วิธีออกแบบหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพ + 10 ตัวอย่าง
เผยแพร่แล้ว: 2021-02-10หน้าคำถามที่พบบ่อย (FAQ) เป็นหน้าที่พบบ่อยอย่างไม่น่าเชื่อในเว็บไซต์ธุรกิจและมีเป้าหมายเพื่อตอบคำถามเร่งด่วนที่สุดของผู้เยี่ยมชมของคุณ พวกเขาสามารถประหยัดเวลา เพิ่มการแปลงโดยให้คำตอบทันที และปรับปรุงประสบการณ์ของผู้ใช้โดยรวม
อย่างไรก็ตาม หน้าที่ออกแบบมาไม่ดีหรือหน้าที่ไม่ระบุข้อกังวลทั่วไปนั้นไม่เป็นประโยชน์ ตามหลักการแล้ว หน้าคำถามที่พบบ่อยของคุณจะใช้งานได้ง่าย เพื่อให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว เพื่อให้บรรลุสิ่งนี้ คุณจะต้องศึกษาตัวอย่างหน้าคำถามที่พบบ่อยที่ยอดเยี่ยมจากในเว็บ แล้วใช้เทคนิคที่พวกเขาใช้
ในบทความนี้ เราจะพูดถึงสาเหตุที่หน้าคำถามที่พบบ่อยมีประโยชน์อย่างมาก และวิธีการออกแบบหน้าคำถามที่พบบ่อยเมื่อสร้างเว็บไซต์ของคุณ จากนั้นเราจะแสดงตัวอย่างหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพสิบตัวอย่างให้คุณดู ไปกันเถอะ!
สารบัญ
- ทำไมคุณถึงต้องการหน้าคำถามที่พบบ่อยบนเว็บไซต์ของคุณ
- วิธีสร้างหน้าคำถามที่พบบ่อย (5 เคล็ดลับสำคัญ)
- 1. ตัดสินใจว่าจะรวมคำถามใดบ้าง
- 2. จัดหมวดหมู่คำถามที่พบบ่อยของคุณ
- 3. สร้างลำดับชั้นสำหรับหน้าคำถามที่พบบ่อยของคุณ
- 4. อัปเดตหน้าคำถามที่พบบ่อยของคุณบ่อยๆ
- 5. เลือกการออกแบบที่ชัดเจนสำหรับหน้าคำถามที่พบบ่อยของคุณ
- 10 ตัวอย่างหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพ
ทำไมคุณถึงต้องการหน้าคำถามที่พบบ่อยบนเว็บไซต์ของคุณ
หากคุณทำธุรกิจออนไลน์ คุณอาจต้องเผชิญกับคำถามจากลูกค้ามากมาย คุณอาจมีผู้ใช้ถามคำถามเกี่ยวกับบริการ ราคา การจัดส่ง ปัญหาทางเทคนิค และอื่นๆ
ในการสร้างความปรารถนาดีและความไว้วางใจ คุณต้องตอบคำถามแต่ละข้อ อย่างไรก็ตาม เมื่อคุณอยู่ในธุรกิจมามากพอแล้ว คุณจะสังเกตเห็นว่าผู้ใช้จำนวนมากยังคงถามคำถามเดิมซ้ำแล้วซ้ำเล่า นั่นคือสิ่งที่หน้าคำถามที่พบบ่อยมีประโยชน์
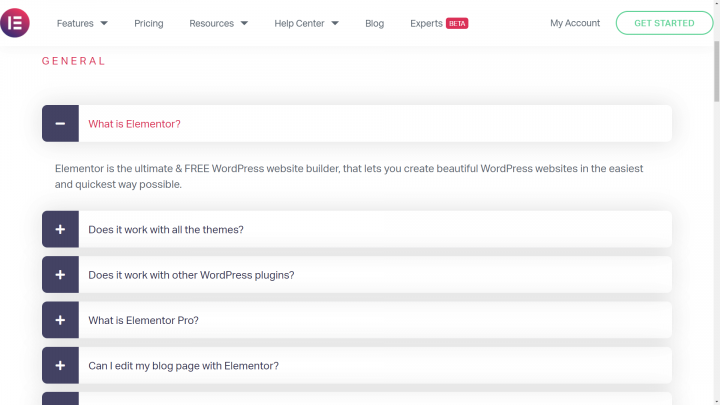
หน้าคำถามที่พบบ่อย - ตามชื่อ - เป็นการรวบรวมคำถามทั่วไปควบคู่ไปกับคำตอบสั้น ๆ :

เมื่อรวบรวมข้อมูลทั้งหมดนี้ในหน้าเดียว คุณจะฆ่านกได้หลายตัวด้วยหินก้อนเดียว ประโยชน์ที่สำคัญที่สุดบางประการของการเพิ่มหน้าคำถามที่พบบ่อยบนเว็บไซต์ของคุณ ได้แก่:
- สามารถลดจำนวนอีเมล การโทร หรือตั๋วที่คุณต้องระบุ
- ผู้ใช้จะสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว แทนที่จะต้องรอคำตอบจากคุณ
- ทีมของคุณจะสามารถมุ่งความสนใจไปที่งานอื่นๆ แทนที่จะต้องจัดการกับคำถามตลอดทั้งวัน
- เมื่อเติบโตขึ้น คุณจะมีโอกาสกำหนดเป้าหมายคำหลักที่คุณอาจไม่สามารถจัดการกับเนื้อหาที่เหลือของคุณได้
โดยรวมแล้ว หน้าคำถามที่พบบ่อยไม่เพียงแต่ทำให้ชีวิตผู้ใช้ของคุณง่ายขึ้นเท่านั้น นอกจากนี้ยังสามารถช่วยลดภาระงานของคุณและดึงดูดการเข้าชมได้มากขึ้น
วิธีสร้างหน้าคำถามที่พบบ่อย (5 เคล็ดลับสำคัญ)
แม้ว่าหน้าคำถามที่พบบ่อยจะค่อนข้างเรียบง่าย แต่ก็มีบางสิ่งที่คุณจะต้องพิจารณาเมื่อสร้างหน้า ก่อนที่เราจะดูตัวอย่างการออกแบบ เรามาพูดถึงเคล็ดลับบางประการที่ควรคำนึงถึงเมื่อสร้างหน้าคำถามที่พบบ่อย
1. ตัดสินใจว่าจะรวมคำถามใดบ้าง
หลักของหน้าคำถามที่พบบ่อยคือคำถามและคำตอบ คุณไม่จำเป็นต้องตอบทุกคำถามที่ลูกค้าอาจมี แต่คุณควรให้ความสำคัญกับคำถามที่พบบ่อยที่สุด
ตัวอย่างเช่น หากคุณมีเว็บไซต์สำหรับปลั๊กอิน บางส่วนที่คุณสามารถรวมไว้ในหน้าคำถามที่พบบ่อยจะเป็น:
- ปลั๊กอินทำอะไร?
- ทำงานร่วมกับเครื่องมือและธีมยอดนิยมอื่นๆ ได้หรือไม่
- อะไรคือความแตกต่างระหว่างเวอร์ชันฟรีและพรีเมียมของปลั๊กอิน (ถ้ามี)?
- ฉันจะเริ่มต้นใช้งานปลั๊กอินได้อย่างไร
ตามหลักการทั่วไป คำถามที่คุณควรกล่าวถึงในหน้านี้ค่อนข้างต่ำและสามารถตอบได้สั้นๆ การรักษาเนื้อหาให้กระชับสามารถช่วยให้นำทางไปยังหน้าต่างๆ ได้ง่ายขึ้น
ตัวเลือกการออกแบบหนึ่งตัวเลือกที่หน้าคำถามที่พบบ่อยจำนวนมากนำมาใช้ ซึ่งเราสนับสนุนคือการใช้ 'หีบเพลง' คุณสามารถมีรายการคำถามที่ช่วยให้ผู้ใช้สามารถขยายแต่ละองค์ประกอบ เพื่อดูคำตอบที่ต้องการ:

สำหรับคำถามที่ซับซ้อนหรือเฉพาะเจาะจงมากขึ้น คุณสามารถสร้างฐานความรู้ที่ให้คำตอบและข้อมูลที่เจาะลึก
2. จัดหมวดหมู่คำถามที่พบบ่อยของคุณ
เมื่อคุณมีรายการคำถามที่ต้องการตอบแล้ว เราขอแนะนำให้คุณแบ่งคำถามออกเป็นหมวดหมู่ ตัวอย่างเช่น คุณอาจมีส่วนคำถามทั่วไป ส่วนอีกส่วนสำหรับปัญหาทางเทคนิค และส่วนที่สามที่เกี่ยวข้องกับการเรียกเก็บเงิน
ยิ่งหน้าคำถามที่พบบ่อยของคุณใหญ่ขึ้น หมวดหมู่ที่จำเป็นก็จะยิ่งมากขึ้นเท่านั้น เราขอแนะนำให้ใช้หัวข้อย่อยเพื่อให้ผู้ใช้ค้นหาคำถามที่ต้องการได้ง่ายขึ้น นอกจากนี้ องค์ประกอบนี้ยังช่วยชี้แจงว่าผู้ใช้จะพบเนื้อหาประเภทใดในแต่ละหมวดหมู่
เมื่อถึงจุดหนึ่ง คุณอาจจบลงด้วยการตอบคำถามมากมายจนควรสร้างหน้าคำถามที่พบบ่อยสำหรับแต่ละหมวดหมู่ หากคุณไปถึงขั้นตอนนั้น การเปลี่ยนชื่อหน้าคำถามที่พบบ่อยหลักของคุณเป็นอย่างอื่น เช่น ศูนย์ช่วยเหลือ เพื่อหลีกเลี่ยงความสับสนอาจช่วยได้
3. สร้างลำดับชั้นสำหรับหน้าคำถามที่พบบ่อยของคุณ
หน้าคำถามที่พบบ่อยมีความสำคัญอย่างไม่น่าเชื่อและสามารถทำให้ชีวิตผู้ใช้ของคุณง่ายขึ้นเช่นเดียวกับของคุณเอง อย่างไรก็ตาม การรวมลิงก์ไปยังหน้าคำถามที่พบบ่อยของคุณไว้ในเมนูการนำทางหลักนั้นไม่ใช่เรื่องธรรมดา
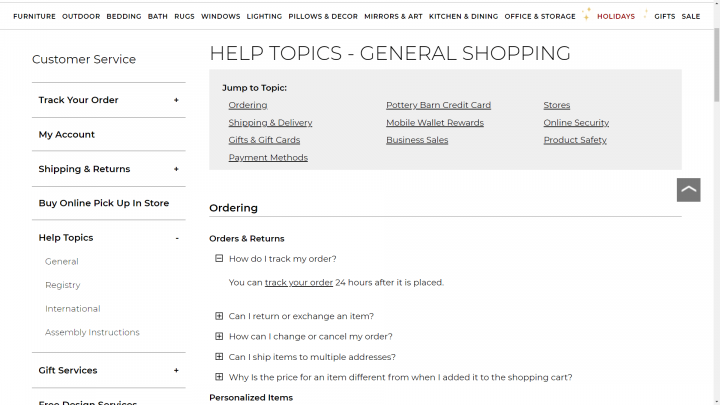
ในทางกลับกัน ธุรกิจจำนวนมากเชื่อมโยงไปยังเมนูย่อยที่กว้างกว่าซึ่งครอบคลุมหน้าที่เกี่ยวข้องกับการสนับสนุนทั้งหมด:

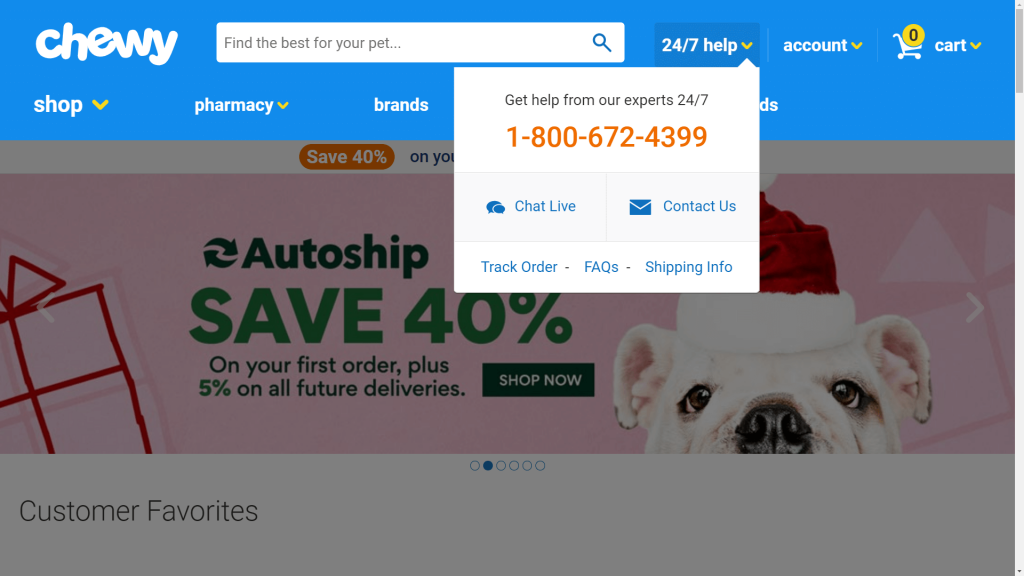
อีกทางเลือกหนึ่งที่ได้รับความนิยมคือการลิงก์ไปยังหน้าคำถามที่พบบ่อยในส่วนท้ายของเว็บไซต์ของคุณ เว็บไซต์หลายแห่งที่มีลำดับชั้นที่ซับซ้อน (เช่น หน้าเว็บจำนวนมาก) ใช้ส่วนท้ายเพื่อรวมลิงก์ทั้งหมดที่เมนูหลักไม่สามารถมีได้:

หากเว็บไซต์ของคุณมีหน้าที่เกี่ยวข้องกับการสนับสนุนมากกว่าหนึ่งหน้า เราแนะนำให้รวมเข้าด้วยกันภายใต้หมวดการ สนับสนุน หรือ ความช่วยเหลือ ด้วยวิธีนี้ ผู้ใช้จะรู้ว่าต้องเข้าถึงหน้าใดเพื่อให้ได้คำตอบที่ต้องการ
4. อัปเดตหน้าคำถามที่พบบ่อยของคุณบ่อยๆ
คำถามที่ผู้ใช้ถามตอนนี้เกี่ยวกับธุรกิจ ผลิตภัณฑ์ และบริการของคุณอาจไม่ใช่คำถามเดียวกันกับที่พวกเขาจะได้รับในอีกไม่กี่เดือนหรือหลายปี เมื่อบริษัทของคุณพัฒนาขึ้น หน้าคำถามที่พบบ่อยของคุณก็ควรเช่นกัน
โดยสรุป นี่หมายถึงการคอยจับตาดูคำถามใหม่แต่โดยทั่วไปที่ผู้ใช้มี ดังนั้นคุณจึงสามารถค้นหาโอกาสในการขยายหน้าคำถามที่พบบ่อยของคุณได้ โปรดจำไว้ว่า ไม่ใช่คำถามทุกข้อที่สมควรได้รับตำแหน่งในหน้านั้น
หากคุณได้รับคำถามเฉพาะปีละครั้ง การอัปเดตหน้าคำถามที่พบบ่อยของคุณอาจไม่คุ้มค่า อย่างไรก็ตาม หากผลิตภัณฑ์หรือธุรกิจของคุณผ่านการเปลี่ยนแปลงครั้งใหญ่ นั่นเป็นเหตุผลที่ดีที่จะตรวจสอบเนื้อหาของหน้านี้
5. เลือกการออกแบบที่ชัดเจนสำหรับหน้าคำถามที่พบบ่อยของคุณ
โดยธรรมชาติแล้ว หน้าคำถามที่พบบ่อยบางหน้าไม่ยึดรูปแบบเดียวกัน อย่างไรก็ตาม เท่าที่การออกแบบเว็บดำเนินไป มีธีมทั่วไปอยู่บ้าง โดยทั่วไปแล้ว คุณต้องการให้การออกแบบตรงไปตรงมาที่สุดเท่าที่จะเป็นไปได้ เพื่อให้นำทางได้ง่ายและไม่เบี่ยงเบนความสนใจจากคำตอบ
คุณอาจพิจารณารวม Calls to Action (CTA) ไว้ในเพจทุกครั้งที่ทำได้ ท้ายที่สุดแล้ว บางคนจะเข้าชมหน้านั้นก่อนที่จะตัดสินใจใช้บริการของคุณ หากคำตอบของคุณน่าเชื่อถือเพียงพอ คำตอบเหล่านี้จะช่วยให้คุณเพิ่ม Conversion ได้
เพื่อให้มีแนวคิดที่ดีขึ้นเกี่ยวกับวิธีออกแบบหน้าคำถามที่พบบ่อย การดูตัวอย่างในโลกแห่งความเป็นจริงจะช่วยได้ ในหัวข้อถัดไป เราจะมาดูบางส่วนและพูดคุยกันว่าทำไมพวกเขาถึงทำงานได้ดี
10 ตัวอย่างหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพ
แม้ว่าหน้าคำถามที่พบบ่อยมักจะไม่ฉูดฉาด แต่ก็ยังมีอีกมากที่คุณสามารถเรียนรู้ได้โดยการดูว่าบริษัทอื่นๆ เข้าถึงหน้าของพวกเขาอย่างไร ต่อไปนี้คือตัวอย่างหน้าคำถามที่พบบ่อย 10 ตัวอย่างจากแบรนด์ดังบางแบรนด์
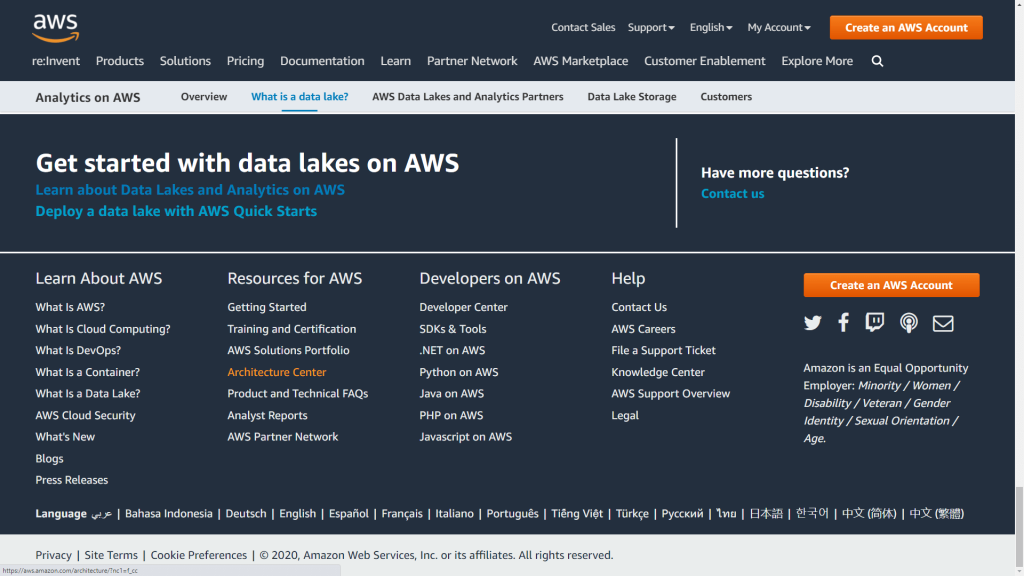
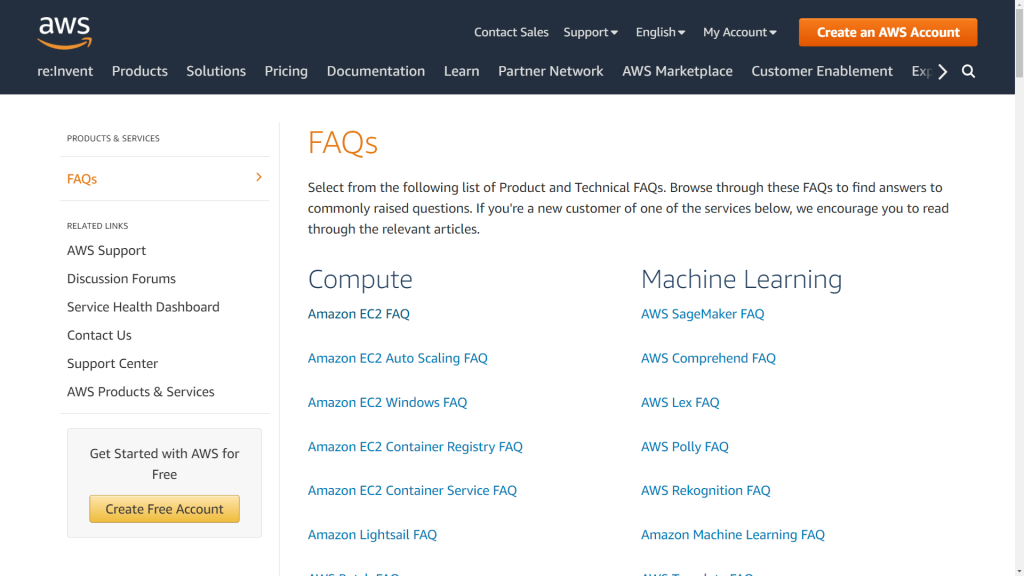
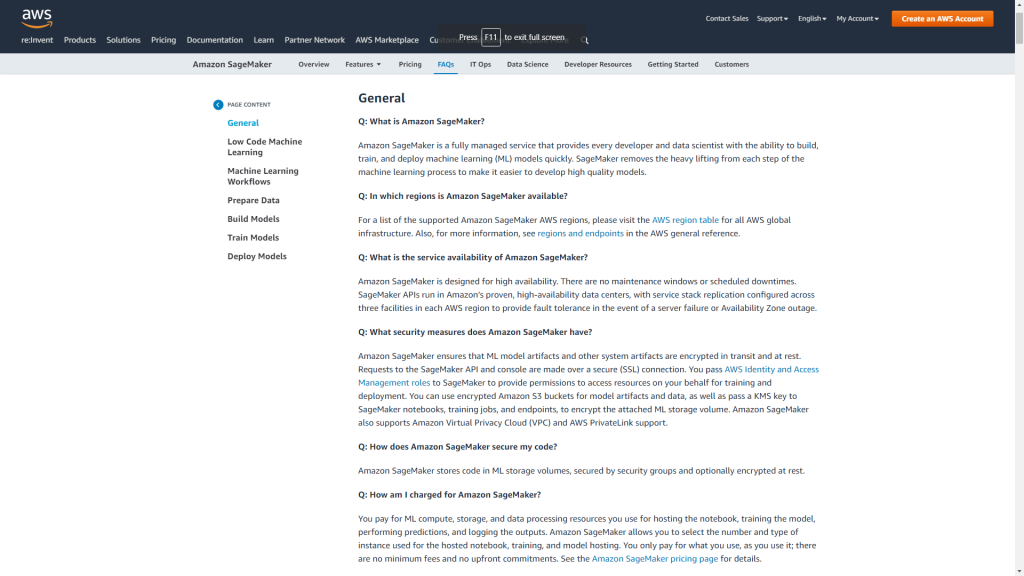
1. Amazon Web Services (AWS)

หน้าคำถามที่พบบ่อยไม่ได้ซับซ้อนไปกว่านี้จาก Amazon Web Services (AWS) มากนัก เมื่อพิจารณาถึงความมั่งคั่งของบริการที่บริษัทเสนอให้ เป็นเพียงเหตุผลที่ไม่สามารถใส่คำถามทั่วไปทั้งหมดลงในหน้าเดียวได้
สิ่งที่ AWS ทำคือใช้หน้าคำถามที่พบบ่อยหลักเพื่อลิงก์ไปยังหน้าแต่ละหน้าสำหรับแต่ละบริการ หน้าคำถามที่พบบ่อยแต่ละหน้านั้นกระชับและตรงประเด็น และเน้นคำถามด้วยฟอนต์ตัวหนา ซึ่งเป็นตัวเลือกการออกแบบที่ชาญฉลาด:

นอกจากนี้ AWS ยังมีสารบัญที่คุณสามารถใช้เพื่อนำทางหมวดหมู่ต่างๆ ภายในหน้าคำถามที่พบบ่อย หากเพจของคุณมีหลายส่วน การใช้ตารางจะช่วยให้ลูกค้าค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น
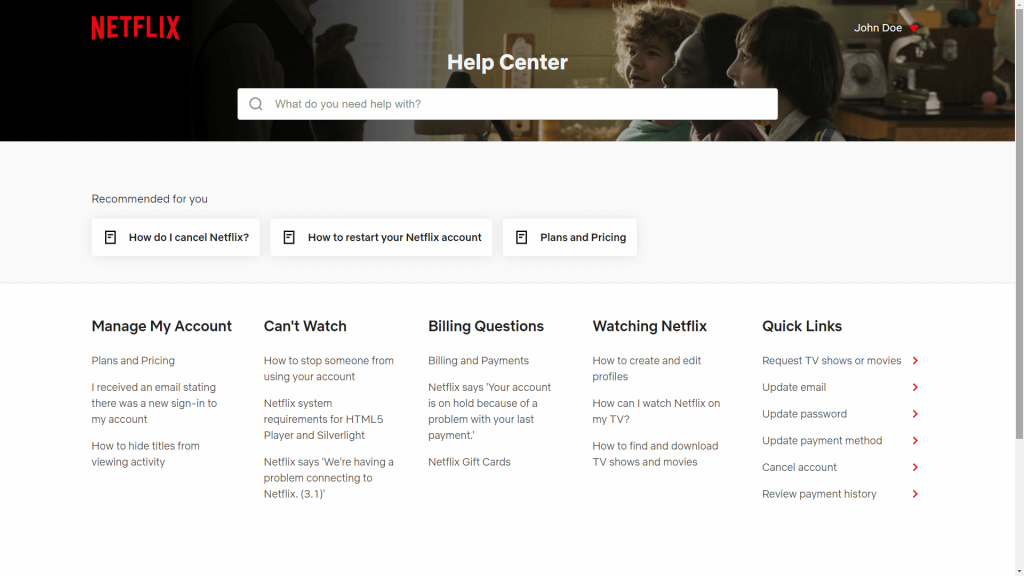
2. Netflix

หน้าศูนย์ช่วยเหลือของ Netflix นั้นเรียบง่ายจากมุมมองด้านการออกแบบ แต่ยังคงเป็นหนึ่งในตัวอย่างที่เราโปรดปราน ต้องขอบคุณความง่ายในการใช้งาน ประเด็นสำคัญประการหนึ่งคือแถบค้นหาจะอยู่ด้านหน้าและตรงกลางของหน้า แทนที่จะซ่อนอยู่ภายในเมนูการนำทางเหมือนกับที่อยู่ในเว็บไซต์อื่นๆ
ตัวเลือกการออกแบบนี้สนับสนุนให้ผู้ใช้ใช้คุณลักษณะการค้นหา แทนที่จะต้องรวบรวมข้อมูลในหลายหมวดหมู่และหลายหน้าเพื่อค้นหาคำตอบที่ต้องการ เพื่อให้ชีวิตง่ายยิ่งขึ้น Netflix ได้รวบรวมคำถามสั้น ๆ ที่ 'แนะนำ' ให้คุณตามคำถามที่พบบ่อยที่สุดที่ผู้ใช้มี
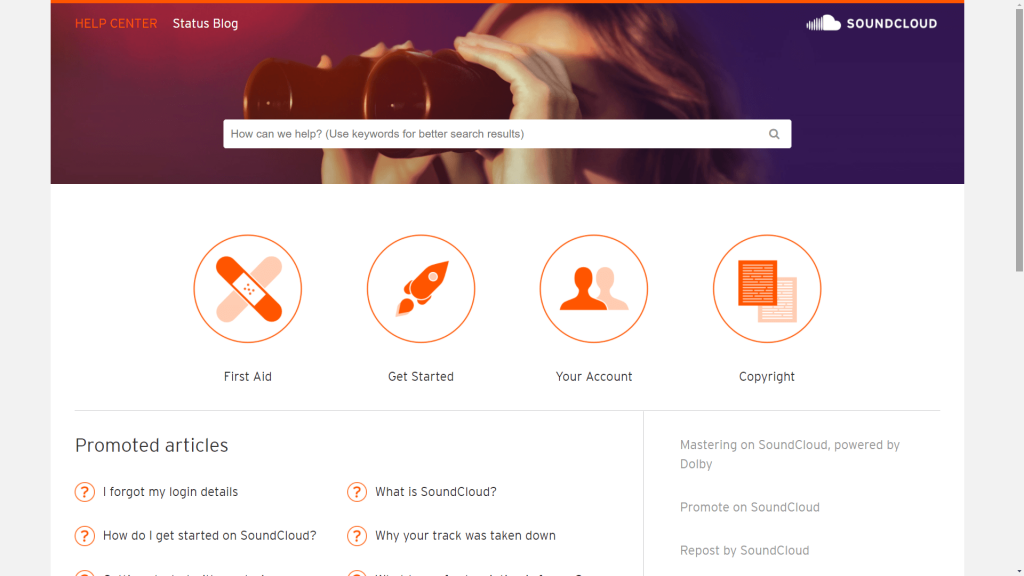
3. SoundCloud

หน้าคำถามที่พบบ่อยของ SoundCloud ใช้แนวทางเดียวกันกับ Netflix มีแถบค้นหาที่ด้านบนสุดของหน้า คุณจึงสามารถละเลยการเรียกดูหมวดหมู่และค้นหาคำตอบที่คุณต้องการได้ทันที
หากคุณสังเกตดีๆ คุณจะสังเกตเห็นว่าแถบค้นหาสนับสนุนให้คุณใช้คำหลักเพื่อค้นหาคำตอบ เป็นการเพิ่มที่เรียบง่าย แต่สามารถสร้างความแตกต่างอย่างมีนัยสำคัญในการที่ผู้ใช้โต้ตอบกับองค์ประกอบ
ต่อไป SoundCloud ใช้ไอคอนเพื่อช่วยให้คุณแยกความแตกต่างระหว่างหมวดหมู่คำถามยอดนิยม แนวคิดก็คือ หากคุณไม่ต้องการใช้คุณลักษณะการค้นหา คุณสามารถข้ามไปยังหมวดหมู่คำถามที่คุณต้องการได้อย่างรวดเร็ว
นอกจากนี้ยังมีรายการบทความที่ได้รับการประชาสัมพันธ์หรือคำถามยอดนิยมที่ควรตอบคำถามยอดนิยมที่ผู้เยี่ยมชมอาจมี โดยรวมแล้ว หน้าคำถามที่พบบ่อยนี้เป็นตัวอย่างที่ชัดเจนของลำดับชั้นที่มีประสิทธิภาพ
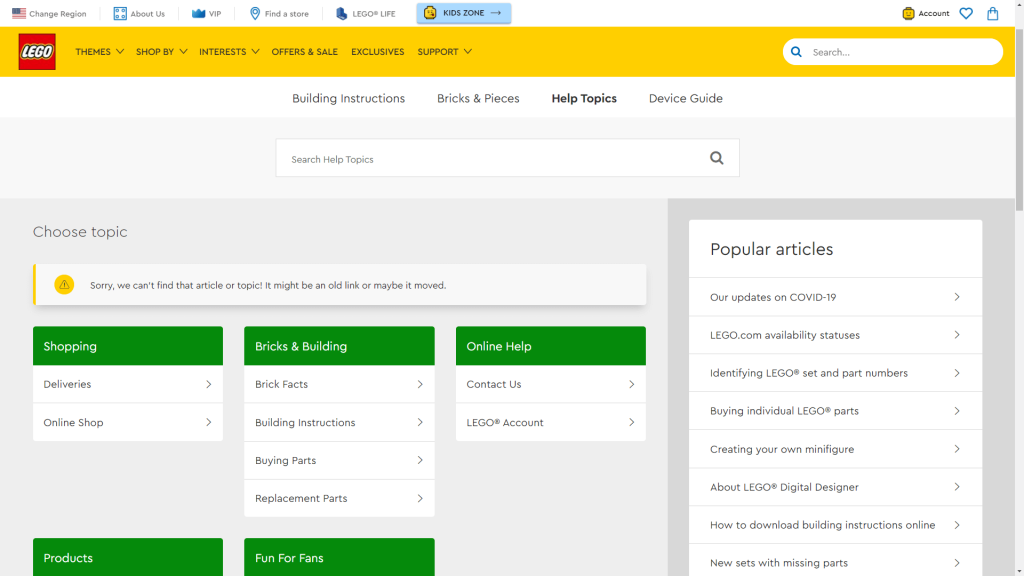
4. เลโก้

ไม่น่าแปลกใจเลยที่หน้าคำถามที่พบบ่อยของ Lego จะมีสีสันมากกว่าตัวอย่างอื่นๆ ที่เราได้แสดงให้คุณเห็นจนถึงตอนนี้ Lego ใช้สีสดใสที่เป็นเครื่องหมายการค้าเพื่อช่วยให้คุณแยกความแตกต่างระหว่างหมวดหมู่คำถาม ซึ่งทำให้นำทางไปยังหน้าได้ง่ายขึ้น
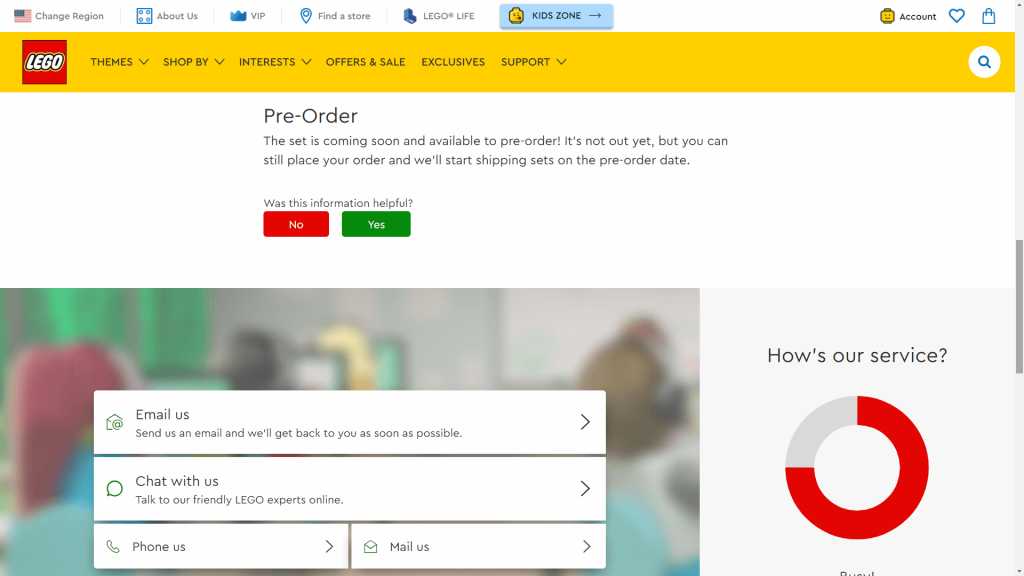
นอกจากนี้ยังมีแถบด้านข้างที่เชื่อมโยงไปยังบทความและคำถามยอดนิยมบางส่วน ซึ่งช่วยให้ครอบคลุมพื้นที่มากขึ้น สำหรับหน้าคำถามที่เฉพาะเจาะจง Lego ได้รวมคุณลักษณะหลายอย่างที่เราได้เน้นไว้บนเว็บไซต์อื่น ๆ เช่นส่วนติดต่อเราและแบบสำรวจว่าคำตอบมีข้อมูลอย่างไร:

แม้ว่าการออกแบบที่นี่จะค่อนข้างผสมผสาน แต่ก็เป็นตัวอย่างที่ดีของวิธีที่คุณสามารถรวมคุณลักษณะต่างๆ เพื่อทำให้หน้าคำถามที่พบบ่อยมีประสิทธิภาพมากยิ่งขึ้น
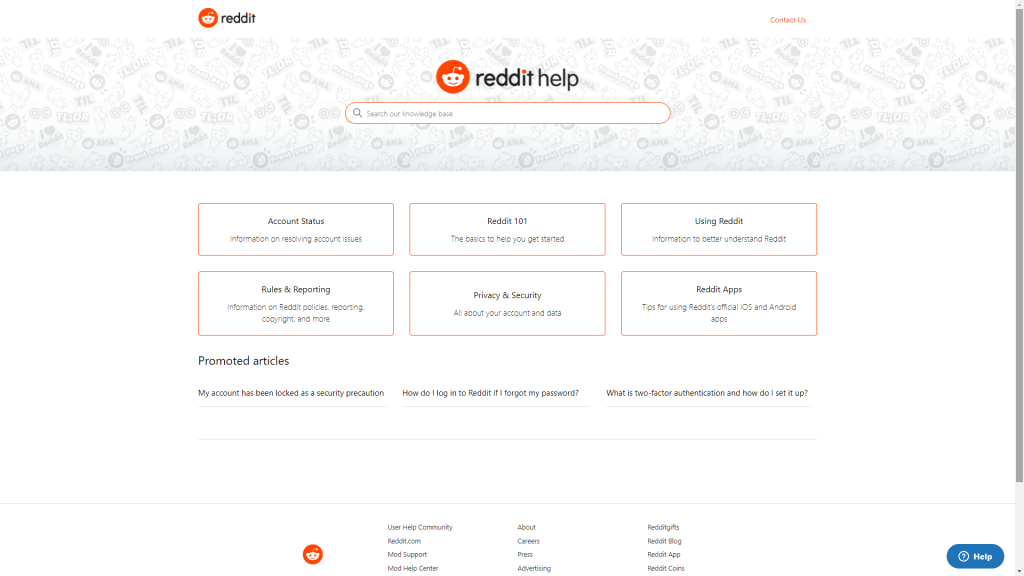
5. Reddit Help

Reddit เป็นแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดแห่งหนึ่งบนเว็บ ดังนั้นจึงไม่น่าแปลกใจที่มีหน้าคำถามที่พบบ่อยที่ครอบคลุมสำหรับผู้ใช้
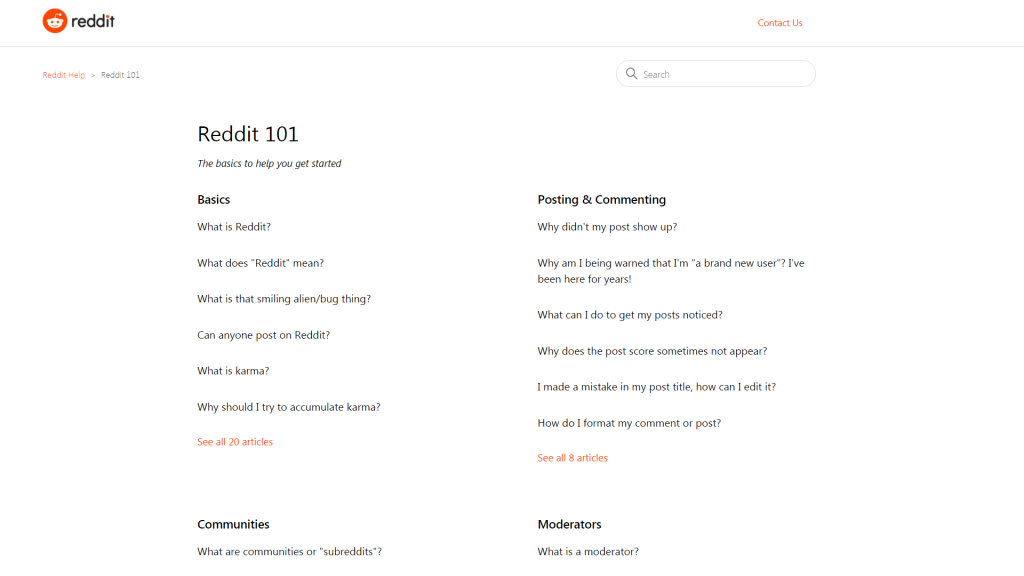
หน้าคำถามที่พบบ่อยนี้ใช้งานง่ายเพราะแบ่งเนื้อหาออกเป็นหมวดหมู่ นอกจากนี้ ชื่อหมวดหมู่ยังสื่อความหมายได้มากกว่าที่คุณมักจะพบในส่วนคำถามที่พบบ่อย แทนที่จะเริ่มต้น คุณมี Reddit 101 เพื่อยกตัวอย่างหนึ่งตัวอย่าง
ตามหลักการแล้ว หน้าคำถามที่พบบ่อยของคุณควรใช้คำศัพท์เดียวกันกับส่วนที่เหลือของเว็บไซต์ของคุณ ดังนั้นผู้ใช้ของคุณสามารถค้นหาได้ง่ายขึ้น เท่าที่การออกแบบดำเนินไป คำถามที่พบบ่อยของ Reddit นั้นตรงไปตรงมาเกินไป แต่นั่นก็ไม่ได้เลวร้ายเสมอไป:

ด้วยหน้าคำถามที่พบบ่อยที่ครอบคลุมเช่นนี้ การใช้งานง่ายสำคัญกว่าการออกแบบที่มีสไตล์ ตราบใดที่หน้านั้นใช้งานง่ายและไม่เบี่ยงเบนไปจากส่วนอื่นๆ ของเว็บไซต์ของคุณ หน้านั้นก็ควรทำหน้าที่ของมัน
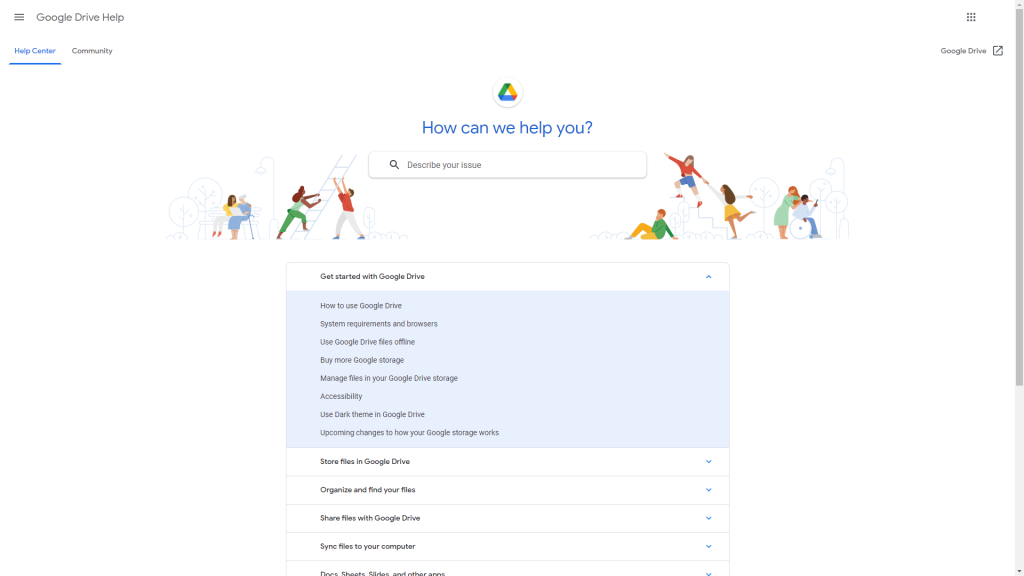
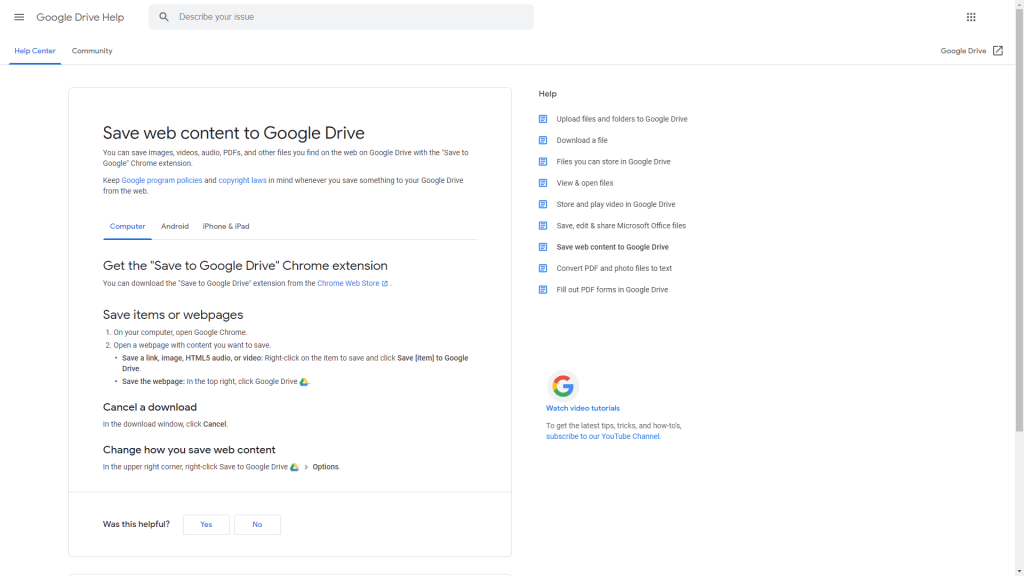
6. Google ไดรฟ์

บริการเทคโนโลยีออนไลน์ใด ๆ ที่คุ้มค่าต้องมีหน้าคำถามที่พบบ่อยที่กว้างขวาง Google ไดรฟ์ก็ไม่มีข้อยกเว้น แต่มันทำให้เทรนด์การออกแบบโดยรวมคำถามที่ถูกถามมากที่สุดทั้งหมดไว้ใต้หีบเพลง
คุณสามารถคลิกที่องค์ประกอบใดก็ได้ภายในหีบเพลงเพื่อขยาย และคุณจะเห็นคำถามทั้งหมดที่อยู่ในหีบเพลง การคลิกที่คำถามเหล่านั้นจะนำคุณไปยังหน้าคำตอบที่จัดรูปแบบอย่างเชี่ยวชาญ โปรดสังเกตว่า Google ไดรฟ์ใช้ทั้งหัวข้อย่อยและแท็บเพื่อช่วยคุณสำรวจเนื้อหาของแต่ละคำตอบ:

ข้อผิดพลาดประการหนึ่งที่หน้าคำถามที่พบบ่อยจำนวนมากทำขึ้นคือไม่สามารถเพิ่มการจัดรูปแบบใดๆ ให้กับคำตอบได้ ทุกคำตอบคือโอกาสสำหรับผู้ใช้ในการค้นหาเนื้อหานั้นผ่านเครื่องมือค้นหา และถึงแม้จะไม่ใช่กรณีนั้น เนื้อหาก็ควรได้รับการจัดโครงสร้างให้อ่านง่าย
อีกวิธีที่ชาญฉลาดในส่วนของ Google ไดรฟ์คือการรวมคำถามที่เกี่ยวข้องไว้ในเมนูทางด้านขวาของคำตอบหลัก เพื่อให้คุณสามารถข้ามไปมาระหว่างหน้าต่างๆ โดยไม่ต้องกลับไปที่คำถามที่พบบ่อยหลัก
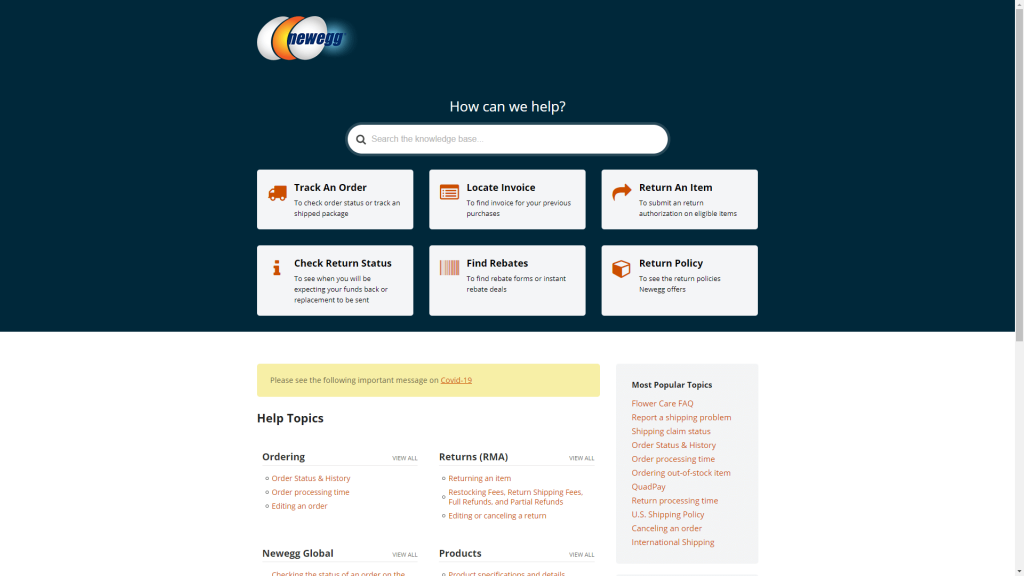
7. นิวเวก

ร้านค้าอีคอมเมิร์ซต้องการหน้าคำถามที่พบบ่อยที่ครอบคลุมมากที่สุดซึ่งคุณจะพบได้ทางออนไลน์ เมื่อร้านค้าของคุณเติบโตขึ้น หน้าคำถามที่พบบ่อยก็ควรเช่นกัน เนื่องจากลูกค้าของคุณจะมีคำถามมากมายที่จะถาม
หน้าคำถามที่พบบ่อยของ Newegg เป็นตัวอย่างที่สมบูรณ์แบบของการใช้งานจริง ประกอบด้วยคำตอบนับร้อยที่กระจายออกไปมากกว่าสิบหมวดหมู่ อย่างไรก็ตาม เพื่อให้การนำทางง่ายขึ้น จะไฮไลต์หมวดหมู่คำถามที่พบบ่อยที่สุดที่ด้านบนสุดของหน้า ใต้แถบค้นหา

เป้าหมายในที่นี้คือ หากคุณไม่ทราบแน่ชัดว่าคุณกำลังค้นหาอะไร ส่วนใดส่วนหนึ่งควรมีคำตอบที่คุณต้องการ หากไม่เป็นเช่นนั้น คุณสามารถไปยังส่วนคำถามที่พบบ่อยที่เหลือได้
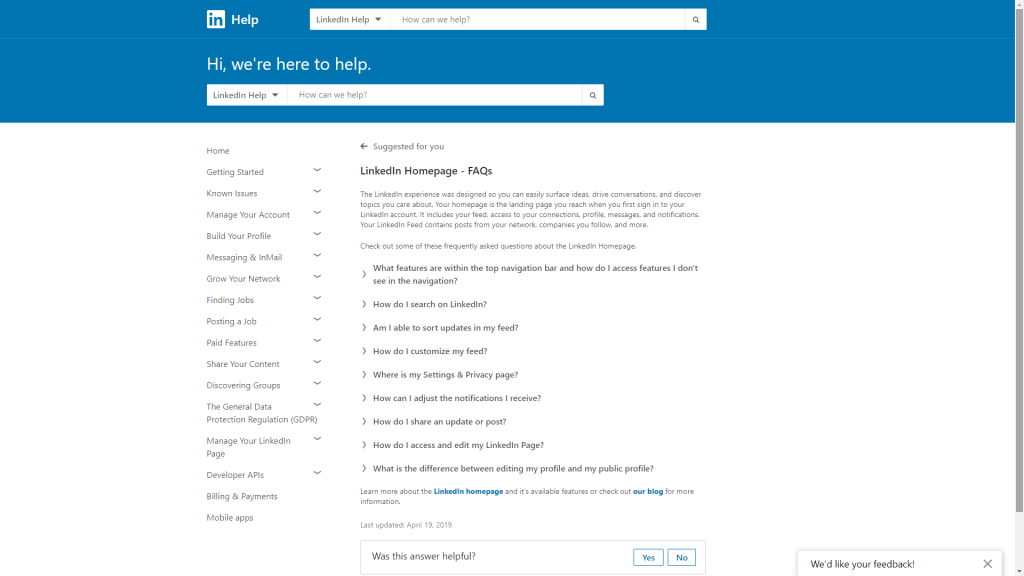
8. LinkedIn

ผู้คนหลายล้านคนใช้ LinkedIn เพื่อสร้างเครือข่ายและหางาน ด้วยผู้ใช้จำนวนมากและการเดิมพันที่สูงเช่นนี้ ทำให้ LinkedIn ต้องการหน้าคำถามที่พบบ่อยซึ่งครอบคลุมทุกอย่างที่ผู้ใช้อาจกำลังมองหา
เพื่อแก้ปัญหานี้ LinkedIn ใช้วิธีการที่ตรงไปตรงมามากสำหรับหน้าคำถามที่พบบ่อย หน้าหลักมีเมนูหีบเพลงทางด้านซ้ายที่ครอบคลุมหมวดหมู่ต่างๆ มากมาย ในทางกลับกันแต่ละหมวดหมู่ก็มีหน้าของตัวเองรวมถึงลิงก์ไปยังบทความที่เกี่ยวข้อง
อย่างที่คุณเห็น การออกแบบคำถามที่พบบ่อยของ LinkedIn นั้นเบาบาง อย่างไรก็ตาม นั่นไม่ใช่เรื่องเลวร้ายเมื่อพิจารณาว่าใครคือกลุ่มเป้าหมาย เนื่องจากผู้ใช้จำนวนมากอาจไม่ค่อยเข้าใจเทคโนโลยีมากนัก LinkedIn จึงต้องปรับแต่งหน้าคำถามที่พบบ่อยเพื่อให้ตรงไปตรงมาที่สุด
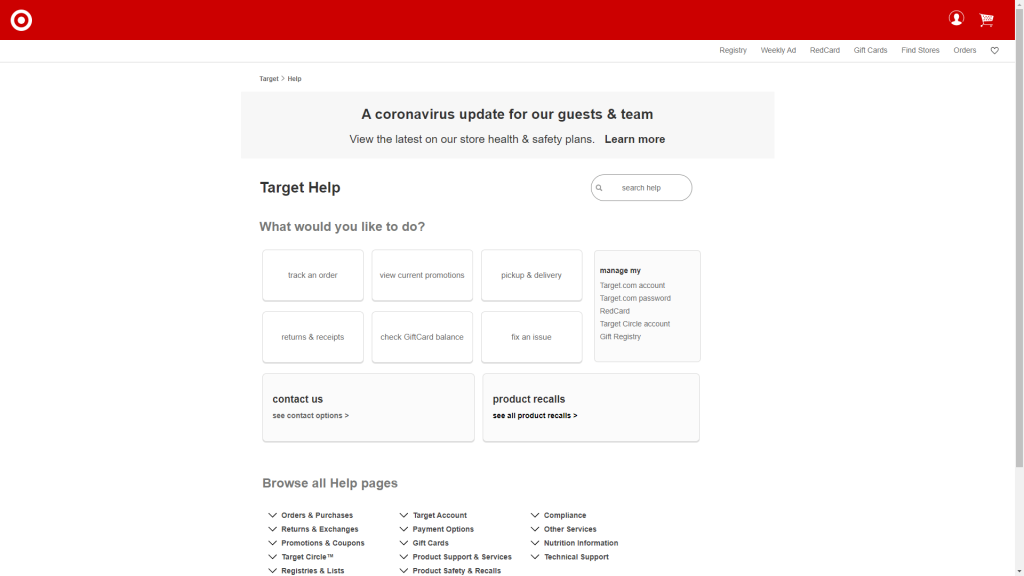
9. เป้าหมาย

Target ใช้หนึ่งในวิธีที่ง่ายที่สุดในการออกแบบหน้าคำถามที่พบบ่อยที่เราเคยเห็นมา หน้าใช้ CTA เพื่อแจ้งให้คุณตัดสินใจว่าคุณกำลังมีปัญหาอะไร เมื่อคุณสร้างส่วนแล้ว Target จะนำคุณไปยังหน้าอื่นเพื่อถามว่าปัญหาเฉพาะของคุณคืออะไร
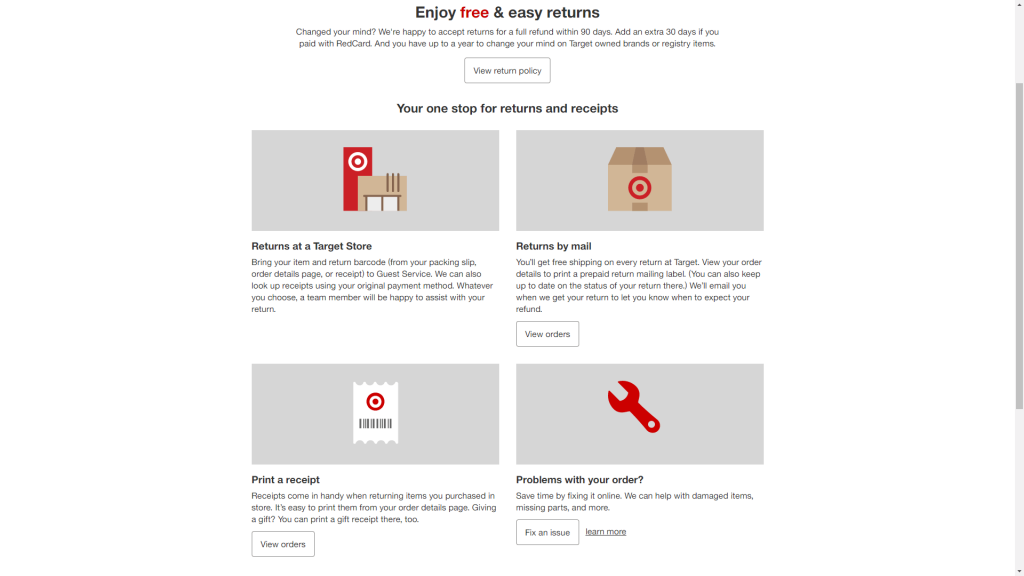
ตัวอย่างเช่น นี่คือสิ่งที่คุณจะเห็นหากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับการคืนสินค้าและใบเสร็จ:

แต่ละปัญหามีคำอธิบายสั้น ๆ เพื่อช่วยคุณระบุปัญหา แล้วนำคุณไปสู่แนวทางแก้ไข
โดยพื้นฐานแล้ว Target ใช้แนวทางคำถามที่พบบ่อยแบบเดิมในการรวมรายการคำถามและเขย่ามัน แต่คุณถามคำถามเฉพาะกับลูกค้าเพื่อช่วยนำพวกเขาไปสู่คำตอบที่พวกเขาต้องการ
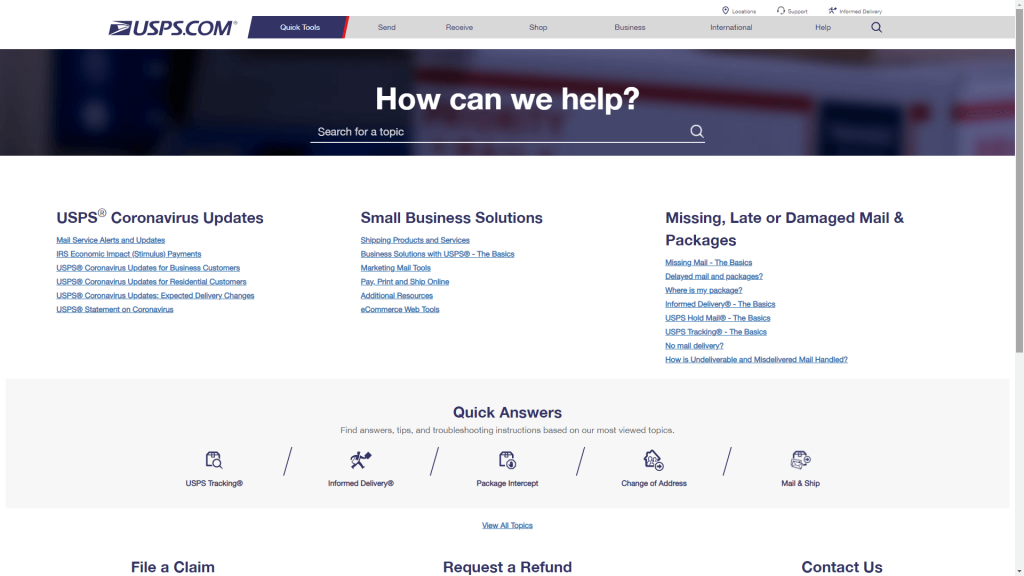
10. USPS

หากมีหนึ่งบริการที่ต้องการหน้าคำถามที่พบบ่อย นั่นคือ USPS เนื่องจากมีคนจำนวนมากที่ต้องพึ่งพาบริษัทนี้เพื่อรับจดหมายและแพ็คเกจ บริษัทจึงต้องจัดการกับคำขอการสนับสนุนและการโทรจำนวนมาก
สิ่งที่ยอดเยี่ยมเกี่ยวกับหน้าคำถามที่พบบ่อยแบบครอบคลุมคือสามารถช่วยลดคำขอการสนับสนุนผ่านช่องทางอื่นๆ ได้ จึงทำให้งานของคุณง่ายขึ้น หน้านี้จะเปิดขึ้นโดยมีสามส่วนที่ครอบคลุมคำถามที่พบบ่อยที่สุดที่ลูกค้า USPS มองหา จากนั้นไปที่ส่วน 'คำตอบด่วน' (ซึ่งเพิ่มเป็นสองเท่าของหมวดหมู่ของคำถามที่พบบ่อย)
การคลิกที่หมวดหมู่ใด ๆ เหล่านี้จะนำคุณไปสู่รายการคำถามเฉพาะ คุณยังสามารถใช้คุณลักษณะการค้นหาของคำถามที่พบบ่อยได้ทุกเมื่อ ซึ่งเป็นสิ่งที่ส่วนช่วยเหลือทั้งหมดควรพยายามเลียนแบบ
ออกแบบหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพโดยใช้ Elementor
ถึงตอนนี้ คุณคงพอมีไอเดียที่ดีแล้วว่าหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพคืออะไร หากคุณสามารถตอบคำถามของผู้ใช้และช่วยให้พวกเขาค้นหาข้อมูลที่ต้องการได้ง่าย คุณสามารถถือว่าเพจของคุณประสบความสำเร็จ
ยิ่งไปกว่านั้น เมื่อพูดถึงหน้าคำถามที่พบบ่อย อย่าลืมรวมทั้งการใช้งานและสไตล์เข้าด้วยกัน นั่นหมายถึงการเลือกใช้การออกแบบที่ไม่เบี่ยงเบนความสนใจจากข้อความ และการจัดลำดับความสำคัญของคุณลักษณะต่างๆ เช่น แถบค้นหา เพื่อช่วยให้ผู้ใช้ค้นหาคำตอบได้เร็วขึ้น
คุณมีคำถามเกี่ยวกับวิธีสร้างหน้าคำถามที่พบบ่อยหรือไม่? ถามออกไปในส่วนความคิดเห็นด้านล่าง!
