พูดถึงข้อควรพิจารณาในการพัฒนาแอป React Native น้อยลง
เผยแพร่แล้ว: 2019-06-11- React แตกต่างจาก React Native framework อย่างไร
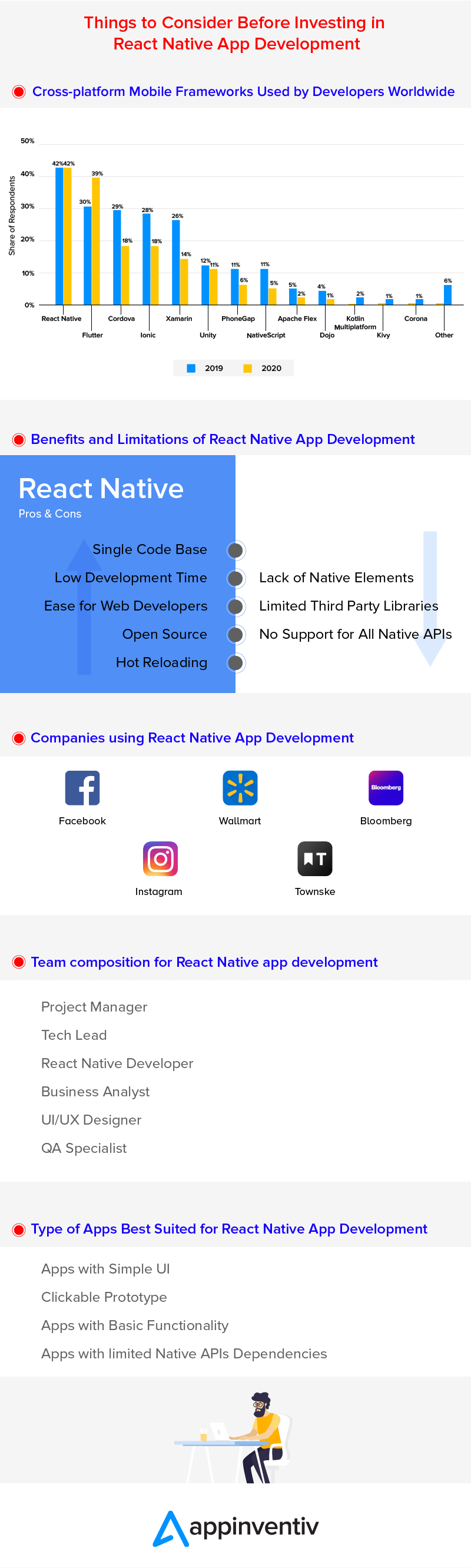
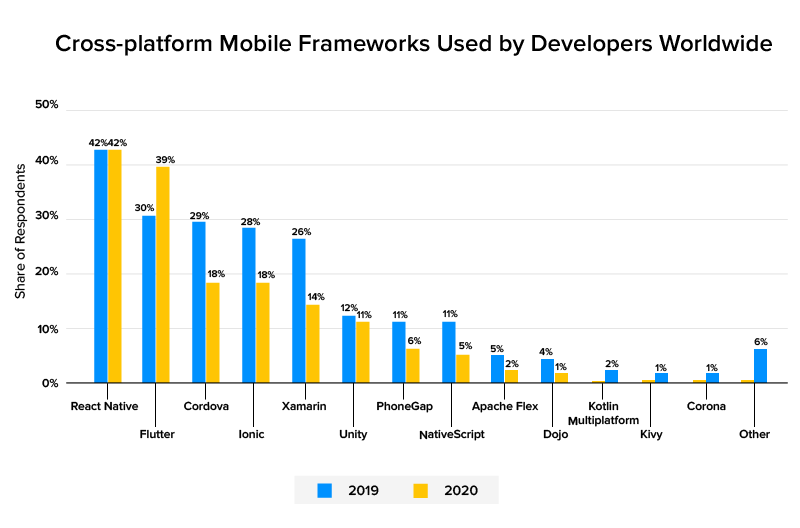
- React Native เป็น อย่างไร เมื่อเปรียบเทียบ กับเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มอื่น ๆ
- ประโยชน์และข้อจำกัดของ React Native App Development
- บริษัทที่ใช้ React Native App Development
- ขอบเขตของความสามารถในการปรับขนาดเมื่อเลือก React Native สำหรับการพัฒนาแอพมือถือ
- ประเภทของแอพที่เหมาะสมที่สุดสำหรับ React Native Application Development
เมื่อ Mark Zuckerberg กล่าวว่าทีมของเขาได้ค้นพบวิธีที่จะนำคุณลักษณะที่เรียบง่ายของการพัฒนาเว็บมาสู่อุปกรณ์เคลื่อนที่ โลกของความคล่องตัวก็มีกรอบการทำงานที่จะเปลี่ยนแปลงผลลัพธ์ทางธุรกิจของผู้ประกอบการแอปหลายราย
ที่รู้จักกันในชื่อ React Framework สื่อการพัฒนาแอพข้ามแพลตฟอร์มที่ได้รับความนิยมในขณะนี้ ได้รับความสนใจอย่างต่อเนื่องจากโลกของนักพัฒนาและผู้ประกอบการ

ความสนใจที่เพิ่มขึ้นเรื่อย ๆ ในกรอบการทำงานที่ได้รับแรงหนุนจากผลประโยชน์มากมายที่เสนอให้คือสิ่งที่มีผู้ประกอบการจำนวนหนึ่งมุ่งเข้าหามัน
แต่ถึงกระนั้นท่ามกลางไฟแก็ซที่ React native กำลังได้รับ และคำตอบที่ชัดเจนในตอนนี้ว่าใช่สำหรับคำถามคือ ตอบสนองอนาคตของ Native ของการพัฒนาแอพมือถือ คำถามหลักสากลที่ว่าดีกว่าการพัฒนาแอพเนทีฟคือการทำให้ผู้ประกอบการอยู่ในรั้ว .
คำถามที่นำไปสู่ความจำเป็นในการรู้ปัจจัยที่ต้องพิจารณาเมื่อลงทุนใน แอป เนทีฟที่ ตอบสนอง
บทความนี้มีจุดมุ่งหมายเพื่อช่วยให้คุณพบคำตอบเกี่ยวกับสิ่งที่ต้องพิจารณาเมื่อเลือก Native Native ที่ตอบสนองสำหรับการพัฒนาแอพมือถือ และ Native React นั้นทำงานอย่างไร
ให้เราเริ่มต้นด้วยพื้นฐานก่อน
React แตกต่างจาก React Native Framework อย่างไร
หนึ่งในความสับสนหลักที่ล้อมรอบโดเมน React Native โดยเฉพาะอย่างยิ่งในหมู่ผู้ประกอบการที่เพิ่งเริ่มต้นกับแผนกนี้คือการทำความเข้าใจว่าอะไรที่แยก React Native ออกจาก React ความคล้ายคลึงกันในคำแรกถือเป็นขอบเขตที่เปิดกว้างสำหรับความสับสนมากมาย
React Native นั้นเป็นเรนเดอร์ที่กำหนดเองของ React เช่นเดียวกับที่ React DOM อยู่บนเว็บ มันใช้ส่วนประกอบดั้งเดิมแทนส่วนประกอบเว็บที่ React ใช้เป็นบล็อคส่วนประกอบ
ในการเริ่มทำงานกับ React Native ก่อนอื่นคุณต้องได้รับความรู้เกี่ยวกับแนวคิดของ React – JSX, state, components และอุปกรณ์ประกอบฉาก โดยพื้นฐานแล้ว ถ้าคุณรู้เกี่ยวกับ React คุณยังคงต้องเรียนรู้สิ่งต่าง ๆ รอบ ๆ React Native เช่น องค์ประกอบดั้งเดิมมากมาย React Native ยังให้การเข้าถึงฟีเจอร์ที่แพลตฟอร์มเหล่านี้นำเสนอ นอกเหนือจากการเปลี่ยนโค้ด React ให้ทำงานบน iOS และ Android
ด้วยความเข้าใจผิดทั่วไปที่ล้อมรอบ React Native ในตอนนี้ ให้เราพิจารณาประเด็นที่มุ่งเน้นการตัดสินใจทางธุรกิจมากกว่า – โดยที่ Native Native โต้ตอบ อยู่ข้างหน้าเครื่องมือหรือเฟรมเวิร์กข้ามแพลตฟอร์มอื่นๆ
React Native เป็นอย่างไรเมื่อเปรียบเทียบกับเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มอื่น ๆ
เมื่อเราพิจารณาทางเลือกอื่นแทน React Native เป็นเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์ม ชื่อที่ปรากฏขึ้น ได้แก่ Flutter, Ionic และ Xamarin

ให้เราดูว่าข้อได้เปรียบของ React Native เทียบกับทั้งสามอย่างไร -
A. ตอบโต้ Native กับ Flutter
แม้จะค่อนข้างใหม่ในโดเมน Flutter ก็กลายเป็นคู่แข่งในอุดมคติของ React Native ในช่วงเปิดตัวเพียงช่วงเดียว หลังได้ทำให้การโต้วาทีเกี่ยวกับ React Native กับ Flutter เป็นที่นิยมอย่างมาก ที่ด้านหลังของความสามารถ
แต่แม้ในช่วงเวลาที่การแข่งขันค่อนข้างยากระหว่างเฟรมเวิร์กข้ามแพลตฟอร์มทั้งสอง แต่ก็มีปัจจัยหลายประการที่ React Native พิสูจน์ให้เห็นว่ายืนหยัดนำหน้า Flutter ปัจจัยเช่น -
หน้าจอผู้ใช้
กรอบครบกำหนด
การใช้จาวาสคริปต์
การรับเลี้ยงบุตรบุญธรรม
การตั้งค่าและการกำหนดค่า
เครื่องมือช่าง
การจัดการวงจรชีวิต ฯลฯ
B. React Native กับ Ionic
ในขณะที่อุตสาหกรรมถูกแบ่งออกเป็นทั้งสองฝ่ายโดยพิจารณาถึงประโยชน์ส่วนบุคคลที่พวกเขาทั้งสองเสนอให้และความสามารถส่วนบุคคลของพวกเขา React Native กลับ มายืนหยัดนำหน้า Ionic อีกครั้งในการอภิปรายของ React Native vs Ionic
นี่คือปัจจัยบางประการที่ React Native ตั้งหลักได้ดีกว่า Ionic -
ประสิทธิภาพสูง
การสนับสนุนชุมชนที่ดีขึ้น
C. React Native กับ Xamarin
การโต้วาทีระหว่าง React Native กับ Xamarin เป็นสิ่งที่ทำให้เกิดปัญหาเล็กน้อยนับตั้งแต่เปิดตัวเฟรมเวิร์กที่มีความสามารถมากขึ้น – Flutter อย่างไรก็ตาม ความต้องการ Xamarin ในหมู่นักพัฒนาแอพข้ามแพลตฟอร์มนั้นไม่มีที่ไหนเลยที่น้อยลง
นี่คือปัจจัยต่าง ๆ ที่ React Native ยืนหยัดเหนือ Xamarin –
ส่วนแบ่งการตลาด
สภาพแวดล้อมการพัฒนาที่ดีขึ้น
ความสามารถในการทดสอบที่ดีขึ้น
เอกสารที่เหมาะสม
ต้นทุนการพัฒนาที่ค่อนข้างต่ำ
ตอนนี้เราได้พิจารณาแล้วว่า React Native มีจุดยืนอย่างไรเมื่อเปรียบเทียบกับเครื่องมือข้ามแพลตฟอร์มยอดนิยมอื่นๆ ถึงเวลาพิจารณาสิ่งสำคัญต่อไปที่ควรพิจารณาเมื่อเลือก การพัฒนา React Native – ข้อดีและข้อเสียของเฟรมเวิร์กข้ามแพลตฟอร์มยอดนิยม .
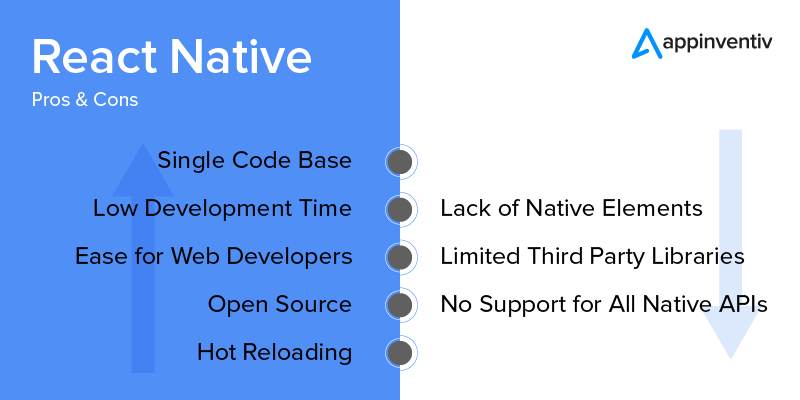
ประโยชน์และข้อจำกัดของ React Native App Development
แม้หลังจากที่เป็นหนึ่งในโหมดการพัฒนาแอปข้ามแพลตฟอร์มที่ได้รับความนิยมมากที่สุดแล้ว ก็ยังมีข้อจำกัดจำนวนหนึ่งที่ บริษัทพัฒนาแอปพลิเคชันเนทีฟแบบโต้ตอบชั้นนำ ทำงานอยู่ แต่ยังมีประโยชน์หลายประการที่นักพัฒนาแอปเนทีฟที่ตอบสนองด้วย
การทำความเข้าใจว่า ข้อดีและข้อเสียของการพัฒนา Native นั้นเป็นอย่างไร จะนำคุณไปสู่เวทีที่ดีขึ้นมากเมื่อต้องรู้สิ่งต่าง ๆ ก่อนที่จะเริ่มกระบวนการพัฒนา React Native
ให้เราดูแลพวกเขาทั้งสองตอนนี้ทีละคน

ประโยชน์ของ React Native App Development
A. Codebase เดียว
ส่วนที่ดีที่สุดเกี่ยวกับการพัฒนาแอปแบบตอบสนอง คือความจริงที่ว่ามันใช้งานได้กับ codebase เดียว ทีมพัฒนาไม่จำเป็นต้องเขียนโค้ดสำหรับสองแพลตฟอร์ม (หรือหลายแพลตฟอร์ม) แยกกัน พวกเขาต้องเขียนโค้ดเพียงครั้งเดียวและแอปจะใช้งานได้ในหลายแพลตฟอร์ม เช่น Android, iOS, Windows เป็นต้น
B. ลดเวลาในการพัฒนา
React Native ทำให้หน่วยงานพัฒนาแอพมือถือสามารถจ้างคนเพียงไม่กี่คนในโครงการ จึงเป็นคำตอบอันดับหนึ่งว่าตอบสนองได้ดีสำหรับการพัฒนาแอพมือถือหรือไม่ แทนที่จะเก็บทีมเฉพาะแพลตฟอร์มไว้สองทีม พวกเขาจ้างเพียงทีมเดียวในโครงการ นอกจากนี้ เนื่องจากความพยายามทั้งหมดตั้งแต่การออกแบบจนถึงการพัฒนาและการบำรุงรักษาลดลงครึ่งหนึ่ง ไทม์ไลน์การพัฒนาแอปบนอุปกรณ์เคลื่อนที่โดยรวมจึงลดลงด้วย
C. การเปลี่ยนแปลงอย่างง่ายสำหรับนักพัฒนาเว็บ
เนื่องจากส่วนที่ดีของ การพัฒนาแอป React นั้นใช้ JavaScript มันจึงง่ายกว่ามากสำหรับนักพัฒนาเว็บที่จะเปลี่ยนไปใช้โลกของการพัฒนาแอพมือถือ เนื่องจากเส้นโค้งในการเรียนรู้ค่อนข้างต่ำ
ง. โอเพ่นซอร์ส
การเป็นโอเพ่นซอร์ส React Native ช่วยให้นักพัฒนาได้รับประโยชน์จากการตรวจสอบโค้ด นอกจากนี้ เนื่องจากไลบรารีธรรมชาติแบบโอเพ่นซอร์สจึงเข้ากันได้กับแพลตฟอร์มต่างๆ เช่น Windows suite หรือ TvOS
E. ตัวเลือกการโหลดซ้ำร้อน
อีกฟังก์ชันที่ช่วยประหยัดเวลาของ React Native คือความสามารถในการโหลดซ้ำ ความสามารถนี้ทำให้นักพัฒนาเห็นได้ง่ายว่าการเปลี่ยนแปลงของพวกเขาสะท้อนถึงอะไรในอุปกรณ์แบบเรียลไทม์ พวกเขาไม่ต้องผลักดันบิลด์เพื่อดูเอฟเฟกต์อีกต่อไป
F. ประสบการณ์ผู้ใช้ที่ดีขึ้น
คุณสมบัติหลักของแอพเนทีฟคือการมอบประสบการณ์ผู้ใช้ที่มีคุณภาพโดยมีประสิทธิภาพและความเข้ากันได้ในการใช้งานบนโทรศัพท์มือถือ แอปพลิเคชันที่พัฒนาด้วย React Native นั้นมีเวลาโหลดที่เร็วขึ้นและให้ความรู้สึกที่ราบรื่น ซึ่งทำให้ React Native เป็นตัวเลือกที่ได้รับความนิยมมากที่สุด แอพที่สร้างด้วย React Native ยังมอบประสิทธิภาพที่สมบูรณ์แบบ เช่นเดียวกับความสวยงามที่มอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้
G. คุ้มค่า
ปัจจุบันราคาที่เกี่ยวข้องกับการพัฒนาแอปพลิเคชันสามารถลดลง 25-30% เมื่อเลือก React Native การออมทางการเงินเกิดจากการมีกลุ่มพัฒนาเพียงกลุ่มเดียวแทนที่จะเป็นสองกลุ่ม นี่หมายถึงการจัดการกระบวนการและโครงการที่เรียบง่าย รวมถึงการควบคุมความสม่ำเสมอของการผลิตที่มากขึ้น
นอกจากนี้ยังแนะนำว่าไม่มีความแตกต่างในความเร็วในการทำงาน หมายความว่าความคืบหน้าใน React Native นั้นคงที่สำหรับทั้งแพลตฟอร์ม iOS และ Android
ข้อเสียของการพัฒนา React App
A. ขาดการเชื่อมต่อกับองค์ประกอบดั้งเดิม
ความล่าช้าที่ใหญ่ที่สุดในส่วนของ React Native คือการขาดการเชื่อมต่อกับองค์ประกอบดั้งเดิมของอุปกรณ์เช่นเครื่องบันทึกเสียงหรือกล้องเป็นต้น
ทางเลือกอื่นสำหรับเฟรมเวิร์กดั้งเดิมที่ช่วยแก้ปัญหานี้ได้ – Flutter ในระดับหนึ่ง แต่ไม่มีอะไรดีไปกว่าความสามารถของการพัฒนาแอปเนทีฟ
ข. ขาดการเชื่อมต่อห้องสมุดบุคคลที่สาม
มีการขาดการเชื่อมต่อไลบรารีของบุคคลที่สามอย่างมากที่ React Native เผชิญ เพื่อที่จะใช้ไลบรารี่ ทีมพัฒนาต้องใช้โมดูลดั้งเดิม ซึ่งจะเพิ่มความพยายามในการพัฒนาต่อไปเท่านั้น
ทางเลือกอื่นสำหรับปัญหานี้ – Xamarin
C. การสนับสนุนที่จำกัดสำหรับ Native APIs
แม้ว่า React Native กำลังขยายขอบเขตการสนับสนุนไปยัง Native API หลายตัว แต่จำนวนดังกล่าวยังคงถูกจำกัด และเสรีภาพที่นักพัฒนามีในแง่ของการใช้ API ทั้งหมดก็เช่นกัน

ทางเลือกอื่นสำหรับปัญหานี้ – การพัฒนาแอพเนทีฟ
หากมีสิ่งหนึ่งที่ชัดเจนจากข้อดีและข้อจำกัดที่เราเพิ่งอ่านคือ เมื่อพูดถึงกระบวนการพัฒนาแอปข้ามแพลตฟอร์ม react Native มีฟังก์ชันเกือบทั้งหมดที่จะช่วยให้คุณเริ่มต้นกระบวนการได้ และสิ่งที่ขาดหายไปคือสิ่งที่ตกอยู่ในสนามประลองของการพัฒนาแอพเนทีฟ ทำให้การพัฒนาแอพ React Native กับ Native เป็นจุดเปรียบเทียบที่เหมาะสม
ตอนนี้เราได้ดูข้อดีและข้อจำกัดต่างๆ ที่เชื่อมโยงกับ React Native แล้ว ก็ถึงเวลาทำความเข้าใจกับสถานะทางสังคมของมัน
ให้เราลงไปดูว่าสถานะการรับเลี้ยงบุตรบุญธรรมของ React Native อยู่ที่ใด
ในขณะที่เรารู้อยู่แล้วว่าเฟรมเวิร์กนี้ถูกใช้โดยธุรกิจนับล้านทั่วโลก เราจะมาดูชื่ออันดับต้นๆ ที่สนับสนุนเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มที่ได้รับความนิยม
บริษัทที่ใช้ React Native Apps
แม้ว่าจะมีการใช้ Flutter ซึ่งเป็นคู่แข่งสำคัญของ React Native ในอุตสาหกรรมอุปกรณ์พกพาเพิ่มขึ้นอย่างรวดเร็ว แต่บริษัทต่างๆ ที่ใช้อยู่แล้วหรือกำลังเริ่มต้นด้วย กระบวนการ พัฒนาแอป React native ก็มีปริมาณไม่น้อย
นี่คือแอพยอดนิยมบางตัวที่สร้างโดยใช้ React Native -

แบรนด์ที่พึ่งพา React Native และ ปัจจัยที่ต้องพิจารณาเกี่ยวกับ React Native คือ:
1. Facebook
เมื่อ Facebook วางรากฐานของ React Native มันถูกชี้นำโดยความจำเป็นในการพัฒนาเว็บที่ง่ายขึ้นสำหรับความต้องการของทีมเดี่ยวและการทำซ้ำอย่างรวดเร็วไปยังอุปกรณ์เคลื่อนที่
ผลลัพธ์ – ประสิทธิภาพการทำงานดีขึ้นอย่างเห็นได้ชัด ทำให้แอปเร็วขึ้นเป็นสองเท่าของรุ่นก่อน
2. Walmart
ธุรกิจได้ให้เราเห็นแล้วว่ากระบวนการของนวัตกรรมเป็นอย่างไร – สิ่งที่สามารถวัดได้จากข้อเท็จจริงที่ว่ามันเพิ่ม Node.js ลงในสแต็กเป็นครั้งแรก และหลังจากนั้นไม่กี่ปีก็ได้แนะนำ React Native ในชุดเครื่องมือ
ผลลัพธ์ – React Native Inclusion ช่วยให้ Walmart ไม่เพียงแค่เพิ่มประสิทธิภาพแอปโดยรวม แต่ยังช่วยนำเสนออินเทอร์เฟซที่ใกล้เคียงกับเจ้าของภาษาพร้อมกับสิ่งอำนวยความสะดวกของแอนิเมชั่นที่ราบรื่น
3. Bloomberg
แอพที่มุ่งนำเสนอประสบการณ์เชิงโต้ตอบที่คล่องตัวพร้อมเนื้อหาที่เป็นส่วนตัวอย่างมากนั้นสร้างขึ้นจาก React native และตั้งใจที่จะใช้ประโยชน์จากการรีเฟรชโค้ดอัตโนมัติของเฟรมเวิร์กและการโหลดซ้ำทันที เจตนาที่เป็นจริงตามที่คาดไว้
4. อินสตาแกรม
แพลตฟอร์มโซเชียลมีเดียรวม React Native ไว้ในแอปพลิเคชันดั้งเดิมที่มีอยู่ภายในฟังก์ชัน WebView
ผลลัพธ์ – ความเร็วของนักพัฒนาดีขึ้นมาก และตอนนี้มีการแชร์โค้ดมากกว่า 90% ระหว่างแอป iOS และ Android ดังนั้นหมายเลขการจัดส่งจึงดีขึ้นด้วย
5. ทาวน์สกี้
แอพนี้มีจุดมุ่งหมายเพื่อเป็นคู่มือการเดินทางของผู้ใช้โดยให้รายชื่อสถานที่ที่คนในท้องถิ่นไปบ่อย พวกเขาเลือก React Native เนื่องจากเน้นที่ Mobile UI เพียงอย่างเดียว
ผลลัพธ์ – UI ของแอปมีการตอบสนองและลื่นไหลมาก เนื่องจากการโต้ตอบ JS แบบอะซิงโครนัสกับสภาพแวดล้อมแบบเนทีฟ หมายความว่าโหลดได้เร็วกว่าแอปไฮบริดทั่วไปมากและทำงานได้อย่างนุ่มนวล
ตอนนี้เราได้พิจารณาถึงเหตุผลและผลกระทบของการเลือก React Native ที่ธุรกิจชั้นนำหลายแห่งทั่วโลกต้องเผชิญแล้ว ถึงเวลาที่เราจะพูดถึงหนึ่งในสองธุรกิจโดยตรงที่ส่งผลกระทบต่อตัวชี้ของ React Native ซึ่งก็เกิดขึ้นเช่นกัน เป็นคุณสมบัติที่มีประโยชน์มากที่สุดสองประการของ react native
ตอบสนองผลประโยชน์ทางธุรกิจของ Native หมายเลข 1: ขนาดทีมเล็ก
ประโยชน์ที่ใหญ่ที่สุดอย่างหนึ่งที่ดึงดูดผู้ประกอบการให้หันมาใช้ React Native ก็คือความจริงที่ว่าประเภทการพัฒนานั้นต้องการขนาดทีมที่เล็กมาก ซึ่งเป็นสิ่งที่ตอบได้โดยตรงว่าการตอบสนองของ Native นั้นดีสำหรับการพัฒนาแอพบนมือถือหรือไม่
องค์ประกอบทีมตามปกติของแอปเนทีฟตอบสนองโดยเฉลี่ยของคุณดูเหมือนว่า -
1 ผู้จัดการโครงการ
1 ผู้นำด้านเทคโนโลยี
1 React Native Developer
1 นักวิเคราะห์ธุรกิจ
1-2 นักออกแบบ UI/UX
ผู้เชี่ยวชาญด้าน QA 1 คน
ตัวเลขนี้เมื่อคุณเลือกการพัฒนาแอปเนทีฟจะเพิ่มขึ้นเป็นสองเท่าหรือสามเท่าหากโครงการมีขนาดใหญ่
React Native's Business Benefit Number 2: ต้นทุนการพัฒนาแอพต่ำ
ประโยชน์ใหญ่ต่อไปของการพัฒนาแอปเนทีฟของ React ที่ได้ผลสำหรับธุรกิจคือความจริงที่ว่ามันทำให้คำตอบว่าต้องเสียค่าใช้จ่ายเท่าใดในการพัฒนาแอปเนทีฟที่ตอบสนองในระดับที่ดี
อันที่จริง เหตุการณ์นี้ทำให้ การพัฒนา React เป็นหนึ่งใน วิธีที่น่าเชื่อถือที่สุดในการลดต้นทุนการพัฒนาแอพมือ ถือ
แม้ว่าประโยชน์ทั้งสองนี้จะเป็นสิ่งที่รักษาความสนใจสำหรับ การพัฒนาแอ พให้อยู่ในระดับสูงในหมู่ผู้ประกอบการ แต่ข้อสงสัยที่แพร่หลายเกี่ยวกับขอบเขตของความสามารถในการปรับขนาดที่เฟรมเวิร์กนำเสนอนั้นมัก จะ ทำให้พวกเขากังวลเล็กน้อยเช่นกัน
การทำให้ความสามารถในการปรับขนาดเป็นสิ่งสำคัญที่ต้องพิจารณาก่อนตัดสินใจลงทุนในการพัฒนาแอปมือถือแบบตอบสนอง
ขอบเขตของความสามารถในการปรับขนาดเมื่อเลือก React Native สำหรับการพัฒนาแอพมือถือ
หมดเวลาแล้วที่ความสามารถในการปรับขนาดเคยเป็นเรื่องสำหรับทีมแบ็กเอนด์ที่จะจัดการ วันนี้กลายเป็นส่วนสำคัญในฟรอนต์เอนด์เช่นกัน
แนวคิดที่ว่าแอปพลิเคชันควรปรับขนาดได้มากพอที่จะรองรับผู้ใช้และอุปกรณ์แบบเรียลไทม์มากขึ้น คือสิ่งที่ธุรกิจต่างๆ ตั้งเป้าไว้ในปัจจุบัน
แต่ React Native สามารถตอบสนองความคาดหวังนี้ได้หรือไม่? Scalability เป็นหนึ่งในปัจจัยที่ต้องพิจารณาสำหรับการพัฒนาแอป React Native หรือไม่
คำตอบคือ ใช่ แต่
คำตอบสั้น ๆ – ความจริงที่ว่า React Native สำหรับการพัฒนาแอพมือถือคือสิ่งที่ขับเคลื่อนแอพพลิเคชั่นเช่น Facebook ทำให้เฟรมเวิร์กสามารถปรับขนาดได้ตามธรรมชาติ
คำตอบยาว - ต้องใช้ประสบการณ์และความพยายามในการพัฒนาในการรู้วิธีจัดโครงสร้างแอป React Native สำหรับขนาด - สิ่งที่มีเพียง บริการพัฒนาแอปมือถือ ที่ตอบสนองชั้นนำเท่านั้นที่ สามารถนำเสนอได้
ด้วยคำตอบนั้น เรามาถึงสิ่งสุดท้ายที่ต้องนำมาพิจารณาเมื่อทำการ พัฒนาแอพ
ประเภทของแอพที่เหมาะที่สุดสำหรับการพัฒนาแอพ React
ในขณะที่วันนี้ยังรอคอยเมื่อเราจะบอกว่าแอปพลิเคชันทุกประเภทสามารถทำได้โดยใช้ React Native สำหรับการพัฒนาแอพมือถือ แต่ความจริงของชั่วโมงยังคงอยู่ในความจริงที่ว่าประเภทของแอพที่สามารถทำได้โดยใช้กรอบคือ ตัวเลขที่สามารถแบ่งออกเป็นสี่จุด
ให้เราดูสี่ประเด็นเหล่านั้นเป็นส่วนสุดท้ายของบทความของเราในวันนี้
ต่อไปนี้คือประเภทแอปสี่ประเภทที่มักจะกำหนดว่าเมื่อใดควรเลือกตอบสนองแบบเนทีฟสำหรับการสร้างแอปบนอุปกรณ์เคลื่อนที่ –
ต้นแบบการทำงาน
ความสำคัญของการสร้างต้นแบบแอพมือถือในการตรวจสอบแนวคิดแอพนั้นไม่เป็นที่รู้จักสำหรับอุตสาหกรรมแอพ และอะไรจะดีไปกว่าการพัฒนาแบบจำลองการสร้างต้นแบบหากไม่ใช่เฟรมเวิร์กข้ามแพลตฟอร์มที่ช่วยให้การพัฒนาอย่างรวดเร็วด้วยต้นทุนการพัฒนาต่ำ
แอพที่มี UI แบบง่าย
สำหรับแอพมือถือที่มีจำนวนการดูและการโต้ตอบน้อยมาก React Native สามารถพิสูจน์ได้ว่าเป็นตัวเลือกที่ใช้งานได้จริง ความสามารถในปัจจุบัน เช่น การวนซ้ำอย่างรวดเร็วและการรีโหลดใหม่อย่างรวดเร็ว ทำให้เหมาะสำหรับแบรนด์ที่กำลังมองหาแอปประสิทธิภาพสูง
แอปที่ต้องการฟังก์ชันพื้นฐาน
สำหรับแอพที่อยู่ในหมวดหมู่ของความซับซ้อนปานกลางถึงต่ำซึ่งมีฟังก์ชันที่นับด้วยมือได้ React Native สามารถพิสูจน์ได้ว่าเป็นตัวเลือกที่ยอดเยี่ยม
แอปที่ไม่ใช่เจ้าของภาษา
แม้ว่าแอปจะไม่ใช่เกมง่ายๆ แต่แอปที่ไม่พึ่งพาความสามารถดั้งเดิมของอุปกรณ์ก็สามารถพิสูจน์ได้ว่าเป็นผลลัพธ์ที่สมบูรณ์แบบของ กระบวนการพัฒนาแอปที่ มาพร้อมเครื่อง ดังนั้น หากแนวคิดเกี่ยวกับแอปของคุณเป็นแอปพลิเคชันที่ทำงานได้ดีอย่างสมบูรณ์แบบในฐานะซอฟต์แวร์อิสระ RN ก็เป็นตัวเลือกที่ดี
อนาคตของการพัฒนาแอป React
จนถึงขณะนี้ เราทราบประเภท ประโยชน์ ข้อจำกัด ขอบเขต และวิธีตอบสนองการทำงานของเนทีฟแล้ว
Fabric โครงการโดย Facebook ถูกตั้งค่าเพื่อเปลี่ยนอนาคต React Native Fabric ทำให้ชุมชน React Native และเครื่องมือต่างๆ มีความเหมาะสมกับแพลตฟอร์มอื่นๆ ที่แตกต่างจาก Android และ iOS ทั่วไป จะช่วยในการออกแบบแอพพลิเคชั่นและสถาปัตยกรรมที่โอเวอร์โหลดได้อย่างแน่นอน และแอพของคุณจะทำงานได้เร็วกว่าแอพพลิเคชั่นข้ามแพลตฟอร์มแบบเก่าในการตอบสนอง
กระทู้ใหม่ Model
เธรดคือเครือข่ายที่ระบบเชื่อมต่อกับผู้ใช้ เพื่อตอบสนองทุกความต้องการของลูกค้า UI ต้องมีสามเธรดที่แตกต่างกัน แทนที่จะเปิดใช้งานการอัปเดต UI แต่ละรายการเพื่อจัดการกับสามเธรดที่แยกจากกัน Fabric จะช่วยให้นักพัฒนาสามารถเรียกใช้ JavaScript พร้อมกันบนเธรดใดๆ ที่มีให้ ลดความเค้นบนเธรดหลักโดยไม่กระทบต่อการตอบสนอง
ความสามารถของ Async
ต่อมา ทำให้ง่ายต่อการจัดการข้อมูลและข้อมูลแบบอะซิงโครนัส และยังอนุญาตให้มีลำดับความสำคัญในการแสดงผลจำนวนมาก
ตัวย่อ/สะพานพื้นเมือง
เราทราบดีว่าแอปพลิเคชันข้ามแพลตฟอร์มมีปัญหาเนื่องจากช่องว่างระหว่างโค้ดที่ใช้ร่วมกันกับเงื่อนไขดั้งเดิม เพื่อปรับปรุงการแก้จุดบกพร่องของจุดบกพร่อง จำเป็นต้องมีบริดจ์ดั้งเดิม นักพัฒนากำลังวางแผนที่จะพัฒนาบริดจ์ที่เรียบง่ายขึ้นใหม่ ซึ่งจะช่วยเพิ่มการโทรโดยตรงระหว่าง JavaScript และเนทีฟ
ด้วยเหตุนี้ เราจึงได้พิจารณาทุกสิ่งที่คุณจะต้องพิจารณาเมื่อต้องการลงทุนใน การพัฒนาแอป แบบ โต้ตอบ สิ่งเดียวที่เหลือคือการหา บริษัทพัฒนาแอพมือถือที่มีปฏิกิริยาตอบสนอง ที่เหมาะสม
คุณไม่จำเป็นต้องมองหาอะไรเพิ่มเติม เพียงแค่คลิกเดียว เท่านั้น กรอกแบบฟอร์มด้านล่างและติดต่อกับเราและจ้างนักพัฒนา React Native App ของเรา