การเข้าถึงอีเมลสำหรับนักออกแบบ: 8 แนวทางปฏิบัติที่ดีที่สุดที่คุณควรปฏิบัติตาม
เผยแพร่แล้ว: 2019-08-19การออกแบบภาพเป็นมากกว่าการตกแต่ง การออกแบบอีเมลที่ยอดเยี่ยมไม่เพียงแต่สวยงาม แต่ยังช่วยให้สมาชิกของคุณแยกแยะเนื้อหา ค้นหาข้อมูลสำคัญ และดำเนินการได้อย่างรวดเร็ว โดยไม่คำนึงถึงความสามารถของสมาชิกของคุณ ด้วยเหตุนี้ การออกแบบอีเมลจึงมีผลกระทบอย่างมากต่อการเข้าถึงอีเมล
หากคุณกำลังมองหาเพื่อสร้างแคมเปญอีเมลเข้าถึงได้มากขึ้น, เพิ่มประสิทธิภาพการออกแบบอีเมลของคุณเป็นเพียงที่สำคัญเป็นเขียนสำเนาอีเมลที่สามารถเข้าถึงและการเพิ่มประสิทธิภาพของรหัสของคุณ ยังไง? ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุด 8 ประการที่คุณควรปฏิบัติตามเพื่อให้แน่ใจว่าแคมเปญของคุณได้รับการออกแบบมาสำหรับทุกคน โดยไม่คำนึงถึงความสามารถ
 | อีเมลของคุณสามารถเข้าถึงได้หรือไม่การตรวจสอบการช่วยสำหรับการเข้าถึงของ Litmus ทำให้ง่ายต่อการทดสอบอีเมลของคุณเทียบกับแนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึง ดูว่าคุณสามารถปรับปรุงและสร้างอีเมลที่ดีขึ้นสำหรับทุกคนได้อย่างไร เรียนรู้เพิ่มเติม → |
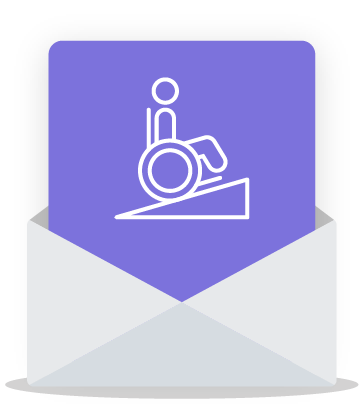
1. ใช้ข้อความจริง
บริษัทจำนวนมากใช้ อีเมลแบบรูปภาพทั้งหมด ออกแบบในโปรแกรมอย่าง Photoshop และทิ้งลงในเทมเพลต HTML พื้นฐาน แม้ว่าสิ่งนี้จะช่วยให้ปรับแต่งภาพได้ในระดับสูง แต่ข้อความจริงใน HTML ที่โปรดปรานนั้นมีประโยชน์หลายประการเมื่อพูดถึงการช่วยสำหรับการเข้าถึง
ไคลเอนต์อีเมลจำนวนมากปิดใช้งานรูปภาพด้วยเหตุผลด้านความปลอดภัย เมื่อสิ่งนี้เกิดขึ้น แม้แต่ผู้ทุพพลภาพก็ไม่สามารถอ่านอีเมลของคุณได้ บางทีที่สำคัญกว่านั้น แม้จะเปิดใช้งานรูปภาพ เทคโนโลยีอำนวยความสะดวกก็ไม่สามารถใช้ประโยชน์จากเนื้อหาของคุณได้อย่างเต็มที่ โปรแกรมอ่านหน้าจอจะเข้าถึงได้เฉพาะรหัสที่อยู่ด้านล่างของอีเมลเท่านั้น ไม่สามารถเข้าถึงข้อความในรูปภาพได้ และการตั้งค่าหน้าจอขยายและซูมมักส่งผลให้อีเมลไม่ชัดเจนและอ่านไม่ได้

สำเนาส่วนใหญ่ของคุณควรรวมอยู่ในอีเมลของคุณเป็นข้อความสดภายในองค์ประกอบ HTML
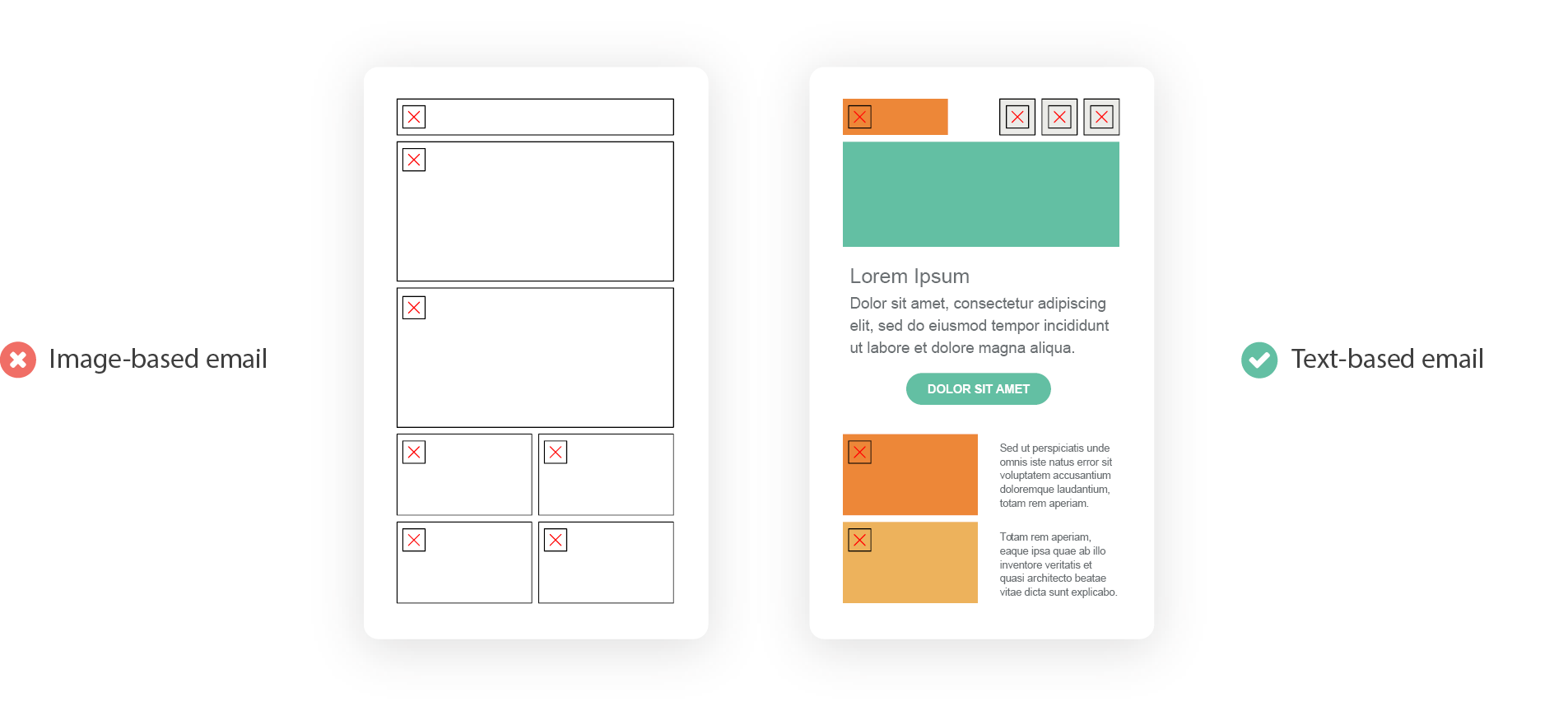
2. สร้างลำดับชั้นที่แข็งแกร่ง
ทั้งความบกพร่องทางสติปัญญาและตามสถานการณ์ (เช่น เร่งรีบหรือฟุ้งซ่าน) ทำให้ผู้คนอ่านและเข้าใจข้อความที่ยาวและสม่ำเสมอได้ยาก ลำดับชั้น—หรือการสร้างความแตกต่างทางภาพที่เน้นย้ำความสำคัญ—ช่วยให้ผู้ใช้เหล่านั้นใช้เนื้อหาในอีเมลได้อย่างรวดเร็ว

โดยใช้ขนาดข้อความ สี และตำแหน่ง คุณสามารถสร้างอีเมลที่สแกนและอ่านได้ง่าย ลองสร้างพาดหัวที่เป็นตัวหนาและมีคอนทราสต์สูงเหนือส่วนที่เล็กกว่าของสำเนา และเว้นช่องว่างเพียงพอระหว่างส่วนต่างๆ เพื่อหลีกเลี่ยงไม่ให้เนื้อหาไหลพร้อมกัน
3. ปรับสำเนาอีเมลของคุณไปทางซ้าย
การใช้ทั้งข้อความจริงและลำดับชั้นสามารถช่วยให้อ่านง่าย แต่ก็มีวิธีที่ละเอียดกว่าในการปรับปรุงความสามารถในการอ่านอีเมลของคุณด้วย วิธีหนึ่งคือการใช้ข้อความที่จัดชิดขอบซ้ายสำหรับส่วนที่ยาวขึ้นของสำเนา
การอ่านอาศัยการชี้นำภาพเพื่อให้เข้าใจว่าเราอยู่ที่ใดบนหน้าหรือหน้าจอ ตัวชี้นำที่สำคัญที่สุดอย่างหนึ่งคือการขึ้นบรรทัดใหม่ ซึ่งทำหน้าที่เป็นจุดยึดต่อสายตาของเราเมื่อต้องท่องอีเมล การเก็บสมอนั้นไว้ในที่เดียวกันสำหรับบรรทัดใหม่ทุกบรรทัดในบิตที่ยาวกว่านั้นมีประโยชน์ แต่นักออกแบบหลายคนชอบความสมมาตรที่มองเห็นได้จากข้อความที่อยู่ตรงกลาง การใช้ข้อความชิดซ้ายเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการทำให้สำเนาอ่านได้
เคล็ดลับการเข้าถึงอีเมล #1: หากคุณมีสำเนาที่ยาวกว่าสองบรรทัด ให้จัดตำแหน่งสำเนานั้นให้ชิดซ้าย
ทวีตสิ่งนี้ →
ข้อความชิดขอบ ซึ่งปรับระยะห่างระหว่างคำเพื่อให้บรรทัดข้อความสม่ำเสมอ สร้างจุดยึดเหล่านั้น แต่มาพร้อมกับปัญหาอื่นๆ เมื่อใช้ข้อความที่ปรับให้เหมาะสมโดยสมบูรณ์ มักจะมีการแนะนำแม่น้ำสีขาวซึ่งสร้างอุปสรรคให้กับผู้ที่มีความบกพร่องทางสติปัญญา
4. ใช้ขนาดตัวอักษรขั้นต่ำ 14px
คุณควรตรวจสอบให้แน่ใจว่าข้อความของคุณมีขนาดใหญ่พอที่จะให้ผู้คนอ่านได้ง่าย ไม่ว่าพวกเขาจะใช้หน้าจอขนาดใด อุปกรณ์เคลื่อนที่บางรุ่น เช่น iPhone จะขยายข้อความที่มีขนาดน้อยกว่า 14px โดยอัตโนมัติ การเก็บสำเนาไว้อย่างน้อยที่สุด—ควรใหญ่กว่านั้น—สามารถช่วยสร้างประสบการณ์การอ่านที่ดีขึ้นได้
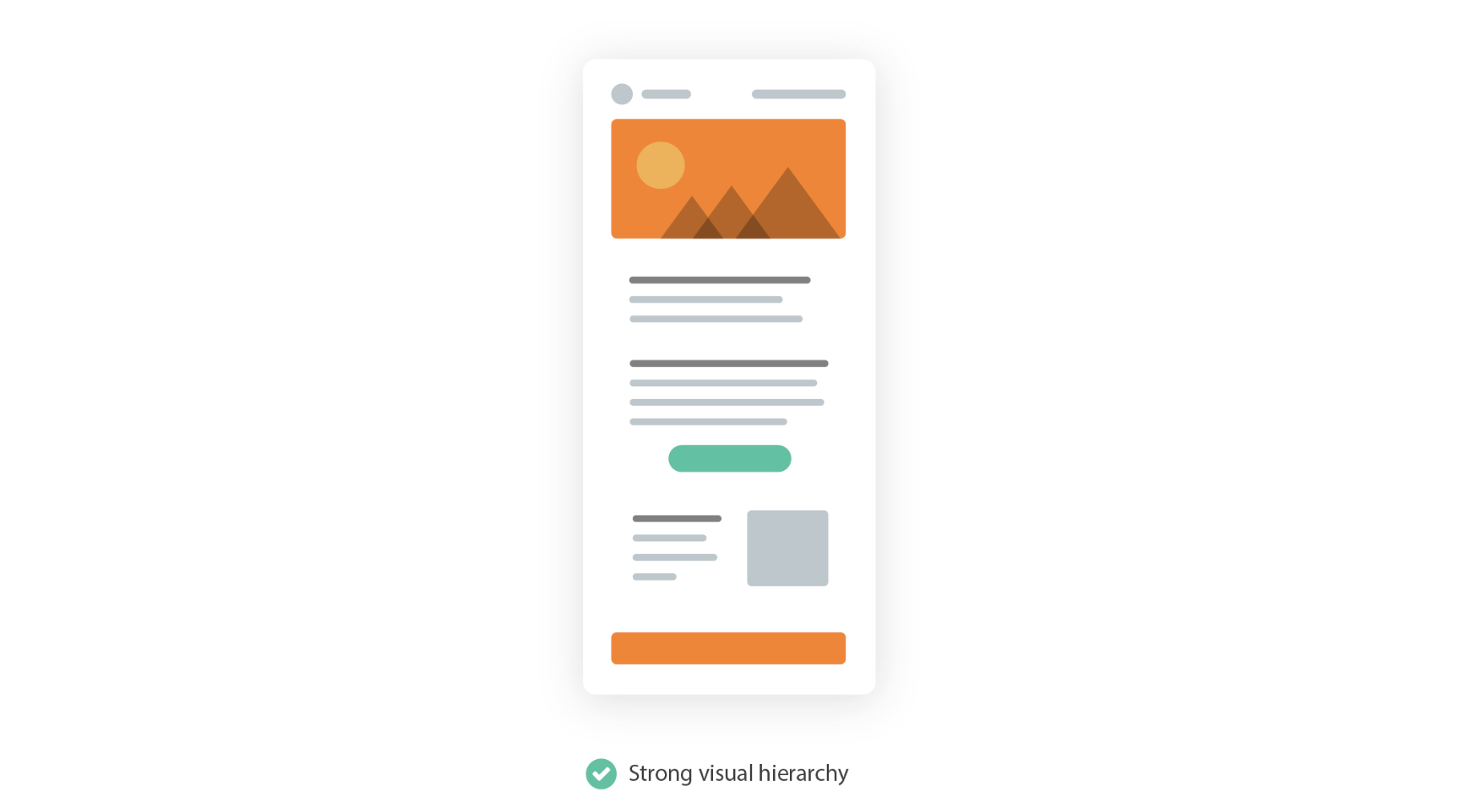
5. ปรับระยะห่างบรรทัดของคุณให้เหมาะสม
ตรวจสอบให้แน่ใจว่ามีพื้นที่ว่างเพียงพอระหว่างบรรทัดของข้อความ แต่ไม่มีพื้นที่มากเกินไป เป็นวิธีที่ดีในการปรับปรุงความสามารถในการอ่าน เมื่อบรรทัดของสำเนาอยู่ใกล้กันเกินไป ก็ยากที่จะแยกแยะ ในทางกลับกัน เมื่ออยู่ห่างกันเกินไป ก็ยากที่จะรู้ว่าควรมองหาบรรทัดถัดไปที่ไหน เนื่องจากทั้งหมดดูเหมือนย่อหน้าแต่ละย่อหน้า World Wide Web Consortium ยังมี แนวทางที่ชัดเจนเกี่ยวกับการเว้นวรรคบรรทัดที่เหมาะสม โดยแนะนำให้ เว้นระยะห่างระหว่างบรรทัดเดียว 1.5 ถึง 2


6. รักษาคอนทราสต์ให้สูง
ความเปรียบต่างคือความแตกต่างระหว่างสององค์ประกอบในอีเมล ส่วนใหญ่มักจะเป็นความแตกต่างระหว่างสีของสำเนาและพื้นหลังที่วางอยู่ คอนทราสต์ต่ำเกินไปและผู้ที่มีความบกพร่องทางการมองเห็นอาจมีปัญหาในการอ่านอีเมลเป็นพิเศษ
โชคดีที่มีแนวทางที่ชัดเจนสำหรับคอนทราสต์ที่เหมาะสม แนวทางการช่วยสำหรับการเข้าถึงเนื้อหาเว็บ กำหนดไว้อย่างชัดเจนว่าจะกำหนดคอนทราสต์ที่เหมาะสม อย่างไร กฎหลักคือการทำให้องค์ประกอบของความแตกต่าง ในคำพูดของพวกเขา:
ทำให้ผู้ใช้ดูและได้ยินเนื้อหาได้ง่ายขึ้น รวมทั้งแยกพื้นหน้าออกจากพื้นหลัง
มีหลายวิธีในการทำเช่นนี้ รวมถึงการใช้สี น้ำหนักฟอนต์ และขนาดฟอนต์ ไม่ว่าคุณจะใช้วิธีใด ตรวจสอบให้แน่ใจว่าองค์ประกอบของคุณมีความคมชัดเพียงพอกับองค์ประกอบอื่นๆ เพื่อให้แน่ใจว่าสามารถเข้าถึงอีเมลของคุณได้ กลุ่มการช่วยสำหรับการเข้าถึง WebAIM ยังมี ตัวตรวจสอบความเปรียบต่างออนไลน์ฟรี ที่สามารถช่วยระบุปัญหาความคมชัดก่อนที่สมาชิกของคุณจะทำ
7. เพิ่มความสามารถในการใช้งาน
เมื่อพูดถึงการโต้ตอบกับอีเมลจริงๆ คุณควรตรวจสอบให้แน่ใจว่าลิงก์และปุ่มทั้งหมด—ทุกอย่างที่ถือว่าเป็นเป้าหมายการสัมผัส—จะใช้งานได้
เมื่อพูดถึงลิงก์ข้อความ หมายถึงการทำให้ลิงก์เหล่านั้นแยกความแตกต่างจากข้อความรอบข้างได้ มีเหตุผลที่ค่าเริ่มต้นสำหรับลิงก์ถูกขีดเส้นใต้ข้อความสีน้ำเงิน เมื่อเอาชนะสไตล์นั้น คุณควรทำเท่าที่จำเป็น โดยเฉพาะอย่างยิ่ง การขีดเส้นใต้มีประโยชน์สำหรับการระบุลิงก์ในอีเมล มีคนตาบอดสีประมาณ 300 ล้านคนในโลก ดังนั้นการใช้สีสำหรับการจัดสไตล์ลิงก์ทำให้พวกเขาอยู่ในสถานะที่ยากลำบาก
สำหรับคำกระตุ้นการตัดสินใจและปุ่ม ให้วางไว้ให้ใหญ่พอที่จะให้นิ้วโป้งหรืออุปกรณ์ชี้ตำแหน่งที่ใหญ่ที่สุดและสั่นคลอนแตะได้ และตรวจสอบให้แน่ใจว่ามีช่องว่างเพียงพอรอบๆ เป้าหมายเหล่านั้น เพื่อไม่ให้เกิดการแตะลิงก์โดยไม่ได้ตั้งใจและความยุ่งยากที่หลีกเลี่ยงได้สำหรับผู้ใช้
สำหรับทั้งลิงก์ข้อความและปุ่ม รวมถึงสถานะโฮเวอร์ เป็นอีกวิธีที่ยอดเยี่ยมในการสร้างประสบการณ์ผู้ใช้ที่ดีขึ้นและเข้าถึงได้มากขึ้น การกำหนดเป้าหมายลิงก์ใน CSS ของคุณและการใช้ตัวเลือก :hover pseudo ช่วยให้คุณใช้คุณสมบัติต่างๆ เมื่อผู้ใช้วางเมาส์เหนือลิงก์เหล่านั้น สิ่งนี้สามารถให้ตัวบ่งชี้ที่ชัดเจนว่าสามารถคลิกเนื้อหาได้และเป็นการปรับปรุงที่มักถูกมองข้ามในการออกแบบอีเมล Anthony จาก UX Movement สรุปไว้อย่างดีในบทความของเขา เหตุใดลิงก์ของคุณจึงต้องการเอฟเฟกต์โฮเวอร์ :
ไม่ว่าผู้ใช้ของคุณจะตาบอดสีหรือไม่ก็ตาม ทุกคนควรจะสามารถระบุและกำหนดเป้าหมายลิงก์ได้อย่างง่ายดาย การเพิ่มเอฟเฟกต์โฮเวอร์ลงในลิงก์ของคุณเป็นวิธีที่ง่ายและมีประสิทธิภาพในการตอบสนองความต้องการของพวกเขา ลิงก์และข้อความไม่ควรดูแตกต่าง เพื่อประสบการณ์การใช้งานที่ดีที่สุด ผู้ใช้ควรปฏิบัติตนแตกต่างไปจากนี้
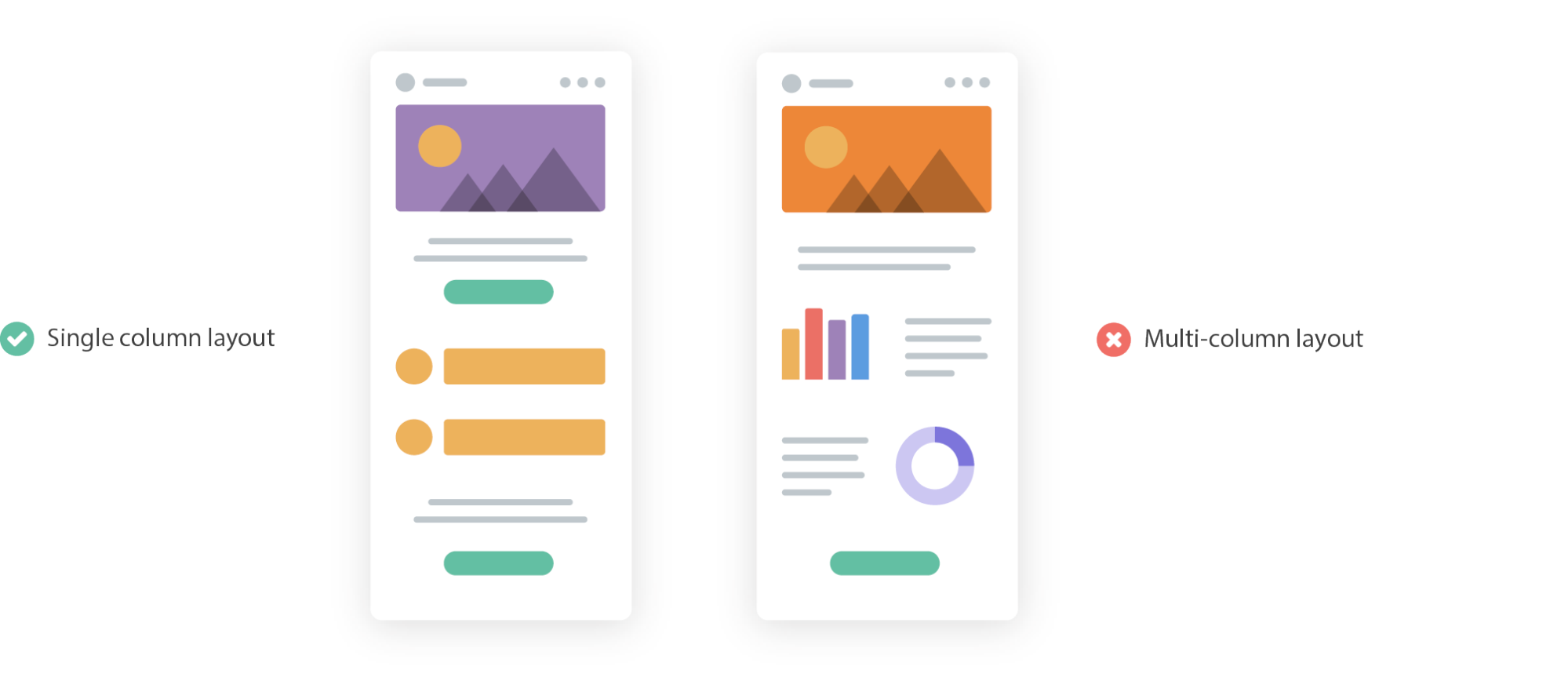
8. ทำให้รูปแบบอีเมลของคุณเรียบง่าย
เลย์เอาต์ของอีเมลของคุณอาจส่งผลต่อการช่วยสำหรับการเข้าถึง
เลย์เอาต์ที่ซับซ้อนและมีหลายคอลัมน์สามารถนำไปสู่การใช้งานทางประสาทสัมผัสที่มากเกินไปสำหรับผู้ใช้ ยิ่งเลย์เอาต์ซับซ้อนมากเท่าไหร่ อีเมลก็จะยิ่งสูญหายได้ง่ายขึ้น ดังนั้นจึงมักต้องการเลย์เอาต์ที่เรียบง่ายกว่า เลย์เอาต์แบบคอลัมน์เดียวมีประสิทธิภาพโดยเฉพาะอย่างยิ่งในการสร้างแคมเปญที่เข้าถึงได้—ทำให้เนื้อหาคล่องตัวและช่วยเสริมความแข็งแกร่งของลำดับชั้น ช่วยในการสแกนในกระบวนการ

เลย์เอาต์แบบคอลัมน์เดียวมักจะปรับตามขนาดหน้าจอต่างๆ ได้ง่ายกว่า เมื่อโลกออนไลน์มากขึ้น ผู้คนจำนวนมากขึ้นใช้อุปกรณ์เคลื่อนที่ขนาดเล็กเพื่อเข้าถึงอินเทอร์เน็ตและอีเมล ไม่ว่าคุณจะใช้เทคนิคใด การรักษาอีเมลของคุณให้ตอบสนองในอุปกรณ์ต่างๆ เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ของสมาชิก
 | สุดยอดคู่มือการเข้าถึงอีเมลคู่มือนี้มีข้อมูลเชิงลึกและคำแนะนำทีละขั้นตอนที่คุณต้องการในการเขียน ออกแบบ และเขียนโค้ดอีเมลที่ทุกคนสามารถเพลิดเพลินได้ โดยไม่คำนึงถึงความสามารถของพวกเขา ดาวน์โหลดอีบุ๊ก → |
