Elementor Review 2023: ปลั๊กอินตัวสร้างเพจที่ดีที่สุดใช่หรือไม่
เผยแพร่แล้ว: 2023-06-12ปลั๊กอินตัวสร้างหน้า Elementor เป็นปลั๊กอินตัวสร้างหน้า WordPress ที่ได้รับความนิยม หากไม่ใช่ปลั๊กอินตัวสร้างหน้า ยอด นิยมสำหรับผู้ใช้ WordPress
ในการตรวจสอบ Elementor ของเรา เราจะพิจารณาคุณสมบัติที่ดีที่สุดของปลั๊กอินและสถานการณ์กรณีการใช้งานในโลกหลังโปรแกรมแก้ไขบล็อก WordPress
นอกจากนี้ เรายังพิจารณาโครงสร้างราคาของปลั๊กอินและข้อดีและข้อเสียบางประการที่เราสังเกตเห็นขณะทดสอบ
มาเริ่มกันเลย.
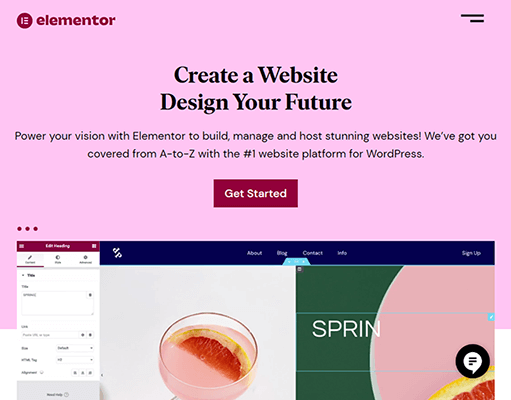
Elementor คืออะไร?
Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างหน้า WordPress ที่ดีที่สุดในตลาดและเป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุด ปลั๊กอิน Elementor พื้นฐานมีการติดตั้งที่ใช้งานอยู่มากกว่า 5 ล้านครั้ง อ้างอิงจาก WordPress.org

เราต้องการทราบว่าผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งเข้ามามีบทบาทในระบบนิเวศของ WordPress เมื่อเปิดตัวครั้งแรกในปี 2559 ได้อย่างไร และผลิตภัณฑ์นี้ยังคงเป็นหนึ่งในผลิตภัณฑ์ที่มีอิทธิพลมากที่สุดในอุตสาหกรรม แม้ว่าจะมีทางเลือกอื่นอยู่ (ดูด้านล่าง)
ความจริงก็คือเรารู้คำตอบอยู่แล้ว: Elementor เป็นหนึ่งในผู้สร้างหน้าแรกที่นำเสนอการแก้ไขส่วนหน้าแบบสดฟรีและเป็นหนึ่งในรายแรกที่นำเสนอการสร้างธีม
ตอนนี้เป็นเครื่องมือสร้างเว็บไซต์ที่ทรงพลังซึ่งยังคงมีความเกี่ยวข้องแม้ว่าตัวแก้ไขบล็อกเริ่มต้นของ WordPress จะก้าวหน้ามากขึ้น
ในรีวิว Elementor ของเรา เราจะพูดถึงข้อดีและข้อเสียของการใช้ Elementor ทางเลือกอื่นๆ ที่คุณสามารถใช้ได้ ค่าใช้จ่ายของปลั๊กอิน และฟีเจอร์ที่คุณควรรู้

ต่อไปนี้เป็นข้อมูลสรุปสั้นๆ สำหรับตอนนี้: Elementor เป็นปลั๊กอินตัวสร้างเพจที่เป็นมากกว่าตัวสร้างเพจ
มีตัวแก้ไขธีม ตัวสร้างป๊อปอัป ตัวสร้างฟอร์ม และโมดูลและเทมเพลตการสร้างเพจฟรีและพรีเมียมมากมาย
ทีม Elementor ยังให้บริการเว็บโฮสติ้งในทุกวันนี้
พวกเขายังมีธีม WordPress ฟรีที่ออกแบบมาให้เข้ากันได้กับความสามารถในการสร้างเว็บไซต์ของปลั๊กอิน ดังนั้นคุณไม่จำเป็นต้องใช้ธีมของบุคคลที่สามเพื่อใช้เครื่องมือสร้างเว็บไซต์ของปลั๊กอิน
Elementor มีเวอร์ชันฟรีและพรีเมียม เราจะมุ่งเน้นไปที่ Elementor Pro ในรีวิวนี้
Elementor มีฟีเจอร์อะไรบ้าง?
Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ทรงพลังที่สุดในอุตสาหกรรม WordPress ดังนั้นจึงเป็นหนึ่งในปลั๊กอินที่ครอบคลุมมากที่สุด
นี่คือคุณสมบัติที่เราจะเน้น:
- บรรณาธิการ
- วิดเจ็ต
- สไตล์สากล
- เทมเพลตและชุดเว็บไซต์
- ตัวสร้างธีม
- ตัวสร้างป๊อปอัป
โปรดทราบ: คุณสมบัติบางอย่างตามภาพหรือบรรยายด้านล่างมีให้บริการในบางแผนเท่านั้น โปรดดูส่วนราคาของเราเพื่อทำความเข้าใจว่ามีอะไรให้บ้างใน Elementor เวอร์ชันฟรีและพรีเมียม
บรรณาธิการ

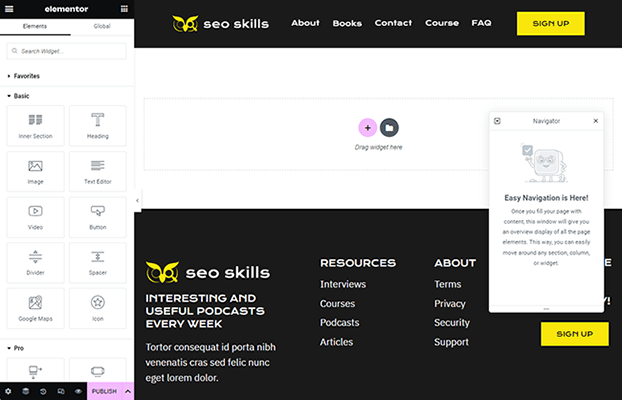
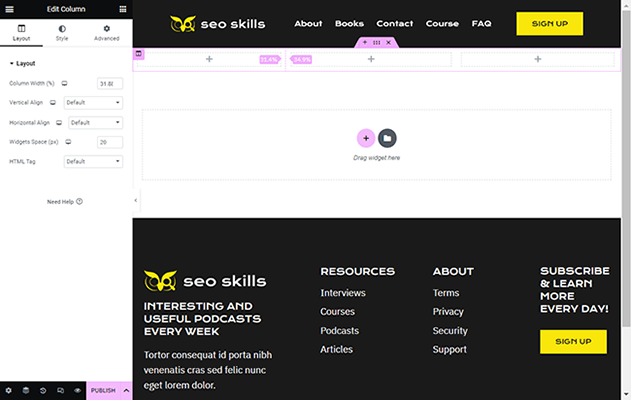
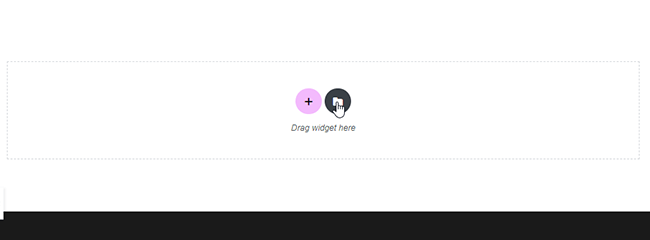
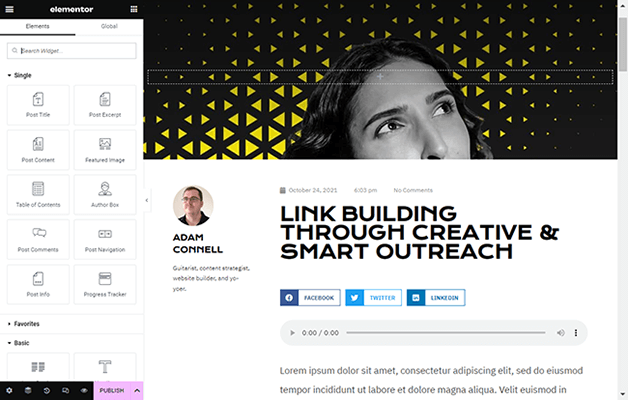
Elementor ใช้อินเทอร์เฟซแบบลากและวางสำหรับเค้าโครงตัวแก้ไข
มันยืมรูปแบบนี้มาจากตัวปรับแต่ง WordPress: ตัวเลือกทางด้านซ้ายในแถบด้านข้าง (ซึ่งคุณสามารถแสดงและซ่อนได้) และมุมมองส่วนหน้าของหน้าของคุณทางด้านขวา
นอกจากนี้ยังมีหน้าต่างเนวิเกเตอร์แบบลอย (และลากได้) ที่คุณสามารถเปิดและปิดได้ แต่มันค่อนข้างเล็ก ดังนั้นคุณจึงแทบไม่สังเกตเห็นมันในขณะที่เปิดอยู่ โดยเฉพาะอย่างยิ่งหากจอภาพของคุณมีขนาดหน้าจอที่ใหญ่กว่า
คุณสามารถดูได้จากรูปภาพด้านบนว่าหน้า Elementor ใหม่ส่วนใหญ่มีลักษณะอย่างไร: ส่วนหัวของธีมของคุณที่ด้านบน ส่วนท้ายที่ด้านล่าง และพื้นที่ว่างตรงกลาง ซึ่งเป็นตำแหน่งที่คุณจะสร้างเพจของคุณ
เค้าโครง
ด้วย Elementor คุณสามารถเริ่มต้นด้วยหน้าที่ออกแบบมาอย่างสมบูรณ์หากคุณโหลดในเทมเพลต (โดยคลิกปุ่มโฟลเดอร์ทางด้านขวาตรงกลางของส่วนอาคาร) แต่เราจะพูดถึงในภายหลัง
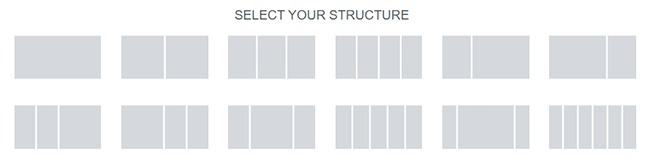
สำหรับตอนนี้ เรามาพูดถึงเค้าโครงที่คุณสามารถใช้ได้เมื่อคุณเพิ่มส่วนใหม่ลงในเพจของคุณ

Elementor มีเค้าโครงส่วนที่ออกแบบไว้ล่วงหน้า 12 แบบให้เลือก เค้าโครงของส่วนจะแบ่งออกเป็นคอลัมน์ และเค้าโครงจะเป็นตัวกำหนดว่าแต่ละคอลัมน์จะใช้พื้นที่ส่วนใดมากน้อยเพียงใด
ตัวอย่างเช่น ในเค้าโครงแรก คอลัมน์เดียวกินพื้นที่ 100% ของส่วน
ในเค้าโครงล่าสุด หกคอลัมน์กินพื้นที่ 16.67% ของส่วนแต่ละส่วน
เมื่อคุณเลือกเลย์เอาต์แล้ว คุณสามารถปรับขนาดแต่ละคอลัมน์เป็นขนาดใดก็ได้ที่คุณต้องการ

คุณยังสามารถปรับการจัดแนวแนวตั้งและแนวนอนของแต่ละคอลัมน์และพื้นที่วิดเจ็ตได้อีกด้วย
สำหรับส่วนทั้งหมด คุณสามารถปรับวิดเจ็ตเนื้อหา การจัดแนวแนวตั้งและแนวนอน การตั้งค่าโอเวอร์โฟลว์ ระยะขอบ การเติม และอื่นๆ
โดยรวมแล้ว Elementor ให้คุณควบคุมโครงสร้างเพจของคุณได้มากมาย
การออกแบบที่ตอบสนอง
ก่อนที่เราจะพูดถึงวิดเจ็ตที่ Elementor นำเสนอ เรามาพูดถึงวิธีการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์เคลื่อนที่กันก่อน
สำหรับผู้เริ่มต้น วิดเจ็ตได้รับการปรับให้เหมาะกับอุปกรณ์พกพาตามค่าเริ่มต้น แต่คุณยังสามารถปรับแต่งการออกแบบของคุณสำหรับขนาดหน้าจอได้ถึงเจ็ดขนาด
คุณยังสามารถซ่อนและแสดงองค์ประกอบเฉพาะสำหรับอุปกรณ์ต่างๆ
ตัวอย่างเช่น คุณสามารถแสดงรูปภาพในเวอร์ชันแนวนอนสำหรับอุปกรณ์เดสก์ท็อปและซ่อนรูปภาพสำหรับอุปกรณ์เคลื่อนที่ได้
จากนั้นแสดงรูปภาพนั้นในเวอร์ชันแนวตั้งสำหรับอุปกรณ์เคลื่อนที่และซ่อนไว้สำหรับเดสก์ท็อป
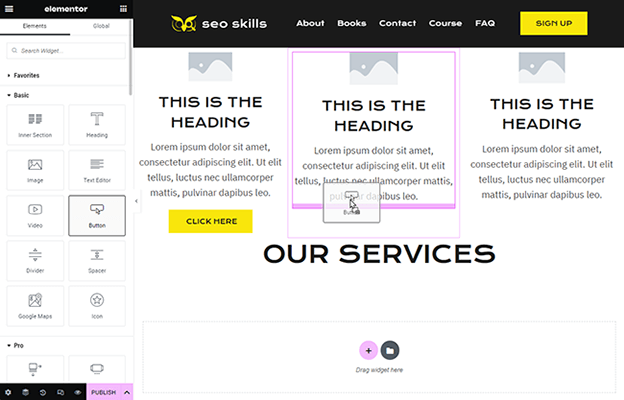
วิดเจ็ต
ตกลงเหตุใดส่วนและคอลัมน์จึงมีความสำคัญใน Elementor วิดเจ็ต!
วิดเจ็ตคือองค์ประกอบการออกแบบเว็บจริงที่คุณใช้สร้างเพจภายใน Elementor คุณทำได้โดยการลากวิดเจ็ตจากแถบด้านซ้ายมือไปยังคอลัมน์ใดคอลัมน์หนึ่งที่คุณเพิ่มลงในส่วนของคุณ
คุณยังสามารถวางวิดเจ็ตซ้อนทับกันในคอลัมน์เพื่อสร้างแถว

นี่คือหมวดหมู่วิดเจ็ตที่คุณจะพบใน Elementor รวมถึงจำนวนวิดเจ็ตที่คุณจะพบในแต่ละหมวดหมู่:
- พื้นฐาน (10) – องค์ประกอบการออกแบบเว็บทั่วไป (ข้อความ รูปภาพ ปุ่ม ฯลฯ) สิ่งเหล่านี้มีอยู่ในปลั๊กอินเวอร์ชันฟรี
- Pro (33) – วิดเจ็ตระดับพรีเมียม
- ทั่วไป (22) – มีวิดเจ็ตเพิ่มเติมในเวอร์ชันฟรี
- ไซต์ (7) – องค์ประกอบการออกแบบเว็บทั่วไปสำหรับหน้าเว็บ (โลโก้ไซต์ ชื่อไซต์ เมนู ฯลฯ)
- เดี่ยว (9) – วิดเจ็ตสำหรับการออกแบบหน้าเดียวหรือเทมเพลตโพสต์ของคุณเอง
- WooCommerce (11) – วิดเจ็ตอีคอมเมิร์ซ ส่วนนี้จะปรากฏขึ้นเฉพาะเมื่อคุณติดตั้ง WooCommerce
- WordPress – วิดเจ็ต WordPress ซึ่งคุณ สามารถ ใช้ใน Elementor จะปรากฏที่นี่
นี่คือวิดเจ็ตที่มีอยู่ในแต่ละหมวดหมู่หลัก:

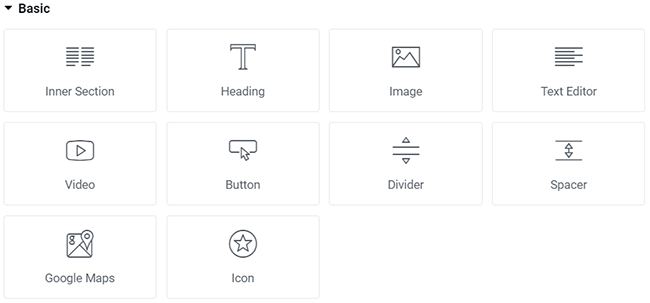
ขั้นพื้นฐาน
- ส่วนภายใน
- หัวเรื่อง
- ภาพ
- โปรแกรมแก้ไขข้อความ
- วิดีโอ
- ปุ่ม
- ตัวแบ่ง
- สเปเซอร์
- Google Maps
- ไอคอน

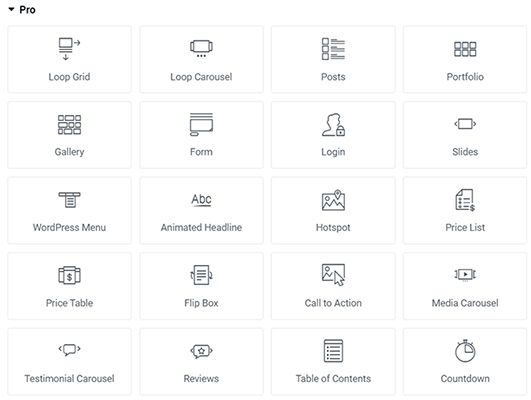
มือโปร
- ห่วงตาราง
- ม้าหมุนวน
- กระทู้
- ผลงาน
- แกลลอรี่
- รูปร่าง
- โลโก้
- สไลด์
- เมนูเวิร์ดเพรส
- หัวเรื่องเคลื่อนไหว
- ฮอตสปอต
- รายการราคา
- ตารางราคา
- พลิกกล่อง
- เรียกร้องให้ดำเนินการ
- ม้าหมุนสื่อ
- ม้าหมุนรับรอง
- บทวิจารณ์
- สารบัญ
- นับถอยหลัง
- ปุ่มแบ่งปัน
- คำพูดที่ถูกบล็อก
- ปุ่ม Facebook
- เฟสบุ๊คคอมเม้น
- Facebook ฝัง
- เพจเฟสบุ๊ค
- แม่แบบ
- ลอตตี้
- เน้นรหัส
- รายการเล่นวิดีโอ
- ปุ่มเพย์พาล
- ปุ่มแถบ
- ติดตามความคืบหน้า

ทั่วไป
- กล่องภาพ
- กล่องไอคอน
- ระดับดาว
- ภาพหมุน
- แกลเลอรี่พื้นฐาน
- รายการไอคอน
- เคาน์เตอร์
- แถบความคืบหน้า
- ข้อความรับรอง
- แท็บ
- หีบเพลง
- สลับ
- ไอคอนทางสังคม
- เตือน
- ซาวนด์คลาวด์
- รหัสย่อ
- HTML
- เมนูสมอ
- แถบด้านข้าง
- อ่านเพิ่มเติม
- แบบฟอร์มที่คล่องแคล่ว
- เส้นทางข้อความ
คุณสามารถแม้แต่วิดเจ็ตโปรด โดยจะปรากฏในหมวดหมู่รายการโปรด ซึ่งปรากฏอยู่เหนือหมวดหมู่วิดเจ็ตแต่ละรายการ

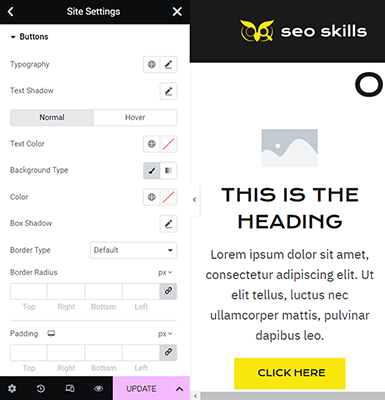
เนื้อหาและรูปแบบวิดเจ็ต
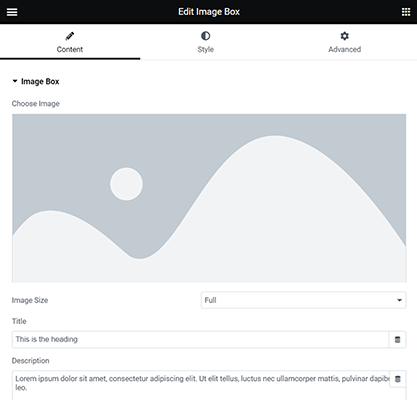
การตั้งค่าสำหรับแต่ละวิดเจ็ตใน Elementor แบ่งออกเป็นสามแท็บ: เนื้อหา สไตล์ และขั้นสูง
เรามาพูดถึงสองแท็บแรกกัน
แท็บเนื้อหาเป็นที่ที่คุณควบคุมข้อความจริง รูปภาพ ฯลฯ ที่ปรากฏในวิดเจ็ตของคุณ เช่น ข้อความหรือ URL ของปุ่ม

คุณยังสามารถพิมพ์ข้อความบนเพจได้ด้วย
วิดเจ็ตบางตัวยังแทรกตัวเลือกการจัดตำแหน่งและการปรับขนาดที่นี่
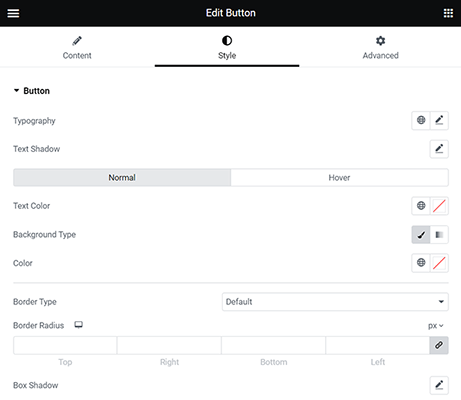
แท็บ ลักษณะ มีการตั้งค่าระยะห่าง ความกว้าง สี ลักษณะพิเศษของข้อความ แบบอักษร และอื่นๆ

คุณอาจสังเกตเห็นว่าการตั้งค่าบางอย่างมีไอคอนจอภาพอยู่ข้างๆ ปุ่มนี้ช่วยให้คุณสามารถสลับไปมาระหว่างประเภทหน้าจอต่างๆ เพื่อให้คุณสามารถแก้ไขการตั้งค่าสำหรับแต่ละประเภทได้
โดยรวมแล้ว Elementor ทำให้การแก้ไขเนื้อหาและสไตล์ขององค์ประกอบการออกแบบเว็บไซต์ที่คุณต้องการเพิ่มลงในเพจของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อ
พวกเขายังทำให้ง่ายต่อการปรับแต่งการเพิ่มประสิทธิภาพสำหรับวิดเจ็ตและการตั้งค่าบางอย่างสำหรับมือถือ
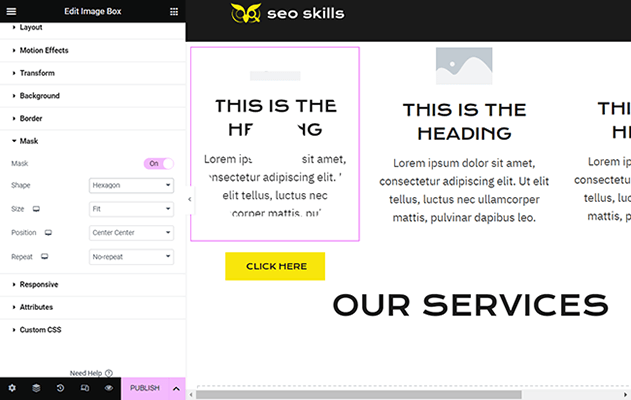
เอฟเฟกต์ & ทรัพย์สิน
เรามาพูดถึงฟีเจอร์อื่นๆ ที่มีให้สำหรับวิดเจ็ตกัน
เช่นเดียวกับส่วนและคอลัมน์ คุณสามารถแก้ไขขนาดระยะขอบและระยะห่างจากขอบสำหรับแต่ละวิดเจ็ตได้
นอกจากนี้ยังมีเอฟเฟ็กต์และการตั้งค่าแอนิเมชันต่างๆ มากมาย เช่น เอฟเฟ็กต์โฮเวอร์ การแปลงข้อความ เอฟเฟ็กต์การเคลื่อนไหว และมาสก์

คุณสามารถใช้ CSS และแอตทริบิวต์ที่กำหนดเองกับวิดเจ็ตแต่ละรายการได้
สำหรับสินทรัพย์ ไลบรารีไอคอนของ Elementor มีไอคอนมากกว่า 1,500 ไอคอนให้คุณเลือก แต่คุณยังสามารถอัปโหลดไอคอน SVG ของคุณเองไปยังวิดเจ็ตที่ใช้ไอคอนได้หากต้องการ
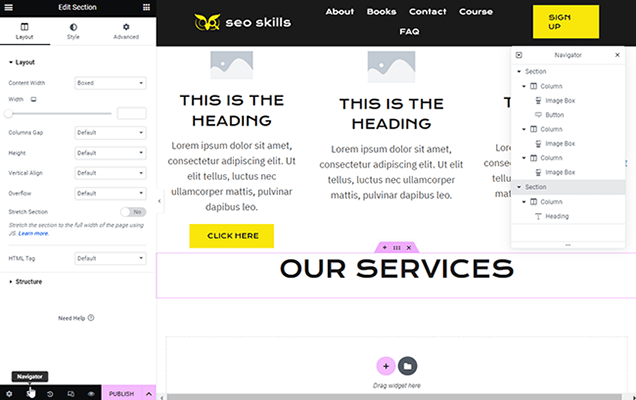
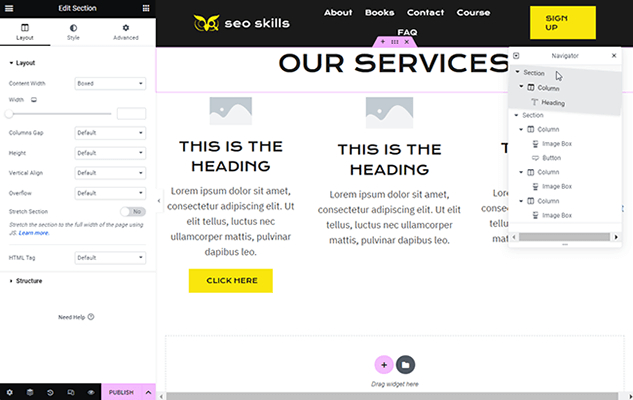
เครื่องนำทาง
มีปุ่มไม่กี่ปุ่มที่ด้านล่างของแถบด้านข้างของตัวแก้ไข Elementor

หนึ่งในนั้นช่วยให้คุณซ่อนหรือแสดง Navigator ซึ่งเป็นเครื่องมือป๊อปอัปที่มีประโยชน์ซึ่งคุณสามารถใช้เพื่อจัดลำดับส่วนหรือวิดเจ็ตแต่ละรายการใหม่ได้อย่างง่ายดาย

คุณยังสามารถใช้เนวิเกเตอร์เพื่อซ่อนหรือแสดงส่วน คอลัมน์ หรือวิดเจ็ตเฉพาะ ขณะที่คุณเน้นไปที่ส่วนอื่นๆ
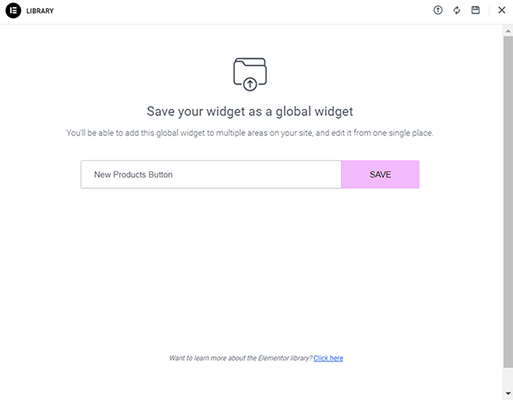
วิดเจ็ตส่วนกลาง
เมื่อคุณคลิกขวาที่วิดเจ็ตใน Elementor คุณจะมีตัวเลือกให้บันทึกเป็นวิดเจ็ตร่วม

วิดเจ็ตส่วนกลางคือวิดเจ็ตที่คุณสามารถนำมาใช้ซ้ำได้ในหลายหน้าทั่วทั้งไซต์ของคุณและแก้ไขได้จากที่เดียว
สมมติว่าคุณต้องการโฆษณาการขายล่าสุดของคุณบนหน้าต่างๆ สองสามหน้าบนไซต์ของคุณ
คุณสามารถสร้างโฆษณาใน Elementor (ด้วยวิดเจ็ตรูปภาพ, วิดเจ็ต Image Box, วิดเจ็ตคำกระตุ้นการตัดสินใจ ฯลฯ) บันทึกเป็นวิดเจ็ตส่วนกลาง จากนั้นเพิ่มลงในหน้าต่างๆ สองสามหน้า
เมื่อคุณต้องการโฆษณาการลดราคาคริสต์มาส ให้แก้ไขข้อความของโฆษณาให้เหมาะสม เมื่อคุณต้องการฉลองวันครบรอบของบริษัทด้วยการขายวันครบรอบ ให้เปลี่ยนองค์ประกอบคริสต์มาสสำหรับองค์ประกอบที่เกี่ยวข้องกับวันครบรอบของแบรนด์ของคุณ
สมมติว่าคุณเพิ่มวิดเจ็ตส่วนกลางนี้ในหน้า 1, หน้า 2 และหน้า 3
เมื่อคุณใช้การเปลี่ยนแปลงในหน้า 1 การเปลี่ยนแปลงจะมีผลในหน้า 2 และหน้า 3 โดยอัตโนมัติ
นี่เป็นหนึ่งในคุณสมบัติที่มีประโยชน์ที่สุดที่เครื่องมือสร้างเพจสามารถมีได้ และตอนนี้ Elementor ได้รวมคุณสมบัตินี้ไว้ด้วยก็เป็นเรื่องดี
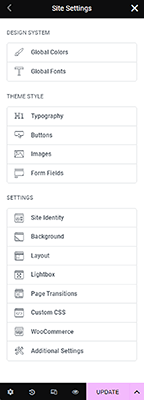
สไตล์สากล
Elementor มีการตั้งค่าบางอย่างที่คุณสามารถควบคุมได้ทั่วโลกในทุกเพจที่คุณสร้างด้วยตัวสร้างเพจและแม้แต่ทั่วทั้งไซต์ของคุณ
การตั้งค่าเหล่านี้สามารถพบได้โดยคลิกเมนูแฮมเบอร์เกอร์ที่ด้านบน มุมซ้ายของแถบด้านข้าง แล้วเลือกการตั้งค่าไซต์

คุณจะมีการตั้งค่าใหม่มากมายให้กำหนดค่า รวมถึงสีสากลและฟอนต์ส่วนกลาง
การตั้งค่าเหล่านี้ช่วยให้คุณสร้างระบบการออกแบบทั้งหมดสำหรับหน้า Elementor ของคุณ เลือกสีหลัก สีรอง สีข้อความ และสีเฉพาะจุด
จากนั้น คุณสามารถเลือกฟอนต์และสไตล์ฟอนต์สำหรับแต่ละฟอนต์ได้
ส่วนนี้ยังประกอบด้วยชุดการตั้งค่าที่แทนที่สไตล์เริ่มต้นของธีมของคุณ ทั้งหมดนี้อยู่ภายใต้ส่วนสไตล์ธีมด้วยเหตุผลนี้

โดยพื้นฐานแล้ว คุณสามารถแทนที่การตั้งค่าสไตล์ทั่วทั้งไซต์ของคุณ การตั้งค่าสไตล์ที่โดยปกติกำหนดโดยธีมของคุณ
ตั้งค่ารูปแบบที่กำหนดเองสำหรับการพิมพ์ ปุ่ม รูปภาพ และฟิลด์แบบฟอร์ม
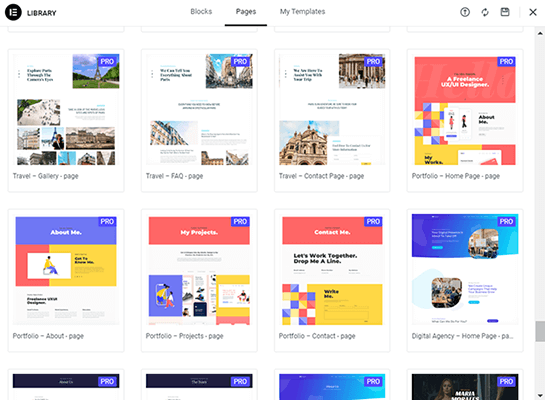
เทมเพลตและชุดเว็บไซต์
หนึ่งในเหตุผลหลักในการใช้ปลั๊กอินตัวสร้างเพจคือเทมเพลตที่คุณสามารถใช้ได้
หน้าเหล่านี้เป็นหน้าที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าสู่โพสต์หรือหน้า Elementor ใหม่ได้ เมื่อคุณดำเนินการแล้ว สิ่งที่คุณต้องทำคือแก้ไขเนื้อหาและสไตล์ของเทมเพลต แล้วแทนที่ด้วยเทมเพลตของคุณเอง
ลดขั้นตอนการออกแบบลงเล็กน้อย
หากต้องการนำเข้าเทมเพลตใน Elementor สิ่งที่คุณต้องทำคือคลิกปุ่มเพิ่มเทมเพลตแทนปุ่มเพิ่มส่วนใหม่

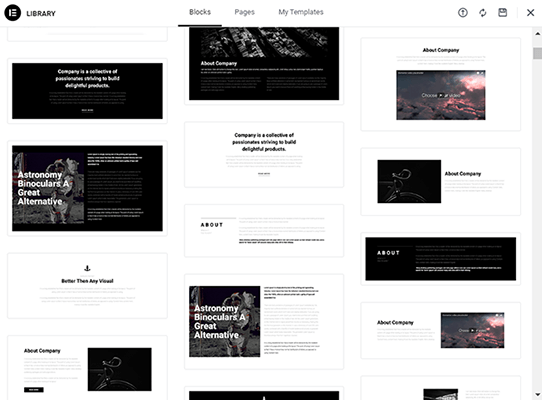
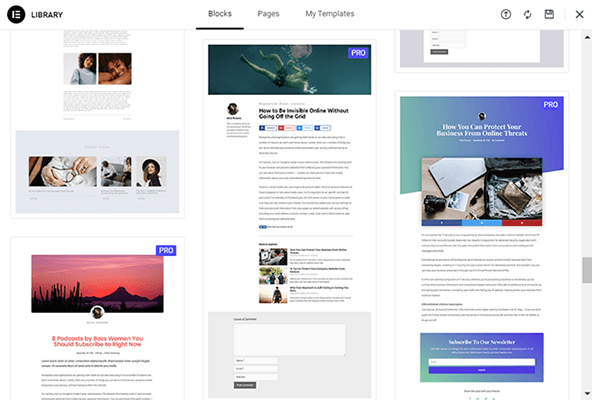
Elementor มีเทมเพลตสองประเภท: เทมเพลตบล็อกและเทมเพลตเพจ

อย่างไรก็ตาม Elementor มีสิ่งที่พวกเขาเรียกว่า "ชุดเว็บไซต์" สำหรับเทมเพลต
ชุดเว็บไซต์คือชุดของเทมเพลตที่ออกแบบไว้ล่วงหน้าที่นำเสนอโดย Elementor ซึ่งมีลักษณะเดียวกัน นั่นคือ โทนสี ฟอนต์ รูปแบบฟอนต์ ตัวแบ่งรูปร่าง และอื่นๆ ที่เหมือนกัน
นี่คือสิ่งที่คุณจะสังเกตได้เมื่อคุณดูภาพหน้าจอด้านบนและเมื่อคุณเลื่อนดูไลบรารีเทมเพลตด้วยตัวคุณเอง
ออกแบบมาเพื่อช่วยให้คุณสร้างหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณได้อย่างรวดเร็วโดยทำตามกฎการออกแบบหลัก: ใช้สไตล์ที่เหนียวแน่นทั่วทั้งเว็บไซต์ของคุณและยึดติดกับมัน

ถึงกระนั้น คุณก็ยังสามารถใช้เทมเพลตทีละรายการและเปลี่ยนรูปแบบและเนื้อหาทั้งหมดจากบนลงล่างได้ทุกครั้ง
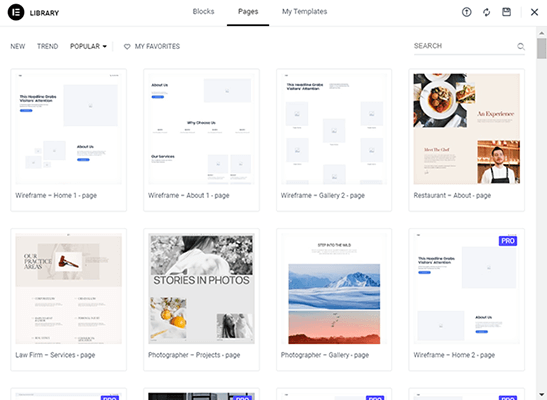
เทมเพลตเพจทั่วไปที่คุณจะพบใน Elementor ได้แก่ หน้าแรก, หน้าเกี่ยวกับ, หน้าติดต่อ, หน้าทีม, หน้าเมนู (สำหรับร้านอาหาร), หน้าคำถามที่พบบ่อย, หน้าบริการ, หน้าโครงการ, หน้าแกลเลอรี่, หน้าราคา และหน้าร้านค้า
เทมเพลตบล็อกคือส่วนที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถเพิ่มลงในส่วนใดก็ได้ของเพจ

ซึ่งทำงานในลักษณะเดียวกับที่เทมเพลตของเพจทำคือคุณสามารถเปลี่ยนสไตล์และเนื้อหาเป็นของคุณเองได้ นอกจากนี้ยังไม่ล้นหลามเท่าเทมเพลตของเพจเท่าที่แก้ไข
Elementor มีหลายประเภทสำหรับ Blocks รวมถึง About, Services, Contact, 404, Hero, Product และอื่นๆ
คุณยังสามารถสร้างเทมเพลตบล็อกและเพจแต่ละรายการโปรดได้ เพื่อให้คุณเข้าถึงได้อย่างรวดเร็วเมื่อคุณต้องการนำเข้าเทมเพลตใหม่ในภายหลัง
สำหรับเพจ Elementor ให้คุณกรองการค้นหาตามความนิยมมากที่สุดและน้อยที่สุดในชุมชน Elementor

เมื่อคุณพอใจกับหน้าหรือส่วนที่คุณออกแบบแล้ว และต้องการใช้การออกแบบสำหรับหน้าและส่วนอื่นๆ ในเว็บไซต์ของคุณ คุณสามารถบันทึกลงในไลบรารีเทมเพลตส่วนตัวของคุณได้
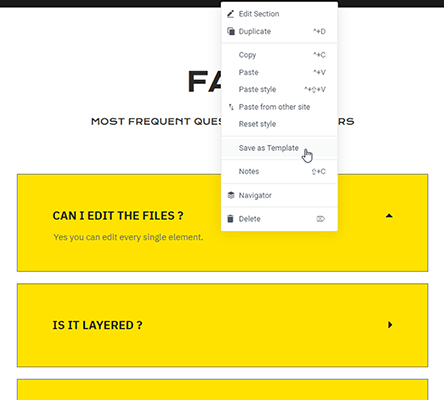
สำหรับส่วน สิ่งที่คุณต้องทำคือคลิกขวาที่ปุ่มส่วน จากนั้นเลือก บันทึกเป็นเทมเพลต

การบันทึกทั้งหน้าเป็นเทมเพลตนั้นง่ายพอๆ เพียงคลิกปุ่มลูกศรถัดจากปุ่มเผยแพร่ แล้วเลือกบันทึกเป็นเทมเพลต
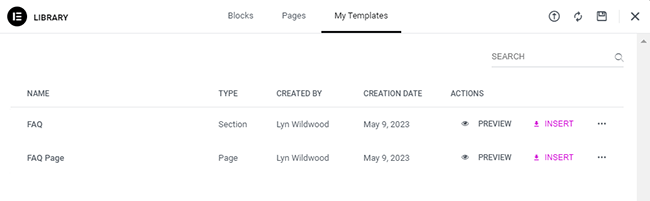
คุณจะพบทุกเทมเพลตที่คุณบันทึกไว้ในแท็บ เทมเพลตของฉัน เมื่อคุณเพิ่มเทมเพลตใหม่ไปยังหน้า Elementor

น่าเสียดายที่ Elementor ไม่อนุญาตให้คุณจัดหมวดหมู่เทมเพลตของคุณ ซึ่งอาจทำให้ยุ่งเหยิงเมื่อคุณสร้างเทมเพลตมากขึ้นเรื่อยๆ
พวกเขา ให้ คุณสามารถค้นหาแม่แบบได้ ดังนั้นควรอธิบายให้มากที่สุดเท่าที่จะเป็นไปได้เมื่อคุณตั้งชื่อแม่แบบ
นำเข้าและส่งออกแม่แบบ
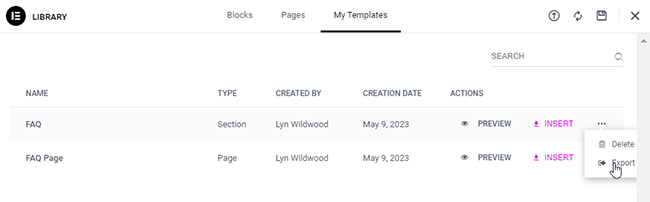
เมื่อคุณดูไลบรารีเทมเพลตของคุณใน Elementor คุณจะสังเกตเห็นปุ่มต่างๆ สองสามปุ่ม
เมื่อคุณคลิกที่ปุ่มสามจุดที่เชื่อมโยงกับเทมเพลตแต่ละรายการ คุณจะสังเกตเห็นปุ่มส่งออก

หากคุณดูที่มุมบนขวาของไลบรารีเทมเพลต คุณจะสังเกตเห็นปุ่มนำเข้า
ปุ่มเหล่านี้ช่วยให้คุณสามารถส่งออกการออกแบบของคุณและนำเข้าบนเว็บไซต์อื่นๆ
คุณยังสามารถใช้คุณสมบัตินี้เพื่อส่งออกการออกแบบ จากนั้นนำเสนอเป็นแม่เหล็กดึงดูดผู้ชมของคุณหรือแม้แต่ขายได้
ไม่ว่าคุณจะใช้คุณลักษณะนี้ด้วยวิธีใด เป็นเรื่องดีที่ Elementor มอบวิธีง่ายๆ ให้คุณใช้การออกแบบที่คุณสร้างบนเว็บไซต์อื่นๆ ที่คุณเป็นเจ้าของ
เทมเพลตเค้าโครงหน้า
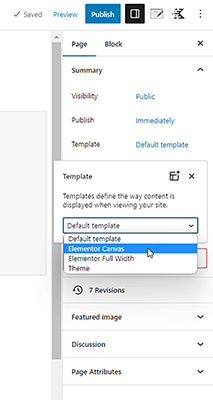
Elementor ยังมาพร้อมกับเทมเพลตหน้า WordPress สองแบบ ซึ่งคุณสามารถเลือกได้จากหน้าแก้ไขหลัก

เทมเพลต Elementor Canvas เป็นเทมเพลตหน้าเปล่า โดยจะลบส่วนหัว ส่วนท้าย และแถบด้านข้างของธีมของคุณ เพื่อให้ปรากฏเฉพาะเนื้อหาที่คุณสร้างด้วยโปรแกรมแก้ไข Elementor
ซึ่งเหมาะสำหรับหน้า Landing Page หรือหน้า Checkout ที่คุณไม่ต้องการให้ส่วนอื่นๆ ของไซต์มารบกวนลูกค้าเป้าหมาย
เทมเพลต Elementor Full Width ออกแบบมาเพื่อเพิกเฉยต่อเลย์เอาต์หน้าแบบกล่องของธีมของคุณ คุณจึงสามารถออกแบบหน้าแบบเต็มความกว้างแทนได้
เทมเพลตโครงสร้างของ Elementor นั้นเรียบง่ายและมีจำนวนน้อย แต่คุณจะเห็นว่ามันมีประโยชน์มากเพียงใดเมื่อคุณออกแบบหน้าเพจด้วย Elementor มากขึ้นเรื่อยๆ
ตัวสร้างธีม
เครื่องมือสร้างธีม Elementor ช่วยให้คุณใช้โปรแกรมแก้ไข Elementor เพื่อปรับแต่งส่วนเฉพาะของธีมของคุณได้ แม้ว่าธีมนั้นจะไม่ได้สร้างโดย Elementor เองหรือโปรแกรมแก้ไข Elementor ก็ตาม
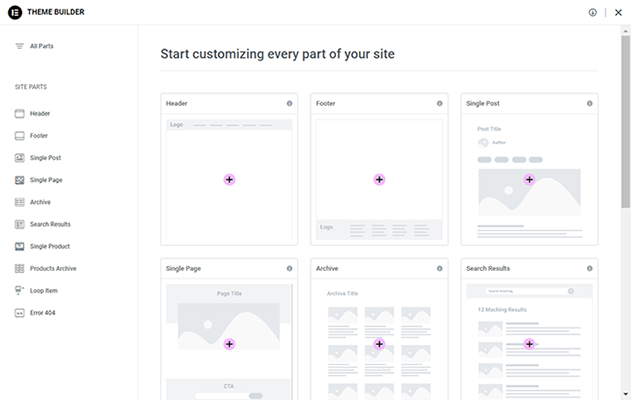
ด้วยตัวสร้างธีม คุณสามารถแก้ไขเลย์เอาต์ต่อไปนี้สำหรับธีมของคุณได้:
- หัวข้อ.
- ส่วนท้าย
- โพสต์เดียว
- หน้าเดียว
- คลังเก็บเอกสารสำคัญ.
- ผลการค้นหา.
- ผลิตภัณฑ์เดียว
- คลังเก็บผลิตภัณฑ์.
- 404 หน้า

Elementor ยังมีเทมเพลตที่ออกแบบไว้ล่วงหน้าสำหรับแต่ละเทมเพลตในกรณีที่คุณไม่ต้องการสร้างเลย์เอาต์ตั้งแต่เริ่มต้น

ตัวแก้ไขยังจัดลำดับความสำคัญของวิดเจ็ตที่แสดงตามส่วนธีมที่คุณกำลังทำงานอยู่

เครื่องมือสร้างธีมเป็นหนึ่งในคุณสมบัติที่ทรงพลังที่สุดที่ Elementor มีให้ เนื่องจากช่วยให้คุณควบคุมการออกแบบไซต์ของคุณได้มากยิ่งขึ้น
นอกจากนี้ ด้วยธีม Hello ฟรีของ Elementor คุณไม่จำเป็นต้องใช้ธีมของบุคคลที่สามอีกต่อไป
Elementor มอบอำนาจให้คุณออกแบบเว็บไซต์ของคุณเองตั้งแต่เริ่มต้น
ตัวสร้างป๊อปอัป
Elementor เพิ่มคุณสมบัติทางการตลาดให้กับผลิตภัณฑ์มากขึ้นทุกปี แต่ตัวสร้างป๊อปอัพ Elementor เป็นหนึ่งในเครื่องมือที่ใหญ่ที่สุด
ช่วยให้คุณใช้ตัวแก้ไขเดียวกันในการออกแบบป๊อปอัปทางการตลาดสำหรับไซต์ของคุณได้
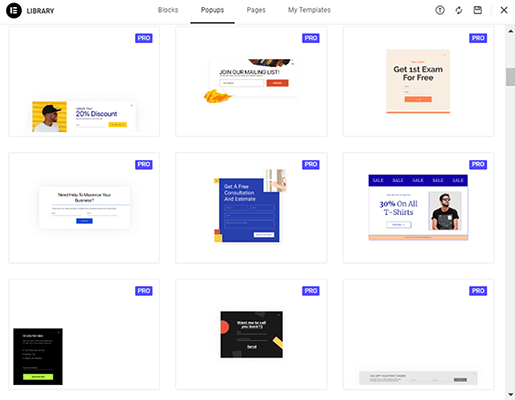
พวกเขายังมีเทมเพลตป๊อปอัปสองสามโหล

ด้วยเครื่องมือแก้ไข คุณสามารถแก้ไขเนื้อหาและสไตล์ของป๊อปอัปได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ที่สำคัญกว่านั้น คุณสามารถแก้ไขแอนิเมชั่นและเอฟเฟ็กต์การเคลื่อนไหวสำหรับป๊อปอัปของคุณ เช่น กำหนดให้ป๊อปอัพมีภาพเคลื่อนไหวทางเข้าแบบ “เด้งเข้า”
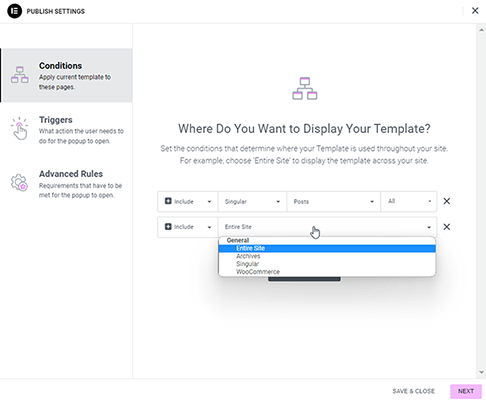
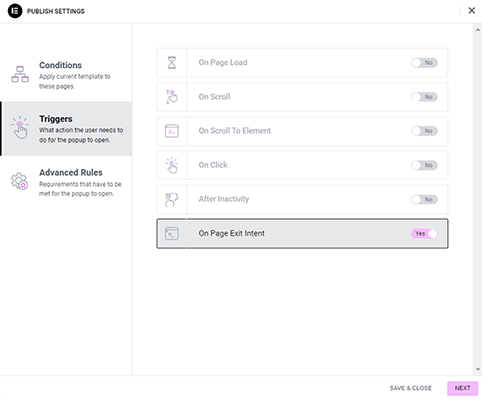
สิ่งสำคัญที่สุดคือ ตัวแก้ไขป๊อปอัปมีเงื่อนไขการแสดงผลและทริกเกอร์เพื่อให้คุณแก้ไข

ด้วยเงื่อนไขการแสดงผล คุณสามารถกำหนดป๊อปอัปแต่ละรายการให้กับโพสต์บางประเภทหรือแม้แต่หน้าใดหน้าหนึ่ง
สำหรับทริกเกอร์ คุณสามารถให้ป๊อปอัปของคุณปรากฏขึ้นเมื่อผู้ใช้พยายามออกจากไซต์ของคุณ (เจตนาออกจากไซต์) เมื่อไม่ได้ใช้งาน เมื่อเลื่อนไปยังจุดใดจุดหนึ่งและอื่นๆ

นอกจากนี้ยังมีทริกเกอร์ที่แสดงป๊อปอัปเมื่อผู้ใช้คลิกลิงก์หรือปุ่มที่ระบุเท่านั้น
นี่เป็นทริกเกอร์ที่ยอดเยี่ยมในการใช้งานเนื่องจากไม่ล่วงล้ำหรือก่อกวนเหมือนทริกเกอร์ประเภทอื่นสำหรับป๊อปอัป
นอกจากนี้ เมื่อคุณใช้เครื่องมือสร้างป๊อปอัปเป็นแบบฟอร์มการเลือกรับอีเมล ตัวกระตุ้นการคลิกจะเป็นวิธีที่ดีกว่าในการกำจัดสมาชิกที่ไม่น่าจะมีส่วนร่วมกับอีเมลของคุณ
โดยรวมแล้ว ตัวสร้างป๊อปอัปเป็นอีกฟีเจอร์หนึ่งที่ Elementor ทำได้
และเมื่อคุณคำนึงถึงตัวสร้างฟอร์มด้วย คุณจะเห็นวิธีที่ Elementor อนุญาตให้คุณเลิกใช้ปลั๊กอินการตลาดราคาแพง เช่น Thrive Leads และ OptinMonster
รีวิว Elementor: ราคาเท่าไหร่?
Elementor มีปลั๊กอินเวอร์ชันฟรีสำหรับติดตั้งโดยตรงจากไดเร็กทอรีปลั๊กอิน WordPress รวมถึงแผนพรีเมียมสี่แผน
นี่คือทุกสิ่งที่ข้อเสนอฟรีของ Elementor:
- ตัวแก้ไขการลากและวางแบบวิชวล
- วิดเจ็ตตัวสร้างเพจฟรี 40+ รายการ
- เทมเพลตหน้าฟรีไม่กี่แบบ
- เทมเพลตส่วนฟรีบางส่วน
- สวัสดีธีม WordPress
- แก้ไขหน้า โพสต์ และประเภทโพสต์ที่กำหนดเอง
- บันทึกการออกแบบส่วนของคุณเองเป็นเทมเพลต
- กล่องเงา
- เอฟเฟกต์การเคลื่อนไหว
- การปรับระยะขอบและช่องว่างภายใน
- การซ้อนทับพื้นหลัง
- การแปลง CSS
- พื้นหลังไล่ระดับสี
- ตัวเลือกหน้ากาก
- ตัวแบ่งรูปร่าง
- โหมดเร็ว ๆ นี้
- เอฟเฟกต์พาดหัวและข้อความ
- Google แบบอักษร
- ตัวเลือกสี.
- นอกจากนี้ยังมีเอฟเฟ็กต์อีกมากมาย!
- ส่งออก/นำเข้าแม่แบบ
ราคาสำหรับ Elementor Pro เริ่มต้นที่ $59/ปี
แผนพรีเมียมทั้งหมดมีคุณสมบัติเหล่านี้:
- วิดเจ็ตพรีเมียมมากกว่า 90 รายการ
- วิดเจ็ตส่วนกลาง
- เทมเพลตเพจและส่วนพรีเมี่ยมหลายร้อยแบบ
- ชุดเว็บไซต์ (หน้าแรกที่ออกแบบอย่างสมบูรณ์ หน้าเกี่ยวกับ หน้าติดต่อ หน้าทีม ฯลฯ ที่ใช้สไตล์เดียวกันทั้งหมด)
- ตัวสร้างธีม
- ผู้สร้าง WooCommerce
- ตัวสร้างป๊อปอัป
- ตัวสร้างแบบฟอร์ม
- เนื้อหาแบบไดนามิก
- เอฟเฟกต์การเคลื่อนไหวขั้นสูง
- เลื่อนสแน็ป
- ผู้จัดการบทบาท
- CSS และโค้ดที่กำหนดเอง
- การตลาดบุคคลที่หนึ่งและการผสานรวม CRM
- การสนับสนุนระดับพรีเมียม
นี่คือคุณลักษณะของแผนพื้นฐาน Essential:
- $59/ปี
- ใบอนุญาตสำหรับไซต์ WordPress เดียว
แผนขั้นสูง:
- $99/ปี
- 3 ใบอนุญาตไซต์
แผนผู้เชี่ยวชาญ:
- $199/ปี
- ใบอนุญาตไซต์ 25 ใบ
และสุดท้าย แผนของหน่วยงาน:
- $399/ปี
- สิทธิ์การใช้งานไซต์ 1,000 รายการ
Elementor ไม่มีข้อเสนอให้ทดลองใช้ Elementor Pro ฟรี แต่ มี การรับประกันคืนเงินภายใน 30 วันสำหรับแผนระดับพรีเมียมทั้งหมด
ข้อดีและข้อเสียของ Elementor
ปลั๊กอินตัวสร้างเพจทั้งหมดมีข้อดีและข้อเสีย และ Elementor ก็ไม่ต่างกัน
ส่วนนี้เป็นบทสรุปโดยย่อของข้อดีและข้อเสียที่เราสังเกตเห็นเกี่ยวกับตัวสร้างเพจนี้
ข้อดีของ Elementor
- ง่ายต่อการใช้. เมื่อคุณได้รู้จักเครื่องมือแก้ไขของปลั๊กอินแล้ว คุณจะพบว่ามันใช้งานง่ายและตรงไปตรงมามาก
- ช่วยให้ทุกคนสามารถสร้างการออกแบบของตนเองได้ ข้อดีอย่างหนึ่งของ Elementor คือช่วยให้ทุกคน โดยเฉพาะผู้ที่ไม่ใช่นักพัฒนา สามารถออกแบบหน้าเว็บของตนเอง โดยไม่ จำเป็นต้องรู้วิธีเขียนโค้ด
- การสนับสนุนจากบุคคลที่สามมากมาย เนื่องจาก Elementor เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดในอุตสาหกรรม WordPress จึงเป็นหนึ่งในปลั๊กอินที่ได้รับการสนับสนุนมากที่สุด มีปลั๊กอินและธีม WordPress มากมายที่ออกแบบมาเป็นส่วนเสริมของบุคคลที่สามและเกือบทุกธีมได้รับการทดสอบความเข้ากันได้กับปลั๊กอินในปัจจุบัน
- ใช้งานได้กับเพจทุกประเภท คุณสามารถใช้เครื่องมือสร้างเพจบนเพจ บล็อกโพสต์ และประเภทโพสต์แบบกำหนดเอง ดังนั้นคุณจึงสามารถสร้างการออกแบบของคุณเองได้ ไม่ว่าคุณจะต้องการสร้างเพจประเภทใด
- เครื่องมือสร้างธีมมีราคาไม่แพง ฟีเจอร์ทั้งหมดที่มีใน Elementor Pro นั้นมีอยู่ในทุกแผนที่นักพัฒนาเสนอ ดังนั้นมันจึงเป็นหนึ่งในวิธีที่เหมาะสมที่สุดในการเข้าถึงตัวสร้างเพจที่มีความสามารถในการแก้ไขธีม
- ธีมที่เป็นกรรมสิทธิ์ฟรี หากคุณไม่ต้องการใช้ธีมของบุคคลที่สามเพื่อใช้ Elementor เพื่อสร้างเว็บไซต์ WordPress สิ่งที่คุณต้องทำคือดาวน์โหลดธีม Hello ของบุคคลที่หนึ่งฟรีจากที่เก็บธีมอย่างเป็นทางการ
- วิดเจ็ตการออกแบบเว็บจำนวนมาก Elementor มีวิดเจ็ตฟรีและพรีเมียมมากมาย รวมถึงเอฟเฟกต์แอนิเมชัน สไตล์ และอื่นๆ อีกมากมาย นอกจากนี้ คุณยังสามารถขยายปลั๊กอินด้วยปลั๊กอินของบุคคลที่สาม ซึ่งนำเสนอวิดเจ็ตการออกแบบเว็บไซต์ให้ใช้มากขึ้น
- วิดเจ็ตส่วนกลาง ติดป้ายกำกับวิดเจ็ตเฉพาะเป็น "ส่วนกลาง" และแก้ไขทั้งหมดทั่วทั้งไซต์ของคุณจากที่เดียว
- แม่แบบหน้าว่าง สร้างเพจที่ไม่มีส่วนหัวหรือส่วนท้ายด้วยเทมเพลตหน้าว่างของ Elementor นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับหน้า Landing Page
- นักพัฒนาที่เป็นมิตร เข้าถึง Elementor API, hooks, คำสั่ง CLI, สคริปต์ และอื่นๆ ด้วยคุณสมบัติและบทช่วยสอนที่เป็นมิตรต่อนักพัฒนาของปลั๊กอิน
- ทีมที่เป็นมิตร ทำงานร่วมกับทีมของคุณโดยทิ้งโน้ตไว้ในวิดเจ็ตเฉพาะ
- การสนับสนุนตลอด 24/7 ฝ่ายบริการลูกค้าพร้อมให้บริการทุกวันตลอด 24 ชั่วโมงผ่านการสนับสนุนทางแชท
ข้อเสียขององค์ประกอบ
- เส้นโค้งการเรียนรู้ นี่เป็นข้อเสียของปลั๊กอินตัวสร้างเพจทั้งหมด ไม่ใช่แค่ Elementor ผู้ที่ไม่รู้วิธีเขียนโค้ดและคุ้นเคยกับโปรแกรมแก้ไขแบบ WYSIWYG ที่มีลักษณะคล้ายกับ Microsoft Word เท่านั้น อาจพบว่าปลั๊กอินประเภทนี้เรียนรู้ได้ยาก สิ่งนี้อาจเป็นอุปสรรคต่อประสิทธิภาพการทำงาน
- ส่งผลกระทบต่อประสิทธิภาพ นี่เป็นอีกข้อหนึ่งที่ใช้กับปลั๊กอินตัวสร้างเพจ ทั้งหมด ไม่ใช่แค่ Elementor เครื่องมือสร้างเพจใส่โค้ด จำนวนมาก ลงในเพจที่คุณสร้างด้วยโค้ดเหล่านั้น ซึ่ง อาจ ส่งผลเสียต่อประสิทธิภาพ โชคดีที่ถ้าคุณเลือกโฮสต์ที่มีคุณภาพและใช้เครื่องมือประสิทธิภาพเช่น NitroPack คุณสามารถลดประสิทธิภาพลงได้ไม่น้อย
- ไม่มีเทมเพลตวิดเจ็ต แม้ว่าคุณจะสามารถบันทึกส่วนและทั้งหน้าเป็นเทมเพลต และทำให้วิดเจ็ตแต่ละรายการเป็นส่วนกลางได้ แต่คุณก็ไม่สามารถบันทึกการออกแบบวิดเจ็ตเป็นเทมเพลตและนำไปใช้ซ้ำในหน้าอื่นได้
- ไม่มีตัวเลือกตลอดชีพหรือส่วนลด เครื่องมือสร้างเพจบางตัวมีตัวเลือกตลอดอายุการใช้งานที่ให้คุณจ่ายค่าธรรมเนียมครั้งเดียวไม่กี่ร้อยดอลลาร์เพื่อแลกกับใบอนุญาตแบบไม่จำกัดหรือสองโหลที่ไม่มีวันหมดอายุ ผู้อื่นเสนอส่วนลดเมื่อคุณต่ออายุใบอนุญาตปีแล้วปีเล่า Elementor ไม่เสนอข้อตกลงใด ๆ ที่แย่ไปกว่านั้น ในขณะที่แผนของ Agency นั้นมาพร้อมกับสิทธิ์ใช้งานไซต์จำนวนมากถึง 1,000 ใบ แต่ไม่มีแผนใดมาพร้อมกับสิทธิ์การใช้งานไซต์แบบไม่จำกัด
- ไม่มีตัวเลือกไวท์เลเบลสำหรับนักพัฒนา การติดฉลากสีขาวเป็นคุณสมบัติที่เครื่องมือ DevOps นำเสนอ โดยจะลบตราสินค้าของเครื่องมือออกจากด้านที่ติดต่อกับลูกค้าของอินเทอร์เฟซ Elementor สิ่งนี้ทำให้เกิดความสับสนน้อยลงสำหรับลูกค้าของทีมพัฒนา และช่วยให้นักพัฒนาทำการตลาดบริการของตนเป็นแพ็คเกจที่เป็นกรรมสิทธิ์โดยไม่จำเป็นต้องพัฒนาผลิตภัณฑ์ของตนเอง Elementor ไม่มีฟีเจอร์นี้ในแผนสำหรับเอเจนซี แม้จะถูกใช้เป็นเครื่องมือสำคัญในการพัฒนาสำหรับการสร้างเว็บไซต์ WordPress แบบกำหนดเองโดยเอเจนซีหลายแห่ง
ทางเลือก Elementor
ต่อไปนี้คือเครื่องมือสร้างเพจทางเลือกบางส่วนในกรณีที่ Elementor ไม่ใช่ปลั๊กอินสำหรับคุณ หรือคุณต้องการชั่งน้ำหนักตัวเลือกของคุณ:
- Beaver Builder – โดยพื้นฐานแล้วเป็นปลั๊กอินตัวสร้างเพจที่ทรงพลัง แม้ว่าจะมีความสามารถในการสร้างธีมของตัวเองด้วยส่วนเสริม Beaver Themer และธีม WordPress ที่ปรับให้เหมาะกับ Beaver Builder
- เจริญเติบโตสถาปนิก | บทวิจารณ์ของเรา – ทางเลือกที่ดีหากคุณต้องการเครื่องมือสร้างเพจ แม้ว่าพวกเขาจะมีบันเดิล Thrive Theme Builder & Thrive Architect หากคุณต้องการทางเลือกที่สมบูรณ์สำหรับ Elementor นอกจากนี้ยังมีโปรแกรมสมาชิก Thrive Suite ซึ่งมาพร้อมกับปลั๊กอินทางการตลาด มากมาย
- Divi – ทางเลือกที่เหมาะสมสำหรับตัวเลือกก่อนหน้า ทั้งหมด เป็นธีม WordPress ที่มีความสามารถในการสร้างเพจและการแก้ไขธีม และโปรแกรมสมาชิกมีปลั๊กอินการตลาดสองตัว มีตัวเลือกตลอดชีวิต
รีวิว Elementor: ความคิดสุดท้าย
เนื่องจากตัวแก้ไขบล็อกเริ่มต้นของ WordPress (แต่เดิมเรียกว่าตัวแก้ไข Gutenberg) มีประสิทธิภาพมากขึ้นเรื่อยๆ ปลั๊กอินตัวสร้างเพจ จึงจำเป็น ต้องหาวิธีที่จะคงความเกี่ยวข้องไว้ได้
โชคดีที่การมุ่งเน้นไปที่ความสามารถในการออกแบบเว็บไซต์ทั้งเว็บไซต์และน้อยลงในการออกแบบหน้าเดียว Elementor กำลังทำเช่นนั้น
ด้วย Elementor Pro คุณสมบัติต่างๆ เช่น ตัวสร้างธีม ตัวสร้างป๊อปอัป ตัวสร้างฟอร์ม และสไตล์ส่วนกลาง ช่วยให้คุณสร้างการออกแบบที่เหนียวแน่นและแม้แต่ควบคุมการออกแบบเว็บไซต์ของคุณ
สิ่งนี้ยิ่งเป็นจริงมากขึ้นเมื่อคุณใช้ธีม Hello ของ Elementor
แม้จะมีเทมเพลตและวิดเจ็ตระดับพรีเมียมเพียงอย่างเดียว Elementor ก็ยังเป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ทรงพลังที่สุดที่คุณสามารถใช้ได้
การเปิดเผยข้อมูล: โพสต์นี้มีลิงค์พันธมิตร ซึ่งหมายความว่าเราอาจให้ค่าคอมมิชชั่นเล็กน้อยหากคุณทำการซื้อ
