การออกแบบแบบฟอร์ม: กลยุทธ์ UX และแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-04-12ความสัมพันธ์ระหว่างประสบการณ์ของผู้ใช้และการออกแบบแบบฟอร์มเว็บไซต์เป็นสิ่งที่ไม่อาจแตกหักได้: แบบฟอร์มเว็บไซต์ที่ประสบความสำเร็จต้องอาศัยประสบการณ์ของผู้ใช้ที่ขัดเกลา แต่ในฐานะผู้สร้างเว็บ เราจะระบุได้อย่างไรว่าแบบฟอร์มเว็บไซต์ของเราใช้งานง่ายหรือไม่ เกณฑ์ใดที่เราควรนำไปใช้ในการสร้างแบบฟอร์มเว็บไซต์ที่น่าพึงพอใจและง่ายต่อการส่ง?
การทำความเข้าใจผลกระทบของการออกแบบแบบฟอร์มเว็บไซต์ของเราไม่ได้เป็นเพียงเรื่องของการวัดผลการสร้างลูกค้าเป้าหมายหรือความสำเร็จในการเริ่มต้นใช้งานของลูกค้าเท่านั้น ส่วนประกอบพื้นฐานที่สุดสำหรับแบบฟอร์มเว็บไซต์ที่ประสบความสำเร็จไม่สามารถตรงไปตรงมากว่านี้อีกแล้ว: การตัดสินใจของผู้ใช้ในการเรียกร้องให้ดำเนินการเสร็จสมบูรณ์นั้นอำนวยความสะดวกผ่านกระบวนการตัดสินใจที่สะดวกสบายและสอดคล้องกัน
แต่องค์ประกอบรูปแบบใดที่จะทำให้กระบวนการนี้ง่ายขึ้น คุณควรจัดโครงสร้างเค้าโครงของแบบฟอร์มอย่างไร การเลือกสไตล์ของคุณจะส่งผลต่อผลลัพธ์สุดท้ายอย่างไร และสุดท้าย วิธีสร้างผลกระทบมากที่สุดสำหรับผู้สร้างเว็บในการใช้ประโยชน์จากชุดทักษะและสร้างรูปแบบที่สร้างความพึงพอใจให้ผู้เยี่ยมชมคืออะไร นี่คือสิ่งที่คุณจะได้เรียนรู้ในโพสต์นี้อย่างแม่นยำ
จะทราบได้อย่างไรว่าแบบฟอร์มเว็บไซต์ของคุณใช้งานง่ายหรือไม่
การออกแบบแบบฟอร์มเว็บไซต์ที่น่าดึงดูดด้วยอินเทอร์เฟซผู้ใช้ที่น่าดึงดูดนั้นมีชัยไปกว่าครึ่ง หลังจากที่แบบฟอร์มดึงดูดผู้ใช้ของคุณด้วยรูปลักษณ์ที่ดี ประสบการณ์ของผู้ใช้จะกำหนดความสำเร็จ เมื่อคุณระบุเป้าหมายการแปลงของแบบฟอร์มแล้ว คุณจะทราบได้อย่างไรว่าแบบฟอร์มที่คุณสร้างสามารถทำให้เป้าหมายเหล่านั้นเกิดขึ้นได้หรือไม่ สิ่งที่ต้องเข้าสู่กระบวนการวางแผนและออกแบบ?
ค่าใช้จ่ายในการโต้ตอบของแบบฟอร์มสูงแค่ไหน?
เมื่อเป้าหมายของเราในฐานะผู้สร้างเว็บคือการสร้างแบบฟอร์มเว็บไซต์ที่เป็นมิตรกับผู้ใช้ คำถามที่เราต้องถามตัวเองอยู่เสมอคือ “ฉันขอความพยายามจากผู้ใช้มากแค่ไหน” เหตุผลเบื้องหลังคำถามนี้ง่ายมาก ยิ่งใช้ความพยายามมากเท่าไร แบบฟอร์มก็จะยิ่งใช้งานน้อยลงเท่านั้น แบบฟอร์มที่มีความสามารถในการใช้งานที่ต่ำกว่ามาตรฐานไม่น่าจะให้ผลลัพธ์ที่คุณต้องการ
องค์ประกอบของการใช้งานนี้คือสิ่งที่ผู้เชี่ยวชาญด้าน UX ของ Nielsen Norman Group เสียค่าใช้จ่ายในการโต้ตอบการโทร:
"ผลรวมของความพยายามทั้งทางร่างกายและจิตใจที่ผู้ใช้ต้องปรับใช้ในการโต้ตอบกับไซต์เพื่อให้บรรลุเป้าหมาย"
เป้าหมายของเราในการออกแบบเว็บฟอร์มคือการลดต้นทุนการโต้ตอบให้มากที่สุด สิ่งนี้เกิดขึ้นได้ด้วยการปรับแต่ง UX ให้ดีที่สุดเท่าที่จะทำได้: ลดจำนวนการกระทำและพฤติกรรมที่จำเป็น (การอ่าน การเลื่อน การคลิก การพิมพ์ การสืบค้นข้อมูล การโหลดความรู้ความเข้าใจ การสลับความสนใจ และอื่นๆ)
แต่การลดจำนวนพฤติกรรมของผู้ใช้ให้น้อยที่สุดเป็นอันตรายต่อปริมาณข้อมูลที่คุณจะได้รับจากผู้ใช้เหล่านั้นหรือไม่ ไม่จำเป็นต้อง — ตามที่เราจะหารือกันในตอนนี้
สารบัญ
- ข้อควรพิจารณา UX และ UI ที่สำคัญสำหรับแบบฟอร์มเว็บไซต์
- #1 เค้าโครงภาพและการออกแบบ
- #2 โครงสร้างแบบฟอร์ม
- #3 แบบฟอร์มคำถามและข้อความแจ้ง
- #4 องค์ประกอบของแบบฟอร์ม
- #5 คำแนะนำในการส่งและการยืนยัน
ข้อควรพิจารณา UX และ UI ที่สำคัญสำหรับแบบฟอร์มเว็บไซต์
ข้อควรพิจารณาเกี่ยวกับ UX และ UI ที่สำคัญที่สุดในการสร้างแบบฟอร์มเว็บไซต์คืออะไร มีตัวเลือกการออกแบบมากมายให้เลือก เราจะรู้ได้อย่างไรว่าสิ่งใดดีที่สุดสำหรับผู้ใช้ของเรา มาทำลายมันและทำให้กระบวนการออกแบบง่ายขึ้น
#1 เค้าโครงภาพและการออกแบบ
แบบฟอร์มเว็บไซต์ที่ผสานรวมอย่างดีจะรู้สึกเหมือนเป็นส่วนประกอบที่ใช้งานง่ายของ UI เว็บไซต์ของคุณและเป็นขั้นตอนปกติในโฟลว์ผู้ใช้ของคุณ แบบฟอร์มที่สอดคล้องกับการออกแบบภาพของเว็บไซต์ของคุณไม่เพียงแต่จะสังเกตเห็นได้ง่ายภายในเค้าโครงเว็บไซต์ของคุณเท่านั้น แต่ยังเป็นส่วนเสริมของตราสินค้าและรูปแบบการออกแบบของคุณอย่างราบรื่น ผู้เยี่ยมชมเว็บไซต์ของคุณควรจะสามารถค้นหาแบบฟอร์มของคุณได้อย่างง่ายดายและเห็นว่าสอดคล้องกับแบรนด์และภาษาภาพของคุณอย่างเต็มที่
ระหว่างแบบฟอร์มส่วนท้าย ป๊อปอัปที่ทริกเกอร์การเลื่อน และอื่นๆ คุณมีตัวเลือกมากมายสำหรับการออกแบบแต่ละฟอร์มและวิธีที่ผู้ใช้จะพบ คุณสามารถทำการตัดสินใจเหล่านี้โดยพิจารณาจากหลายสิ่ง เช่น ขนาดขององค์ประกอบ เส้นทางของผู้ใช้ ภาพเว็บไซต์ของคุณ เป้าหมายของป๊อปอัป เสียงและโทนของคุณ และอื่นๆ
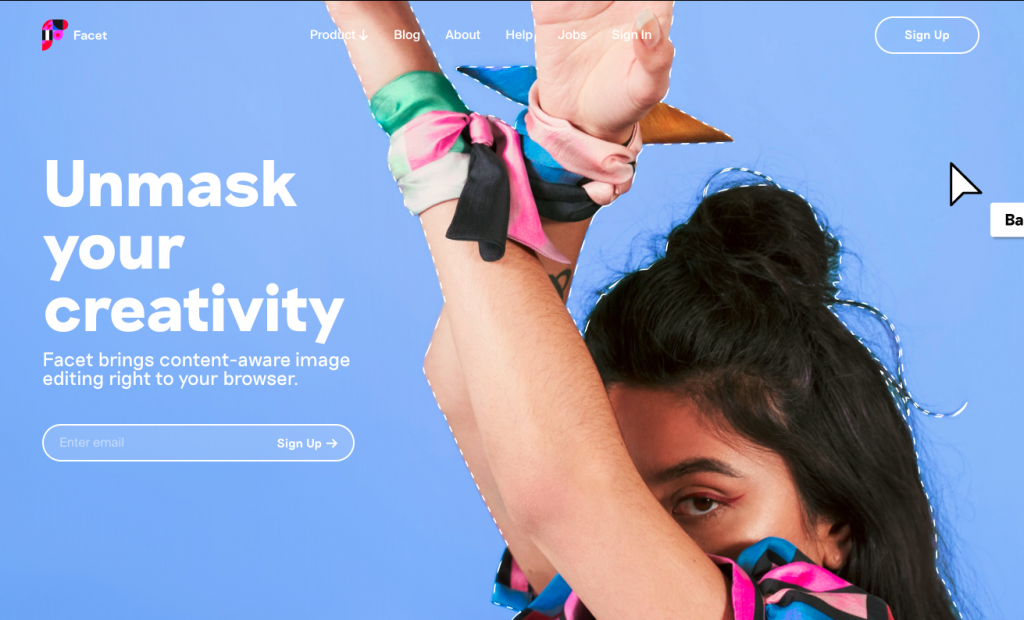
ภายในเพจโดยตรง

บางครั้งวิธีที่ง่ายที่สุดในการดึงความสนใจของผู้ใช้มาที่แบบฟอร์มเว็บไซต์ของคุณคือการวางฟิลด์ลงในหน้าของคุณโดยตรง หรือแม้แต่ภายในเนื้อหาฮีโร่ของคุณ ในขณะที่เราพยายามหาช่องแบบฟอร์มให้น้อยที่สุด (เราจะพูดถึงรายละเอียดในเร็วๆ นี้) แบบฟอร์มลงทะเบียนที่มีช่องเดียวเท่านั้น ดังที่เราเห็นในเว็บไซต์ของ Facet ของเอเจนซี่โฆษณา จะสามารถครอบคลุมทุกความต้องการในการกรอกแบบฟอร์มของคุณ โดยเฉพาะอย่างยิ่งสำหรับแบบฟอร์มลงทะเบียนอีเมล ซึ่งสามารถจำกัดให้อยู่ในฟิลด์แบบฟอร์มเดียวเท่านั้น
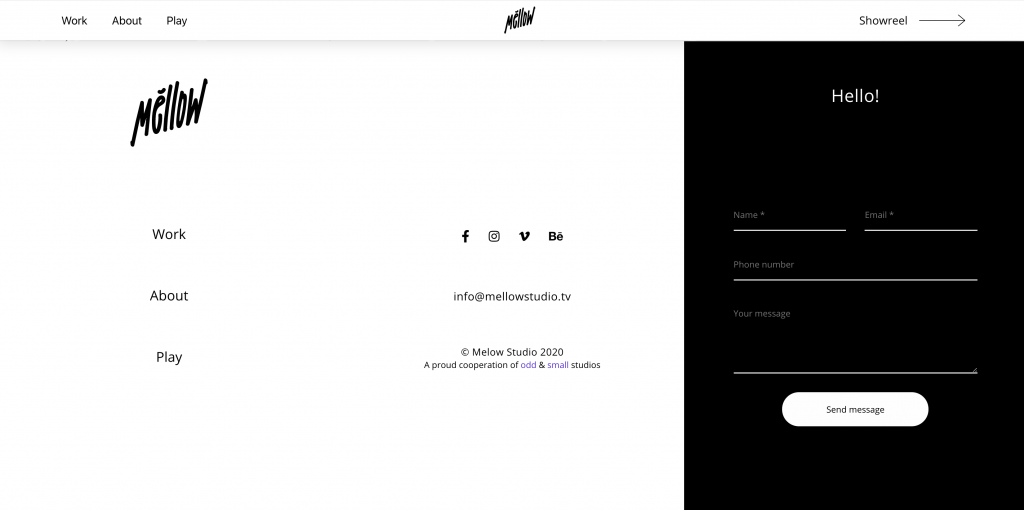
แบบฟอร์มส่วนท้าย

ผู้สร้างเว็บจำนวนมากเลือกที่จะแทรกฟิลด์ของฟอร์ม (อาจเป็นฟิลด์เดียวหรือหลายฟิลด์) ในส่วนท้ายของพวกเขา สตูดิโอเคลื่อนไหวและเสียงในเอเธนส์ Mellow ใช้ส่วนท้ายที่สูงและกว้างขวางซึ่งให้พื้นที่สำหรับองค์ประกอบการนำทางหลายอย่าง: รายการเมนูการนำทาง ที่จับโซเชียลมีเดีย และแบบฟอร์มการติดต่อที่สมบูรณ์
การออกแบบส่วนท้ายขนาดใหญ่ช่วยให้คุณมีพื้นที่ที่สะดวกสบายสำหรับรูปแบบที่ชัดเจนและน่าดึงดูด โดยธรรมชาติแล้ว ส่วนท้ายของคุณจะปรากฏบนทุกหน้าของไซต์ของคุณ และรูปแบบดังกล่าวทำให้ผู้เยี่ยมชมมีโอกาสติดต่อคุณมากที่สุดเท่าที่จะเป็นไปได้ โดยที่เนื้อหาของคุณไม่ดูก้าวร้าวหรือขายได้
