Elementor กับ Divi เปรียบเทียบแบบเคียงข้างกัน (2021)
เผยแพร่แล้ว: 2020-05-20ผู้สร้างเพจได้สร้างผลกระทบอย่างมากต่อชุมชน WordPress เพราะพวกเขาให้การเข้าถึงการออกแบบที่ง่ายดายและการปรับแต่งเว็บไซต์สำหรับทุกคนโดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม
Divi เป็นหนึ่งในเครื่องมือสร้างหน้า WordPress และคอมโบธีมที่ได้รับความนิยมมากที่สุด ได้สะสมจำนวนผู้ใช้เฉพาะที่น่าประทับใจด้วยคุณสมบัติพิเศษมากมายที่เป็นเอกสิทธิ์ของ Divi
Elementor เป็นอีกหนึ่งเครื่องมือสร้างหน้า WordPress ที่ใช้กันอย่างแพร่หลาย ผู้ใช้หลายคนคลั่งไคล้ตัวเลือกมากมายและใช้งานง่าย คุณจะไม่พบคุณลักษณะมากมายในตัวสร้างเพจอื่นๆ Elementor และ Divi มีฟังก์ชันที่คล้ายกันหลายอย่าง ปลั๊กอินทั้งสองได้รับคุณสมบัติและตัวเลือกใหม่เป็นประจำ
Divi เพิ่งเปิดตัวตัว จัดการเทมเพลต ใหม่และเทมเพลตที่น่าประทับใจมากมาย พวกเขายังได้สร้างตัวสร้างธีมใหม่และได้ปรับปรุงและปรับปรุงโมดูลที่มีอยู่และคุณลักษณะที่มาพร้อมกันจำนวนมากให้ทันสมัย
Elementor สร้าง Theme Builder ใหม่เอี่ยม ซึ่งคุณสามารถใช้ออกแบบเทมเพลตโพสต์ หน้าเก็บถาวร ส่วนหัว ส่วนท้าย และอื่นๆ อีกมากมาย นอกจากนี้ Elementor ยังมอบเอ็นจิ้นการ เคลื่อนไหวที่ น่าประทับใจและตัว สร้างป๊อปอัป
ผู้ใช้ WordPress และผู้เชี่ยวชาญหลายคนชอบ Divi และ Elementor เนื่องจากมีฟีเจอร์ที่ใช้งานง่ายอย่างเหลือเชื่อมากมาย ปลั๊กอินทั้งสองได้รับการสนับสนุนโดยบริษัทที่มีชื่อเสียงมากหรือเครือข่ายการสนับสนุนที่แข็งแกร่งของนักพัฒนา WordPress ที่มีประสบการณ์ พวกเขายังได้รับการยอมรับอย่างกว้างขวางว่ามีความเสถียรและประสิทธิภาพโดยรวมที่ดีที่สุด
ตัวสร้างหน้าแต่ละหน้ามีเอกลักษณ์เฉพาะตัว พวกเขาทั้งหมดมีคุณสมบัติและฟังก์ชันที่อาจจะใช่หรือไม่เหมาะสำหรับความต้องการของแต่ละบุคคล ฉันจะใช้บทความนี้เพื่อประเมิน Divi และ Elementor ในเชิงลึก ฉันจะตรวจสอบความสามารถของพวกเขา ซึ่งรวมถึงราคา อินเทอร์เฟซผู้ใช้ ชุดคุณลักษณะ และอื่นๆ แบบตัวต่อตัว
ในตอนท้ายของบทความ Elementor vs Divi นี้ คุณควรรู้ทุกสิ่งที่ควรรู้เกี่ยวกับเครื่องมือสร้างเพจยอดนิยมเหล่านี้ คุณจะรู้ว่า Divi และ Elementor ทำงานอย่างไร และแต่ละปลั๊กอินมีอะไรบ้าง คุณสามารถใช้ความรู้นี้ในการตัดสินใจอย่างมีข้อมูลว่าเครื่องมือสร้างเพจใดที่เหมาะกับคุณ
หมายเหตุ: หากคุณสนใจว่า Elementor เปรียบเทียบกับปลั๊กอินตัวสร้างเพจอื่นๆ อย่างไร อย่าลืมตรวจสอบ Elementor vs Visual Composer ของฉัน การเปรียบเทียบ Beaver Builder กับ Elementor Elementor กับ WPBakery รวมถึง Divi vs Beaver Builder
Elementor กับ Divi เปรียบเทียบ
หากคุณไม่ต้องการอ่านรายละเอียดทั้งหมดว่าปลั๊กอินทั้งสองนี้เปรียบเทียบกันอย่างไร ต่อไปนี้คือข้อมูลสรุปสั้นๆ เกี่ยวกับความแตกต่างหลัก หากคุณสนใจรายละเอียดเพิ่มเติมและการเปรียบเทียบแบบเคียงข้างกัน โปรดอ่านโพสต์ทั้งหมด อย่าลืมอ่านโพสต์ทั้งหมดเพื่อดูรายละเอียดการเปรียบเทียบทั้งหมด

- ชื่อ
- ราคา
- เวอร์ชันฟรี
- Visual Builder
- การแก้ไขแบบอินไลน์
- # ขององค์ประกอบอย่างเป็นทางการ
- เทมเพลตที่สร้างไว้ล่วงหน้า
- แผงควบคุมแถบด้านข้าง
- แอนิเมชั่น
- JS พารัลแลกซ์
- ตัวกรอง
- โหมดผสมผสาน
- พื้นหลังไล่โทนสี
- เบรกพอยต์
- ย้อนกลับลำดับคอลัมน์
- สร้างส่วนหัวและส่วนท้าย
- การควบคุมสไตล์สำหรับ Woo Elements
- เค้าโครงผลิตภัณฑ์เดียวของ WooCommerce แบบกำหนดเอง
- เค้าโครงเก็บถาวร WooCommerce แบบกำหนดเอง
- ใช้บล็อกที่ออกแบบโดยผู้สร้างใน Gutenberg
- สร้างบล็อก Gutenberg ที่แก้ไขได้ด้วยสายตา
- ความกว้างของคอลัมน์ที่ลากได้
- ฝังข้อมูลไดนามิกในเทมเพลต
- เงื่อนไข
- ตัวทำซ้ำ
- CSS ที่กำหนดเอง
- JavaScript ที่กำหนดเอง
- ใช้วิดเจ็ต WordPress
- องค์ประกอบเสริมของบุคคลที่สาม
- พลิกกล่อง
- เครื่องเล่นเสียงโดยเฉพาะ
- พาดหัวแบบเคลื่อนไหว
- ผลงาน
- ปุ่มแบ่งปันทางสังคม
- ไอคอนติดตามโซเชียล
- จัดแต่งทรงผมขั้นพื้นฐาน
- ระยะขอบ / ช่องว่างภายในที่กำหนดเอง
- แบบอักษร/ตัวอักษรที่กำหนดเอง
- รางน้ำแบบกำหนดเอง
- แสดง/ซ่อนเนื้อหาตามอุปกรณ์
- ระยะขอบต่างกันตามอุปกรณ์
- ขนาดตัวอักษรที่แตกต่างกันขึ้นอยู่กับอุปกรณ์

- ELEMENTOR
- เวอร์ชันฟรีและจ่ายเงินรุ่นที่จ่ายคือ $49/ปีสำหรับหนึ่งไซต์, $99/ปีสำหรับสามไซต์ และ $199/ปีสำหรับไซต์1000
- 53
- 300+

- DIVI
- จ่ายเท่านั้นราคาสำหรับไซต์ไม่จำกัดคือ $89/ปี หรือ $249 จ่ายครั้งเดียว
- 46
- 110+
หมายเหตุ: เนื่องจากปลั๊กอินได้รับการอัปเดต การเปลี่ยนแปลง คุณลักษณะใหม่จะถูกเพิ่ม ฯลฯ การเปรียบเทียบข้างต้นอาจไม่เป็นธรรมชาติ นอกจากนี้ ฟีเจอร์บางรายการที่แต่ละปลั๊กอินนำเสนอไม่ได้ถูกกล่าวถึงในตารางเปรียบเทียบ สำหรับข้อมูลที่แม่นยำที่สุด ตรวจสอบเว็บไซต์อย่างเป็นทางการ
Divi สรุป
Divi สามารถใช้ได้ทั้งธีม WordPress และปลั๊กอิน WordPress ปลั๊กอินไม่ได้จำหน่ายแยกต่างหาก ดังนั้นเมื่อคุณซื้อ คุณจะได้ทั้งสองอย่าง อินเทอร์เฟซที่ใช้งานง่ายของตัวสร้างเพจทำให้ง่ายต่อการเข้าใจฟังก์ชันพื้นฐานหลายอย่าง คุณสมบัติขั้นสูงของ Divi ทำให้แม้แต่ผู้เริ่มต้นสร้างหน้าที่ไม่ซ้ำกันโดยไม่ต้องป้อนรหัสใดๆ
หากคุณเป็นนักพัฒนาที่มีประสบการณ์ คุณจะค้นพบคุณลักษณะขั้นสูงทั้งหมดที่จะช่วยคุณ สร้างหน้าเว็บแบบไดนามิก สำหรับลูกค้าของคุณ โดยไม่ต้องเขียนโค้ดเองเป็นเวลาหลายชั่วโมง

ผู้ใช้บางคนบอกว่า Divi ทำงานช้าลงเล็กน้อยเมื่อเทียบกับเครื่องมือสร้างเพจยอดนิยมอื่นๆ ขนาดไฟล์สำหรับตัวเลือกและโมดูลฟีเจอร์ของ Divi ส่วนใหญ่ต้องโทษสำหรับปัญหานี้ เมื่อคุณใช้ Divi คุณมักจะ เสียสละความเร็วเพื่อการทำงานที่มากขึ้น
คุณอาจสงสัย ว่าจะเกิดอะไรขึ้นกับเนื้อหา ที่คุณสร้างขึ้นหากคุณตัดสินใจที่จะปิดใช้งาน Divi หากคุณปิดใช้งานปลั๊กอิน Divi บนไซต์ของคุณ เนื้อหาจะยังคงอยู่ สิ่งเดียวที่คุณจะเสียไปคือการจัดรูปแบบและการจัดรูปแบบของคุณ รหัสย่อถูกทิ้งไว้เบื้องหลังและอาจยุ่งเหยิง
ปลั๊กอิน Divi เหมาะสำหรับผู้ที่ต้องการใช้รหัสย่อ Divi มีรหัสย่อสำหรับเกือบทุกอย่าง ที่คุณต้องการ พวกเขายังมีห้องสมุดที่สะดวกสำหรับรหัสย่อทั้งหมด สิ่งเหล่านี้มีประโยชน์อย่างยิ่งในสถานการณ์ที่ฟีเจอร์ของตัวสร้างเพจไม่สามารถทำสิ่งที่คุณต้องการให้สำเร็จได้ เพียงจำไว้ว่าหากคุณตัดสินใจที่จะใช้เครื่องมือสร้างหน้าอื่นหรือหยุดใช้ Divi คุณจะเหลือรหัสย่อมากมายให้ลบ
Divi มีชุด เค้าโครงต่างๆ มากกว่า 58 ชุดพร้อมชุดเค้าโครงใหม่ที่เพิ่มเข้ามาเป็นประจำ ชุดเค้าโครงทั้งหมดเหล่านี้พร้อมใช้งานทันทีที่แกะออกจากกล่อง คุณสามารถใช้สิ่งเหล่านี้เพื่อสร้างเลย์เอาต์ที่น่าประทับใจสำหรับเพจของคุณ Divi ยังมีโมดูลเนื้อหา 46 โมดูลและคุณสามารถค้นหาส่วนเสริม Divi ของบุคคลที่สามมากมาย (ตรวจสอบไอคอน Divi ที่ดีที่สุดด้วย)
ปลั๊กอิน Divi ทำงานได้ดีกับธีม WordPress เกือบทุกธีมที่เป็นไปตามมาตรฐานการเข้ารหัสของ WordPress หากคุณไม่แน่ใจว่าธีมใดจะเข้ากันได้หรือไม่ คุณสามารถสอบถามทีมสนับสนุนของพวกเขาได้
ไม่มีการทดลองใช้ปลั๊กอิน Divi ฟรี แต่มีการ รับประกันคืนเงินภายใน 30 วัน หากคุณไม่พอใจกับผลิตภัณฑ์ของตนอย่างสมบูรณ์ คุณสามารถขอเงินคืนได้ คุณสามารถซื้อ Divi สำหรับไซต์ไม่จำกัดในราคา $89/ปี หรือ $249 สำหรับการอัปเดตและการเข้าถึงตลอดชีพ เนื่องจาก Divi ไม่สามารถซื้อแยกต่างหากได้ ราคาจึงรวมปลั๊กอินและธีม Elegant Themes ทั้งหมดไว้แล้ว สำหรับข้อมูลเพิ่มเติมโปรดตรวจสอบการทบทวน Divi
สรุปองค์ประกอบ
Elementor มีให้ใช้งานเป็นปลั๊กอิน WordPress เท่านั้น ใช้งานได้กับธีมส่วนใหญ่ (แสดงไว้ที่นี่) ที่เคารพมาตรฐานการเข้ารหัสของ WordPress
เครื่องมือสร้างหน้าของ Elementor นั้นเรียบง่าย อินเทอร์เฟซใช้งาน ง่าย อย่างสังหรณ์ใจ สิ่งที่คุณต้องทำคือ ลากและวางองค์ประกอบ ที่คุณต้องการแล้วเพิ่มเนื้อหาของคุณ โมดูลแอนิเมชั่นและการออกแบบยังสามารถใช้เพื่อให้ได้ผลลัพธ์ที่ดียิ่งขึ้นอีกด้วย

หากคุณตัดสินใจที่จะปิดใช้งาน ปลั๊กอิน Elementor เนื้อหาและหน้าใดๆ ที่คุณสร้างขึ้นจะยังคงเหมือนเดิม ปัญหาเดียวที่คุณอาจพบคือการจัดรูปแบบและสไตล์ที่ขึ้นอยู่กับ Elementor
Elementor ไม่มีไลบรารี ชอร์ตโค้ด ต่างจาก Divi พวกเขามีวิดเจ็ตรหัสย่อที่มีประโยชน์ซึ่งสามารถใช้สำหรับรหัสย่อจากเทมเพลตที่บันทึกไว้ ปลั๊กอินของบุคคลที่สาม และรหัสสั้นอื่น ๆ ที่คุณอาจมี
ประสิทธิภาพและความเร็วของ Elementor เทียบได้กับเครื่องมือสร้างเพจยอดนิยมอื่นๆ พวกเขาทำสิ่งนี้สำเร็จโดยทำให้ขนาดไฟล์ที่ผู้ใช้ต้องดาวน์โหลดให้เล็กลงจริง ๆ ซึ่งจะเป็นการเพิ่มความเร็วและประสิทธิภาพ
รวม การออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 100 แบบ คุณสามารถปรับแต่งการออกแบบเหล่านี้เพิ่มเติมในเลย์เอาต์ที่ไม่เหมือนใครได้ทุกประเภท คุณสามารถบันทึกการออกแบบที่กำหนดเองแต่ละแบบได้เช่นกัน
Elementor เวอร์ชันฟรี (ดูความแตกต่างระหว่าง Elementor ฟรีกับ Elementor pro) มาพร้อมกับโมดูลเนื้อหา 29 โมดูล เวอร์ชันที่ต้องชำระเงินมาพร้อมกับ โมดูลเนื้อหาเพิ่มเติมมากกว่า 30 โมดูล นอกจากนี้ยังมีส่วนเสริม Elementor ของบุคคลที่สามมากมายเช่น Jet Plugins, Plus Addons สำหรับ Elementor, ส่วนเสริมหลักสำหรับ Elementor, องค์ประกอบ Stratum Elementor เป็นต้น
Elementor เวอร์ชันฟรีและเวอร์ชันโปร (ต้องชำระเงิน) จะแตกต่างกันไปตามคุณลักษณะและฟังก์ชันการทำงานที่มีให้ ไม่มีช่วงทดลองใช้งานสำหรับรุ่น Pro แต่มีการรับประกันคืนเงินภายใน 30 วัน
Elementor เปรียบเทียบเวอร์ชันฟรีกับแบบชำระเงิน

- ชื่อ
- ราคา
- ไลบรารีเทมเพลต
- ส่งออก / นำเข้าเทมเพลต
- แก้ไขมือถือ
- ตัวแบ่งรูปร่าง
- ไลท์บ็อกซ์วิดีโอ
- กล่องเงา
- ข้อความเงา
- ซ้อนทับพื้นหลัง
- โฮเวอร์นิเมชั่น
- นิเมชั่นทางเข้า
- หัวเรื่อง
- ภาพ
- โปรแกรมแก้ไขข้อความ
- วีดีโอ
- ปุ่ม
- กล่องรูปภาพ
- ข้อความรับรอง
- ไอคอน
- กล่องไอคอน
- ไอคอนโซเชียล
- แกลเลอรี่ภาพ
- ภาพหมุน
- รายการไอคอน
- เคาน์เตอร์
- แถบความคืบหน้า
- แท็บ
- หีบเพลง
- สลับ
- เตือน
- HTML
- รหัสย่อ
- เมนู Anchor
- แถบด้านข้าง
- Google Maps
- SoundCloud
- ตัวแบ่ง
- สเปเซอร์
- คอลัมน์
- เอฟเฟกต์ไล่ระดับพื้นหลัง
- ประวัติการแก้ไข
- เทมเพลตผ้าใบเปล่า
- โหมดบำรุงรักษา
- การตั้งค่าหน้า
- องค์ประกอบโฮเวอร์
- ทำซ้ำ / เลิกทำ
- แบบฟอร์ม
- สไลด์
- กระทู้
- ผลงาน
- ฝังได้ทุกที่
- วิดเจ็ตส่วนกลาง
- CSS ที่กำหนดเอง
- เทมเพลต Pro
- ตารางราคา
- รายการราคา
- นับถอยหลัง
- ผลิตภัณฑ์ WC
- WC Elements
- WC หมวดหมู่
- WC หยิบใส่รถเข็น
- พลิกกล่อง
- เค้าโครงก่ออิฐ
- การแบ่งหน้าบล็อก
- เคนเบิร์นส์เอฟเฟค
- ปุ่มแชร์
- การรวมแบบฟอร์ม
- วิดเจ็ตเข้าสู่ระบบ
- พาดหัวแบบเคลื่อนไหว
- วิดเจ็ต Facebook
- Blockquote
- เมนูนำทาง
- สื่อหมุน
- วิดเจ็ตเรียกร้องให้ดำเนินการ
- แบบอักษรที่กำหนดเอง
- ตัวสร้างส่วนหัวและส่วนท้าย
- ไดนามิกโพสต์เดียว & การออกแบบหน้าเก็บถาวร
- การรวม ACF และชุดเครื่องมือ

- ธาตุฟรี
- ฟรี

- ELEMENTOR PRO
- $49/ปีสำหรับไซต์เดียว
คุณสามารถซื้อ Elementor รุ่นชำระเงินได้ในราคา $49/ปีสำหรับ 1 ไซต์, $99/ปีสำหรับ 3 ไซต์ หรือ $199/ปีสำหรับไซต์ 1000 ไซต์

อะไรคือความแตกต่างระหว่าง Elementor และ Divi?
นี่คือคุณสมบัติบางอย่างที่ Elementor และ Divi มีเหมือนกันหรือต่างกัน
ส่วนต่อประสานส่วนหน้า
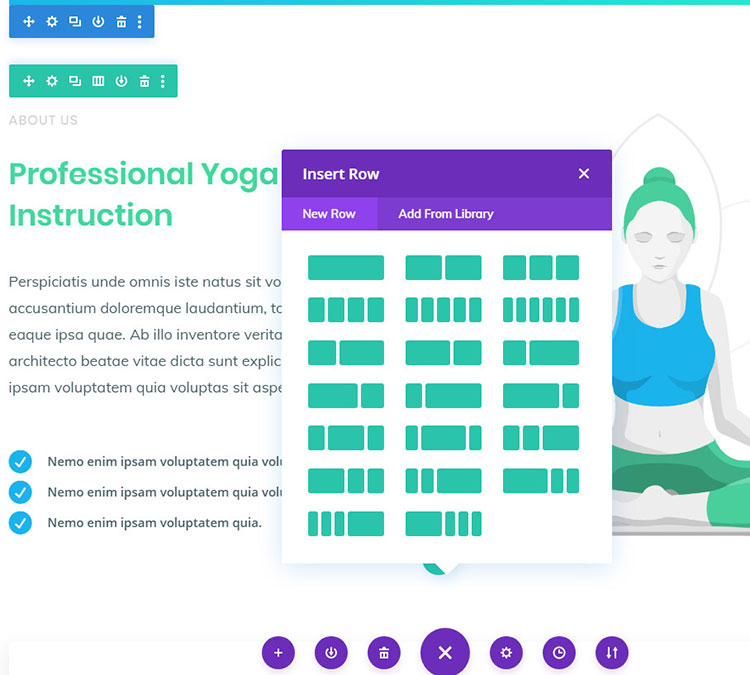
ทั้ง Elementor และ Divi มีอินเทอร์เฟซแบบลากและวางที่เรียบง่าย สิ่งที่คุณต้องทำคือคลิกที่องค์ประกอบที่คุณต้องการ ลากไปยังตำแหน่งที่ถูกต้องแล้ววางลงไป
องค์ประกอบของ Divi จะแสดงบนเค้าโครงหน้า การเลือกองค์ประกอบและการจัดวางบนหน้าเป็นสิ่งที่จำเป็น คุณสามารถเพิ่มองค์ประกอบเพิ่มเติมจากโมดูลพิเศษที่มีอยู่แล้ว

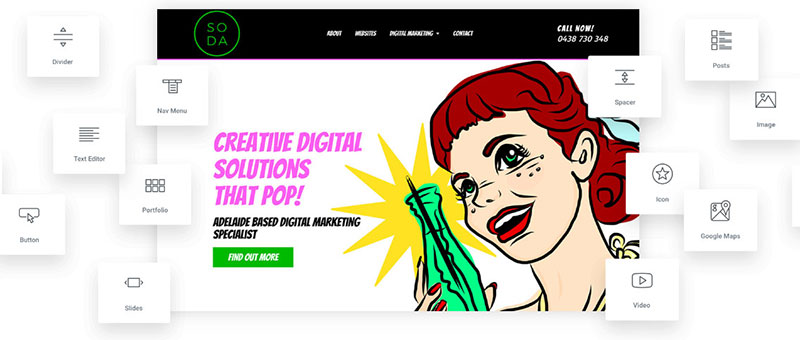
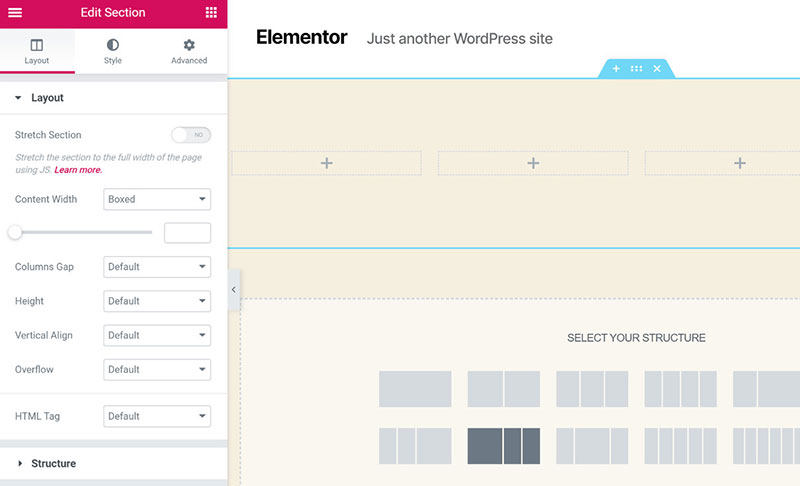
องค์ประกอบของ Elementor สามารถพบได้ในส่วนด้านซ้ายมือของหน้าของคุณ คุณจะเริ่มต้นด้วยเค้าโครงหน้าเปล่าหรือคุณสามารถใช้เทมเพลตสำเร็จรูปก็ได้ คุณเลือกองค์ประกอบที่คุณต้องการและจัดเรียงใหม่ตามที่คุณต้องการให้ปรากฏบนหน้าของคุณ
ส่วนต่อประสานผู้ใช้ปลั๊กอินทั้งสองได้รับการปรับปรุงอย่างมากตั้งแต่ผู้สร้างเพจออกสู่ตลาดเป็นครั้งแรก พวกมันค่อนข้างแตกต่างจากประสบการณ์แก้ไขเนื้อหา WordPress มาตรฐาน การใช้ปลั๊กอินอย่างใดอย่างหนึ่งจะต้องใช้เวลาพอสมควรในการทำความคุ้นเคยกับคุณลักษณะและฟังก์ชันต่างๆ

อย่างไรก็ตาม ด้วยความคงอยู่เล็กน้อยและการลองผิดลองถูก คุณจะสามารถสร้างประเภทของการออกแบบเนื้อหาที่ไม่สามารถทำได้ด้วยตัวแก้ไขเริ่มต้นของ WordPress
ข้อดีอย่างหนึ่งที่ Divi มีคือ โหมดเฟรม เรต การสลับไปยังมุมมองนั้นจะแสดงโครงสร้างพื้นฐานของเพจที่เลือก เนื้อหาใดๆ ที่คุณเพิ่มลงในเพจของคุณจะถูกซ่อนไว้ คุณสามารถใช้คุณสมบัตินี้เพื่อเรียนรู้ว่ามีการใช้โมดูลใดและหน้านั้นถูกสร้างขึ้นอย่างไร คุณลักษณะ Navigator ของ Elementor ค่อนข้างคล้ายคลึงกัน แต่ไม่สามารถใช้งานได้ง่าย
สรุป: Elementor ใช้งานได้ง่ายกว่า Divi อินเทอร์เฟซผู้ใช้สามารถเรียนรู้ได้เร็วขึ้นเนื่องจากอินเทอร์เฟซไม่เฉพาะเท่า Divi
เทมเพลตเนื้อหาที่แก้ไขได้
ปลั๊กอินตัวสร้างเพจทั้งสองเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการออกแบบและสร้างการออกแบบเพจที่กำหนดเอง อย่างไรก็ตาม กระบวนการจริงอาจต้องใช้เวลาและความพยายามอย่างมาก หากคุณไม่เชี่ยวชาญในการออกแบบเพจ สิ่งต่างๆ อาจซับซ้อนและน่าหงุดหงิดยิ่งขึ้น
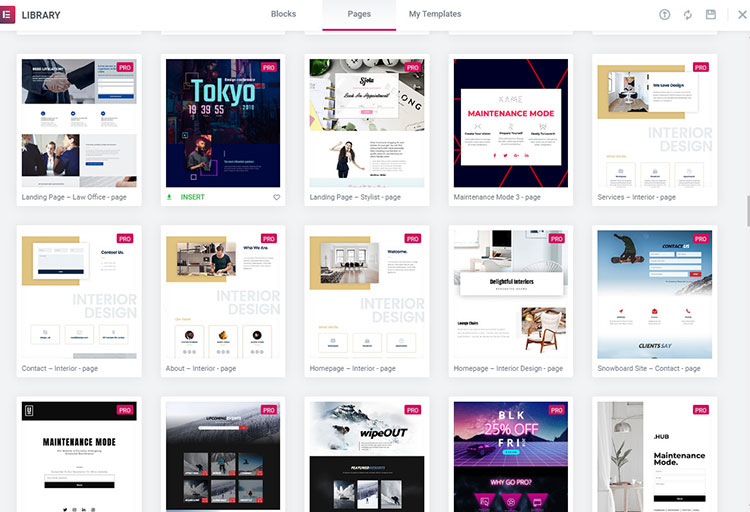
Divi และ Elementor Pro และ Elementor เวอร์ชันฟรีมาพร้อมกับ เทมเพลตคุณภาพสูง มากมาย เทมเพลตแต่ละแบบพร้อมใช้งานทันทีที่แกะออกจากกล่อง คุณเพียงแค่ปรับแต่งเล็กน้อยหรือปรับแต่งเพื่อให้มีเอกลักษณ์เฉพาะตัว
ตัวอย่างบางส่วนของ ประเภทเทมเพลตที่คุณเข้าถึงได้ด้วยปลั๊กอินทั้งสอง ได้แก่:
- เทมเพลตบล็อกสำหรับอาหาร สุขภาพ การเดินทาง และหัวข้ออื่นๆ
- เทมเพลตไซต์ที่เน้นบริษัท
- เทมเพลตร้านค้าออนไลน์อีคอมเมิร์ซ
- เทมเพลต Freelancer และผู้ให้บริการ
- เทมเพลตหน้า Landing Page ที่ออกแบบมาเพื่อช่วยให้คุณแปลงยอดขายได้มากขึ้น
- เอเจนซี่การเพิ่มประสิทธิภาพกลไกค้นหา เทมเพลตการออกแบบและการตลาด
- เทมเพลตสำหรับพอร์ตการลงทุนออนไลน์
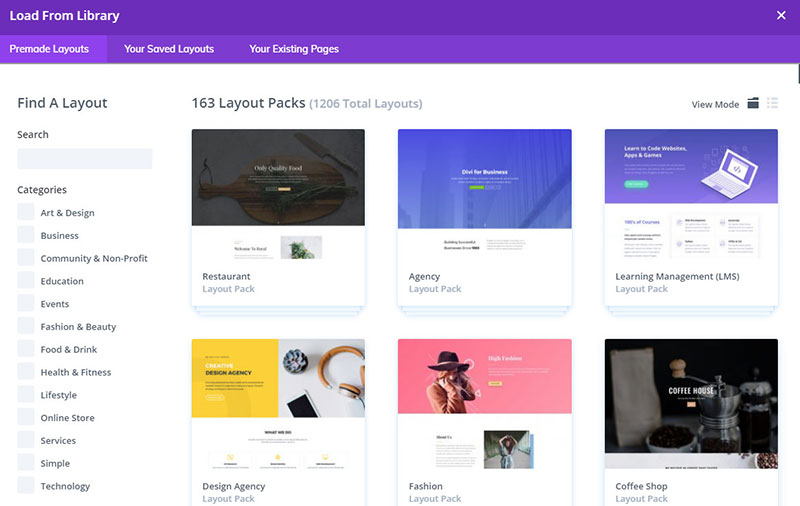
มีการออกแบบเทมเพลตที่เกี่ยวข้องสำหรับเกือบทุกวัตถุประสงค์ Elementor มีเทมเพลตมากกว่า 150 แบบ และ Divi ให้ผู้ใช้มีเลย์เอาต์มากกว่า 1,000 แบบ แม้ว่าเวอร์ชันฟรีของ Elementor จะมีเทมเพลตประมาณ 40 แบบ แต่คุณอาจพบเทมเพลตที่คุณต้องการจากการเลือกเล็กน้อยนี้

จำนวนเทมเพลตที่ปลั๊กอินทั้งสองมีให้นั้นน่าประทับใจ แต่สิ่งสำคัญคือต้องเน้นที่เทมเพลตที่ตรงกับความต้องการของคุณมากที่สุด แทนที่จะเน้นที่ผลิตภัณฑ์ที่มีเทมเพลตมากที่สุด
สรุป: เลย์เอาต์ ของ Divi ถูกแยกออกเป็นชุดเว็บไซต์เพื่อให้ไลบรารีเทมเพลตที่กำลังเติบโตนั้นง่ายต่อการจัดการสำหรับผู้ใช้ แพ็คเว็บไซต์แต่ละชุดมักจะมีเลย์เอาต์สำหรับหน้า Landing Page หน้าเกี่ยวกับเรา หน้าติดต่อ พอร์ตโฟลิโอ หน้าบล็อก หน้า Landing Page และหน้าเนื้อหาอื่นๆ สำหรับเว็บไซต์ของคุณ

นี่เป็นคุณสมบัติที่ช่วยประหยัดเวลาได้มากเพราะคุณมีทุกสิ่งที่คุณต้องการในที่เดียว คุณสามารถมิกซ์แอนด์แมทช์เทมเพลตจากแพ็กอื่นๆ ได้ตามต้องการ
เทมเพลตของ Elementor ไม่ได้รับการจัดระเบียบอย่างประณีต ดังนั้นคุณอาจต้องใช้เวลาในการเรียกดูเทมเพลตมากขึ้นก่อนที่จะค้นหาเทมเพลตที่เหมาะสม พวกเขามีชุดเทมเพลตที่ออกแบบมาเพื่อวัตถุประสงค์เฉพาะ เช่น การออกแบบเลย์เอาต์สำหรับพอร์ตโฟลิโอออนไลน์ของคุณหรือสร้างไซต์หน่วยงานดิจิทัลของคุณเอง
การนำเข้าเทมเพลตนั้นตรงไปตรงมาสำหรับทั้ง Divi และ Elementor ทำให้คุณสามารถเพิ่มหน้าใหม่ในเว็บไซต์ปัจจุบันของคุณหรือสร้างเว็บไซต์ใหม่ตั้งแต่ต้นในเวลาไม่นาน
วิดเจ็ตและโมดูล
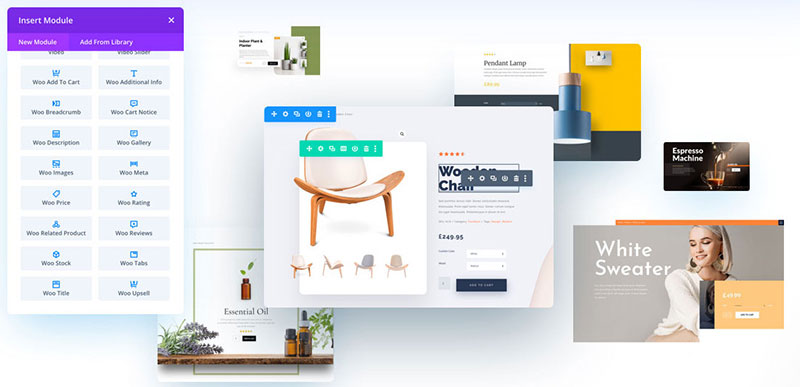
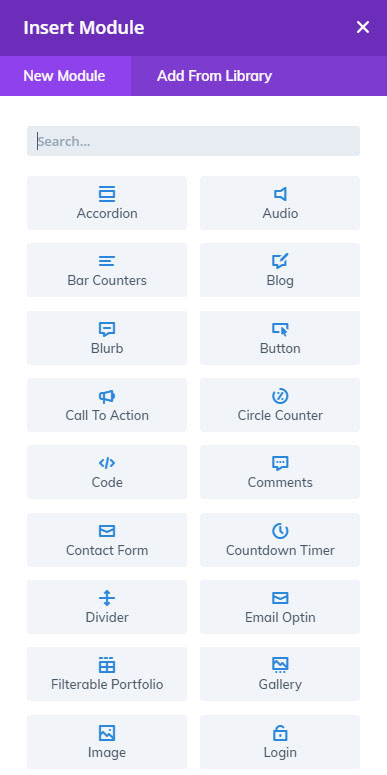
ทั้ง Divi และ Elementor มีโมดูลและวิดเจ็ตที่มีประโยชน์หลายอย่างที่สามารถใช้ออกแบบหน้าและรวมองค์ประกอบต่างๆ ผ่านอินเทอร์เฟซตัวสร้างเพจ
โมดูลของ Divi (นั่นคือวิธีที่เรียกใน Divi) ทั้งหมดรวมอยู่ในแพ็คเกจ Elementor มีองค์ประกอบบางอย่าง (วิดเจ็ต) กับเวอร์ชันฟรีและเพิ่มอีกหลายอย่างในเวอร์ชัน Pro
Divi จัดหาวิดเจ็ตให้ผู้ใช้ 40 รายการ รุ่นฟรีของ Elementor มีวิดเจ็ต 30 รายการ และเวอร์ชัน Pro มาพร้อมกับวิดเจ็ตเพิ่มเติมมากกว่า 40 รายการ

โมดูลและวิดเจ็ตของปลั๊กอินแต่ละตัวสามารถปรับแต่งได้มาก คุณสามารถควบคุมรูปลักษณ์ของแต่ละรายการได้อย่างสมบูรณ์ก่อนที่จะเพิ่มลงในหน้าเว็บไซต์ของคุณ
สรุป: เป็นการยากที่จะระบุว่าปลั๊กอินใดมีตัวเลือกโมดูลและวิดเจ็ตที่ดีกว่า Elementor มีโมดูลและวิดเจ็ตให้ใช้มากกว่า แต่การเลือกของคุณควรขึ้นอยู่กับองค์ประกอบของหน้าที่คุณตั้งใจจะใช้
ใช้งานง่าย / เป็นมิตรกับผู้ใช้
Divi เป็นผู้สร้างเพจ/ธีม ที่ผู้ใช้ดูเหมือนจะรักหรือเกลียดชัง ไม่มีอะไรกั้นระหว่างนั้น ตัวสร้างเพจที่ไม่เชื่อเรื่องพระเจ้าถูกสร้างขึ้นสำหรับธีม Divi แต่สามารถใช้ได้กับธีม WordPress เกือบทุกแบบ ดังนั้นการอัปเดตทั้งธีมและตัวสร้างเพจจึงสอดคล้องกันอย่างสมบูรณ์แบบ
Divi ยังรวมธีมเข้ากับปลั๊กอิน พวกเขาไม่ได้ขายแยกต่างหาก คุณอาจคิดว่าคุณไม่จำเป็นต้องใช้เครื่องมือสร้างธีมเพราะคุณใช้งานธีมต่างๆ อยู่แล้ว แต่มีประโยชน์มากมายที่เกี่ยวข้องกับการใช้และควบคุมเครื่องมือสร้างเพจที่ออกแบบมาสำหรับธีมเฉพาะ
ความนิยมที่เพิ่มขึ้นของ Elementor ใน ฐานะปลั๊กอินตัวสร้างหน้า WordPress นั้นช่างเหลือเชื่อ ภายในเวลาไม่ถึงสองปี มีการใช้งานเว็บไซต์มากกว่าหนึ่งล้านแห่งแล้ว
สรุป: ผู้ใช้ชื่นชอบอินเทอร์เฟซส่วนหน้าที่ใช้งานง่ายของ Elementor และการออกแบบที่เรียบง่าย เหมาะอย่างยิ่งสำหรับผู้ที่ยังใหม่กับ WordPress Elementor นั้นง่ายกว่าสำหรับนักพัฒนาเว็บรุ่นเก๋าเพราะไม่ทิ้งรหัสย่อที่ซับซ้อนทั้งหมดไว้เหมือนที่ Divi ทำ
ผู้สร้างธีม
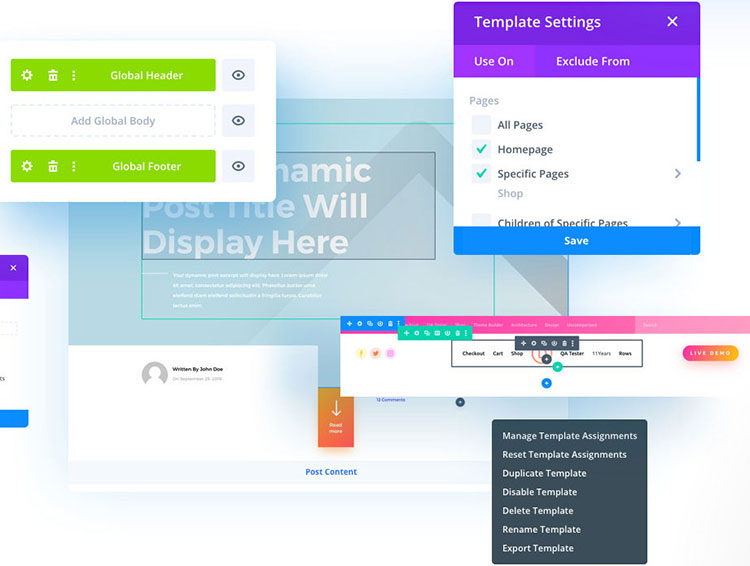
ปลั๊กอินตัวสร้างหน้าที่ทันสมัยส่วนใหญ่ให้คุณทำงานบนหน้าหรือเนื้อหาที่โพสต์เท่านั้น พวกเขาไม่อนุญาตให้คุณทำงานกับเทมเพลตบล็อกถาวร โพสต์บล็อกเดียว ส่วนหัว แก้ไขส่วนท้าย หรือส่วนอื่นๆ ของเว็บไซต์ของคุณที่กำหนดโดยธีมของคุณ ตอนนี้ Divi และ Elementor มี ฟังก์ชันตัวสร้างธีม ที่รวมไว้หลังจากอัปเดตล่าสุด
นี่ไม่ใช่แนวคิดใหม่ แม้แต่ Visual Composer Website Builder (ตรวจสอบความแตกต่างระหว่าง Visual Composer Website Builder ฟรีกับโปร) และ Thrive Theme Builder (แม้ว่าจะเป็นธีม แต่สร้างในแนวคิดของตัวสร้างเพจ) ให้คุณแก้ไของค์ประกอบที่ควบคุมธีม .
คุณสามารถใช้คุณสมบัตินี้เพื่อ ปรับแต่งส่วนท้ายและส่วนหัว บนเว็บไซต์ของคุณ สามารถออกแบบโดยใช้เทมเพลตที่มีอยู่หรือสร้างขึ้นใหม่ได้ ส่วนท้ายและส่วนหัวที่คุณสร้างขึ้นสามารถกำหนดให้กับบางส่วนของเว็บไซต์ของคุณหรือให้กับทั้งเว็บไซต์เท่านั้น
การสร้าง พื้นที่ส่วนหัวที่ กำหนดเอง ใน Elementor ทำได้ผ่านอินเทอร์เฟซตัวสร้างเพจ วิธีนี้ช่วยให้คุณควบคุมได้ว่าส่วนนั้นของเว็บไซต์จะมีลักษณะอย่างไร ไม่ว่าคุณจะเลือกธีมใด อินเทอร์เฟซยังใช้เพื่อกำหนดเมนูสำหรับส่วนหัวที่กำหนดเอง โลโก้เว็บไซต์ และเนื้อหาแบบไดนามิกอื่นๆ
ฟังก์ชันสร้างธีมมากมายของ Divi นั้นคล้ายคลึงกับฟังก์ชันใน Elementor ทำให้สามารถใช้อินเทอร์เฟซเพื่อจัดการทุกด้านของเว็บไซต์ WordPress ของคุณได้

คุณลักษณะต่างๆ เช่น การตั้งค่าการเผยแพร่ตามเงื่อนไขของเครื่องมือทั้งสองทำให้ง่ายต่อการกำหนดเทมเพลตโดยอัตโนมัติ เช่น เค้าโครงโพสต์เดี่ยวที่กำหนดเอง ให้กับเนื้อหาจากหมวดหมู่เฉพาะ เป็นต้น
สรุป: หากคุณต้องการออกแบบส่วนหัว ส่วนท้าย เทมเพลตบล็อกโพสต์ และอื่นๆ แบบกำหนดเอง ทั้ง Divi และ Elementor Pro จะทำให้เป็นไปได้ด้วยฟีเจอร์ตัวสร้างธีม
คุณลักษณะเพิ่มเติม
นอกจากจะมีโปรแกรมแก้ไขภาพที่น่าประทับใจแล้ว เทมเพลตมากมายให้เลือก และฟังก์ชันที่จำเป็นทั้งหมดที่คุณคาดหวังจากเครื่องมือสร้างเพจยอดนิยม Divi และ Elementor ยังมีคุณสมบัติอื่นๆ ที่ควรค่าแก่การกล่าวถึงอีกด้วย
ผู้นำ Divi
Divi Leads เป็นเครื่องมือที่มีประโยชน์ซึ่งสามารถ ช่วยเพิ่มประสิทธิภาพเนื้อหาออนไลน์ของคุณได้ อย่างมีประสิทธิภาพมากขึ้น คุณไม่ต้องเดาหรือกังวลเกี่ยวกับการออกแบบการออกแบบหน้าเพจแบบกำหนดเองที่มีคุณภาพสำหรับการเชิญผู้เยี่ยมชมเว็บไซต์ให้เข้าร่วมรายการอีเมลของคุณ ซื้อผลิตภัณฑ์หรือบริการของคุณ ถามคำถามโดยใช้แบบฟอร์มการติดต่อของคุณ หรือดำเนินการอื่นๆ ที่ต้องการด้วย Divi Leads
สิ่งที่ดีเกี่ยวกับ Divi Leads คือมันถูกรวมเข้ากับตัวสร้างเพจ คุณสามารถ สร้าง พาดหัว ปุ่ม หรือเหตุการณ์หน้าอื่นๆ ได้ หลายเวอร์ชัน และเรียกใช้การทดสอบแยกกัน เครื่องมือจะแสดงองค์ประกอบเวอร์ชันต่างๆ ที่คุณเลือกให้กับกลุ่มย่อยต่างๆ ของผู้ชมไซต์ของคุณ
ปฏิสัมพันธ์ของผู้ชมกับองค์ประกอบเฉพาะเหล่านี้จะถูกติดตามในระหว่างการทดสอบ คุณสามารถดู องค์ประกอบที่ให้ผลลัพธ์โดยรวมที่ดีที่สุด การทดสอบและการรวบรวมข้อมูลเป็นกระบวนการที่ไม่ต้องดำเนินการใดๆ เมื่อคุณได้ออกแบบและเลือกตัวแปรที่คุณต้องการทดสอบ Divi Leads สามารถแจ้งให้คุณทราบได้ว่าการออกแบบเพจของคุณสามารถทำตามความคาดหวังของคุณได้จริงหรือไม่
Elementor ไม่มีตัวเลือกการทดสอบแยก แต่คุณสามารถใช้ Google Optimize ได้ ซึ่งช่วยให้คุณใช้การทดสอบ A/B กับเนื้อหาที่กำหนดเองได้ การใช้คุณลักษณะนี้กับเครื่องมือสร้างเพจของคุณสามารถช่วยให้คุณเพิ่มประสิทธิภาพเนื้อหาของคุณได้ดียิ่งขึ้น และเรียนรู้ว่าผู้เยี่ยมชมไซต์ของคุณมีแนวโน้มที่จะตอบสนองหรือโต้ตอบกับองค์ประกอบใดบ้าง
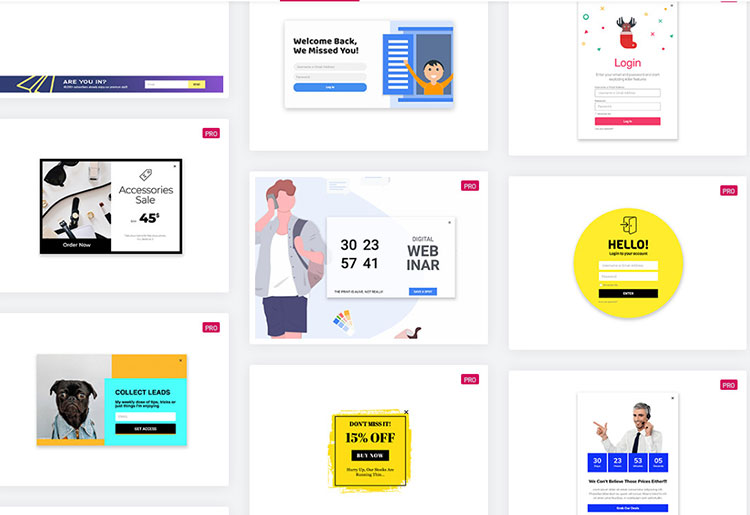
ป๊อปอัปองค์ประกอบ
คุณลักษณะหนึ่งที่เป็นเอกลักษณ์ของ Elementor Pro คือตัวสร้างป๊อปอัป สามารถใช้เพื่อ สร้างการแสดงผลแบบเต็มหน้าจอ แถบสวัสดี fly-ins และป๊อปอัปที่น่าสนใจโดยใช้อินเทอร์เฟซตัวสร้างหน้า Elementor ป๊อปอัปและรูปแบบต่างๆ เป็นวิธีที่ดีในการชักชวนผู้เยี่ยมชมไซต์ของคุณให้ดูประกาศหรือดำเนินการอื่นๆ ที่ต้องการบนไซต์ของคุณ

Divi ไม่มีฟีเจอร์ประเภทนี้ แต่การซื้อสมาชิก Elegant Themes จะทำให้เข้าถึง Bloom ซึ่งเป็นปลั๊กอินการเลือกรับอีเมลและป๊อปอัปที่มีประสิทธิภาพซึ่งให้การผสานรวมกับ Divi แต่การมีฟังก์ชันการทำงานในปลั๊กอินอย่างที่ Elementor ทำนั้นสะดวกกว่าการติดตั้งปลั๊กอินแยกต่างหากเพื่อให้ได้ผลลัพธ์ที่เหมือนกัน
ส่วนเสริมและตัวเลือกการอัปเกรด
เนื่องจากความนิยมอย่างมากของ Divi และ Elementor จึงมีการสร้างส่วนเสริม Divi และ Elementor ของบุคคลที่สามจำนวนมากสำหรับปลั๊กอินแต่ละตัว ส่วนเสริมบางรายการฟรี และส่วนเสริมบางรายการเป็นส่วนขยายที่ต้องชำระเงิน หากคุณพบว่าคุณไม่สามารถทำบางสิ่งใน Divi หรือ Elementor ได้ มีโอกาสดีที่คุณจะพบสิ่งที่คุณต้องการในหนึ่งในตัวเลือกของบุคคลที่สามเหล่านี้
หากคุณยังไม่พบส่วนเสริมที่ตรงกับความต้องการของคุณ คุณสามารถเขียนรหัสส่วนเสริมด้วยตนเองหรือจ้างนักพัฒนาให้ทำงานให้คุณได้ มีข้อมูลมากมายบนเว็บไซต์ของ Elementor สำหรับผู้ที่ต้องการสร้างส่วนเสริมหรืออัปเกรดส่วนขยายของตนเอง
ราคา Divi เทียบกับ Elementor
ตัวสร้างธีมและตัวสร้างเพจของ Divi เป็นส่วนหนึ่งของการเป็นสมาชิก Elegant Themes และสามารถใช้ได้บนเว็บไซต์ไม่จำกัด คุณสามารถเลือกแพ็คเกจรายปีในราคา $89 หรือแพ็คเกจตลอดชีพในราคา $249 ทั้งสองตัวเลือกมีความคุ้มค่ามากสำหรับเงินของคุณ
ราคาเหล่านี้รวมสิทธิ์เข้าถึง Divi, Bloom, Monarch (ดูรีวิวของ Monarch) และธีมพิเศษ ไม่มีปลั๊กอินรุ่นฟรี แต่มีการรับประกันคืนเงินภายใน 30 วัน หากคุณไม่พอใจอย่างสมบูรณ์

หากคุณต้องการพัฒนาความรู้เกี่ยวกับคุณลักษณะและฟังก์ชันของตัวสร้างธีมและหน้า และไม่รังเกียจที่จะทำงานกับรหัส ย่อ Divi เป็นตัวเลือกที่ดี เป็นเครื่องมือที่ทรงพลังที่สามารถใช้สร้างเว็บไซต์ที่น่าประทับใจสำหรับวัตถุประสงค์ส่วนตัวและของลูกค้า
แพ็คเกจแบบชำระเงินของ Elementor นั้นแพงกว่าของ Divi แต่ Elementor มีเวอร์ชันพื้นฐานฟรี เวอร์ชันฟรีมีประโยชน์สำหรับผู้ที่ไม่ต้องการคุณสมบัติและตัวเลือกทั้งหมด

Elementor แบบชำระเงินคือ $49/ปีสำหรับเว็บไซต์เดียว $99/ปีสำหรับสามเว็บไซต์ และ $199/ปีสำหรับเว็บไซต์1000 อย่างไรก็ตาม แผนเหล่านั้นใช้ได้เพียงหนึ่งปี ซึ่งแตกต่างจากตัวเลือกแผนไม่จำกัดตลอดชีพ $249 ของ Divi Divi ยังรวมธีมทั้งหมดและปลั๊กอินอื่น ๆ ไว้เป็นส่วนหนึ่งของการเป็นสมาชิก Elegant Themes
Elementor สามารถประเมินค่าได้สำหรับผู้ที่มีความรู้ด้านการเขียนโปรแกรมจำกัดที่ต้องการพัฒนาทักษะการออกแบบเว็บ สามารถประหยัดเวลาได้มากสำหรับนักพัฒนาเว็บที่มีประสบการณ์ เพราะพวกเขาไม่ต้องเสียเวลาหลายชั่วโมงหรือหลายวันในการเปลี่ยนแปลงโค้ดด้วยตนเอง พวกเขาไม่ต้องกังวลกับการจัดการกับรหัสย่อที่ซับซ้อน หากพวกเขาตัดสินใจเปลี่ยนตัวสร้างหน้าหรือปิดใช้งานปลั๊กอินในภายหลัง
Elementor หรือ Divi Conclusion
Divi และ Elementor เป็นปลั๊กอินสำหรับสร้างหน้า WordPress ที่ยอดเยี่ยม คุณสามารถจัดการเพจ โพสต์ ส่วนท้าย ส่วนหัว และพื้นที่อื่นๆ ทั้งหมดของเว็บไซต์ของคุณ ศักยภาพในการสร้างสรรค์นั้นแทบจะไร้ขีดจำกัด
ปลั๊กอินทั้งสองทำงานได้ดี หากคุณต้องการเลือกระหว่างทั้งสอง ให้ดูเทมเพลตที่แต่ละเทมเพลตมี และเทมเพลตใดที่คุณมีแนวโน้มว่าจะใช้มากที่สุด ซึ่งจะช่วยให้คุณเลือกเครื่องมือที่ตรงกับความต้องการของคุณได้ดีที่สุด
คุณอาจต้องการตรวจสอบ โมดูล/วิดเจ็ตที่รวมอยู่ด้วย เผื่อ ในกรณีที่มีองค์ประกอบเฉพาะที่คุณต้องการเพิ่มในไซต์ของคุณที่ไม่รวมอยู่ใน Divi หรือ Elementor
Elementor น่าจะเป็นปลั๊กอินที่ง่ายที่สุดของทั้งสองปลั๊กอินที่ใช้งานได้ทันที ส่วนต่อประสานผู้ใช้ที่ใช้งานง่ายอาจเหมาะอย่างยิ่งหากคุณไม่มีเวลาหรือความอดทนในการเรียนรู้ระบบใหม่
