วิธีปรับปรุงประสบการณ์ผู้ใช้ร้านค้าอีคอมเมิร์ซของคุณ (และจ่ายน้อยลงเพื่อขายเพิ่มเติม)
เผยแพร่แล้ว: 2017-06-23Evan Williams ผู้ร่วมก่อตั้ง Twitter เคยกล่าวไว้ว่า "UX คือทุกสิ่ง มันเป็นเช่นนั้นมาโดยตลอด แต่มันประเมินค่าต่ำเกินไปและลงทุนต่ำไป”
อีคอมเมิร์ซ UX ไม่แตกต่างกัน ร้านค้านับพันหลั่งไหลเข้าสู่โฆษณาบน Facebook, การวิจัยผลิตภัณฑ์, การออกแบบ อย่างไรก็ตาม UX นั้นถูกประเมินค่าต่ำเกินไปและลงทุนต่ำไป
มันเป็นปัญหาใหญ่ สิ่งหนึ่งที่ส่งผลต่อผู้เยี่ยมชม ลูกค้าของคุณ ผลกำไรของคุณ หนึ่งที่ส่งผลต่อคุณ เพราะถ้าคุณยังไม่ได้เพิ่มประสิทธิภาพ UX อีคอมเมิร์ซของคุณ ให้รู้ว่าคู่แข่งของคุณคือ
รายการเรื่องรออ่านฟรี: การเพิ่มประสิทธิภาพการแปลงสำหรับผู้เริ่มต้น
เปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้กลายเป็นลูกค้ามากขึ้นโดยรับหลักสูตรความผิดพลาดในการเพิ่มประสิทธิภาพการแปลง เข้าถึงรายการบทความที่มีผลกระทบสูงฟรีและรวบรวมไว้ด้านล่าง
รับรายการเรื่องรออ่านการเพิ่มประสิทธิภาพการแปลงของเราที่ส่งตรงถึงกล่องจดหมายของคุณ
เกือบเสร็จแล้ว: โปรดป้อนอีเมลของคุณด้านล่างเพื่อเข้าถึงได้ทันที
เราจะส่งข้อมูลอัปเดตเกี่ยวกับคู่มือการศึกษาใหม่และเรื่องราวความสำเร็จจากจดหมายข่าว Shopify ให้คุณด้วย เราเกลียดสแปมและสัญญาว่าจะรักษาที่อยู่อีเมลของคุณให้ปลอดภัย
ประการแรก UX คืออะไรและทำไมคุณถึงต้องสนใจ
ประสบการณ์ผู้ใช้ (UX) คือประสบการณ์โดยรวมของผู้ที่มาเยี่ยมชมร้านค้าของคุณตั้งแต่ต้นจนจบ โดยปกติ UX จะถูกวัดโดยพิจารณาจากความง่ายและความเพลิดเพลินของผู้เยี่ยมชมในการไปยังส่วนต่างๆ ของร้านค้าของคุณ ค้นหาสิ่งที่พวกเขากำลังมองหา และซื้อสินค้า
เมื่อคุณนึกถึง UX ฉันยินดีที่จะเดิมพันการออกแบบ สิ่งสำคัญที่ควรทราบคือประสบการณ์ของผู้ใช้ในเชิงบวกมีมากกว่าการออกแบบ ตัวอย่างเช่น…
- ไซต์โหลดเร็วหรือไม่?
- เว็บไซต์นี้ใช้งานง่ายหรือไม่?
- ไซต์นั้นง่ายและสนุกบนอุปกรณ์มือถือหรือไม่?
- สำเนาเรียบง่าย เจาะจง และชัดเจนหรือไม่
- ไอคอนมีป้ายกำกับและง่ายต่อการถอดรหัสหรือไม่
- มีการลบขั้นตอนที่ไม่จำเป็นออกหรือไม่?
รายการสามารถดำเนินต่อไปได้ตลอดไป มีองค์ประกอบมากมายที่ส่งผลต่อความสะดวกและความพึงพอใจในร้านค้าของคุณสำหรับผู้ใช้ การออกแบบเป็นเพียงหนึ่งในองค์ประกอบเหล่านั้น
Karl Gilis จาก AGConsult อธิบาย...
“คนส่วนใหญ่คิดว่า UX เกี่ยวข้องกับการออกแบบเท่านั้น ฉันคิดว่า UX เป็นมากกว่านั้นเพราะเป็นประสบการณ์ที่ผู้ใช้ได้รับเมื่อเข้าชมเว็บไซต์ของคุณ นั่นหมายความว่าทุกแง่มุมของเว็บไซต์ของคุณและสิ่งที่คุณนำเสนอมีอิทธิพลต่อประสบการณ์ของผู้ใช้
สิ่งนี้ทำให้ชัดเจนว่าเหตุใดคุณจึงควรใส่ใจ: ประสบการณ์ที่ไม่ดีมักจะส่งผลให้ผู้เยี่ยมชมออกจากเว็บไซต์ของคุณ และไม่ใช่แค่จากไป เขายังรู้สึกแย่เกี่ยวกับแบรนด์ของคุณ
ฉันต้องยอมรับว่าในฐานะผู้ใช้ ฉันไม่เคยชอบคำว่า 'UX' ส่วนหนึ่งเพราะแม้ว่าฉันจะมีประสบการณ์ที่แย่มาก ฉันก็ยังมีประสบการณ์ของผู้ใช้ แต่ส่วนใหญ่เป็นเพราะนักออกแบบส่วนใหญ่ให้ความสำคัญกับคำว่า 'ประสบการณ์' และคำนั้นดูเหมือนจะกระตุ้นบุคลิกภาพเชิงศิลปะและความคิดสร้างสรรค์ของพวกเขา และพวกเขาลืมเกี่ยวกับ 'ผู้ใช้'”
สไลด์นี้จากหนึ่งในการสนทนา UX ของ Karl ทำให้เห็นภาพจุดนั้นจริงๆ...

ทำไมเรื่องทั้งหมดนี้ถึงสำคัญ? เพราะนักช้อปมีตัวเลือก… ทางเลือกมากมาย
มีผู้ค้า Shopify มากกว่า 500,000 รายใน ~175 ประเทศ รวมกันแล้วสร้างรายได้มากกว่า 34 พันล้านดอลลาร์ เพิ่มผู้ขายทั้งหมดที่ยังไม่ได้ใช้ Shopify แล้วคุณจะพบว่าตัวเองล้นหลามจากจำนวนร้านค้าที่มีอยู่
eMarketer ประมาณการว่ายอดค้าปลีกอีคอมเมิร์ซจะสูงถึง 4 ล้านล้านดอลลาร์ในปี 2020 คิดเป็น 14.6% ของการใช้จ่ายค้าปลีกทั้งหมดในปีนั้น

ด้วยตัวเลือกอื่นๆ มากมาย หาก UX ของคุณน่าหงุดหงิดหรือแย่เพียงอย่างเดียว นักช็อปจะไม่ลังเลใจที่จะไปที่อื่น
อย่าดูถูกดูแคลนว่านักช็อปเต็มใจไปที่อื่นอย่างไรหาก UX ของคุณต่ำกว่ามาตรฐาน 57% ของผู้ซื้อละทิ้งตะกร้าสินค้าไปยังร้านเปรียบเทียบ โดยไม่คำนึงถึงคุณภาพของ UX ของคุณ
ตามที่ Talia Wolf จาก GetUplift.co อธิบาย ในที่สุด UX ก็ นำลูกค้ากลับมานั่งที่คนขับ...
“UX คือทุกสิ่งที่การออกแบบกราฟิกแบบเก่าและ UI ไม่ใช่ เป็นข้อมูลและขับเคลื่อนโดยลูกค้า โดยมุ่งเน้นที่การช่วยให้ลูกค้าบรรลุเป้าหมาย อีกคนเน้นหน้าตาดี
UX สร้างขึ้นจากการวิจัยและการตรวจสอบ สิ่งสำคัญที่สุดคือทำให้ผู้ใช้มีสมาธิ
ในขณะที่การออกแบบและ UI มุ่งเน้นไปที่สิ่งที่ดูดีบนเพจและแบรนด์ UX มุ่งเน้นไปที่การทำความเข้าใจเจตนาของลูกค้าให้ดีขึ้นและวิธีช่วยให้เธอบรรลุเป้าหมายเหล่านั้น จุดประสงค์ทั้งหมดของ UX คือเพื่อให้แน่ใจว่าผลิตภัณฑ์และประสบการณ์ของผู้ใช้ที่คุณสร้างขึ้นนั้นสร้างผลลัพธ์ที่ลูกค้าของคุณต้องการ”
แนวทาง UX ของอีคอมเมิร์ซ 4 ข้อที่ควรทราบ
การปรับปรุง UX มีประโยชน์มากมาย แต่แก่นแท้ของประโยชน์เหล่านั้นคือการเปลี่ยนปริมาณการใช้งานปัจจุบันให้เป็นลูกค้าที่ชำระเงิน ในการทำเช่นนี้ คุณต้องออกแบบร้านค้าออนไลน์ของคุณโดยคำนึงถึงลูกค้าเป็นหลัก วิดีโอนี้จะแสดงวิธีเพิ่มประสิทธิภาพร้านค้าปัจจุบันของคุณสำหรับการแปลง
1. จัดลำดับความสำคัญของฟังก์ชันเหนือสิ่งอื่นใด
คุณคุ้นเคยกับเทรนด์การออกแบบเหล่านี้บ้างไหม?
- การเลื่อนแบบพารัลแลกซ์ (องค์ประกอบในเบื้องหน้าจะเลื่อนได้เร็วกว่าองค์ประกอบในพื้นหลัง)
- ตัวเลื่อนภาพอัตโนมัติ
- ปุ่มผี (ปุ่มใส.)
- พื้นหลังวิดีโอ
แนวโน้มประเภทนี้มักจะหายไปอย่างรวดเร็วเพราะ ดู ดี ปัญหาคือมันทำงานได้ไม่ดีเสมอไป ขึ้นอยู่กับคุณภาพของการใช้งาน
- การเลื่อนแบบพารัลแลกซ์มักถูกนำไปใช้โดยไม่จำเป็นและไม่ดี
- แถบเลื่อนรูปภาพอัตโนมัติทำให้เสียสมาธิ โหลดช้า และได้รับการพิสูจน์แล้วว่าทำงานได้ไม่ดี
- ปุ่ม Ghost ใช้งานได้ตามชื่อ ซึ่งมักจะไม่สามารถคลิกได้และถูกมองข้ามไป
- พื้นหลังวิดีโอเบี่ยงเบนความสนใจและเวลาในการโหลดช้า
อย่างที่ Karl อธิบาย มันไม่ได้เกี่ยวกับรูปลักษณ์ของร้าน แต่อยู่ที่ลักษณะการทำงาน...
“แน่นอนว่าการออกแบบเป็นสิ่งสำคัญ แต่มันต้องใช้งานได้จริง มันไม่เกี่ยวกับการเป็นแฟนซี
ดูที่ Google, AirBnB หรือ Amazon เว็บไซต์เหล่านั้นไม่สร้างสรรค์ที่สุดเมื่อพูดถึงการออกแบบ แต่อาจเป็นที่นิยมมากกว่าเว็บไซต์ของคุณเล็กน้อย
การออกแบบที่ชาญฉลาดมีสิ่งหนึ่งที่เหมือนกัน นั่นคือ ใช้งานได้ดีและไม่ทำให้เสียสมาธิ
และนั่นคือสิ่งที่เกี่ยวกับการออกแบบ UX ที่ดี การออกแบบไม่ได้เกี่ยวกับการเพิ่มองค์ประกอบ มันเกี่ยวกับการรักษาเฉพาะองค์ประกอบเหล่านั้นที่เพิ่มไปยังบรรทัดล่างสุด เอาของฟุ่มเฟือยออก
ทุกองค์ประกอบในหน้าของคุณต้องสนับสนุนผู้เข้าชมในการบรรลุเป้าหมายของตน
อย่างไรก็ตาม นั่นคือสิ่งที่คุณต้องตระหนักไว้ก่อน ผู้คนเข้าชมเว็บไซต์หรือหน้า Landing Page หรือหน้าผลิตภัณฑ์หรือบทความในบล็อกด้วยเหตุผล ไม่ใช่เพราะพวกเขาไม่มีอะไรทำ
การออกแบบของคุณควรมุ่งเน้นไปที่เป้าหมายเหล่านั้น”
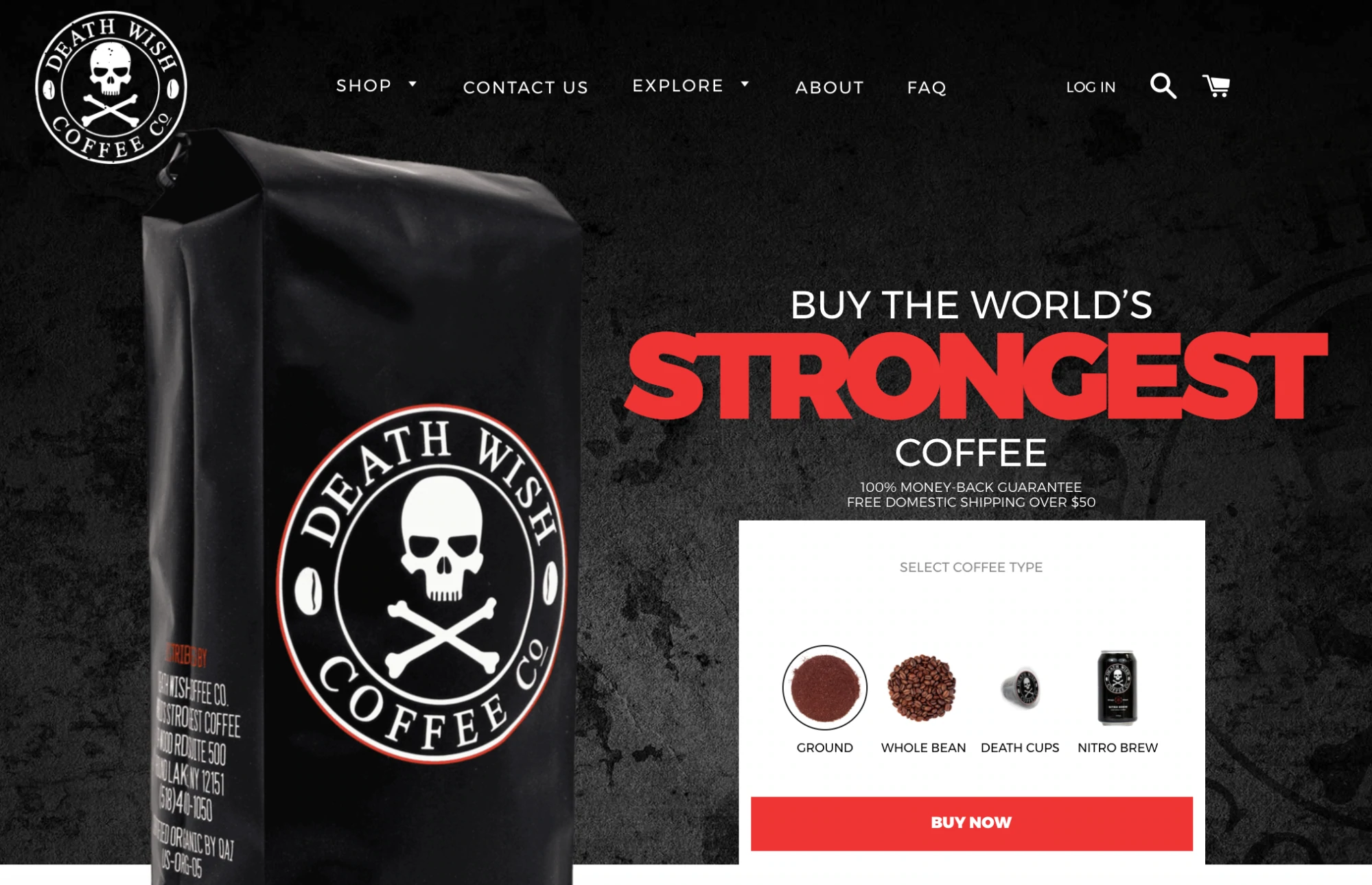
ตัวอย่างเช่น Death Wish Coffee จัดลำดับความสำคัญการทำงานอย่างชัดเจนโดยทำให้สินค้าอยู่ด้านหน้าและตรงกลาง แม้แต่ในหน้าแรก...

...ไม่ฟุ้งซ่านหรือน่าดู ทุกองค์ประกอบของเว็บไซต์มุ่งเน้นไปที่เป้าหมายเดียว นั่นคือ ขายกาแฟให้มากขึ้น
2. สำเนาที่เน้นลูกค้าเป็นศูนย์กลางควรนำไปสู่การออกแบบ
คุณควร…?
- เขียนสำเนาไซต์ของคุณก่อน จากนั้นจึงออกแบบ (หรือค้นหา) ธีมที่เติมเต็มสำเนา
- ออกแบบ (หรือค้นหา) ธีมก่อนแล้วจึงเขียนสำเนาตามกระแสของธีม
แน่นอนว่านี่เป็นการถกเถียงกันอย่างไม่รู้จบระหว่างการทำสำเนาก่อนกับการออกแบบก่อน
หากคุณต้องการ UX ที่ดี คุณจะต้องปล่อยให้การออกแบบลีดการคัดลอก คุณจะต้องไปกับตัวเลือกหมายเลขหนึ่ง
ทำไม? เนื่องจากการออกแบบควรสนับสนุนและส่งเสริมการคัดลอก ไม่ใช่ในทางกลับกัน ท้ายที่สุดแล้ว ไม่มีใครซื้อเสื้อยืดหรือสปินเนอร์อยู่ไม่สุขเพราะเว็บไซต์ ดูดี พวกเขาซื้อเพราะสำเนาโน้มน้าวใจพวกเขา
คาร์ลอธิบายเชิงลึกมากขึ้น...
“ฉันคิดว่านี่เป็นหนึ่งในข้อผิดพลาดที่ใหญ่ที่สุด เริ่มจากการออกแบบ โดยไม่รู้ว่าเนื้อหาจะเป็นอย่างไร
ข่าวด่วน: คุณค่าและเนื้อหาของคุณคือคุณค่าที่จะโน้มน้าวใจลูกค้าของคุณ ดังนั้นคุณต้องเริ่มต้นด้วยสิ่งนั้น
อย่าเพิ่งซื้อธีมแล้วพยายามปรับเนื้อหาของคุณให้เข้ากับสิ่งนั้น อย่าทำการออกแบบด้วยข้อความ 'lorem ipsum' และตัวยึดตำแหน่งสำหรับรูปภาพ หากคุณทำเช่นนั้น คุณจะผิดหวังเมื่อคุณกรอกเว็บไซต์ด้วยเนื้อหาจริง
ก่อนอื่นให้ค้นหาว่าผู้เยี่ยมชมของคุณต้องการอะไร จากนั้นทำเนื้อหาของคุณ (คัดลอก รูปภาพ ฯลฯ) จากนั้นทำการออกแบบของคุณ ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่าทุกอย่างลงตัวและการออกแบบของคุณจะปรับปรุงเนื้อหาของคุณ แบบฟอร์มเป็นไปตามฟังก์ชัน”
เมื่อเขียนสำเนาอีคอมเมิร์ซอย่าลืมให้ความสำคัญกับลูกค้า นั่นหมายถึงการทำวิจัยการคัดลอกล่วงหน้าเพื่อทำความเข้าใจผู้ชมของคุณ ประสบการณ์ที่พวกเขาพบในไซต์ของคุณ ว่าพวกเขาให้คุณค่ากับผลิตภัณฑ์ของคุณอย่างไร พวกเขาอธิบายผลิตภัณฑ์ของคุณอย่างไร เป็นต้น
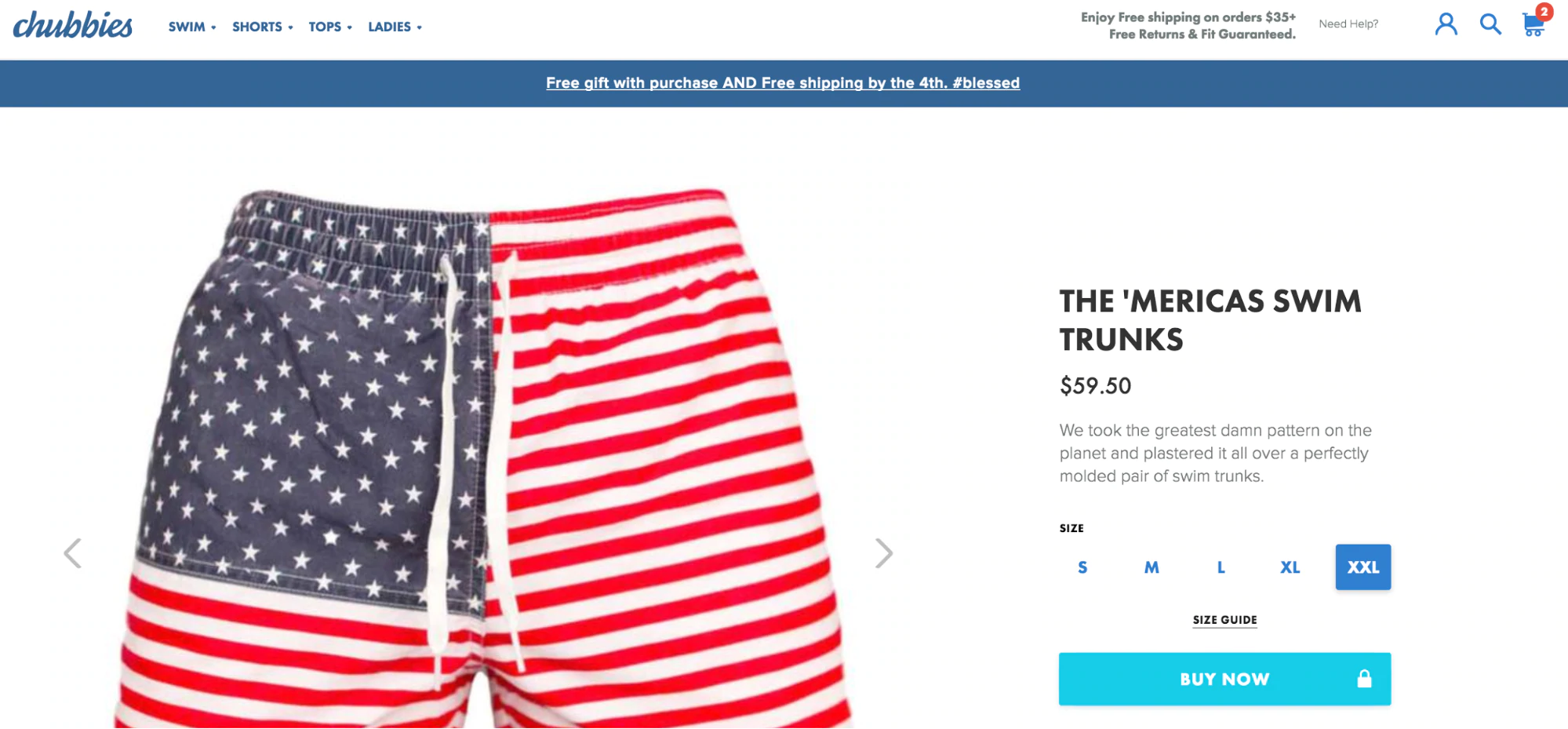
Chubbies เป็นตัวอย่างที่สมบูรณ์แบบของการคัดลอกอีคอมเมิร์ซที่เน้นลูกค้าเป็นศูนย์กลาง ซึ่งเป็นสำเนาที่เพิ่มประสบการณ์ของลูกค้า


ตรวจสอบแบนเนอร์ "ของขวัญฟรี" และคำอธิบายผลิตภัณฑ์ นั่นคือเสียงที่แท้จริงของสำเนาของลูกค้า
Karl อธิบายว่าเหตุใดสิ่งนี้จึงสำคัญและจะยังคงเป็นอย่างที่เราเห็นไซต์อีคอมเมิร์ซที่พัฒนาขึ้นในอนาคต...
“ฉันรู้ว่าคนส่วนใหญ่ไม่คิดว่านี่เป็นส่วนหนึ่งของ UX แต่มันคือแก่นของ UX
เริ่มต้นจากผู้ใช้ ผู้ที่มีแนวโน้มจะเป็นลูกค้าเสมอ เขาหรือเธอมีความต้องการอะไร ทำไมพวกเขาถึงซื้อสินค้าหรือบริการของคุณ ทำไมพวกเขาถึงซื้อจากคุณ พวกเขากลัวอะไร ผลิตภัณฑ์หรือบริการของคุณทำให้ชีวิตของพวกเขาดีขึ้นได้อย่างไร?
องค์กรส่วนใหญ่เริ่มต้นจากมุมมองของพวกเขา และพวกเขาต้องการอวดคุณลักษณะที่พวกเขาคิดว่าสำคัญ
ข่าวด่วน: มันไม่เกี่ยวกับคุณ ผู้เยี่ยมชมและลูกค้าของคุณไม่สนใจคุณ พวกเขาสนใจแต่ตัวเองเท่านั้น
ดังนั้นอย่าโม้เกี่ยวกับเทคโนโลยีใหม่ที่หรูหราของคุณ แค่บอกว่าแบตเตอรี่ของคุณใช้งานได้นานหลายสัปดาห์ ไม่ใช่ชั่วโมง
ถ้าคุณคิดว่านี่เป็นเรื่องไร้สาระ ลองนึกดูว่าพนักงานขายที่ดีโน้มน้าวให้คุณซื้อของบางอย่างได้อย่างไร
นั่นต้องขอบคุณรูปลักษณ์ของพวกเขาเหรอ? หรือขอบคุณสิ่งที่พวกเขาพูด?
ใช่ มันเป็นคำพูดของพวกเขาที่โน้มน้าวใจคุณ และในขณะที่เรากำลังเปลี่ยนไปใช้อินเทอร์เฟซเสียงพูด นั่นจะเป็นแกนหลักอีกครั้ง ไม่มีการออกแบบอันชาญฉลาดที่สามารถปกปิดคำพูดที่โง่เขลาของคุณได้”
3. สร้างการนำทางที่ใช้งานง่ายเพื่อส่งเสริมการค้นพบได้
ตาม Merriam-Webster คำจำกัดความของสัญชาตญาณคือ: "เรียนรู้หรือเข้าใจได้ง่าย" เมื่อผู้เข้าชมสามารถทำสิ่งที่พวกเขาต้องการทำบนไซต์ของคุณได้โดยไม่ต้องใช้ความพยายามหรือการหยุดชะงัก ไซต์ของคุณก็สามารถใช้งานได้ง่าย ดูเหมือนง่าย แต่มีเว็บไซต์เพียงไม่กี่แห่งที่ใช้งานง่าย
เมื่อไซต์ (หรือแม้แต่องค์ประกอบเล็กๆ เพียงองค์ประกอบเดียวของไซต์) ไม่ได้ใช้งานง่าย UX ก็ประสบปัญหา โดยเฉพาะอย่างยิ่งในอีคอมเมิร์ซเนื่องจากการนำทาง
แน่นอนว่าการนำทางมีความสำคัญอย่างยิ่งในการช่วยให้ผู้เยี่ยมชมพบผลิตภัณฑ์ที่ต้องการหรืออาจต้องการซื้อ หากกระบวนการค้นพบอีคอมเมิร์ซนั้นไม่เป็นธรรมชาติ ผู้เข้าชมจะออกจากการค้นหาการนำทางที่เป็นมิตรกับผู้ใช้มากขึ้น อย่างน้อยที่สุด พวกเขาจะมีโอกาสน้อยที่จะ "ซื้อสินค้ารอบๆ" ร้านค้าของคุณและกลับมาซื้อซ้ำ
เมื่อออกแบบการนำทางของคุณ พึงระลึกไว้เสมอว่า...
- การจัดเรียงบัตรสามารถช่วยให้คุณเข้าใจได้ดียิ่งขึ้นว่าผู้เยี่ยมชมคาดหวังที่จะพบผลิตภัณฑ์และหน้าเว็บอย่างไร
- ใช้คำที่คุ้นเคยในการติดฉลาก อย่าให้คนคิด
- ใช้การออกแบบอีคอมเมิร์ซต้นแบบ ผู้เข้าชมจะคาดหวังว่ารถเข็นจะอยู่ที่มุมขวาบนเป็นต้น ให้สิ่งที่คุ้นเคย
- ไม่เป็นไรที่จะมีหมวดหมู่ย่อยภายใต้สองหมวดหมู่ ตัวอย่างเช่น ผู้ที่ซื้อหน่วยสื่ออาจต้องการค้นหาหมวดหมู่ "ทีวีและหน่วยสื่อ" ใต้ "ห้องนั่งเล่น" และ "พื้นที่เก็บข้อมูล"
- รวมตัวเลือกการค้นหาภายในสำหรับผู้ที่รู้ว่าพวกเขาต้องการอะไร
- หากคุณใช้ไอคอน ตรวจสอบให้แน่ใจว่าไอคอนเหล่านั้นคุ้นเคยและใช้ป้ายกำกับ
- ตรวจสอบให้แน่ใจว่าแตะลิงก์การนำทางบนอุปกรณ์มือถือได้ง่าย บ่อยครั้ง ลิงก์เหล่านี้มีขนาดเล็กเกินกว่าจะแตะ
- หากคุณมีสินค้าให้เลือกมากมาย คุณจะต้องใช้เมนูเด่น ทำให้หมวดหมู่และหมวดหมู่ย่อยสามารถคลิกได้ นอกจากนี้ หน้า Landing Page ของหมวดหมู่เหล่านั้นจะดีสำหรับ SEO
- กรุณาใช้เกล็ดขนมปัง
- ให้การนำทางสอดคล้องกัน สร้างมาตรฐานกระบวนการและการออกแบบ
- ไฮไลต์ลิงก์ไปยังหน้าที่ผู้เยี่ยมชมอยู่ในขณะนี้ หากเป็นไปได้
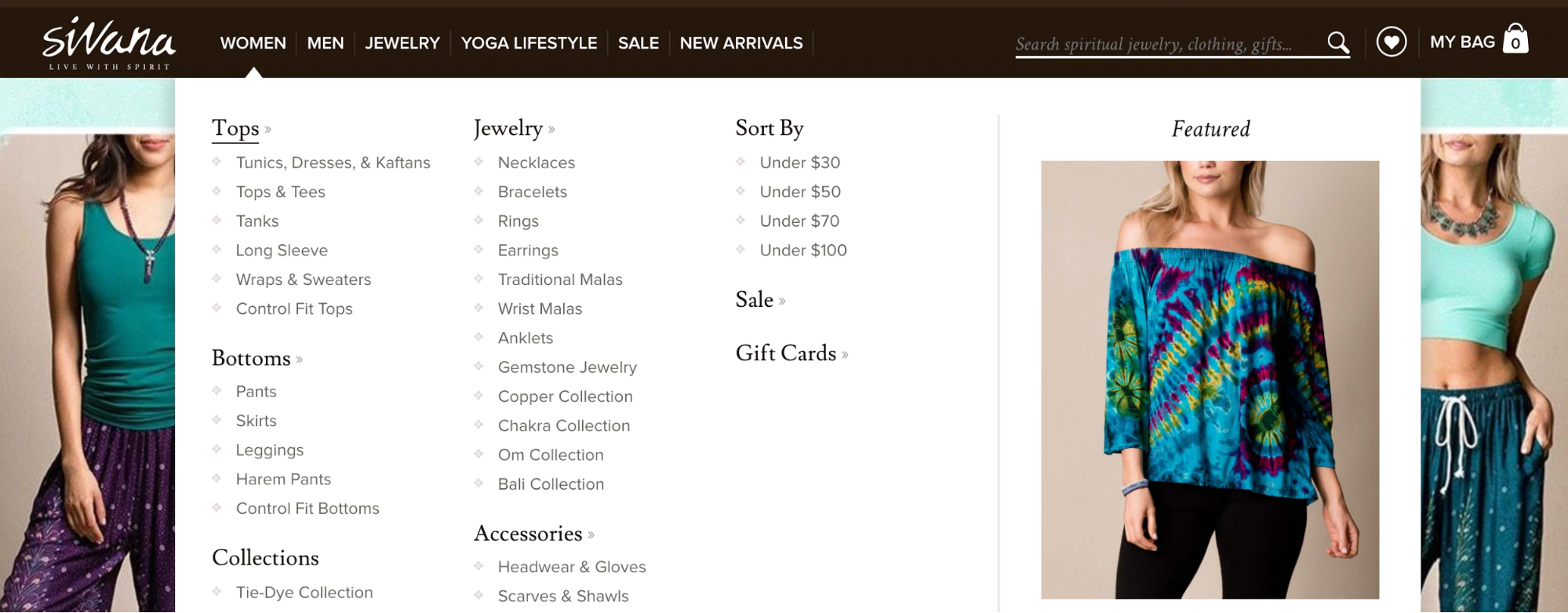
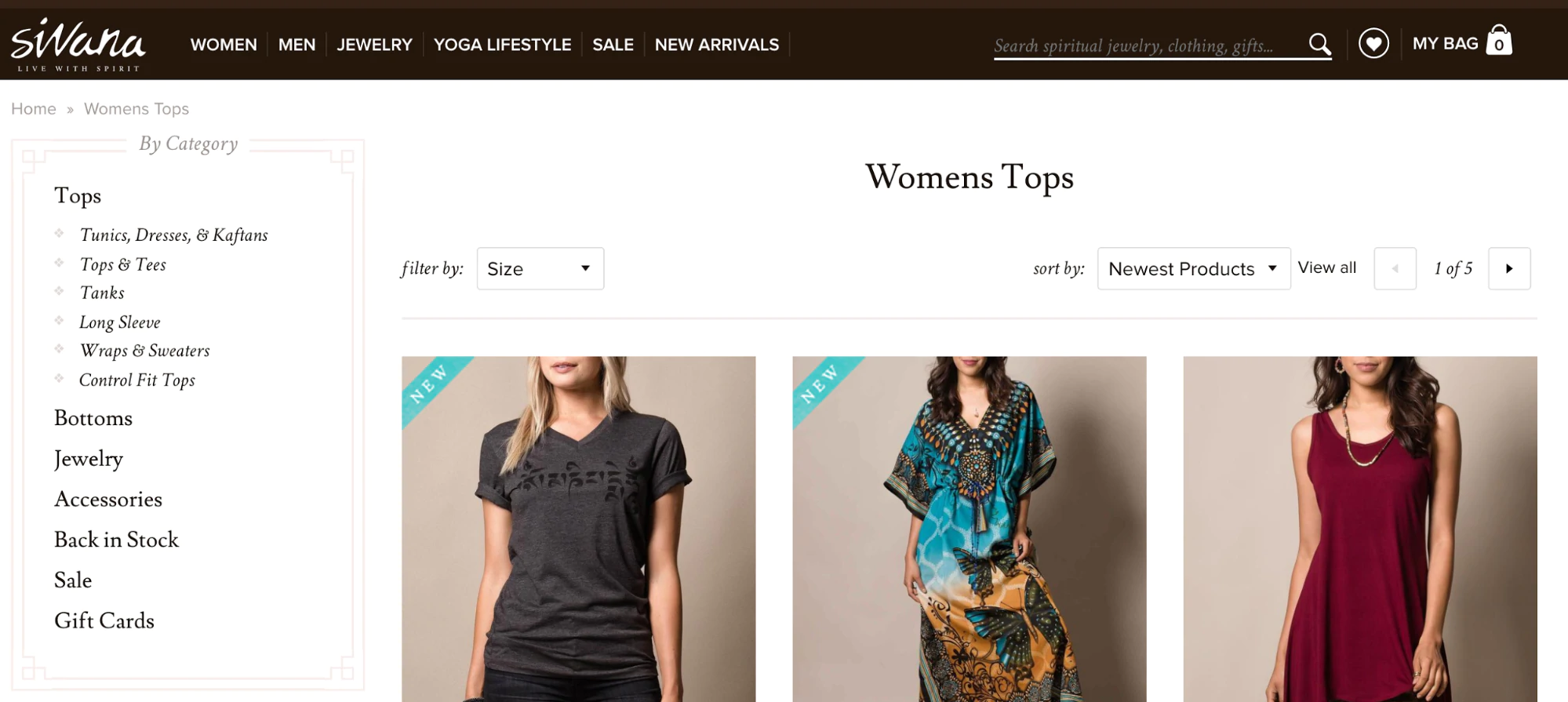
Sivana ปฏิบัติตามแนวทางการนำทางเหล่านี้เป็นอย่างดี...

ทุกองค์ประกอบของการนำทางทำงานตามที่คาดไว้ หมวดหมู่ย่อยสามารถคลิกได้ ผลิตภัณฑ์ถูกจัดเรียงอย่างมีความหมาย (รวมถึงตัวเลือกในการจัดเรียงตามราคา) เป็นต้น
เมื่อคุณคลิกผ่านไปยังหมวดหมู่ย่อย การนำทางที่ใช้งานง่ายจะดำเนินต่อไป...

ประเภทบนสุดทั้งหมดจะมองเห็นได้ (คาดเดาได้) ทางด้านซ้ายมือ นอกจากนี้ยังมีตัวเลือก "จัดเรียงตาม" และ "กรองตาม" เพื่อช่วยให้ผู้เยี่ยมชมพบสินค้าที่พวกเขาต้องการ ซึ่งเป็นสิ่งสำคัญเมื่อพิจารณาจากแคตตาล็อกผลิตภัณฑ์ขนาดใหญ่
4. UX ของอีคอมเมิร์ซบนมือถือนั้นแตกต่างกันและควรได้รับการปฏิบัติเช่นนั้น
จนถึงตอนนี้ เรากำลังพูดถึง UX ของอีคอมเมิร์ซบนเดสก์ท็อป จะเกิดอะไรขึ้นเมื่อผู้เข้าชมมาถึงไซต์ของคุณจากอุปกรณ์เคลื่อนที่
เพียงเพราะคุณมี UX บนเดสก์ท็อปที่ดี ไม่ได้หมายความว่าคุณมี UX บนมือถือที่ดี มือถือเป็นสัตว์ร้ายที่แตกต่างไปจากเดิมอย่างสิ้นเชิง บริบทเปลี่ยนไป ความตั้งใจก็เปลี่ยนไป แรงจูงใจก็เปลี่ยนไป
การตระหนักรู้ถึงความจริงที่ว่าผู้คนต้องการบางสิ่งบางอย่างที่แตกต่างจากร้านค้าของคุณบนมือถือมากกว่าที่พวกเขาทำบนเดสก์ท็อปนั้นมีชัยไปกว่าครึ่ง จะนำคุณไปสู่การแข่งขัน
นั่นเป็นเหตุผลว่าทำไมการใส่ธีมที่ตอบสนองจึงไม่ใช่การเพิ่มประสิทธิภาพ UX บนมือถือ การเสนอ UX บนเดสก์ท็อปบนอุปกรณ์เคลื่อนที่ถือเป็น Bandaid ไม่ใช่วิธีแก้ปัญหา
จากข้อมูลของ Baymard UX บนมือถือเป็นสิ่งที่เว็บไซต์อีคอมเมิร์ซยังคงประสบปัญหาอยู่ 78% ของไซต์อีคอมเมิร์ซบนมือถือทำงานได้ไม่ดีเมื่อตรวจสอบประสบการณ์การค้นหาผลิตภัณฑ์มือถือแบบรวม
สิ่งที่ควรคำนึงถึงเมื่อนึกถึง UX ของอีคอมเมิร์ซบนมือถือ…
- ทำให้ประสบการณ์รู้สึกเป็นธรรมชาติและเป็นธรรมชาติ 40% ของไซต์อีคอมเมิร์ซบนมือถือไม่อนุญาตให้ซูมภาพผลิตภัณฑ์ผ่านการบีบหรือแตะสองครั้งบนอุปกรณ์เคลื่อนที่แบบดั้งเดิม
- เลือกแป้นพิมพ์ที่เหมาะสม อย่าใช้แป้นพิมพ์แบบเดิมถ้าคุณรู้ว่าพวกเขากำลังจะป้อนตัวเลขเป็นต้น
- ชัดเจน เน้นคุณสมบัติที่สำคัญ 80% ของการชำระเงินผ่านมือถือเสนอตัวเลือกให้ผู้ใช้ทำ “การเช็คเอาต์ของแขก” แต่ 88% ทำให้ตัวเลือกนั้นพลาดได้ง่าย
- ปิดใช้งานการแก้ไขอัตโนมัติเมื่อชำระเงิน มีอะไรน่าผิดหวังมากกว่าการพิมพ์ที่อยู่ของคุณสามครั้งบน iPhone ของคุณหรือไม่
- 61% ของผู้ใช้อุปกรณ์พกพา "บางครั้ง" หรือ "ทุกครั้ง" ไปที่คอมพิวเตอร์เดสก์ท็อป/แล็ปท็อปเพื่อดำเนินการสั่งซื้ออุปกรณ์เคลื่อนที่ให้เสร็จสิ้น ตรวจสอบให้แน่ใจว่าพวกเขาสามารถบันทึกรถเข็นได้
- อนุญาตให้ผู้เยี่ยมชมค้นหาเฉพาะภายในหมวดหมู่หรือหมวดหมู่ย่อยที่พวกเขากำลังดูอยู่
- ทดลองกับกระเป๋าเงินดิจิทัลเพื่อโน้มน้าวให้ผู้ใช้มือถือซื้อบนมือถือมากขึ้น
- ควบแน่น ควบแน่น ควบแน่น หากคุณสามารถลดจำนวนการแตะที่จำเป็นในการดำเนินการได้ ให้ดำเนินการนั้น
- ให้ความสนใจเป็นพิเศษกับการประกันคุณภาพและการทดสอบข้ามอุปกรณ์ / ข้ามเบราว์เซอร์บนมือถือ UX ของคุณตรงตามความคาดหวังสำหรับทุกเบราว์เซอร์บนอุปกรณ์มือถือทุกเครื่องหรือไม่
- ความเร็วมีความสำคัญมากกว่าที่เคย เนื่องจากผู้ใช้อุปกรณ์พกพาจะเสียสมาธิและหมดความอดทนเป็นพิเศษ ตรวจสอบให้แน่ใจว่าหน้าต่างๆ กำลังโหลดอย่างรวดเร็ว
- อนุญาตให้ลูกค้าสแกนบัตรเครดิตของตนเพื่อไม่ให้ต้องป้อนข้อมูลทั้งหมดด้วยตนเอง
- อนุญาตให้ลูกค้าบันทึกข้อมูลสำหรับการเยี่ยมชมในอนาคต ลดจำนวนข้อมูลที่จำเป็นต้องกรอกบนมือถือ
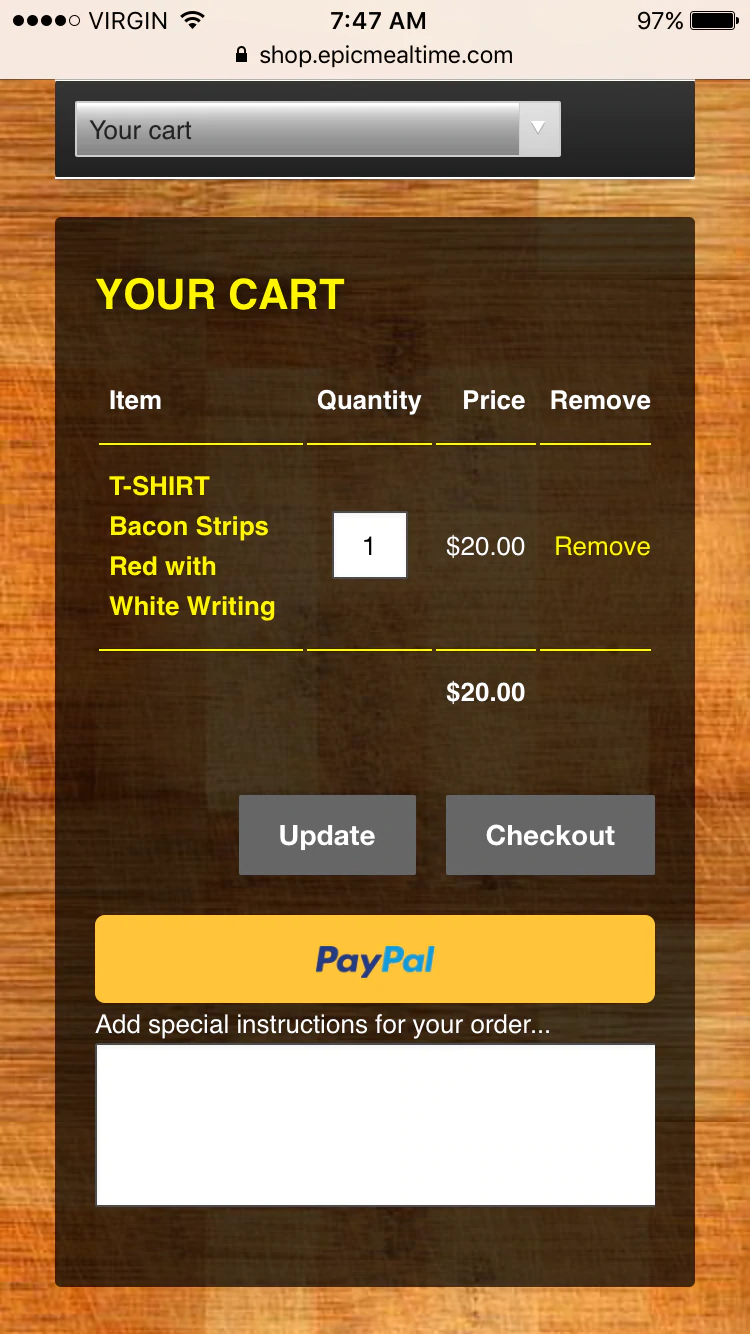
ร้านค้าของ Epic Meal Time เป็นตัวอย่างที่ดีของ UX การชำระเงินผ่านมือถือที่ทำได้ถูกต้อง ขั้นแรก คุณมีตัวเลือกในการชำระเงินด้วย PayPal...

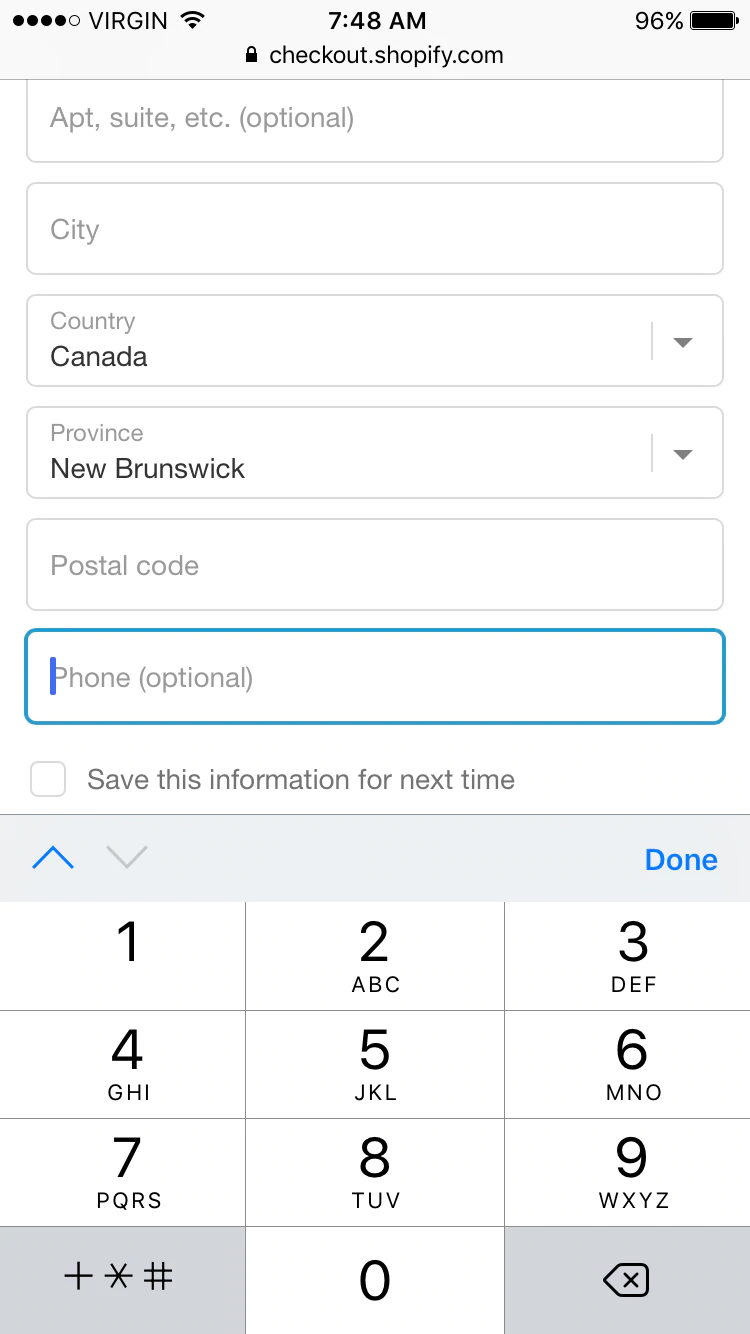
จากนั้นคุณจะเห็นแป้นพิมพ์หมายเลขโทรศัพท์ที่ถูกต้องและตัวเลือกในการบันทึกข้อมูลนี้ในครั้งต่อไป...

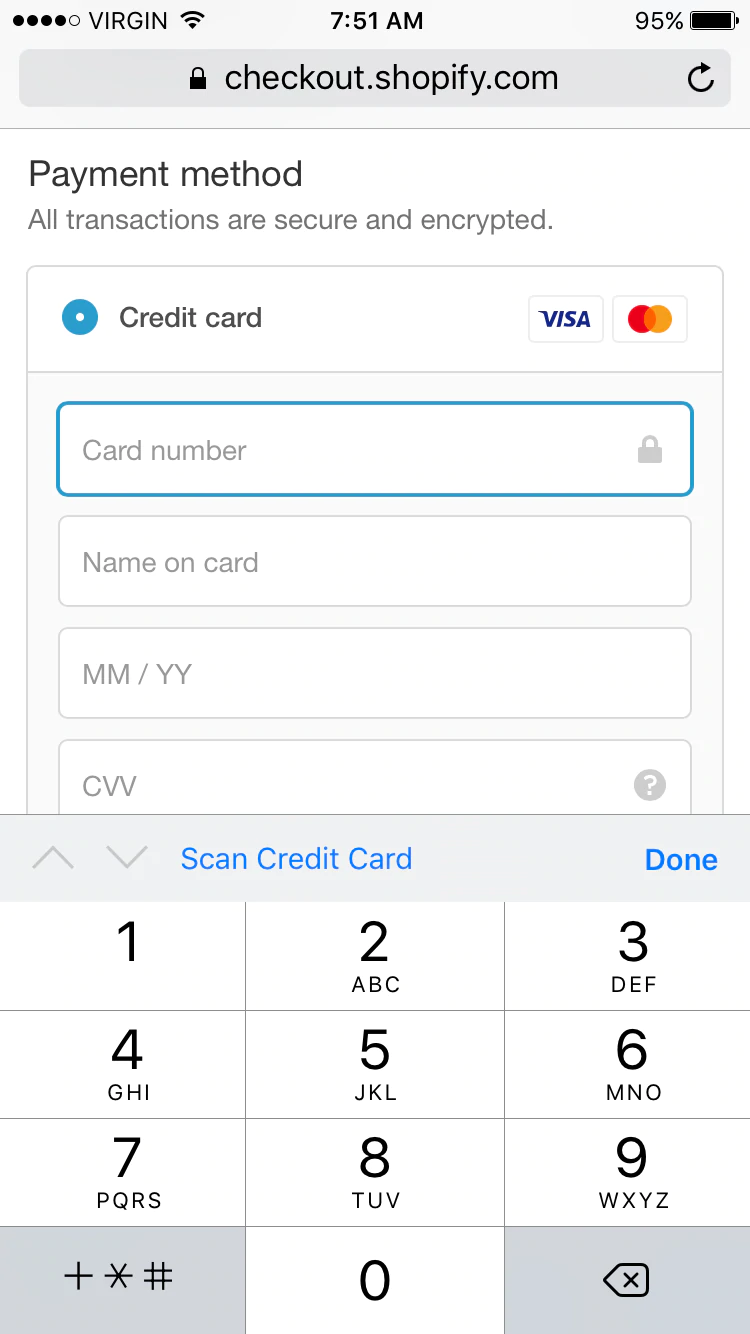
เมื่อถึงเวลาชำระเงิน แป้นพิมพ์ที่ถูกต้องจะปรากฏขึ้น (รวมถึงตัวเลือกในการสแกนบัตรเครดิตของคุณ)...

โปรดทราบว่า UX บนเดสก์ท็อปที่ดีและ UX บนมือถือที่ดีนั้นมีความแตกต่างกันอย่างไร iPhone UX ที่ดีและ Android UX ที่ดีนั้นแตกต่างกัน ร่วมเป็นส่วนหนึ่งของประสบการณ์ของผู้มาเยือนและตระหนักว่า UX ของอีคอมเมิร์ซตามบริบทสามารถเป็นอย่างไร
วิธีสังเกตปัญหา UX บนไซต์ของคุณ
แนวทางปฏิบัติที่ดีที่สุดนั้นยอดเยี่ยมและทั้งหมด แต่สามารถนำคุณไปได้ไกลเท่านั้น ไซต์อีคอมเมิร์ซทุกแห่งมีความแตกต่างกัน ซึ่งหมายความว่าไซต์อีคอมเมิร์ซทุกแห่งมีปัญหา UX ที่แตกต่างกัน คุณจะระบุปัญหาเหล่านั้นในเว็บไซต์ของคุณได้อย่างไร
อย่างที่คาร์ลอธิบาย มันคือทั้งหมดที่เกี่ยวกับการวิจัย...
ทำวิจัยผู้ใช้ ฟังดูแพงและคุณสามารถทำให้มันแพงได้ แต่มีเครื่องมือดีๆ ที่สามารถช่วยคุณได้ อ่านประโยคนี้อีกครั้ง: ช่วยคุณได้ พวกเขาจะไม่แก้ปัญหา แต่จะช่วยให้คุณระบุปัญหาได้
ขั้นแรก กำหนดจุดดรอปดาวน์ ผู้เข้าชมหลุดจากช่องทางไหน? พวกเขากำลังทำนอกเหนือจากหน้าผลิตภัณฑ์หรือไม่? พวกเขาจะยกเลิกเมื่อเห็นราคาจัดส่งหรือไม่ หรือบางทีเมื่อพวกเขามีรถเข็นเต็ม?
คุณต้องการมุ่งเน้นการวิจัยของคุณให้มากที่สุด หากคุณมีเป้าหมายในการ "ปรับปรุง UX" คุณจะไม่ได้ออกจากกระบวนการมากเท่ากับที่คุณทำหากคุณมีเป้าหมาย "ลดการละทิ้งรถเข็น" หรือ "เพิ่มการเพิ่มลงในรถเข็นจากหน้าผลิตภัณฑ์" .
ดังที่ Karl กล่าวไว้ มีวิธีการวิจัยราคาไม่แพงหลายวิธีที่คุณสามารถใช้ประโยชน์จาก...
- เลื่อน / คลิกแผนที่ความร้อน: ดูที่ความลึกของการเลื่อนและความตั้งใจในการคลิก เพิ่มลิงก์ที่ผู้ใช้พยายามคลิกแต่ทำไม่ได้ หากคุณเห็นการเปลี่ยนสีของแถบเลื่อนที่คมชัด ให้พิจารณาว่าคุณได้สร้างส่วนล่างปลอมโดยไม่ได้ตั้งใจหรือไม่ สังเกตว่าผู้คนเลื่อนลงมาไกลแค่ไหนและวางแผนลำดับชั้นการส่งข้อความของคุณอย่างเหมาะสม พยายามส่งเสริมให้เลื่อนดูด้วยภาพ
- การเล่นซ้ำของ เซสชัน: ดูในฐานะคนจริงๆ ที่มีเงินจริง นำทางไซต์ของคุณ อะไรทำให้พวกเขาผิดหวัง? พวกเขากำลังดิ้นรนกับอะไร? พวกเขาไปส่งที่ไหน? ทำไม?
- การทดสอบโดยผู้ใช้: ให้คำแนะนำเฉพาะแก่ผู้คน (เช่น ค้นหานาฬิการาคาไม่เกิน 89 ดอลลาร์ และเพิ่มลงในรถเข็นของคุณ) และดูว่าพวกเขาพยายามทำตามคำแนะนำเหล่านั้น โดยบรรยายความคิดของพวกเขาออกมาดังๆ
- การทดสอบ 5 วินาที: แสดงไซต์ของคุณในช่วงเวลาสั้นๆ เพื่อดูว่าข้อความและคุณค่าของคุณมีความชัดเจนหรือไม่
มีมากขึ้นแน่นอน ใช้วิธีการใดก็ตามที่คุณคิดว่าจะให้ข้อมูลเชิงลึกที่สุดเพื่อบรรลุเป้าหมายของคุณ
วิธีแก้ไขปัญหา UX บนไซต์ของคุณ
เครื่องมือสามารถช่วยคุณระบุปัญหาได้ แต่ไม่สามารถช่วยคุณแก้ปัญหาได้อย่างแน่นอน ขึ้นอยู่กับคุณ! โชคดีที่คุณพร้อมแล้วในการแก้ปัญหา UX ของอีคอมเมิร์ซ
- จัดลำดับความสำคัญของปัญหา UX ตามผลกระทบที่คาดหวังและความสะดวก
- ใช้สามัญสำนึกของคุณ คุณจะปรับปรุงประสบการณ์ได้อย่างไร? อ้างถึงการวิจัยของคุณด้วย
ครึ่งหนึ่งของการต่อสู้ของ UX คือการรับรู้และการศึกษา รู้ว่าควรมองหาอะไร วางอีโก้ไว้ข้างๆ ทิ้งสิ่งที่ ดูดี ไว้ข้างๆ
Georgiana Laudi นักยุทธศาสตร์ด้านดิจิทัลที่เชี่ยวชาญด้านการเพิ่มประสิทธิภาพและการตลาดขาเข้า กล่าวว่าทางที่ดี...
“คุณคิดถึงประสบการณ์ของลูกค้ากับบริษัทของคุณทุกวัน ไม่ว่าจะเป็นรายละเอียดของผลิตภัณฑ์ที่คุณขายหรือบรรจุภัณฑ์ที่พวกเขาฉีกเข้าไปเมื่อส่งมอบ การคิดอย่างรอบคอบเกี่ยวกับประสบการณ์ของพวกเขาในเว็บไซต์ของคุณจะไม่สมเหตุสมผลหรือไม่ คู่แข่งของคุณทำอย่างแน่นอน”
