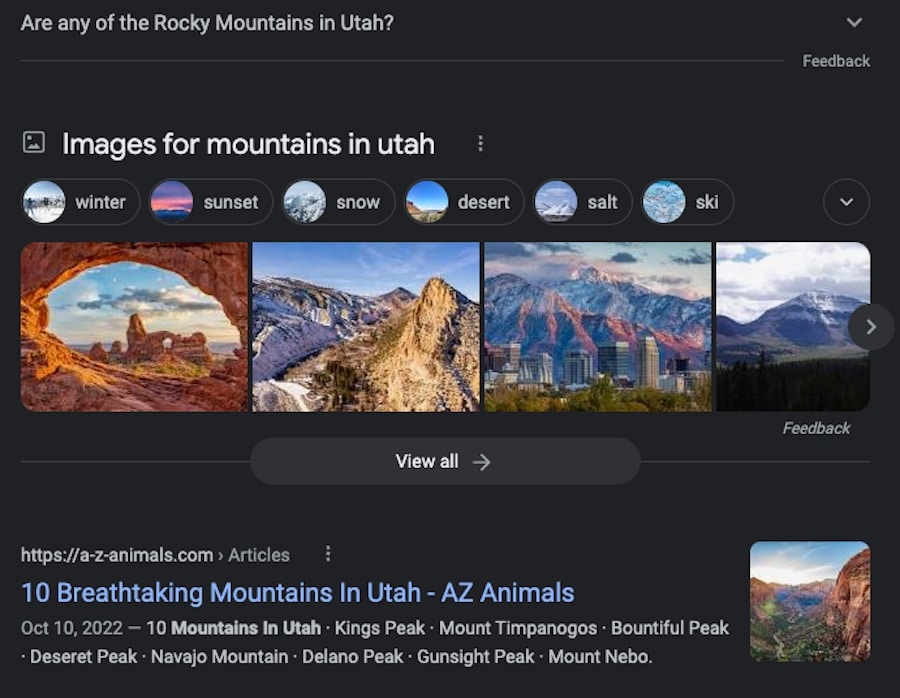
1. Google รูปภาพ ซึ่งผู้ค้นหาอาจใช้เพื่อค้นหาเนื้อหาที่เกี่ยวข้อง


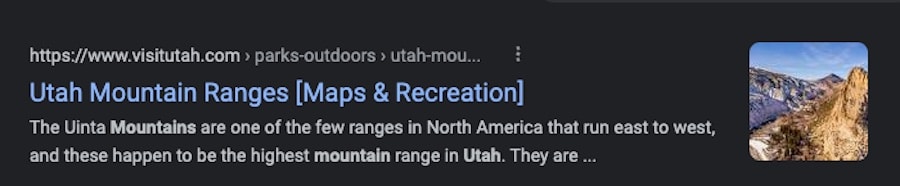
2. ภาพขนาดย่อ ถัดจากรายชื่อทั่วไปที่เลือกด้วยมาร์กอัปข้อมูลที่มีโครงสร้าง

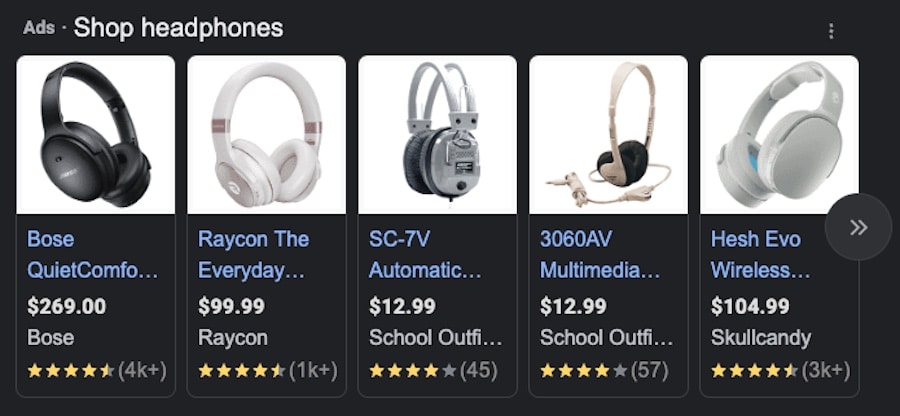
3. โฆษณา Shopping ซึ่งใช้รูปภาพจากแคตตาล็อกผลิตภัณฑ์ของคุณใน Google Merchant Center สิ่งนี้ไม่เกี่ยวข้องกับการปรับรูปภาพให้เหมาะสมสำหรับ SEO แต่ก็ยังมีค่าควรแก่การสังเกตสำหรับตำแหน่ง SERP

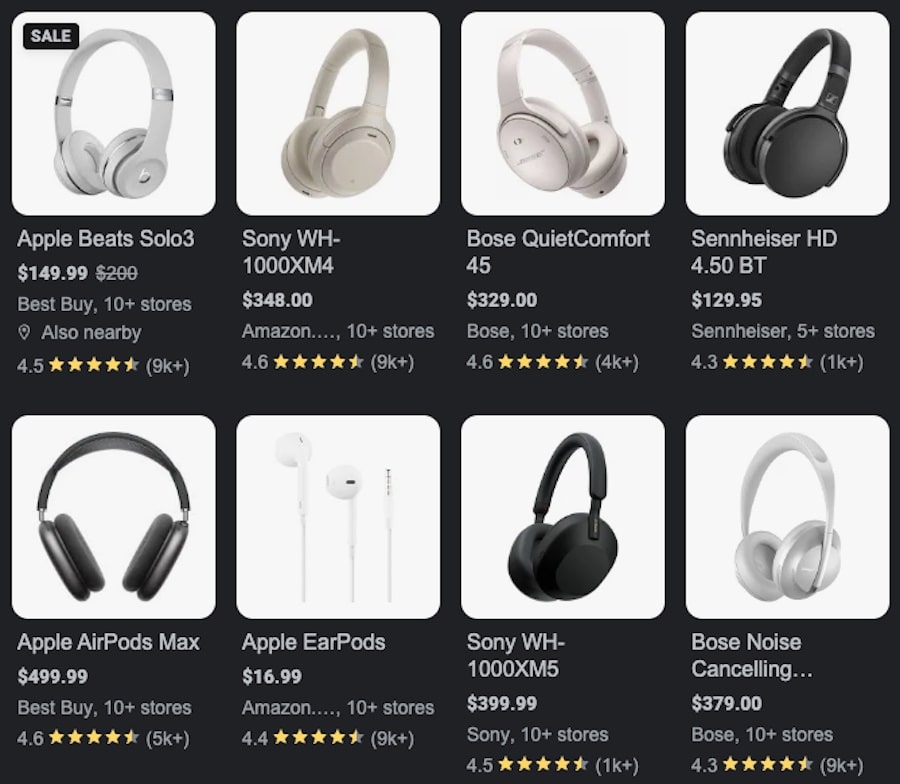
4. Google Shopping คล้ายกับโฆษณา Shopping แต่รูปภาพจะปรากฏในส่วนรายการทั่วไปของ SERP

6 เคล็ดลับการปรับแต่งรูปภาพสำหรับปี 2023
พร้อมที่จะเริ่มปรับแต่งรูปภาพสำหรับ SEO แล้วหรือยัง มาดูเคล็ดลับ 6 ข้อที่คุณสามารถนำไปใช้ได้ทันที
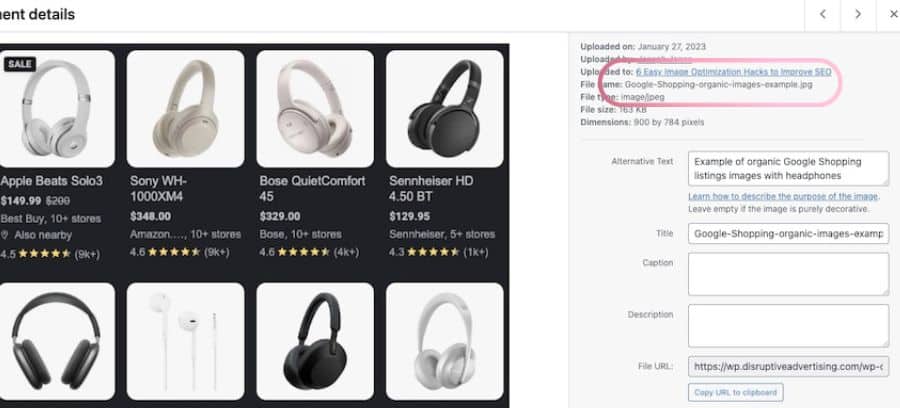
1. ตั้งชื่อไฟล์ของคุณให้ถูกต้อง
เมื่อเป็นเรื่องของการค้นพบ การตั้งชื่อไฟล์ภาพของคุณเป็นขั้นตอนแรกที่สำคัญ ชื่อไฟล์รูปภาพของคุณควรสื่อความหมาย อธิบายสิ่งที่แสดง และควรใช้คีย์เวิร์ดที่เกี่ยวข้อง
หากคุณต้องการเข้าถึงภาพเดียวในไฟล์มีเดียของคุณ จะช่วยให้คุณค้นหาได้ง่ายขึ้นในภายหลัง
คุณควร:
- ตั้งชื่อให้น้อยกว่าหกคำ
- ใช้ยัติภังค์เพื่อแยกคำแทนการเว้นวรรค
ชื่อไฟล์ของคุณควรมีลักษณะดังนี้:

2. การรวมข้อความ ALT
การตั้งค่าข้อความแสดงแทน (หรือที่เรียกกันทั่วไปว่า "ข้อความแสดงแทน") เป็นอีกขั้นตอนที่สำคัญสำหรับวัตถุประสงค์ในการค้นพบ

การเพิ่มข้อความแสดงแทนในรูปภาพของคุณทำให้คุณสามารถกำหนดได้ว่าผู้ใช้จะเห็นข้อความใดหากรูปภาพของคุณโหลดไม่สำเร็จภายในหน้าต่างเบราว์เซอร์ เป็นสิ่งสำคัญเนื่องจาก:
- มีบางอย่างเกิดขึ้นหากรูปภาพของคุณโหลดไม่สำเร็จ (อาจเป็นเพราะการเชื่อมต่อเครือข่ายที่ไม่ดี)
- เป็นสิ่งที่อ่านออกเสียงหากผู้ใช้อาศัยเทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอ
- Google ไม่สามารถวิเคราะห์รูปภาพได้อย่างสมบูรณ์ แต่สามารถใช้ข้อความแสดงแทนเป็นบริบทเพื่อช่วยให้รูปภาพปรากฏในผลการค้นหาที่เกี่ยวข้อง
ข้อความแสดงแทนควรอธิบายรูปภาพ และถ้าเป็นไปได้ ควรใส่คำหลักอย่างน้อยหนึ่งคำ คุณจะเพิ่มลงในรูปภาพหลังจากอัปโหลดลงในระบบจัดการเนื้อหา (CMS)
3. เลือกขนาดการอัปโหลดไฟล์ที่เหมาะสม
การเลือกขนาดไฟล์ที่ถูกต้องเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพรูปภาพสำหรับทั้งเว็บและอุปกรณ์เคลื่อนที่
หากขนาดไฟล์ของคุณใหญ่เกินไป อาจทำให้ความเร็วในการโหลดทั้งไซต์ล่าช้าได้
เป็นเรื่องปกติที่ธุรกิจจะอัปโหลดภาพที่มีความละเอียดสูงสุดเท่าที่จะเป็นไปได้โดยไม่คำนึงถึงขนาดไฟล์ ข้อผิดพลาดนี้จะทำให้ความเร็วในการโหลดของไซต์ลดลงในที่สุดเมื่อไลบรารีสื่อเติบโตขึ้น
การบีบอัดรูปภาพทำให้คุณสามารถอัปโหลดรูปภาพที่มีคุณภาพสูงขึ้นในขณะที่ยังคงขนาดไฟล์ที่เล็กลง
แม้ว่าจะมีความคิดเห็นที่แตกต่างกันเกี่ยวกับขนาดไฟล์ภาพที่ดีที่สุด แต่วิธีที่ปลอดภัยคือเก็บไฟล์ภาพส่วนใหญ่ไว้ที่ 100-300 KB และมีภาพขนาดใหญ่ (เช่น บนหน้าจอหลัก) ที่ 1MB หรือต่ำกว่า ย้ำอีกครั้งว่านี่เป็นเพียงการเน้นไปที่รูปภาพเท่านั้น วิดีโอก็เป็นอีกหนึ่งสัตว์เดรัจฉาน!
ขอบคุณเครื่องมือบีบอัดที่ดีสามารถช่วยได้ (และข่าวดี เราจะดูเครื่องมือเพิ่มประสิทธิภาพ SEO รูปภาพจำนวนหนึ่งด้านล่าง!)
4. การจัดรูปแบบไฟล์สำหรับเบราว์เซอร์สมัยใหม่
ขนาดไฟล์ไม่ใช่สิ่งเดียวที่คุณต้องคำนึงถึงเมื่อมุ่งเน้นไปที่การปรับ SEO รูปภาพให้เหมาะสม คุณต้องพิจารณาการจัดรูปแบบไฟล์ด้วย
มีรูปแบบไฟล์มาตรฐานให้เลือกสองสามรูปแบบที่เราแนะนำ
ก่อนอื่นมาพูดถึงไฟล์ PNG และ JPG
PNG เป็นภาพที่มีคุณภาพสูงกว่า แต่ก็ทำให้ขนาดไฟล์ใหญ่กว่ารูปแบบอื่นอย่างเห็นได้ชัด หลักการทั่วไป คุณต้องการใช้ไฟล์ PNG สำหรับผู้ที่ใช้กับพื้นหลังโปร่งใสเท่านั้น
JPG เป็นตัวเลือกที่ดีกว่า หากคุณกำลังตัดสินใจระหว่าง PNG และ JPG; พวกเขามีขนาดไฟล์ที่เล็กลงในขณะที่ยังคงคุณภาพไว้ โปรดทราบว่า JPG และ JPEG 2000 เป็นรูปแบบไฟล์ภาพสองประเภทที่แตกต่างกัน JPEG 2000 เป็นไฟล์ประเภท JPG รุ่นล่าสุดและสร้างขึ้นสำหรับเบราว์เซอร์สมัยใหม่ แต่เนื่องจากเป็นรูปแบบไฟล์ที่ไม่สูญเสียข้อมูล จึงอาจใช้เวลาในการโหลดภายในเบราว์เซอร์นานขึ้น
AVIF เป็นอีกหนึ่งทางเลือกที่ดี เป็นรูปแบบไฟล์รูปภาพแบบโอเพ่นซอร์สและไม่มีค่าลิขสิทธิ์ และมีขนาดไฟล์ที่เล็กที่สุดในขณะที่ยังคงรักษาคุณภาพไว้เมื่อเทียบกับทุกอย่างที่เราเคยพูดถึงจนถึงตอนนี้
สุดท้าย คุณสามารถลองใช้รูปแบบ WebP ของ Google มันมีความสามารถในการบีบอัดที่โดดเด่น คุณสามารถใช้ไฟล์ประเภทนี้กับรูปภาพประเภทต่างๆ ได้ เช่น รูปถ่าย รูปภาพโปร่งแสง และกราฟิก นอกจากนี้ยังให้คุณเลือกระดับการบีบอัดแบบสูญเสีย ซึ่งหมายความว่าคุณสามารถเลือกขนาดไฟล์และคุณภาพของภาพได้
5. เลือกขนาดภาพอย่างระมัดระวัง
ขนาด/มิติในการอัปโหลดรูปภาพของคุณจะกำหนดขนาดรูปภาพของคุณที่จะปรากฏบนเพจเมื่อผู้ใช้โหลดเพจ
แม้ว่าสิ่งนี้อาจดูเหมือนไม่ใช่การตัดสินใจที่ใหญ่เกินไป แต่เราทุกคนเคยประสบกับพาดหัวข่าวเกี่ยวกับการดูหน้าเว็บบนมือถือที่มีรูปภาพที่ใหญ่เกินไปซึ่งส่งผลต่อความสามารถของเราในการไปยังส่วนต่างๆ ของไซต์ หน้าเดียวกันทั้งหมดอาจดูพิเศษบนเดสก์ท็อป
การเลือกตัวเลือกรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์หรือการปรับให้เหมาะกับอุปกรณ์ประเภทต่างๆ คือวิธีดำเนินการที่นี่ ในหลายกรณี การเลือกธีมสำหรับเว็บไซต์ที่รองรับอุปกรณ์เคลื่อนที่หรือการตอบสนองอาจมีคุณลักษณะเหล่านี้ในตัว ทั้งหมดจะขึ้นอยู่กับประเภทของ CMS ที่คุณใช้ (หากคุณใช้อยู่)
6. สร้างแผนผังเว็บไซต์ XML ของรูปภาพ
แผนผังไซต์ XML คือไฟล์ที่แสดงหน้าหลักและเนื้อหาไซต์ทั้งหมดที่คุณต้องการจัดทำดัชนีในเครื่องมือค้นหา สิ่งนี้ทำให้ Google รวบรวมข้อมูลไซต์ของคุณได้ง่ายอย่างไม่น่าเชื่อและเข้าใจว่ามีอะไรอยู่ในไซต์และหน้าใดบ้างที่ผู้ใช้สามารถเข้าถึงได้
แผนผังไซต์ XML จะจัดระเบียบรูปภาพของคุณสำหรับการจัดทำดัชนี และคุณสามารถเพิ่มรูปภาพลงในแผนผังไซต์ที่มีอยู่ได้อย่างง่ายดาย คุณสามารถดูวิธีเริ่มต้นได้ที่นี่ แม้ว่ามักจะเป็นความคิดที่ดีที่จะทำงานร่วมกับบริษัท SEO มืออาชีพและมีประสบการณ์ร่วมกับนักพัฒนาเว็บเพื่อสร้างแผนผังเว็บไซต์ที่มีประสิทธิภาพซึ่งเหมาะกับคุณ
เครื่องมือเพิ่มประสิทธิภาพรูปภาพที่จะใช้ในปี 2023
การปรับรูปภาพให้เหมาะสมสำหรับ SEO บางแง่มุมนั้นตรงไปตรงมาและไม่จำเป็นต้องใช้เทคโนโลยีพิเศษใดๆ คุณสามารถตั้งชื่อไฟล์หรือเลือกตัวเลือกรูปแบบไฟล์ได้อย่างง่ายดายจากเดสก์ท็อปของคุณ และเพิ่มข้อความแสดงแทนใน CMS ของคุณ
ดังที่ได้กล่าวไปแล้ว เครื่องมือเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญที่จะช่วยให้คุณบีบอัดและปรับขนาดรูปภาพได้ตามต้องการ

สิ่งหนึ่งที่เราต้องการทราบคือ คุณต้องระมัดระวังในการใช้ CDN ของบุคคลที่สาม เนื่องจากอาจส่งผลให้ความเร็วในการโหลดเซิร์ฟเวอร์เริ่มต้นลดลง การเลือกเครื่องมืออย่างระมัดระวังและพึ่งพาเครื่องมือบีบอัดภาพที่เหมาะกับคุณคือวิธีที่ดี มาดูเครื่องมือปรับแต่งรูปภาพประเภทต่างๆ สองสามประเภทตามแพลตฟอร์มที่คุณใช้
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ WORDPRESS
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ทำงานโดยการปรับรูปภาพของคุณให้เหมาะสมสำหรับ SEO เมื่อคุณอัปโหลดไปยัง CMS ของคุณ ซึ่งหมายความว่าคุณสามารถอัปโหลดรูปภาพที่ "ยังไม่เสร็จ" ไปยัง WordPress และจะช่วยเพิ่มประสิทธิภาพให้กับรูปภาพเหล่านั้น
นี่คือเครื่องมือเพิ่มประสิทธิภาพภาพที่ได้รับความนิยมสูงสุดสำหรับ WordPress:
- ออพติมัส
- สลบ
- จินตนาการ
- WP บีบอัด
- เครื่องมือเพิ่มประสิทธิภาพภาพพิกเซลสั้น
เครื่องมือเพิ่มประสิทธิภาพรูปภาพของ SHOPIFY
เครื่องมือเพิ่มประสิทธิภาพรูปภาพของ Shopify ทำงานเหมือนกับ WordPress; คุณสามารถอัปโหลดรูปภาพไปยัง CMS ของคุณ และรูปภาพเหล่านี้จะช่วยเพิ่มประสิทธิภาพสำหรับ SEO
นี่คือแอปปรับแต่งภาพ Shopify ที่ได้รับคะแนนสูงสุดบางส่วน:
- เครื่องมือเพิ่มประสิทธิภาพไฟล์ MinifyMe
- เพนกวินรูปภาพต่างๆ
- เสียบเครื่องมือเพิ่มประสิทธิภาพความเร็ว
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ SEO อัจฉริยะ
เครื่องมือเพิ่มประสิทธิภาพภาพออนไลน์
ต้องการเพิ่มประสิทธิภาพรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง CMS ของคุณหรือไม่ การเลือกใช้เครื่องมือปรับแต่งรูปภาพบนเดสก์ท็อปหรือออนไลน์เป็นวิธีที่ยอดเยี่ยม และนี่คือตัวเลือกที่ดีที่สุดในตลาดตอนนี้:
- บีบอัดทันที
- JPEG.io
- คอมเพรสเซอร์.io
- PNG ขนาดเล็ก
ความคิดสุดท้าย
การเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO เป็นส่วนสำคัญของกลยุทธ์ SEO โดยรวมของคุณ ดังนั้นคุณจึงไม่ควรละเลย
คุณสามารถเพิ่มขั้นตอนง่ายๆ ไม่กี่ขั้นตอนลงในกระบวนการสร้างและอัปโหลดรูปภาพของคุณ เพื่อปรับปรุงความเร็วในการโหลดไซต์และการค้นพบรูปภาพของคุณ
เคล็ดลับทั้ง 6 ข้อและเครื่องมือที่เหมาะสมเหล่านี้สามารถสร้างความแตกต่างได้ แต่ถ้าคุณเริ่มต้นจากศูนย์และมีงานล้นมือ โปรดทราบว่าเอเจนซี่ SEO ที่มีคุณสมบัติเหมาะสมสามารถช่วยได้เสมอ
ต้องการความช่วยเหลือในการปรับปรุง SEO รวมถึงการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับการค้นหาหรือไม่ เรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่เราสามารถช่วยคุณในการทำ SEO ได้ที่นี่
