อัตรา Conversion ของอีคอมเมิร์ซไม่ใช่ทุกอย่าง: RHUX Analytics ในการวัดผลลัพธ์การค้าแบบ Headless
เผยแพร่แล้ว: 2022-03-02เมื่อเปลี่ยนร้านค้าอีคอมเมิร์ซของคุณจากไซต์ดั้งเดิมไปเป็นแบบไม่มีหัว คุณอาจมีคำถามมากมาย:
- เว็บแอปพลิเคชั่นโปรเกรสซีฟ (PWA) ใหม่ของคุณจะมีประสิทธิภาพดีกว่าร้านค้าที่มีอยู่ของคุณหรือไม่?
- คุณควรทดสอบ A/B ที่เก็บข้อมูลแบบไม่มีหัวใหม่เทียบกับต้นฉบับก่อนใช้งานจริงหรือไม่
- ตัวชี้วัดใดที่บอกภาพรวมที่สมบูรณ์ที่สุดเกี่ยวกับความสมบูรณ์และประสิทธิภาพของร้านค้าใหม่
มันไปโดยไม่บอกว่าการติดตามการวิเคราะห์ที่เหมาะสมเป็นรากฐานของร้านค้าออนไลน์ที่มีประสิทธิภาพสูง แต่หลักการและ KPI เดียวกันนี้มีผลกับบิลด์ที่ไม่มีส่วนหัวหรือไม่
เรานั่งคุยกับ Rich Hanna ซีอีโอของ RHUX Analytics บริษัทวิเคราะห์ธุรกิจและข้อมูลที่เคยร่วมงานกับบริษัทต่างๆ เช่น KITSCH, Organifi และ OMG Commerce เพื่อรับข้อมูลเกี่ยวกับวิธีการวัดประสิทธิภาพการค้าแบบไม่มีหัว - จากการพิจารณาข้อมูลก่อนการเปิดตัว จนถึงช่วงเวลาที่ไซต์ใหม่ของคุณเผยแพร่
ในขณะที่เขาแบ่งปันกับเรา สิ่งต่าง ๆ มีความเหมาะสมยิ่งขึ้นกับ PWA ดังนั้นทีมการตลาดอีคอมเมิร์ซจึงต้องคิดใหม่เกี่ยวกับการรายงานแบบไม่มีส่วนหัวและวิธีกำหนดค่าการติดตามตั้งแต่แรก
แบรนด์ควรติดตามเมตริกใดเพื่อให้เข้าใจประสิทธิภาพของร้านที่ไม่มีหัวดีกว่า
ตามเนื้อผ้า อัตราการแปลงของอีคอมเมิร์ซเป็นตัวชี้วัดของ North Star สำหรับแบรนด์ต่างๆ เพื่อวาดภาพว่าไซต์ของพวกเขาทำงานเป็นอย่างไร Google กำหนดไว้ว่า "อัตราส่วนของธุรกรรมต่อเซสชัน โดยแสดงเป็นเปอร์เซ็นต์" เมตริกนี้ช่วยให้คุณเข้าใจประสิทธิภาพของไซต์ของคุณจากมุมมองด้านการตลาดและการออกแบบไซต์
อย่างไรก็ตาม แม้ว่าอัตรา Conversion ของอีคอมเมิร์ซจะมีความสำคัญต่อการติดตามประสิทธิภาพของร้านค้าอีคอมเมิร์ซแบบดั้งเดิม แต่สำหรับบิลด์ที่ไม่มีหัว เค้กก็มีความแตกต่างกันเล็กน้อย
ตามที่ปรากฏ อัตรา Conversion ของอีคอมเมิร์ซไม่ใช่ตัวชี้วัดที่ดีที่สุด (หรือเพียงอย่างเดียว) สำหรับนักการตลาดที่ต้องพิจารณาเพื่อวัดประสิทธิภาพของร้านค้าเพื่อการพาณิชย์ที่ไม่มีหัว
ทำไม?
เป็นเพราะธรรมชาติของ กปภ. ข้อเสียของความเร็วที่น่าทึ่งคือต้องติดตามและทำความเข้าใจต่างกัน Google Tag Manager ต่างจากเว็บไซต์ทั่วไปตรงที่มี PWA โหลดเพียงครั้งเดียว
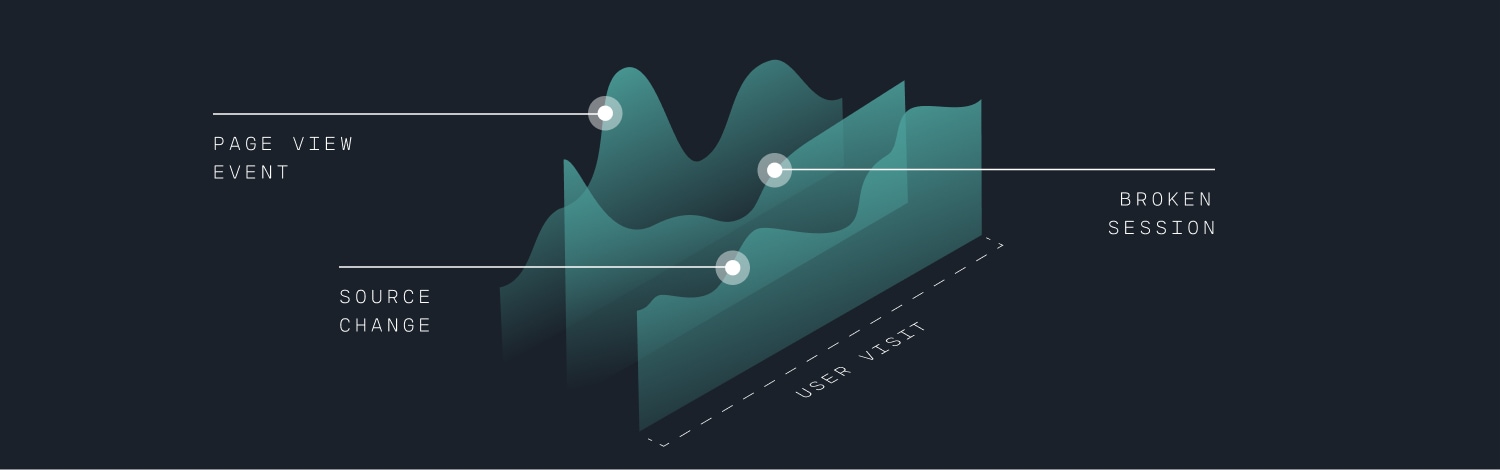
ด้วยเหตุนี้ คุณต้องเริ่มเหตุการณ์การดูหน้าเว็บบนหน้าเสมือนอย่างชัดแจ้งเมื่อลูกค้านำทางระหว่างหน้าต่างๆ และต้องแน่ใจว่าแหล่งที่มาของการระบุแหล่งที่มายังคงอยู่ตลอดเซสชันทั้งหมด
ในการดำเนินการนี้ คุณต้องเริ่มกิจกรรม "การดูหน้าเว็บ" ด้วยตนเองภายในโค้ด Javascript ของคุณเมื่อลูกค้านำทางไปมาระหว่างหน้าต่างๆ ด้วยเหตุนี้ การดำเนินการนี้อาจนำไปสู่เซสชันที่ใช้งานไม่ได้ การระบุแหล่งที่มาที่ไม่ชัดเจน และการวิเคราะห์ที่บิดเบือน

“ด้วย PWA คุณจะสูญเสียการระบุแหล่งที่มาและ [it] จะเปลี่ยนระหว่างเส้นทางของลูกค้า” Rich กล่าว “เราเคยเห็นที่ใดก็ได้ตั้งแต่เซสชันเดียวไปจนถึง 11 เซสชัน จากสิ่งที่ควรเป็นการเข้าชมเพียงครั้งเดียวสำหรับผู้ใช้ ซึ่งจะส่งผลต่ออัตราการแปลงของคุณ (หากคุณกำลังดูเมตริกตามเซสชันเพียงอย่างเดียว)”
การค้าขายแบบไร้หัวผ่าน กปภ. เรียกร้องให้มีวิธีการใหม่ในการวัดประสิทธิภาพของร้านค้าของคุณ แต่ไม่ต้องกลัว! เมตริก เช่น มูลค่าการสั่งซื้อเฉลี่ย (AOV) และรายได้ต่อผู้ใช้ (RPU) ช่วยให้คุณเห็นมูลค่าของลูกค้า แต่ละ รายที่มายังไซต์ของคุณได้ดีขึ้น
“[ด้วยเมตริกเหล่านี้] คุณสามารถดูได้ว่าผู้เข้าชมแต่ละรายสร้างรายได้ได้มากเพียงใด ท้ายที่สุดแล้ว การดูว่าแต่ละคนซื้อได้มากเพียงใดหรือพวกเขาซื้อในครั้งแรกหรือครั้งที่สองเป็นจำนวนเท่าใด” ริชกล่าว “ผู้คนจำนวนมากดูอัตรา Conversion ต่อผู้ใช้แทนเพราะดูที่ลูกค้า [รายบุคคล] หากลูกค้าเข้าชมไซต์สองครั้งและชำระเงิน นั่นคืออัตราการแปลง 50% แต่เป็นอัตราการแปลง 100% ต่อผู้ใช้”
Groove Life ผู้ผลิตแหวนซิลิโคน สายนาฬิกา และเข็มขัดนวัตกรรมที่ออกแบบมาสำหรับนักผจญภัย ซึ่งเพิ่งเปิดตัวหน้าร้านแบบไร้หัวด้วย Shogun Frontend เป็นตัวอย่างที่ดีของความจำเป็นในการดูเมตริกแบบไม่ใช้เซสชันอื่นๆ เพื่อทำความเข้าใจประสิทธิภาพของไซต์อย่างถ่องแท้ กับ กปภ.
RHUX Analytics ทำงานร่วมกับโชกุนเพื่อให้แน่ใจว่าการวิเคราะห์ของ Groove Life มีการติดตามอย่างถูกต้องเมื่อเปลี่ยนไปใช้ประสบการณ์การค้าแบบไม่มีหัว
สมมติว่าลูกค้าเข้าชมไซต์ Groove Life ในตอนแรกเพื่อซื้อคอลเลคชัน Marvel ของตน แต่ไม่ได้ซื้ออะไรเลย หากพวกเขากลับมาทำการซื้ออีกครั้งเป็นครั้งที่สอง จะถือเป็นอัตราการแปลงของอีคอมเมิร์ซ 50% แต่เนื่องจากการเข้าชมครั้งแรกทำให้เกิดการเข้าชมซ้ำและการซื้อ การระบุแหล่งที่มาจึงซับซ้อน
“ด้วย PWA ของ Groove Life รายได้ต่อผู้เข้าชมเพิ่มขึ้น 26.88% รายได้เพิ่มขึ้น 9.61% และอัตรา Conversion ต่อผู้ใช้เพิ่มขึ้น 21.5% ในขณะที่อัตรา Conversion อีคอมเมิร์ซของพวกเขาเพิ่มขึ้นเพียง [ที่] ประมาณ [a] 15% เมื่อเทียบกับ ร้านเก่าของพวกเขา” ริชกล่าว
กล่าวอีกนัยหนึ่ง หาก Groove Life ต้องดูที่อัตรา Conversion ของอีคอมเมิร์ซเพียงอย่างเดียว จะไม่บอกเล่าเรื่องราวทั้งหมดเกี่ยวกับประสิทธิภาพของเว็บไซต์ใหม่ (และประสิทธิภาพในมุมมองของรายได้ต่อผู้ใช้ อัตรา Conversion ต่อผู้ใช้ และ รายได้รวมเพิ่มขึ้น) อัตรา Conversion ของอีคอมเมิร์ซแสดงให้เห็นว่าลูกค้าทำ Conversion ได้เร็ว เพียงใด แต่ไม่ได้พิจารณาถึงปัจจัยต่างๆ เช่น การเข้าชมในอนาคต มูลค่าการสั่งซื้อเฉลี่ย และความกว้างของการซื้อ
ตัววัดการติดตาม เช่น AOV และ RPU ช่วยให้คุณเห็นว่าประสบการณ์อันยอดเยี่ยมของร้านค้าของคุณส่งผลกระทบต่อผู้เยี่ยมชมซ้ำที่อาจกลับมาที่ไซต์ของคุณด้วยความตั้งใจในการซื้ออย่างไร จากนั้นจึง ตัดสินใจซื้อ
“อัตรา Conversion ต่อผู้ใช้และรายได้ต่อผู้ใช้นั้นดูแตกต่างกัน (สำหรับบิลด์ที่ไม่มีส่วนหัว) เนื่องจากไม่ได้สนใจเรื่องการระบุแหล่งที่มามากนัก แต่จะสนใจว่าแต่ละรายได้จะเข้ามามากน้อยเพียงใด” Rich กล่าว
นอกจากจะดู AOV และ RPU แบบองค์รวมแล้ว KPI ของความเร็วเว็บไซต์ยังช่วยให้คุณเข้าใจสภาพโดยรวมของร้านหัวขาดใหม่ได้อีกด้วย
ตัวอย่างเช่น หากลูกค้าเพิ่มสินค้าลงในรถเข็น แต่ไซต์ของคุณทำงานช้า พวกเขามีโอกาสน้อยที่จะกลับมาที่ร้านค้าของคุณเพื่อซื้ออีกครั้งซึ่งส่งผลต่อผลกำไรของคุณ อันที่จริง 5 วินาทีแรกของเวลาในการโหลดหน้าเว็บมีผลกระทบสูงสุดต่ออัตรา Conversion ของคุณ
อย่างไรก็ตาม หากคุณปรับปรุงความเร็วของไซต์และสร้างประสบการณ์การช็อปปิ้งที่ราบรื่นยิ่งขึ้น พวกเขามักจะอยู่เฉยๆ และซื้อของมากขึ้น จากข้อมูลของ Google การปรับปรุงความเร็วไซต์ของคุณใน 0.1 วินาทีสามารถเพิ่มอัตราการแปลงของคุณได้มากถึงเจ็ดเปอร์เซ็นต์
เครื่องมือต่างๆ เช่น Google Lighthouse ช่วยให้นักการตลาดและนักพัฒนาเข้าใจว่าไซต์ที่ไม่มีหัวอ่านนั้นทำงานอย่างไรเมื่อเทียบกับเมตริก เช่น ความเร็วของไซต์ การลงสีที่มีเนื้อหาเป็นอันดับแรก [ใส่ KPI ของ Lighthouse อื่นๆ ที่นี่) เมื่อคุณย้ายไปยังร้านค้าที่ไม่มีส่วนหัว คุณสามารถคาดหวังได้ว่าจะเห็นการเพิ่มขึ้นของเมตริก Lighthouse เมื่อเทียบกับไซต์ก่อนหน้าของคุณ
คุณต้องการทดสอบ A/B ทดสอบร้านหัวขาดใหม่ของคุณหรือไม่?
ในขณะที่ PWA ที่ไม่มีหัว (และความแตกต่าง) ยังคงปรากฏอยู่ การทำความเข้าใจวิธีที่ดีที่สุดในการวิเคราะห์โครงสร้างเหล่านี้และติดตามประสิทธิภาพคือสิ่งที่อุตสาหกรรมโดยรวมกำลังเรียนรู้อยู่
สำหรับร้านค้าอีคอมเมิร์ซแบบดั้งเดิม การทดสอบ A/B เป็นวิธีการทั่วไปในการเพิ่มประสิทธิภาพประสบการณ์ร้านค้าของคุณ แต่เพื่อตรวจสอบว่าร้านค้าที่ไม่มีหัวใหม่ของคุณทำงานอยู่หรือ ไม่ การทดสอบ A/B กับเว็บไซต์เก่าของคุณไม่จำเป็นเสมอไป
“ฉันไม่คิดว่าคุณต้องทำการทดสอบ A/B” Rich กล่าว “คุณสามารถทำได้หากมีการจองสวิตช์ [ไซต์] แบบเต็ม แต่เตรียมพร้อมสำหรับการยกของหนักเพื่อดึงออกอย่างเหมาะสม การทดสอบ A/B ที่ถูกต้องไม่ใช่สถานการณ์เปิด/ปิดการสลับอย่างรวดเร็ว มีการโยกย้าย การทดสอบ การตรวจสอบความถูกต้องของข้อมูล ถาม/ตอบ และย้ายการดำเนินการทางการตลาดหรือการติดตามไปยังร้านค้าใหม่ ไม่ใช่สวิตช์ที่ตรงไปตรงมา”

อย่างไรก็ตาม หาก คุณ ต้องการทดสอบ A/B ร้านค้าใหม่ของคุณ สิ่งสำคัญคือต้องสังเกตว่าการทดสอบ A/B บิลด์แบบไม่มีส่วนหัวนั้นแตกต่างจากการทดสอบ A/B เพียงเล็กน้อยในไซต์เดียว เนื่องจากการทดสอบ A/B แบบเดิมเกี่ยวข้องกับการทดสอบการเปลี่ยนแปลงเพียงรายการเดียวบนหน้าเว็บ การพยายามทดสอบเว็บไซต์อีคอมเมิร์ซทั้งหมด เทียบกับเว็บไซต์เก่าของคุณ ถือเป็นความท้าทายที่ยิ่งใหญ่
"การเปรียบเทียบระหว่างแอปเปิ้ลกับแอปเปิ้ล (ร้านเก่าของคุณกับร้านหัวขาดใหม่ของคุณ) เป็นเรื่องยากมากที่จะได้" Rich กล่าว “การทดสอบ A/B จำเป็นต้องดำเนินการในวงจรธุรกิจทั้งหมด ซึ่งแตกต่างกันไปตามบริษัทเพื่อให้ได้มาซึ่งนัยสำคัญทางสถิติ มิฉะนั้น คุณกำลังมองแง่บวกและแง่ลบที่ผิดพลาด”
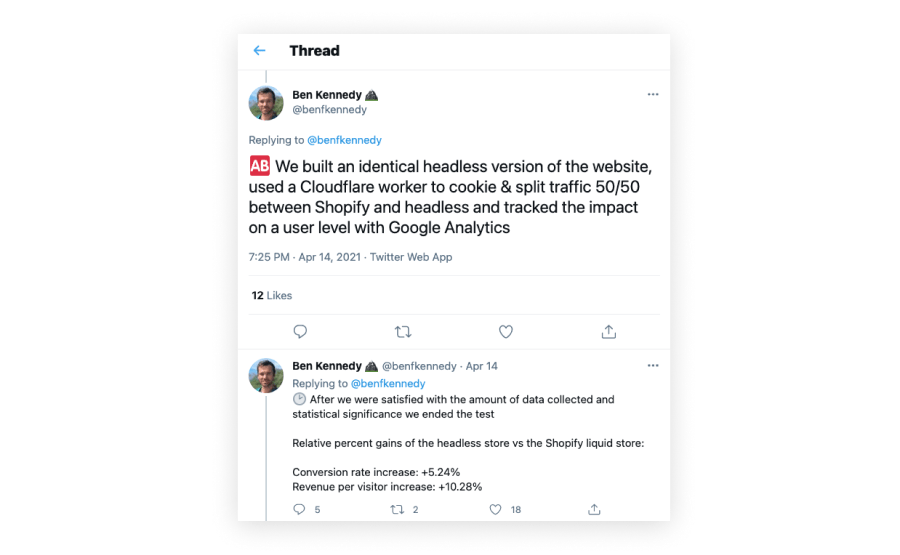
The Feed ซึ่งเป็นแหล่งข้อมูลแบบครบวงจรสำหรับของว่างและโภชนาการที่มีประสิทธิภาพ ทำอย่างนั้นหลังจากเปิดตัวร้านหัวขาดใหม่ที่มี Shogun Frontend แม้ว่าผลการทดสอบ A/B จะพิสูจน์ว่าร้านค้าหัวขาดแห่งใหม่ของ The Feed ให้รายได้เพิ่มขึ้นทั้งรายได้ต่อผู้เข้าชมและอัตราการแปลง—+10.28% และ +5.24% ตามลำดับ—เป็นงานแห่งความรักอย่างแน่นอน

มีวิธีอื่นๆ ในการเปรียบเทียบประสิทธิภาพของร้านค้าที่ไม่มีส่วนหัวใหม่ของคุณแทนการทดสอบ A/B ที่ซับซ้อน Rich แนะนำการวิเคราะห์ย้อนหลังประเภทต่างๆ: การเลือกช่วงเวลา 30 หรือ 45 วันเพื่อเปรียบเทียบไซต์ของคุณก่อนและหลังการเปิดตัวแบบไม่มีหัว เป็นวิธีที่ยอดเยี่ยมในการดูประสิทธิภาพไซต์ของคุณอย่างแท้จริง
ข้อควรพิจารณาด้านการวิเคราะห์อันดับต้นๆ ที่แบรนด์ต้องคำนึงถึงเมื่อเปลี่ยนไปใช้หน้าร้านที่ไม่มีหัวคนคืออะไร
หน้าร้านแบบดั้งเดิมและหน้าร้านแบบไม่มีสินค้ามีความแตกต่างกันหลายประการ ซึ่งความแตกต่างที่สำคัญคือการรวบรวมข้อมูล
dataLayer ของ Google ทำงานแตกต่างกันบนไซต์ที่สร้างด้วยเฟรมเวิร์ก JavaScript เช่น React.js หรือ Vue.js ซึ่งโดยทั่วไปจะใช้เพื่อสร้าง PWA ด้วยเหตุนี้ ชั้นข้อมูลและทริกเกอร์ในไซต์ของคุณจึงต้องได้รับการกำหนดค่าเนื่องจากไซต์ที่ไม่มีส่วนหัวโหลดต่างกัน
สำหรับไซต์ดั้งเดิม การรวบรวมข้อมูลจะเกิดขึ้นเมื่อมีการโหลดหรือรีเฟรชหน้า อย่างไรก็ตาม กปภ. โหลดเพียงครั้งเดียวเท่านั้น ดังนั้น หากทริกเกอร์ของคุณตั้งค่าให้เริ่มทำงานเมื่อมีการโหลดหน้าเว็บแต่ละครั้ง ข้อมูลเซสชันของคุณจะไม่ถูกต้อง
เนื่องจากมีหลายวิธีให้เลือกเมื่อไม่มีหัว คุณจึงมีความยืดหยุ่นมากในการจัดโครงสร้างงานสร้างของคุณ หากคุณเลือกโซลูชันแบบรวมกลุ่ม เช่น Shogun Frontend สำหรับบิลด์ของคุณ พาร์ทเนอร์บุคคลที่สามอย่าง RHUX สามารถตรวจสอบให้แน่ใจว่าองค์ประกอบที่สำคัญของไซต์ทำงานอย่างถูกต้อง เช่น วิธีที่เหตุการณ์ของคุณเริ่มทำงานใน Google Tag Manager และการกำหนดค่าชั้นข้อมูลของคุณ
อะไรคือข้อผิดพลาดที่ใหญ่ที่สุดที่แบรนด์ทำเมื่อตั้งค่าการวิเคราะห์สำหรับบิลด์แบบไม่มีหัว?
การเปลี่ยนแปลงครั้งสำคัญใดๆ ในเว็บไซต์ของคุณ ไม่ว่าจะเป็นการรีแบรนด์หรือการเปลี่ยนจากการค้าแบบเดิมๆ ไปสู่การไร้หัว ถือเป็นงานใหญ่
คงจะมีอาการสะอึก สิ่งสำคัญคือการจับข้อผิดพลาดและแก้ไขโดยเร็วที่สุด
นี่คือข้อผิดพลาดบางประการที่แบรนด์ทำเมื่อกำหนดค่าการวิเคราะห์หัวขาดตาม Rich:
ปัญหาเกี่ยวกับการตั้งค่าการวิเคราะห์
วิธีทั่วไปสองวิธีในการตั้งค่าการติดตามการวิเคราะห์ของคุณคือกับ Google Tag Manager หรือโดยกำเนิดในไซต์ของคุณ
มีหลายส่วนที่เคลื่อนไหวได้เมื่อไม่มีหัว ซึ่งอาจรู้สึกเหมือนกำลังต้อนแมวอยู่บ้างในบางครั้ง ไม่ว่าคุณจะเลือกโฮสต์ Analytics แบบเนทีฟหรือใช้ Google Tag Manager หากสิ่งต่างๆ ไม่ได้ตั้งค่าไว้ตั้งแต่เริ่มต้น ก็อาจทำให้เกิดปัญหาตามมาด้วยการติดตามที่เหมาะสม
“ปัญหาที่เราเห็น ไม่ว่าแบรนด์ต่างๆ จะติดตามผ่าน Google Tag Manager หรือโดยกำเนิด ก็คือพวกเขาไม่ได้ติดตามอัตราการทิ้งช่องทาง การละทิ้งรถเข็น รายได้ในรถเข็นเมื่อถูกละทิ้ง แทร็กวิดีโอ การแสดงผลผลิตภัณฑ์ และอื่นๆ” กล่าว รวย. “Google Tag Manager ทำให้การตั้งค่านี้ง่ายขึ้น ดังนั้นหากแบรนด์ใช้การวิเคราะห์ดั้งเดิมในการผสานรวม Shopify เราแนะนำให้พวกเขาย้ายไปยัง Google Tag Manager หากคุณทำยอดขายได้เกิน 100 ดอลลาร์ต่อวัน [ในการขาย] ข้อมูลของคุณจะได้รับผลกระทบอย่างมากจากการผสานรวมแบบเนทีฟและการผสานรวม Google Tag Manager ที่ไม่ดี”
หากคุณอยู่ในขั้นของรายได้ Rich แนะนำให้มอบหมายการวิเคราะห์ของคุณให้ตั้งค่าให้กับบริษัทวิเคราะห์ที่มีชื่อเสียงซึ่งจะพิจารณาภาพรวม ตั้งแต่การรวบรวมข้อมูลและ Google Analytics ไปจนถึงความสมบูรณ์ของข้อมูล
การเก็บรวบรวมข้อมูลที่ไม่เหมาะสม
จากการพูดคุยทั้งหมดนี้เกี่ยวกับการติดตามข้อมูลที่ถูกต้อง การตรวจสอบให้แน่ใจว่าคุณไม่ได้ติดตาม ข้อมูลทั้งหมด ก็มีความสำคัญเช่นเดียวกัน
คุณไม่ต้องการให้ร้านค้าของคุณรวบรวมหรือเก็บรักษาข้อมูลส่วนบุคคลที่สามารถระบุตัวตนได้ (PII) หรือตามที่ US General Services Administration กล่าวว่า "ข้อมูลที่สามารถใช้เพื่อแยกแยะหรือติดตามข้อมูลประจำตัวของบุคคล ไม่ว่าจะเพียงอย่างเดียวหรือเมื่อรวมกับผู้อื่น ข้อมูลส่วนบุคคลหรือข้อมูลระบุตัวตน”
กล่าวอีกนัยหนึ่ง PII คือข้อมูลส่วนบุคคลเกี่ยวกับลูกค้าของคุณที่ผิดกฎหมายในการติดตาม การติดตามข้อมูลประเภทนี้ถือเป็นการละเมิด GDPR และ CCPA และหลายแบรนด์ไม่ทราบว่าพวกเขากำลังรวบรวมข้อมูลตั้งแต่แรก
"ไม่มีข้อมูลใดดีไปกว่าข้อมูลที่ไม่ดี" Rich กล่าว “ผู้ค้ารายอื่นมักจะมุ่งเน้นไปที่การใช้งานฝั่งไซต์และการรวบรวมข้อมูล แต่จะไม่พิจารณาถึงความสมบูรณ์ของข้อมูลและหากเก็บรวบรวมข้อมูลอย่างเหมาะสมหรือไม่ ผู้คนมักคิดว่าข้อมูลอยู่ในนั้น และสะอาดและรายงานอย่างเหมาะสม แต่เมื่อเราดำเนินการตรวจสอบและเห็นการใช้งาน เราจะเห็นสิ่งที่ขาดหายไป เสียหาย หรือรวบรวมได้ไม่ดี”
ดังนั้นแบรนด์ต่างๆ ที่เปลี่ยนไปใช้ระบบ Headless จะทำให้มั่นใจได้ว่าการวิเคราะห์ของพวกเขาติดตามอย่างถูกต้องตั้งแต่เริ่มต้น?
“มันขึ้นอยู่กับว่าคุณอยากจะไปกับมันมากแค่ไหน” Rich กล่าว “ถ้าคุณต้องการรับการติดตามหลักและการใช้งาน [ตั้งค่า] เป็นสิ่งที่ทีมภายในส่วนใหญ่สามารถจัดการได้ดี ถ้ามันซับซ้อนกว่านี้อีกเล็กน้อย คุณจะต้องการทำงานร่วมกับผู้ขายเพื่อทำอย่างถูกต้อง เป็นการแต่งงานกับฝ่ายธุรกิจและฝ่ายเทคนิคที่ทำให้มันซับซ้อน คุณต้องมีปลายทั้งสองข้าง คุณสามารถให้ทีม dev ของคุณใช้งานได้ แต่ dev ส่วนใหญ่กำลังมองหาประสิทธิภาพ ความเร็ว และทำให้เร็วที่สุด แต่ไม่มีกรอบความคิดที่ขับเคลื่อนด้วยข้อมูล ผู้ขายที่ดีจะพิจารณาว่าไซต์ทำงานอย่างไร สร้างรายได้อย่างไร ฯลฯ อาจเป็นเรื่องยากที่จะหาคนภายในที่มีความสมดุลทั้งสองข้อ”
สรุป
มีหลายสิ่งที่ต้องคิดเมื่อเปลี่ยนไปใช้ร้านหัวขาด และตามที่ Rich ขีดเส้นใต้ไว้ การรวบรวมและใช้งานข้อมูลที่เหมาะสมคือกุญแจสำคัญในการทำความเข้าใจว่าร้านค้าหัวขาดใหม่ของคุณทำงานอย่างไร
ในฐานะนักการตลาด เป็นเรื่องปกติที่เราจะนำสิ่งที่เรารู้มาใช้กับสถานการณ์ใหม่ๆ และการนำความแตกต่างของการค้าขายหัวขาดเป็นดินแดนใหม่สำหรับหลาย ๆ คน
การคิดถึงความสำเร็จของหน้าร้าน กปภ. ต้องใช้การวิเคราะห์และการรวบรวมข้อมูลที่แตกต่างออกไป
หากคุณเลือกที่จะใช้แพลตฟอร์ม frontend-as-a-service เช่น Shogun Frontend คุณสามารถปล่อยให้ความซับซ้อนเกี่ยวกับการรวบรวมข้อมูลและการติดตามการวิเคราะห์เป็นของเราและพันธมิตรบุคคลที่สามของเราเช่น RHUX Analytics
นั่นหมายถึงความเครียดที่น้อยลงสำหรับทีมของคุณ ดังนั้นคุณสามารถมุ่งเน้นไปที่ด้านอีคอมเมิร์ซอื่นๆ เช่น ประสบการณ์ของลูกค้า — และภาพรวมที่มากขึ้นว่าความเร็วที่เพิ่งค้นพบของร้านค้าส่งผลต่อรายได้อย่างไร