ดีไซน์เรียบๆ หรือดีไซน์ Material- แบบไหนดีกว่ากัน?
เผยแพร่แล้ว: 2017-10-05นับตั้งแต่ Google ประกาศการออกแบบ Material ในการประชุม Google I/O ปี 2014 ได้มีการถกเถียงกันอย่างต่อเนื่องเกี่ยวกับการออกแบบแอป Material และความแตกต่างจากการออกแบบแอป Flat อย่างไร ไม่ต้องสงสัยเลยว่ารูปแบบการออกแบบทั้งสองแบบนี้ใช้กันอย่างแพร่หลายในอุตสาหกรรมนี้ หนึ่งคือแนวโน้มการออกแบบที่ปรับให้เข้ากับธรรมชาติ ในขณะที่อีกส่วนหนึ่งเป็นเทรนด์ที่สร้างขึ้นโดยมีจุดประสงค์พร้อมชุดแนวทางปฏิบัติ ทั้งสองสไตล์ UI ค่อนข้างคล้ายกัน และนี่เป็นหนึ่งในสาเหตุที่ทำให้ผู้คนสับสนระหว่างทั้งสอง หากคุณกำลังเผชิญกับสถานการณ์นี้เช่นกัน รู้สึกตื่นเต้นเพราะนักออกแบบ UI มากประสบการณ์ของเราพร้อมจะขจัดข้อสงสัยด้วยความรู้ที่เปล่งประกาย:
“ก่อนหน้ารูปแบบ Flat และ Material UI Design นักออกแบบใช้สไตล์การออกแบบ Skeomorphism มันเป็นแนวทางที่รู้จักกันดีสำหรับ UI บนมือถือมาหลายปีแล้ว เนื่องจากมันช่วยให้ผู้คนเลียนแบบโลกแห่งความจริงโดยใช้เอฟเฟกต์แสงและเงา”
ดีไซน์เรียบ
ดีไซน์เรียบๆ ได้รับการแนะนำด้วยแรงจูงใจที่จะมอบนวัตกรรมที่สวยงามยิ่งขึ้นพร้อมกับสภาพแวดล้อมบนมือถือที่เป็นมิตรกับผู้ใช้มากขึ้น ไอคอนแบบเรียบๆ จะไร้เดียงสาและใช้รูปภาพธรรมดาๆ เพื่อส่งข้อความของคุณอย่างรวดเร็ว แทนที่จะใช้ภาพประกอบที่มีรายละเอียด รูปภาพเรียบๆ เหล่านี้ดูดีในการตกแต่งเว็บเพจ และยังให้ผู้ใช้นำทางผ่านหน้าเพจและอ่านเนื้อหาอันมีค่าได้อย่างง่ายดาย

วิธีการออกแบบ Flat ของ Apple นั้นไม่ขึ้นกับองค์ประกอบหลายมิติ และเล่นกับแบบอักษร สี และไอคอนเท่านั้นเพื่อเพิ่มความสวยงามของหน้า กล่าวอีกนัยหนึ่ง วัตถุทั้งหมดดูเหมือนจะอยู่บนพื้นผิวเดียวกันในกรณีของรูปแบบการออกแบบแอพมือถือนี้ มีประสิทธิภาพในการมอบประสบการณ์ UI ที่ยอดเยี่ยมแก่ผู้ใช้ที่มีทั้งอุปกรณ์ที่มีความละเอียดสูงและความละเอียดต่ำ อย่างไรก็ตาม องค์ประกอบดังกล่าวดูเล็กกว่ามากเนื่องจากไม่มีเฉดสี การไล่ระดับสี และองค์ประกอบอื่นๆ ดังกล่าว ซึ่งทำให้ความเร็วในการโหลดหน้าเว็บเร็วขึ้น
นอกจากนี้ยังมีแอปพลิเคชั่นมือถือบางตัวที่ต้องการการชี้นำภาพที่ซับซ้อนเพื่อแนะนำผู้ใช้ตลอดกระบวนการ ซึ่งเป็นหนึ่งในจุดบอดของการนำสไตล์การออกแบบเรียบๆ ไปใช้
“การขาดเงาและขอบยกทำให้ยากสำหรับผู้ใช้ในการแยกความแตกต่างระหว่างปุ่มที่คลิกได้และกราฟิกเวกเตอร์แบบคงที่อื่นๆ ซึ่งเป็นข้อเสียเปรียบของการออกแบบ Flat” กล่าวโดย บริษัทออกแบบแอพมือถือ ยอดนิยม
{โปรดอ่านบทความโดยละเอียดเกี่ยว กับการเปรียบเทียบการออกแบบแอป Android กับ iOS }
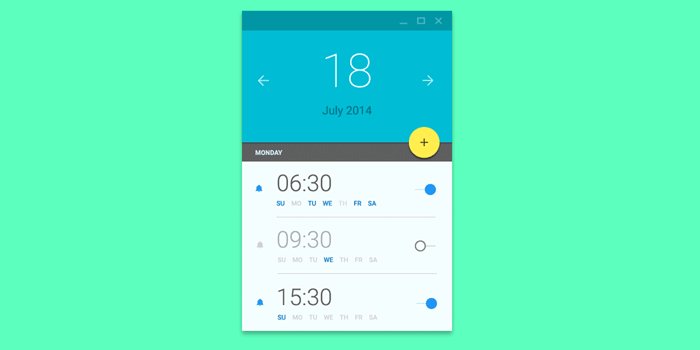
การออกแบบวัสดุ
เนื่องจากเป็นงานที่ค่อนข้างลำบากในการค้นหาองค์ประกอบที่สามารถคลิกได้และไม่ใช่ในกรณีของสไตล์การออกแบบเรียบๆ การออกแบบ Material จึงถูกนำมาใช้ แนวทางการออกแบบ Material App ของ Google นั้นดูเรียบๆ แต่ยังคงหลายมิติด้วยการใช้แกน z ได้รวมองค์ประกอบ skeuomorphism ต่างๆ ไว้เพื่อปรับปรุงการออกแบบ Flat ที่เรียบง่าย

หากคุณถามเรา ไม่ผิดที่จะบอกว่า Material Design เป็นเวอร์ชันปรับปรุงของ Flat Design โดยเน้นที่รายละเอียดเล็กน้อยในแง่ของเฉดสี เลเยอร์ และแอนิเมชั่น
“รูปแบบ Material นั้นแตกต่างจากแนวทางการออกแบบ Flat ที่มาพร้อมรายละเอียดและชุดแนวทางที่ละเอียด ด้วยเหตุนี้ คุณไม่จำเป็นต้องคาดเดาอะไรมาก คุณสามารถรู้ได้อย่างง่ายดายว่าคุณสามารถทำอะไรได้บ้างและไม่สามารถทำอะไรกับสไตล์การออกแบบ UI นี้ได้”
ตามที่บริษัทพัฒนาแอพที่มีชื่อเสียง หากคุณตั้งตารอที่จะสร้างแอพสำหรับหลายแพลตฟอร์ม แนวทางที่เป็นรูปธรรมจะช่วยให้คุณมอบประสบการณ์ที่เหมือนกันในทุกอุปกรณ์ ซึ่งจะช่วยเพิ่มความเป็นมิตรต่อผู้ใช้และช่วยในการสร้างแบรนด์
ปัจจัยในการเลือกระหว่างการออกแบบแบนและวัสดุ


ตอนนี้คุณทราบพื้นฐานของสไตล์การออกแบบแอปบนอุปกรณ์เคลื่อนที่ทั้งสองแบบแล้ว มาดูปัจจัยที่จะช่วยให้คุณเลือกรูปแบบที่เหมาะสมกัน เมื่อต้องเลือกระหว่างสองปัจจัยนี้ ปัจจัยพื้นฐานที่เกี่ยวข้องกับการเล่นคือความลึก แอนิเมชัน ความชัดเจน และการนำทาง
- ความลึก
ลักษณะที่วัตถุเคลื่อนที่ในอวกาศและโต้ตอบกันนั้นขึ้นอยู่กับแสง พื้นผิว และการเคลื่อนไหวเท่านั้น เมื่อพูดถึงแนวทางการออกแบบทั้งสองนี้ การออกแบบแบบเรียบๆ ของ Apple นั้นทำงานโดยมีความเห็นว่าอุปกรณ์มือถือเป็นหน้าต่างสู่อีกโลกหนึ่ง ซึ่งรวมเอาความลึกที่ไม่มีที่สิ้นสุดในแอปของพวกเขา ในขณะที่การออกแบบ Material ของ Google ทำงานโดยเชื่อว่าผู้ใช้ควรรู้สึกราวกับว่ากำลังถือหน้าจอไว้บนฝ่ามือ ดังนั้นส่วนประกอบจะต้องเหมือนกับวางซ้อนกัน
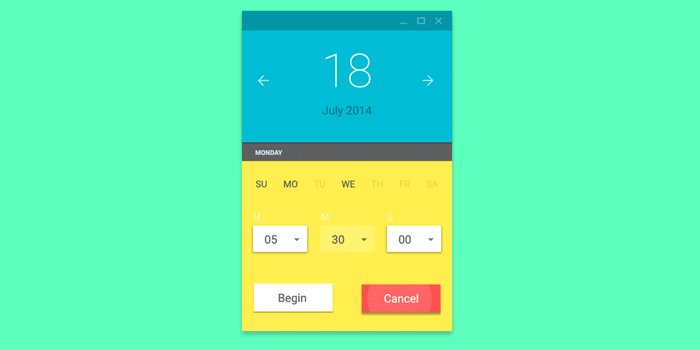
- แอนิเมชั่น เงา และลวดลาย
Google ตระหนักดีว่าแอนิเมชั่นเป็นหนทางหนึ่งในการเติมชีวิตชีวาให้กับองค์ประกอบและเสริมประสบการณ์ของผู้ใช้ ดังนั้น สไตล์การออกแบบ Material UI จึงใช้แอนิเมชั่นประเภทต่างๆ เพื่อแสดงประเภทของวัสดุที่คุณสามารถโต้ตอบด้วยได้ ตามที่ผู้เชี่ยวชาญ UI ของเราบอก ภาพเคลื่อนไหวดูเหมือนคุณกำลังจัดเรียงไพ่บนแผ่นกระดาษ หากคุณต้องการรีเฟรชหน้า หน้าจะถูกตีกลับ นี่คือแนวคิดพื้นฐานของการออกแบบแอปวัสดุ
ในทางกลับกัน Apple เชื่อว่าแอนิเมชั่นควรเป็นแบบที่ขับเคลื่อนผู้ใช้ไปยังปลายทางที่ถูกต้องโดยไม่ฟุ้งซ่าน
“Google มีแนวโน้มที่จะพึ่งพามนุษย์ในขณะที่ Apple โน้มเอียงที่จะพึ่งพาการค้นหาแบบอนินทรีย์”
- ความชัดเจน
การออกแบบเรียบๆ ของ Apple ช่วยเพิ่มการไล่ระดับสีและการออกแบบที่เบลอ ในขณะที่เนื้อหาของ Google เน้นที่การทิ้งเงา ไม่ ว่า คุณจะเลือกโซลูชันการออกแบบผลิตภัณฑ์ใด ในท้ายที่สุด คุณจะได้จำลองชีวิตจริงไม่ทางใดก็ทางหนึ่ง โปรดจำไว้ว่า หลักการสำคัญคือการได้ผลลัพธ์ที่สมบูรณ์แบบโดยที่ยังคงความเรียบง่าย
- การนำทาง
Google มีกฎการนำทางสองสามข้อซึ่งสามารถใช้ปุ่มการทำงานและส่วนประกอบที่หลากหลายสำหรับการนำทางได้ ฝั่งตรงข้าม Apple ใช้ระบบนำทางต่าง ๆ ที่เข้าใจง่ายในการใช้งาน ตามเกณฑ์ของ Apple หากคุณมีแอพมือถือที่มีฟังก์ชั่นน้อยกว่า 5 อย่าง คุณต้องไตร่ตรองถึงคุณสมบัติของแอพพลิเคชั่น
บล็อกที่เกี่ยวข้อง:- ความสำคัญของการออกแบบ UI/UX ระหว่างการพัฒนาแอพมือถือของคุณ
ห่อ
ทั้งสองสไตล์การออกแบบเป็นที่แพร่หลายในตลาด ขึ้นอยู่กับคุณว่าคุณต้องการแบบไหน หากคุณต้องการออกแบบแอปที่เรียบง่ายโดยเน้นที่ความเป็นมิตรกับผู้ใช้มากกว่ารูปแบบ การออกแบบแบบเรียบคือตัวเลือกที่เหมาะสมสำหรับคุณ ในขณะที่หากคุณต้องการสร้างแอพที่ดึงดูดใจด้วยแอนิเมชั่นหรือกราฟิกเคลื่อนไหว ให้ ออกแบบ Material เป็นตัวเลือกที่ดีที่สุด ที่จริงแล้ว คุณสามารถรวมสองวิธีเข้าด้วยกันเพื่อเพิ่มปัจจัย WOW ให้กับแอปพลิเคชันของคุณได้
พูดว่าอะไรนะ? อันไหนดีกว่า? อย่าลังเลที่จะแสดงความคิดเห็นของคุณด้านล่าง!
