การออกแบบอีเมลด้วย BEE: 10 เคล็ดลับสำหรับแคมเปญที่มีประสิทธิภาพและตอบสนอง
เผยแพร่แล้ว: 2016-07-27ในบทความนี้
ภายในปี 2564 จะมีสมาร์ทโฟน 6.3 พันล้านเครื่อง ในโลก นี่คือข้อมูลที่เปิดเผยโดย Ericsson Mobility Report ฉบับล่าสุด ซึ่งแสดงให้เห็นแนวโน้มที่ไม่อาจหยุดยั้งที่การตลาดผ่านอีเมลต้องปรับให้เข้ากับ: ต้องมีการ ออกแบบ และ เนื้อหา ให้เข้ากับวิธีการอ่านสิ่งต่างๆ บนอุปกรณ์เคลื่อนที่ ซึ่งมีความรวดเร็วและไม่ต่อเนื่องมากขึ้น
เรามักจะถามคำถามที่เป็นเวรเป็นกรรมว่า "ฉันจะใส่เทมเพลตลงใน จอแสดงผลบนมือถือได้อย่างไร โดยไม่สูญเสียความลึกและความถูกต้องของข้อความ" อันที่จริง การสร้างอีเมลสำหรับมือถือนั้นง่ายมาก ตราบใดที่คุณปฏิวัติมุมมองของคุณ โดยกำหนดให้มือถือเป็นจุดเริ่มต้นของกระบวนการสร้างสรรค์ ไม่ใช่ในตอนท้าย นี่เป็นทฤษฎี แรกสำหรับอุปกรณ์พกพา : การออกแบบ เทมเพลตสำหรับอุปกรณ์พกพา นั้นง่ายกว่าและมีประสิทธิภาพมากกว่า ซึ่งสามารถปรับปรุงด้วยคุณสมบัติการใช้งานเดสก์ท็อปได้มากกว่าเทมเพลตบนเดสก์ท็อปที่สูญเสียองค์ประกอบเมื่อดูบนมือถือ
ในการทำเช่นนี้ คุณต้องมีเทคโนโลยีและตัวอย่างที่ดีเพื่อรับแรงบันดาลใจ ต่อไปนี้คือ เคล็ดลับ 10 ข้อ ในการสร้างอีเมลด้วยการออกแบบที่มีประสิทธิภาพและตอบสนอง โดยได้รับการสนับสนุนโดยคุณลักษณะขั้นสูงของ โปรแกรมแก้ไข BEE พร้อมแคมเปญที่ประสบความสำเร็จมากมายของแบรนด์ต่างประเทศที่มีชื่อเสียง
1. ทำให้อีเมลตอบสนองของคุณเป็นทีเซอร์
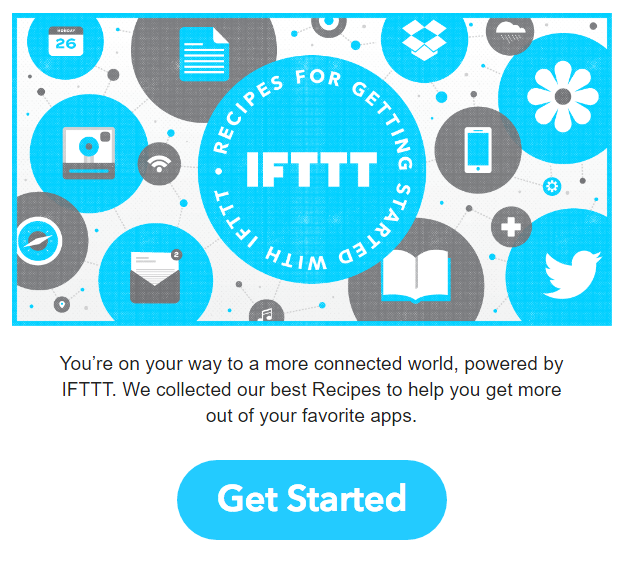
เรารู้ว่ามีจำนวนมากที่คุณต้องการในการสื่อสารกับผู้อ่านในรายชื่อผู้รับจดหมายของคุณเกี่ยวกับเหตุการณ์ที่จะเกิดขึ้นของผลิตภัณฑ์ใหม่ล่าสุด, การขายที่ใหญ่ที่สุดหรือประกาศของ บริษัท แต่อีเมลของคุณไม่ใช่ที่สำหรับลงรายละเอียด คิดว่าอีเมลของคุณเป็นเพียงตัวอย่างเนื้อหาหลักของข้อความ ซึ่งสามารถพบได้บนเว็บไซต์ของคุณหลังจากที่ผู้อ่านแตะปุ่มคำกระตุ้นการตัดสินใจของคุณ นี่เป็นตัวอย่างที่ดีจาก IFTT: ข้อความสั้น เน้น และตรงประเด็น นำผู้อ่านไปยัง CTA โดยตรง

2. สร้างลำดับชั้นภายในอีเมลที่ตอบสนองของคุณ
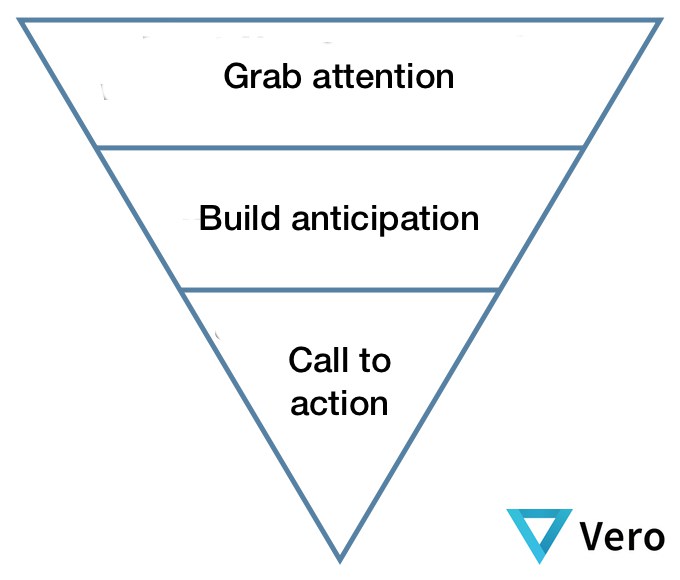
สร้างโฟกัสและจัดระเบียบในอีเมลของคุณโดยบอกเล่าเรื่องราวของคุณ ตามลำดับชั้น ลองนึกภาพว่าข้อความของคุณสามารถจัดโครงสร้างโดยใช้แบบจำลองปิรามิดแบบกลับด้านได้อย่างไร

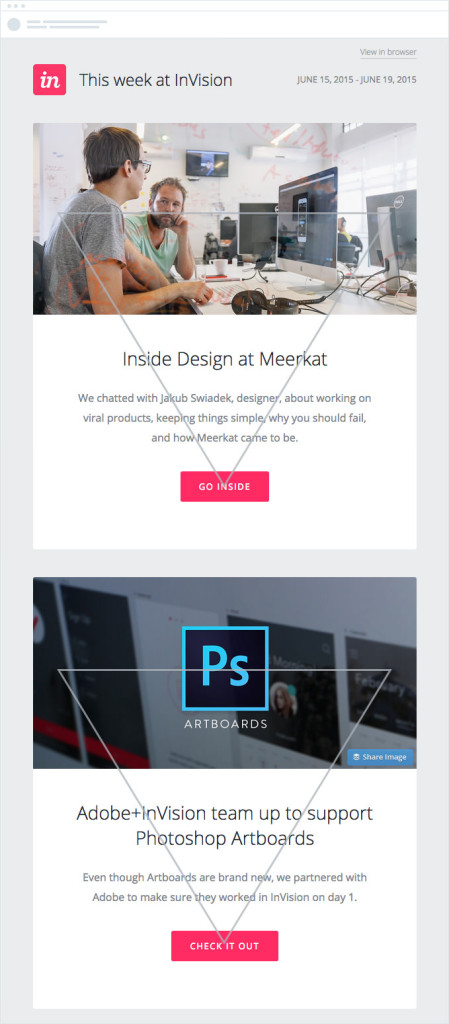
นี่คือตัวอย่างที่ดีของวิธีการนี้ในอีเมลจาก InVision:

แต่ละส่วนเริ่มต้นด้วยองค์ประกอบภาพที่น่าสนใจ ตามด้วยพาดหัวสั้นๆ ที่เป็นตัวหนาพร้อมข้อความสนับสนุนที่นำไปสู่ปุ่มคำกระตุ้นการตัดสินใจโดยตรง ทำให้ชัดเจนว่าต้องทำอะไรต่อไป เป็นวิธีที่ยอดเยี่ยมในการสื่อสารอย่างรวดเร็วและรับการคลิกผ่านจากผู้อ่านที่มีช่วงความสนใจสั้น (เช่น ผู้อ่านทั้งหมดของคุณ)
3. CTA ของคุณไม่ควรพูดว่า "คลิกที่นี่"
ไม่ต้องเปลืองพื้นที่โดยบอกผู้อ่านว่าต้องคลิกตรงไหน โดยเฉพาะอย่างยิ่งเพราะบนอุปกรณ์เคลื่อนที่ ผู้อ่านกำลังแตะไม่ใช่คลิก “คลิกที่นี่” ไม่ใช่คำกระตุ้นการตัดสินใจจริงๆ ข้ามไปและบอกผู้อ่านโดยตรงว่าพวกเขาควรทำอย่างไร ใช้ กริยาการกระทำที่ ชัดเจนและตรงไปตรงมา—และ กระชับ ลองใช้คำสรรพนามส่วนตัว เช่น “ของฉัน” และ “ของคุณ” เพื่อทำให้ข้อความของคุณเป็นมิตรและมีส่วนร่วม คุณสามารถลอง: "จองที่ของฉันตอนนี้" หรือ "รับตั๋วฟรีของฉัน"
 4. อย่าใช้รูปภาพขนาดใหญ่เพียงภาพเดียวในอีเมลตอบกลับ
4. อย่าใช้รูปภาพขนาดใหญ่เพียงภาพเดียวในอีเมลตอบกลับ
กล่าวคือ หลีกเลี่ยงข้อผิดพลาดของอีเมลที่มีรูปภาพเท่านั้น การใช้รูปภาพขนาดใหญ่เพียงภาพเดียวในอีเมลของคุณจะเพิ่มคะแนนสแปม ดังนั้นอีเมลอาจไม่ส่งไปยังกล่องจดหมายของผู้อ่านเลย นอกจากนี้ยังหมายความว่าอีเมลของคุณจะไม่ตอบสนองอย่างสมบูรณ์ และถ้ารูปภาพของคุณไม่โหลด ผู้อ่านจะเห็นเฉพาะข้อความ ALT การแก้ไขปัญหา? ใช้ความ สมดุลของข้อความและรูปภาพ ในอีเมลของคุณ
5. ออกแบบบนกริด
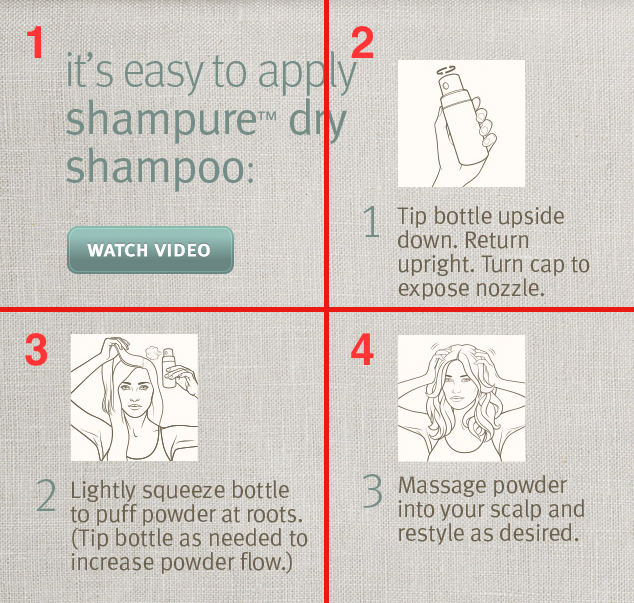
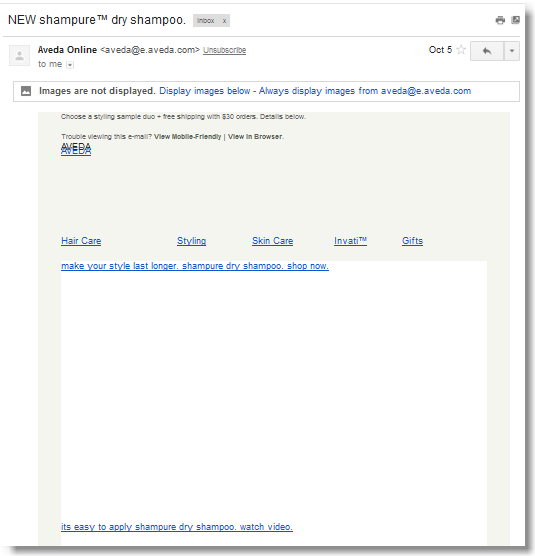
การออกแบบตามตารางจะทำให้ตอบสนองได้ง่ายขึ้น นั่นเป็นเพราะว่าอีเมล HTML ถูกสร้างขึ้นด้วยตารางที่ประกอบด้วยแถวและคอลัมน์ โปรแกรมแก้ไขอีเมลที่ใช้ประโยชน์จาก การออกแบบเทมเพลตแบบแยกส่วน เช่น โปรแกรมแก้ไขอีเมล BEE ของเรา ช่วยให้คุณจัดเรียงเนื้อหาในตารางได้โดยอัตโนมัติ พร้อมมอบความยืดหยุ่นมากมายในการจัดเรียงเนื้อหา เราได้ตรวจสอบอินโฟกราฟิกนี้จากอีเมลของ Aveda และวาดเส้นเพื่อแสดงให้เห็นว่าเนื้อหาแบ่งออกเป็นสี่ส่วนอย่างไร:

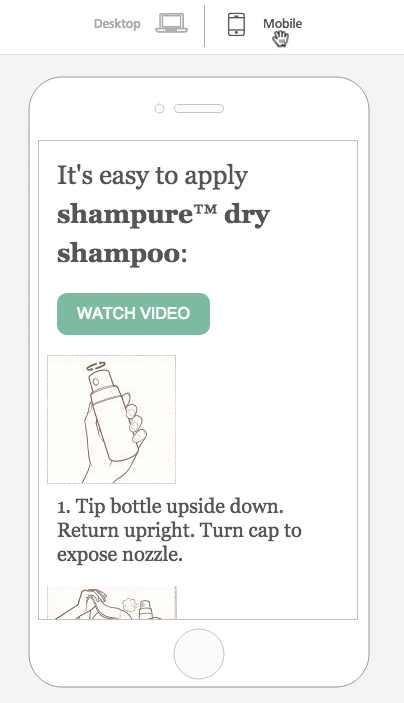
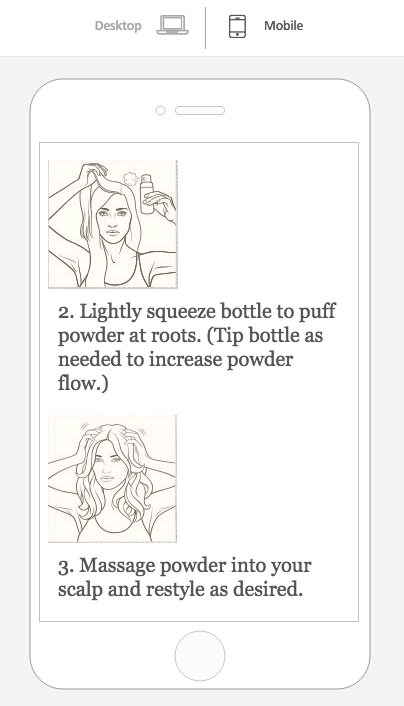
เนื้อหาต้นฉบับเป็นภาพเดียวทั้งหมด แต่ด้วยการแบ่งรูปภาพออกเป็น 4 ภาพแยกกันในตาราง เราจึงทำให้อุปกรณ์เคลื่อนที่ตอบสนองได้



6. จำข้อความ ALT
เตรียมพร้อมสำหรับรูปภาพของคุณไม่ให้โหลด ไคลเอนต์อีเมลบางตัวไม่โหลดรูปภาพโดยอัตโนมัติ และสมาชิกบางคนไม่เปิดใช้งาน การโหลดอัตโนมัติ เพื่อความปลอดภัย นี่คือลักษณะที่อีเมลดั้งเดิมของ Aveda ด้านบนมีลักษณะเมื่อปิดใช้งานรูปภาพ:

ข้อความ ALT ช่วยให้ผู้อ่านเหล่านี้เข้าใจข้อความของคุณ แม้จะไม่มีรูปภาพก็ตาม เมื่อเขียนข้อความ ALT อย่าลืมทำให้ข้อความสั้น หากแบ่งเป็น 2 บรรทัด โปรแกรมรับส่งเมลบางตัวจะไม่แสดง หากทำได้ ให้จัดรูปแบบข้อความ ALT ของคุณโดยเพิ่มการจัดรูปแบบให้กับรูปภาพ (รูปภาพของคุณจะดูไม่แตกต่างไปจากนี้ แต่เมื่อข้อความ ALT ของคุณปรากฏขึ้น จะเป็นแบบอักษร สี และขนาดที่คุณระบุ)
7. อีเมลของคุณไม่ใช่เว็บไซต์
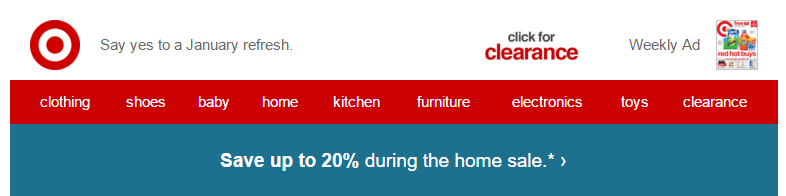
หากคุณปฏิบัติตามเคล็ดลับ #1 และ #2 แสดงว่าคุณอยู่ในเกณฑ์ดี อีเมลที่เน้นและกระชับควรได้รับการออกแบบให้มีความชัดเจนและควรสื่อสารคำกระตุ้นการตัดสินใจเพียงครั้งเดียว ดังนั้นจึงไม่จำเป็นต้อง ทำให้อีเมล หรือส่วนหัวมากเกินไป ตัวอย่างเช่น ลิงก์ เมนู และข้อความที่ไม่เกี่ยวข้อง เช่น ในตัวอย่างนี้จาก Target:

ไปกับความเรียบง่าย และอย่าลืมใช้ข้อมูลที่คุณต้องทำการ ปรับแต่ง เมื่อมีคนมาที่เว็บไซต์ของบริษัทคุณ คุณไม่ค่อยรู้จักผู้เยี่ยมชมคนนั้นมากนัก รายชื่อผู้รับจดหมายของคุณเป็นอีกเรื่องหนึ่ง คุณมีข้อมูลเกี่ยวกับสมาชิกของคุณ ใช้เพื่อปรับแต่งเวอร์ชันของแคมเปญของคุณสำหรับกลุ่มเป้าหมายของคุณที่จัดกลุ่มและตรงเป้าหมาย เพื่อปรับปรุงอัตราการแปลง
8. เลือกแบบอักษรที่กำหนดเอง
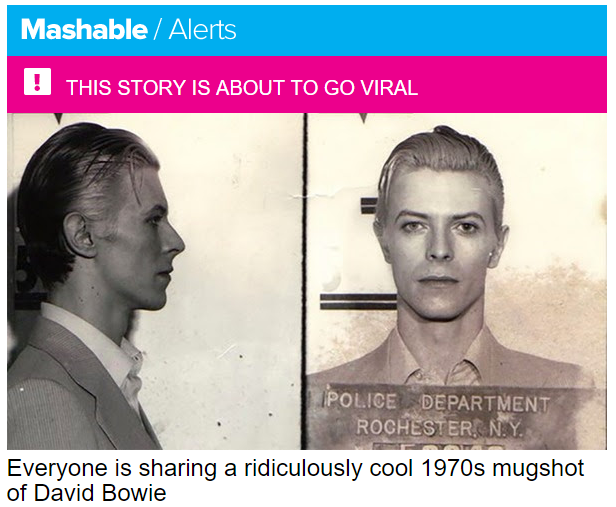
โปรแกรมรับส่งเมลส่วนใหญ่จะไม่รองรับแบบอักษรที่กำหนดเองของแบรนด์คุณ ใช้เท่าที่จำเป็นเพื่อสร้างข้อความ เช่น ในส่วนหัวหลักของอีเมล จากนั้นรวม แบบอักษรที่ปลอดภัย สำหรับ อีเมล ไว้กับเนื้อหาของข้อความ นี่เป็นตัวอย่างที่ดีจาก Mashable: ส่วนหัว "Mashable / Alerts" สีน้ำเงินอยู่ในแบบอักษรของแบรนด์ (และแสดงเป็นรูปภาพ) แต่ส่วนหัวย่อยเป็นข้อความธรรมดาที่มีสีพื้นหลัง HTML ที่ยอดเยี่ยม (และส่วนหัวต่อไปนี้อยู่ใต้รูปภาพ เป็นข้อความธรรมดาด้วย)

แบบอักษรที่ปลอดภัยสำหรับอีเมลที่คุณเลือกมีค่อนข้างจำกัด แต่เมื่อมีข้อสงสัย ให้ใช้ serif หลายแบรนด์ใช้ Arial, Helvetica และ Verdana
9. อย่าลืมข้อความพรีเฮดเดอร์
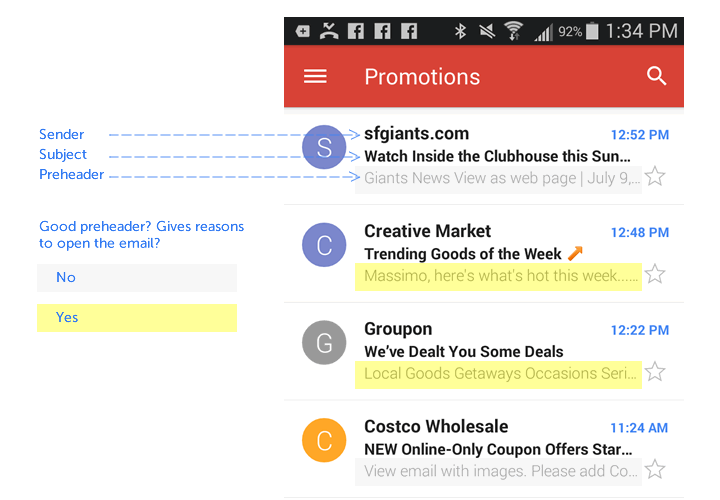
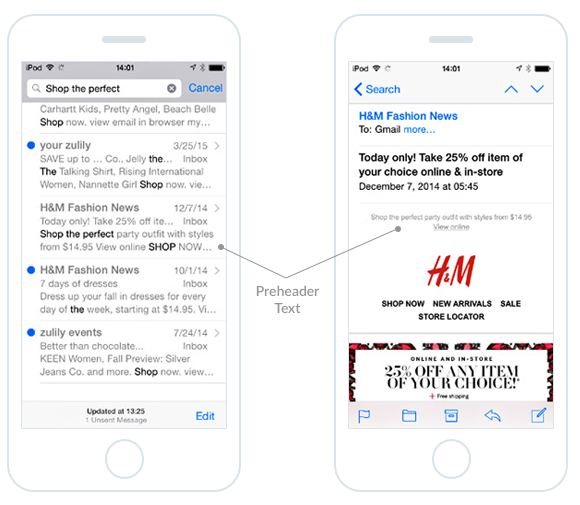
ส่วนหัวของอีเมลคือข้อความจำนวนเล็กน้อยที่ต่อจากหัวเรื่องในกล่องจดหมาย ต่อไปนี้คือวิธีปรับแต่งข้อความส่วนหัวล่วงหน้าด้วย MailUp

สมาชิกใช้ข้อความนำหน้าเป็นเครื่องมือในการคัดกรอง ตัดสินใจว่าอีเมลนั้นควรค่าแก่การอ่านหรือไม่โดยใช้คำเพียงไม่กี่คำ ดังนั้นการใช้ข้อความนำหน้าที่น่าสนใจสามารถ เพิ่มอัตราการเปิด ได้ ข้อความธรรมดาแรกที่ปรากฏในอีเมลของคุณจะแสดงเป็นข้อความนำหน้า

แต่ต้องสั้น: เก็บข้อความนำหน้าของคุณไว้ระหว่าง 40-50 อักขระ เมื่อเปิดอีเมลแล้ว คุณจะมองเห็นหรือซ่อนส่วนหัวล่วงหน้าได้
10. ใช้ภาพเคลื่อนไหว GIF อย่างชาญฉลาด
GIF แบบเคลื่อนไหวเป็นเครื่องมือ เล่าเรื่องด้วยภาพที่ ทรงพลังซึ่งทำงานได้อย่างราบรื่นในไคลเอนต์อีเมลส่วนใหญ่ Outlook เป็นข้อยกเว้นที่ยิ่งใหญ่— Outlook 2007 และใหม่กว่าจะแสดงเฉพาะเฟรมแรกของ GIF ของคุณ (จะไม่เคลื่อนไหว) ดังนั้นให้วางแผนสำหรับสิ่งนั้นเมื่อคุณกำลังออกแบบ Banana Republic ใช้เครื่องหมายคำถามเป็นเฟรมแรกใน GIF แบบเคลื่อนไหวด้านล่าง ดังนั้นข้อความจึงสมเหตุสมผลแม้จะไม่มีแอนิเมชัน

และนี่คือ GIF ที่กำลังเคลื่อนไหว:

GIF สามารถเปลี่ยนเป็นไฟล์ขนาดใหญ่ได้ทั้งนี้ขึ้นอยู่กับจำนวนเฟรมและความละเอียด GIF ขนาดใหญ่อาจทำให้เคลื่อนไหวและกินแผนข้อมูลบนมือถือได้ช้า ย่อขนาด GIF แบบเคลื่อนไหวของคุณให้เล็กสุดโดยสร้างแอนิเมชันเฉพาะสิ่งที่จำเป็นต้องเคลื่อนไหวเท่านั้น เมื่อเฟรมหมุน ยิ่งพิกเซลเปลี่ยนแปลงน้อยลง ขนาดไฟล์ของคุณก็จะยิ่งเล็กลง
จากทฤษฎีสู่การปฏิบัติ
สำหรับแคมเปญต่อไปของคุณ พยายามนำคะแนนทั้ง 10 ข้อไปปฏิบัติ ซึ่งอาจได้ รับแรงบันดาลใจ จากแนวโน้มการออกแบบอีเมลล่าสุด คุณจะพบสิ่งเหล่านี้ในเอกสารปกขาว คู่มือการออกแบบอีเมลประจำปี 2559 จากนั้นเปรียบเทียบผลลัพธ์ของคุณกับแคมเปญก่อนหน้าและบอกเราว่ามันเป็นอย่างไร!