เลย์เอาต์อีเมลใดดีที่สุด?
เผยแพร่แล้ว: 2018-04-04ในบทความนี้
คุณเลือกเลย์เอาต์ อีเมลที่ดีที่สุด สำหรับแคมเปญของคุณอย่างไร ต่อไปนี้คือ 3 ขั้นตอนที่ต้องปฏิบัติตามเพื่อตอบสนองนิสัยของผู้รับและปรับปรุงความสามารถในการอ่าน
หากเนื้อหาที่แบรนด์ต้องการสื่อให้เป็นรูปแบบของอีเมล มันก็จริงเหมือนกันที่การกำหนด ข้อจำกัด เชิงโครงสร้าง บางอย่างเป็นแนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งของการตลาดผ่านอีเมล
องค์ประกอบของอีเมลขึ้นอยู่กับ ความสมดุลระหว่างเนื้อหาและรูปแบบ จะต้องเพิ่มวิธีการเพื่อเสรีภาพในการสร้างสรรค์เสมอเพื่อหลีกเลี่ยงการด้นสด (ไม่เคยทำกำไรทางการตลาดมากเกินไป) และสามารถนับ (เสมอและต่อไป) ในโครงสร้างที่ทำหน้าที่เป็น แกนหลักในอีเมลที่หลากหลาย จากที่ง่ายที่สุด และน้อยที่สุดไปจนถึงซับซ้อนที่สุด
วันนี้ เราอยากจะสำรวจวิธีการจัดองค์ประกอบนี้ โดยพิจารณาถึง เค้าโครงอีเมล ที่ เป็นไปได้ อย่างละเอียดยิ่งขึ้น ตั้งแต่องค์ประกอบการออกแบบมาโครไปจนถึงการกำหนดรายละเอียด มีขั้นตอนการดำเนินงาน 4 ขั้นตอน เรามาดูกันดีกว่า
1. เลือกใช้โครงสร้างแบบโมดูลาร์
โครงสร้าง โมดูลาร์ เป็นส่วนประกอบพื้นฐานที่ช่วยให้อีเมลสามารถ ตอบสนอง บนมือถือ ได้ โครงสร้างการออกแบบนี้ได้รับการพิจารณาเป็นเอกฉันท์ว่าถูกต้องและสมบูรณ์ที่สุด เนื่องจากปัจจุบันโฟลว์อีเมลมุ่งเน้นไปที่สมาร์ทโฟนมากขึ้นเรื่อยๆ
หลักการของการออกแบบที่ตอบสนองนั้นค่อนข้างง่ายจริงๆ: เนื้อหาของข้อความจะปรับให้เข้ากับความกว้างของหน้าจอตามกฎที่กำหนดโดยคิวรีสื่อ CSS เราได้สำรวจชุดรูปแบบนี้อย่างกว้างขวาง โดยเปรียบเทียบกับประเภทอีเมลที่ไม่ตอบสนองและ เป็นมิตรกับ อุปกรณ์เคลื่อนที่
ในทางกลับกัน หมายถึงการสร้างอีเมลตามโครงสร้างที่ไม่คงที่ แต่ผ่านบล็อกของเนื้อหาที่ จัดระเบียบใหม่ ตามกริดที่แตกต่างกันซึ่งขึ้นอยู่กับการสืบค้นสื่อที่ตรวจพบในช่วงเวลาหนึ่ง
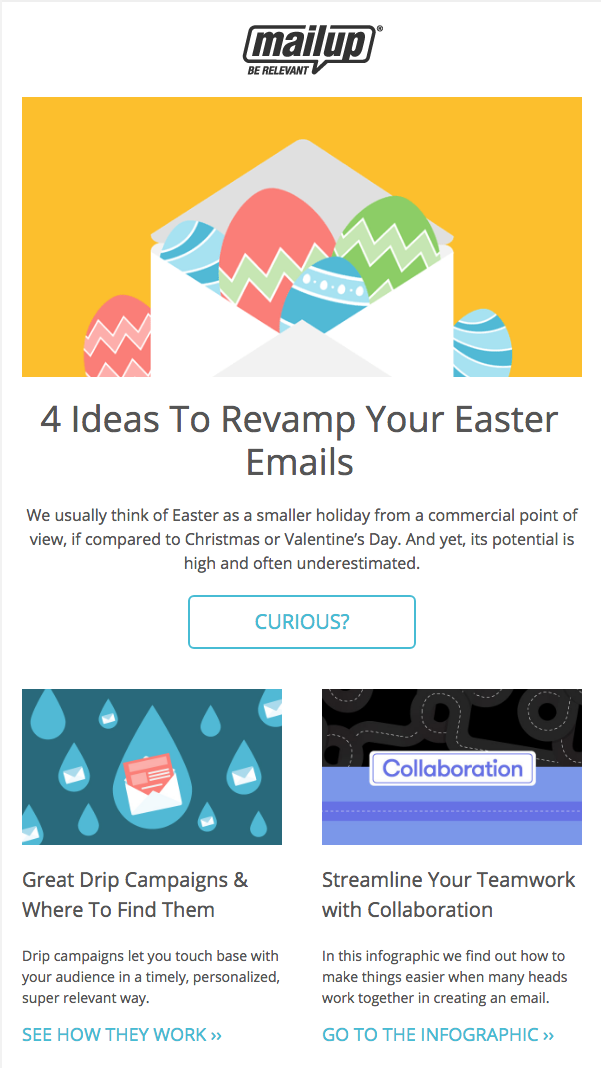
ลองใช้จดหมายข่าวล่าสุดของเราเป็นตัวอย่าง บน จอแสดงผลเดสก์ท็อป หลังจากเนื้อหาฮีโร่ รายการอื่นๆ จะถูกจับคู่ในกล่องคู่ขนานสองกล่อง

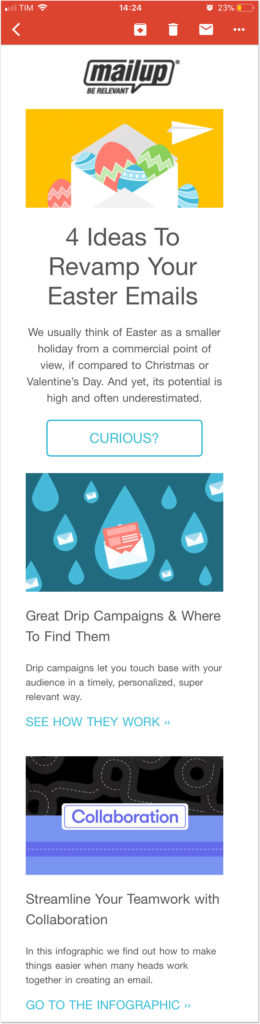
ในเวอร์ชันมือถือ โครงสร้างจะถูกจัดระเบียบใหม่แทน โดย วางกล่องแต่ละกล่อง ในรูปแบบแนวตั้ง ซึ่งจัดเรียง ทีละกล่อง มีองค์ประกอบที่ชัดเจน (ชื่อ คำอธิบาย และคำกระตุ้นการตัดสินใจ) แม้ในหน้าจอที่เล็กที่สุด:

แต่มาตรงประเด็นกันซึ่งอาจเป็นสิ่งที่ผู้อ่านสนใจมากที่สุด เพื่อให้อีเมลมีการออกแบบที่ตอบสนอง คุณไม่จำเป็นต้องรู้ HTML หรือรู้วิธีออกแบบ สิ่งที่คุณต้องมีคือตัว แก้ไขอย่าง BEE ซึ่งรวมอยู่ใน MailUp และให้คุณสร้างอีเมลด้วยการออกแบบโมดูลาร์ที่ได้รับการ ปรับให้เหมาะสมที่สุดสำหรับมือถือ โดยอัตโนมัติด้วยการลากและวางที่เรียบง่าย
เรียนรู้ทั้งหมดเกี่ยวกับ BEE เครื่องมือแก้ไขอีเมลแบบลากและวาง
2. กำหนดทิศทางของเนื้อหา
ตอนนี้เรารู้แล้วว่าการออกแบบโมดูลาร์ที่ขาดไม่ได้และเครื่องมือแก้ไขอีเมลเป็นอย่างไร ขั้นตอนต่อไปคือการกำหนดประเภทของ การวางแนว ที่คุณต้องการให้กับเนื้อหา
การปฐมนิเทศมีวัตถุประสงค์ที่ชัดเจน: เพื่อสะท้อนถึง พลวัตในการอ่าน ของผู้รับ นี่อาจดูเหมือนเป็นหัวข้อทางทฤษฎี แต่จริงๆ แล้วมีความหมายเชิงปฏิบัติอย่างลึกซึ้งต่อการสร้างอีเมลโดยแบรนด์และการใช้ข้อความโดยผู้รับ
สมมติว่าผู้รับมีแนวโน้มที่จะอ่านอีเมลมากกว่าอ่านทีละบรรทัด จึงมีการระบุ กลุ่ม การวางแนว ทั่วไปสี่กลุ่ม ลองมาดูกัน
ปิรามิดคว่ำ
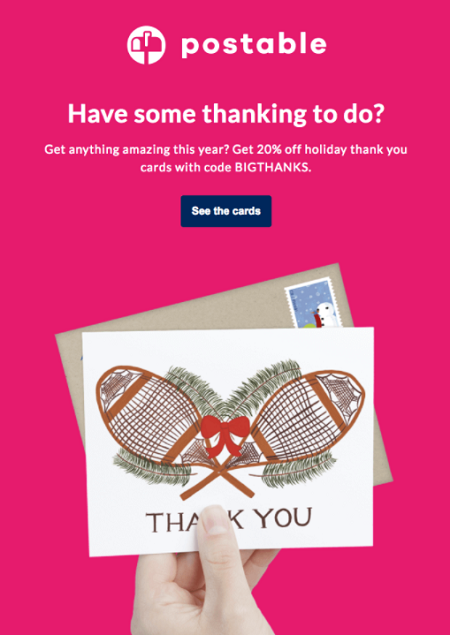
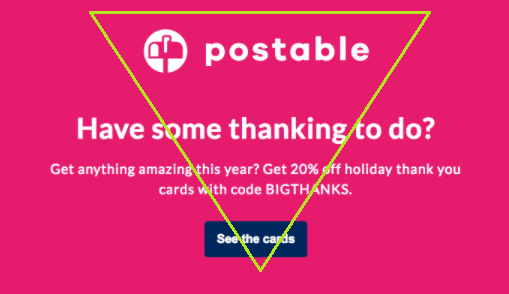
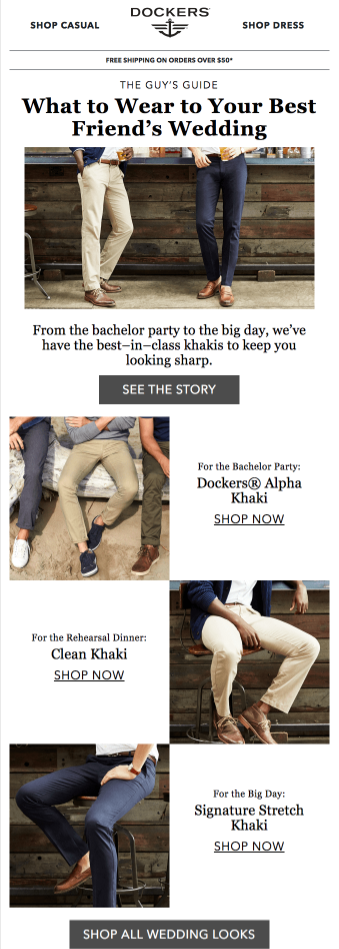
นี่เป็นเกณฑ์การจัดวางที่เป็นที่รู้จักและพบบ่อยที่สุดสำหรับอีเมลบางประเภท กล่าวคือ อีเมลที่จำกัดให้ แสดงตัวอย่างเท่านั้น: ทีเซอร์ ของข้อเสนอ ผลิตภัณฑ์ และข่าวสาร นี่คือตัวอย่าง

ดังที่คุณเห็น การปฐมนิเทศมาพร้อมกับผู้อ่านตามระดับการอ่านที่แตกต่างกัน:
- สำเนาหลัก ซึ่งมีบริบทแรก
- คำอธิบาย ซึ่งรวมถึงประเด็นสำคัญของข้อเสนอ
- คำกระตุ้นการตัดสินใจ ซึ่งเชิญชวนให้ผู้รับเรียนรู้เพิ่มเติม
โครงร่างของ ปิรามิดคว่ำ ค่อนข้างชัดเจน:

มีรูปแบบการอ่านที่ใช้งานได้จริง เนื่องจากเป็นไปตามประเภท การอ่านที่รวดเร็วเป็นพิเศษ (การอ่าน แบบ skimming ที่เรากล่าวถึงก่อนหน้านี้) ซึ่งเป็นลักษณะเฉพาะของการใช้อีเมลในปัจจุบัน
ความซับซ้อนของโมดูล: ★
ความหนาแน่นของเนื้อหา: ★
ทิศทางการคลิก: ★★★★★
แผนภาพกูเทนเบิร์ก
เทคนิคการจัดองค์ประกอบต่อไปนี้ถูกสร้างขึ้นสำหรับการออกแบบ เว็บไซต์ และ หน้า Landing Page แต่เราพิจารณาว่าเป็นการสะท้อนที่ถูกต้องสำหรับโลกของอีเมลเช่นกัน
มาเริ่มกันที่ แผนภาพกูเทนแบร์ก ซึ่งอธิบายแบบจำลองที่สายตาของผู้อ่านเคลื่อนไปมาท่ามกลาง เนื้อหาที่แจกจ่ายในลักษณะที่เป็นเนื้อเดียวกันและสม่ำเสมอ เป็นแบบจำลององค์ประกอบที่ใช้งานได้โดยเฉพาะสำหรับอีเมลที่มีเนื้อหาหนาแน่นรวมทั้งข้อความและรูปภาพ

โมเดลนี้ได้รับความนิยมจาก Edmund C. Arnold ซึ่งหลายคนมองว่าเป็นบิดาแห่ง การออกแบบบทบรรณาธิการสมัยใหม่ เขารับผิดชอบโครงการเลย์เอาต์มากกว่า 250 โครงการสำหรับหนังสือพิมพ์และนิตยสารในสหรัฐอเมริกาและนิวซีแลนด์
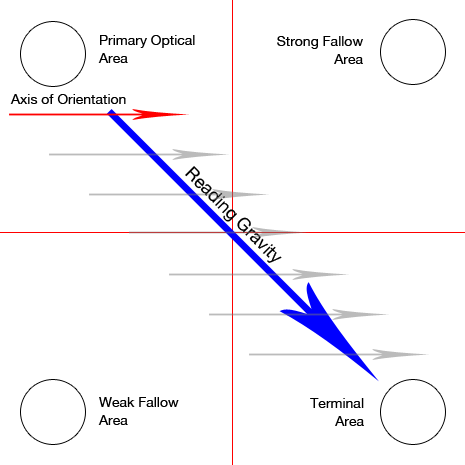
แผนภาพ Gutenberg แบ่งเค้าโครงออกเป็นสี่ส่วน:
- พื้นที่แสงหลัก
ด้านซ้ายบน ซึ่งปกติแล้วการอ่านจะเริ่มขึ้น - พื้นที่รกร้างที่แข็งแกร่ง
ขวาบน - พื้นที่รกร้างอ่อนแอ
ล่างซ้าย - พื้นที่ปลายทาง
ด้านล่างขวา ที่ซึ่งการ skimming หยุดลง
ตัวแบบสันนิษฐานว่าตาเคลื่อนข้ามหน้าเป็นชุดของการเคลื่อนไหวในแนวนอนที่เรียกว่า แกนปรับทิศทาง แต่การเคลื่อนไหวทั่วไปเริ่มต้นที่บริเวณหลักและสิ้นสุดที่บริเวณปลายทางในแนวทแยง: แนวโน้มนี้เรียกว่า แรงโน้มถ่วงอ่าน
เมื่อพิจารณาว่าบริเวณที่แข็งแรงและอ่อนแอที่ไม่ได้รับการปลูกฝังอยู่นอกแรงโน้มถ่วงในการอ่าน คำแนะนำสำหรับแบรนด์คือการวาง องค์ประกอบที่สำคัญ ตามเส้นทาง แรงโน้มถ่วงในการอ่าน นี่เป็นตัวอย่างที่ดี ซึ่งมีข้อบกพร่องเพียงอย่างเดียวคือคำกระตุ้นการตัดสินใจ (พื้นที่เทอร์มินัล)

เราต้องชี้ให้เห็นอีกแง่มุมหนึ่งของไดอะแกรม Gutenberg: โมเดลนี้ใช้ได้ก็ต่อเมื่อไม่มีการแบ่ง ชั้น ระหว่างกลุ่มของเนื้อหา ทันทีที่ตำแหน่งและความโดดเด่นของบล็อกถูกเน้น ทุกสิ่งที่ระบุไว้ข้างต้นจะแสดงผลเป็นโมฆะ

ความซับซ้อนของโมดูล: ★★★★★
ความหนาแน่นของเนื้อหา: ★★★★
ทิศทางการคลิก: ★★
The Z-Patern
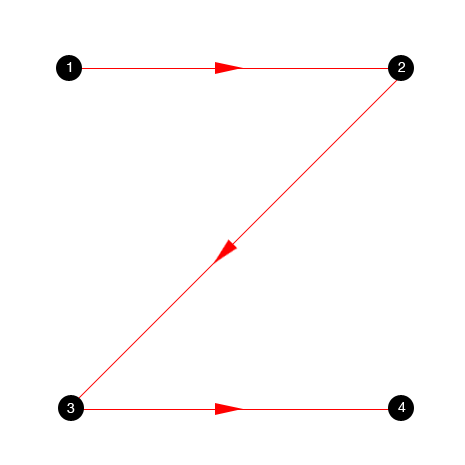
ตามชื่อที่แนะนำ โมเดลเลย์เอาต์นี้เป็นไปตามรูปร่างของตัวอักษร Z สมมติว่าผู้รับเริ่มสแกนจากด้านซ้ายบน เลื่อนในแนวนอนไปทางขวาบน จากนั้นในแนวทแยงมุมไปทางซ้ายล่าง ก่อนปิดเส้นทางที่ด้านล่างขวา

ความแตกต่างระหว่าง Gutenberg และ Z-Pattern อยู่ที่ความจริงที่ว่าหลัง ยังใช้พื้นที่ตาบอด ของแผนภาพ Gutenberg กล่าวโดยสรุปคือ ไม่มีจุดแข็งและจุดอ่อน ไม่มีแรงโน้มถ่วงในการอ่านในแนวทแยง
ความซับซ้อนของโมดูล: ★★★
ความหนาแน่นของเนื้อหา: ★★★
ทิศทางการคลิก: ★★★
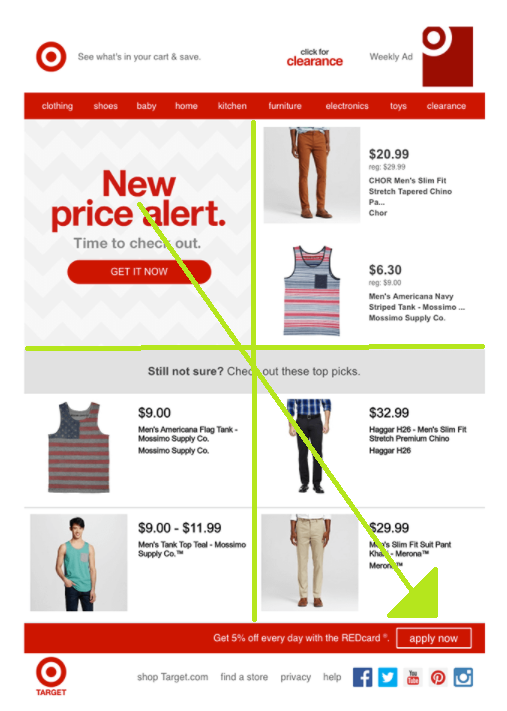
ซิกแซกเป็นส่วนขยายของรูปแบบ Z โดย ที่ Z ถูกคูณ เป็นวิธีที่เราใช้อ่านข้อความขนาดใหญ่อย่างเป็นธรรมชาติ โมเดลนี้เหมาะอย่างยิ่งกับหน้าที่เต็มไปด้วยรูปภาพและเนื้อหาที่เชิญชวนให้ผู้อ่านอ่าน อย่างรวดเร็ว หนึ่งในแนวทางที่ดีที่สุดสำหรับไซต์อีคอมเมิร์ซคือรูป แบบซิกแซก เนื่องจากเหมาะสำหรับแคตตาล็อกผลิตภัณฑ์

ความซับซ้อนของโมดูล: ★★★★
ความหนาแน่นของเนื้อหา: ★★★★
ทิศทางการคลิก: ★★
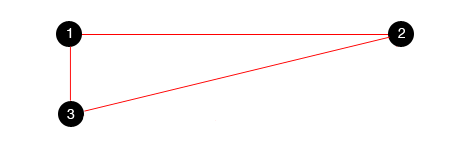
รูปแบบ Z สามารถพูดได้ชัดเจนยิ่งขึ้น คราวนี้โดยการกำจัดส่วนหนึ่งของมัน: โดยการปิดสามจุดแรกของ Z เราได้สิ่งที่เรียกว่า สามเหลี่ยมทองคำ นั่นคือพื้นที่ที่มีคนดูมากที่สุดของอีเมล นั่นเป็นเหตุผลที่มักแนะนำให้ใช้รูปแบบ Z โดยวาง ข้อมูลที่สำคัญที่สุดไว้ภายในจุดสามจุด ของสามเหลี่ยมนี้

ความซับซ้อนของโมดูล: ★★
ความหนาแน่นของเนื้อหา: ★★★
ทิศทางการคลิก: ★★★
รูปแบบ F
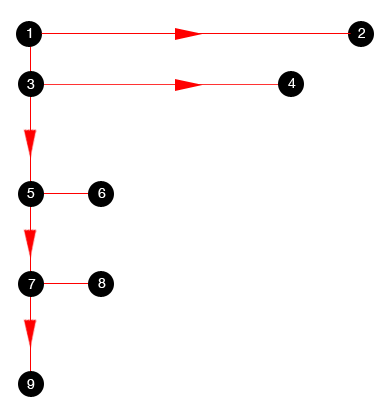
ลองย้อนกลับไปในตัวอักษรจาก Z ถึง F ในกรณีนี้ ผู้อ่านจะเริ่มอ่านคร่าวๆ ที่ด้านซ้ายบนและดำเนินการต่อในแนวนอนไปทางขวา จากนั้นเริ่มใหม่ทั้งหมดโดยค่อยๆ ลด "โมเมนตัม" ของพวกเขาลง

Nielsen ได้ทำการศึกษาเพื่อพิสูจน์สิ่งนี้ ใน แผนที่ ความร้อน เหล่านี้ Fs ค่อนข้างโดดเด่น:

3. กำหนดการจัดบล็อก
ตอนนี้เราจะย้ายจากเค้าโครงตามทฤษฎีไปสู่เค้าโครงจริง การผสมผสานการออกแบบแบบแยกส่วนกับการวางแนวที่เป็นไปได้ เราสามารถกำหนด เค้าโครงพื้นฐาน 3 แบบ สำหรับเนื้อหาอีเมล:
- คอลัมน์เดียว
- หลายคอลัมน์
- เค้าโครงไฮบริด
การออกแบบที่เหมาะสมจะดึงความสนใจของผู้รับไปที่เนื้อหาเอง โดยทิ้งโครงสร้างที่รองรับไว้โดยปริยาย ข้อเสนอแนะจึงเป็น โครงสร้างที่มองไม่เห็น ซึ่งมีหน้าที่ใน การรวมความกลมกลืน ของ องค์ประกอบเข้ากับความสามารถในการอ่านเนื้อหา มาดูรายละเอียดของความเป็นไปได้ทั้งสามกัน
เค้าโครงคอลัมน์เดียว
เค้าโครงคอลัมน์เดียวประกอบด้วย โมดูลอย่างน้อยหนึ่งโมดูล ที่เติมความกว้างทั้งหมดของอีเมลและ ซ้อนทับกัน InVision ใช้ประโยชน์จากเลย์เอาต์ประเภทนี้อย่างเต็มที่

ประโยชน์
- อ่านง่าย
อีเมลแบบคอลัมน์เดียวมีลำดับชั้นที่ชัดเจน: อีเมลเริ่มต้นด้วยเนื้อหาที่สำคัญที่สุด และดำเนินการตามลำดับความเกี่ยวข้อง ทีละโมดูลโดยไม่มีความยุ่งยากในการจัดองค์ประกอบ - เค้าโครงคำบรรยาย
คอลัมน์เดียวสนับสนุนการเล่าเรื่องของอีเมล ควบคู่ไปกับผู้อ่านตลอดเนื้อหาต่างๆ ของข้อความไปจนถึงการเรียกร้องให้ดำเนินการ: บทส่งท้ายที่แท้จริง
ปฐมนิเทศ ⇾ ปิรามิดคว่ำ
เค้าโครงหลายคอลัมน์
เลย์เอาต์แบบหลายคอลัมน์จะแยกเนื้อหาออกเป็น สองหรือสามระดับ โดยจัดเรียงภายในประเภท กริด ดังในตัวอย่างนี้:

ประโยชน์
- ความจุและลำดับของอีเมล
การจัดระเบียบสินค้าภายในตารางทำให้คุณสามารถแสดงรายการต่างๆ ร่วมกันได้ - เน้นภาพ
หากอีเมลของคุณใช้รูปภาพเกือบทั้งหมดซึ่งไม่ต้องการข้อความอธิบายขนาดใหญ่ เลย์เอาต์แบบหลายคอลัมน์ก็เหมาะสำหรับคุณ
การวางแนว ⇾ Gutenberg Diagram, Z-Pattern, Zig-zag Pattern
เค้าโครงไฮบริด
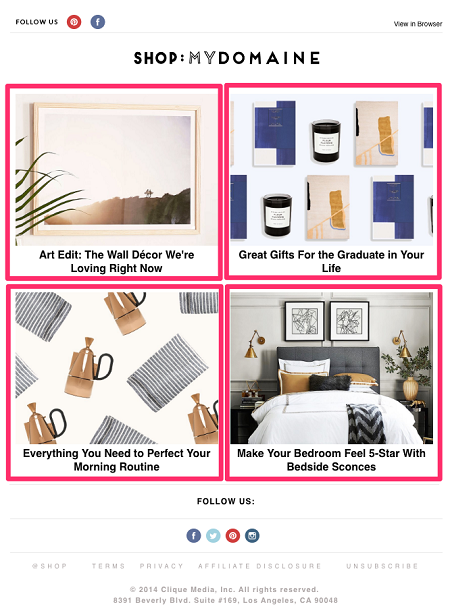
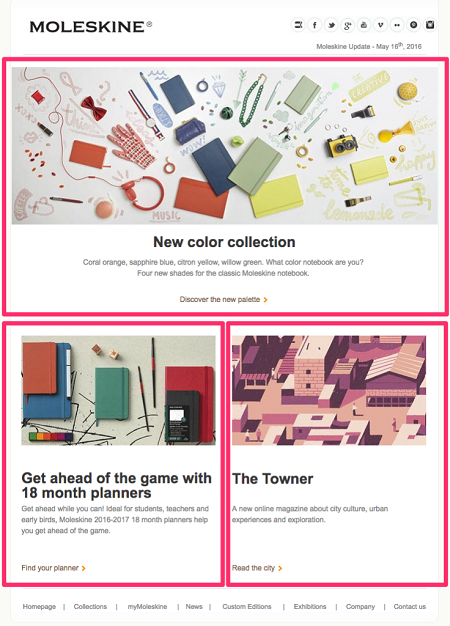
หลายแบรนด์ส่งอีเมลโดยมี ส่วนหัวหลัก อยู่ที่ด้านบนและ เนื้อหารอง ในหลายคอลัมน์ด้านล่าง นี่คือเลย์เอาต์ไฮบริดที่เปลี่ยนจากคอลัมน์เดียวไปเป็นโครงร่างคอลัมน์หลายคอลัมน์ นี่เป็นตัวอย่างที่ยอดเยี่ยมจาก Moleskine (เราได้ทำเครื่องหมายโครงร่างของเลย์เอาต์เป็นสีชมพูด้วย):

ประโยชน์
- เหมาะสำหรับการเพิ่มลำดับชั้น
เมื่อเริ่มต้นด้วยเค้าโครงคอลัมน์เดียว โมดูลเนื้อหาแรกและที่สำคัญที่สุดจะไม่สูญเสียความสำคัญไป - สมบูรณ์แบบสำหรับคำกระตุ้นการตัดสินใจหลายรายการ
หากคุณมีหลายหน้าและหลายตำแหน่งที่จะส่งผู้อ่านไป หรือต้องการกระตุ้นให้ผู้รับดำเนินการหลายอย่าง เลย์เอาต์นี้จะมอบความยืดหยุ่นในระดับสูงสุด
การวางแนว ⇾ รูปแบบ Z, รูปแบบ F
สรุป
การค้นหาเลย์เอาต์ อีเมลที่ดีที่สุด สำหรับเนื้อหาของคุณเป็นหนึ่งในขั้นตอนพื้นฐานของกลยุทธ์การตลาดผ่านอีเมล หมายถึงการรู้ว่า เลย์เอาต์ใดใช้ได้ผลดีที่สุด สำหรับหมวดหมู่เฉพาะของอีเมลแบรนด์ของคุณ
โปรแกรมแก้ไข BEE ของ MailUp มี เทมเพลตที่ หลากหลาย (พร้อมและตอบสนองทันที) รวมถึงคุณสมบัติขั้นสูงเพื่อกำหนด แกลเลอรีเค้าโครง ของคุณ: กล่องเครื่องมือประเภทต่างๆ ที่จะใช้ตามความต้องการ เลือกหนึ่งรายการ จากนั้นป้อนเนื้อหาและปรับแต่งการออกแบบอีเมลโดยละเอียด
BEE ถูกรวมเข้ากับ MailUp สิ่งที่คุณต้องทำเพื่อลองใช้ฟีเจอร์ของมันคือเริ่มทดลองใช้แพลตฟอร์มฟรี การ ทดลองใช้ 30 วัน จะทำให้คุณมีโอกาสค้นพบแหล่งข้อมูลทั้งหมดที่แพลตฟอร์มเสนอสำหรับการออกแบบอีเมลและการตลาดผ่านอีเมล