Elementor vs Visual Composer การเปรียบเทียบตัวสร้างเว็บไซต์
เผยแพร่แล้ว: 2020-11-02ผู้คนมากมายทั่วโลกใช้ WordPress เนื่องจากตัวเลือกการปรับแต่งและความเรียบง่าย เครื่องมือสร้างเพจยอดนิยม เช่น Elementor และ Visual Composer ทำให้การแก้ไขเว็บไซต์ง่ายกว่าที่เคย ในบทความนี้ ฉันจะเปรียบเทียบ Elementor กับ Visual Composer เพื่อให้คุณเห็นว่าแตกต่างกันอย่างไรและแต่ละฟีเจอร์มีอะไรบ้าง
การแก้ไขไซต์ WordPress ไม่ใช่เรื่องง่ายเสมอไป ในอดีต การรู้วิธีอัปเดตไซต์อย่างถูกต้อง เพิ่มการเปลี่ยนแปลง และปรับแต่งทักษะและความรู้ที่จำเป็น
วันนี้ การ ปรับแต่งเองไม่ได้ใช้ความพยายามมากนัก มีปลั๊กอินและวิดเจ็ต WordPress ที่มีประสิทธิภาพมากมายที่สามารถช่วยให้คุณทำงานให้สำเร็จได้ กลยุทธ์การปรับแต่งมีการเปลี่ยนแปลงตั้งแต่เปิดตัวสร้างเพจครั้งแรก
เครื่องมือสร้างเพจ เช่น Brizy, Beaver Builder (ตรวจสอบ Beaver Builder ฟรีกับโปร), Elementor, WPBakery, Thrive Architect, Oxygen, Divi และอื่นๆ ทำให้การแก้ไขเป็นเรื่องง่าย
อาจเป็นเรื่องยากที่จะทราบว่าเครื่องมือสร้างเพจใดที่เหมาะกับคุณ เนื่องจากมีตัวเลือกมากมาย ฉันจะตรวจสอบตัวเลือกและคุณสมบัติที่ Elementor และ Visual Composer นำเสนอในบทความนี้เพื่อช่วยให้คุณตัดสินใจว่าตัวเลือกใดจากสองตัวเลือกที่ตรงตามความต้องการของคุณมากที่สุด
หมายเหตุ: ฉันได้เปรียบเทียบ Elementor กับ WPBakery, Elementor vs Beaver Builder และ Elementor vs Divi ดังนั้นอย่าลืมตรวจสอบการเปรียบเทียบเหล่านั้นด้วย
ภาพรวมองค์ประกอบ
Elementor ใช้งานง่ายและฟีเจอร์ที่หลากหลายช่วยให้ได้รับความนิยมเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา คุณสามารถ สร้างไซต์ระดับมืออาชีพคุณภาพสูง ได้อย่างรวดเร็วโดยใช้ Elementor pro หรือเวอร์ชันฟรี

ปลั๊กอินมี โหมดสด ตัวเลือกนี้ช่วยให้คุณเห็นการเปลี่ยนแปลงที่เกิดขึ้นแบบเรียลไทม์ Elementor ยังให้ ประวัติการแก้ไขทั้งหมดที่ คุณได้ทำกับหน้าเว็บไซต์ทั้งหมดแก่คุณ นอกจากนี้ยังมี เทมเพลตที่สร้างไว้ล่วงหน้า และองค์ประกอบที่ไม่ซ้ำใครอีกมากมาย
Elementor มีเวอร์ชันฟรีและจ่ายเงิน เวอร์ชันที่ต้องชำระเงิน มีวิดเจ็ตและฟังก์ชันเพิ่มเติมเพิ่มเติม ฉบับชำระเงินของ Elementor ประกอบด้วยปุ่มเรียกร้องให้ดำเนินการ ภาพหมุน การจัดระดับดาว วิดเจ็ต Facebook แองเคอร์เมนู ไอคอนโซเชียล และคุณสมบัติที่มีประโยชน์อื่นๆ
ELEMENTOR FREE เทียบกับ ELEMENTOR PRO

- ชื่อ
- ราคา
- ไลบรารีเทมเพลต
- ส่งออก / นำเข้าเทมเพลต
- แก้ไขมือถือ
- ตัวแบ่งรูปร่าง
- ไลท์บ็อกซ์วิดีโอ
- กล่องเงา
- ข้อความเงา
- ซ้อนทับพื้นหลัง
- โฮเวอร์นิเมชั่น
- นิเมชั่นทางเข้า
- หัวเรื่อง
- ภาพ
- โปรแกรมแก้ไขข้อความ
- วีดีโอ
- ปุ่ม
- กล่องรูปภาพ
- ข้อความรับรอง
- ไอคอน
- กล่องไอคอน
- ไอคอนโซเชียล
- แกลเลอรี่ภาพ
- ภาพหมุน
- รายการไอคอน
- เคาน์เตอร์
- แถบความคืบหน้า
- แท็บ
- หีบเพลง
- สลับ
- เตือน
- HTML
- รหัสย่อ
- เมนู Anchor
- แถบด้านข้าง
- Google Maps
- SoundCloud
- ตัวแบ่ง
- สเปเซอร์
- คอลัมน์
- เอฟเฟกต์ไล่ระดับพื้นหลัง
- ประวัติการแก้ไข
- เทมเพลตผ้าใบเปล่า
- โหมดบำรุงรักษา
- การตั้งค่าหน้า
- องค์ประกอบโฮเวอร์
- ทำซ้ำ / เลิกทำ
- แบบฟอร์ม
- สไลด์
- กระทู้
- ผลงาน
- ฝังได้ทุกที่
- วิดเจ็ตส่วนกลาง
- CSS ที่กำหนดเอง
- เทมเพลต Pro
- ตารางราคา
- รายการราคา
- นับถอยหลัง
- ผลิตภัณฑ์ WC
- WC Elements
- WC หมวดหมู่
- WC หยิบใส่รถเข็น
- พลิกกล่อง
- เค้าโครงก่ออิฐ
- การแบ่งหน้าบล็อก
- เคนเบิร์นส์เอฟเฟค
- ปุ่มแชร์
- การรวมแบบฟอร์ม
- วิดเจ็ตเข้าสู่ระบบ
- พาดหัวแบบเคลื่อนไหว
- วิดเจ็ต Facebook
- Blockquote
- เมนูนำทาง
- สื่อหมุน
- วิดเจ็ตเรียกร้องให้ดำเนินการ
- แบบอักษรที่กำหนดเอง
- ตัวสร้างส่วนหัวและส่วนท้าย
- ไดนามิกโพสต์เดียว & การออกแบบหน้าเก็บถาวร
- การรวม ACF และชุดเครื่องมือ

- ธาตุฟรี
- ฟรี

- ELEMENTOR PRO
- $49/ปีสำหรับไซต์เดียว
นอกจากนี้ยังมีส่วนเสริม Elementor ของบุคคลที่สามที่สามารถรวมเข้าด้วยกันเช่น Master Addons สำหรับ Elementor, Addons Plus สำหรับ Elementor, Jet Plugins, Stratum Elementor Widgets เป็นต้น
ข้อดีองค์ประกอบ:
| องค์ประกอบข้อเสีย:
|
Visual Composer ภาพรวมตัวสร้างเว็บไซต์
Visual Composer Website Builder เป็นทรัพยากรที่น่าประทับใจและใช้งานง่าย ใช้งานง่ายและมี อินเทอร์เฟซแบบลากและวางที่ ตรงไปตรงมา Visual Composer นำเสนอคุณสมบัติมากมายเพื่อปรับปรุงประสบการณ์การสร้างไซต์ WordPress
การแก้ไขการจัดการเนื้อหาและลำดับชั้นภาพจะดำเนินการโดยการดูการกระทำของคุณในขณะที่ดำเนินการ คุณไม่จำเป็นต้องเขียนโค้ดในส่วนของเว็บไซต์ด้วยตนเอง Visual Composer ช่วยให้คุณมีสมาธิกับการออกแบบและองค์ประกอบที่สำคัญอื่นๆ

Visual Composer Website Builder ไม่เหมือนกับ WPBakery Page Builder (ตรวจสอบ WPBakery review) อย่าสับสนทั้งสอง WPBakery เป็นหนึ่งในปลั๊กอินสร้างหน้า WordPress ที่ใช้มากที่สุด ปลั๊กอินทั้งสองมาจากนักพัฒนาเดียวกัน และ WPBakery เคยถูกเรียกว่า Visual Composer
ตัวสร้างหน้า WPBakery ดั้งเดิมสามารถซื้อได้ใน Codecanyon แต่ Visual Composer เป็นเอนทิตีที่ไม่เหมือนใครและขายบนเว็บไซต์ของตัวเอง WPBakery Page Builder และ Visual Composer เป็นผลิตภัณฑ์ที่แตกต่างกันโดยสิ้นเชิง ไม่ควรใช้ผลิตภัณฑ์ตัวใดตัวหนึ่งเพื่อทดแทนอีกผลิตภัณฑ์หนึ่ง
WPBakery และ Visual Composer มีจำหน่ายเพราะเป็นสินค้าแยกชิ้น แต่ละอันมีคุณสมบัติและฟังก์ชันที่ค่อนข้างเหมือนกันแต่มีเอกลักษณ์เฉพาะตัว คุณไม่สามารถแทนที่ผลิตภัณฑ์เหล่านี้ด้วยสินค้าอื่น และคาดหวังการเปลี่ยนแปลงที่ราบรื่นและเรียบง่าย
WPBakery Builder ใช้เพื่อจุดประสงค์ในการสร้างเพจเป็นหลัก ในขณะที่ Visual Composer ถูกใช้ในการสร้างไซต์แบบเต็ม (รวมถึงส่วนหัว ส่วนท้าย และองค์ประกอบอื่นๆ ของไซต์) ตรวจสอบ การเปรียบเทียบ Visual Composer กับ WPBakery สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับความแตกต่าง
WPBAKERY เทียบกับ Visual Composer

- ผู้สร้างเว็บไซต์ Visual Composer ฟรี

- ชื่อ
- ตัวแก้ไขการลากและวาง
- บรรณาธิการส่วนหน้า
- โหมดมุมมองต้นไม้
- แก้ไขมือถือ
- โปรแกรมแก้ไขข้อความแบบอินไลน์
- ใช้งานได้กับธีม WordPress ใด ๆ
- การสนับสนุนประเภทโพสต์ที่กำหนดเอง
- รองรับหลายไซต์
- พร้อมหลายภาษา
- รองรับ RTL
- การจัดการเทมเพลต
- ตัวเลือกการออกแบบ
- องค์ประกอบโคลน
- คัดลอกวาง
- ชื่อองค์ประกอบที่กำหนดเอง
- ซ่อนองค์ประกอบ
- แป้นพิมพ์ลัด
- สีล่าสุด
- ยกเลิกทำซ้ำ
- วิซาร์ดหน้าว่าง
- CSS ที่กำหนดเอง
- JavaScript ที่กำหนดเอง
- การแทนที่องค์ประกอบ
- ห้องสมุดไอคอน
- Google Fonts
- ตัวสร้างกริด
- ฟิลเตอร์เหมือน Instagram
- เอฟเฟกต์พารัลแลกซ์
- พื้นหลังไล่โทนสี
- พื้นหลังสไลด์โชว์
- พื้นหลังม้าหมุน
- พื้นหลังซูมเข้า / ออก
- พื้นหลังวิดีโอ
- แอนิเมชั่นองค์ประกอบ
- ตำแหน่งภาพพื้นหลัง
- ตัวแบ่งรูปร่าง
- กล่องเงา
- ปรับขนาดคอลัมน์ทันที
- การซ้อนคอลัมน์
- การซ้อนคอลัมน์ย้อนกลับ
- แถวเต็มความกว้าง/ความสูง
- โหมดแสดงตัวอย่างที่ตอบสนอง
- การตอบสนองอัตโนมัติ
- รองรับ Yoast SEO
- รองรับรหัสย่อ
- รองรับวิดเจ็ต WordPress
- การสนับสนุนวิดเจ็ตที่กำหนดเอง
- ตัวสร้างส่วนหัว
- ตัวสร้างส่วนท้าย
- ตัวสร้างแถบด้านข้าง
- เค้าโครงหน้า Visual Composer
- เทมเพลตทั่วโลก
- ส่งออก/นำเข้าเทมเพลต
- รองรับ WooCommerce
- การเข้าถึง Visual Composer Hub
- ความเข้ากันได้ของ Gutenberg
- องค์ประกอบเนื้อหาพรีเมียม
- เทมเพลตพรีเมียม
- เทมเพลตบล็อก
- Unsplash ภาพสต็อก
- โพสต์องค์ประกอบกริด
- องค์ประกอบเมนู
- องค์ประกอบส่วนหัว
- องค์ประกอบส่วนท้าย
- องค์ประกอบที่เข้ากันได้กับปลั๊กอินยอดนิยม
- วิดเจ็ต Facebook
- องค์ประกอบตารางราคา
- แท็บและหีบเพลง
- คอนเทนเนอร์แบบเพจได้
- องค์ประกอบมาตรา
- กล่องพลิก / โฮเวอร์
- ข้อความรับรอง
- ปากกาเน้นข้อความไวยากรณ์
- ภาพหมุน
- ปุ่มพรีเมี่ยม
- การสนับสนุนลูกค้าออนไลน์

- ผู้สร้างเว็บไซต์ Visual Composer พรีเมี่ยม
Visual Composer เป็นทรัพยากรที่แยกจากกันโดยสิ้นเชิง มันถูกสร้างขึ้นด้วยเทคโนโลยีรุ่นล่าสุด Visual Composer Website Builder ให้ผู้ใช้มี อินเทอร์เฟซที่ตอบสนองและใช้งานง่าย มาก
ตัวสร้างธีม Visual Composer ช่วยให้คุณ สามารถจัดการเนื้อหาทั้งหมดของไซต์ของคุณ ไม่ใช่แค่เนื้อหาสำหรับบางส่วนเท่านั้น คุณสามารถเลือกเค้าโครงหน้าที่คุณต้องการได้ คุณยังสามารถสร้างส่วนหัว แถบด้านข้าง และส่วนท้ายแบบกำหนดเองได้อีกด้วย
ขอแนะนำให้เปิดใช้งาน Visual Composer Hub แหล่งข้อมูลนี้ช่วยให้คุณใช้งาน Visual Composer Website Builder ได้สูงสุด Visual Composer Hub ให้คุณใช้องค์ประกอบ ส่วนขยาย และเทมเพลตเพิ่มเติม Visual Composer มีสองรูปแบบ: Visual Composer รุ่นฟรีและ Visual Composer Premium

นักแต่งเพลงภาพฟรีเทียบกับ PRO

- ผู้สร้างเว็บไซต์ Visual Composer ฟรี

- ชื่อ
- ตัวแก้ไขการลากและวาง
- บรรณาธิการส่วนหน้า
- โหมดมุมมองต้นไม้
- แก้ไขมือถือ
- โปรแกรมแก้ไขข้อความแบบอินไลน์
- ใช้งานได้กับธีม WordPress ใด ๆ
- การสนับสนุนประเภทโพสต์ที่กำหนดเอง
- รองรับหลายไซต์
- พร้อมหลายภาษา
- รองรับ RTL
- การจัดการเทมเพลต
- ตัวเลือกการออกแบบ
- องค์ประกอบโคลน
- คัดลอกวาง
- ชื่อองค์ประกอบที่กำหนดเอง
- ซ่อนองค์ประกอบ
- แป้นพิมพ์ลัด
- สีล่าสุด
- ยกเลิกทำซ้ำ
- วิซาร์ดหน้าว่าง
- CSS ที่กำหนดเอง
- JavaScript ที่กำหนดเอง
- การแทนที่องค์ประกอบ
- ห้องสมุดไอคอน
- Google Fonts
- ตัวสร้างกริด
- ฟิลเตอร์เหมือน Instagram
- เอฟเฟกต์พารัลแลกซ์
- พื้นหลังไล่โทนสี
- พื้นหลังสไลด์โชว์
- พื้นหลังม้าหมุน
- พื้นหลังซูมเข้า / ออก
- พื้นหลังวิดีโอ
- แอนิเมชั่นองค์ประกอบ
- ตำแหน่งภาพพื้นหลัง
- ตัวแบ่งรูปร่าง
- กล่องเงา
- ปรับขนาดคอลัมน์ทันที
- การซ้อนคอลัมน์
- การซ้อนคอลัมน์ย้อนกลับ
- แถวเต็มความกว้าง/ความสูง
- โหมดแสดงตัวอย่างที่ตอบสนอง
- การตอบสนองอัตโนมัติ
- รองรับ Yoast SEO
- รองรับรหัสย่อ
- รองรับวิดเจ็ต WordPress
- การสนับสนุนวิดเจ็ตที่กำหนดเอง
- ตัวสร้างส่วนหัว
- ตัวสร้างส่วนท้าย
- ตัวสร้างแถบด้านข้าง
- เค้าโครงหน้า Visual Composer
- เทมเพลตทั่วโลก
- ส่งออก/นำเข้าเทมเพลต
- รองรับ WooCommerce
- การเข้าถึง Visual Composer Hub
- ความเข้ากันได้ของ Gutenberg
- องค์ประกอบเนื้อหาพรีเมียม
- เทมเพลตพรีเมียม
- เทมเพลตบล็อก
- Unsplash ภาพสต็อก
- โพสต์องค์ประกอบกริด
- องค์ประกอบเมนู
- องค์ประกอบส่วนหัว
- องค์ประกอบส่วนท้าย
- องค์ประกอบที่เข้ากันได้กับปลั๊กอินยอดนิยม
- วิดเจ็ต Facebook
- องค์ประกอบตารางราคา
- แท็บและหีบเพลง
- คอนเทนเนอร์แบบเพจได้
- องค์ประกอบมาตรา
- กล่องพลิก / โฮเวอร์
- ข้อความรับรอง
- ปากกาเน้นข้อความไวยากรณ์
- ภาพหมุน
- ปุ่มพรีเมี่ยม
- การสนับสนุนลูกค้าออนไลน์

- ผู้สร้างเว็บไซต์ Visual Composer พรีเมี่ยม
เวอร์ชันฟรีของ Visual Composer มีคุณสมบัติที่ยอดเยี่ยมมากมายที่สามารถใช้เพื่อสร้างและแก้ไขไซต์ WordPress Visual Composer Premium มีคุณสมบัติขั้นสูงเพิ่มเติม นอกจากนี้ยังมีชุดเครื่องมือที่สะดวกสำหรับการจัดลำดับความสำคัญของการสร้างเพจทั้งหมด คุณสามารถสร้างแถบด้านข้าง ท้ายกระดาษ ส่วนหัว และหน้า Landing Page ที่ไม่ซ้ำกันได้ สำหรับข้อมูลเพิ่มเติม คุณสามารถตรวจสอบ Visual Composer ฟรีเทียบกับการเปรียบเทียบแบบพรีเมียม
Elementor เทียบกับ Visual Composer
แม้ว่า Elementor และ Visual Composer จะมีความคล้ายคลึงกัน แต่ก็มีคุณสมบัติหลายอย่างที่แตกต่างกัน ด้านล่างนี้ ฉันได้แบ่งคุณสมบัติออกเป็นหลายหมวดหมู่เพื่อแสดงสิ่งที่แต่ละปลั๊กอินนำเสนอ
หน้าจอผู้ใช้
ส่วนต่อประสานผู้ใช้เป็นสิ่งแรกที่ควรประเมินเมื่อตรวจสอบเครื่องมือใดๆ อินเทอร์เฟซมักเป็นเรื่องของทางเลือกส่วนบุคคล หากคุณไม่เข้าใจหรือเพลิดเพลินกับส่วนต่อประสานผู้ใช้ โอกาสที่คุณจะไม่ชอบเครื่องมือนี้เช่นกัน
ส่วนต่อประสานผู้ใช้ที่ดี นั้นง่ายต่อการเข้าใจและใช้งาน ควรเป็นสิ่งที่คุณสามารถเข้าใจได้อย่างรวดเร็ว คุณสมบัติพื้นฐานอย่างน้อย อินเทอร์เฟซตัวสร้างเพจจะช่วยให้คุณบรรลุเป้าหมายสำหรับเว็บไซต์ของคุณที่คุณต้องการทำให้สำเร็จ
อินเทอร์เฟซผู้ใช้ไม่ใช่กุญแจดอกเดียวที่นำไปสู่ความสำเร็จของปลั๊กอิน แต่เป็นองค์ประกอบที่สำคัญ รูปลักษณ์หรือความรู้สึกของอินเทอร์เฟซบางครั้งอาจหมายถึงความสำเร็จและความล้มเหลวของโครงการ
ELEMENTOR
อินเทอร์เฟซผู้ใช้ของ Elementor แบ่งออกเป็น แถบด้านข้างและหน้าตัวอย่างสดของหน้า/ไซต์ คุณจะพบแถบด้านข้างทางด้านซ้ายของหน้าจอ คุณสามารถสร้างหน้าเว็บไซต์โดยใช้การตั้งค่า วิดเจ็ต และองค์ประกอบต่างๆ
ตัวเลือกการแสดงตัวอย่างแบบสด ช่วยให้คุณตรวจสอบรายการได้ด้วยสายตาหลังจากที่ลากและวางลงในหน้าแล้ว หากต้องการแก้ไขข้อความ เพียงคลิกที่องค์ประกอบข้อความที่คุณต้องการและทำการเปลี่ยนแปลง คุณยังสามารถใช้แถบด้านข้างเพื่อแก้ไขข้อความได้อีกด้วย

ที่ด้านล่างซ้ายมือของหน้าจอ คุณจะพบการตั้งค่าต่อไปนี้ที่คุณสามารถใช้ได้:
- การตั้งค่าทั่วไป: การตั้งค่าเหล่านี้จะแสดงสถานะการเผยแพร่ ชื่อเรื่อง รูปภาพเด่น และข้อมูลอื่นๆ ของหน้า
- ประวัติ: หากคุณต้องการกลับไปที่การแก้ไขครั้งล่าสุด คุณจะใช้การตั้งค่านี้ เฉพาะการเปลี่ยนแปลงที่ทำขึ้นระหว่างเซสชันปัจจุบันของคุณเท่านั้นที่จะแสดง
- ตัวนำทาง: แผนผังการนำทางแบบป๊อปอัปจะปรากฏขึ้นเมื่อมีการเลือกการตั้งค่านี้เพื่อให้การนำทางง่ายขึ้นสำหรับคุณ
- โหมดตอบสนอง: การตั้งค่านี้จะแสดงรูปลักษณ์ของเว็บไซต์ของคุณบนโทรศัพท์มือถือ แท็บเล็ต และอุปกรณ์มือถืออื่นๆ
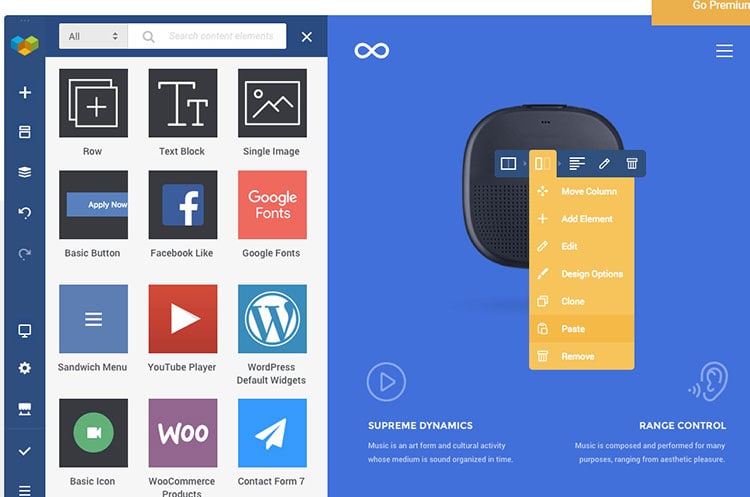
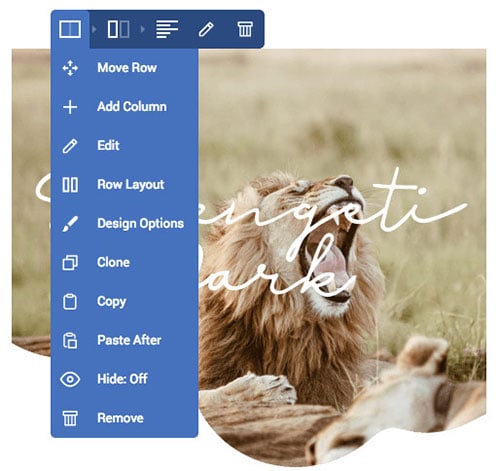
การวางเมาส์เหนือองค์ประกอบที่ต้องการและการคลิกขวาจะแสดงตัวเลือกเพิ่มเติม คุณสามารถดูองค์ประกอบในเนวิเกเตอร์ ทำซ้ำองค์ประกอบ ลบองค์ประกอบ บันทึกองค์ประกอบเป็นองค์ประกอบสากล (ใน Elementor มืออาชีพ) เป็นต้น
นักแต่งเพลงภาพ
Visual Composer Website Builder คือสิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ (WYSIWYG) ตัว แก้ไขส่วนหน้า ซึ่งหมายความว่าคุณจะไม่มีตัวยึดตำแหน่งใด ๆ เพื่อแสดงถึงบล็อกหน้าใดโดยเฉพาะ คุณจะเห็นการแก้ไขของคุณเมื่อทำการแก้ไข คุณสามารถมั่นใจได้ว่าการเปลี่ยนแปลงทั้งหมดได้ทำอย่างถูกต้องและพร้อมที่จะเผยแพร่ก่อนที่คุณจะออกจากฟังก์ชันตัวแก้ไข
อินเทอร์เฟซตัวแก้ไขของ Visual Composer ประกอบด้วยส่วนประกอบต่อไปนี้:
- หน้าต่างแก้ไของค์ประกอบ
- ตัวแก้ไขส่วนหน้า (ซึ่งรวมถึงการควบคุมองค์ประกอบและฟังก์ชันการลากและวางที่ใช้งานง่าย)
- แผงนำทาง
- การตั้งค่า
- วิวต้นไม้และอีกมากมาย
การเปลี่ยนแปลงสามารถทำได้โดยใช้โหมดมุมมองแบบต้นไม้หรือตัวแก้ไขส่วนหน้า มุมมองแบบต้นไม้ ช่วยให้คุณสามารถนำทางผ่านองค์ประกอบต่างๆ ในหน้าได้ สามารถประหยัดเวลาและความพยายามได้มาก
คุณสามารถใช้การนำทางมุมมองแบบต้นไม้เพื่อดูและโต้ตอบกับเนื้อหาของหน้า เค้าโครงหน้าจะถูกนำเสนอในโครงสร้างที่สมบูรณ์และกะทัดรัด นอกจากนี้ยังเป็นวิธีแก้ไขลักษณะที่เนื้อหาจะปรากฏบนอุปกรณ์มือถืออีกด้วย

ตัว แก้ไขส่วนหน้า ช่วยให้คุณสามารถจัดแนวองค์ประกอบต่างๆ โดยใช้อินเทอร์เฟซแบบลากและวาง คุณยังสามารถใช้แถบนำทางเพื่อเข้าถึงเครื่องมือและตัวเลือกต่างๆ และใช้การควบคุมองค์ประกอบเพื่อแก้ไของค์ประกอบตามนั้น
แต่ละองค์ประกอบสามารถย้ายไป รอบๆ หน้าได้โดยการลากไอคอนควบคุมองค์ประกอบหรือลากองค์ประกอบจริง คุณยังสามารถใช้หน้าต่างเพิ่มองค์ประกอบเพื่อลากและวางองค์ประกอบลงในตำแหน่งที่คุณต้องการให้ไป
องค์ประกอบ Visual Composer Website Builder ทั้งหมดมีการควบคุมของตนเองที่สามารถใช้ได้ การควบคุมอาจแตกต่างกันไปตามประเภทขององค์ประกอบที่คุณใช้ มี ตัวควบคุม สาม ประเภท: ตัวควบคุมคอลัมน์ ตัวควบคุมองค์ประกอบ และตัวควบคุมแถว
รุ่นพรีเมียมของ Visual Composer มีตัวเลือกการแก้ไขเพิ่มเติม ประกอบด้วยแถบด้านข้าง ส่วนท้าย และตัวแก้ไขส่วนหัว ซึ่งเป็นจุดขายขนาดใหญ่
ผู้ชนะ: ฉันกำลังเรียกสิ่งนี้ว่าเสมอ มันขึ้นอยู่กับความชอบส่วนบุคคลของคุณเอง
องค์ประกอบที่มีอยู่
องค์ประกอบคือสิ่งที่ใช้ในการสร้างหน้าตัวสร้างหน้า เครื่องมือสร้างเพจที่ดีควรมีองค์ประกอบทั้งหมดที่จำเป็นสำหรับการสร้างหน้าเว็บไซต์ที่ดึงดูดใจและมีประสิทธิภาพ อย่าลืมเกี่ยวกับฟังก์ชันการทำงาน! เป็นเรื่องดีที่มีองค์ประกอบมากมายให้เลือก แต่นั่นไม่สำคัญหรอกถ้าคุณไม่มีฟังก์ชันที่คุณต้องการ
ELEMENTOR
องค์ประกอบพื้นฐานใน Elementor มีสาม ประเภท : ส่วน คอลัมน์ และวิดเจ็ต ส่วน ต่างๆ ได้รับการจัดอันดับสูงสุดจากสามประเภทองค์ประกอบ ส่วนที่ใช้งานแต่ละส่วนมีคอลัมน์และวิดเจ็ต
คอลัมน์ อยู่ในอันดับที่สอง พวกมันอยู่ตรงกลางของลำดับชั้น วิดเจ็ต จะอยู่ลำดับสุดท้ายในลำดับชั้น วิดเจ็ตทั้งหมดอยู่ภายในคอลัมน์ วิดเจ็ตประกอบด้วยข้อความ รูปภาพ และปุ่ม เลย์เอาต์ถูกสร้างขึ้นโดยใช้ส่วนและคอลัมน์ต่างๆ
เวอร์ชันฟรีของ Elementor มีวิดเจ็ตต่างๆ มากกว่า 30 แบบ มีวิดเจ็ตมากกว่า 50 รายการรวมอยู่ในเวอร์ชันโปรของ Elementor เมื่อมีการเปิดตัว Elementor เวอร์ชันใหม่ จำนวนวิดเจ็ตที่พร้อมใช้งานจะเพิ่มขึ้นเรื่อยๆ

คอลัมน์สามารถมีวิดเจ็ตได้มากเท่าที่คุณต้องการ หากคุณทำการ เปลี่ยนแปลงรูปแบบ ในส่วนใดส่วนหนึ่ง การเปลี่ยนแปลงเหล่านั้นจะถูกนำไปใช้กับเนื้อหาทั้งหมดของส่วนนั้น เช่นเดียวกับการเปลี่ยนแปลงรูปแบบที่ทำกับคอลัมน์
มีความแตกต่างเพียงเล็กน้อย ข้อแตกต่างประการแรกคือการเปลี่ยนแปลงรูปแบบใดๆ ที่ทำกับวิดเจ็ตเฉพาะจะอยู่ภายในวิดเจ็ตนั้น อย่างที่สองคือ การเปลี่ยนแปลงสไตล์ในคอลัมน์จะไม่ถูกโอนไปยังรายการที่อยู่นอกคอลัมน์เหล่านั้น
นักแต่งเพลงภาพ
องค์ประกอบเนื้อหาของ Visual Composer มีอยู่ใน บล็อกเนื้อหา (เช่น ไอคอน ปุ่ม บล็อกข้อความ ฯลฯ) คุณสามารถรวมบล็อกเนื้อหาเหล่านี้ในเค้าโครงของคุณเพื่อสร้างเนื้อหาสำหรับหน้าไซต์ การไปที่แถบการนำทางและคลิกที่หน้าต่าง "เพิ่มองค์ประกอบ" จะ ทำให้คุณสามารถใช้องค์ประกอบเนื้อหาเฉพาะได้
คุณสามารถวางองค์ประกอบเนื้อหาในคอลัมน์เท่านั้น คุณสามารถลากและวางองค์ประกอบเหล่านั้นเพื่อปรับเค้าโครงได้ทุกเมื่อที่ต้องการ Visual Composer มาพร้อมกับชุดองค์ประกอบเนื้อหา คุณจะต้องเปิดใช้งาน Visual Composer Hub Free (จำกัด) หรือเวอร์ชันพรีเมียมเพื่อปลดล็อกองค์ประกอบเนื้อหาเพิ่มเติม

องค์ประกอบถูกแบ่งออกเป็น กลุ่มลอจิก ต่อไปนี้ : พื้นฐาน สื่อ คอนเทนเนอร์ (ประกอบด้วยองค์ประกอบแถว/คอลัมน์เท่านั้น) โซเชียล WordPress และเนื้อหา
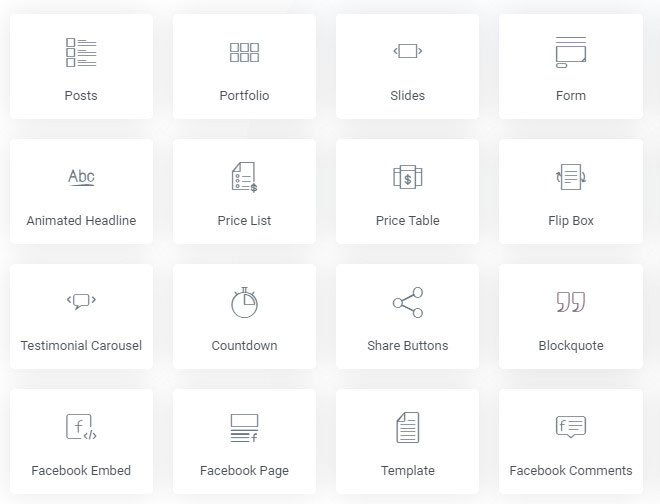
มี องค์ประกอบเนื้อหาที่แตกต่างกัน มากกว่า 100 รายการ ใน Visual Composer องค์ประกอบเหล่านี้สามารถใช้เพื่อเสริมเนื้อหาปัจจุบันหรือช่วยคุณสร้างไซต์ใหม่ทั้งหมด มีคอนเทนเนอร์ สื่อ WordPress โซเชียล และองค์ประกอบอื่นๆ มากมายเพื่อตอบสนองความต้องการของคุณ
เทมเพลต Hub บนคลาวด์ และไลบรารีองค์ประกอบรวมอยู่ด้วย ช่วยให้คุณสามารถดาวน์โหลดและใช้เฉพาะองค์ประกอบเฉพาะที่คุณต้องการ คุณไม่ต้องกังวลว่าจะทำให้ไซต์ของคุณช้าลงด้วยรายการที่ไม่เกี่ยวข้อง คุณสามารถปรับปรุงความเร็วของเว็บไซต์ได้ เนื่องจากคุณไม่จำเป็นต้องมีปลั๊กอินของบุคคลที่สาม โปรแกรมเสริม หรือสินทรัพย์เพิ่มเติมอื่นๆ
ผู้ชนะ: Visual Composer
ตัวเลือกการจัดแต่งทรงผม
คุณสามารถทำให้ไซต์ของคุณโดดเด่นด้วยสไตล์ที่ปรับแต่งได้ การปรับเปลี่ยนการจัดแนว สี ฟอนต์ และองค์ประกอบอื่นๆ เป็นส่วนหนึ่งของการจัดสไตล์ ยิ่งคุณใช้เวลาในการเปลี่ยนรูปแบบเว็บไซต์ของคุณมากเท่าใด คุณก็จะแยกแยะได้ง่ายขึ้นจากเว็บไซต์ของคู่แข่ง
ELEMENTOR
การตั้งค่าเริ่มต้นของ Elementor จะรวมสไตล์สากลเข้ากับเนื้อหาที่มีอยู่ของคุณโดยอัตโนมัติ คุณสามารถปรับการตั้งค่าเหล่านี้ได้ตลอดเวลา หากคุณต้องการใช้การตั้งค่ารูปแบบ WordPress ของคุณเอง คุณสามารถปิดใช้งานฟังก์ชันนี้ได้เสมอ
Elementor ยังให้คุณจัดการการตั้งค่าสไตล์สำหรับแต่ละส่วนของเว็บไซต์ของคุณ คุณสามารถ เปลี่ยนวิดเจ็ต ส่วนและคอลัมน์ หรือแทนที่การตั้งค่าส่วนกลางได้หากต้องการ สิ่งที่คุณต้องทำคือ ใช้แท็บที่เหมาะสม:
- ขั้นสูง: แท็บนี้ให้คุณเพิ่มการควบคุมแบบตอบสนอง ระยะขอบและช่องว่างภายในแบบกำหนดเอง ดัชนี Z ภาพเคลื่อนไหว และตัวเลือกอื่นๆ
- เนื้อหา: คุณสามารถปรับการจัดตำแหน่งองค์ประกอบ ขนาด และตัวเลือกอื่นๆ โดยใช้เมนูนี้
- สไตล์: แท็บนี้สามารถใช้เพื่อแก้ไขสี การออกแบบตัวอักษร และฟังก์ชันอื่นๆ ที่เกี่ยวข้อง

มีตัวเลือกสไตล์มากมายใน Elementor ซึ่งฉันไม่สามารถพูดถึงมันได้ทั้งหมดในบทความนี้ นอกจากตัวเลือกระยะขอบและช่องว่างภายในแบบกำหนดเองแล้ว ตัวเลือกอื่นๆ อีกสองสามตัวที่คุณอาจ ใช้เป็นประจำคือ:
- CSS ที่กำหนดเอง : คุณสามารถใช้ Elementor Pro เพื่อเพิ่มสไตล์ CSS ที่กำหนดเองในวิดเจ็ตหรือส่วนต่างๆ ของไซต์ของคุณได้ เวอร์ชันฟรีของ Elementor ช่วยให้คุณสามารถรวมคลาส CSS หรือ ID อย่างไรก็ตาม จะไม่อนุญาตให้คุณใช้การเปลี่ยนแปลงลักษณะเฉพาะกับองค์ประกอบแต่ละรายการ
- การควบคุมแบบตอบสนอง: คุณสามารถใช้ตัวเลือกนี้หากคุณไม่ต้องการให้แสดงเนื้อหาบางอย่างเมื่อดูไซต์ของคุณบนอุปกรณ์เคลื่อนที่
ไอคอนอุปกรณ์สามารถเป็นเครื่องมือที่มีประโยชน์อีกอย่างหนึ่ง มันจะช่วยให้คุณใช้การเลือกสไตล์คละกับอุปกรณ์ต่าง ๆ (คอมพิวเตอร์เดสก์ท็อป แล็ปท็อป ตาราง โทรศัพท์มือถือ ฯลฯ)
นักแต่งเพลงภาพ
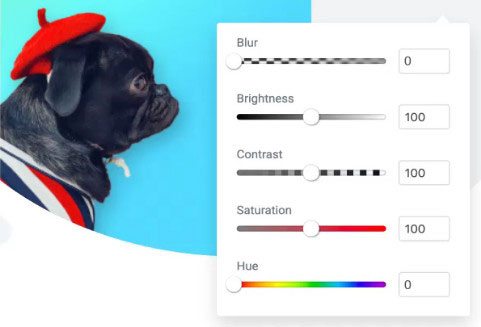
องค์ประกอบตัวเลือกการออกแบบ เป็นหนึ่งในคุณลักษณะที่น่าประทับใจที่สุดของ Visual Composer Website Builder เป็นชุดพารามิเตอร์เฉพาะที่องค์ประกอบทั้งหมดของ Visual Composer สามารถใช้ได้
คุณสามารถใช้ตัวเลือกการออกแบบเพื่อเปลี่ยนหรือเพิ่มสไตล์ขององค์ประกอบเนื้อหาของคุณ ซึ่งทำได้โดยใช้ลักษณะพิเศษและคุณสมบัติของลักษณะที่ใช้บ่อยที่สุดกับองค์ประกอบเหล่านั้น
Visual Composer ตัวสร้างเว็บไซต์มี ตัวเลือกการออกแบบประเภท ต่อไปนี้ :
- ตัวเลือกการออกแบบคอนเทนเนอร์ (สำหรับคอลัมน์ แถว และส่วน)
- ตัวเลือกการออกแบบปกติ (สำหรับองค์ประกอบไซต์อื่นๆ ทั้งหมด)
องค์ประกอบเนื้อหาของคุณสามารถใช้ Regular Design Options ตัวเลือกเหล่านี้รวมถึงการควบคุม Onion สำหรับเส้นขอบ รัศมีเส้นขอบ ระยะขอบ และช่องว่างภายใน คุณยังสามารถใช้ Regular Design Options เพื่อจัดการภาพเคลื่อนไหวและพื้นหลัง CSS ของคุณได้

ตัวเลือกการออกแบบคอนเทนเนอร์ มี ตัวเลือกการออกแบบ ปกติที่คาดไว้ทั้งหมด นอกจากนี้ยังมีคุณสมบัติการจัดรูปแบบพื้นหลัง เช่น การซ้อนทับแบบไล่ระดับสี CSS สไลด์โชว์รูปภาพ เอฟเฟกต์พารัลแลกซ์ และพื้นหลังวิดีโอ องค์ประกอบคอลัมน์และแถวสามารถใช้ตัวเลือกการออกแบบคอนเทนเนอร์ได้
การใช้ตัวเลือกการออกแบบนั้นง่ายมาก เริ่มต้นด้วยการเลือกองค์ประกอบเนื้อหาเฉพาะที่คุณต้องการ คลิกที่ตัวเลือก "แก้ไข" จากเมนูแบบเลื่อนลงที่จะปรากฏขึ้น ขณะที่คุณอยู่ในเมนูแก้ไข ให้มองหาการเลือก "ตัวเลือกการออกแบบ" เพื่อเข้าถึงคุณลักษณะนี้
ผู้ชนะ: ทั้ง Visual Composer และ Elementor มีตัวเลือกสไตล์ให้เลือกมากมาย
แม่แบบ
เทมเพลตคือการออกแบบหน้าเว็บที่สร้างไว้ล่วงหน้าแล้ว พวกเขาสามารถช่วยให้คุณสร้างหน้าเว็บไซต์ได้เร็วขึ้น คุณสามารถใช้เทมเพลตเหล่านี้และไม่ต้องเริ่มต้นใหม่ตลอดเวลาเมื่อต้องการสร้างหรือเพิ่มหน้าใหม่ในเว็บไซต์
ELEMENTOR
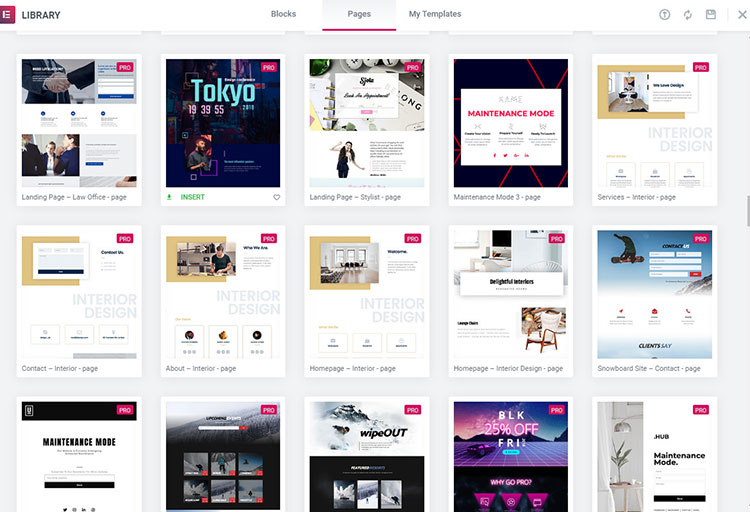
ทุกครั้งที่คุณสร้างหน้าใหม่ใน Elementor คุณสามารถเลือกได้ว่าต้องการใช้ เทมเพลต เพื่อสร้างหน้าหรือเพิ่ม ส่วน มีเทมเพลตประมาณ 40 แบบในเวอร์ชันฟรี Elementor Pro มี เทมเพลตบล็อกและหน้า มากกว่า 300 แบบ

คุณสามารถใช้เทมเพลตเหล่านี้ได้โดยไปที่การเลือก "เพิ่มเทมเพลต" จากนั้น คุณจะสามารถเข้าถึงเมนูเทมเพลตของ Elementor ได้ Elementor มีเทมเพลตบล็อกและหน้าให้เลือก
เทมเพลตบล็อกใช้เพื่อ สร้างส่วนหน้าเฉพาะ แบบฟอร์มการติดต่อและแบบฟอร์ม CTA เป็นสองตัวอย่างของเทมเพลตบล็อก เทมเพลตของเพจ มีไว้เพื่อใช้สำหรับทั้งเพจ
คุณยังสามารถ สร้างเทมเพลตของคุณเอง และบันทึกไว้เพื่อใช้ในภายหลัง เทมเพลตที่สร้างโดยบุคคลที่สามสามารถอัปโหลดและเพิ่มลงในไซต์ของคุณได้หากต้องการ แทบไม่มีการจำกัดจำนวนความเป็นไปได้ในการปรับแต่งที่คุณมี
นักแต่งเพลงภาพ
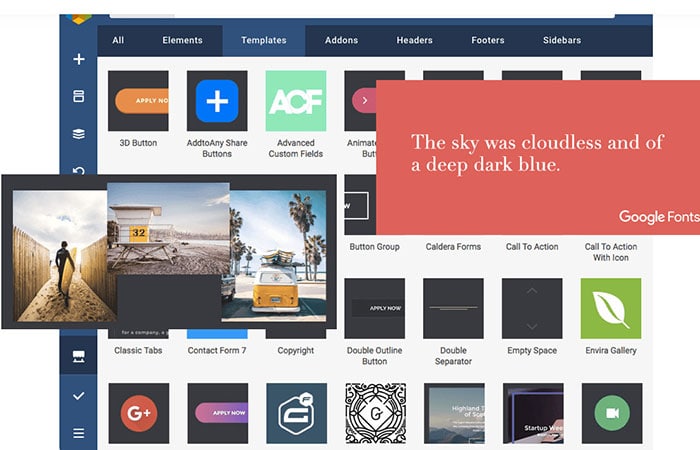
Visual Composer มีเทมเพลต WordPress แบบพรีเมียมและฟรีให้เลือกมากมาย แม่แบบมีโครงสร้างที่กำหนดไว้ล่วงหน้า เป็นบล็อกที่มีองค์ประกอบเนื้อหาที่สามารถใช้ได้ทุกเมื่อ คุณสามารถไปที่แถบการนำทางและเลือกไอคอนเทมเพลตที่ใช้ฟีเจอร์เทมเพลตใน Visual Composer
Visual Composer ตัวสร้างเว็บไซต์มี เทมเพลตสองประเภท : เทมเพลตที่กำหนดไว้ล่วงหน้าและเทมเพลตผู้ใช้

เทมเพลตที่กำหนดไว้ล่วงหน้า คือเทมเพลตที่ดาวน์โหลดจาก Visual Composer Hub เทมเพลตพรีเมียมเหล่านี้สามารถใช้ได้ทุกเมื่อที่คุณต้องการ คุณสามารถค้นหาได้ในหน้าต่างเทมเพลตหรือจากตัวช่วยสร้างหน้าเปล่า
เทมเพลตที่กำหนดไว้ล่วงหน้าช่วยให้คุณสามารถแทนที่เนื้อหาปัจจุบันได้ ได้รับการออกแบบสำหรับพื้นฐานของไซต์และสามารถใช้งานได้หลากหลาย Visual Composer ให้คุณใช้ เทมเพลตที่กำหนดไว้ล่วงหน้าประเภท ต่อไปนี้: เทมเพลต บล็อก (หรือส่วน) และเทมเพลตหน้า
เทมเพลตผู้ใช้ ช่วยให้คุณใช้หน้าปัจจุบันเป็นเทมเพลตได้ สิ่งที่คุณต้องทำคือบันทึกหน้านั้น ไปที่หน้าต่างเทมเพลตเพื่อค้นหาเทมเพลตผู้ใช้ทั้งหมดของคุณ คุณจะพบเทมเพลตที่กำหนดไว้ล่วงหน้าในส่วนนี้ มีตัวเลือกตัวกรองหลายตัวที่สามารถใช้ได้เช่นกัน
คุณสามารถใช้เทมเพลตเฉพาะเพื่อบันทึกเลย์เอาต์ เลย์เอาต์เหล่านั้นสามารถใช้อีกครั้งในโพสต์ เพจ หรือประเภทโพสต์ที่กำหนดเองได้ Visual Composer Hub เป็นที่เก็บเทมเพลตทั้งหมดของคุณ ฮับเป็นบริการบนคลาวด์ที่เชื่อมต่อกับตัวสร้างไซต์ การผสานรวมนี้จัดทำขึ้นเพื่อให้สามารถดาวน์โหลดเทมเพลต ส่วนขยาย และองค์ประกอบเนื้อหาอื่นๆ เพิ่มเติมได้ทุกเมื่อที่ต้องการ
ผู้ชนะ: ทั้งคู่มีบางอย่างสำหรับทุกคนเมื่อพูดถึงเทมเพลต
บูรณาการ WooCommerce
การปรับแต่งหน้าร้านค้าและเค้าโครงร้านค้าของ WooCommerce อาจต้องใช้เวลาและความพยายามอย่างมาก นี่คือเหตุผลที่ดีเมื่อธีมหรือปลั๊กอินมาพร้อมกับคุณสมบัติในตัวสำหรับ WooCommerce
ELEMENTOR
WooCommerce Builder ของ Elementor ทำให้การสร้างร้านค้าออนไลน์ง่ายขึ้น คุณสามารถสร้างเว็บไซต์ร้านค้าที่มีประสิทธิภาพและน่าดึงดูดในเวลาไม่นาน คุณสามารถใช้ วิดเจ็ตคลังผลิตภัณฑ์ เพื่อกำหนดว่าผลิตภัณฑ์ใดจะแสดงในรายการ คุณยังสามารถปรับแต่งลักษณะที่ปรากฏของแต่ละรายการในรายการนั้นได้อีกด้วย การตั้งค่าการพิมพ์ สี คอลัมน์ และคุณลักษณะอื่นๆ สามารถเปลี่ยนแปลงได้เพื่อทำให้หน้าร้านออนไลน์มีเอกลักษณ์เฉพาะตัว

คุณยังสามารถ ปรับแต่งหน้าผลการค้นหาผลิตภัณฑ์ ได้อีกด้วย สิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณค้นหารายการที่ต้องการซื้อได้ง่ายขึ้น
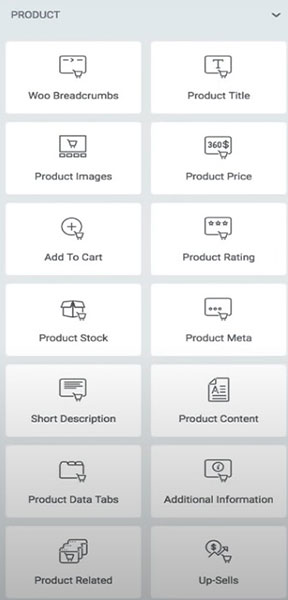
มี วิดเจ็ตเพิ่มเติม มากมายที่คุณสามารถใช้ได้ หยิบใส่ตะกร้า ข้อมูลเพิ่มเติม เบรดครัมบ์ เนื้อหา แท็บข้อมูล แกลเลอรี รูปภาพ Meta ราคา ชื่อผลิตภัณฑ์ การจัดอันดับ ที่เกี่ยวข้อง คำอธิบายโดยย่อ สต็อก และการเพิ่มยอดขาย เป็นวิดเจ็ตบางส่วนที่คุณสามารถใช้ได้
รถเข็นเมนู เป็นอีกหนึ่งวิดเจ็ตพิเศษ ช่วยให้คุณสามารถรวมปุ่ม "หยิบใส่ตะกร้า" เข้ากับส่วนหัวได้ คุณสามารถปรับแต่งปุ่มได้ตามที่เห็นสมควร ใครก็ตามที่คลิกปุ่มหยิบใส่ตะกร้าจะเห็นเมนูป๊อปอัปที่ปรากฏขึ้น เมนูจะแสดงรายการสินค้าทั้งหมดที่พวกเขาเพิ่มลงในรถเข็น
นักแต่งเพลงภาพ
Visual Composer Premium ทำงานได้ดีกับ WooCommerce คุณสามารถสร้างหน้าผลิตภัณฑ์ที่ไม่ซ้ำได้หากคุณติดตั้งทั้ง WooCommerce และ Visual Composer
องค์ประกอบ WooCommerce พร้อมใช้งานผ่าน Visual Composer Hub เพื่อสร้างหน้าผลิตภัณฑ์ คุณสามารถ เลือกจากตัวเลือกองค์ประกอบต่อไปนี้:
|
|
ผู้ชนะ: ทั้งสองมีตัวเลือกการปรับแต่ง WooCommerce มากมาย
ตัวสร้างธีม
ปลั๊กอินตัวสร้างธีมบางตัวให้คุณเปลี่ยนหน้าและโพสต์เนื้อหาเท่านั้น เทมเพลตบล็อกถาวร โพสต์บล็อกเดียว ส่วนท้าย ส่วนหัว และส่วนที่กำหนดธีมอื่นๆ ไม่สามารถเปลี่ยนแปลงได้ ทั้ง Elementor และ Visual Composer ให้คุณแก้ไขทุกอย่างที่กล่าวถึงได้
ELEMENTOR
Theme Builder เป็นส่วนหนึ่งของการอัปเดตล่าสุดของ Elementor คุณสามารถใช้ฟังก์ชันนี้เพื่อ ปรับแต่งส่วนหัวและส่วนท้ายของไซต์ เทมเพลตที่สร้างไว้ล่วงหน้าพร้อมใช้งาน หรือคุณสามารถเริ่มต้นใหม่ได้หากต้องการ ส่วนหัวและส่วนท้ายที่คุณออกแบบสามารถ กำหนดสำหรับส่วนเฉพาะของไซต์ หรือสำหรับทั้งเว็บไซต์

อินเทอร์เฟซตัวสร้างหน้าของ Elementor คือที่ที่คุณสามารถสร้างส่วนท้ายและส่วนหัวที่กำหนดเองได้ คุณสามารถเลือกได้ว่าส่วนหัวจะมีลักษณะอย่างไร ไม่ว่าคุณจะเลือกธีมใด อินเทอร์เฟซเดียวกันนี้ยังสามารถใช้เพื่อสร้างส่วนหัวที่กำหนดเอง เมนูโลโก้เว็บไซต์ และเนื้อหาที่เกี่ยวข้องอื่นๆ
นักแต่งเพลงภาพ
Visual Composer Premium มี Header, Footer และ Sidebar Editor อินเทอร์เฟซของตัวแก้ไขนี้เกือบจะเหมือนกับตัวแก้ไขเนื้อหาทั่วไป ความแตกต่างเพียงอย่างเดียวคือความสูงและความกว้างของตัวแก้ไขส่วนหัว ส่วนท้าย และตัวแก้ไขแถบด้านข้างจะมุ่งไปที่แถบด้านข้าง ส่วนท้าย และส่วนหัว

ก่อนที่คุณจะสามารถเข้าถึง Header, Footer และ Sidebar Editor ได้ คุณจะต้องเข้าไปใน Visual Composer Hub และตรวจสอบให้แน่ใจว่าได้ติดตั้ง Add-on ของ Theme Builder แล้ว เมื่อคุณเข้าสู่ตัวแก้ไขนี้ คุณจะพบตัวเลือกการออกแบบเพิ่มเติมในแผงการตั้งค่าแถบการนำทางสำหรับส่วนท้ายและส่วนหัวของแถบด้านข้างทั้งหมด
การควบคุมส่วนหัวและส่วนท้ายของ Visual Composer ส่วนกลางช่วยให้:
- ใช้ส่วนท้ายและส่วนหัวเริ่มต้นของธีม
- ใช้ส่วนท้ายและส่วนหัวที่กำหนดเองกับทั้งเว็บไซต์ของคุณ
- ใช้ส่วนท้ายและส่วนหัวที่กำหนดเองตามประเภทโพสต์
การควบคุมส่วนกลาง ช่วยให้คุณปรับส่วนท้ายและส่วนหัวได้ ส่วนท้ายและส่วนหัวสำหรับประเภทโพสต์ที่กำหนดเอง โพสต์ หน้า หน้า WordPress เริ่มต้น (หน้าผลการค้นหาหน้าข้อผิดพลาด 404 หน้าเก็บถาวร ฯลฯ ) และหน้า WooCommerce สามารถเปลี่ยนแปลงได้
ในบางกรณี การใช้แถบด้านข้าง ส่วนหัว และส่วนท้ายที่พร้อมใช้งานอาจง่ายกว่า Visual Composer Hub มีรายการ เทมเพลตแถบด้านข้าง ท้ายกระดาษ และส่วนหัว ที่สะดวกสบายที่สามารถใช้ได้ เริ่มต้นด้วยการไปที่ Visual Composer Hub และดาวน์โหลดเทมเพลตแถบด้านข้าง ส่วนท้าย และส่วนหัวที่คุณต้องการ จากนั้นคุณสามารถเพิ่มเทมเพลตเหล่านั้นในเครื่องมือแก้ไขส่วนหัว ส่วนท้าย และแถบด้านข้างได้
ผู้ชนะ: Visual Composer เสนอตัวเลือกการปรับแต่งเพิ่มเติมสำหรับส่วนหัว ส่วนท้าย และส่วนอื่นๆ ของไซต์ ซึ่งมักจะควบคุมโดยธีม
ส่วนเสริมที่มีจำหน่าย
ส่วนเสริมคือส่วนขยายและปลั๊กอินที่สร้างโดยบุคคลที่สาม พวกเขาสามารถปรับปรุงการทำงานของปลั๊กอินที่มีอยู่ได้
ELEMENTOR
ตัวสร้างหน้าของ Elementor มีคุณสมบัติที่เป็นประโยชน์มากมายอยู่แล้ว แต่ก็มีส่วนเสริม Elementor จำนวนมาก ที่ให้ความเป็นไปได้ในการสร้างสรรค์มากยิ่งขึ้น
ส่วนเสริมของ Elementor บางตัวมีบล็อก องค์ประกอบ และวิดเจ็ตพิเศษที่คุณสามารถใช้ได้ในการออกแบบใดๆ ของคุณ ปลั๊กอินอื่น ๆ มีตัวเลือกการออกแบบใหม่สำหรับวิดเจ็ตปัจจุบันหรือขยายตามคุณสมบัติที่มีอยู่ของ Elementor
นักแต่งเพลงภาพ
บางครั้ง วิดเจ็ตหรือเทมเพลตเพิ่มเติมก็ไม่เพียงพอ คุณอาจต้องการฟังก์ชันเพิ่มเติมนอกเหนือจากความสามารถปัจจุบันของ Visual Composer ส่วนเสริม ของ Visual Composer Hub เป็นที่ที่คุณจะได้พบกับส่วนขยายพิเศษที่คุณสามารถดาวน์โหลดได้ฟรี
ซึ่งรวมถึง เทมเพลตทั่วโลก นำเข้า/ส่งออก วิดเจ็ตเทมเพลต บล็อกเทมเพลต Gutenberg ฟิลด์ไดนามิก โหมดการบำรุงรักษา ตัวสร้างธีม ค่าที่ตั้งไว้ล่วงหน้าองค์ประกอบ ตัวสร้างป๊อปอัป ตัวจัดการบทบาท ไลบรารีไอคอนพรีเมียม ตัวเลือกการออกแบบระดับพรีเมียม

องค์ประกอบ Visual Composer พร้อมให้ดาวน์โหลดสำหรับ ผู้ใช้เวอร์ชัน พรีเมียม เท่านั้น Visual Composer ไม่มีส่วนขยายหรือปลั๊กอินของบุคคลที่สาม
อย่างไรก็ตาม มันมีองค์ประกอบ Shortcode ที่ให้คุณป้อนรหัสย่อเฉพาะเพื่อให้คุณสามารถเพิ่มส่วนเสริมของบุคคลที่สามลงในเค้าโครงเว็บไซต์ของคุณได้ เวอร์ชันพรีเมียมของ Visual Composer ยังเข้ากันได้กับปลั๊กอิน WordPress ที่มีชื่อเสียงมากมาย
ผู้ชนะ: Elementor เป็นผู้นำในจำนวนของส่วนเสริมของบุคคลที่สามที่มี ส่วนขยาย องค์ประกอบ บล็อก วิดเจ็ต ฯลฯ
คุณสมบัติเฉพาะ
ปลั๊กอินบางตัวมีคุณสมบัติเฉพาะของตัวเอง คุณลักษณะเหล่านี้บางครั้งสามารถปรับปรุงมูลค่าของตัวเลือกที่มีอยู่ได้
ELEMENTOR
ฉันชอบความจริงที่ว่าทีมพัฒนาของ Elementor มุ่งมั่นที่จะสร้างและเผยแพร่คุณสมบัติใหม่เป็นประจำ ฟีเจอร์ Embed Anywhere สามารถใช้เพื่อฝังเทมเพลตที่คุณบันทึกไว้โดยใช้รหัสย่อ จากนั้นคุณสามารถเพิ่มการออกแบบ Elementor ลงในแถบด้านข้าง ท้ายกระดาษ หรือส่วนอื่นๆ ที่ยอมรับรหัสย่อได้
คุณลักษณะที่เป็นประโยชน์อีกอย่างหนึ่งคือ Global Widget การบันทึกการออกแบบครั้งเดียวทำให้คุณสามารถใช้การออกแบบเดียวกันนั้นในหลายพื้นที่เว็บไซต์พร้อมกันได้ เมื่อใช้วิดเจ็ตส่วนกลาง การแก้ไขใดๆ ที่ทำกับการออกแบบนั้นจะได้รับการอัปเดตโดยอัตโนมัติทุกที่ที่มีการใช้วิดเจ็ตบนไซต์
Elementor ยังมีตัวสร้าง ป๊อปอัปที่ มีประสิทธิภาพ อินเทอร์เฟซสำหรับตัวสร้างเพจ Elementor ช่วยให้คุณสามารถออกแบบแถบสวัสดี การแสดงแบบเต็มหน้าจอ ฟลายอิน และป๊อปอัปประเภทอื่นๆ ได้

คุณสามารถใช้ป๊อปอัปเหล่านั้นและรูปแบบที่เกี่ยวข้องเพื่อกระตุ้นให้ผู้เยี่ยมชมไซต์ดำเนินการบางอย่าง คุณสามารถขอให้พวกเขาสมัครรับจดหมายข่าวหรือดูโฆษณาหรือประกาศ นอกจากนี้ยังมีคุณลักษณะที่ดีที่สามารถใช้เพื่อ วางไซต์ในโหมดการบำรุงรักษา โดยใช้หน้าเว็บ Elementor ที่ออกแบบเอง
นักแต่งเพลงภาพ
Visual Composer Hub เป็นหนึ่งในเหตุผลที่ดีที่สุดในการใช้ Visual Composer คุณสามารถเก็บส่วนเสริม เทมเพลต และองค์ประกอบทั้งหมดไว้ในที่เก็บข้อมูลบนคลาวด์ ซึ่งจะช่วยให้คุณออกแบบไซต์ที่มีน้ำหนักเบา สะอาด และรวดเร็ว คุณดาวน์โหลดเฉพาะรายการที่จำเป็น คุณจะไม่ต้องกังวลว่าเว็บไซต์จะล้นไปด้วยฟีเจอร์หรือเนื้อหาที่ไม่จำเป็น
ไดเร็กทอรีของพวกเขานั้นเรียบง่าย ประกอบด้วยส่วนเสริม บล็อก ส่วนท้ายขององค์ประกอบ ส่วนหัว ภาพสต็อกฟรี แถบด้านข้าง และเทมเพลตที่สามารถดาวน์โหลดได้ทุกเมื่อ รายการเหล่านี้สามารถใช้สำหรับโครงการระดับมืออาชีพและส่วนบุคคลได้หลากหลาย ผู้ใช้ Visual Composer Premium สามารถเข้าถึง Visual Composer Hub ได้ไม่จำกัด พวกเขายังได้รับเทมเพลตและองค์ประกอบใหม่ฟรีทุกสัปดาห์

นอกจากนี้ยังมีตัวเลือกในการเพิ่ม GIF จาก Giphy โดยใช้โปรแกรมแก้ไข Visual Composer ตัวสร้างป๊อปอัป และการผสานการทำงานต่างๆ กับเครื่องมือของบุคคลที่สาม
ผู้ชนะ: นี่คือเน็คไท ทั้งสองมีคุณลักษณะเฉพาะที่เป็นประโยชน์เมื่อสร้างไซต์
จะเกิดอะไรขึ้นเมื่อคุณปิดใช้งานปลั๊กอิน
ตัวสร้างเพจบางตัวใช้รหัสย่อ รหัสย่อเหล่านี้เพิ่มโมดูลให้กับเพจที่คุณสร้างด้วยตัวสร้างเพจเฉพาะ คุณจะไม่เห็นรหัสย่อเหล่านั้นบนไซต์ของคุณตราบใดที่ตัวสร้างเพจทำงานอยู่
มี ผู้สร้างเพจที่ทิ้งรหัสย่อไว้ บนเว็บไซต์เมื่อปลั๊กอินตัวสร้างเพจถูกปิดใช้งาน กระบวนการกำจัดรหัสย่อเหล่านั้นและพยายามสร้างเนื้อหาที่สร้างขึ้นใหม่โดยใช้เครื่องมือสร้างหน้าเหล่านั้นอาจมีความซับซ้อนและใช้เวลานาน
การล็อคอินเกิดขึ้น กับไซต์เมื่อคุณปิดใช้งานปลั๊กอินตัวสร้างเพจที่คุณใช้อยู่ เป็นสิ่งที่ไม่ควรละเลยเพราะอาจส่งผลกระทบอย่างมากต่อรูปลักษณ์และความรู้สึกของไซต์ของคุณ ในกรณีนั้น คุณจะสูญเสียการจัดรูปแบบขั้นสูงของเครื่องมือสร้างเพจหลังจากที่ปิดใช้งานแล้ว
เมื่อคุณปิดใช้งานตัวสร้างเพจ สองสิ่งสามารถเกิดขึ้นได้:
- ตัวสร้างเพจทิ้งโค้ดที่สะอาดไว้หลังจากปิดใช้งาน
- ตัวสร้างเพจทิ้งความยุ่งเหยิงของรหัสย่อเพื่อจัดการกับหลังจากปิดใช้งาน
หากคุณปิดใช้งาน Elementor คุณจะสูญเสียรูปแบบ แต่เนื้อหาจะยังดู "ปกติ" เช่นเดียวกับ Elementor กรณีเดียวกันกับ Visual Composer Website Builder เนื่องจากปลั๊กอินมีหน้าที่ในการจัดรูปแบบและการจัดรูปแบบองค์ประกอบ การลบปลั๊กอินอาจส่งผลเสียต่อรูปลักษณ์เว็บไซต์ของคุณ
ผู้ชนะ: ปลั๊กอินทั้งสองจะไม่ทิ้งความยุ่งเหยิงของรหัสย่อเมื่อปิดใช้งาน แต่คุณจะยังสูญเสียสไตล์และการปรับแต่งที่ใช้ได้
ความแตกต่างของราคา
เวอร์ชันฟรีของ Elementor สามารถดาวน์โหลดได้ฟรีโดยตรงจากที่เก็บ WordPress เป็นหนึ่งในปลั๊กอินตัวสร้างหน้าฟรีที่ดีที่สุด Elementor Pro มีฟังก์ชันและคุณสมบัติเพิ่มเติม มันเสริมรุ่นฟรี

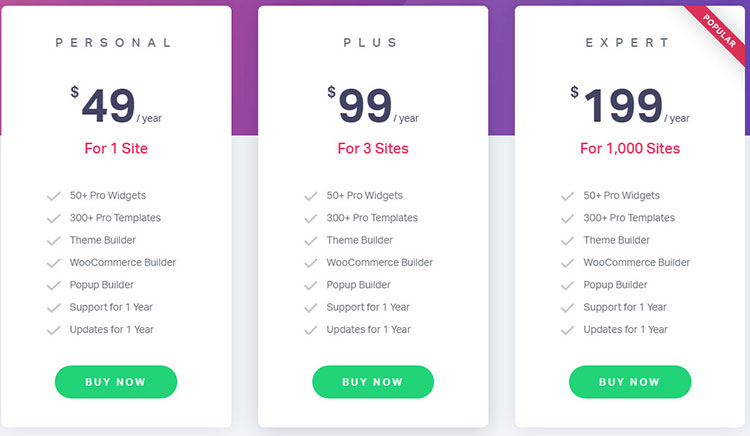
Elementor Pro สามารถซื้อได้ในราคา $49/ปี สำหรับไซต์เดียว คุณยังสามารถซื้อแผนไซต์ 3 แห่งได้ในราคา 99 ดอลลาร์ต่อปีหรือแผน 199 ดอลลาร์ต่อปีสำหรับใช้งานบนเว็บไซต์สูงสุด 1,000 แห่ง

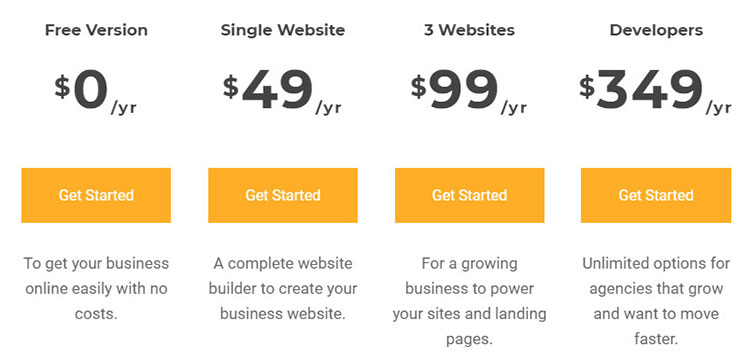
มีแผนใบอนุญาตสี่แบบสำหรับ Visual Composer มี เวอร์ชันฟรี และสิทธิ์ใช้งานแบบพรีเมียมสำหรับไซต์เดียวที่รวมการสนับสนุนลูกค้าแบบไม่จำกัดและการเข้าถึงองค์ประกอบในราคา $49 ต่อปี คุณยังสามารถซื้อใบอนุญาตไซต์สามใบได้ในราคา $99 ต่อปี หรือใบอนุญาตของนักพัฒนาที่มีการใช้งานบนไซต์มากถึง 1,000 ไซต์ในราคา $349
ผู้ชนะ: Elementor เสนอแผนที่ถูกกว่า
Elementor vs Visual Composer บทสรุป
Visual Composer เป็นปลั๊กอินสำหรับสร้างเว็บไซต์ที่มีประสิทธิภาพมาก ช่วยลดความยุ่งยากในกระบวนการสร้างไซต์ และให้โอกาสในการออกแบบมากขึ้น
Visual Composer เป็นเครื่องมือที่ใช้ React มันไม่ได้ขึ้นอยู่กับรหัสย่อ แต่มีองค์ประกอบรหัสย่อที่สามารถใช้เพื่อใช้รหัสย่อของ WordPress กับเลย์เอาต์ของไซต์
Visual Composer มีการอัพเดทเป็นประจำ ประกอบด้วยองค์ประกอบ ส่วนขยาย คุณลักษณะ และเทมเพลตต่างๆ มากกว่าหนึ่งร้อยรายการเพื่อช่วยสร้างไซต์ที่มีเอกลักษณ์และเป็นมืออาชีพ
เค้าโครงหน้า สามารถเปลี่ยนแปลงได้ และสามารถใช้เค้าโครงหน้าได้หลายแบบ คุณยังสามารถปรับตัวเลือกการแก้ไขมือถือได้อีกด้วย ทำงานร่วมกับฟิลด์กำหนดเองขั้นสูง ฟอร์มแรงโน้มถ่วง Gutenberg Editor, WooCommerce, Yoast และปลั๊กอินอื่น ๆ ที่มีชื่อเสียงอีกมากมาย
Visual Composer ได้รับการออกแบบโดยคำนึงถึงการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เทมเพลตและองค์ประกอบเป็นไปตามแนวทางปฏิบัติ SEO ที่ดีที่สุดในปัจจุบัน
มี Visual Composer รุ่นฟรี ที่ช่วยให้คุณสร้างเว็บไซต์ที่เรียบง่ายและสร้างความประทับใจแรกพบ Visual Composer Premium เป็นการอัปเกรดที่ยอดเยี่ยมหากคุณต้องการการสนับสนุนลูกค้าโดยเฉพาะ การอัปเดตเป็นประจำ และการเข้าถึงคุณลักษณะและฟังก์ชันการทำงานหลักของ Visual Composer อย่างไม่จำกัด
Elementor เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับผู้ที่ต้องการจัดการเว็บไซต์ของตนโดยไม่ต้องแก้ไขหรือเพิ่มโค้ดใดๆ Elementor ทำให้การสร้าง เว็บไซต์ที่สวยงามและมีประสิทธิภาพเป็นเรื่อง ง่าย เป็นตัวเลือกที่น่าสนใจสำหรับผู้ที่มีความรู้ด้านเทคนิคและประสบการณ์ในการเขียนโค้ดทั้งไซต์
คุณสามารถทำเกือบทุกอย่างโดยใช้ เวอร์ชันฟรีของ Elementor ฉันขอแนะนำอย่างยิ่งให้อัปเกรดเป็นแผนชำระเงินแผนใดแผนหนึ่ง หากคุณตั้งใจจะใช้ไซต์ของคุณเป็นทรัพย์สินทางธุรกิจหลักของคุณ หรือหากธุรกิจหลักของคุณสร้างเว็บไซต์สำหรับลูกค้า ตัวเลือกวิดเจ็ตทั่วโลกและความสามารถในการสร้างธีมของคุณเองทำให้ค่าใช้จ่ายเพิ่มเติมมีราคาไม่แพงมากในระยะยาว
เวอร์ชันฟรีของ Elementor สามารถช่วยคุณสร้างเพจที่มีสไตล์พื้นฐาน และอาจมีคุณสมบัติส่วนใหญ่ของเวอร์ชันตัวสร้างเพจฟรีอื่นๆ
หากคุณกำลังตัดสินใจใช้ Elementor หรือ Visual Composer ฉันขอแนะนำให้ใช้ Elementor ลองใช้เวอร์ชันฟรีครั้งแรก และถ้าคุณชอบ คุณสามารถอัปเกรดเป็น Pro ได้ตลอดเวลา
