ประกาศกิจกรรม Flutter Live: Flutter 1.0 Live, Hummingbird, Dart 2.0
เผยแพร่แล้ว: 2018-12-05นับตั้งแต่เปิดตัวในเดือนมีนาคม 2017 Flutter ได้เข้ามามีบทบาทในชุมชนนักพัฒนาโดยใช้ประโยชน์จากประโยชน์หลายประการที่มีให้กับทุกคน ไม่ว่าจะเป็นนักออกแบบ นักพัฒนา และผู้ใช้ปลายทาง
และการสนทนาที่ขับเคลื่อนโดยแนวคิดที่ว่า Flutter เป็นผลิตภัณฑ์ของ Google ที่ทำการทดลองบางอย่างที่ยักษ์ใหญ่ด้านเทคโนโลยีไม่ได้จริงจัง
แต่งาน Flutter Live Event ที่จัดขึ้นเมื่อวานนี้ได้พิสูจน์ให้เห็นแล้วว่าผู้ไม่ประสงค์ดีไม่สามารถอยู่ในโลกแฟนตาซีที่ใหญ่กว่านี้ได้ หากพวกเขาคิดว่า Flutter ไม่มีอนาคต
ในขณะที่การยอมรับที่ชุมชนแสดงให้เห็นสำหรับเฟรมเวิร์กทำให้ Flutter เป็นเครื่องมือพัฒนาแอ พ มือถือข้ามแพลตฟอร์มในอุดมคติ แต่สิ่งใดก็ตามที่เหลือที่จะพิสูจน์ได้เกิดขึ้นเมื่อวานนี้เมื่อ Flutter 1.0 live ถูกประกาศต่อหน้าผู้ชมสดจากทั่ว โลก
นับตั้งแต่การประกาศกรอบการพัฒนาใหม่เมื่อปีที่แล้ว Google ได้ทำการเพิ่มและปรับปรุงเครื่องมืออย่างต่อเนื่องเพื่อเป็นตัวเลือกที่ดีที่สุด และเพื่อปิดช่องว่างระหว่างการ อภิปราย Flutter กับ React Native
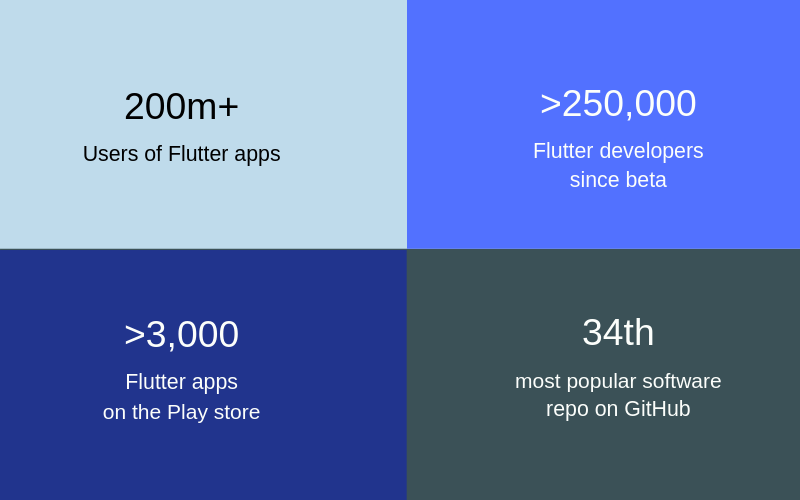
อัตราการยอมรับที่ Flutter ได้เห็นจากชุมชนนักพัฒนาตั้งแต่เดือนมีนาคมปีที่แล้ว แม้ว่า Flutter จะพร้อมใช้งานในโหมดดูตัวอย่างจะเป็นสิ่งที่อุตสาหกรรมไม่เคยเห็นมาก่อน

สิ่งที่เริ่มต้นจากการยอมรับโดย Hamilton ในแอปนั้น ไม่นานมีแบรนด์จำนวนมากเข้าร่วม Flutter Bandwagon เพื่อพิสูจน์ประสิทธิภาพของเฟรมเวิร์กในระดับที่มากขึ้นเท่านั้น
Google ได้จัดงาน Flutter Live Event ขึ้นที่พิพิธภัณฑ์วิทยาศาสตร์ในลอนดอน เพื่อเป็นเกียรติแก่การก้าวไปสู่สิ่งที่ดีกว่านี้ ซึ่งนอกจากผู้ชมกว่าห้าสิบคนที่มารวมตัวกันที่หอประชุมแล้ว ยังมีคนอื่นๆ อีกหลายพันคนจากทั่วโลกเข้าร่วมจากบ้านของพวกเขา และตอนนี้ งานได้กำหนดให้วันที่ 4 ธันวาคม ซึ่งเป็น วันที่เผยแพร่ Flutter 1.0 เป็นวันที่อุตสาหกรรมแอปบนอุปกรณ์เคลื่อนที่ปฏิวัติ
บทความสรุปนี้สำหรับผู้ที่พลาดชมการประกาศความยอดเยี่ยมที่เกิดขึ้นด้วยตนเอง
เริ่มต้นด้วยการให้ข้อมูลแบบคร่าวๆ เกี่ยวกับเหตุการณ์ที่ผ่านไป
บทสรุปของ Flutter Live Event
Flutter Live Event ที่จัดขึ้นเมื่อวานนี้เริ่มต้นด้วย Tim Sneath ขอบคุณทุกคนที่มีส่วนร่วมในความฝันในการคิดค้นวิธีสร้างอินเทอร์เฟซผู้ใช้ใหม่
สิ่งที่ตามมาด้วยเสียงปรบมือดังก้องคือการประกาศวิสัยทัศน์ของ Flutter ซึ่ง Google เห็นว่า เฟรมเวิร์ก การพัฒนาแอปบนอุปกรณ์เคลื่อนที่ข้ามแพลตฟอร์ม เป็นชุดเครื่องมือ UI แบบเปิดที่มีประสิทธิภาพสำหรับวัตถุประสงค์ทั่วไป เพื่อสร้างประสบการณ์ที่น่าทึ่งบนอุปกรณ์ใดๆ
การนำเสนอเริ่มต้นด้วยการตระหนักว่านักพัฒนาแอพมือถือประนีประนอมระหว่างการพัฒนาแอพเดียวกันหลายครั้งในหลายแพลตฟอร์มหรือยอมรับโซลูชันตัวหารร่วมที่ต่ำที่สุดซึ่งแลกเปลี่ยนความเร็วดั้งเดิมและความแม่นยำสำหรับการพกพา
ด้วย Flutter การประนีประนอมจบลง - คือสิ่งที่ผู้ชมที่นั่นและผู้ชมสดหลายพันคนได้ยินด้วยเสียงที่ดังและชัดเจน
เพื่อให้ได้แอปที่น่าทึ่งโดยมีการประนีประนอมน้อยที่สุด สถาปัตยกรรม Flutter จึงมีคุณลักษณะสี่ประการซึ่งกำหนดพลังของ Flutter ด้วย –
- สวยงาม – Flutter มาพร้อมกับเครื่องมือจานสีที่ให้การควบคุมพิกเซลอย่างสมบูรณ์ วิดเจ็ตที่สมบูรณ์แบบพิกเซลซึ่งออกแบบตามแนวทางการออกแบบวัสดุช่วยพัฒนาประสบการณ์แบรนด์ที่ปรับให้เหมาะสม ซึ่งส่งผลให้แอปได้รับรางวัล
- ความเร็ว - ขับเคลื่อนโดยกราฟิกเร่งความเร็วด้วยฮาร์ดแวร์ของ Skia Flutter รองรับกราฟิกที่ปราศจากความผิดพลาดและ jank ที่ความเร็วของจอแสดงผล ความเร็วทั้งในด้านการพัฒนาและการโหลดแอปนั้นสูงมากในแอปพลิเคชันมือถือที่สร้างโดยใช้เฟรมเวิร์ก Flutter
- ประสิทธิผล – ฟังก์ชันโหลดซ้ำแบบ hot-reload ที่ Flutter มาพร้อม ช่วยให้นักพัฒนาสามารถดูผลกระทบของการเปลี่ยนแปลงที่พวกเขาทำในโค้ดบนหน้าจอได้แบบเรียลไท ม์ สิ่งที่เพิ่มระดับการผลิตในระดับมาก
- เปิด – ทุกอย่างเกี่ยวกับโค้ด Flutter ตั้งแต่แหล่งที่มาไปจนถึงรายละเอียดและความสามารถในการขยายของผู้ร่วมให้ข้อมูลนั้นเปิดให้อ่าน แยก และขยายได้
ความจริงที่ว่า Flutter ได้รับใบอนุญาตอย่างอิสระทำให้เหมาะสำหรับนักพัฒนาที่เพิ่งเริ่มต้นกับโลกแห่งการพัฒนาอุปกรณ์พกพาข้ามแพลตฟอร์มเพื่อเรียนรู้กรอบงานใหม่
ผสมผสานความสามารถทั้งสี่นี้เข้ากับเครื่องมือที่ดีที่สุดในระดับเดียวกันสำหรับ Android Studio และ Visual Studio Code และ บริษัทพัฒนาแอป Flutter เพื่อ รับแพลตฟอร์มที่พัฒนาประสบการณ์ที่สวยงามสำหรับ iOS และ Android ด้วยโค้ดเบสเดียว
ด้วยพลังของ Flutter ที่ถ่ายทอดสู่ผู้ชมอย่างเปิดเผย การนำเสนอจึงพลิกกลับอย่างน่าสนใจ โดยแสดงความสามารถของ Flutter ในการตั้งค่าที่ใช้งานได้จริงผ่านแอปที่สร้างบน Flutter - 'History of Everything'
มีหลายสิ่งที่ปรากฏบนพื้นผิวด้วยรูปลักษณ์แรกของแอพ:
- มันเริ่มต้นทันทีเพราะสถาปัตยกรรม Flutter ที่รวบรวมทุกอย่างไว้ล่วงหน้าเพื่อเขียนโค้ด
- ประสบการณ์ระหว่าง Flutter build iOS รีลี สและ Android นั้นเป็นธรรมชาติโดยสมบูรณ์ ทำให้ช่วงการเรียนรู้เหลือน้อยที่สุด
- แอพแอนิเมชั่นเต็มรูปแบบได้รับการพัฒนาภายใน 3 เดือนด้วยโค้ดเพียง 6,000 บรรทัด ซึ่งรวมถึงเวลาที่ใช้ในการรวม Google Maps ในแอปด้วย
จากจุดนี้ไป กิจกรรม Flutter Live Event กลายเป็นกระแสประกาศที่หลั่งไหลเข้ามา สิ่งที่ชุมชน Flutter ทั้งจากฝั่ง Android และ iOS ต่างรอคอยอย่างสิ้นหวัง ประกาศที่พิสูจน์ว่าในขณะที่เรากำลังรอการปฏิวัติแอพมือถือครั้งใหญ่ครั้งต่อไป Flutter กลายเป็นสิ่งที่ต้องคำนึงถึง และตอนนี้ด้วย Flutter 1.0 Live ก็พร้อมแล้ว

ประกาศใน Flutter Live 2018
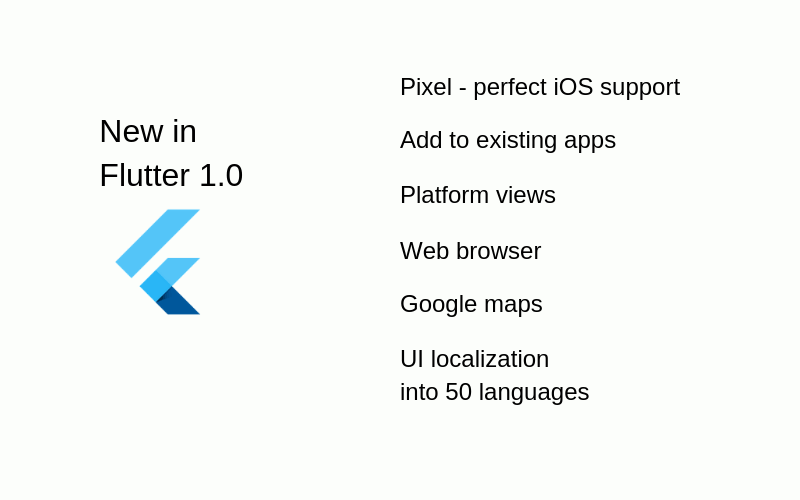
1. คุณสมบัติ Flutter 1.0 พร้อมให้ใช้งานสำหรับทุกคนแล้ว
หลังจากที่ Google เปิดตัว Flutter Preview 2 แล้ว Flutter 1.0 ก็มี เวอร์ชันที่เสถียรเป็นเวอร์ชันถัดไปในการ์ด และตอนนี้ เวอร์ชันนี้เปิดให้ทุกคนใช้งานได้แล้ว เวอร์ชันใหม่มาพร้อมกับการรองรับในระดับสูงมากกว่าเวอร์ชันก่อนหน้า – สิ่งที่รอคอยอย่างสิ้นหวังจาก รายการ คุณสมบัติ Flutter 1.0 :

2. ส่วนประกอบวัสดุสำหรับ Flutter
ทีม Flutter และ Material Design ร่วมกันสร้างการออกแบบวิดเจ็ตที่นำกลับมาใช้ใหม่ได้ซึ่งมีองค์ประกอบการออกแบบที่ครบถ้วนทั้ง Google Material Design และ Cupertino ของ Apple
3. การรวมแสงแฟลร์
Flare – ข้อเสนอเรือธง 2Dimensions ถูกรวมเข้ากับ Flutter แล้ว เครื่องมือนี้ช่วยให้นักพัฒนาสามารถสร้างและส่งออกการออกแบบเวกเตอร์และแอนิเมชั่น 2D ได้โดยตรงจากชุดเครื่องมือ Flutter มันนำนักออกแบบและนักพัฒนามาสู่แพลตฟอร์มเดียวกัน ซึ่งก่อนหน้านี้ถูกแบ่งออกเป็นสองส่วน
4. โผ 2.1 การแสดงตน
Flutter 1.0 มาพร้อมกับเวอร์ชันอัปเกรดของภาษาการเขียนโปรแกรม Google Dart – Dart 2.1 – ภาษาที่ทรงพลังที่มีการตรวจสอบเวลาคอมไพล์และทำงานด้วยประสิทธิภาพที่เพิ่มขึ้นและขนาดโค้ดที่ต่ำมาก
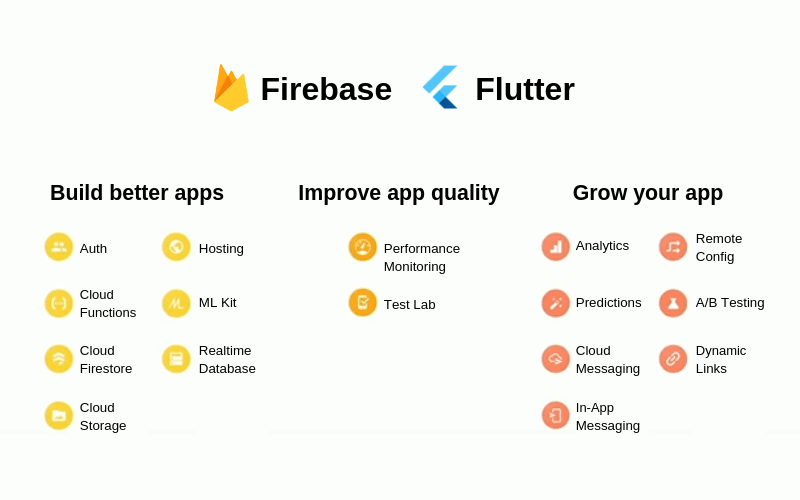
5. รองรับ Firebase ที่ดีขึ้น

Flutter 1.0 มาพร้อมกับ Firebase SDK ที่รองรับหลายสิ่งหลายอย่างมากกว่าการยับยั้งรุ่นก่อนหน้า Firebase และ Flutter ร่วมกันสร้างแอปที่ผสานรวมได้ดีขึ้น มีคุณภาพดีขึ้น และเติบโตด้วยฟังก์ชัน Firebase ที่สลับซับซ้อน
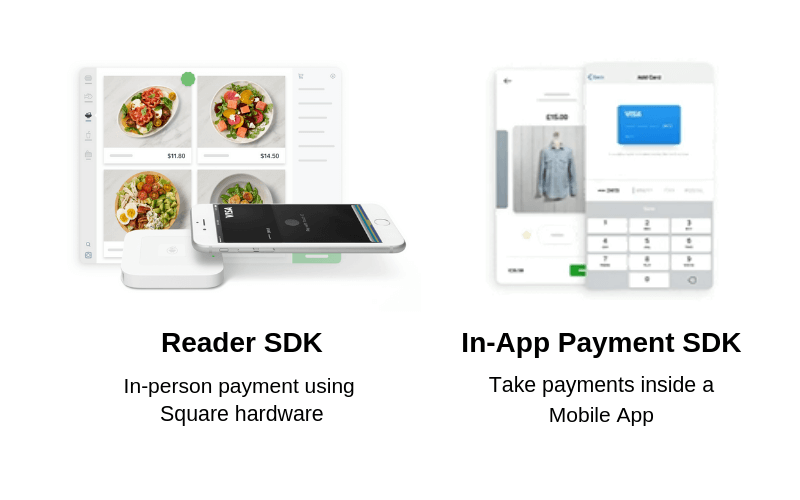
6. การรวมสแควร์
 Square ผู้ให้บริการโซลูชันการชำระเงินรายใหญ่ที่สุดได้ขยายไปยัง Flutter ด้วยปลั๊กอินสองตัว A – Reader SDK และ B. SDK การซื้อในแอป
Square ผู้ให้บริการโซลูชันการชำระเงินรายใหญ่ที่สุดได้ขยายไปยัง Flutter ด้วยปลั๊กอินสองตัว A – Reader SDK และ B. SDK การซื้อในแอป
ภายใต้ Reader SDK ผู้ใช้สามารถชำระเงินด้วยตนเองผ่าน Flutter และด้วยตัวเลือก In-App Purchase SDK พวกเขากำลังแนะนำตัวเลือกในการชำระเงินภายในแอพมือถือของคุณ ซึ่งจะช่วยยกระดับข้อเสนอที่เน้นการชำระเงิน โดย บริษัทพัฒนาแอพ Flutter หลาย แห่ง
7. ห้างหุ้นส่วน Codemagic
Nevercode – ระบบบิลด์ที่ใช้กันทั่วไปได้ถูกรวมเข้ากับ Flutter และ Codemagic แล้ว การผสานรวมนี้ทำให้นักพัฒนาสามารถสร้างบิลด์แล้วเผยแพร่แอพบนสโตร์ได้โดยตรงจากระบบบิลด์
8. การฝังบนหลายแพลตฟอร์ม
แม้ว่าจะยังใช้งานได้ แต่การประกาศครั้งใหญ่ที่สุดหลังจาก Flutter 1.0 ที่ทำในกิจกรรม Flutter Live คือความเป็นไปได้ที่ Flutter จะก้าวไปข้างหน้าจากพื้นที่มือถือไปยังเว็บและ Wearables – บนหน้าจอที่มีขนาดต่างกัน
9. นกฮัมมิ่งเบิร์ดกระพือปีก
การใช้งาน Flutter แบบทดลองบนเว็บ คุณสามารถเขียนแอปพลิเคชันใน Dart และนอกจากการคอมไพล์จนถึงวันที่ Arm Code แล้ว คุณยังสามารถกำหนดเป้าหมาย JS ซึ่งจะทำให้โค้ด Flutter ของคุณทำงานบนเว็บแบบมาตรฐานได้ ด้วย Hummingbird การ สร้าง Flutter สำหรับเว็บ ตอนนี้กลายเป็นจริง
ด้วยการประกาศเช่นนี้และสัญญาเช่น Multi-Platform embedding และ Hummingbird Flutter ยัง คงรักษากลยุทธ์ที่ Google เปิดตัวเพื่อตอบ สนอง
สิ่งหนึ่งที่เกิดขึ้นจากการสรุปประกาศเหตุการณ์ Flutter Live ที่เฟรมเวิร์กที่ทรงพลังและเสถียรในการพัฒนาแอพที่น่าทึ่งพร้อมจำนวนบรรทัดของโค้ดและเวลาในการพัฒนาที่ต่ำกว่าที่เกี่ยวข้องกับ Native App Development อยู่ที่นี่แล้ว
ถึงเวลาแล้วที่คุณจะต้องขึ้น Flutter Bandwagon ติดต่อทีมนักพัฒนาแอพมือถือของเรา เพื่อเริ่มต้นการพัฒนาแอพที่น่าทึ่งโดยใช้เวลา ความพยายาม และค่าใช้จ่ายเพียงครึ่งเดียว
