9 สุดยอดแอพอาหารและเครื่องดื่มและการออกแบบเว็บไซต์ที่จะทำให้คุณหิวกระหายมากขึ้น
เผยแพร่แล้ว: 2021-08-20
ในปี 2020 มีผู้ใช้แอปส่งอาหาร 111 ล้านคนในสหรัฐอเมริกาเพียงประเทศเดียว ภายในปี 2025 รายได้ของอุตสาหกรรมในตลาดนี้จะอยู่ที่ 42 พันล้านดอลลาร์ ซึ่งมากกว่าในปี 2564 ถึง 14 พันล้านดอลลาร์!
เมื่อคุณพิจารณาว่า 97% ของรายได้จากตลาดอาหารและเครื่องดื่ม (F&B) ทั้งหมดจะสร้างขึ้นจากการขายออนไลน์ภายในปี 2566 เป็นที่ชัดเจนว่าจุดเน้นหลักของแบรนด์อาหารและเครื่องดื่มควรอยู่ที่การเติบโตทางดิจิทัล
และเพื่อการเติบโตทางดิจิทัล ธุรกิจใดๆ รวมทั้งอาหารและเครื่องดื่มต้องมีแอปและ/หรือเว็บไซต์ที่แข็งแกร่ง
บทความนี้กล่าวถึงการออกแบบแอปอาหารและเครื่องดื่มที่น่ารับประทานและน่ารับประทานที่สุดบางส่วนที่สร้าง Conversion ผ่าน UX ที่น่าดึงดูด การชำระเงินที่ง่ายดาย และภาพที่โดดเด่น
สารบัญ
- แอพส่งอาหารและเครื่องดื่มยอดนิยม 4 อันดับแรก
- 5 อันดับเว็บไซต์อาหารและเครื่องดื่ม
แอพส่งอาหารและเครื่องดื่มยอดนิยม 4 อันดับแรก
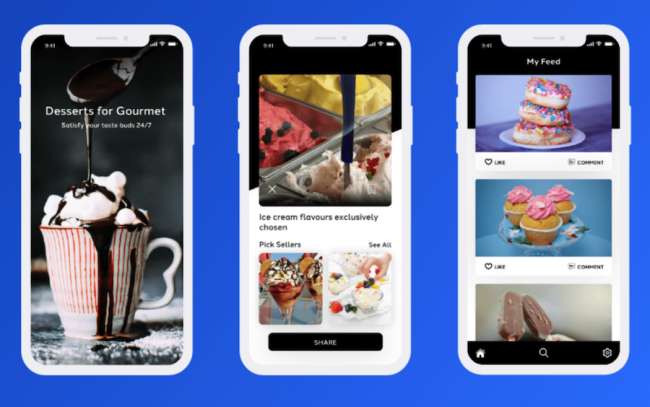
1. สั่งอาหารตามสั่งโดย Codiant

คุณสมบัติโดดเด่น:
- การถ่ายภาพคุณภาพสูง
- ถอดการนำทาง
- การพิมพ์อัจฉริยะ
แอพมือถือ On Demand Food Delivery ที่สร้างขึ้นโดยบริษัทพัฒนาซอฟต์แวร์ Codiant มอบคุณสมบัติและฟังก์ชันที่สะดวกสบายทั้งหมดที่ทำให้การสั่งอาหารผ่านแอพเป็นที่นิยมอย่างมาก: เมนูออนไลน์ที่อ่านง่าย การติดตามการจัดส่งแบบเรียลไทม์ และการแชร์บนโซเชียลมีเดีย เป็นต้น
ลักษณะที่กำหนดและมีผลกระทบมากที่สุดของแอปนี้คือการใช้ภาพ การถ่ายภาพอาหารในรูปแบบขนาดใหญ่ที่มีชีวิตชีวาจะประดับประดาทุกหน้าของแอป ไม่ใช่แค่รายการเมนูเท่านั้น เช่น หน้าจอเปิด หมวดหมู่อาหาร หน้าร้านอาหาร และอื่นๆ
แบบอักษรซานเซอริฟที่ดูร่วมสมัยช่วยให้อ่านง่ายและสัมผัสได้ถึงความเท่ของ UI ของแอป ซึ่งช่วยประหยัดค่าใช้จ่ายในการคัดลอกและส่งข้อความ
พื้นหลังสีทูโทนที่แยกจากกันมาก โดยแบ่งตามแนวทแยงมุมเป็นขาวดำ เน้นถึงความสามารถในการใช้งานที่ดีนี้โดยมีสิ่งรบกวนน้อยที่สุดหรือไม่มีเลย
อินเทอร์เฟซคำสั่งแบบแยกส่วนทำให้การนำทางทำได้ง่ายมาก ปุ่มนี้และปุ่มแชร์มาในสีดำซึ่งตัดกันภาพที่มีสีสันได้อย่างน่าเชื่อ
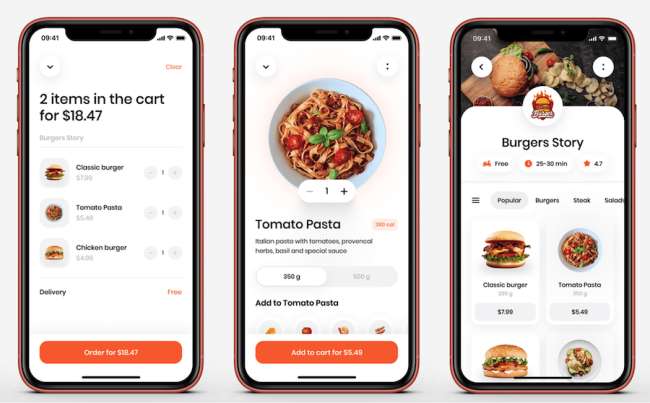
2. แอพส่งอาหารมือถือโดย Ronas IT

คุณสมบัติโดดเด่น:
- เข้าสู่ระบบและสั่งซื้อง่าย ๆ
- เน้นสีที่โดดเด่น
- อินเทอร์เฟซที่มีน้ำหนักเบาและรวดเร็ว
ครัสโนดาร์ บริษัทออกแบบและพัฒนาเว็บที่มีสำนักงานใหญ่ในรัสเซีย Ronas IT ได้สร้างแอพมือถือส่งอาหารของตนเองโดยเน้นที่ประสบการณ์ผู้ใช้และส่วนต่อประสานกับผู้ใช้
ฟังก์ชันที่ใช้ได้ทั้งหมด ตั้งแต่การเลือกร้านอาหารและเพิ่มอาหารในรถเข็นไปจนถึงการสั่งซื้อและติดตามการจัดส่ง มีน้ำหนักเบา ส่งผลให้แอปอาหารและเครื่องดื่มโหลดได้เร็วที่สุดแห่งหนึ่งในตลาด
เป้าหมายบางประการในการสร้างแอปนี้ทำให้ขั้นตอนการสั่งซื้อง่ายขึ้นและช่วยให้ร้านอาหารจัดการกับปริมาณการสั่งซื้อได้ ด้วยการวิจัยผู้ใช้อย่างพิถีพิถัน นักพัฒนาจึงประสบความสำเร็จในเรื่องนี้ด้วยการแนะนำคู่มือการเริ่มต้นใช้งานแอปร่วมกับกระบวนการเข้าสู่ระบบสองขั้นตอนที่รวดเร็ว
หน้าจอหลักของแอพประกอบด้วยคุณสมบัติหลักทั้งหมดที่ผู้ใช้แอพสั่งอาหารคาดหวัง: หมวดหมู่ร้านอาหาร แถบค้นหาอัจฉริยะ ตัวเลือกการกรองสำหรับการจัดเรียงตามราคา ระยะทางและพารามิเตอร์อื่น ๆ และคำแนะนำร้านอาหารส่วนบุคคล
ทั้งหมดนี้มาในแพ็คเกจสีที่โดดเด่นอย่างประณีต โดยมีสีขาวเป็นเฉดสีหลัก เสริมด้วยสีส้ม (ใช้สำหรับเน้น CTA และองค์ประกอบอื่นๆ ที่เลือก) เน้นสีดำและสีเทา แบบอักษรหลักของ Poppins ที่อ่านง่ายมีส่วนทำให้อินเทอร์เฟซดูเรียบง่าย
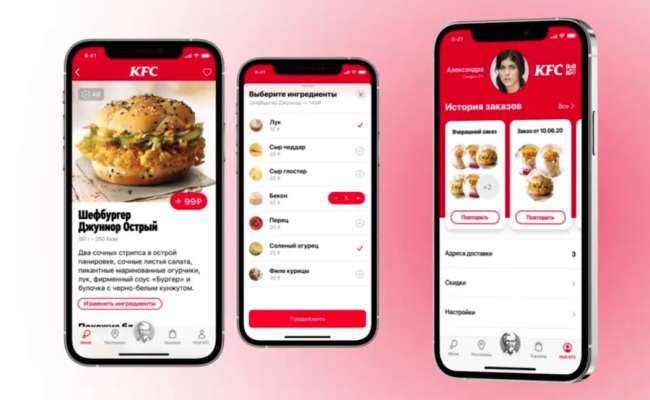
3. KFC Russia Mobile App โดย Surf

คุณสมบัติโดดเด่น:
- ภาพอาหาร 3 มิติที่ขับเคลื่อนด้วยความจริงเสริม
- ตัวช่วย UI สำหรับคำสั่งซื้อแบบแฮนด์ฟรีและคำแนะนำส่วนบุคคล
- ขั้นตอนการชำระเงินที่รวดเร็ว
หน่วยงานพัฒนาซอฟต์แวร์ของรัสเซียอีกแห่งในรายการนี้ Surf ได้คิดทบทวนการออกแบบแอพมือถือสำหรับ KFC ซึ่งเป็นหนึ่งในเครือร้านอาหารฟาสต์ฟู้ดที่ใหญ่ที่สุดในโลก
การเพิ่มพื้นฐานของพวกเขาในแอพนี้คือผู้ช่วย UI ด้วยเสียงสำหรับการสั่งซื้อแบบแฮนด์ฟรี เมนู 3D Augmented Reality และผู้ช่วยอัจฉริยะที่ขับเคลื่อนด้วย AI สำหรับคำแนะนำส่วนบุคคล
ในฐานะพื้นฐานสำหรับการออกแบบแอพ KFC Russia ใหม่ Surf ได้แนะนำแบบอักษร Cena Pro Condensed sans-serif และสีดำ สีขาว และสีแดงเป็นสีหลักสามสี
แดชบอร์ดผู้ใช้แบบมัลติฟังก์ชั่นใช้กลไกของเรื่องราวของ Instagram หรือ Facebook ช่วยให้ผู้ใช้สามารถจัดการคำสั่งซื้อและติดตามข้อเสนอพิเศษและความคืบหน้าของความภักดีได้อย่างรวดเร็ว รายละเอียดการสั่งซื้อตามเวลาจริงสามารถเข้าถึงได้ง่ายและให้ข้อมูลตรงเวลาในการจัดส่ง
แอพ AR-augmented ยังช่วยให้ผู้ใช้รู้ว่าคำสั่งซื้อของพวกเขาจะเป็นอย่างไรผ่านการสแกน 3 มิติของอาหารใหม่และข้อเสนอพิเศษ สิ่งนี้ให้ระดับใหม่ของการสร้างความไว้วางใจและการสะท้อนทางอารมณ์กับกลุ่มเป้าหมาย
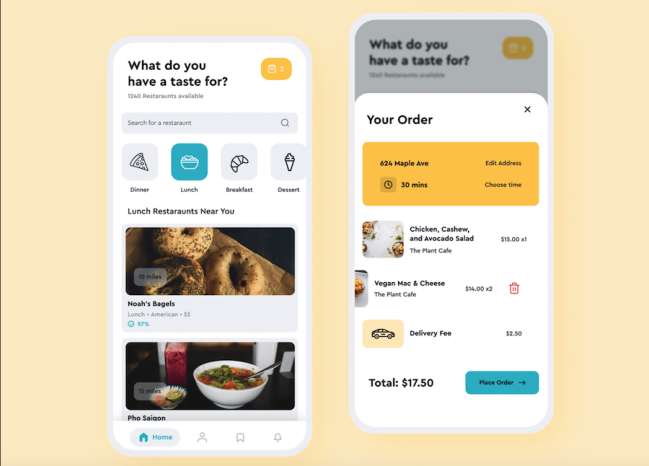
4. แอพส่งอาหารโดย Tarrea Tolbert

คุณสมบัติโดดเด่น:
- การออกแบบที่สะอาดและเรียบง่าย
- ไอคอนโรงเรียนเก่า
- สีที่ถูก จำกัด
ประสบการณ์การทำงานกับยักษ์ใหญ่ด้านเทคโนโลยี IBM และ Wish ได้ช่วย Tarrea Tolbert นักออกแบบผลิตภัณฑ์ดิจิทัลในการพัฒนาแอปส่งอาหารและเครื่องดื่มที่ดูสะอาดตาที่สุดตัวหนึ่งในตลาด
การออกแบบแอปส่งอาหารของเธอเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดของอุตสาหกรรมเฉพาะนี้ และใช้เลย์เอาต์ที่เต็มไปด้วยพื้นที่เชิงลบ มีการใช้สีเทาอ่อน สีเขียวอมฟ้า และสีเหลืองในการเรียกร้องให้ดำเนินการและองค์ประกอบที่โดดเด่นอื่นๆ เช่น หมวดหมู่อาหารที่เลือก
กราฟิกแบบเวกเตอร์ เช่น ไอคอนหมวดหมู่นั้นเรียบง่ายมากในการออกแบบ เกือบจะคล้ายกับไอคอนระบบปฏิบัติการคอมพิวเตอร์รุ่นเก่า แถบค้นหาอัจฉริยะที่ด้านบนของแต่ละหน้าจอและเมนูผู้ใช้ที่ด้านล่างมอบความสมดุลในการนำทางที่ยอดเยี่ยมแก่ผู้ใช้ ไม่ว่าพวกเขาจะอยู่ที่ใดในแอพ
การออกแบบแอปส่งอาหารช่วยให้กระบวนการชำระเงินเป็นไปอย่างราบรื่นและประหยัดเวลา เลย์เอาต์ที่ปราศจากสิ่งรบกวนทางสายตา ทำให้ลำดับการสั่งซื้อง่ายขึ้นอย่างเต็มที่ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนาน
5 อันดับเว็บไซต์อาหารและเครื่องดื่ม
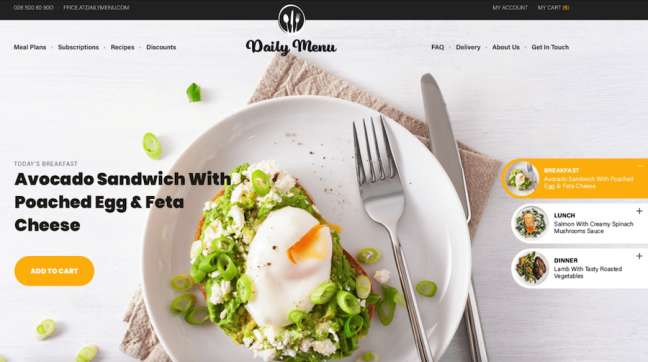
1. เมนูอาหารเดลิเวอรี่รายวันโดย CityTech

คุณสมบัติโดดเด่น:

- ปฏิทินการวางแผนมื้ออาหาร
- CTA ตัวหนา
- การเดินทางของผู้ใช้ที่ใช้งานง่าย
เว็บไซต์ Daily Menu เป็นผลงานของ CityTech ซึ่งเป็นหน่วยงานออกแบบเว็บไซต์ในเดลาแวร์ เป็นพอร์ทัลเพื่อสุขภาพที่มีแผนโภชนาการประจำวัน สูตรอาหาร และจัดส่งอาหารจานด่วน
พื้นที่ครึ่งหน้าบนสงวนไว้สำหรับภาพความละเอียดสูงของแผนอาหารเช้า อาหารกลางวัน และอาหารค่ำของวันปัจจุบัน ปุ่ม CTA ที่โค้งมนและโดดเด่นในสีเหลืองสดใสเชิญชวนให้ผู้ใช้เพิ่มรายการที่เลือกลงในรถเข็น เมนูการนำทางแบบติดหนึบที่ด้านบนของหน้าแบ่งออกเป็นสองส่วนด้วยโลโก้เมนูรายวันแบบรวมศูนย์
ฟังก์ชันปฏิทินให้ข้อมูลเชิงลึกเกี่ยวกับแผนการรับประทานอาหารในอนาคตของร้านอาหารออนไลน์ เพื่อให้ผู้ใช้สามารถวางแผนโภชนาการล่วงหน้าได้ ข้อเสนอที่มีคุณค่าที่ไม่เหมือนใคร เช่น อาหารที่แตกต่างกันทุกวัน ผลิตภัณฑ์ออร์แกนิกเท่านั้น และการรับประกันคืนเงินจะแสดงอย่างเด่นชัดบนเว็บไซต์
เว็บไซต์ทั้งหมดใช้สีขาว สีดำ และสีเหลืองเป็นสีของแบรนด์ โดยได้รับความช่วยเหลือจากรูปภาพอาหารและอาหารอันสลับซับซ้อนที่ถ่ายทำอย่างมืออาชีพ ตัวพิมพ์ยังคงเรียบง่ายเช่นกัน โดย Sans serif แบบต่างๆ ที่ไม่ได้กำหนดไว้ทำหน้าที่เป็นตัวพิมพ์หลักและรองของเว็บไซต์
2. Gritz Brewing eShop โดย All Creative

คุณสมบัติโดดเด่น:
- ไมโครแอนิเมชั่นและเอฟเฟกต์ไดนามิก
- ภาพประกอบที่กำหนดเอง
- หน้าสินค้าที่ดูดี
Gritz เป็นโรงเบียร์อิตาลีที่ผลิตเบียร์คราฟต์ปราศจากกลูเตน เว็บไซต์ของพวกเขาซึ่งออกแบบและพัฒนาโดยเอเจนซี่ All Creative คือการขยายงานการสร้างแบรนด์ที่พวกเขาดำเนินการสำหรับลูกค้ารายนี้
เว็บไซต์ได้รับการปรับแต่งตามความต้องการเฉพาะของโรงเบียร์และมอบประสบการณ์การใช้งานที่ชาญฉลาดและใช้งานง่าย ภาพประกอบฉลากที่สวยงามของขวดเบียร์แต่ละขวดถูกรวมเข้ากับการออกแบบของเว็บไซต์อย่างสมบูรณ์ โดยเริ่มจากหน้าจอเปิดขวดที่เรียงต่อกันกับพื้นหลังสีน้ำตาลอ่อนที่มีทราย
แบบอักษรสคริปต์ที่ดูย้อนยุคของโลโก้เข้ากันได้ดีกับแบบอักษรซานเซอริฟที่อนุรักษ์นิยมและเป็นทางการซึ่งใช้สำหรับสำเนาของเว็บไซต์ แต่ละผลิตภัณฑ์มีหน้าเฉพาะซึ่งเป็นไปตามสัญลักษณ์ภาพที่พบในฉลาก
ความใส่ใจในรายละเอียดที่น่าทึ่งนั้นชัดเจนโดยเฉพาะอย่างยิ่งในไอคอนเบียร์ขนาดเล็กที่เคลื่อนไหวได้ ซึ่งสะสมตามปริมาณขวดที่เลือกเมื่อผู้ใช้เพิ่มลงในรถเข็น สิ่งนี้ไม่เพียงแค่มอบขนมตาที่น่ายินดีเท่านั้น แต่ยังอำนวยความสะดวกในการช็อปปิ้ง เนื่องจากผู้ซื้อสามารถติดตามปริมาณของสินค้าได้อย่างง่ายดาย
เอฟเฟกต์ไมโครอินเทอร์แอกชันแบบไดนามิก เช่น ฟองอากาศที่ลอยขึ้นด้านบนขณะเลื่อน สร้างประสบการณ์ที่สมจริงที่ผู้ใช้ต้องการมีส่วนร่วมเป็นเวลานาน
3. Maison Éclat By Caspar Eberhard

คุณสมบัติโดดเด่น:
- เอฟเฟกต์เมนูหลักที่น่าสนใจ
- ใช้สีแหวกแนวสุดๆ
- หน้าผลิตภัณฑ์ดำเนินการอย่างรอบคอบ
การออกแบบเว็บไซต์ของ Caspar Eberhard สำหรับ Maison Éclat เว็บไซต์นักชิมแชมเปญ และ eShop ใช้แนวทางที่แตกต่างอย่างสิ้นเชิงเมื่อเทียบกับรายการก่อนหน้าทั้งหมดในรายการนี้
แทนที่จะใช้โทนสีที่ผ่อนคลายและควบคุมได้ สีเขียวไฟฟ้าที่สว่างสดใสจะชาร์จตั้งแต่แรกเริ่ม โดยทำหน้าที่เป็นกรอบสำหรับเปิดภาพ (ค่อนข้างเป็นศิลปะ)
เมนูหลักถูกแบ่งออกเป็นอีกครึ่งทางซ้ายและขวาโดยมีโลโก้แบรนด์อยู่ตรงกลาง การวางเมาส์เหนือรายการเมนูหนึ่งรายการจะเปิดเมนูย่อยแบบเลื่อนลงพร้อมเอฟเฟกต์ที่น่าสนใจ – สี/แสงของส่วนที่เหลือของภาพจะมืดลง
เมื่อผู้ใช้เลื่อนลง เว็บไซต์จะเปลี่ยนจากสีเขียวเป็นสีขาว และเมนูหลักจะเปลี่ยนเป็นเวอร์ชันผกผัน/เชิงลบด้วย หน้าผลิตภัณฑ์มุ่งเน้นไปที่ภาพถ่ายความละเอียดสูงของขวดแชมเปญ ชื่อและราคาทั้งหมดบนหน้าจอเดียว
เมื่อผู้ใช้เลื่อนดู ข้อมูลผลิตภัณฑ์ที่มีค่ามากขึ้นจะอยู่ทางด้านซ้าย ในขณะที่ปุ่มเพิ่มในรถเข็นจะอยู่ทางด้านขวาของหน้าจอ กลุ่มผลิตภัณฑ์ที่คล้ายคลึงกันตั้งอยู่ที่ด้านล่างสุดเพื่อไม่ให้ผู้ซื้อหันเหความสนใจจากเส้นทางสู่การเปลี่ยนแปลง
4. MacCoffee Cappuccino Di Torino By Kruchenas

คุณสมบัติโดดเด่น:
- ประสบการณ์ผู้ใช้ gamified อย่างเต็มที่
- วิดีโอแบบเต็มหน้าจอที่ดึงดูดความสนใจ
- ตัวเลือกในการแบ่งปันผลิตภัณฑ์เกมส่วนตัวบนโซเชียลมีเดีย
เว็บไซต์ของ Kruchenas สำหรับ MacCoffee Cappuccino Di Torino เป็นรายการพิเศษในรายการนี้เนื่องจากใช้ gamification เพื่อดึงดูด มีส่วนร่วม และรักษาผู้เยี่ยมชม
ลำดับการเปิดเว็บไซต์มีวิดีโอแบบเต็มหน้าจออยู่เบื้องหลัง ซึ่งบอกเล่าเรื่องราวของกิจวัตรยามเช้าของหญิงสาวคนหนึ่ง (ซึ่งเกี่ยวข้องกับ MacCofee Cappuccino ฟองหนึ่งถ้วย) ที่พลิกผันอย่างน่าทึ่ง
ข้อแตกต่างคือ เพื่อไปยังส่วนหลักของเว็บไซต์ ผู้ใช้ต้องวาดวงกลมด้วยเมาส์/แทร็คแพดเพื่อ "ทำกาแฟ" สิ่งนี้จะเปิดใช้งานเว็บไซต์หน้าเดียวหลักที่มาพร้อมกับชุดของงาน gamified ที่คล้ายคลึงกัน การดำเนินการให้เสร็จสิ้นจะนำผู้เข้าชมไปสู่ขั้นตอนต่างๆ ของเส้นทางของผู้ใช้
ในแต่ละงานที่เสร็จสมบูรณ์ ข้อความประกอบจะอธิบายถึงประโยชน์ของผลิตภัณฑ์นี้ ซึ่งจบลงด้วยการเพิ่มผงช็อกโกแลตลงในถ้วย และยังแชร์ผ่านโซเชียลมีเดียของผู้ใช้ได้อีกด้วย
ด้วยการเลียนแบบกระบวนการทำกาแฟหนึ่งถ้วยในสภาพแวดล้อมเสมือนจริง เว็บไซต์ MacCoffee Cappuccino Di Torino จะช่วยยืดเวลาเฉลี่ยของเว็บไซต์สำหรับผู้เยี่ยมชมแต่ละคน
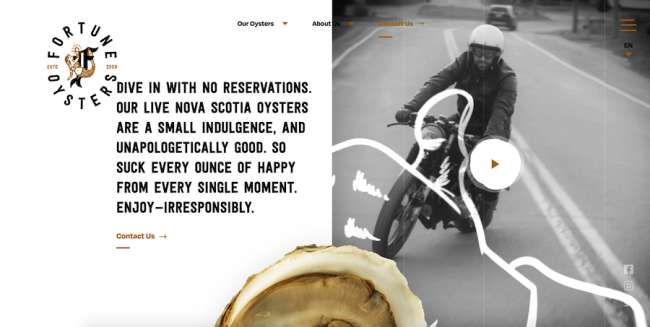
5. หอยนางรมโชคลาภ By Dose Media

คุณสมบัติโดดเด่น:
- รายละเอียดมากมายและไข่อีสเตอร์
- รวมรูปภาพและวิดีโอ
- รูปลักษณ์ที่เข้ากับบุคลิกของแบรนด์
เว็บไซต์ Dose Media สำหรับ Fortune Oysters สะท้อนให้เห็นถึงเอกลักษณ์ของแบรนด์ที่อ่อนเยาว์และดื้อรั้นของผู้ผลิตอาหารทะเลของ Nova Scotia ภาพประกอบ รูปภาพ และวิดีโอที่ใช้โทนสีที่ดูหรูหราแต่ปิดเสียงจะเน้นที่ผลิตภัณฑ์และความเพลิดเพลินที่เกี่ยวข้อง
ในขณะที่ผู้เยี่ยมชมเลื่อนลงไปที่ไซต์ขาวดำโดยเน้นที่สีน้ำตาลเป็นหลัก ไข่อีสเตอร์ที่ซ่อนอยู่จะปรากฏขึ้นเมื่อเคอร์เซอร์ของเมาส์เลื่อนอยู่เหนือบางส่วนสำหรับองค์ประกอบแบบโต้ตอบที่ไม่คาดคิด เอฟเฟกต์ทริกเกอร์การเลื่อนและแอนิเมชั่นที่ไม่ต่อเนื่องทำให้เว็บไซต์นี้เป็นหนึ่งในเว็บไซต์ที่มีรายละเอียดมากที่สุดในรายการนี้
การนำทางเมนูหลักที่ด้านบนของหน้าจะย้ายไปที่ด้านบนขวาเมื่อผู้เยี่ยมชมเลื่อนลงและใช้รูปแบบเมนูแฮมเบอร์เกอร์ที่กะทัดรัดยิ่งขึ้น
การพิมพ์ตัวอักษรซานเซอริฟที่หยาบกระด้างเล็กน้อยนั้นอยู่ในแบรนด์และอ่านง่าย โดยเฉพาะอย่างยิ่งในหัวเรื่องและสโลแกนที่มีแบบอักษรขนาดใหญ่ จานสีที่ตัดกันทำให้เว็บไซต์ใช้งานง่าย โดยมีองค์ประกอบที่เหมาะสมปรากฏให้เห็นอย่างชัดเจนต่อหน้าผู้เยี่ยมชม
