แนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนหัวของอีเมล
เผยแพร่แล้ว: 2018-02-21ในบทความนี้
คู่มือเพื่อทำความเข้าใจส่วนหัวของอีเมลซึ่งเป็นบรรทัดข้อความขนาดเล็กแต่จำเป็นที่สามารถเพิ่มอัตราการเปิด รวมทั้ง CTR และ Conversion ได้
ส่วนหัวของอีเมล บทสรุป กล่องของ Johnson และส่วนหัวของอีเมลเป็นวิธีที่ต่างกันในการอ้างอิงถึงองค์ประกอบอีเมลพื้นฐานเดียวกัน: บรรทัดของข้อความที่ตามหลังหัวเรื่อง และแนะนำเนื้อหาที่ผู้รับจะพบในข้อความ
วันนี้เราจะเจาะลึกในหัวข้อนี้ เนื่องจากยังมีบริษัทจำนวนมากที่ ละเลยส่วนนำหน้า ซึ่งมักจะเว้นว่างไว้ ซึ่งส่งผลให้ผลลัพธ์ไม่ดี ลองมาดู ว่ามันคือ อะไร มี ข้อดี อะไรบ้าง และ คำแนะนำบางประการ ในการใช้ประโยชน์จากศักยภาพของมันอย่างเต็มที่โดยขึ้นอยู่กับวัตถุประสงค์
ส่วนหัวของอีเมลคืออะไร
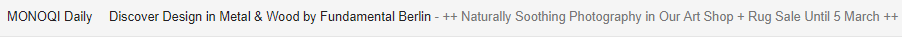
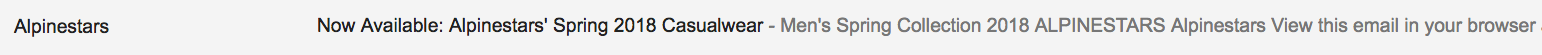
ส่วนหัวของอีเมลคือ บรรทัดข้อความสั้นๆ ในกล่องจดหมายของผู้รับซึ่งจะแสดงต่อจากหัวเรื่อง บนเดสก์ท็อปจะมีลักษณะดังนี้:

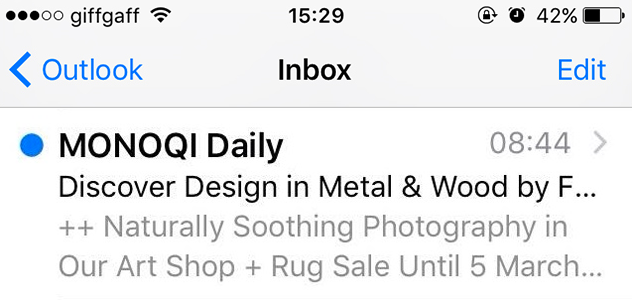
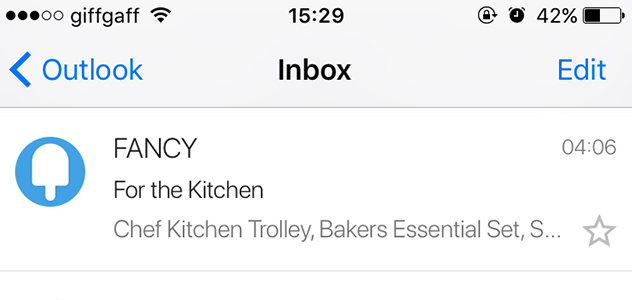
บน โทรศัพท์มือ ถือ มีความโดดเด่นมากยิ่งขึ้น:

ส่วนหัวก่อนเป็นระดับการอ่านที่สามของอีเมลที่แสดงในกล่องจดหมาย อันที่จริง มันเป็นส่วนหนึ่งของสำเนาที่ รวมเรื่อง และให้กรอบอ้างอิงเพิ่มเติมเพื่อช่วยให้ผู้รับ ได้รับแนวคิดเกี่ยวกับเนื้อหาของอีเมล
การสร้างส่วนหัวล่วงหน้าเป็นผลโดยตรงจากปริมาณอีเมลที่เพิ่มขึ้นอย่างต่อเนื่องซึ่งส่งถึงกล่องจดหมายของเราทุกวัน เนื่องจากมีการรับส่งข้อมูลจำนวนมาก จำเป็นต้องให้เนื้อหาเพิ่มเติมแก่ผู้ใช้เพื่อช่วย ระบุความเกี่ยวข้องของอีเมล ไม่เพียงแต่เป็นกรอบอ้างอิงสำหรับผู้รับเท่านั้น แต่ยังเป็น ฐานเพิ่มเติมสำหรับแบรนด์ต่างๆ เพื่อเจาะลึกและนำผู้คนให้คลิกหรือแตะบนหน้าจอ
นี่คือประเด็นหลัก: คำนำหน้าที่ชัดเจนและชัดเจนในตัวเองไม่ได้เป็นเพียงความเอื้อเฟื้อต่อผู้รับ แต่เป็น องค์ประกอบ เชิงกลยุทธ์ ที่ทำงานภายใน เกณฑ์ช่อง ทางการตลาดในฐานะองค์ประกอบที่ใช้ในการโน้มน้าวให้ผู้รับเปิดอีเมล การเพิ่มและปรับปรุงส่วนหัวก่อนนำไปสู่การ เพิ่มขึ้นของอัตราการเปิด ซึ่งจะกระตุ้น KPI การตลาดผ่านอีเมลอื่นๆ โดยเฉพาะอย่างยิ่งสิ่งที่ต้องการมากที่สุดสำหรับแบรนด์: CTR และ Conversion
ในทางเทคนิค เหตุใดคุณจึงควรเขียนส่วนหัวของอีเมลล่วงหน้า
เรามาแยกเรื่องกันและดูที่ส่วนหัวของอีเมลอย่างละเอียดเพื่อให้เข้าใจจุดประสงค์ของการ แสดงตัวอย่างเนื้อหาที่มี ขนาดเล็กและเป็นพื้นฐาน นี้ ได้ดีขึ้น มีหลายเหตุผลนี้:
เสนอตัวอย่างอีเมลระดับที่สาม
ด้วยการผสานรวมองค์ประกอบอื่นๆ ของอีเมลที่แสดงในกล่องจดหมายเข้า ส่วนหัวล่วงหน้าจะช่วยสร้าง เส้นทางการอ่าน ในสามระดับที่แตกต่างกัน:
- ผู้ส่ง ซึ่งใน Email Marketing ได้รับการกำหนดค่าเป็นชื่อ สามารถนำเสนอบริบทพื้นฐานอย่างแรก: ใครกำลังเขียนถึงฉัน พวกเขาอยู่ในฟิลด์ใด
- Subject ซึ่งประกาศหัวข้อที่เกี่ยวข้องกับการสื่อสารโดยเฉพาะโดยตอบคำถาม: ผู้ส่งเขียนถึงฉันเกี่ยวกับอะไร
- Preheader ซึ่งให้การแสดงตัวอย่างเนื้อหา ไฮไลท์ หรือแนวคิดหลักเบื้องหลังการสื่อสาร: ผู้ส่งกำลังบอกฉันว่าต้องการให้ฉันทำอะไร
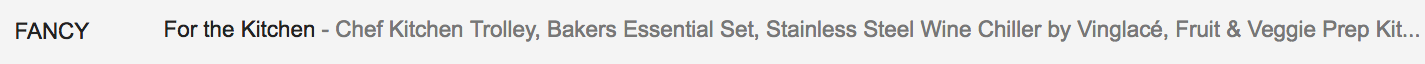
ลองดูตัวอย่าง:

ในยุคที่เรามีเวลาน้อยลงเรื่อยๆ ที่เราท่องเว็บแทนการอ่าน ซึ่งเกณฑ์ความสนใจของเราลดลงและอื่นๆ ดูเหมือนจะเป็นความซับซ้อนที่ไม่จำเป็น แต่มันกลับตรงกันข้าม เนื่องจากให้โอกาสผู้รับได้รับแนวคิดโดยใช้ข้อความสามระดับ ซึ่งช่วยให้พวกเขา คัดกรองสิ่งที่เกี่ยวข้องและไม่เกี่ยวข้อง ได้อย่างรวดเร็วและรวดเร็วยิ่งขึ้น
รองรับผู้ใช้มือถือ
ผู้ใช้ 49% เปิดอีเมลบนสมาร์ทโฟน และพรีเฮดเดอร์ใน เวอร์ชัน มือถือ เกือบจะโดดเด่น กว่าหัวเรื่อง: หากส่วนหลังถูกตัด ส่วนใหญ่แล้วส่วนหัวล่วงหน้าจะปรากฏอย่างครบถ้วน สำหรับผู้ที่อ่านอีเมลบนอุปกรณ์เคลื่อนที่ นี่เป็นสิ่งจูงใจที่จำเป็นหรือไม่ให้อ่าน ซึ่งเท่ากับว่าไม่สำคัญมากกว่าหัวข้อ นี่คือตัวอย่างก่อนหน้านี้ ตามที่ปรากฏบนสมาร์ทโฟน ไม่ต้องสงสัยเลยว่าหัวเรื่องก่อนนั้นละเอียดกว่าหัวเรื่อง:

ช่วยลดการแจ้งเตือนสแปม
คุณอาจทราบแล้วว่าที่อยู่อีเมลทุกแห่งมี ชื่อเสียงใน ตัวเอง หัวข้อของความสามารถในการส่งมอบมีความสำคัญอย่างยิ่ง: ความสามารถในการนำเสนอแบรนด์เป็นศูนย์กลางของเครือข่ายความร่วมมือและความสัมพันธ์ที่แน่นแฟ้นระหว่างผู้เล่นที่เกี่ยวข้อง (ESP, ISP, การป้องกันสแปม ฯลฯ) ปัจจัยหนึ่งที่อาจส่งผลต่อชื่อเสียงนั้นเชื่อมโยงกับความเป็นไปได้ที่ผู้ใช้ที่สมัครรับข้อมูลจะ ทำเครื่องหมายอีเมลว่าเป็นสแปม ด้วยเหตุผลนี้ การเพิ่มส่วนหัวล่วงหน้าจะทำให้ผู้รับมีโอกาส เข้าใจเนื้อหา ของจดหมายข่าวอย่าง ถ่องแท้ เพื่อให้แน่ใจว่าไม่ใช่สแปม และหลีกเลี่ยงความเสี่ยงในการรายงานการละเมิด
แนวทางปฏิบัติที่ดีที่สุดในการเขียนส่วนหัวของอีเมลที่ดี
เป็นไปได้ไหมที่จะสร้างตัวเลือกที่สามารถเพิ่มประสิทธิภาพองค์ประกอบนี้ด้วย อักขระเพียง 100 ตัว ? ใช่ ช่องว่างที่ใช้งานได้อยู่ที่นั่น และต้องถูกเอารัดเอาเปรียบ แนวทางปฏิบัติที่ดีที่สุดมีดังนี้

เน้นเนื้อหาหลักในครึ่งแรกของส่วนหัวก่อน
ดังที่ได้กล่าวไปแล้ว มีการดูบนมือถือเพิ่มมากขึ้นเรื่อยๆ และเราได้กล่าวถึงความเหนือกว่าของพรีเฮดเดอร์เหนือหัวเรื่องด้วย อย่าลืมเพิ่ม แนวคิด ข้อมูล และคำศัพท์ ที่คุณต้องการเน้น ภายใน อักขระ 35 ตัวแรก (34 ตัวบน iPhone ซึ่งจะกลายเป็น 60 ในมุมมองแนวตั้ง) คุณกำลังส่งอีเมลขายแฟลช? อย่าลืมเพิ่มเปอร์เซ็นต์ส่วนลดในครึ่งแรกของส่วนหัวล่วงหน้า
ใช้ประโยชน์จากตัวละครทั้งหมดที่มี
Gmail เป็นไคลเอนต์ที่มีผู้ใช้มากที่สุดในโลก จึงต้องระมัดระวังเป็นพิเศษเพื่อให้สอดคล้องกับคุณลักษณะดังกล่าว ด้วยเหตุนี้ โปรดทราบว่า Gmail จะแสดงอักขระระหว่าง 100 ถึง 110 ตัว รวมทั้งการ เว้นวรรค MailUp มีอักขระ 100 ตัวสำหรับเขียนส่วนหัวล่วงหน้า เราจึงขอแนะนำให้ใช้อักขระทั้งหมด 100 ตัว เพื่อที่ข้อมูลสรุปจะไม่แสดงข้อความที่ไม่เกี่ยวข้องและถูกตัดการเชื่อมต่อ โปรดจำไว้ว่า หากไม่เพิ่มไว้โดยเฉพาะ ส่วนหัวล่วงหน้าจะ แสดงสตริงข้อความแรกที่พบในอีเมล โดยอัตโนมัติ ผลลัพธ์จะไม่น่าตื่นเต้นอย่างชัดเจน เช่นในกรณีต่อไปนี้ (ขออภัย Alpinestars):

ในกรณีนี้ หลังจากหัวเรื่อง มีการสร้างคำที่ไม่เชื่อมต่อจำนวนมากซึ่งถูกนำออกจากเนื้อหาของอีเมลและวางไว้ในส่วนหัวก่อนโดยอัตโนมัติ นี่คือหลักฐาน:

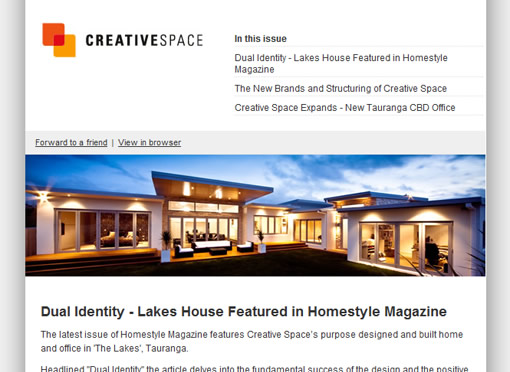
เพื่อหลีกเลี่ยงความยุ่งยาก นักการตลาดบางคนสร้าง แบบฟอร์มที่มีเนื้อหาคงที่ สำหรับอีเมลทั้งหมดที่นำเสนอเนื้อหาที่สอดคล้องกันสำหรับส่วนหัวก่อน ลองดูตัวอย่าง:

คำแรกที่เขียนโดยคำนำหน้าเป็นข้อความที่สมเหตุสมผลและสอดคล้องกัน ซึ่งเป็นบทสรุปที่แท้จริง: ในฉบับนี้ ตามด้วยข่าวของจดหมายข่าวแต่ละฉบับ
รวมคำกระตุ้นการตัดสินใจ
อีเมลจำนวนมากที่เราส่งไปมุ่งเน้นที่คำกระตุ้นการตัดสินใจ อาจดูแปลก แต่การวางคำกระตุ้นการตัดสินใจในส่วนหัวนำหน้าทำให้สามารถ เน้นอีเมลในกล่องจดหมาย โดยระบุการ ดำเนินการหลักที่ร้องขอ จากผู้รับ ดังที่คุณเห็นในตัวอย่างด้านล่าง Trenitalia ใช้วิธีเรียกร้องให้ดำเนินการในส่วนหัวล่วงหน้า
ทดลองด้วยอิโมจิ
ในระดับที่เป็นทางการมากขึ้น เราแนะนำให้เติมชีวิตชีวาให้กับหัวเรื่องล่วงหน้าด้วย อีโมติคอน : นี่เป็นวิธีปฏิบัติทั่วไปในการเขียนหัวเรื่อง แต่จะใช้น้อยกว่ามากในส่วนหัวก่อน ในความเป็นจริง เป็นวิธีที่ยอดเยี่ยมในการ เพิ่มสีสัน ให้กับข้อความระดับนั้น ซึ่งส่วนใหญ่มักถูกครอบงำด้วยเฉดสีเทาที่ไม่เด่น นี่คือเอฟเฟกต์ที่สร้างโดย Mc Kenzy สำหรับวันวาเลนไทน์:

ก้าวข้ามกระแส เน้นความกระชับ
ท่ามกลางความเป็นไปได้มากมาย คุณยังสามารถแยกตัวออกจากบรรทัดฐานและมุ่งไปที่ความ กระชับ ; ส่วนหัวก่อนอาจใช้งานได้ดีกว่าและมีผลกระทบมากกว่าการใช้คำจำนวนมาก หากแนวคิดมีความเข้มข้นและชัดเจน คุณไม่จำเป็นต้องมีคำพูดมากมาย ไม่ต้องพูดถึงว่าผู้รับรู้สึกขอบคุณสำหรับทุกคนที่ใช้คำอย่างฉลาดและวัดผล

ส่วนหัวของอีเมล: ข้อผิดพลาดที่ควรหลีกเลี่ยง
รวมถึงตัวเลือกการยกเลิกการสมัคร
นี่ไม่ใช่ทางเลือกที่ชนะ แม้ว่าอาจดูเหมือนเป็นการกระทำที่ซื่อสัตย์และโปร่งใสต่อผู้รับก็ตาม อย่างไรก็ตามส่วนหัวพรีเฮดเดอร์ไม่ใช่ที่สำหรับทำ ในตัวอย่างด้านล่าง ตัวเลือกยกเลิกการสมัครจะถูกแยกออกมาเป็นตัวพิมพ์ใหญ่ทั้งหมด และ ไม่มีประโยชน์หรือเกี่ยวข้อง กับอีเมลที่แสดงในกล่องจดหมาย:

กำลังแสดงตัวเลือก "เวอร์ชันออนไลน์"
นี่เป็นข้อผิดพลาดที่พบบ่อยที่สุด: ไม่เขียนส่วนหัวล่วงหน้าและปล่อยให้อีเมลแสดงคำแรกภายในข้อความในบทสรุป ซึ่งส่วนใหญ่มักจะ แสดงข้อความที่มีเวอร์ชันของเบราว์เซอร์ในอีเมล

ซ้ำเรื่อง
ทางเลือกขึ้นอยู่กับความเกียจคร้านและไม่มีประโยชน์ เมื่อผู้รับเห็นข้อความที่ซ้ำกันในกล่องจดหมาย พวกเขา มักจะคิดว่ามันเป็นข้อผิดพลาด และในกรณีที่เลวร้ายที่สุด ได้ข้อสรุปที่ส่งมาจากผู้ส่งที่ ไม่น่าไว้วางใจและน่าสงสัย
วิธีเพิ่มส่วนหัวล่วงหน้าด้วย MailUp
ด้วย MailUp ขั้นตอน HTML ทั้งหมดที่จำเป็นในอดีตไม่จำเป็นสำหรับการเพิ่มส่วนหัวล่วงหน้าในอีเมล ทั้งหมดนี้สามารถทำได้ใน ไม่กี่ คลิก
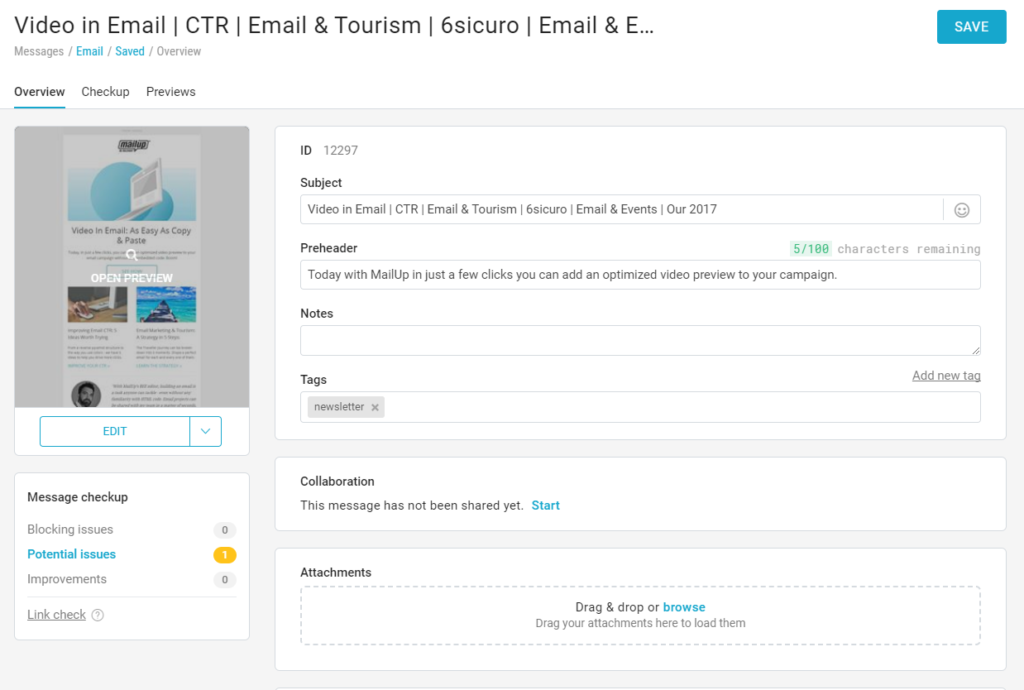
เมื่อคุณสร้างอีเมลหรือบันทึกการเปลี่ยนแปลงที่คุณทำกับข้อความแล้ว คุณจะเข้าสู่ หน้า ภาพรวม ที่ นี่ หลังจากหัวข้อ คุณจะพบช่อง สรุป พร้อมตัวนับอักขระที่เกี่ยวข้อง (100 คือสูงสุด รวมช่องว่าง) .

ยังไม่ได้ลองใช้ MailUp ? คุณสามารถทำได้วันนี้ เพียงขอทดลองใช้แพลตฟอร์มฟรี 30 วัน