แก้ไข Defer Offscreen Images ใน WordPress ด้วย Lazy Loading
เผยแพร่แล้ว: 2021-12-09เว็บไซต์เนื้อหาส่วนใหญ่เต็มไปด้วยเนื้อหามัลติมีเดียจำนวนมาก ไม่ว่าจะเป็นกราฟิก รูปภาพ หรือวิดีโอ แม้ว่าเนื้อหาประเภทนี้จะมีความดึงดูดใจด้านสุนทรียภาพที่ยอดเยี่ยมและรูปแบบการส่งข้อมูลที่ไม่เหมือนใคร ข้อเสียคือเนื้อหาเหล่านี้มีน้ำหนักค่อนข้างมากในหน้าเว็บของคุณ ส่งผลให้มีทรัพยากรจำนวนมากที่ผู้ใช้ปลายทางต้องดาวน์โหลดและแสดงผลก่อนจึงจะสามารถเข้าถึงได้ ขออภัย ซึ่งรวมถึงไฟล์ที่ไม่ปรากฏบนหน้าจอในตอนแรก นี่คือจุดเริ่มต้นของ Lazy Loading เพื่อโหลดสื่อเมื่อจำเป็นเท่านั้น ในบทความนี้ เราจะศึกษาวิธีแก้ไขคำแนะนำเครื่องมือ Google PageSpeed Insights เช่น เลื่อนรูปภาพนอกจอใน WordPress โดยใช้เทคนิคการโหลดแบบ Lazy Loading
เทคนิคการโหลดแบบขี้เกียจคืออะไร?
หน้าเว็บของคุณมีสองส่วนเมื่อมีผู้ใช้เปิด:
- ครึ่งหน้าบนหรือ ATF – นี่คือพื้นที่ที่มองเห็นได้บนหน้าจอซึ่งโปรแกรมรวบรวมข้อมูลเช่น Googlebot จะแสดงให้คุณเห็นในภาพหน้าจอของ Google PageSpeed Insights โปรดจำไว้ว่า พื้นที่ครึ่งหน้าบนจะแตกต่างกันในอุปกรณ์เคลื่อนที่และเดสก์ท็อป นี่คือเหตุผลที่คุณจะได้รับคะแนนความเร็วมือถือและเดสก์ท็อปที่แตกต่างกัน
- ครึ่งหน้าล่าง – นี่คือพื้นที่บนหน้าเว็บของคุณที่ไม่สามารถมองเห็นได้เมื่อโหลดครั้งแรก
การเพิ่มประสิทธิภาพ WordPress ทั้งหมดนั้นเกี่ยวกับการเพิ่มประสิทธิภาพไฟล์ที่โหลดในช่วงครึ่งหน้าบน ไม่ว่าจะเป็นการลบทรัพยากรการบล็อกการแสดงผล การลบ CSS/JS ที่ไม่ได้ใช้ หรือการลดเวลาในการบล็อกทั้งหมด ทั้งหมดเกี่ยวกับการเพิ่มประสิทธิภาพทรัพยากรที่จำเป็นสำหรับการโหลดเนื้อหาครึ่งหน้าบนอย่างรวดเร็ว การโหลดแบบ Lazy Loading เป็นกระบวนการเพิ่มประสิทธิภาพอย่างหนึ่งในการเริ่มโหลดไฟล์มีเดียที่มองเห็นได้เฉพาะในครึ่งหน้าบนเท่านั้น อย่างไรก็ตาม เว้นแต่เทคนิคอื่น ๆ มันไม่ได้หยุดเพียงแค่นั้น การโหลดแบบ Lazy ยังทำให้ไฟล์มีเดียทั้งหมดบนหน้าเว็บล่าช้า รวมทั้งไฟล์ที่อยู่ในครึ่งหน้าล่างและแสดงผลเมื่อผู้ใช้เลื่อนไปที่ตำแหน่งนั้นในหน้าเว็บเท่านั้น วิธีนี้จะช่วยปรับปรุงความเร็วและเวลาในการโหลดไซต์ของคุณอย่างมาก ซึ่งจะนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น
Lazy Loading เป็นคุณสมบัติการโหลดเนื้อหาที่ช่วยให้มั่นใจว่าเว็บไซต์ของคุณโหลดเนื้อหาสื่อได้จนถึงส่วนของหน้าที่เลื่อนลงมาเท่านั้น ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์และเวลาในการโหลดหน้า
การตรวจสอบข้อผิดพลาดใน Google PageSpeed Insights Tool
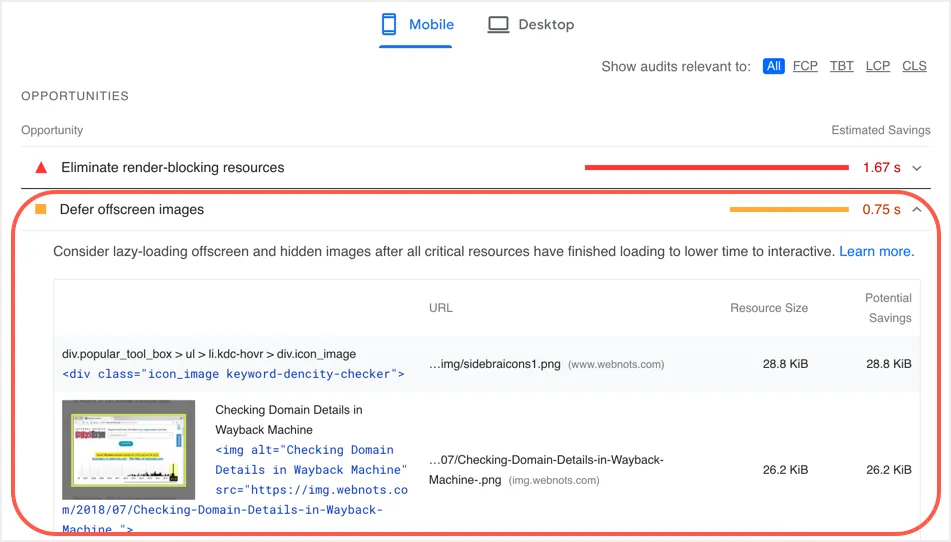
Google PageSpeed Insights (PSI) เป็นหนึ่งในเครื่องมือยอดนิยมสำหรับผู้ดูแลเว็บในการวัดความเร็วของเว็บไซต์ของตน เนื่องจากประสบการณ์และความเร็วของหน้าเว็บเป็นส่วนหนึ่งของสัญญาณการจัดอันดับ เจ้าของเว็บไซต์ทุกคนจึงจำเป็นต้องวัดความเร็วของเว็บไซต์และดำเนินการที่จำเป็นหากจำเป็น ด้านล่างนี้คือตัวอย่างข้อความแสดงโอกาส "เลื่อนภาพนอกจอ" ที่แสดงในเครื่องมือ Google PSI

หากคุณกรองผลลัพธ์ด้วย FCP, TBT, LCP และ CLS คุณจะประหลาดใจที่เห็นว่าการเลื่อนภาพนอกจอไม่ได้เป็นส่วนหนึ่งของกลุ่มเหล่านี้ อย่างไรก็ตาม การแก้ไขปัญหาจะช่วยปรับปรุงคะแนนความเร็วของคุณได้อย่างมาก แม้ว่าคุณจะเห็นข้อความว่าโอกาสนั้นจะไม่ส่งผลต่อคะแนนประสิทธิภาพโดยตรง
คุณต้องการ Lazy Loading เมื่อใด
ผู้ใช้จำนวนมากใน WordPress เปิดใช้งานการโหลดแบบ Lazy Loading โดยใช้ปลั๊กอินสำหรับไฟล์สื่อทั้งหมด ดังที่กล่าวไว้ข้างต้น คุณต้องขี้เกียจโหลดรูปภาพครึ่งหน้าล่างเท่านั้น ไม่ใช่ไฟล์สื่อที่จำเป็นในการโหลดครึ่งหน้าบนระหว่างการโหลดครั้งแรก นี่คือตัวอย่างบางส่วนที่คุณต้องการโหลดแบบ Lazy Loading:
- รูปภาพ Gravatar แสดงในความคิดเห็นและกล่องชีวประวัติของผู้เขียน
- โพสต์ที่เกี่ยวข้องหรือภาพขนาดย่ออื่น ๆ ที่โหลดจากหน้าจอ
- เนื้อหา Iframe แกลเลอรี และรูปภาพตัวเลื่อนอยู่ครึ่งหน้าล่าง
- รูปภาพอินโฟกราฟิกขนาดใหญ่และรูปภาพตัวอย่างวิดีโอ YouTube ไม่ปรากฏแก่ผู้ใช้ในการโหลดครั้งแรก
อย่างที่คุณเห็น คุณต้องการการโหลดแบบ Lazy Loading ไม่เพียงแต่สำหรับไฟล์รูปภาพแต่สำหรับเนื้อหา iframe และวิดีโอด้วย มีบางกรณีที่คุณต้องแยกออกจากการโหลดแบบ Lazy Loading เพื่อหลีกเลี่ยงปัญหาอื่นในเครื่องมือ Google PSI
- ภาพโลโก้บนเดสก์ท็อปและมือถือซึ่งโหลดในพื้นที่ครึ่งหน้าบน
- ไอคอนขนาดเล็กและรูปภาพ SVG ที่ใช้ในเมนูการนำทางส่วนหัว
- รูปภาพขนาดเล็กอื่นๆ ที่โหลดในส่วนหัวของหน้าเว็บของคุณ
อย่างไรก็ตาม มีข้อยกเว้นประการหนึ่งสำหรับตรรกะนี้ นั่นคือภาพระบายสีที่มีเนื้อหามากที่สุด สมมุติว่าคุณมีภาพพื้นหลังในส่วนหัวซึ่งมีขนาดใหญ่มาก เช่น 1MB คุณต้องเลื่อนรูปภาพพื้นหลังนี้จากการโหลดแม้ว่าจะอยู่ในพื้นที่ที่มองเห็นได้ เพื่อหลีกเลี่ยงไม่ให้เห็นคำเตือน "รูปภาพที่มีเนื้อหาขนาดใหญ่ที่สุดไม่ได้โหลดอย่างเกียจคร้าน" ในเครื่องมือ Google PSI
หมายเหตุ: ใน บางครั้ง คุณอาจต้องการยกเว้นรูปภาพสำคัญในครึ่งหน้าล่างที่คุณต้องการให้ผู้ใช้เห็นโดยไม่ต้องรอให้โหลดแบบ Lazy Loading นอกจากนี้ ปัญหาที่ใหญ่กว่าเนื่องจากการเลื่อนภาพนอกจอนั้นมาจากทรัพยากรของบุคคลที่สาม เราจะอธิบายสิ่งนี้ในตอนท้ายของบทความนี้หลังจากอธิบายการโหลดไฟล์สื่อของเว็บไซต์คุณเองแบบ Lazy Loading
ขี้เกียจโหลดใน WordPress
ตอนนี้เรารู้แล้วว่า Lazy Loading คืออะไรและเหตุใดจึงจำเป็น ก็ถึงเวลาทำความเข้าใจวิธีใช้งานในไซต์ WordPress ของคุณ มีสองสามวิธีในการทำเช่นนี้ และในบทช่วยสอนนี้ เราจะพูดถึงปลั๊กอินสองสามตัวที่จะช่วยให้คุณไปถึงที่นั่น โปรดทราบว่าปลั๊กอินบางตัวมีตัวเลือกการยกเว้นการโหลดแบบ Lazy Loading ในขณะที่ปลั๊กอินจำนวนมากไม่มีคุณสมบัตินี้ ดังที่กล่าวไว้ข้างต้น หากคุณมีโลโก้แบบข้อความและไม่มีภาพอื่นๆ ที่ครึ่งหน้าบน เราขอแนะนำให้ใช้ปลั๊กอินแบบธรรมดาโดยไม่มีตัวเลือกการยกเว้นใดๆ ไม่เช่นนั้น คุณต้องลองใช้ปลั๊กอินที่ไม่รวมรายการรูปภาพจากการโหลดแบบ Lazy Loading
1. Lazy Load Plugin โดย WP Rocket
ปลั๊กอินนี้ดีที่สุดที่มีอยู่และมีการติดตั้งที่ใช้งานอยู่กว่า 100K+ จนถึงปัจจุบัน ได้รับการพัฒนาโดย WP Rocket ซึ่งเป็นปลั๊กอินประสิทธิภาพเว็บ WordPress ที่ดีที่สุดอย่างง่ายดาย ด้วยปลั๊กอินนี้ คุณจะไม่เพียงแต่เพิ่มประสิทธิภาพรูปภาพของคุณเท่านั้น แต่ยังแทนที่ YouTube iframe ด้วยภาพขนาดย่อของตัวอย่าง ซึ่งจะช่วยลดน้ำหนักของหน้าต่อไปและปรับปรุงความเร็วในการโหลดหน้าในกระบวนการ
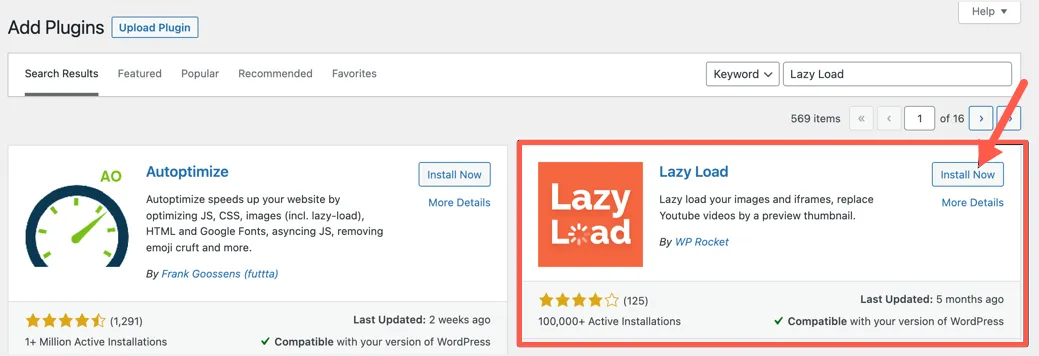
เนื่องจากเป็นปลั๊กอินฟรีที่มีอยู่ในพื้นที่เก็บข้อมูล WordPress คุณจึงสามารถติดตั้งได้จากแดชบอร์ดผู้ดูแลระบบ WordPress โดยไปที่ส่วน "ปลั๊กอิน > เพิ่มใหม่" เพียงป้อน "Lazy Load" ในช่องค้นหาและค้นหาปลั๊กอินที่พัฒนาโดย WP Rocket

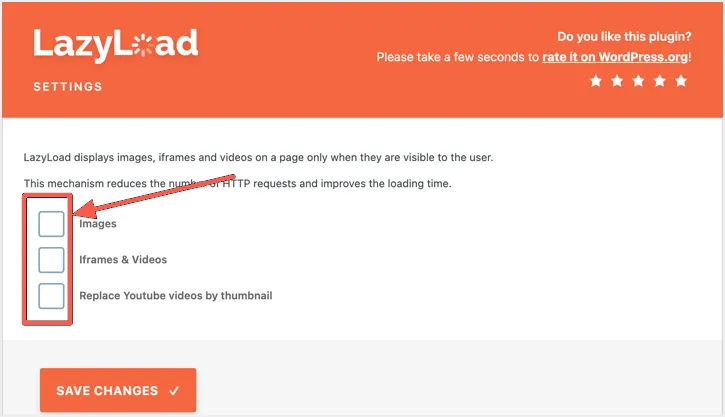
ติดตั้งและเปิดใช้งานปลั๊กอินโดยคลิกที่ปุ่ม "ติดตั้งทันที" ก่อนแล้วจึงคลิกปุ่ม "เปิดใช้งาน" หลังจากนั้น ไปที่เมนู “การตั้งค่า > Lazy Load” เพื่อเข้าสู่หน้าการตั้งค่าของปลั๊กอิน คลิกที่ช่องทำเครื่องหมายเพื่อใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพ iframes และวิดีโอ และแทนที่วิดีโอ YouTube ด้วยภาพขนาดย่อ

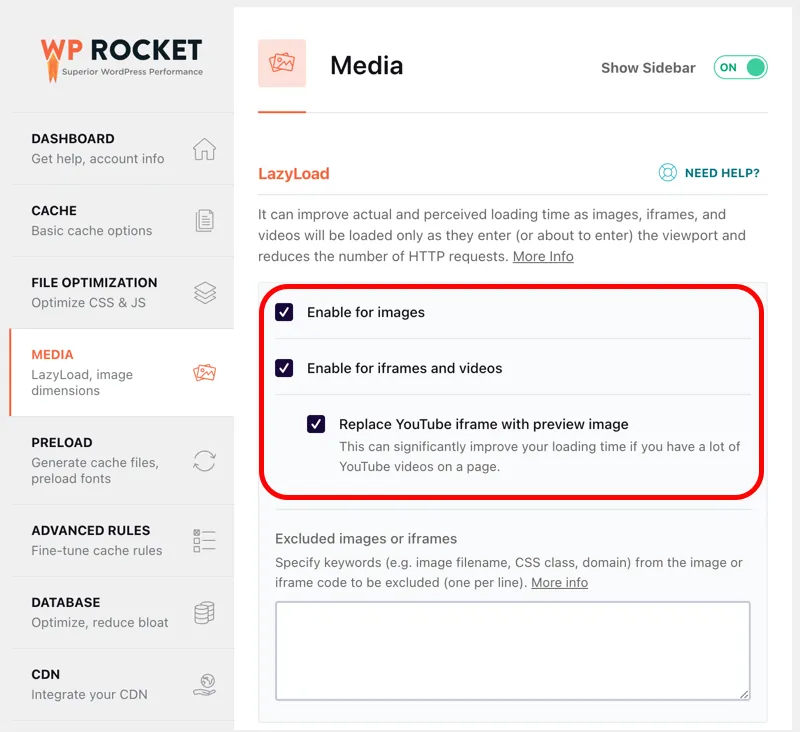
คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" ที่ด้านล่างซ้ายของหน้าก่อนออกจาก นั่นคือทั้งหมดและปลั๊กอินจะทำส่วนที่เหลือให้คุณ ปลั๊กอินจะแสดงรูปภาพ, iframes และวิดีโอบนหน้าเว็บเฉพาะเมื่อผู้ใช้ปลายทางมองเห็นเท่านั้น ส่งผลให้ใช้แบนด์วิดท์น้อยลงและโหลดเร็วขึ้น แม้ว่าปลั๊กอิน Lazy Load จะใช้งานง่ายเพียงไม่กี่คลิก แต่ก็ไม่มีคุณลักษณะการยกเว้น คุณอาจต้องใช้ปลั๊กอินพรีเมียม WP Rocket ที่สมบูรณ์สำหรับสิ่งนี้ รวมถึงความสามารถในการแคชเพื่อปรับปรุงประสิทธิภาพ SEO โดยรวมของเว็บไซต์ของคุณ หากคุณใช้ WP Rocket ให้ไปที่ส่วน "สื่อ" และเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพ, iframes และตัวอย่างรูปภาพ YouTube

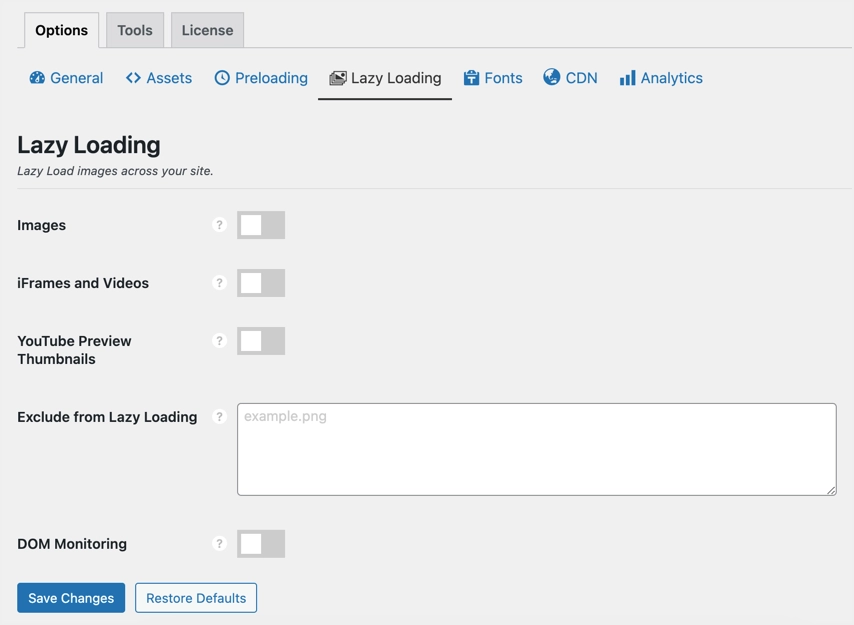
หากคุณมีปลั๊กอินแคชอยู่แล้วและต้องการลองใช้ปลั๊กอินเพิ่มประสิทธิภาพอื่น Perfmatters เป็นตัวเลือกที่สมบูรณ์แบบ นอกจากนี้ยังมีการโหลดแบบ Lazy Loading ด้วยการคลิกเพียงไม่กี่ครั้งเพื่อเปิดใช้งานรูปภาพ ภาพขนาดย่อของตัวอย่าง YouTube iframes และวิดีโอ คุณสามารถเปิดใช้งานตัวเลือกเหล่านี้ได้ในส่วน "ตัวเลือก > Lazy Loading" ของปลั๊กอิน

2. ขี้เกียจโหลดด้วย Smush Plugin
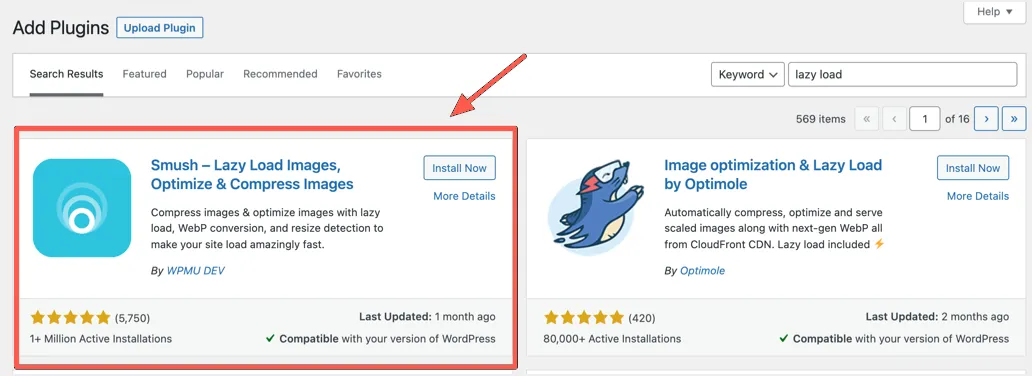
นี่คือปลั๊กอินอื่นที่ทำงานได้อย่างมหัศจรรย์สำหรับความต้องการโหลดเนื้อหาของคุณแบบ Lazy Loading ปลั๊กอิน Smush อาจมีชื่อเสียงมากกว่าในด้านความสามารถในการบีบอัดภาพและการเพิ่มประสิทธิภาพ แต่ปลั๊กอินยังมีการโหลดแบบ Lazy Loading เหนือสิ่งอื่นใด ปลั๊กอินมีการติดตั้งมากกว่าหนึ่งล้านครั้ง และเป็นหนึ่งในปลั๊กอินที่เน้น SEO ที่ดีที่สุดสำหรับ WordPress ขั้นแรก ค้นหาและติดตั้งปลั๊กอินจากพื้นที่เก็บข้อมูล WordPress ฟรี

เปิดใช้งาน Lazy Loading ด้วย Smush
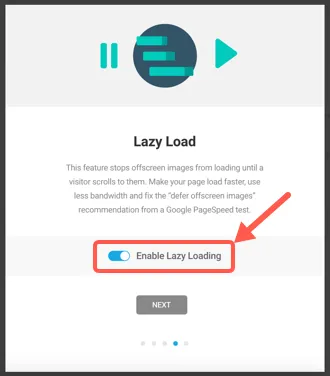
หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นวิซาร์ดการตั้งค่าแนะนำคุณตลอดคุณลักษณะทั้งหมด คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading ได้จากวิซาร์ดการตั้งค่าหรือข้ามขั้นตอนนี้ไปก่อน

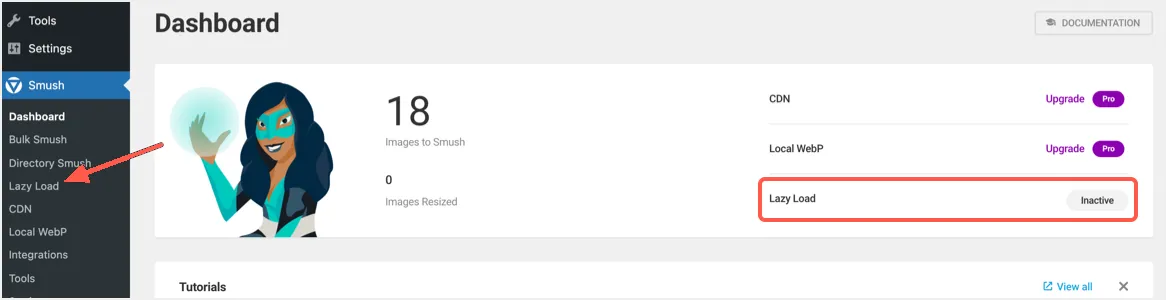
ไปที่แผงควบคุมปลั๊กอิน Smush โดยคลิกที่รายการเมนู “Smush > Lazy Load” ในแผงแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

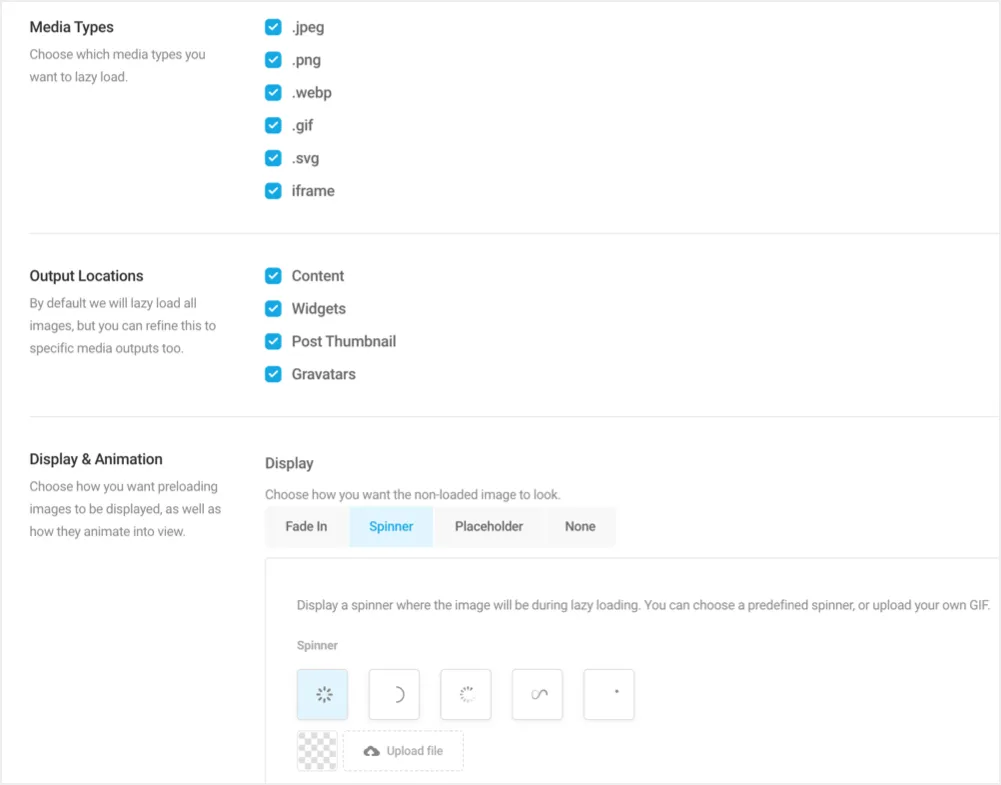
หากคุณไม่ได้เปิดใช้งานจากวิซาร์ดการตั้งค่า คุณสามารถเปิดใช้งานฟังก์ชั่นการโหลดแบบ Lazy Loading ได้ที่นี่ และตอนนี้คุณจะสามารถทำการเปลี่ยนแปลงแบบกำหนดเองกับการกำหนดค่าการโหลดแบบ Lazy Loading ของเว็บไซต์ของคุณได้ ไม่เหมือนกับปลั๊กอิน Lazy Load by WP Rocket คุณสามารถเลือกประเภทสื่อและเอาต์พุตสื่อด้วยปลั๊กอิน Smush ตามค่าเริ่มต้น สื่อทุกประเภท (เช่น .png, .jpeg เป็นต้น) และเอาต์พุตสื่อทั้งหมด เช่น เนื้อหา วิดเจ็ต ภาพขนาดย่อ และ Gravatar จะถูกเปิดใช้งานสำหรับการโหลดแบบ Lazy Loading หากคุณมีการตั้งค่าเฉพาะใดๆ ให้ยกเลิกการเลือกตัวเลือกที่คุณไม่ต้องการใช้การโหลดแบบ Lazy Loading

ถัดมาคือส่วนที่เจ๋ง คุณสามารถเลือกวิธีที่คุณต้องการโหลดรูปภาพที่จะแสดงและประเภทแอนิเมชั่นที่จะแสดง ตัวเลือกต่าง ๆ ที่นำเสนอโดยปลั๊กอินคือ:
- Fade In: คุณลักษณะนี้จะแสดงภาพหลังจากเวลาล่าช้าเมื่อโหลดแล้ว
- สปินเนอร์: แอนิเมชั่นสปินเนอร์จะแสดงในตำแหน่งที่รูปภาพจะขี้เกียจ กำลังโหลด คุณสามารถใช้หนึ่งใน Gif ของสปินเนอร์ที่ตั้งไว้ล่วงหน้าหรืออัปโหลดของคุณ เช่น โลโก้บริษัทของคุณ
- ตัวยึดตำแหน่ง: ตามชื่อที่แนะนำ คุณยังสามารถแสดงภาพที่พักแทนเนื้อหาจริงในขณะที่โหลดแบบ Lazy Loading ได้ เช่นเดียวกับเมื่อก่อน คุณสามารถใช้เทมเพลตจากเทมเพลตที่ให้มาหรืออัปโหลดของคุณเองก็ได้
- ไม่มี: ไม่มีการใช้แฟนซีใดๆ ที่นี่ และรูปภาพจะปรากฏขึ้นทันทีที่โหลด

การยกเว้นและการตั้งค่า Smush อื่นๆ
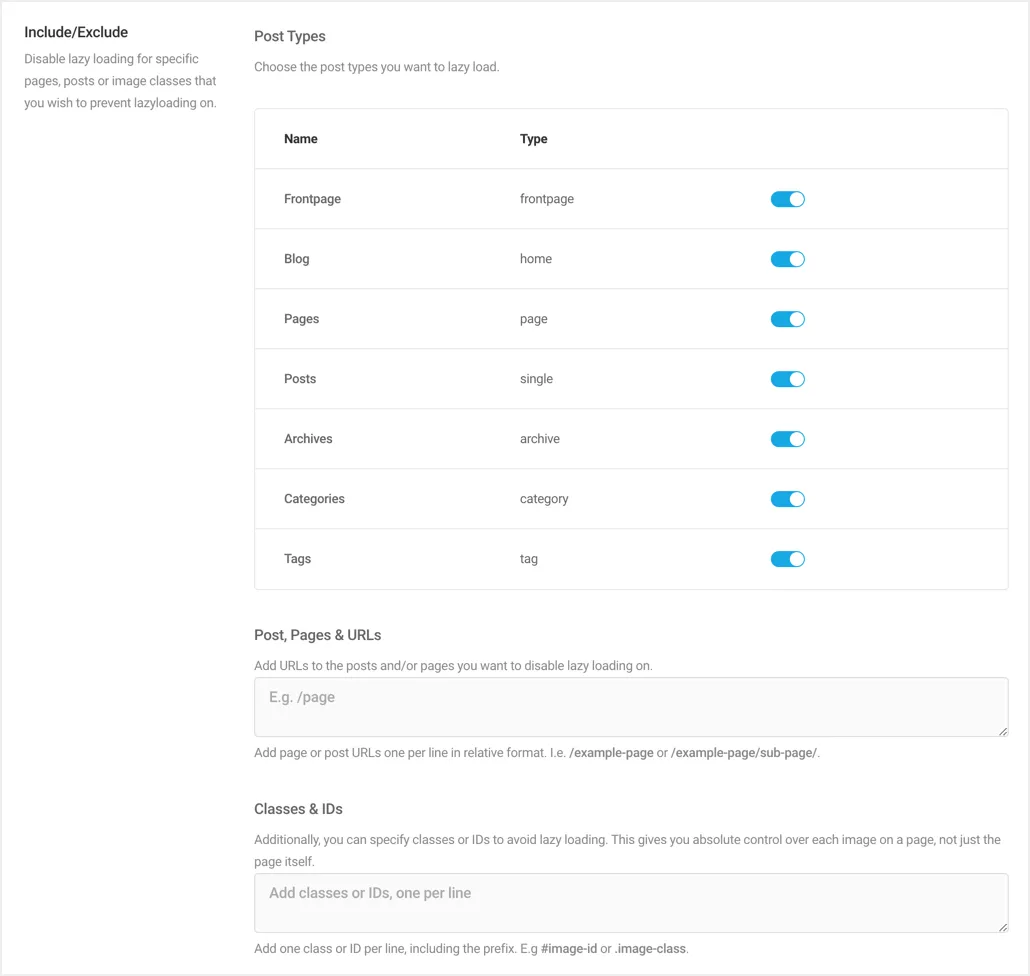
ดังที่กล่าวไว้ คุณต้องมีการยกเว้นการโหลดแบบ Lazy Loading เพื่อยกเว้นบางรายการ และ Smush มีตัวเลือกมากมายที่แม้แต่ปลั๊กอินพรีเมียมไม่มีให้ คุณมีตัวเลือกที่จะยกเว้นตามประเภทโพสต์ URL ของหน้า/โพสต์ และคลาส/ID ของ CSS
- สิ่งนี้จะเป็นประโยชน์อย่างยิ่งในการแยกไฟล์เก็บถาวรทั้งหมดหรือเฉพาะหน้าแรกโดยปิดตัวเลือกเหล่านั้น
- เนื้อหาของหน้าบางอย่าง เช่น หน้าพอร์ตโฟลิโอที่มีตัวกรองอาจทำงานไม่ถูกต้องกับการโหลดแบบ Lazy Loading คุณเพียงแค่ป้อน URL ของหน้าและยกเว้นจากการโหลดแบบ Lazy Loading
- สุดท้าย สำหรับรายการต่างๆ เช่น โลโก้และรูปภาพส่วนหัว คุณสามารถใช้คลาส CSS หรือ ID ที่เกี่ยวข้อง และยกเว้นจากการโหลดแบบ Lazy Loading

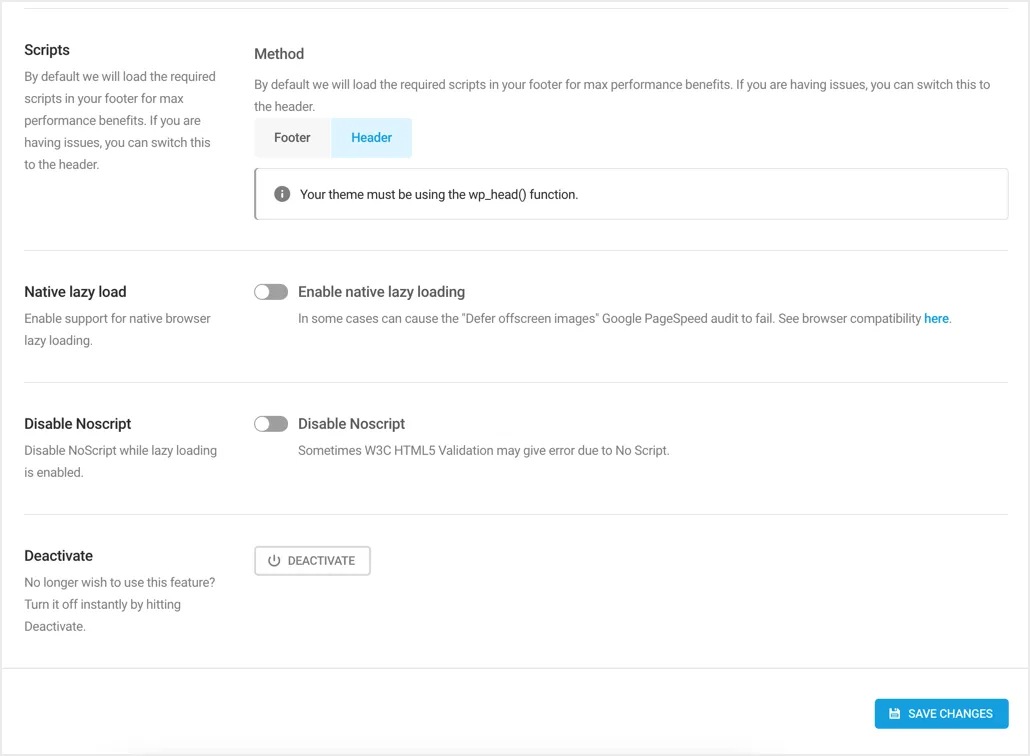
นอกเหนือจากตัวเลือกการกำหนดค่าดังกล่าวแล้ว คุณยังสามารถเปลี่ยนตำแหน่งที่จะโหลดสคริปต์ เปิดใช้งานการรองรับการโหลดเบราว์เซอร์ดั้งเดิม และปิดใช้งาน Noscript ระหว่างการโหลดแบบ Lazy Loading โดยทั่วไป คุณสามารถใช้ตำแหน่งส่วนท้ายสำหรับสคริปต์และปิดใช้งานตัวเลือกเนทีฟและ noscript

หลังจากอัปเดตการตั้งค่าแล้ว ให้คลิกที่ "บันทึกการเปลี่ยนแปลง" ที่ด้านล่างขวาของหน้าเพื่อใช้การตั้งค่าการโหลดแบบ Lazy Loading ที่คุณเลือกไว้
หมายเหตุ: เบราว์เซอร์เช่น Google Chrome มีคุณลักษณะการโหลดแบบเนทีฟ อย่างไรก็ตาม การเปิดใช้งานสิ่งนี้ในปลั๊กอิน Smush จะไม่สามารถแก้ไขปัญหา “เลื่อนภาพนอกจอ” ใน Google PSI คุณยังดูคำเตือนนี้ได้ที่ด้านล่างตัวเลือกในการตั้งค่าปลั๊กอิน
3. การใช้ SiteGround Optimizer
ปลั๊กอินนี้ในรายการของเรามีไว้สำหรับผู้ใช้ที่โฮสต์ SiteGround เท่านั้น เนื่องจากปลั๊กอิน SiteGround Optimizer มีผู้ใช้ที่ใช้งานอยู่มากกว่า 1 ล้านคน เราจะครอบคลุมสิ่งนี้สำหรับผู้ใช้ SiteGround
- SG Optimizer มาพร้อมกับการติดตั้ง WordPress ทั้งหมดใน SiteGround ตามค่าเริ่มต้น ดังนั้น คุณจะมีปลั๊กอินนี้ติดตั้งไว้ล่วงหน้าและไม่ต้องติดตั้งอีก
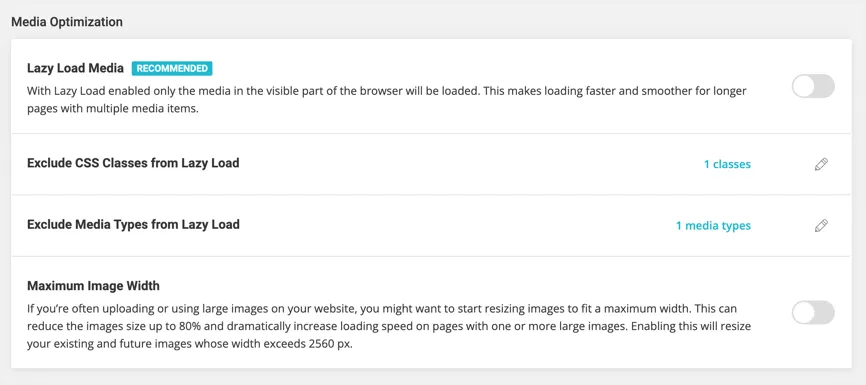
- ไปที่เมนู "SG Optimizer" และไปที่ส่วน "Media"
- เลื่อนลงไปที่ส่วน "การเพิ่มประสิทธิภาพสื่อ" และเปิดใช้งานตัวเลือก "Lazy Load Media"
- คุณยังยกเว้นคลาส CSS และประเภทสื่อภายใต้ส่วนนี้

ขออภัย การโหลดแบบ Lazy Loading ใน SiteGround Optimizer จะไม่ทำงานเมื่อคุณโฮสต์ไฟล์มีเดียจากโดเมนย่อย สิ่งนี้จะสร้างการละเมิด Cross-Origin Resource Sharing (CORS) และบล็อกเนื้อหาจากปลั๊กอิน และคุณจะเห็นช่องว่างแทนที่จะเป็นภาพของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าได้ล้างแคชของคุณและทดสอบว่ารูปภาพของคุณทำงานได้ดีหลังจากเปิดใช้งานคุณสมบัติการโหลดแบบ Lazy Loading ด้วยปลั๊กอิน SiteGround Optimizer
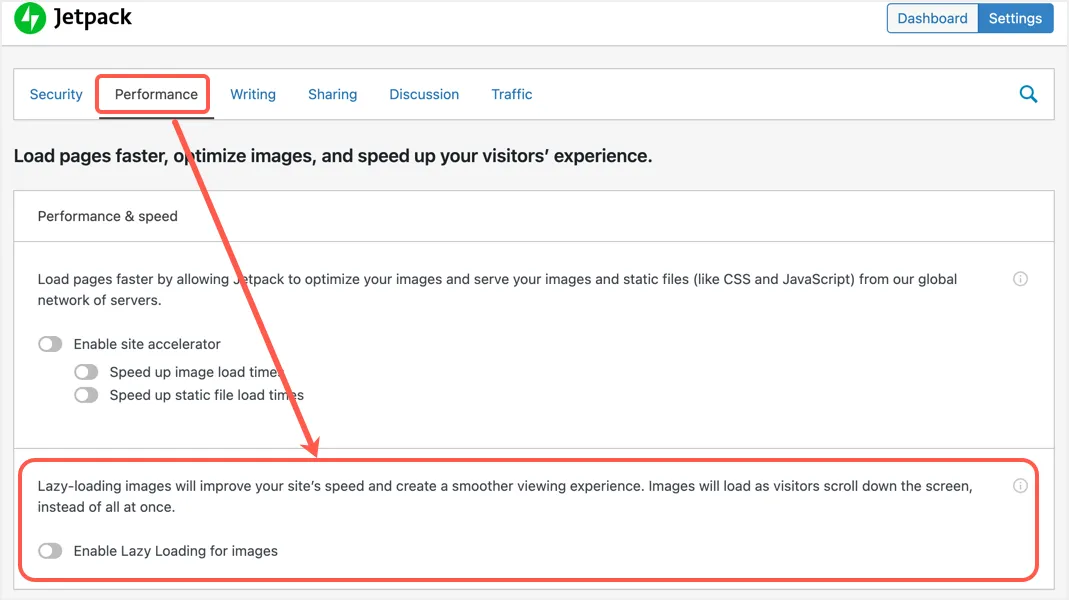
4. ขี้เกียจโหลดด้วย Jetpack
ผู้ใช้มากกว่า 5 ล้านคนใช้ Jetpack เพื่อปรับปรุงความปลอดภัย สำรองข้อมูล และเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของตน หากคุณใช้ Jetpack ให้ไปที่ส่วน “Jetpack > การตั้งค่า” และเปิดใช้งานตัวเลือกการโหลดแบบสันหลังยาวสำหรับรูปภาพภายใต้ส่วน “ประสิทธิภาพ”

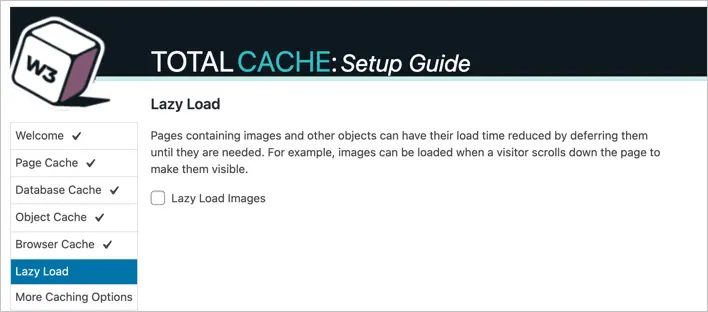
5. ปลั๊กอินแคชฟรีอื่น ๆ
ปลั๊กอินเพิ่มประสิทธิภาพและแคชเกือบทุกตัวมีคุณสมบัติการโหลดแบบ Lazy Loading เนื่องจากเป็นสิ่งสำคัญที่จะต้องได้รับคะแนนความเร็วของหน้าเว็บสูงใน Google PageSpeed Insights ที่นี่เราจะพูดถึงสองปลั๊กอินแคชยอดนิยมสำหรับ WordPress
- W3 Total Cache – คุณสามารถไปที่ส่วน "Lazy Load" ใต้ "Setup Guide" เพื่อเปิดใช้งานตัวเลือกการโหลดแบบสันหลังยาว

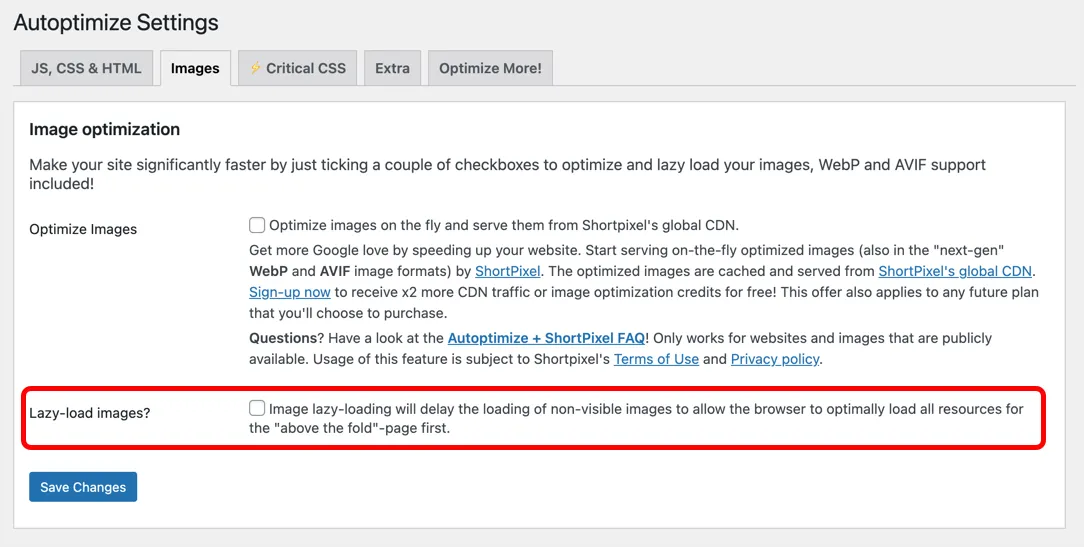
- Autoptimze - ไปที่แท็บ "รูปภาพ" และเปิดใช้งานตัวเลือกการโหลดแบบ Lazy Loading

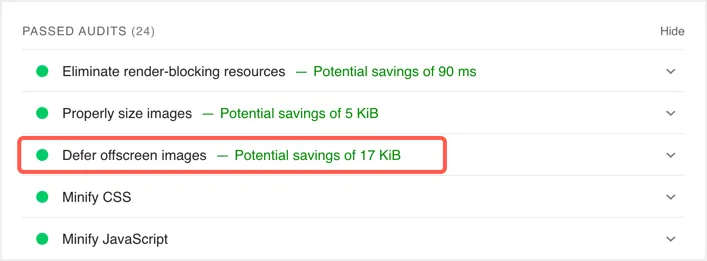
การทดสอบ Lazy Loading กำลังทำงานบนไซต์ของคุณ
มีสองวิธีที่คุณสามารถทดสอบว่าการโหลดแบบ Lazy Loading นั้นทำงานบนไซต์ของคุณได้สำเร็จหรือไม่ ตัวเลือกแรกคือการทดสอบไซต์ของคุณใน Google PSI และยืนยันว่า "Defer offscreen images" แสดงอยู่ในส่วน "Passed Audits"

ตัวเลือกถัดไปคือการตรวจสอบที่มาของหน้าเพจของคุณ คุณสามารถค้นหาสคริปต์การโหลดแบบ Lazy Loading ได้จากปลั๊กอินที่คุณใช้ นอกจากนี้ ให้ตรวจสอบว่ารูปภาพรวมอยู่ในคลาส CSS สำหรับการโหลดแบบ Lazy Loading ด้านล่างนี้เป็นตัวอย่างจากปลั๊กอิน WP Rocket ที่แสดงรูปภาพรวมถึงคลาส CSS "rocket-lazy-load" และพารามิเตอร์ "data-lazy-src"

ขี้เกียจโหลดเนื้อหาบุคคลที่สาม
คุณจะเห็นปัญหาที่เกี่ยวข้องกับการโหลดแบบ Lazy Loading ใน Google PSI เมื่อใช้รูปภาพและการฝังวิดีโอจากบริการของบุคคลที่สาม โดยทั่วไป คุณจะเห็น "Lazy load third-party resources with facades" ในส่วนการตรวจสอบที่ผ่าน แต่คุณจะพบว่าการทดสอบ "เลื่อนภาพนอกจอ" โดยทั่วไปล้มเหลวเมื่อใช้การฝังของบุคคลที่สาม เช่น วิดีโอ YouTube หรือโฆษณาแบนเนอร์
- ตามที่อธิบายไว้ข้างต้น คุณสามารถแทนที่วิดีโอ YouTube ที่ฝังตัวด้วยภาพตัวอย่างคงที่ จากนั้นคุณสามารถโหลดภาพตัวอย่างนี้เพื่อแก้ปัญหาในเครื่องมือ Google PSI ได้
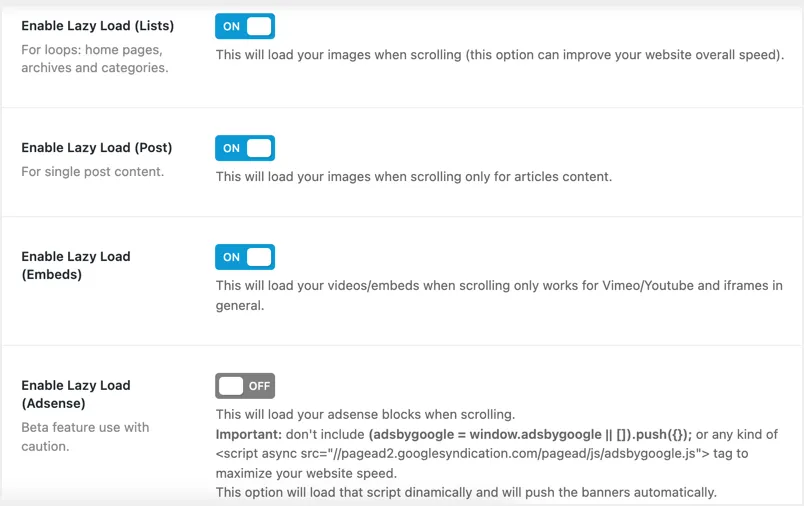
- ขออภัย คุณทำอะไรไม่ได้มากในกรณีอย่างเช่น ภาพแบนเนอร์จากโปรแกรมโฆษณา Google AdSense เนื่องจากโฆษณาเหล่านี้โหลดแบบไดนามิก จึงมีการเปลี่ยนแปลงในการโหลดหน้าเว็บแต่ละครั้ง และไม่มีวิธีที่แน่นอนในการหลีกเลี่ยงคำเตือนของ Google PSI อย่างไรก็ตาม มีบางธีมของ WordPress ที่ช่วยในการใช้การโหลดแบบ Lazy Loading และโหลดโฆษณาแบบไดนามิก ด้านล่างนี้คือหน้าตัวเลือกธีมจากธีม Breek minimalist ที่คุณสามารถดูตัวเลือกการโหลดแบบ Lazy Loading สำหรับโฆษณา Google AdSense อย่างที่คุณทำได้ในข้อความ ธีมจะขอให้คุณลบการพุชโฆษณาในโค้ดโฆษณาเริ่มต้นและจะพุชแบบไดนามิกเมื่อผู้ใช้ไปถึงตำแหน่งบนหน้าเว็บ เราไม่แนะนำให้ใช้คุณลักษณะประเภทนี้ เนื่องจากอาจส่งผลต่อรายได้ของคุณ และอาจทำงานไม่ถูกต้อง (ในกรณีใดๆ ก็ตาม คุณไม่สามารถใช้คุณลักษณะนี้นอกเหนือจาก AdSense)

คำพูดสุดท้าย
การใช้ Lazy Loading นั้นไม่ใช่เรื่องยากหรือซับซ้อน และเมื่อคุณทำตามบทความนี้ คุณก็สามารถทำได้ในเวลาไม่นานเช่นกัน ตรวจสอบให้แน่ใจว่าได้เลือกปลั๊กอินที่ดีที่สุดที่เหมาะสมกับกรณีของคุณและทำงานได้ดีที่สุดสำหรับคุณ อย่างไรก็ตาม โปรดจำไว้ว่าการโหลดแบบ Lazy Loading จำเป็นต้องมีสคริปต์เพื่อรวมไว้ในปลั๊กอินที่ส่วนท้ายของหน้า บางครั้ง สคริปต์นี้อาจถูกบล็อกและรูปภาพของคุณจะไม่โหลดตามที่กล่าวไว้ข้างต้นด้วย SiteGround Optimizer ดังนั้น หลังจากเปิดใช้งานคุณสมบัติการโหลดแบบ Lazy Loading ให้ทดสอบหน้าเว็บของคุณอย่างละเอียดในเบราว์เซอร์ต่างๆ โดยเฉพาะหน้าเว็บที่มี JavaScript แบบอินไลน์จำนวนมาก
