วิธีสร้างปุ่มอีเมลกันกระสุน (HTML, CSS และ VML)
เผยแพร่แล้ว: 2021-01-16อย่างน้อย 1 ใน 3 คนปิดรูปภาพอีเมล
ผู้คนจำนวนมากไม่ เห็น การออกแบบอีเมลที่ยอดเยี่ยมของคุณด้วยซ้ำ นั่นทำให้ปุ่มอีเมลคำกระตุ้นการตัดสินใจของคุณเป็นโอกาสเดียวที่จะได้รับ Conversion
แต่ถ้าปุ่มของคุณเป็นรูปภาพด้วย จะไม่มีใครเห็นมันอีก
จะเกิดอะไรขึ้นถ้าคุณสามารถป้องกันแคมเปญอีเมลของคุณได้ จะเกิดอะไรขึ้นถ้าปุ่ม CTA อีเมลของคุณ…กันกระสุนได้
อ่านต่อเพื่อเรียนรู้:
- ปุ่มกันกระสุนคืออะไร
- รูปแบบโค้ด HTML สี่รูปแบบเพื่อสร้างปุ่มอีเมลกันกระสุน
- ตัวอย่างการออกแบบอีเมลที่มี (และไม่มี) ปุ่มอีเมลกันกระสุน
- ActiveCampaign ทำให้ปุ่มอีเมลกันกระสุนเป็นเรื่องง่าย
ปุ่มกันกระสุนคืออะไร?
ปุ่มอีเมลกันกระสุนคือปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่แสดงในกล่องจดหมายทั้งหมด เนื่องจากมันถูกเขียนด้วย HTML โดยไม่มีรูปภาพ ปุ่ม CTA จะแสดงว่าผู้รับอนุญาตรูปภาพในอีเมลหรือไม่
ผู้คนตัดสินใจว่าจะลบอีเมลของคุณภายใน 3 วินาทีหรือไม่ แม้กระทั่งเมื่อพวกเขา สามารถ เห็นกราฟิกอีเมลของคุณ
คุณใช้เวลามากมายกับอีเมลของคุณ แคมเปญการตลาดที่ประสบความสำเร็จใช้แนวทางปฏิบัติอีเมลที่ดีที่สุดใน:
- หัวเรื่อง
- ส่วนหัวของอีเมล
- วิธีเขียนสำเนาที่ยอดเยี่ยม
- ประเภทของอีเมลที่จะส่งลูกค้า
- วิธีขยายรายชื่ออีเมลของคุณ
หากคุณใช้ปุ่มอีเมล CTA แบบรูปภาพ คุณจะทิ้งร่องรอยอันตรายไว้ในเกราะของคุณ – และแนวทางปฏิบัติที่ดีที่สุดเหล่านั้นก็ไม่สำคัญ
 อีเมลของคุณควรเป็น Wonder Woman: ไม่อนุญาตให้มีสัญลักษณ์แสดงหัวข้อย่อย (หรือปิดรูปภาพ)
อีเมลของคุณควรเป็น Wonder Woman: ไม่อนุญาตให้มีสัญลักษณ์แสดงหัวข้อย่อย (หรือปิดรูปภาพ)
กาลครั้งหนึ่ง ไคลเอนต์อีเมลได้บล็อกการแสดงรูปภาพเริ่มต้นเพื่อหยุดนักส่งสแปมไม่ให้ติดมัลแวร์ในคอมพิวเตอร์ของผู้ใช้
ในปี 2013 Gmail ได้เปลี่ยนเกมด้วยการเรียกใช้รูปภาพผ่านเซิร์ฟเวอร์ที่ปลอดภัยของ Google แบนเนอร์ "แสดงรูปภาพด้านล่าง" กลายเป็นอดีตไปแล้ว นี่เป็นข่าวดีสำหรับธุรกิจ — กราฟิกปุ่มไฮเปอร์ลิงก์และรูปภาพผลิตภัณฑ์ที่แสดงด้วยการคลิกหัวเรื่อง
แต่อีกหนึ่งปีต่อมา Litmus ได้เปิดเผยสถิติซึ่งแสดงให้เห็นว่า 43% ของผู้ใช้ Gmail เปลี่ยนการตั้งค่าเพื่อปิดการดาวน์โหลดรูปภาพอัตโนมัติ
และโปรแกรมรับส่งเมลอื่นๆ เช่น Outlook ยังไม่ดาวน์โหลดภาพโดยอัตโนมัติ เลย
เหตุใดผู้คนจึงปิดรูปภาพอีเมลไว้ เหตุผลที่ไม่แสดงภาพโดยค่าเริ่มต้น (และเหตุใดคุณจึงควรใช้ปุ่มกันกระสุน) คือ:
- การปฏิบัติจริง รูปภาพอาจถูกปิด (หรือเพียงแค่ไม่แสดง) เมื่ออีเมลโหลดอย่างรวดเร็ว - เนื่องจากบริการข้อมูลอ่อนแอหรือเป็นหย่อม
- การเข้าถึง โปรแกรมอ่านหน้าจอ (โปรแกรมที่ "อ่าน" ผ่านเนื้อหาคำพูดของหน้า) ไม่เห็นข้อความในรูปแบบ GIF หรือ JPEG ซึ่งจะทำให้อีเมลของคุณไม่สามารถเข้าถึงได้สำหรับผู้พิการทางสายตา
- ความเป็นส่วนตัว. Google แล้วคุณจะพบบทความมากมายที่แนะนำให้ผู้คนปิดการดาวน์โหลดภาพอัตโนมัติเพื่อไม่ให้ติดตาม
ข่าวดี: โปรแกรมซอฟต์แวร์อีเมลจำนวนมากสร้างปุ่มกันกระสุน แต่ถ้าคุณต้องการสร้างปุ่มอีเมลด้วยรหัสล่ะ
4 วิธีสร้างปุ่มกันกระสุนในอีเมล
ต่อไปนี้คือรูปแบบการเข้ารหัสสี่รูปแบบที่คุณสามารถใช้สร้างปุ่มอีเมลกันกระสุนได้:
- ปุ่ม VML
- ปุ่มบุนวม
- ปุ่มตามขอบ
- ปุ่มเสริม/ขอบรวม
1. ปุ่ม VML
VML (ภาษามาร์กอัปเวกเตอร์) เป็นวิธียอดนิยมในการสร้างปุ่มอีเมลกันกระสุน การทำอย่างถูกต้องอาจเป็นเรื่องยากหากคุณไม่คุ้นเคยกับภาษาเขียนโค้ด โชคดีที่ button.cm จะสร้างรหัสปุ่มกันกระสุน VML ให้คุณและทำให้กระบวนการง่ายขึ้น
นี่คือปุ่ม! |
Pro: ปุ่มทั้งหมดคลิกได้
คอนดิชั่น: คุณต้องใช้ภาษาเขียนโค้ดที่ยาก
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. ปุ่มบุนวม
ปุ่มอีเมลกันกระสุนแบบบุนวมใช้ตาราง HTML เพื่อสร้างปุ่ม โดยใช้การเติมในเซลล์ตารางเพื่อสร้างโครงสร้าง แอตทริบิวต์ HTML และ CSS ใช้เพื่อจัดรูปแบบปุ่ม
| นี่คือปุ่ม! |
Pro: ใช้ HTML ซึ่งทำให้เขียนโค้ดและอัปเดตได้ง่ายขึ้น
ข้อเสีย : เฉพาะข้อความภายในปุ่มเท่านั้นที่สามารถคลิกได้ ซึ่งอาจทำให้ผู้ใช้สับสนได้
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. ปุ่มตามขอบ
ปุ่มอีเมลกันกระสุนแบบมีขอบเป็นเหมือนปุ่มกันกระสุนแบบบุนวม ทั้งสองใช้ HTML และ CSS เพื่อสร้างและจัดรูปแบบปุ่ม แต่แทนที่จะเติมในเซลล์ตารางเพื่อจัดโครงสร้างปุ่ม เส้นขอบหนาจะถูกเพิ่มลงในลิงก์
| นี่คือปุ่ม! |
Pro: รหัสที่ง่ายขึ้นและปรับขนาดได้สูง
คอนดิชั่น: Outlook ไม่ชอบปุ่มเหล่านี้ (ไม่รู้จักแท็ก <a > เป็นองค์ประกอบระดับบล็อก) และจะปรับขนาดให้เล็กลง
<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. ปุ่มรวมเบาะ/ขอบ
ปุ่มอีเมลแบบกันกระแทก/กันกระสุนแบบรวมใช้ทั้งช่องว่างภายในและเส้นขอบทึบ พร้อมกับสีพื้นหลัง

| นี่คือปุ่ม! |
Pro: อัปเดตง่ายและรองรับภาพพื้นหลัง
คอนดิชั่น: การจัดสไตล์รวมอยู่ในแท็ก < a > และ < tr > ดังนั้นทั้งคู่จำเป็นต้องได้รับการอัปเดตหากมีการเปลี่ยนแปลงสไตล์
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>แย่ ดีกว่า ดีที่สุด: 3 ตัวอย่างการทำงานของปุ่มกันกระสุน
ต่อไปนี้คือสามวิธีที่ปุ่มกันกระสุนสามารถสร้างหรือทำลายประสบการณ์ผู้ใช้อีเมลของคุณได้
แย่ (วาลฟรี)

ไม่มีรูปภาพ: นี่คือเหตุผลที่คุณไม่สามารถพึ่งพารูปภาพเพื่อทำงานให้กับคุณได้ ฉันจะไม่ทิ้งทุกอย่างเพราะ Valfre Electric Garden Palette ไม่ได้ อยู่ที่นี่
เหตุใดอีเมลที่บล็อกรูปภาพนี้จึงไม่ทำงาน:
- ไม่มีปุ่มอีเมลกันกระสุน คุณไม่สามารถมีอัตราการคลิกผ่านที่ดีได้หากไม่มีการ คลิก
- ไม่มีข้อความ สำเนาการตลาดและคำกระตุ้นการตัดสินใจอยู่ในรูปภาพ ดังนั้นผู้อ่านอย่างน้อยหนึ่งในสามจึงอ่านไม่ได้
- ไม่มีแท็ก alt ไม่มีแท็ก alt ของรูปภาพเพื่อส่งสัญญาณว่ามีอะไรอยู่ในรูปภาพ ไม่ชัดเจนว่าทำไมจึงควรดาวน์โหลด อีเมลนี้ว่างเปล่าพอๆ กับความสนใจของเราในผลิตภัณฑ์ใดก็ตามที่พวกเขาต้องการโปรโมต
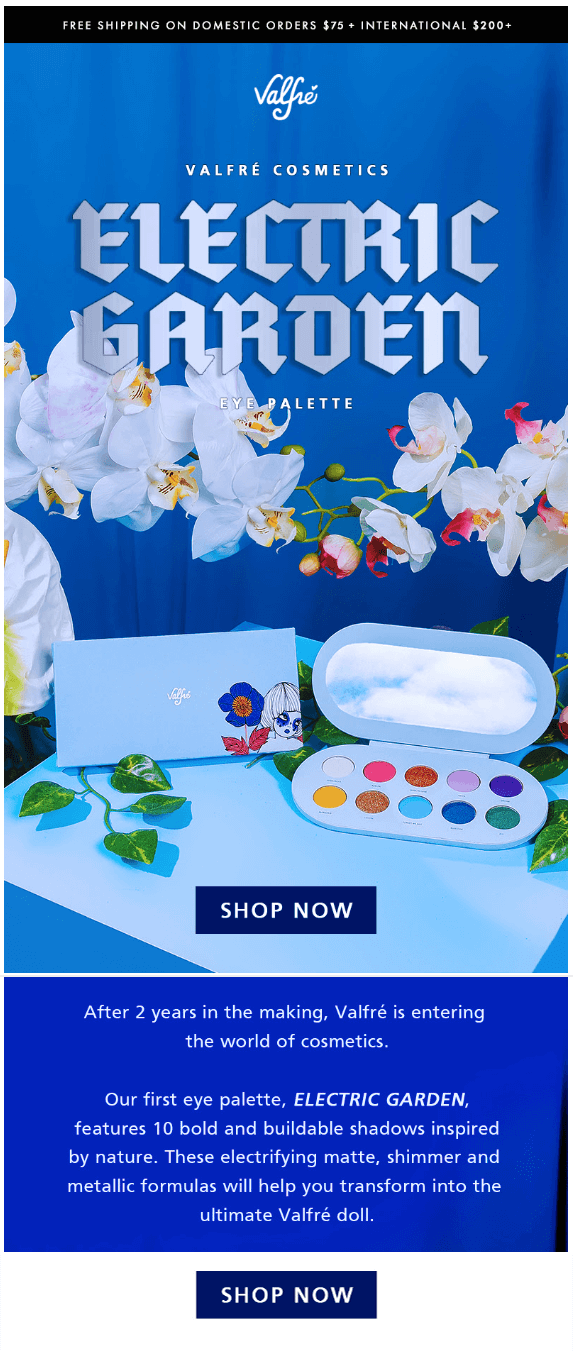
อีเมลพร้อมรูปภาพ:

2. ดีกว่า (สแตนลี่ย์ ดอนวูด)

ไม่มีรูปภาพ: หากผลิตภัณฑ์ของคุณ เป็น รูปภาพ คุณสามารถมองข้ามความสำคัญของปุ่มอีเมลกันกระสุนได้อย่างง่ายดาย ศิลปินสแตนลีย์ ดอนวูดไม่เห็นด้วย คุณไม่สามารถมองเห็นงานศิลปะของเขา – แต่เขาทำให้ง่ายต่อการตัดสินใจว่าใช่ คุณสนใจพอ ที่ จะคลิกปุ่มนี้และไปที่หน้า Landing Page
เหตุใดอีเมลที่บล็อกรูปภาพนี้จึงดี:
- คำอธิบายผลิตภัณฑ์ที่ชัดเจน คำอธิบายผลิตภัณฑ์ โดยละเอียด เป็นข้อความเพื่อไม่ให้ข้อมูลสูญหายเมื่อปิดรูปภาพอีเมล
- ปุ่มกันกระสุน CTA กันกระสุนมีไมโครสำเนาที่ดีเช่นกัน
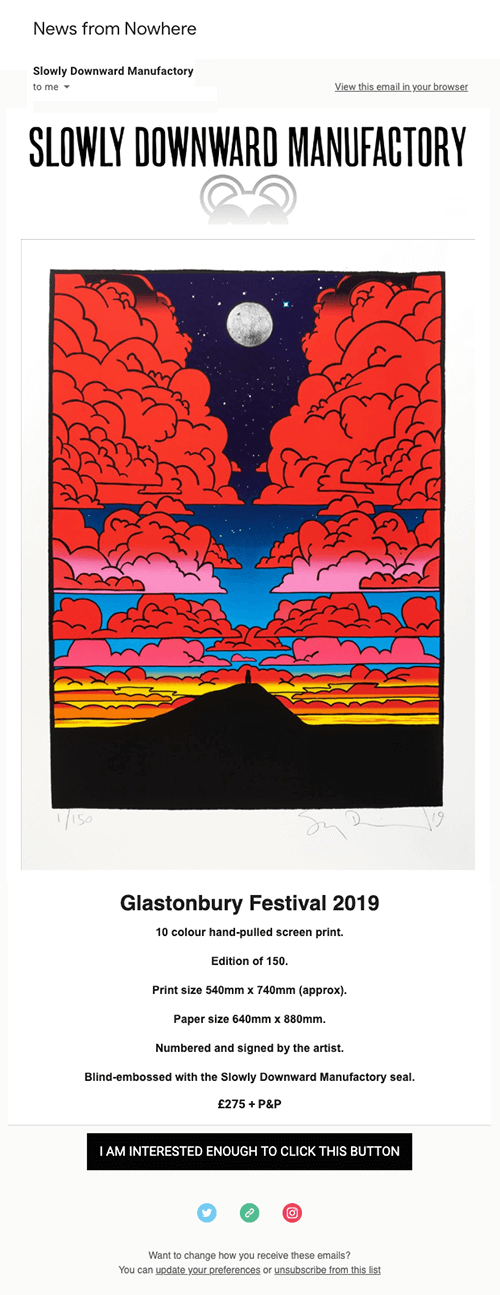
อีเมลพร้อมรูปภาพ:

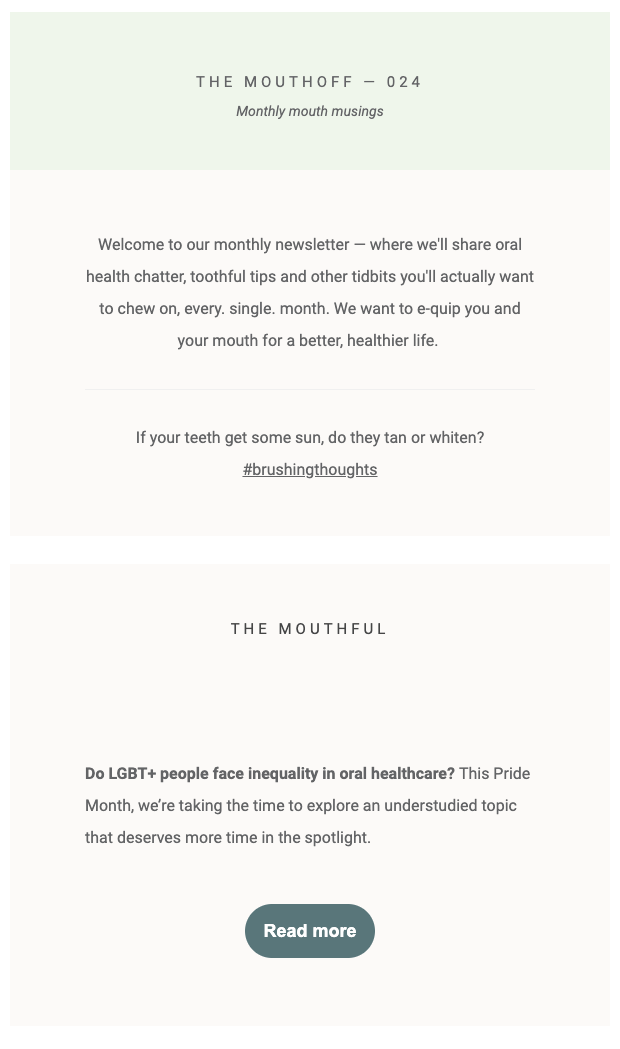
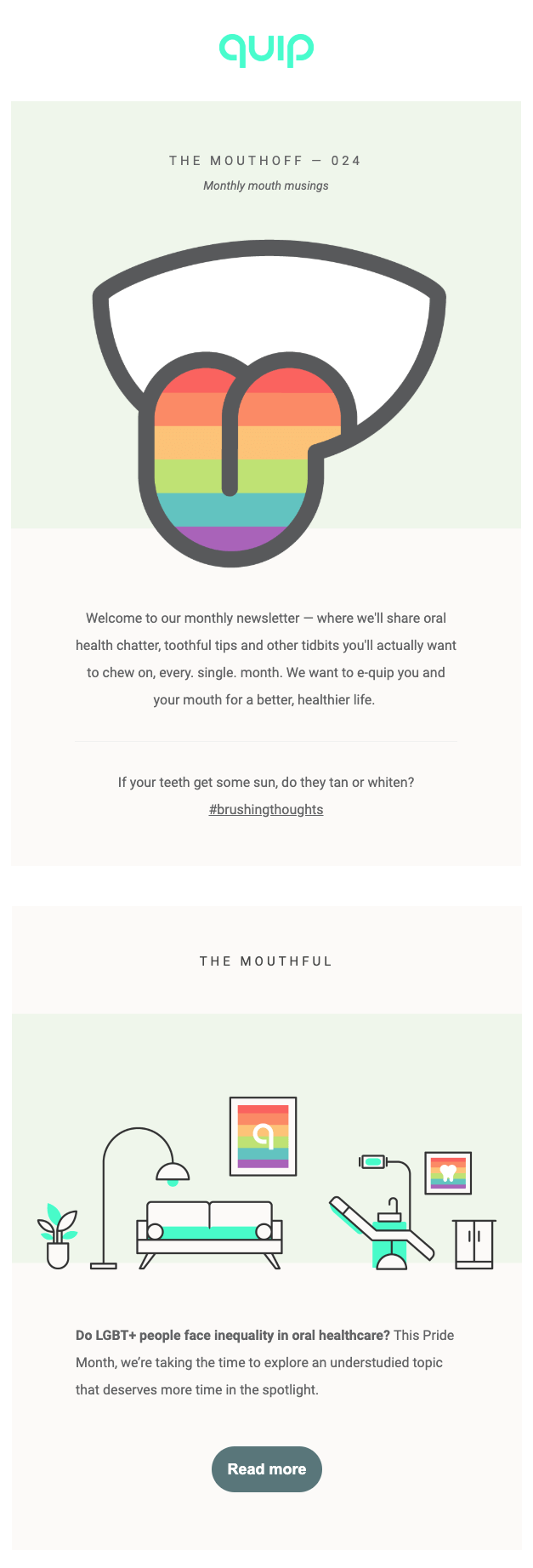
3. ดีที่สุด (Quip)

ไม่มีรูปภาพ: Quip ได้สร้างตัวอย่างอีเมลจดหมายข่าวที่สมบูรณ์แบบซึ่งแสดงให้เห็นว่าการขาดรูปภาพไม่ได้เท่ากับการขาดการออกแบบที่เหนียวแน่น ทุกคนเข้าถึงได้และปุ่มกันกระสุนก็ปรากฏขึ้น…ตามที่ CTA ควรจะเป็น
เหตุใดอีเมลที่บล็อกรูปภาพนี้จึงยอดเยี่ยม:
- การออกแบบที่ตอบสนอง อีเมลนี้มีปุ่มกันกระสุน — และพื้นหลังที่ตอบสนองเช่นกัน คุณไม่รู้ด้วยซ้ำว่ามีภาพที่ขาดหายไป
- สำเนาที่เข้าถึงได้ สำเนามีรูปแบบเพื่อให้อ่านได้ง่าย (และน่าดึงดูดใจ) โดยไม่ได้เปิดภาพ และจดหมายข่าวเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ชมของคุณ
อีเมลพร้อมรูปภาพ:

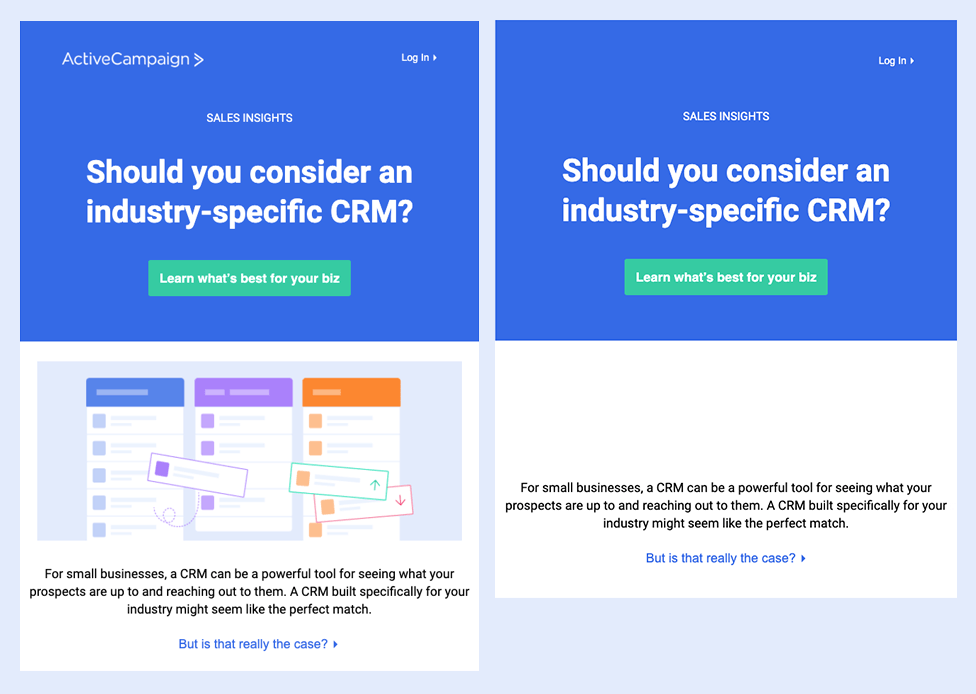
ActiveCampaign สร้างปุ่มอีเมลกันกระสุนโดยอัตโนมัติ
ActiveCampaign สร้างปุ่มกันกระสุนโดยอัตโนมัติสำหรับแคมเปญอีเมลของคุณ ตัวแก้ไขการออกแบบของเราให้ตัวเลือกแก่คุณในการสร้าง CTA ของอีเมลแบบไดนามิกที่จะแสดงในกล่องจดหมายของผู้คนตามสไตล์ที่คุณกำหนด ทุกครั้ง
รูปภาพที่ถูกบล็อกในอีเมลอาจทำให้คุณอับอายที่สูญเสียโอกาสในการขาย สมาชิก และยอดขาย…แต่มีวิธีแก้ไขที่ง่าย
รูปภาพควรสร้างการมีส่วนร่วม พวกเขาไม่ควรส่งข้อมูลที่สำคัญ เมื่อคุณใช้ปุ่มอีเมลกันกระสุนแบบไม่มีรูปภาพพร้อมการออกแบบอย่างรอบคอบและตัวเลือกการคัดลอก รายการทั้งหมดของคุณจะได้รับอีเมลพร้อมข้อมูลที่คุณต้องการให้ได้รับ

อีเมลมีงาน: เพื่อแปลงผู้คนด้วยปุ่มอีเมล CTA นี่คืออีเมล ActiveCampaign ที่ทำแบบนั้น...แม้จะไม่มีกราฟิกก็ตาม
