ทางเลือกสำรองสำหรับอีเมลแบบโต้ตอบ: วิธีต่อสู้กับการสนับสนุนที่จำกัดสำหรับการโต้ตอบ
เผยแพร่แล้ว: 2019-01-31สำหรับปีที่สามในแถวประสบการณ์อีเมลโต้ตอบได้รับการโหวตให้เป็นหนึ่งที่ร้อนแรงที่สุดแนวโน้มการออกแบบอีเมล เหตุใดเราจึงไม่เห็นอีเมลแบบโต้ตอบเพิ่มเติมในกล่องจดหมายของเรา สำหรับแบรนด์จำนวนมาก การสนับสนุนผู้ให้บริการกล่องจดหมายแบบจำกัดเป็นเหตุผลหลักที่พวกเขาไม่ส่งแคมเปญเชิงโต้ตอบเพิ่มเติม
คุณไม่ต้องกลัวการสนับสนุนที่จำกัด หากคุณมีทางเลือกสำรอง มีวิธีการมากมายที่ช่วยคุณสร้างอีเมลเชิงโต้ตอบที่น่าดึงดูดซึ่งได้รับการสนับสนุน ในขณะที่ยังคงรับประกันประสบการณ์การใช้งานที่สวยงามในกล่องขาเข้าอื่นๆ ทั้งหมด
เหตุใดการย้อนกลับจึงสำคัญ
การรองรับ HTML และ CSS จะแตกต่างกันไปตามไคลเอนต์อีเมล และองค์ประกอบ HTML และ CSS จำนวนมากที่คุณอาจใช้เพื่อขับเคลื่อนการโต้ตอบในอีเมลอาจไม่รองรับในทุกที่
หากคุณไม่คำนึงถึงกรณีที่ไม่ได้รับการสนับสนุน อีเมลของคุณอาจดูเหมือนใช้งานไม่ได้ มาดูตัวอย่างภาพหมุนแบบโต้ตอบที่สวยงามกัน:

ดูใน CodePen
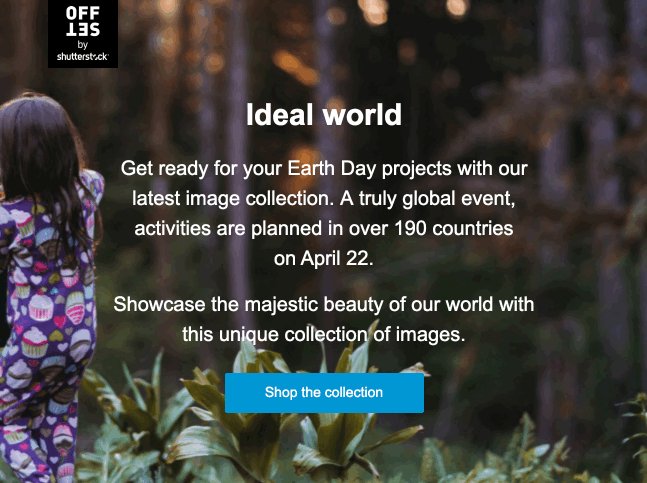
ภาพหมุนแบบอินเทอร์แอกทีฟพร้อมภาพอันทรงพลังนั้นดูดีใน Apple Mail ทำให้สมาชิกสามารถพลิกดูภาพโดยใช้ลูกศรหรือช่องทำเครื่องหมาย แต่นี่คือวิธีการแสดงอีเมลเดียวกันใน Yahoo! เมลหากไม่มีทางเลือกสำรอง:

หากไม่มีทางเลือกอื่น อีเมลอาจใช้งานไม่ได้และมีแนวโน้มว่าจะไม่เห็นการคลิกมากนัก เราไม่ต้องการให้เกิดขึ้น! มาดูกันว่าเราจะทำให้อีเมลเชิงโต้ตอบทำงานได้ทุกที่ด้วยทางเลือกสำรองที่ป้องกันกระสุนได้อย่างไร
ใช้พลังของเฟรมเวิร์กซ่อนและแสดง
เฟรมเวิร์กซ่อนและแสดงเป็นกลวิธีพื้นฐานและธรรมดาที่สุดในการตั้งค่าการโต้ตอบและทางเลือกในอีเมล แม้ว่าจะเรียบง่าย แต่ก็ยังมีประสิทธิภาพมาก
กรอบงานทำตามชื่อของมันทุกประการ: ซ่อนการโต้ตอบสำหรับลูกค้าที่ไม่สนับสนุนและแสดงทางเลือกแทน
คุณตั้งค่าสองส่วนแยกกันโดยสิ้นเชิงใน HTML ส่วนหนึ่งสำหรับเนื้อหาเชิงโต้ตอบ และอีกส่วนสำหรับทางเลือกสำรองแบบคงที่ ด้วยวิธีนี้ คุณจะไม่เพียงแต่ระบุเนื้อหาสองประเภทที่แตกต่างกันเท่านั้น แต่ยังตั้งค่าลิงก์และการติดตามที่แตกต่างกันสำหรับอีเมลแต่ละเวอร์ชันของคุณ ทำให้สามารถติดตามและเปรียบเทียบเวอร์ชันแบบโต้ตอบกับแบบคงที่ได้ คิดว่ามันเป็นการทดสอบ A / B ในอีเมลหนึ่ง
มาดูกันว่าคุณทำให้สิ่งนี้เกิดขึ้นได้อย่างไรภายในรหัสอีเมลของคุณด้วยตัวอย่างที่เข้าใจง่ายนี้ (หรือตรวจสอบ CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->ส่วนการโต้ตอบใช้งบตามเงื่อนไขเพื่อซ่อนเนื้อหาจากลูกค้าอีเมลที่ไม่สนับสนุนการติดต่อสื่อสาร ซึ่งรวมถึงการ MSO งบเงื่อนไขที่จะซ่อนทุกสิ่งในระหว่างพวกเขาจาก Outlook รุ่นที่ไม่สนับสนุนการติดต่อสื่อสารเช่นเดียวกับ CSS แบบอินไลน์ที่สายตาซ่อนเนื้อหาสำหรับลูกค้าอีเมลไม่โต้ตอบอื่น ๆ (ที่รหัสสีเขียว) จากนั้นโค้ดที่ ไฮไลต์ด้วยสีแดงเข้ม จะดึงสไตล์ที่แทนที่โค้ดสำหรับส่วนอินเทอร์แอกทีฟในขณะที่บังคับให้ส่วนทาง เลือก ซ่อนแทน
เราต้องการเรียก "ด้วยสายตา" เพราะเนื้อหายังคงโหลดอยู่ แม้ว่าจะมองไม่เห็นก็ตาม นี่เป็นสิ่งสำคัญที่ควรทราบ เนื่องจากรูปภาพและไฟล์อื่นๆ ทั้งหมดที่คุณอาจดึงเข้ามาในส่วนโต้ตอบจะส่งผลต่อเวลาในการโหลดสำหรับรูปแบบทางเลือก ในการแก้ปัญหาชั่วคราว ให้ลองใช้รูปภาพเดียวกันให้มากที่สุดสำหรับเลย์เอาต์ทั้งสอง
สำหรับเนื้อหา คุณสามารถเติมส่วนทาง เลือก ด้วยรหัสอีเมลทั่วไป หรือเพียงแค่รวม <div> เหล่านั้นไว้ รอบรหัสอีเมลคงที่ที่คุณอาจมี สำหรับ ส่วนอินเทอร์แอกทีฟ อย่าลังเลที่จะลองใช้เทคนิค CSS เท่านั้นที่คุณสนใจจะนำไปใช้ การค้นหาภาพหมุน ฮอตสปอต แบบทดสอบ เอฟเฟกต์การเลื่อน และอื่นๆ เฉพาะ CSS สามารถสร้างแรงบันดาลใจที่ยอดเยี่ยมได้!

การใช้สไตล์ชีตที่ลิงก์ภายนอก
ในขณะเดียวกัน CSS ที่อ้างอิงในโค้ดสีแดงเข้มนั้นโฮสต์อยู่ในไฟล์ CSS ที่ลิงก์ภายนอกซึ่งมีโค้ดดังนี้:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }สไตล์ #interactive และ #staticfallback ล้วนมี !สำคัญ; กฎเพื่อให้แทนที่ CSS แบบอินไลน์ใน HTML ของคุณ นี่คือการประกาศลักษณะสำคัญที่ซ่อนและแสดงเลย์เอาต์ของคุณ การ ประกาศ #interactive .content แสดงถึงโค้ดที่คุณใช้เพื่อจัดรูปแบบเนื้อหาเชิงโต้ตอบของคุณจริงๆ แม้ว่าเลย์เอาต์แบบโต้ตอบมักจะต้องการมากกว่าตัวอย่างนี้จึงจะใช้งานได้ ตัวอย่างเช่น หากคุณต้องการจัดรูปแบบ CTA ที่ปรากฏเฉพาะในเค้าโครงแบบโต้ตอบ คุณจะต้องสร้างการประกาศใหม่ เช่น #interactive .cta (หรือ . interactive-cta ตราบใดที่ตัวเลือกไม่ซ้ำกับส่วนโต้ตอบ) และเพิ่ม สไตล์ของคุณไปยังไฟล์ CSS
จากนั้น คุณจะต้องเพิ่มแท็กลิงก์ใน HTML ของคุณโดยอ้างอิงสไตล์ชีตภายนอกนี้ที่ด้านล่างสุดของ แท็ก <head> ของคุณ เช่นเดียวกับในตัวอย่างแบบง่ายนี้
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>การเรียนรู้ความจำเพาะของ CSS
อย่างที่คุณทราบ มีกลอุบายความจำเพาะของ CSS มากมายที่เกี่ยวข้อง CSS นั้นย่อมาจาก " Cascading Style Sheets" ซึ่งหมายถึงลำดับที่ CSS ของคุณเรียง และความจำเพาะจะเป็นตัวกำหนดว่ากฎข้อใดเป็นฝ่ายชนะ ดังนั้น การวาง แท็ก <link> หลัง CSS ที่ฝังไว้ทั้งหมดของคุณจึงมีความสำคัญต่อการอนุญาตให้สไตล์ทั้งหมดในไฟล์ CSS ภายนอกแทนที่สไตล์ที่มาก่อน
เหตุใดจึงต้องเป็นไฟล์ CSS ที่ลิงก์ภายนอกแทนที่จะเป็น CSS แบบฝังหรือแบบอินไลน์ เพราะหากโปรแกรมรับส่งเมลรองรับคุณสมบัตินี้ ก็มีแนวโน้มสูงว่าจะรองรับสไตล์ทั้งหมดที่อยู่ในไฟล์ CSS ภายนอก การแยก CSS เชิงโต้ตอบออกในลักษณะนี้หมายความว่าคุณลดโอกาสที่รูปแบบเชิงโต้ตอบของคุณจะขัดแย้งกับโค้ดที่ไม่โต้ตอบ ดังนั้นคุณจะไม่ได้ผลลัพธ์ที่ไม่ได้ตั้งใจ
ไอซิ่งบนเค้ก: ปรับให้เหมาะสมสำหรับการสนับสนุนแบบโต้ตอบที่จำกัดด้วยการปรับปรุงแบบก้าวหน้า
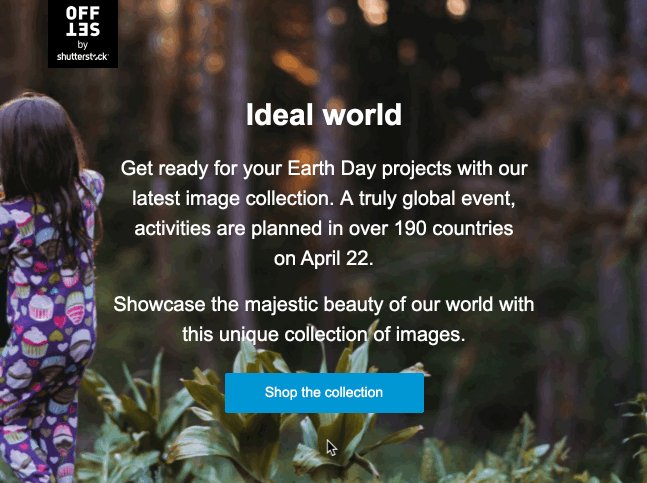
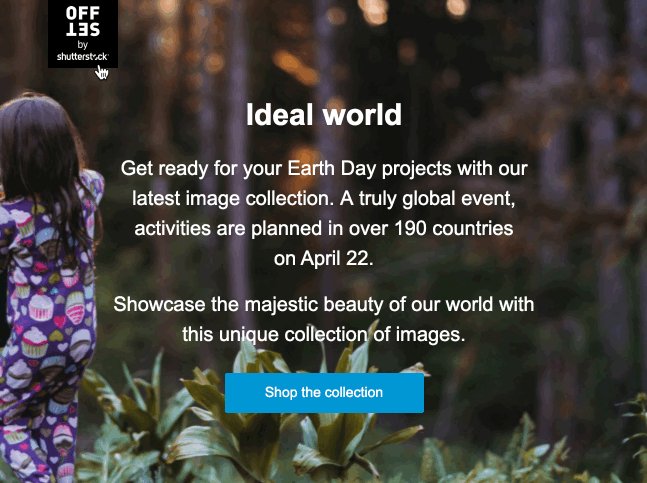
เมื่อคุณตั้งค่าเวอร์ชันหลักสองเวอร์ชันแล้ว—เวอร์ชันแบบโต้ตอบและเวอร์ชันสำรองแบบคงที่ คุณสามารถดำเนินการต่อและปรับปรุงเวอร์ชันสำรองแบบคงที่ด้วยองค์ประกอบเชิงโต้ตอบพื้นฐานบางอย่างได้ นี่คือเวอร์ชันคงที่ของอีเมลด้านบน ทำให้มีส่วนร่วมมากขึ้นโดยใช้เอฟเฟกต์โฮเวอร์สำหรับโลโก้และ CTA:

คุณสามารถเรียนรู้วิธีการที่จะสร้างผลกระทบเลื่อนเหล่านี้เรียบง่าย แต่มีประสิทธิภาพที่นี่
ต้องการทรัพยากรเพิ่มเติมเช่นนี้หรือไม่
รับเคล็ดลับ สถิติ และทรัพยากรด้านการตลาดผ่านอีเมลและการออกแบบที่ดีที่สุดตรงไปยังกล่องจดหมายของคุณ และเป็นผู้นำนวัตกรรมอีเมลระดับแนวหน้า
อยู่ในความรู้ →
