วิดีโอเทียม: วิดีโอสำรองในอีเมล
เผยแพร่แล้ว: 2019-03-15ไม่มีการปฏิเสธพลังของการตลาดวิดีโออย่างแน่นอน เนื้อหาวิดีโอมีพลังในการบอกเล่าเรื่องราวได้เร็วกว่าภาพนิ่ง มันได้อารมณ์กว่า ช่วยให้คุณสื่อสารได้ภายในไม่กี่วินาทีว่าจะต้องใช้ย่อหน้าใดเพื่ออธิบายเป็นลายลักษณ์อักษร ดังนั้นจึงไม่น่าแปลกใจที่นักการตลาดผ่านอีเมลจำนวนมากสนใจที่จะใส่วิดีโอลงในอีเมลของตน — เพียงเพื่อจะได้เรียนรู้ว่าโปรแกรมรับส่งเมลส่วนใหญ่ไม่รองรับวิดีโอ
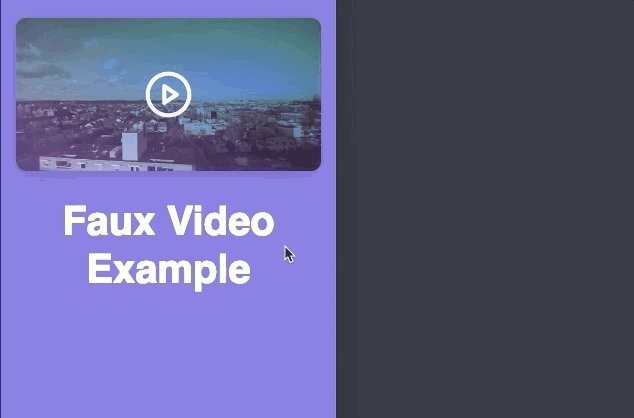
แต่ในขณะที่ ลูกค้าส่วนใหญ่ไม่รองรับวิดีโอ จริง แต่ นั่นไม่ได้หมายความว่าคุณต้องบอกลาแนวคิดในการเพิ่มการโต้ตอบที่เหมือนวิดีโอลงในแคมเปญของคุณ Enter: faux vide o !
วิดีโอเทียมเลียนแบบการเคลื่อนไหวที่เหมือนวิดีโอด้วยการโต้ตอบที่ทำให้สมาชิกของคุณรู้สึกเหมือนกำลังเล่นวิดีโอในกล่องจดหมายของพวกเขา มีเทคนิควิดีโอ faux อยู่มากมาย รายการที่ได้รับความนิยมมากที่สุดสร้างขึ้นโดยเพื่อน #emailgeek คริสเตียน โรบินสัน ซึ่งนำเสนอแนวทางในการใช้แอนิเมชั่น CSS เพื่อเลื่อนดูแผ่นงานสไปรท์ของเฟรมวิดีโอแต่ละรายการจาก Litmus Live London ในปี 2018 คุณควรตรวจสอบการพูดคุยของเขาด้านล่างหรือปรับไปที่ Email Design Podcast #71 ที่เราพูดถึงเทคนิคของคริสเตียน
ในโพสต์นี้ เราจะแนะนำเทคนิคต่างๆ ที่เราใช้ใน Litmus สร้างขึ้นจาก GIF แบบเคลื่อนไหวและมีข้อดีอย่างหนึ่ง: ใช้งานได้ใน Gmail!

ทำไมต้องใช้วิดีโอเทียม?
แม้ว่าวิดีโอในอีเมลจะเป็นหัวข้อยอดนิยม แต่ก็ใช้ได้เฉพาะใน Apple Mail และ iOS Mail ซึ่งเป็นไคลเอนต์อีเมลเพียงตัวเดียวที่ให้การสนับสนุนอย่างเต็มที่สำหรับวิดีโอ HTML5 ด้วยการใช้เทคนิควิดีโอปลอม คุณสามารถเลียนแบบวิดีโอจริงในอีเมลของคุณด้วยการสนับสนุนในไคลเอนต์อีเมลอีกมากมาย
เทคนิควิดีโอมารยาทได้รับการสนับสนุนโดย:
- Gmail
- แอป Gmail
- แอปเปิ้ลเมล
- เมล iOS สำหรับ iPhone และ iPad
- ซัมซุงเมล
- Outlook สำหรับ Mac
นั่นคือมากกว่า 64% ของ ส่วนแบ่งการตลาดไคลเอนต์อีเมล โดยรวมที่ สนับสนุนเทคนิคนี้ ดังนั้น หากคุณต้องการเพิ่มการเคลื่อนไหวที่คล้ายกับวิดีโอลงในแคมเปญของคุณ การใช้เทคนิควิดีโอปลอมหมายความว่าสมาชิกสามารถเห็นเนื้อหาวิดีโอของคุณได้มากกว่าที่คุณจะทำได้เมื่อใช้วิดีโอ HTML5
วิธีสร้างวิดีโอ faux: ใช้ภาพเลเยอร์เพื่อเลียนแบบวิดีโอสด
ในการใช้เทคนิควิดีโอปลอมนี้ในแคมเปญอีเมลครั้งต่อไปของคุณ คุณจะต้องมีรูปภาพสองรูปที่มีขนาดเท่ากัน: หน้าปกแบบภาพนิ่งและ GIF แบบเคลื่อนไหวซึ่งวางซ้อนกันเป็นชั้น
- ภาพหน้าปกแบบคงที่
ในตัวอย่างนี้ภาพหน้าปกของเราคงเป็นชื่อปก play.jpg นี่คือภาพที่จะแสดงโดยค่าเริ่มต้น แต่จะหายไปและแสดง GIF พื้นหลังด้านล่างเมื่อสมาชิกโต้ตอบกับอีเมลของคุณ ตัวอย่างของเรามีไอคอนปุ่มเล่นในรูปภาพหน้าปกภาพนิ่งเพื่อเลียนแบบวิดีโอ แต่คุณไม่จำเป็นต้องรวมไอคอนดังกล่าว คุณสามารถรวมกราฟิกหรือข้อความประเภทใดก็ได้ หากต้องการ แต่อย่าลืม ข้อความ ALT !
- ภาพพื้นหลัง GIF แบบเคลื่อนไหว
จากนั้นคุณจะต้องมีพื้นหลังภาพเคลื่อนไหว GIF ภาพของเราเป็นชื่อ fauxvideo.gif นี่คือภาพที่จะถูกเปิดเผยเมื่อสมาชิกวางเมาส์เหนือภาพหน้าปกภาพนิ่ง ซึ่งจะถูกวางลงในโค้ดเป็นภาพพื้นหลังปกติ
การตั้งค่า CSS/HTML
มาดูวิธีใช้ HTML และ CSS เพื่อตั้งค่าวิดีโอ faux สำหรับแคมเปญอีเมลครั้งต่อไปของคุณกัน:
CSS แบบฝังตัว
รหัสนี้จะอยู่ระหว่าง แท็ก <head></head> ที่ด้านบนของอีเมลของคุณ

.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }นี้สไตล์โฉบในรหัสนี้เปลี่ยนภาพปกให้ความทึบ: 0 -effectively ซ่อนภาพเมื่ออังสมาชิกมากกว่าส่วนเผยให้เห็นภาพเคลื่อนไหว GIF ในพื้นหลัง การเปลี่ยนแปลง 0.3 วินาทีเป็นส่วนเสริมที่สวยงาม โดยเพิ่มการค่อยๆ จางลงในโฮเวอร์ในไคลเอนต์อีเมลที่รองรับ มันถูกเพิ่มเข้าไปในคลาสโฮเวอร์และคลาสที่ไม่ใช่โฮเวอร์เพื่อให้แน่ใจว่าการเปลี่ยนที่ราบรื่นเมื่อผู้สมัครสมาชิกวางเมาส์เหนือรูปภาพและปิดเมาส์ (หมายเหตุ: คุณไม่จำเป็นต้องตั้งค่า VML ทางเลือกสำหรับ Outlook เนื่องจาก Outlook ไม่สนับสนุนโฮเวอร์)
HTML
คุณจะต้องประกอบด้วยสองส่วนของรหัสใน HTML ของคุณเป็น <td> มือถือและ <img> เซลล์
นี่คือรหัสสำหรับ เซลล์ที่ มี <td> ซึ่งโหลด GIF แบบเคลื่อนไหวเป็นภาพพื้นหลัง แม้ว่าภาพหน้าปกจะอยู่ด้านบนและการโต้ตอบจะไม่ทำงาน
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">นี้เป็นรหัสสำหรับภาพปก-play.jpg ที่ถูกซ่อนอยู่ใน: เลื่อน อย่างที่คุณเห็น CSS ใน <head> ได้เปิดใช้งาน คลาส “ showvideo ”
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />ตอนนี้แค่รวบรวมมันเข้าด้วยกัน! คุณสามารถดูตัวอย่างโค้ดวิดีโอ faux แบบเต็มได้ใน CodePen นี้
คำถามทั่วไปเกี่ยวกับวิดีโอเทียม
วิดีโอ faux ตอบสนองมือถือหรือไม่
อย่างแน่นอน! แม้ว่า GIF แบบเคลื่อนไหวจะทริกเกอร์เมื่อวางเมาส์เหนือเดสก์ท็อป แต่ต้องแตะหรือกดค้างไว้เพื่อแสดง GIF บนมือถือ อย่างไรก็ตาม หากมีการใช้การคลิกผ่านในอีเมลของคุณ ลิงก์จะเปิดเบราว์เซอร์เมื่อแตะและสมาชิกจะไม่เห็นวิดีโอ หากไม่มีการคลิกผ่าน GIF จะเล่นตามที่คาดไว้ การกดค้างจะเปิดเผย GIF โดยมีหรือไม่มีการคลิกผ่าน 
คุณสามารถใช้ภาพเรตินากับเทคนิคนี้ได้หรือไม่?
ใช่! สำหรับจุดประสงค์ของตัวอย่างนี้ เราไม่ได้ใช้รูปภาพเรตินา แต่คุณสามารถใช้รูปภาพเรตินากับวิดีโอ faux ได้อย่างแน่นอน หากเหมาะสมกับเวลาในการโหลดอีเมลโดยรวมของคุณ ระวังการใช้รูปภาพหรือ GIF ที่ใหญ่เกินไป และจะส่งผลเสียต่อเวลาในการโหลดอีเมลของคุณ ให้แน่ใจว่าได้ตรวจสอบการโพสต์ของเราในภาพที่จอประสาทตา
เหตุใดจึงต้องใช้ความทึบแทนวิธีการซ่อนอื่นๆ
การใช้ display:none บนองค์ประกอบที่โฮเวอร์จะลบมันออกจากโฟลว์ของเอกสาร และคุณจะได้รับเอฟเฟกต์ที่รูปภาพหายไปและปรากฏขึ้นอีกครั้งเมื่อโฮเวอร์ ซึ่งไม่เปิดเผย GIF แบบเคลื่อนไหวหรือให้การเปลี่ยนแปลงที่ราบรื่น: 
การใช้การ มองเห็น:ซ่อนไว้ จะสร้างเอฟเฟกต์การกะพริบที่คล้ายกัน: 
การใช้วิธีการทึบเพื่อซ่อนภาพหน้าปกจะมอบประสบการณ์ที่ราบรื่นที่สุด แต่ก็มีข้อเสียเช่นกัน ไม่รองรับความทึบในไคลเอนต์อีเมลต่อไปนี้:
- AOL
- Yahoo
- Outlook.com
เพิ่มวิดีโอปลอมในแคมเปญอีเมลฉบับต่อไปของคุณ
เราแทบรอไม่ไหวที่จะดูวิดีโอมารยาทเพิ่มเติมที่นั่น ดังนั้น หากคุณใช้เทคนิควิดีโอปลอมในอีเมลฉบับถัดไป เรายินดีเป็นอย่างยิ่งที่จะได้เห็น! อย่าลังเลที่จะแชร์ลิงก์ไปยังการออกแบบของคุณในความคิดเห็นด้านล่าง
และหากคุณมีคำถามใด ๆ โปรดแจ้งให้เราทราบ!
