อีเมลและ HTML: ข้อผิดพลาด 10 ข้อที่ควรหลีกเลี่ยง
เผยแพร่แล้ว: 2019-12-03ในบทความนี้
ต่อไปนี้คือรายการข้อผิดพลาดที่ใหญ่ที่สุดที่คุณสามารถทำได้เมื่อสร้างอีเมล ตั้งแต่ข้อผิดพลาดที่เกี่ยวข้องอย่างใกล้ชิดกับโค้ด HTML ไปจนถึงข้อผิดพลาดที่เกี่ยวข้องกับหัวข้อที่ละเอียดอ่อนของรูปภาพ
การสร้างอีเมลที่มี ประสิทธิภาพ และ เหมาะสมที่สุดสำหรับโทรศัพท์มือถือถือ เป็นสิทธิพิเศษของนักออกแบบเว็บไซต์และผู้เขียนโค้ดหรือไม่? ไม่ได้แล้ว ต้องขอบคุณโปรแกรมแก้ไขการลากและวางสมัยใหม่ที่เขียนโค้ดให้เรา แต่การมี ความรู้พื้นฐานเกี่ยวกับ HTML และ CSS นั้นเป็นทักษะพื้นฐานสำหรับผู้ที่ทำการตลาดผ่านอีเมล
นี่คือเหตุผลที่เราต้องการเน้นที่ ด้านเทคนิค บางอย่างของโลกอีเมล เราจะตรวจสอบสิ่งที่มักจะยังคงอยู่ในความมืด แต่มี ความสำคัญพื้นฐาน สำหรับความสำเร็จของกลยุทธ์
#1 การใช้โค้ดที่ละเอียดเกินไป
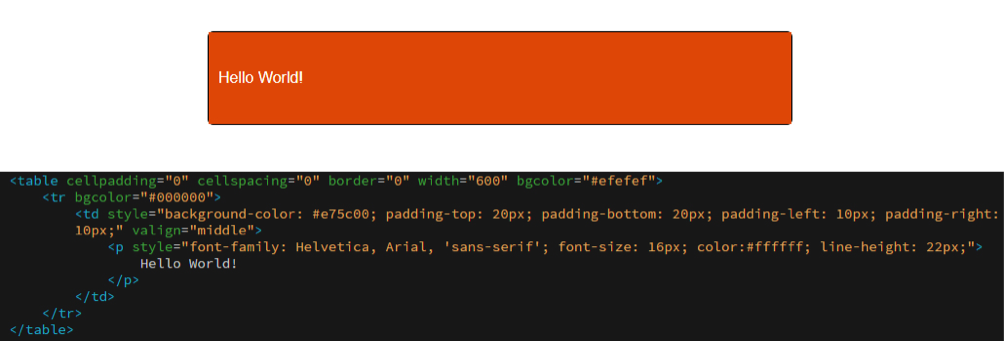
ในบางประเด็น แท็ก HTML และ CSS จะทำหน้าที่เดียวกัน มาดูตัวอย่างการใช้งานจริง การกำหนด สีพื้นหลังของตาราง ทั้งใน HTML และ CSS

สีส้มถูกกำหนดไว้ สำหรับพื้นหลังในสองจุด:
- bgcolor=”#e75c00” (ในตารางแท็ก);
- พื้นหลังสี (ใน CSS)
คุณลักษณะทั้งสองนี้ ทำสิ่งเดียวกัน : สั่งพื้นหลังสีส้ม ซ้อนทับกัน ถ่วง น้ำหนักอีเมล ด้วยคุณสมบัติที่ซ้ำซ้อนซึ่งทำหน้าที่เดียวกัน
คำแนะนำของเรา:
- รักษารหัสให้ สะอาด ที่สุด
- หลีกเลี่ยงการ ทำซ้ำโดยไม่จำเป็น
- พยายามที่จะให้รหัสตามคำสั่งที่เป็นไปได้ผ่านการเยื้อง (มีบริการออนไลน์หลายอย่างที่ทำเช่นนี้เหมือน HTMLformatter หรือสะอาด CSS) เพื่อให้สามารถได้ภาพรวมของโครงสร้างของการสื่อสาร
- ติดตาม ประวัติการเปลี่ยนแปลงมาโครที่ ทำกับเทมเพลต
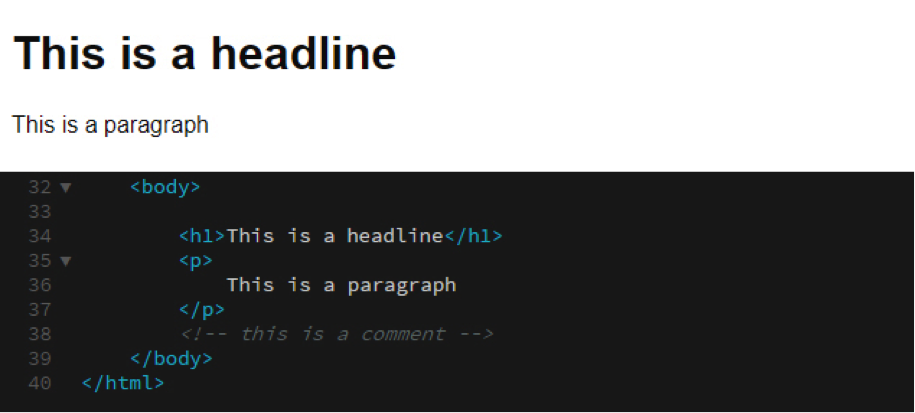
#2 แสดงความคิดเห็นมากเกินไปในโค้ด
เช่นเดียวกับภาษาส่วนใหญ่ คุณสามารถ เพิ่มความคิดเห็นลงใน HTML ได้ เพื่อเพิ่ม " การสื่อสาร บริการ " ลงในโค้ดที่เขียนขึ้น หรือเพียงแค่ " บันทึก " เกี่ยวกับสิ่งที่จำเป็นต้องทำให้สมบูรณ์หรือปรับปรุง

ความคิดเห็นอาจมีประโยชน์ แต่ อย่าใช้ในทางที่ผิด แม้ว่าผู้รับอีเมลจะไม่เห็นความคิดเห็นนั้น แต่ความคิดเห็นนั้นยังคงอยู่ในการสื่อสารและทำให้ความคิดเห็นลดลง
#3 ไม่ได้กำหนดเนื้อหาของอีเมล
เมื่อออกแบบอีเมล แม้กระทั่งก่อนที่จะเขียนโค้ด อย่าลืม กำหนดพารามิเตอร์บางตัว ที่จะใช้เป็นแนวทางสำหรับการสื่อสารที่ตามมาและต้องไม่แก้ไขในระหว่างขั้นตอนการใช้งาน
ลองดูพารามิเตอร์บางอย่าง:
- ความกว้างของอีเมล
- ขนาดรูปภาพ
- จำนวนภาพ
- ขนาดตัวอักษรที่ใช้ในส่วนหัว
- ขนาดตัวอักษรของข้อความหลัก
คำพูดของบรูซ ลี: “ เนื้อหาก็เหมือนน้ำ ถ้าคุณใส่น้ำในถ้วย มันก็จะกลายเป็นถ้วย ถ้าคุณใส่น้ำในขวด มันจะกลายเป็นขวด”
ดังนั้น ข้อความ รูปภาพ หรือคำกระตุ้นการตัดสินใจจึงต้องปรับให้เข้ากับโครงสร้าง ไม่ใช่ในทางกลับกัน
คำแนะนำของเรา:
- กำหนดทุกส่วนของเทมเพลต
- รักษาความสอดคล้องระหว่างส่วนต่าง ๆ ของการสื่อสาร
- เคารพกฎที่คุณให้ตัวเอง
- กฎจะแหกได้ แต่ต้องทำอย่างมีสติ
- หากเทมเพลตไม่ตรงกับความต้องการของคุณ ให้พิจารณากำหนดเทมเพลตใหม่
#4 การรับหมายเลขโทรศัพท์และที่อยู่แบบโต้ตอบไม่ถูกต้อง
ดังที่คุณทราบ หลายบริษัทมี ข้อมูลติดต่อ บางส่วนไว้ในส่วนท้าย สิ่งเหล่านี้เป็นองค์ประกอบที่สำคัญเมื่อพูดถึงที่อยู่และหมายเลขโทรศัพท์ โดยเฉพาะบนมือถือ ทำไม?
- ใช้งาน ได้จริง ข้อมูล: เพียงแค่คลิกเพื่อเปิดแอปที่จะจัดการข้อมูล (ปฏิทิน, โทรศัพท์, เครื่องนำทาง)
- พื้นที่แสดงผลจะ ลดลง
ปัญหามักเกิดจาก การแสดงผล กราฟิก ระหว่าง ลิงก์สีน้ำเงินที่ ไม่น่าดูและการขีดเส้นใต้แบบสุ่ม
คุณสามารถแทรกแซง วิธีแก้ปัญหา เล็กๆ น้อยๆ เพื่อเอาชนะความแตกต่างด้านกราฟิกเหล่านี้ ทำลายกฎบางอย่างด้วยโค้ด HTML

เมื่อพูดถึง หมายเลขโทรศัพท์ มันง่ายมาก เนื่องจากแท็ก anchor ช่วยให้คุณกำหนดหมายเลขโทรศัพท์ได้โดยใช้ tel ในคุณสมบัติ href เพิ่มหมายเลขโทรศัพท์โดยไม่ต้องเว้นวรรคหรือแยกบรรทัด
ที่ อยู่ หรือวันที่จะต้องได้รับการปฏิบัติแตกต่างไปจากนี้ สำหรับสิ่งเหล่านี้ คุณต้องกำหนดคลาส (ที่อยู่) ที่กำหนดแท็ก anchor เพื่อแทรกสีภายในไคลเอนต์โดยอัตโนมัติ (สี: #ffffff;) เหนือสิ่งอื่นใด ควรลบการขีดเส้นใต้ ซึ่งเป็นคุณลักษณะเริ่มต้นของแต่ละลิงก์ (text-decoration:none;) โปรดทราบว่าทั้งสองแอตทริบิวต์ของคลาสที่อยู่มี !important ซึ่งลูกค้าต้องใช้โดยไม่คำนึงถึงคุณสมบัติ ไม่มีการรับประกันว่าวิธีแก้ปัญหาจะทำงานได้
#5 ไม่ทำความสะอาดแท็กที่ถูกทิ้งร้างหรือว่างเปล่า
ต่อด้วยวัตถุประสงค์ในการพยายามรักษาน้ำหนักโดยรวมของอีเมลให้น้อยที่สุด ให้ความสนใจกับส่วนต่างๆ ของโค้ดที่มีอยู่ซึ่งไม่มีเนื้อหาอีกต่อไป ต้องการตัวอย่าง? แท็ก <font> ซึ่งอาจมีชุดของสไตล์อินไลน์ที่ไม่มีข้อความใดๆ อีเมลจะไม่ถูกอ่าน แต่แท็กยังคงมีอยู่ ซึ่งทำให้อีเมลมีน้ำหนักโดยไม่จำเป็น
#6 การใช้ HTML ที่ไม่ผ่านการตรวจสอบ
การตรวจสอบโค้ดเป็นแอปพลิเคชันฟรีที่สร้างโดย W3C เพื่อช่วยนักออกแบบและนักพัฒนาตรวจสอบ cascading style ชีต (CSS)
W3C ช่วยเราด้วยการระบุ ข้อผิดพลาด และแนะนำ การแก้ไข ด้วยเครื่องมือนี้ จึงสามารถระบุและแก้ไขข้อผิดพลาดเชิงโครงสร้างที่มีขนาดใหญ่กว่าได้
แม้ว่ามันจะสมเหตุสมผลที่จะมีโค้ดสะอาดที่ใกล้เคียงกับมาตรฐาน W3C มากที่สุด แต่ก็ไม่สามารถทำได้เสมอไป และบริษัทต่างๆ มักถูกบังคับให้เพิ่ม วิธีแก้ไขปัญหาชั่วคราว ให้กับ โครงสร้างที่มั่นคง ซึ่งเป็นการปรับแต่งแบบละเอียดที่จะขยาย การแสดงผลที่ถูกต้องให้กับลูกค้าให้ได้มากที่สุด
#7 การใช้ภาพที่หนักเกินไป
เราทุกคนต่างระมัดระวังในการ แสดงกราฟิก ในอีเมล และจะส่งผลต่อผู้รับอย่างไร อย่างไรก็ตาม การดูแลทั้งหมดนี้สามารถเป็นโมฆะได้ หากสื่อ อีเมล ไม่ได้รับการพิจารณา
โดยเฉพาะอย่างยิ่งเนื่องจาก แบนด์วิดท์ ไม่สิ้นสุด ด้วยเหตุนี้ การหลีกเลี่ยงการแทรกรูปภาพที่มีน้ำหนักมากเกินไปจึงเป็นสิ่งสำคัญ
คำแนะนำบางประการ:
- รักษาน้ำหนักสูงสุดประมาณ 50 KB
- ตรวจสอบให้แน่ใจว่าความละเอียดของภาพคือ 72 dpi
- บันทึกภาพในรูปแบบ JPG, GIF, PNG
#8 อีเมลที่หนักเกินไป
นักการตลาดมักจะแทรกรูปภาพที่สร้างขึ้นเพื่อวัตถุประสงค์อื่นหรือ การสนับสนุน อื่น (แคมเปญโฆษณา เว็บไซต์ และอื่นๆ) ในอีเมล หากไม่มีมาตรการป้องกัน ความสูง และ ความกว้าง ของรูปภาพเหล่านี้จะไม่ทำงานภายในอีเมล
แท็ก HTML img ช่วยปรับให้เหมาะสม ให้เรากำหนดความสูงและความกว้างของรูปภาพ ตัวอย่างเช่น บรรทัดโค้ดต่อไปนี้กำหนดความสูงที่ 123 พิกเซล และความกว้างที่ 456 พิกเซล
<img src=”[percorsoImagine]” height=”123″ width=”456″>
เมื่อตั้งค่าพารามิเตอร์แล้ว โดยไม่คำนึงถึงขนาดจริง รูปภาพจะแสดงบนเบราว์เซอร์ด้วย ความสูงและความกว้างที่ ระบุ
#9 การแทรก GIF แบบเคลื่อนไหวที่ไม่ได้ปรับให้เหมาะสม
แน่นอนว่า GIF แบบเคลื่อนไหวได้ให้ความสำคัญกับข้อความเป็นอย่างมาก เนื่องจากเป็นวิธีที่มีประสิทธิภาพอย่างยิ่งใน การดึงดูดความสนใจ นอกจากนี้ การแทรกลงในอีเมลนั้นง่ายมาก

แต่คุณต้องระวังให้มาก เนื่องจากขนาดของ GIF แบบเคลื่อนไหวจะเพิ่มขึ้นอย่างรวดเร็ว ขึ้นอยู่กับทั้ง จำนวนเฟรมของแอนิเมชัน และ ขนาด
แต่เหนือสิ่งอื่นใด เนื่องจากไคลเอนต์บางรายไม่เห็นภาพเคลื่อนไหวเลย: Outlook 2007-2013 แสดงเฉพาะ เฟรมแรก เท่านั้น แล้วเราควรทำอย่างไร? ตรวจสอบให้แน่ใจว่าเฟรมแรกมีความครอบคลุมและสมบูรณ์ เพื่อให้เข้าใจข้อความได้แม้ว่าจะไม่ได้เปิดใช้งานภาพเคลื่อนไหวก็ตาม
#10 ลืมข้อความแสดงแทนของรูปภาพ
ดังที่คุณทราบ โดยค่าเริ่มต้น โปรแกรมรับส่งเมลบางโปรแกรม ไม่แสดงภาพ แต่นั่นไม่ใช่ทั้งหมด เนื่องจากผู้ใช้จำนวนมากต้องการปิดการใช้งาน (ด้วยเหตุผลหลายประการ)
จะบัฟเฟอร์สถานการณ์เหล่านี้ได้อย่างไร? ด้วย คุณสมบัติโค้ด บาง ประการ :
- ชื่อเรื่อง ซึ่งช่วยให้สามารถแสดงเนื้อหาของรูปภาพได้เมื่อวางตัวชี้เมาส์ไว้เหนือพื้นที่รูปภาพ (เมาส์โอเวอร์)
- alt ซึ่งกำหนดข้อความที่จะแสดงหากไม่ได้อัปโหลดรูปภาพ (ข้อความแสดงแทน)
คำแนะนำของเรา:
- ตรวจสอบให้แน่ใจว่ารูปภาพมีการตั้งค่าแอตทริบิวต์ alt และ title เสมอ
- อย่าใส่ข้อความยาวเกินไป เพราะอาจทำให้รูปแบบการสื่อสารเสียหาย (สำหรับ alt) หรือใช้งานยาก (สำหรับชื่อเรื่อง)
- ตรวจสอบให้แน่ใจว่าสีของข้อความแสดงแทนสามารถอ่านได้ง่ายทั้งในแง่ของขนาดและสี โดยเฉพาะอย่างยิ่งเมื่อคุณมีพื้นหลังเป็นสี
- ควรปล่อยให้ข้อความแสดงแทนขีดเส้นใต้ด้วยลิงก์เพื่อให้จดจำฟังก์ชันได้ง่ายภายในการสื่อสาร
