วิธีสร้าง Favicon ที่สมบูรณ์แบบ
เผยแพร่แล้ว: 2021-01-18ผู้บริโภคไม่เพียงแค่รู้จักแบรนด์ด้วยผลิตภัณฑ์ที่พวกเขาขาย บริการที่พวกเขาให้ หรือคำขวัญที่พวกเขาพูดถึง ภาพลักษณ์ของแบรนด์ เช่น โลโก้ ช่วยให้ผู้บริโภคจดจำแบรนด์ได้อย่างง่ายดาย
กล่าวคือ โลโก้ทำหน้าที่เป็นมากกว่าจุดสังเกตที่มุมซ้ายบนของเว็บไซต์
Favicons คือโลโก้ย่อขนาด (หรือชิ้นส่วนของโลโก้) ที่สร้างเอกลักษณ์ของแบรนด์ภายนอกเว็บไซต์ ช่วยให้แบรนด์สามารถรักษาภาพลักษณ์ที่สม่ำเสมอในสถานที่ต่างๆ เช่น:
- แท็บเบราว์เซอร์
- แถบที่อยู่ URL
- บุ๊กมาร์กของเบราว์เซอร์
- ประวัติการค้นหาทางอินเทอร์เน็ต
- ฟีด RSS
- หน้าจอหลักของเดสก์ท็อปและมือถือ
- ไอคอนแอป
ไม่เหมือนกับรูปภาพเด่นที่ Google, โซเชียลมีเดีย หรือผู้รวบรวม RSS อาจเดาได้ว่าควรใช้รูปภาพใด ไม่มีการเดาด้วยไอคอน Fav หากคุณไม่ได้ออกแบบและอัปโหลด favicon ไปยังเว็บไซต์ของคุณ จะไม่มีอะไรปรากฏขึ้นยกเว้นตัวยึดตำแหน่งทั่วไป
และนั่นเป็นการพลาดโอกาสครั้งใหญ่สำหรับแบรนด์ของคุณ ไซต์ที่ไม่มีไอคอน Fav จะถูกมองว่าไม่เป็นมืออาชีพ และต่อมา จะเชื่อมโยงกับมาตรฐานต่ำและขาดอำนาจหน้าที่
เพื่อธุรกิจของคุณ
สารบัญ
- ทำไมเว็บไซต์ของคุณถึงต้องการ Favicon?
- เคล็ดลับในการออกแบบ Favicon ที่สมบูรณ์แบบสำหรับแบรนด์ของคุณ
- วิธีเพิ่ม Favicon ให้กับเว็บไซต์ของคุณ
- วิธีเพิ่ม Favicon ใน WordPress
- 9 ตัวอย่างที่สร้างแรงบันดาลใจของ Favicons ที่โดดเด่น
ทำไมเว็บไซต์ของคุณถึงต้องการ Favicon?
ย่อมาจาก "ไอคอนรายการโปรด" ไอคอน Fav นี้เปิดตัวโดย Internet Explorer ในช่วงปลายทศวรรษ 1990 โดยมีวัตถุประสงค์เพื่อช่วยให้ผู้ใช้อินเทอร์เน็ตแยกแยะระหว่างเว็บไซต์ต่างๆ และค้นหาได้อย่างรวดเร็วในแท็บเบราว์เซอร์
นี่คือเหตุผลที่ favicons ยังคงเป็นส่วนสำคัญของเว็บไซต์และการสร้างแบรนด์:
เสริมสร้างการสร้างแบรนด์ของบริษัท
เว็บไซต์ที่ไม่มีไอคอน Fav จะแสดงไอคอนนี้ในแท็บเบราว์เซอร์ ประวัติการค้นหา ฟีด RSS และอื่นๆ:

เป็นไอคอนลูกโลกทั่วไป และผู้ใช้อินเทอร์เน็ตคุ้นเคยกับสัญลักษณ์นี้มากพอที่จะรู้ว่าเป็นตัวยึดตำแหน่ง พวกเขาอาจไม่รู้จักคำว่า "favicon" แต่พวกเขาจะเข้าใจบางสิ่งที่ขาดหายไปหากเห็นสิ่งนี้
ตอนนี้ หากคุณดูในแท็บเบราว์เซอร์ด้านบน คุณจะเห็นตัวอย่างของไอคอน Fav ของ Elementor ดูเหมือนโลโก้แบรนด์ Elementor:

อาจดูเหมือนไม่ใช่เรื่องใหญ่ แต่ความใส่ใจในรายละเอียดระดับนี้จะเป็นที่สังเกตโดยผู้เยี่ยมชม ผู้มีแนวโน้มจะเป็นลูกค้า และลูกค้า
ปรับปรุงการนำทางอินเทอร์เน็ต
ตัวอย่างด้านบนแสดงความแตกต่างในรูปลักษณ์ของแท็บแบบสแตนด์อโลนโดยมีหรือไม่มีไอคอน Fav แต่ไม่ใช่แค่การสร้างแบรนด์ให้กับแท็บเท่านั้น
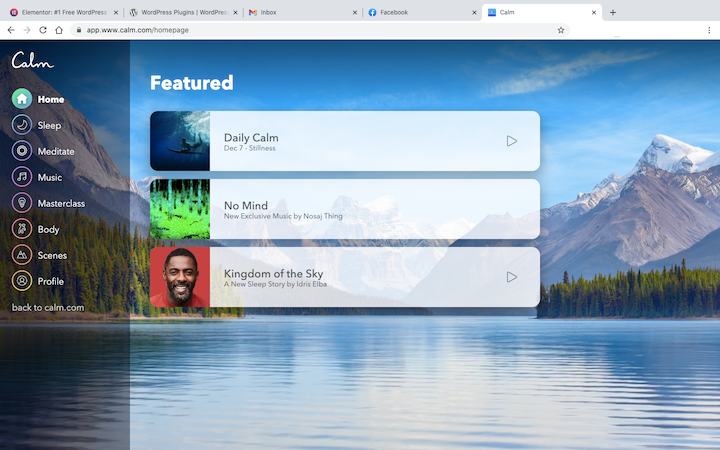
ต่อไปนี้คือวิธีที่ผู้ใช้อินเทอร์เน็ตสามารถนำทางกลับไปยังไซต์ได้อย่างรวดเร็วด้วยการแสดงสัญลักษณ์ไอคอน Fav:

สมมติว่าผู้ใช้รายนี้เปิดแดชบอร์ด Calm เพื่อเล่นเพลงที่สงบขณะทำงาน ขั้นตอนต่อไปคือขั้นตอนง่ายๆ เนื่องจากแต่ละแท็บที่เปิดอยู่ สำหรับ Elementor, Facebook, Gmail และ WordPress มีไอคอน favicon ที่ไม่ซ้ำใครและจดจำได้ง่ายติดอยู่
favicon ช่วยให้ผู้ใช้ไม่ต้องอ่านชื่อเมตาในแท็บเบราว์เซอร์ เช่นเดียวกับไอคอนและโลโก้อื่นๆ ที่เราใช้บนเว็บไซต์ favicon จะแสดงให้ผู้ใช้ทราบว่าเว็บไซต์ใดเป็นเว็บไซต์ใด
เพิ่มการรับรู้แบรนด์
หากคุณออกแบบ favicon ให้แสดงเป็น stand-in สำหรับเว็บไซต์ของคุณทุกที่ คุณจะเสริมสร้างการจดจำแบรนด์กับผู้ชมของคุณ
ตัวอย่างเช่น favicon ของผู้ประกอบการคือตัวพิมพ์ใหญ่ "E" จากชื่อ:

favicon มีพื้นหลังแบบทึบ (ต่างจากแบบโปร่งใส) ดังนั้น “E” สีขาวที่ด้านบนของพื้นหลังสีดำจึงมีความโดดเด่นและน่าดึงดูดใจ
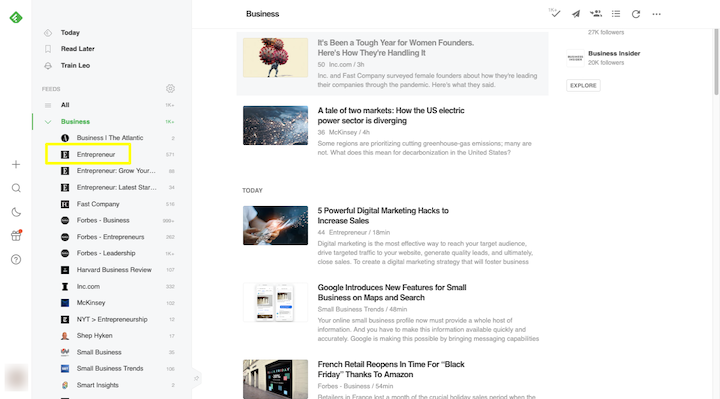
ผู้ที่คุ้นเคยกับแบรนด์ Entrepreneur จะจดจำไอคอน Fav นี้ได้ทันทีทุกที่ที่พวกเขาพบ ตัวอย่างเช่น นี่คือลักษณะที่ปรากฏในรายการทรัพยากรทางธุรกิจใน Feedly:

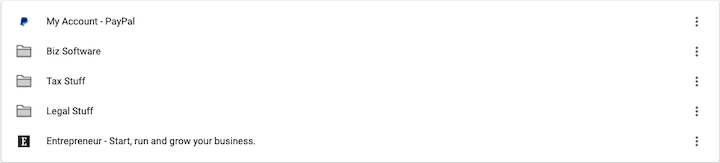
ผู้ใช้ยังสามารถค้นหาได้อย่างรวดเร็วในบุ๊กมาร์กของเบราว์เซอร์ เช่นตัวอย่างนี้ใน Chrome:

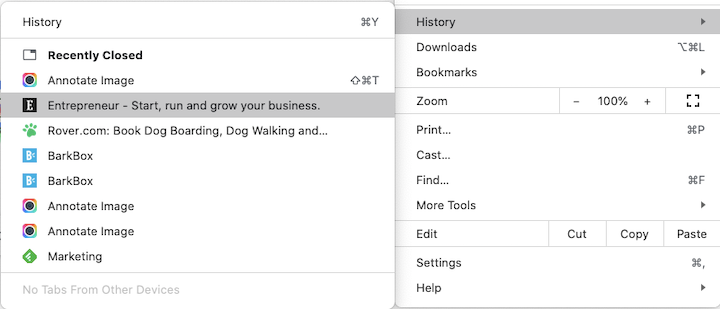
พวกเขายังจะพบไอคอนเดียวกันในประวัติอินเทอร์เน็ตของพวกเขา:

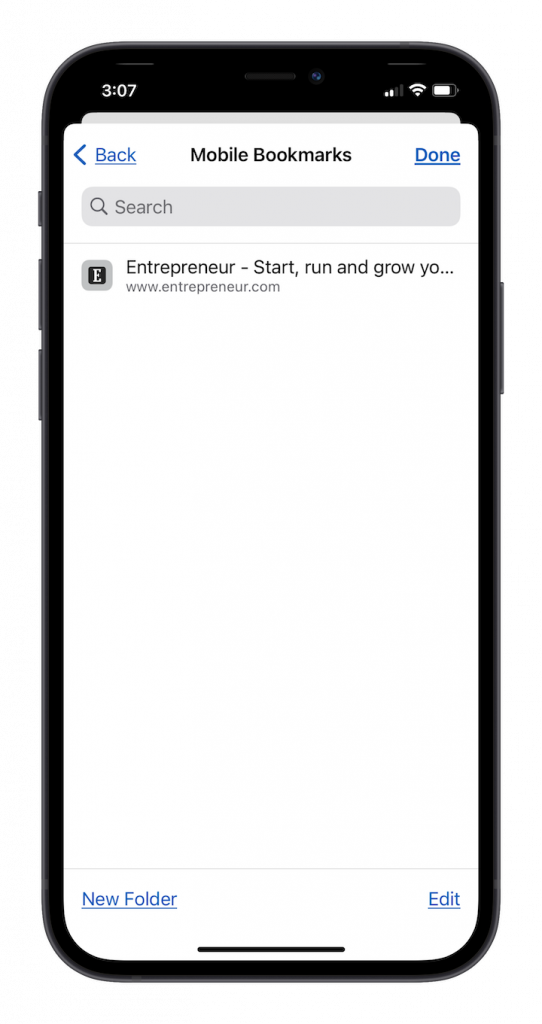
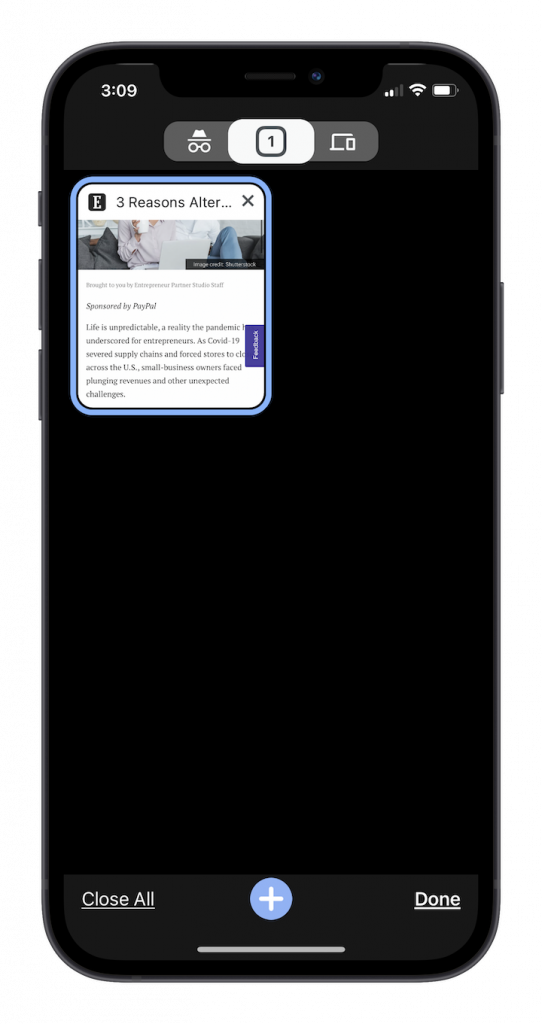
และไม่หยุดบนเดสก์ท็อป favicon เป็นที่จดจำได้ในรายการบุ๊กมาร์กบนมือถือ:

นอกจากนี้ยังปรากฏในแท็บเบราว์เซอร์มือถือด้วย:

แม้ว่าผู้ใช้จะเพิ่งรู้จักแบรนด์ของคุณ แต่อีกไม่นานพวกเขาจะสามารถจดจำเครื่องหมายการค้า favicon (และโลโก้) บนเว็บได้
นอกจากนี้ ตั้งแต่เดือนพฤษภาคม 2019 Google จะแสดง favicon ในหน้าผลการค้นหาบนมือถือ (SERP) การใช้ Favicon บนเว็บไซต์ของคุณจะทำให้ผลการค้นหาบนมือถือของคุณปรากฏบนหน้าเว็บมากขึ้น ซึ่งอาจส่งผลให้อัตราการคลิกผ่านสูงขึ้น
เคล็ดลับในการออกแบบ Favicon ที่สมบูรณ์แบบสำหรับแบรนด์ของคุณ
แม้ว่าคุณอาจคิดว่าปลอดภัยที่จะสมมติว่าโลโก้เวอร์ชันที่ปรับขนาดแล้วจะทำงานได้ดีสำหรับไอคอน Fav ของคุณ แต่ก็ยังมีกระบวนการมากกว่านั้น
ต่อไปนี้คือสิ่งที่ควรพิจารณาเมื่อคุณสร้างไอคอน Fav สำหรับแบรนด์ของคุณ:
1. เลือกองค์ประกอบที่เป็นที่รู้จักจากการสร้างแบรนด์ของคุณ
สำหรับบางยี่ห้อ คุณจะใช้การออกแบบโลโก้ได้ตามที่เป็นอยู่ Elementor เป็นตัวอย่างหนึ่งของสิ่งนี้
สำหรับแบรนด์ที่มีโลโก้ที่ใหญ่กว่า (โดยปกติคือโลโก้ที่มีชื่อบริษัท) คุณจะต้องตัดมันออก ไม่เช่นนั้นคุณจะต้องออกแบบบางอย่างที่กำหนดเองสำหรับไอคอน Fav
ตัวอย่างเช่น Rover ใช้ไอคอนพิมพ์อุ้งเท้าข้างชื่อบริษัทในโลโก้ อย่างไรก็ตาม favicon ของมันเป็นเพียงรอยตีนสีเขียว:

ไม่จำเป็นต้องใส่ชื่อ “โรเวอร์” ลงในไอคอน Fav เพราะลายพิมพ์อุ้งเท้านั้นน่าจดจำเพียงพอ
ในทางกลับกัน BarkBox ไม่มีไอคอนในโลโก้ ดังนั้น favicon จึงได้รับการออกแบบโดยใช้ "B" และสัญลักษณ์เห่าที่ปรากฏตรงกลางชื่อ:

นอกจากนี้ ให้สังเกตว่าสีกลับด้าน ไอคอน favicon เป็นสีขาว ในขณะที่สี่เหลี่ยมโดยรอบเป็นสีน้ำเงินของ BarkBox ทำให้โดดเด่นจากโลโก้พื้นหลังโปร่งใสอย่าง Rover's
2. ใช้การสร้างแบรนด์ที่สม่ำเสมอแต่เรียบง่าย
เห็นได้ชัดว่าคุณต้องการให้ favicon ของคุณเป็นที่รู้จักโดยผู้ที่คุ้นเคยกับแบรนด์ของคุณ ดังนั้น การใช้แบบอักษร ไอคอน และสีจากเอกลักษณ์แบรนด์ของคุณจึงมีความสำคัญ
ที่กล่าวว่าคุณไม่ต้องการที่จะลงน้ำ ไอคอน Fav ของคุณพอดีกับพื้นที่เล็กๆ ดังนั้นคุณจึงต้องระมัดระวังในการออกแบบ
ออกแบบโลโก้และไอคอน Fav ของ Google ในปี 2020 โลโก้ของ Gmail, ไดรฟ์, แผนที่, ปฏิทิน และ Meet มีดังนี้

พวกเขาทั้งหมดใช้จานสีเดียวกันและองค์ประกอบทางเรขาคณิตที่คล้ายกัน
แน่นอนว่าผลิตภัณฑ์เหล่านี้เป็นส่วนหนึ่งของผลิตภัณฑ์ในตระกูลเดียวกัน แต่ตอนนี้แยกความแตกต่างจากกันได้ยาก ก่อนหน้านี้ โลโก้แต่ละอันมีสีทึบและรูปร่างที่ไม่ซ้ำใคร
การผสมสีและความคลุมเครือในรูปทรงนี้ไม่เป็นมิตรกับผู้ใช้เลย ตรวจสอบให้แน่ใจว่าคุณจัดลำดับความสำคัญของการใช้งานจริงของ favicon มากกว่าการพิจารณาด้านสุนทรียศาสตร์เท่านั้นเช่นนี้
3. รู้ว่าเมื่อใดควรใช้พื้นหลังโปร่งใสหรือสีเติมแบบทึบ
คุณจะเห็นรูปแบบ favicon สองประเภท:
favicons แบบโปร่งใส มักใช้สำหรับการออกแบบตามไอคอน เช่น Asana's:

ข้อดีอย่างหนึ่งของสิ่งนี้คือไอคอนมีความโดดเด่นอย่างชัดเจนเมื่อเทียบกับสีที่พื้นหลังเป็นสีอะไร
ตัวอย่างข้างต้นอยู่ใน Chrome ตัวอย่างนี้มาจาก Safari:
หากคุณลืมบันทึกไอคอน Fav ของคุณด้วยพื้นหลังโปร่งใส จะมีกล่องสีขาวที่ไม่น่าดูอยู่ในแท็บเบราว์เซอร์นี้
ไอคอน Fav แบบทึบ เหมาะที่สุดสำหรับ ไอคอน Fav ที่ เป็นตัวอักษร เช่น Stripe's:

เว้นแต่คุณจะใช้แบบอักษรที่ไม่ซ้ำกัน ตัวอักษร "s" เพียงอย่างเดียวอาจดูไม่โดดเด่นมากนัก อย่างไรก็ตาม ด้วยตัวอักษรสีขาวบนสีพื้นหลังที่มีตราสินค้า มันสร้างความประทับใจให้มากขึ้นและอาจจดจำได้ง่ายขึ้นเช่นกัน
4. ตรวจสอบให้แน่ใจว่า favicon สามารถจดจำได้ทุกขนาด
Favicons มีหลายขนาดขึ้นอยู่กับแพลตฟอร์ม อาจมีขนาดเล็กถึง 16 × 16 พิกเซลและใหญ่ถึง 64 × 64 พิกเซล
หากคุณรู้ว่าผู้ใช้จะบันทึกเว็บไซต์ของคุณไว้ที่เดสก์ท็อป (ซึ่งเบราว์เซอร์เช่น Firefox และ Edge รองรับ) หรือหน้าจอหลักของอุปกรณ์เคลื่อนที่ (เช่น ในกรณีของ Progressive Web App) คุณจะต้องออกแบบ favicon สำหรับขนาดที่ใหญ่ขึ้นด้วย .
ขนาดเฉลี่ยสำหรับไอคอน Fav ของแอปหรือทางลัดคือ 152 × 152 พิกเซล แต่อาจมีขนาดใหญ่ถึง 192 × 192 พิกเซล หากคุณต้องการปรับขนาดให้พอดีกับแท็บเล็ต Android
นี่เป็นอีกเหตุผลว่าทำไมการออกแบบที่เรียบง่ายจึงดีกว่า คุณไม่มีทางรู้ได้เลยว่าไอคอน Fav ของคุณต้องขยายขนาดขึ้นหรือลงมากแค่ไหน
5. บันทึกในรูปแบบไฟล์ที่เป็นมิตรกับเบราว์เซอร์มากที่สุด
แม้ว่าเบราว์เซอร์ยอดนิยมส่วนใหญ่เริ่มยอมรับ favicons ในรูปแบบอื่นนอกเหนือจาก ICO แต่ก็ไม่มีการสนับสนุนที่เป็นสากล
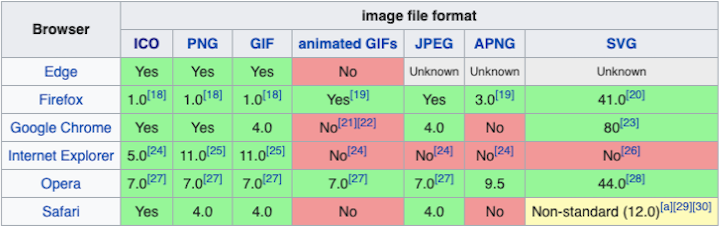
แผนภูมินี้จาก Wikipedia แสดงให้เราเห็นว่าเบราว์เซอร์ใดรองรับรูปแบบ favicon ใด:

ICO และ PNG เพลิดเพลินกับการสนับสนุนที่เป็นสากลในเวอร์ชันล่าสุดของแต่ละเบราว์เซอร์ แม้ว่า GIF จะทำแบบนั้น แต่ก็ไม่ใช่ตัวเลือกในอุดมคติสำหรับไอคอน Fav
หลักการออกแบบสอนให้เราออกแบบให้เหมาะกับผู้ใช้ก่อน และรักษาประสบการณ์ของผู้ใช้ให้ปราศจากสิ่งรบกวน favicon ของเบราว์เซอร์ที่เคลื่อนไหวได้จะไม่เพียงแค่ทำให้พวกเขาเสียสมาธิจากการใช้เวลาบนไซต์ของคุณเท่านั้น แต่ยังทำให้พวกเขาเสียสมาธิจากการดูแท็บอื่นๆ ที่เปิดอยู่
ในขณะที่คุณอาจกำลังคิดที่จะใช้ PNG เนื่องจากเป็นรูปแบบทั่วไป ICO เป็นตัวเลือกที่ดีที่สุดของคุณ นั่นเป็นเพราะคุณสามารถบันทึกรูปภาพได้ตั้งแต่หนึ่งภาพขึ้นไป ที่ขนาดและความละเอียดต่างกัน ภายในไฟล์เดียว
ดังนั้นจึงเป็นวิธีที่ง่ายที่สุดในการอธิบายอินสแตนซ์ favicon ทั้งหมดในคราวเดียว
วิธีเพิ่ม Favicon ให้กับเว็บไซต์ของคุณ
ด้วยแนวทางปฏิบัติที่ดีที่สุดด้านการออกแบบ เราจะมาพูดถึงขั้นตอนที่นำไปใช้ได้จริงเพื่อนำไปใช้บนเว็บไซต์ของคุณกัน:
ขั้นตอนที่ 1: สร้างไอคอน Fav
คุณหรือนักออกแบบกราฟิกของคุณสามารถสร้าง favicon เป็นภาพเวกเตอร์ SVG ใน Illustrator หรือ Sketch เนื่องจากเวกเตอร์มีขนาดไม่สิ้นสุด สิ่งนี้จะทำให้ไอคอน Fav ของคุณยังคงความชัดเจนและความสามารถในการจดจำได้ไม่ว่าจะอยู่ที่ใด
ถ้าคุณไม่ออกแบบมันเป็นเวกเตอร์ ก็ไม่เป็นไร คุณจะต้องส่งออก favicon เป็น PNG หรือ ICO สำหรับขนาดที่เป็นไปได้ทั้งหมดที่คุณต้องการใช้ ดังที่เราจะได้เห็นในไม่ช้านี้ คุณจะต้องการบันทึกไว้ในขนาดที่ใหญ่กว่าที่ favicon เคยมีมา (260×260 เป็นคำแนะนำ)
หากคุณต้องการให้มีพื้นหลังโปร่งใส อย่าลืมส่งออกด้วยวิธีนั้น มิฉะนั้น ให้ออกแบบไอคอน Fav แบบทึบให้เป็นรูปสี่เหลี่ยมจัตุรัส
อย่าลืมบันทึกการออกแบบ favicon ของคุณในคู่มือสไตล์การออกแบบเว็บ ด้วยวิธีนี้ หากคุณเปลี่ยนตราสินค้าในอนาคต คุณจะต้องอัปเดต favicon ด้วย
ต่อไปนี้คือตัวอย่างคู่มือสไตล์บางส่วนที่คุณสามารถใช้สร้างสไตล์ของคุณเองได้
ขั้นตอนที่ 2: แปลงและปรับขนาดการออกแบบ favicon ของคุณ
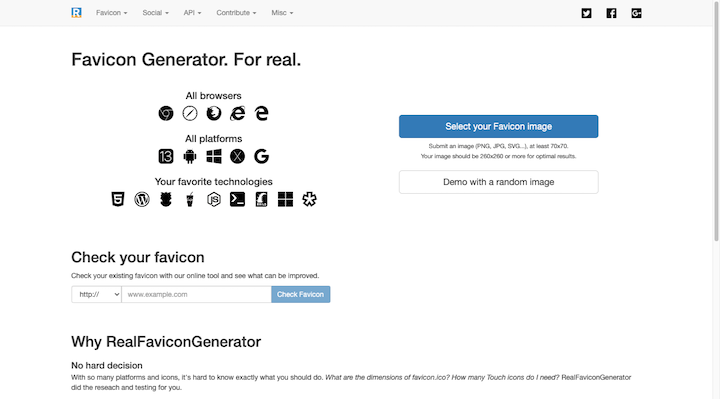
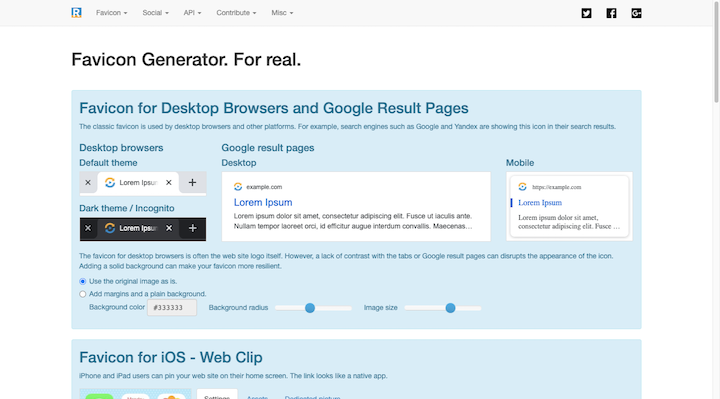
มีโปรแกรมสร้าง favicon ฟรีมากมายที่เปลี่ยน favicon ของคุณให้เป็น ICO Real Favicon Generator ฟรี ใช้งานง่ายสุด ๆ และช่วยให้คุณเตรียม favicon ของคุณสำหรับทุกช่อง:

เลือกไฟล์ favicon ที่คุณสร้าง — ในรูปแบบใดก็ได้ เพียงตรวจสอบให้แน่ใจว่าไฟล์ถูกบันทึกเป็น 260×260 พิกเซลเพื่อผลลัพธ์ที่ดีที่สุด — และอัปโหลดไปยังตัวสร้าง
จากนั้นคุณจะถูกนำไปผ่านพร้อมท์ต่อไปนี้:

มันจะแสดงให้คุณเห็นว่า favicon ของคุณปรากฏอย่างไรในแต่ละเบราว์เซอร์และในแต่ละอุปกรณ์
หากตัวสร้างให้คำแนะนำ (เช่น เมื่อแนะนำให้สลับสีสำหรับปุ่มหน้าจอหลักของ iOS) คุณควรสร้างมันขึ้นมา คุณยังสามารถใช้เครื่องมือนี้เพื่อปรับแต่งเล็กน้อยของคุณเองได้
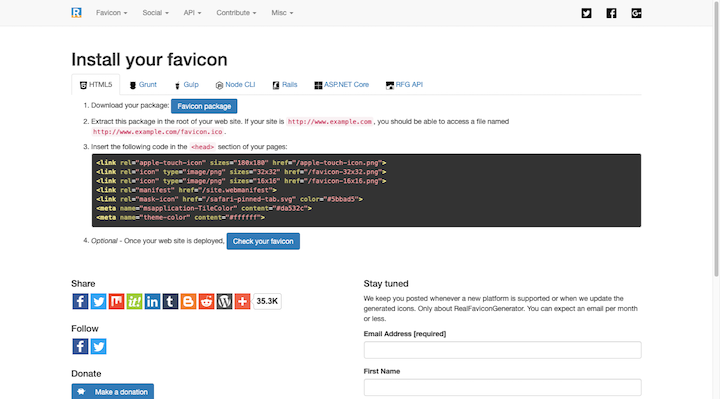
เมื่อคุณตรวจสอบการออกแบบ favicon แล้ว ให้คลิกปุ่มที่ด้านล่างซึ่งระบุว่า "สร้าง Favicons และโค้ด HTML ของคุณ" คุณจะถูกพามาที่นี่:

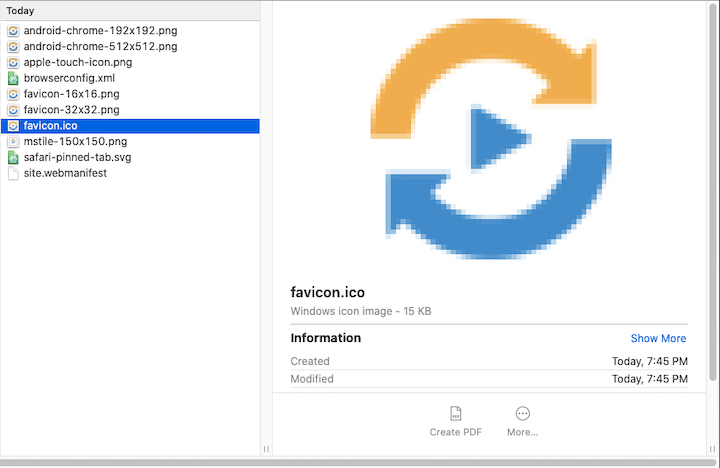
คลิก “แพ็คเกจ Favicon” เพื่อดาวน์โหลดไฟล์ของคุณ คุณจะจบลงด้วยโฟลเดอร์ซิปที่มีรูปแบบและขนาดไฟล์ต่อไปนี้:

ตอนนี้ ตัวสร้าง favicon นี้จะให้คำแนะนำเกี่ยวกับวิธีการติดตั้ง favicon ของคุณด้วยตนเอง (พร้อมโค้ด) นั่นไม่ใช่ทางเลือกเดียวของคุณ
ขั้นตอนที่ 3: อัปโหลด favicon ไปที่รูทของเว็บไซต์ของคุณ
คุณต้องบันทึก favicon ของคุณไว้ที่รูทของไซต์เพื่อให้อยู่ที่ URL ต่อไปนี้:
https://yourdomainname.com/favicon.ico
ดังนั้น อย่างแรกเลย บันทึก ICO ของคุณเป็น favicon.ico (หรือ favicon.png — อย่าลืมอัปเดต HTML ก่อนที่คุณจะอัปโหลดไปยังไซต์ของคุณ)
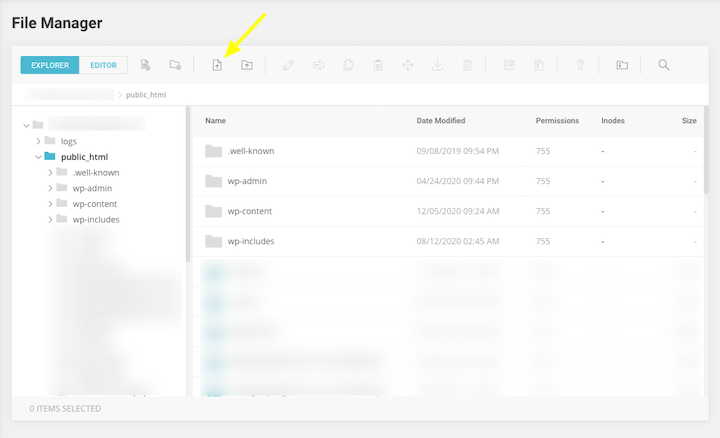
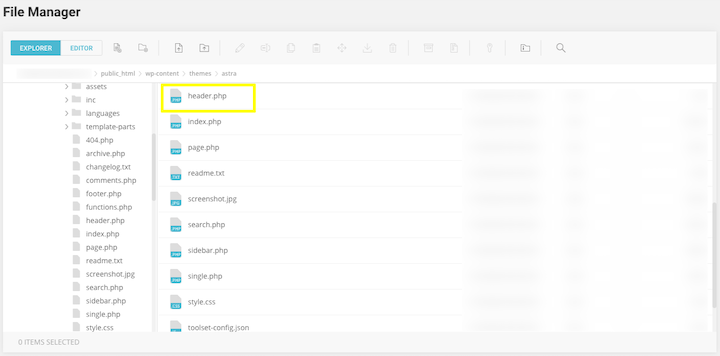
จากนั้นไปที่แผงควบคุมเว็บโฮสติ้งและค้นหา FTP หรือตัวจัดการไฟล์ ค้นหาโฟลเดอร์รูทที่เว็บไซต์ของคุณอาศัยอยู่ ใน cPanel คุณจะพบได้ที่ public_html
ต่อไปนี้คือตัวอย่างลักษณะของโฮสติ้ง SiteGround:

คลิกปุ่มสำหรับ “อัปโหลดไฟล์” จากนั้นอัปโหลด ไฟล์ favicon.ico ของคุณ ไปยังโฟลเดอร์รูทระดับบนสุด บันทึกการเปลี่ยนแปลงและออก
ขั้นตอนที่ 4: เพิ่ม HTML ไปที่ส่วนหัว
ก่อนที่ไอคอน Fav จะปรากฏขึ้น คุณจะต้องบอกเบราว์เซอร์และอุปกรณ์ว่าจะรับ favicon มาจากไหน พวกเขาจะพบข้อมูลนี้ในส่วนหัวของเว็บไซต์ของคุณ
ในการใส่โค้ด HTML นี้ลงในส่วนหัวของคุณ คุณมีสองตัวเลือก
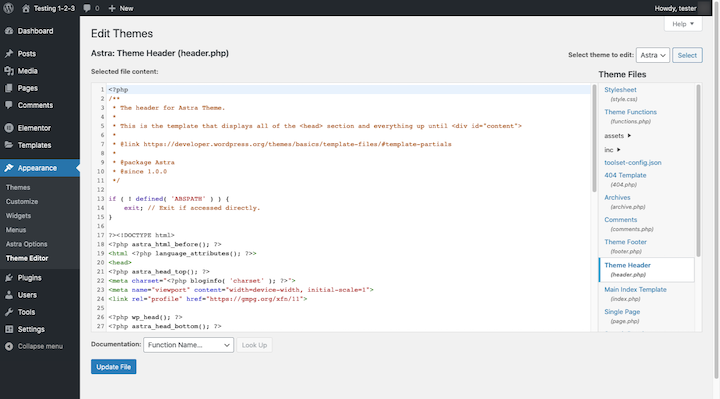
หนึ่งคือการอัพเดต ไฟล์ header.php ของธีมของคุณ

คุณจะพบไฟล์นี้ใน WordPress ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขธีม :

ในการเพิ่มตำแหน่งของ favicon ไปที่ส่วนหัว ให้วาง HTML ต่อไปนี้ระหว่างแท็ก <head> และ </head> อย่าลืมอัปเดตด้วยชื่อโดเมนและชื่อไฟล์ favicon ของคุณ:
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
หากคุณต้องการใช้ไฟล์ทั้งหมดที่สร้างโดย Real Favicon Generator คุณสามารถใช้ HTML ที่เขียนไว้ล่วงหน้าโดยตัวสร้าง นี่คือตัวอย่างที่อาจมีลักษณะดังนี้:
<link rel=”apple-touch-icon” ขนาด=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<ชื่อเมตา=”msapplication-TileColor”เนื้อหา=”#da532c”>
<ชื่อเมตา=”ธีม-สี”เนื้อหา=”#ffffff”>
เพียงตรวจสอบให้แน่ใจว่าคุณได้บันทึกแต่ละไฟล์เหล่านี้ไว้ที่รากของไซต์ของคุณ และใช้ชื่อเดียวกันใน HTML หากคุณเปลี่ยนชื่อ
คำเตือน: หากไม่มีธีมย่อยที่คุณสามารถอัปเดตส่วนหัวได้อย่างปลอดภัย คุณควรใช้ปลั๊กอินเพื่อเพิ่มโค้ด นั่นเป็นเพราะว่า หากคุณเพิ่ม favicon HTML ลงใน header.php ในธีมหลักของคุณ มันจะถูกแทนที่เมื่อคุณอัปเดตธีมของคุณ
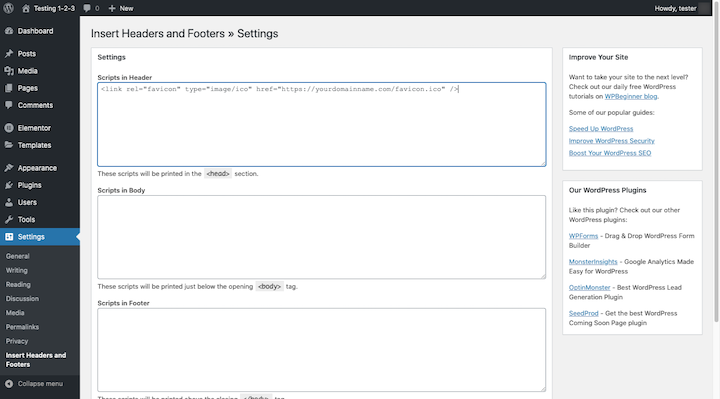
ใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้าย
ปลั๊กอินแทรกส่วนหัวและส่วนท้ายจาก WP Beginner ทำให้ง่ายต่อการใส่โค้ด favicon ลงในส่วนหัวของไซต์ของคุณ และจะยังคงอยู่ที่นั่นไม่ว่าคุณจะอัปเดตธีม WordPress กี่ครั้ง
ไปที่การตั้งค่าและค้นหาแทรกส่วนหัวและส่วนท้าย เพิ่มรหัสของคุณในส่วน "สคริปต์ในส่วนหัว" และบันทึกการเปลี่ยนแปลงของคุณ:

หากคุณมีไฟล์ PNG และ ICO หลายไฟล์ ให้เพิ่มโค้ดที่นี่ มิฉะนั้น HTML สำหรับ ICO ของคุณก็เพียงพอแล้ว

ขั้นตอนที่ 5: ยืนยันว่า favicon ใช้งานได้
ล้างแคชใน WordPress และเปิดแท็บเบราว์เซอร์ใหม่กับเว็บไซต์ของคุณ คุณเห็นไอคอน Fav ตรงนั้นไหม ดี.
ทำเช่นเดียวกันกับเบราว์เซอร์อื่นๆ รวมถึงสมาร์ทโฟนของคุณ และตรวจสอบให้แน่ใจว่า favicon มีลักษณะตรงตามที่คุณต้องการ จากนั้นลองบุ๊กมาร์กเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณพอใจกับผลลัพธ์อีกครั้ง
หากไอคอนดูเบลอเกินไป อาจเป็นปัญหาเรื่องขนาด ตรวจสอบไฟล์ของคุณและตรวจสอบให้แน่ใจว่าได้รับการออกแบบมาอย่างเหมาะสม อัปโหลดซ้ำเมื่อคุณแก้ไขแล้วตรวจสอบอีกครั้ง
วิธีเพิ่ม Favicon ใน WordPress
มีวิธีที่รวดเร็วและไม่ยุ่งยากในการบันทึก favicon ลงในเว็บไซต์ของคุณ โดยไม่จำเป็นต้องเข้าถึงแผงควบคุมหรือทำงานกับโค้ด
หมายเหตุ: หากคุณตัดสินใจที่จะใช้เส้นทางนี้ โปรดเข้าใจว่าคุณจะไม่สามารถควบคุมลักษณะที่ไอคอน Fav ปรากฏในพื้นที่ที่ไม่ใช่เบราว์เซอร์ได้ (เช่น บนหน้าจอหลักของอุปกรณ์เคลื่อนที่) หากคุณไม่เป็นไร นี่คือสิ่งที่คุณจะต้องทำ:
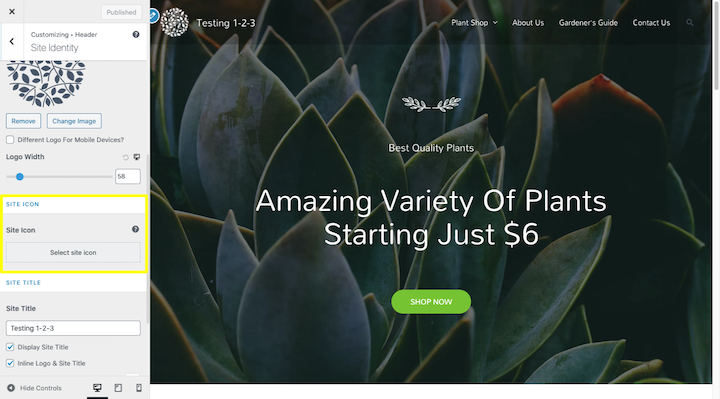
เข้าสู่ระบบ WordPress และไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง นำทางไปยัง ส่วน ส่วนหัว > ข้อมูลประจำตัวของไซต์
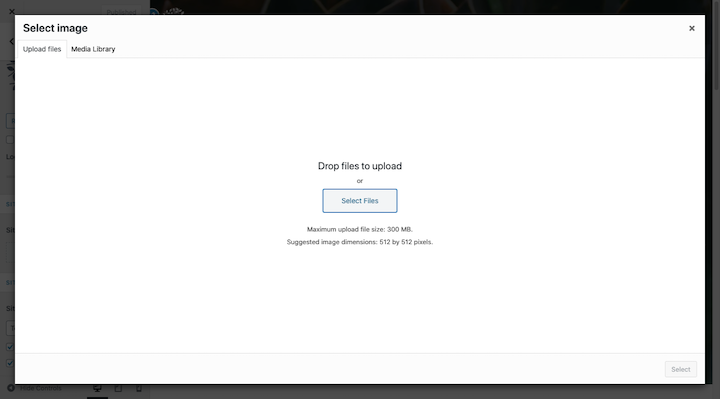
คุณจะพบส่วนที่เรียกว่า “ไอคอนเว็บไซต์” คลิกที่ตำแหน่งที่ระบุว่า "เลือกไอคอนไซต์"

WordPress ให้คุณอัปโหลด favicon เป็น PNG หรือ ICO ได้ที่นี่ ขนาดที่แนะนำคือ 512×512 พิกเซล:

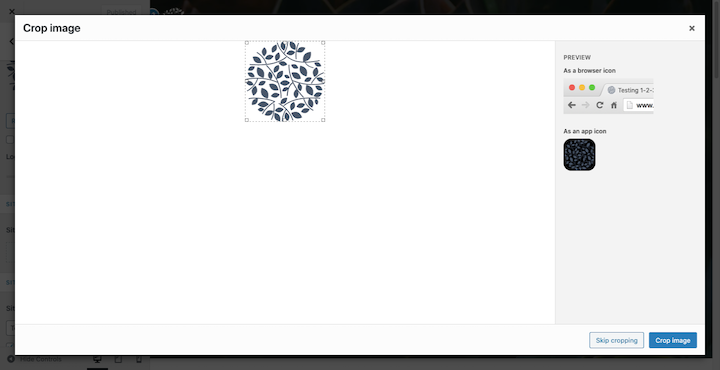
จากนั้นคุณจะมีโอกาสครอบตัดไอคอน Fav ของคุณ มีการดูตัวอย่างว่าจะปรากฏในแท็บเบราว์เซอร์ทางด้านขวาอย่างไร:

คลิก "ครอบตัดรูปภาพ" จากนั้นกดที่เว็บไซต์ "เผยแพร่" หรือ "อัปเดต" เมื่อคุณกลับไปที่เครื่องมือปรับแต่ง และคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว
คุณควรเห็นไอคอน Fav ใหม่ของคุณในแท็บเบราว์เซอร์ปัจจุบัน (หากไม่เป็นเช่นนั้น ให้ล้างแคชแล้วตรวจสอบอีกครั้ง)
หากคุณเป็นผู้ใช้ Elementor Pro คุณสามารถทำได้โดยใช้การตั้งค่าส่วนกลาง มันทำงานเหมือนกับเครื่องมือปรับแต่ง
9 ตัวอย่างที่สร้างแรงบันดาลใจของ Favicons ที่โดดเด่น
มาดูกันว่าตัวเลือกสีที่เด่นชัดและ การออกแบบไอคอนนามธรรม สามารถทำให้ไอคอน Fav ของคุณ โดดเด่นได้อย่างไร :
1. Adobe

โลโก้และไอคอน Fav ของ Adobe เป็นการออกแบบที่บริษัทใช้ตั้งแต่ต้นยุค 90
แม้จะเป็นไอคอน Fav ที่เขียนด้วยตัวอักษร แต่อันนี้ก็โดดเด่นเพราะการผสมผสานที่ชาญฉลาดของสีแดงที่เป็นตัวหนาและสไตล์แห่งอนาคตและนามธรรมของตัวอักษร "A"
2. CSS-Tricks

เครื่องหมายดอกจันเป็นสัญลักษณ์ที่มีประสิทธิภาพในการเข้ารหัส CSS มันคือตัวเลือกสากลที่ใช้สไตล์กับองค์ประกอบที่เกี่ยวข้องทั้งหมดทันที
CSS-Tricks ใช้สัญลักษณ์ที่มีประโยชน์และมีความหมายนี้อย่างชาญฉลาดเพื่อแสดงถึงเอกลักษณ์ของแบรนด์ในเว็บ
3. แฟนดังโก

นี่เป็นอีกตัวอย่างหนึ่งของการใช้ favicon แบบตัวอักษรที่ไม่เหมือนใคร โลโก้ของ Fandango เป็นตัวพิมพ์ใหญ่ "F" ภายในบล็อกสีส้ม แต่มันไม่ใช่สี่เหลี่ยมจัตุรัสอย่างที่เราเห็นกันทั่วไปในไอคอน Fav
รูปร่างสีส้มนี้แสดงถึงตั๋วหนังและตั้งอยู่มุมหนึ่ง ลักษณะการออกแบบเหล่านี้ช่วยให้ตัวอักษร "F" โดดเด่นกว่าไอคอน Fav ของตัวอักษรอื่นๆ
4. Hotels.com

Hotels.com มีโลโก้ 3 มิติและการออกแบบไอคอน Fav เพียงอย่างเดียวทำให้โดดเด่นกว่าการออกแบบแบนทั่วไปที่เราเห็นในปัจจุบัน นักออกแบบยังเลือกที่จะไม่วางตัวอักษร "H" ไว้ในกล่อง Favicons ตัวอักษรอื่นๆ ซึ่งช่วยให้โดดเด่นยิ่งขึ้นไปอีก
5. Kissmetrics

ด้วยรูปร่างของก้อนเมฆรอบๆ ไอคอนกราฟิกแบบแท่ง การออกแบบไอคอน Fav ของ Kissmetrics จึงเป็นที่จดจำและสื่อความหมายได้
แม้ว่าผู้คนจะจำ favicon ไม่ได้โดยอัตโนมัติ แต่กราฟิกก็ทำให้เห็นได้ชัดเจนว่าพวกเขาจะพบอะไรในไซต์นี้: เครื่องมือเมตริกบนคลาวด์
6. ขนมปังปิ้ง

น่าเศร้าที่ร้านอาหารและบริษัทต่างๆ ที่สนับสนุนสถานประกอบการเหล่านี้ไม่เพียงพอใช้เวลาในการใช้ประโยชน์จากทรัพยากรที่ยิ่งใหญ่ที่สุดในการออกแบบ favicon นั่นคือ อาหารและเครื่องดื่ม ขนมปังปิ้งทำแม้ว่า
ผู้ให้บริการซอฟต์แวร์ ณ จุดขายรายนี้มีไอคอนที่จดจำได้ทันทีซึ่งตรงกับชื่อบริษัท
7. เทอร์โบแทกซ์

favicon ของ TurboTax ได้รับการออกแบบมาอย่างเรียบง่ายเพียงพอ ที่เป็นเครื่องหมายถูกสีขาวในวงกลมสีแดง
แม้ว่าสัญลักษณ์นี้อาจดูเหมือนไม่ค่อยเข้าใจนัก แต่จริงๆ แล้วมีความหมายมากมายสำหรับผู้เสียภาษี เครื่องหมายถูกหมายถึงงานที่เสร็จสมบูรณ์ (เช่น การอัปโหลดรายได้) รวมถึงขั้นตอนที่เสร็จสมบูรณ์ (เช่น การรับเงินคืนภาษี)
8. Twitter

Twitter มีโลโก้ที่เป็นที่รู้จักมากที่สุดในโลก ดังนั้นแน่นอนว่าจะใช้นก Twitter เพื่อเป็นตัวแทนในทุกที่บนเว็บ
มันเป็นการออกแบบที่น่ารัก นกตัวเล็ก ไม่ดูน่ากลัว (เหมือนนกกินหญ้า) และเป็นสีฟ้าที่สดใส
9. Zillow

favicon ของ Zillow นั้นเรียบร้อยเพราะมันทำให้ตัวเลือกแบบอักษรที่ปลอดภัยซึ่งใช้ในการสะกดชื่อบริษัทมีชีวิตชีวาขึ้น ตัวอักษร "Z" ดูเหมือนวาดด้วยมือและห่อหุ้มด้วยกราฟิกบ้าน
เป็นไอคอน Fav ที่ไม่ควรพลาดหรือรู้ทันทีว่ามันคืออะไร
สร้าง Favicon เพื่อทำให้เว็บไซต์ของคุณโดดเด่นในสถานที่ที่เหมาะสม
favicon อาจดูเหมือนไม่มีนัยสำคัญในการออกแบบเว็บไซต์ขนาดใหญ่
แต่ถ้าคุณลองคิดดู favicon จะได้รับการออกอากาศมากกว่าตัวเว็บไซต์เอง และหากไอคอนเล็กๆ นั้นอยู่ภายในขอบเขตการมองเห็นของผู้ใช้ในแท็บเบราว์เซอร์ ประวัติการค้นหา ฟีด RSS และอื่นๆ คุณควรตรวจสอบให้แน่ใจว่าไอคอนนั้นสร้างความประทับใจอย่างมาก
คุณสามารถทำได้โดยการออกแบบให้ดูดีและเป็นที่รู้จัก — ในทุกขนาด ทุกความละเอียด — แล้วบันทึกในรูปแบบไฟล์ที่เบราว์เซอร์และอุปกรณ์ทั้งหมดยอมรับ
อย่าลืมมาสนุกกับมันกันด้วยล่ะ สีสดใส รูปร่างที่เป็นเอกลักษณ์ และตัวอักษรที่ซ่อนอยู่สามารถทำให้ไอคอน Fav ดูดีน่าจดจำยิ่งขึ้น
