6 การออกแบบเว็บไซต์เพื่อการศึกษาที่ดีที่สุดที่สร้างแรงบันดาลใจและให้ข้อมูล
เผยแพร่แล้ว: 2021-10-09
เนื่องจากสถาบันด้านวัฒนธรรมและการศึกษาแข่งขันกันเพื่อแย่งชิงส่วนแบ่งการตลาดของตนมากขึ้นเรื่อยๆ จึงจำเป็นต้องโดดเด่นด้วยการออกแบบเว็บที่ดีเพื่อดึงดูดความสนใจของผู้ที่มีแนวโน้มจะเป็นลูกค้า
มาดูเรื่องอภิปรัชญากันในขณะที่เราแสดงตัวอย่างการออกแบบเว็บไซต์เพื่อการศึกษาที่ดีที่สุดบางส่วนให้คุณเห็นได้พอๆ กับที่เป็นอาหารของความคิด
สารบัญ
- ถนนที่ยาวที่สุดโดย Pixelfish
- มูลนิธิ Alfred Landecker By Output
- เครือข่ายความยุติธรรมของเยาวชน โดย Purple Bunny
- Beyond By Mish Design
- พาฉันไปที่คลับ By Phantom
- Palazzo Monti โดย Matteo Sacchi
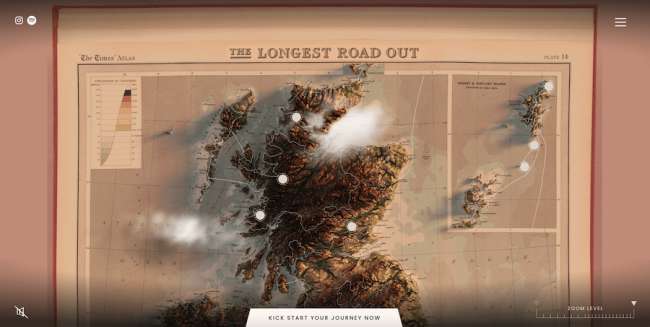
1. ถนนที่ยาวที่สุดโดย Pixelfish

คุณสมบัติโดดเด่น:
- การนำทางเว็บไซต์แผนที่แบบโต้ตอบ
- องค์ประกอบเคลื่อนไหวเช่นเมฆเหนือแผนที่
- สุนทรียศาสตร์ที่เลียนแบบยุคเป้าหมายของทีม
The Longest Road คือทีมของนักผจญภัยที่เดินทาง 10,000 ไมล์ทั่วสหราชอาณาจักรด้วยรถมอร์แกน 4/4 สีดำสุดคลาสสิก โดยจำลองความสนุกและทัศนศึกษาในสมัยก่อน ทีมงานจัดประสบการณ์แบบเดียวกันสำหรับนักเดินทางตัวยงและอยากรู้อยากเห็น
เว็บไซต์ที่ไม่ธรรมดาของพวกเขาเป็นผลงานของหน่วยงานออกแบบเว็บของ Pixelfish และมีการผจญภัยและความทะเยอทะยานเหมือนกับเส้นทางของลูกเรือ The Longest Road โดยพื้นฐานแล้วมันคือแผนที่แบบโต้ตอบขนาดใหญ่ของสหราชอาณาจักร ซึ่งแสดงแผนการเดินทางที่แน่นอนของทีม ถนนที่พวกเขาไป และสถานที่ที่พวกเขาเคยเยี่ยมชม
ตัวแผนที่เองนั้นคล้ายกับแผนที่ Atlas แบบเก่าจนถึงรายละเอียดสุดท้าย: ภูมิประเทศ 3 มิติ แบบอักษรทั่วไปที่แสดงถึงทะเลและทิวเขา แม้แต่สี ทองคำขาวและสีไหม้เกรียม ให้ความรู้สึกแบบเก่ากับแผนที่ที่แสดงการเดินทาง ที่มีเนื้อหาเชื่อมโยงกับยุคสมัยที่ล่วงเลยไปมาก
ผู้เยี่ยมชมจะเคลื่อนที่ผ่านเว็บไซต์แผนที่โดยลากเคอร์เซอร์ของเมาส์ การคลิกที่จุดสีขาวที่จุดสังเกตแต่ละแห่งจะเปิดหน้าต่างที่มีเรื่องราวสั้น ๆ ของการเดินทางส่วนนี้ พร้อมด้วยภาพถ่ายคุณภาพสูงของสถานที่
ประสบการณ์ออนไลน์ทั้งหมดมาพร้อมกับภาพเสียงรอบข้างและเศษเพลงที่ไม่สร้างความรำคาญและละเอียดอ่อนมากในช่วงปี 1920-1930 ที่มุมบนขวาจะมีไอคอนเมนูแฮมเบอร์เกอร์ซึ่งเปิดแผงการนำทางขนาดใหญ่พร้อมลิงก์ไปยังเรื่องราวของทีมและคู่มือ
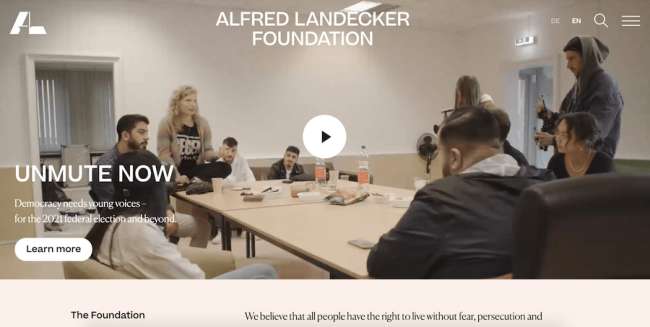
2. มูลนิธิ Alfred Landecker โดยผลลัพธ์

คุณสมบัติโดดเด่น:
- โครงการและภารกิจที่มีสีต่างกัน
- เว็บไซต์ที่เน้นข้อความ
- เครื่องมือค้นหาที่ใช้งานง่าย
มูลนิธิ Alfred Landecker เป็นองค์กรที่ต่อต้านการเลือกปฏิบัติทุกรูปแบบ ตั้งแต่การต่อต้านยิวไปจนถึงการกีดกันทางเพศ และ “ส่งเสริมการพัฒนาสังคมประชาธิปไตย”
เว็บไซต์ของมูลนิธิสร้างโดยหน่วยงานสร้างแบรนด์ของผลลัพธ์ เว็บไซต์ของมูลนิธิมีข้อมูลและเน้นข้อความเป็นอย่างมาก ซึ่งค่อนข้างสมเหตุสมผลเมื่อพิจารณาถึงภารกิจและวัตถุประสงค์ แม้ว่าลักษณะของเว็บไซต์จะเน้นไปที่การศึกษาเป็นหลัก แต่เว็บไซต์ก็ยังมีความกระชับในการนำเสนอเนื้อหาที่เป็นลายลักษณ์อักษร โดยได้รับความช่วยเหลือจากภาพ ตราสัญลักษณ์ และวิดีโอที่กำหนดเอง
เว็บไซต์จะเปิดขึ้นพร้อมข้อความวิดีโอแบบเต็มหน้าจอเกี่ยวกับโครงการริเริ่มล่าสุดของมูลนิธิ ไอคอนเมนูแฮมเบอร์เกอร์ทางด้านขวาจะเปิดแผงการนำทางที่จัดหมวดหมู่ไว้อย่างเรียบร้อย ซึ่งอธิบายวัตถุประสงค์และภูมิหลังขององค์กร
บล็อกที่มีสีสันสำหรับแต่ละภารกิจทำลายความน่าเบื่อของโครงร่างสีที่ไม่ค่อยมีคีย์ การพิมพ์เป็นแบบซานเซอริฟที่อ่านง่าย ซึ่งช่วยในการส่งข้อความและการเก็บรักษา การวางเมาส์เหนือกล่อง "สิ่งที่เราทำ" จะสร้างคอนทราสต์ของสีกับเฉดสีดั้งเดิมของกล่อง
บทความแต่ละบทความและเนื้อหาที่เป็นลายลักษณ์อักษรอื่นๆ มีภาพประกอบที่กำหนดเองซึ่งมีรูปแบบภาพที่คล้ายคลึงกัน โครงการของมูลนิธิ ตั้งแต่การปกป้องชนกลุ่มน้อยไปจนถึงการเสริมสร้างประชาธิปไตย มีแผงสีที่กำหนดเองเพื่อให้ผู้มาเยี่ยมชมสามารถแยกแยะได้อย่างรวดเร็วเมื่อมองหาโครงการเฉพาะ
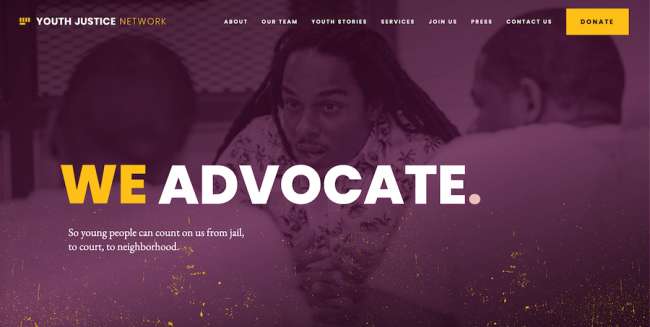
3. เครือข่ายความยุติธรรมของเยาวชน โดย Purple Bunny

คุณสมบัติโดดเด่น:

- โทนสีที่สม่ำเสมอ
- ข้อความขนาดกัด
- การนำทางหลักหนึบ
Youth Justice Network เป็นองค์กรที่อุทิศตนเพื่อสร้างสังคมที่ช่วยให้คนหนุ่มสาวในปัจจุบันเจริญเติบโตในสภาพแวดล้อมที่ยุติธรรมและยุติธรรม เว็บไซต์ของพวกเขาเป็นผลงานของหน่วยงานออกแบบเว็บไซต์ Purple Bunny
ด้วยจานสีสีม่วงเหลืองขาวที่โดดเด่น เว็บไซต์เริ่มต้นด้วยหน้าแรกเชิงลึกที่นำผู้เข้าชมไปสู่การเดินทางเพื่อการศึกษา ภาพผู้ประท้วงรุ่นเยาว์สีม่วงแนะนำภารกิจของเครือข่ายและสถิติที่มีภาพประกอบอย่างดีเกี่ยวกับสถานะของความยุติธรรมทางเชื้อชาติในสหรัฐอเมริกา
ข้อความขนาดพอดีคำนี้ให้ข้อมูลเชิงลึกเกี่ยวกับระบบสนับสนุนที่ครอบคลุมขององค์กร การสนับสนุนความยุติธรรม และวิธีการสร้างความเป็นอิสระของคนหนุ่มสาว ปุ่มคำกระตุ้นการตัดสินใจที่อยู่ถัดจากข้อความเหล่านี้จะชี้ไปยังส่วนต่างๆ ที่น่าสนใจ ตั้งแต่การบริจาคไปจนถึงการเข้าร่วมโครงการ CTA จะเคลื่อนไหวด้วยเอฟเฟกต์การเลื่อนสีเหลืองเมื่อผู้ใช้วางเมาส์เหนือพวกมัน
การนำทางเมนูหลักเป็นแบบ "เหนียว" ตามแนวทางปฏิบัติที่ดีที่สุดของ UX ลิงก์ชี้ไปที่หน้าหลักบนเว็บไซต์และจัดเรียงตามลำดับที่เป็นไปตามเส้นทางของผู้ใช้ตามธรรมชาติ ปุ่มบริจาคสีเหลืองขนาดใหญ่ปรากฏขึ้นที่นี่เช่นกัน
ที่ส่วนท้ายของเว็บไซต์ องค์กรเน้นถึงความสำคัญของการเชื่อมต่อและเชิญชวนผู้เยี่ยมชมให้ติดตาม Youth Justice Network บนช่องทางโซเชียลมีเดียของพวกเขา
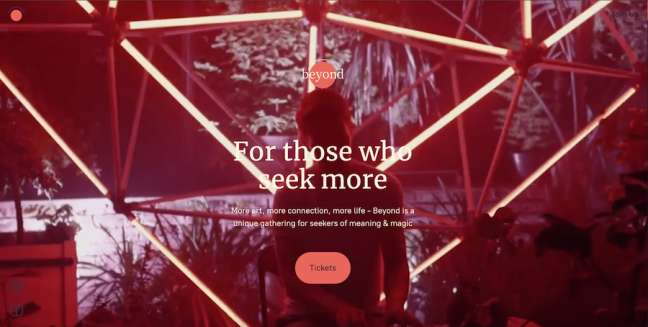
4. Beyond By Mish Design

คุณสมบัติโดดเด่น:
- แนวคิดหน้าเดียว
- จานสีในแบรนด์ที่กำหนดไว้อย่างดี
- การเดินทางของผู้ใช้ที่คิดมาอย่างดี
The Beyond เป็นงานทางวัฒนธรรมและดนตรีที่เกิดขึ้นในตุรกี แนวคิดนี้มีเอกลักษณ์เฉพาะตัวในการรวมมรดกทางวัฒนธรรม ดนตรี และชาติพันธุ์วิทยาในท้องถิ่นเข้ากับกรอบความคิดระดับโลกของผู้ที่ต้องการเชื่อมต่อผ่านศิลปะและการมีปฏิสัมพันธ์ที่มีความหมาย
เว็บไซต์ของพวกเขาได้รับความอนุเคราะห์จาก Mish Design ซึ่งสอดคล้องกับต้นกำเนิดและความตั้งใจทางศิลปะของแบรนด์ มีภาพตัดปะวิดีโอแบบเต็มหน้าจอที่เริ่มต้นประสบการณ์ของผู้ใช้ สโลแกนที่เรียบง่ายแต่ชัดเจนของ "สำหรับผู้ที่แสวงหามากกว่า" ในฟอนต์ serif ทำให้หน้าจอครึ่งหน้าบนสมบูรณ์ พร้อมด้วยโลโก้ Tickets CTA และ Beyond
เมื่อผู้ใช้เลื่อนลง วิดีโอจะมีรูปร่างเป็นวงกลมและเคลื่อนออกจากหน้าจอในลักษณะที่น่าดึงดูดใจมาก สำเนาสองสามบรรทัดที่อธิบายการเปลี่ยน UVP ของเทศกาล Beyond เป็นแกลเลอรีรูปภาพที่เรียบง่าย ข้อมูลเกี่ยวกับอีเวนต์ Beyond ที่กำลังจะมีขึ้นจะตามมา โดยมีรายละเอียดวันที่ สถานที่ และคำอธิบายทั่วไปของงาน
โทนสีของเว็บไซต์ใช้สีเบจพาสเทล สีพีช และสีน้ำเงินเข้ม เพื่อรองรับองค์ประกอบการออกแบบที่เป็นทรงกลมส่วนใหญ่พร้อมไมโครแอนิเมชั่นที่ละเอียดอ่อน
การออกแบบหน้าเดียวของเว็บไซต์ไม่ต้องการองค์ประกอบการนำทางใดๆ เช่น เมนูหลัก ทำให้ UX นั้นง่ายมากบนอุปกรณ์ทั้งหมด
5. พาฉันไปที่คลับโดย Phantom

คุณสมบัติโดดเด่น:
- การพิมพ์แบบกำหนดเอง
- แนวคิดหนึ่งหน้าต่อสถานที่
- โหมดมืดพร้อมข้อความสีขาว
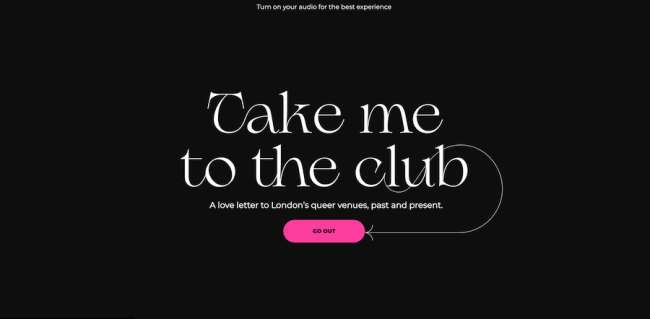
Take Me To The Club เป็นเว็บไซต์ที่บันทึกและจดจำสถานที่ LGBT+ อันเป็นสัญลักษณ์ของลอนดอนที่ถูกปิดตัวลง จุดประสงค์ของเว็บไซต์เป็นมากกว่าความคิดถึง เน้นถึงความสำคัญของการรักษาและสนับสนุนบาร์และคลับเหล่านี้ที่รวบรวมชุมชนเกย์และคนข้ามเพศของเมือง
เว็บไซต์ที่ออกแบบและพัฒนาโดยเอเจนซี่สร้างสรรค์ของ Phantom เปิดขึ้นด้วยหน้าจอสแปลชที่มีรูปแบบตัวอักษรแบบกำหนดเองที่โดดเด่นมาก การเลื่อนเคอร์เซอร์ของเมาส์ไปรอบๆ จะแสดงภาพถ่ายของสถานที่และผู้เยี่ยมชมตามที่ปรากฏและหายไปในพริบตา
การคลิกที่ปุ่ม Go Out CTA จะเริ่มต้นการเดินทางของผู้ใช้ทีละสถานที่ ผู้เข้าชมจะถูกนำไปที่หน้าที่อุทิศให้กับสถานที่ปิดแห่งหนึ่ง เปิดด้วยภาพหมุนของสถานที่ ปีที่ปิด และที่อยู่เดิม
การเลื่อนลงมาในหน้าจะแสดงภาพถ่ายอื่นๆ ของสโมสรแห่งนี้และความทรงจำบางส่วนที่มาจากอดีตสมาชิก ประกาศสั้นๆ เกี่ยวกับความสำคัญของสถานที่สำหรับชุมชน LGBT+ จะปิดเพจเฉพาะของสโมสร ปุ่ม "On To The Next One" ที่มุมล่างขวาเชิญชวนให้ผู้มาเยี่ยมชมสำรวจสถานที่อื่น ทำซ้ำประสบการณ์อย่างสม่ำเสมอ
เว็บไซต์เป็นภาพขาวดำทั้งหมด ยกเว้นภาพถ่ายที่ให้สีสันแก่เว็บไซต์ ควบคู่ไปกับฟอนต์แบบกำหนดเอง ช่วยเพิ่มความรู้สึกถึงความคิดถึงโดยรวมของเว็บไซต์
6. Palazzo Monti โดย Matteo Sacchi

คุณสมบัติโดดเด่น:
- เลื่อนแนวนอน
- แนวคิดหน้าเดียว
- CTA ที่ติดหนึบ
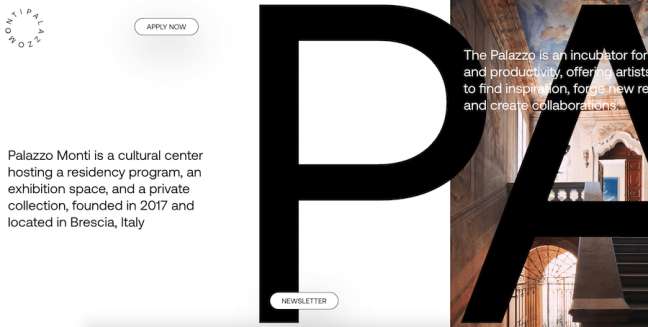
Palazzo Monti เป็นศูนย์วัฒนธรรมใน Brescia ประเทศอิตาลี เป็นสถานที่จัดแสดงนิทรรศการและคอลเล็กชั่นงานศิลปะส่วนตัว ส่งเสริมการทำงานร่วมกันทางศิลปะและจุดประกายแรงบันดาลใจให้กับศิลปินท้องถิ่นด้วยห้องสมุดสิ่งประดิษฐ์ งานศิลปะและหนังสือมากมาย
Matteo Sacchi อยู่เบื้องหลังการออกแบบเว็บไซต์ที่โดดเด่นของ Palazzo ซึ่งใช้การเลื่อนในแนวนอนและแนวคิดหน้าเดียวเพื่อแสดงคุณค่าทั้งหมดของศูนย์วัฒนธรรม เลย์เอาต์ที่ค่อนข้างปฏิวัติและไม่ค่อยได้ใช้นี้เริ่มต้นด้วยคำอธิบายสั้น ๆ ของสถาบัน
ชื่อ “Palazzo Monti” ปรากฏเป็นตัวอักษรขนาดใหญ่เท่ากับหน้าจอ มันเริ่มต้นที่เว็บไซต์เริ่มต้นและสิ้นสุดเมื่อเว็บไซต์สิ้นสุด โดยปรากฏผ่านรอยแตกที่เกิดจากองค์ประกอบเนื้อหา พื้นหลังสีขาวและแบบอักษรสีดำเป็นการตั้งค่าที่ดึงดูดสายตาสำหรับภาพถ่ายที่มีสีสัน ซึ่งแนะนำองค์ประกอบภาพที่น่าประหลาดใจเมื่อผู้เยี่ยมชมยังคงเลื่อนดูอยู่
ส่วนต่างๆ ของไซต์ - เกี่ยวกับ ใคร สื่อ ศิลปิน และอื่นๆ - เปลี่ยนเป็นส่วนอื่นได้อย่างราบรื่น ผู้ใช้รู้ว่าตนอยู่ที่ส่วนใดโดยดูที่ด้านล่างสุดของหน้าจอซึ่งมีการระบุชื่อส่วนไว้
หากไม่มีเมนูหลัก องค์ประกอบการนำทางเพียงอย่างเดียวคือปุ่ม CTA แบบติดหนึบสองปุ่ม สมัครทันที และจดหมายข่าว กลมกลืนกับสิ่งรอบข้างด้วยรูปร่างที่กลม สีขาว และข้อความที่ชัดเจน
