5 เทรนด์ Front-End ที่จะตามมาในปี 2022
เผยแพร่แล้ว: 2020-12-11มีบทความ "แนวโน้มการออกแบบที่น่าติดตาม" มากมายที่ลอยอยู่ในเว็บ นอกจากนี้เรายังใส่ความน่าสนใจในเทรนด์การออกแบบเว็บที่น่าติดตามในปี 2565 การเน้นที่บทความดังกล่าวเป็นเรื่องที่เข้าใจได้มาก – การออกแบบคือสิ่งที่ทั้งลูกค้าและผู้เยี่ยมชมเห็น อย่างไรก็ตาม โค้ดเบื้องหลังนั้นส่วนใหญ่ไม่เกี่ยวข้องกับผู้ใช้ส่วนใหญ่

แต่ในขณะที่ดูเหมือนไม่เกี่ยวข้อง แน่นอนว่ามันสำคัญมาก โค้ดที่ชัดเจน แนวทางที่เหมาะสมที่สุด และเทคนิคใหม่ๆ คือสิ่งที่ช่วยให้นักพัฒนาสามารถนำเสนอการออกแบบที่สวยงามได้ในแบบที่สามารถปรับขนาดได้ ประสิทธิภาพ คือสิ่งที่ผู้ใช้ต้องการ ความสามารถในการปรับขนาด คือสิ่งที่ลูกค้าต้องการ
ดังนั้น เพื่อให้ความเคารพต่อนักพัฒนาส่วนหน้าทั้งหมด ตลอดจนให้ข้อมูลเชิงลึกและแนวคิดแก่นักออกแบบ เราจึงได้รวบรวมรายการ "แนวโน้มส่วนหน้าที่น่าติดตามในปี 2022"
1. คุณสมบัติที่กำหนดเอง CSS
นี่คือสิ่งที่นักพัฒนาต้องการมาหลายปีแล้ว แม้ว่าคุณสมบัติ CSS Custom (หรือที่รู้จักกันในชื่อ CSS Variables) จะมีมาระยะหนึ่งแล้ว ตัวอย่างเช่น W3C Module ระดับ 1 มาจากปี 2015 แต่เช่นเดียวกับเทคโนโลยีใหม่ใดๆ ต้องใช้เวลาสักพักกว่าจะได้รับแรงฉุด และเราเชื่อว่าในปี 2564 เราจะเห็นอัตราการนำไปใช้ที่ใหญ่ที่สุดนับตั้งแต่เริ่มก่อตั้ง
ทำไมมันถึงเจ๋ง?
อันที่จริงแล้ว คุณสมบัติที่กำหนดเองนั้นเป็นตัวแปรใน CSS คุณอาจพูดว่า "แต่เรามีตัวแปรใน Sass ใช่ไหม" ใช่พวกเราทำ! แต่เมื่อคุณคอมไพล์ Sass เป็น CSS คุณจะได้ CSS นั่นเอง และไม่มีตัวแปร คุณไม่สามารถเปลี่ยนค่าของตัวแปรนั้นได้อีกต่อไป $primary: red เป็นเพียงสีแดง

อย่างไรก็ตาม ด้วยคุณสมบัติที่กำหนดเอง คุณมี --primary: red จากนั้นคุณสามารถกำหนดใหม่ --primary to blue เป็นต้น ในเบราว์เซอร์โดยตรง ไม่จำเป็นต้องคอมไพล์ หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเทคนิค CSS เหล่านี้ โปรดดูบทความนี้: ตัวแปร CSS และตัวแปรตัวประมวลผลล่วงหน้าต่างกันอย่างไร
หนึ่งแฮ็คที่ดีที่จะใช้สำหรับธีมที่กำหนดเอง คุณสามารถกำหนดค่า HSL ผ่านตัวแปรแล้วอนุญาตให้ผู้ใช้เปลี่ยนสีผ่านตัวเลื่อนที่ส่วนหน้า เชื่อมต่อค่าตัวเลื่อนกับตัวแปร CSS ด้วย JS และ BAM ด้วยฟังก์ชัน "ตั้งค่าโครงร่างสีของคุณ"
2. แบบอักษรตัวแปร
ฟอนต์ที่ปรับเปลี่ยนได้ เช่นเดียวกับคุณสมบัติที่กำหนดเองของ CSS มีมาระยะหนึ่งแล้ว แต่ยังไม่ได้ใช้กันอย่างแพร่หลาย เหตุผลหนึ่งก็คือเวลาที่พวกเขาต้องการเพื่อให้เป็นที่นิยมมากขึ้น จำนวนบทช่วยสอน/คำแนะนำและเทคนิคต่างๆ เพื่อให้นักพัฒนานำไปใช้ได้ เช่นเดียวกับฟอนต์ที่ต้องการ คุณไม่สามารถเลือกแบบอักษรใด ๆ และใช้การเปลี่ยนแปลงกับแบบอักษรได้
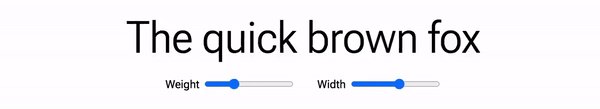
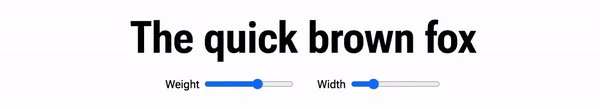
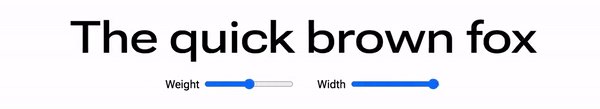
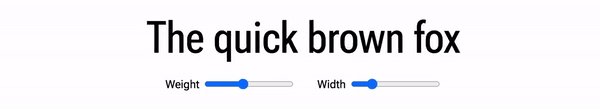
เว็บไซต์หนึ่งที่คุณสามารถใช้เพื่อเรียกดูและทดลองได้คือ ฟอนต์แบบแปรผัน นอกจากนี้ยังทำหน้าที่เป็นตัวอย่างที่ดีในกรณีที่คุณได้ยินคำนี้เป็นครั้งแรก ฟอนต์แบบปรับได้ช่วยให้คุณใช้ ไฟล์ เดียว และใช้คุณสมบัติต่างๆ เช่น "font-weight" หรือ "font-style" ด้วย การควบคุม ความหนาหรือความเอียง...

แหล่งที่มา
ทำไมมันถึงเจ๋ง?
เป็นที่แน่ชัดว่ามันทำให้เรา นักพัฒนา (และนักออกแบบ) มีอิสระเกือบไม่รู้ จบกับรูปลักษณ์ของฟอนต์ คุณเคยคิดบ้างไหมว่า "font-weight: bold" มากเกินไป แต่ "ปกติ" นั้นบางเกินไปและคุณไม่มีอะไรคั่นกลาง?
นักออกแบบฟอนต์ตระหนักดีถึงสิ่งนั้นและมักจะมีคุณสมบัติระดับกลาง พวกเขาติดป้ายด้วยตัวเลขเช่น 100 (เบา) หรือ 900 (หนามาก) และอะไรก็ตามระหว่าง 300, 400, 600, 700 เป็นต้น แต่บางทีคุณอาจต้องการ 750 และไม่มี? ตอนนี้ด้วยฟอนต์ที่ปรับเปลี่ยนได้ คุณก็ทำได้!
มีประโยชน์อย่างมากอีกประการหนึ่งสำหรับฟอนต์แบบแปรผัน อย่างที่คุณอาจทราบดีอยู่แล้ว ฟอนต์เป็นปัจจัยสำคัญในการ โหลดครั้ง ทั้งในแง่ของแบนด์วิดธ์และการเรนเดอร์บนหน้าจอ คำขอที่ค่อนข้างมาตรฐานอาจมีลักษณะดังนี้:
-
headings-font-normal.woff2 -
headings-font-bold.woff2 -
body-normal.woff2 -
body-italic.woff2 -
body-bold.woff2
ด้วยความดีนั้นคุณสามารถผ่าน 500kb ได้อย่างง่ายดาย ด้วยฟอนต์แบบแปรผัน คุณเพียงแค่ต้องมีฟอนต์เดียวและคุณจะได้รับรูปแบบอื่นๆ ทั้งหมด หนึ่งคำขอ
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ Variable Fonts: Introduction to Variable Fonts บนเว็บ
3. JavaScript เพิ่มเติม!
นี่เป็นชื่อที่ "สะดุดตา" แต่เป็นความจริง! นักพัฒนา Front-End ไม่ได้เป็นเพียง "นักพัฒนา JS" เท่านั้น แต่ยังเป็นนักพัฒนา "CSS/HTML" อีกด้วย และหัวข้อนี้มีไว้สำหรับพวกเขา

JavaScript ไม่ใช่แค่เทรนด์ แม้ว่าคุณจะถามใครก็ตาม การสนทนาที่ดุเดือดมากอาจเกิดขึ้นพร้อมกับความคิดเห็นเช่น “ใช่ และทุกวันนี้ คุณไม่สามารถเปิดเว็บไซต์ได้ด้วยซ้ำ หากคุณไม่ได้เปิดใช้งาน JS” หรือ “แฮงค์สำหรับ กำลังโหลดตัวเลื่อนและโฆษณาขนาด 5MB สำหรับหน้าเกี่ยวกับของคุณ”

แต่ไม่ว่าจะมีด้านบวกและด้านลบกี่ด้าน การใช้งานก็เพิ่มขึ้น ดังนั้น JS-based tech/approach/tooling ควรมีแนวโน้มมากขึ้น?
- React/Vue เป็นส่วนหน้าของ CMS เช่น WordPress (หัวขาด)
- WebGL (Three.js) กราฟิก 3 มิติ การจำลอง และการโต้ตอบ
- เนื้อหา VR และ AR
- เวิร์กโฟลว์บิลด์ที่ปรับให้เหมาะสมยิ่งขึ้น (webpack, อึก)
- API ของเบราว์เซอร์เพื่อการควบคุม/การทำงานที่มากขึ้น
และเพื่อเพิ่มเหตุผลที่ยอดเยี่ยมอีกประการในการดำดิ่งลงไป – ด้วย JS เท่านั้น คุณสามารถสร้างโปรเจ็กต์ขนาดใดก็ได้ตามต้องการในทางเทคนิค ด้วย JS เพียงอย่างเดียว คุณสามารถสร้างส่วนหน้าแบบตอบสนอง เชื่อมต่อกับที่จัดเก็บข้อมูลบางส่วน ใช้ API ของเบราว์เซอร์เพื่อประสบการณ์การใช้งานที่ดีที่สุด และปรับใช้โครงการของคุณแบบสด การปรับเปลี่ยนการตั้งค่าต่างๆ สามารถทำได้ง่ายในการตั้งค่า
4. จัดแต่งทรงผมตามยูทิลิตี้
การจัดสไตล์ตามยูทิลิตี้จะเน้นที่การนำสไตล์ไปใช้ผ่านคลาสที่กำหนดไว้ล่วงหน้า นั่นคือสิ่งที่การออกแบบหน้าเว็บโดยทั่วไปหมายถึง อย่างไรก็ตาม ที่นี่แตกต่างจากวิธีมาตรฐานเล็กน้อย ดูสิ คุณไม่ได้จัดรูปแบบ .card ที่มีเงา พื้นหลัง ฯลฯ คุณจัดรูปแบบองค์ประกอบ HTML ด้วย .shadow และ .bg-light และ .br-5 (เช่น border-radius)
เป็นวิธีที่ใช้ได้ผลดีอย่างน่าอัศจรรย์สำหรับนักพัฒนา JS ที่ต้องการเพียงแค่ส่งออกบางสิ่งอย่างรวดเร็วและไม่กังวลเกี่ยวกับ CSS
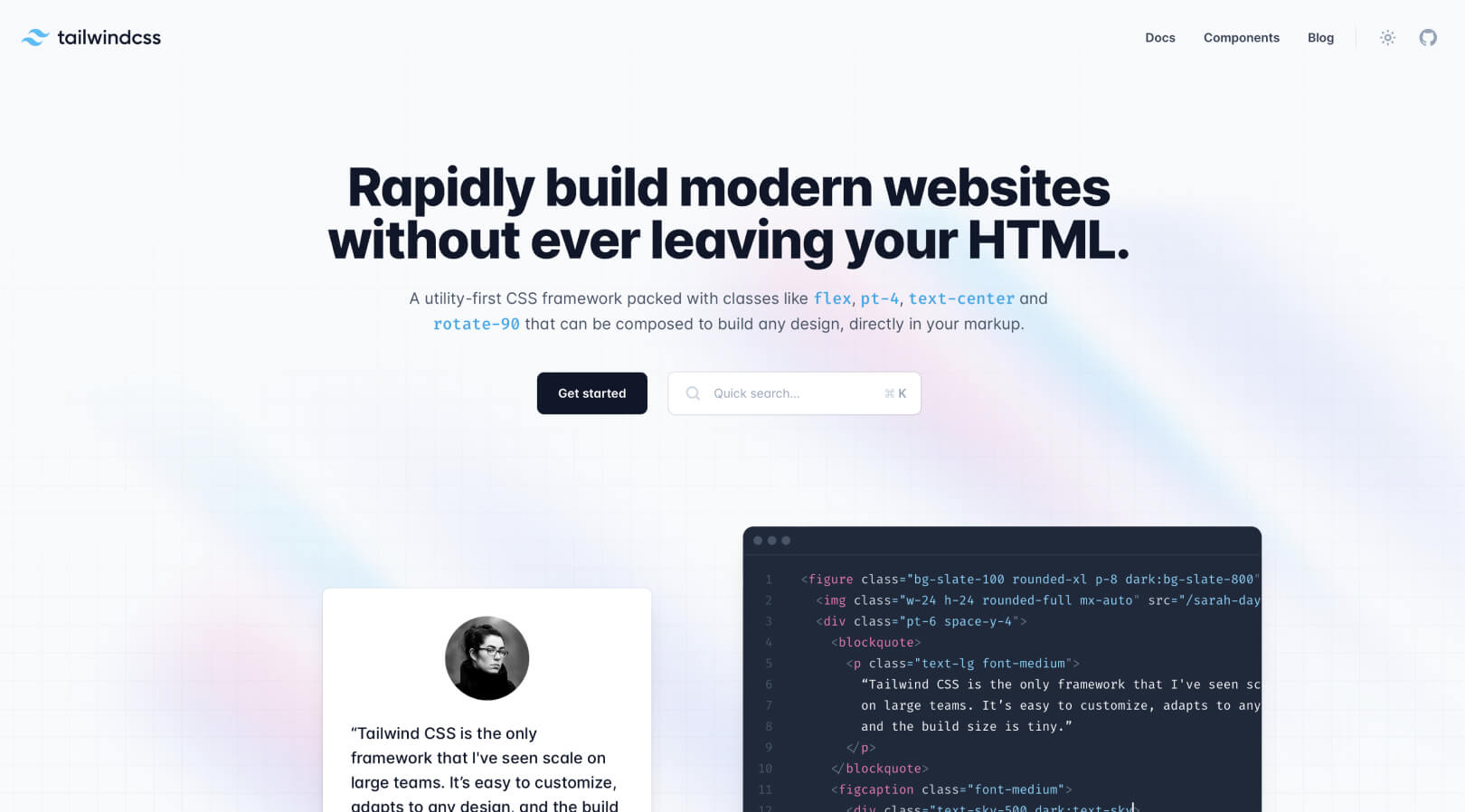
นี่ไม่ใช่เรื่องใหม่เลย แต่ความนิยมของ Tailwind ทำให้นักพัฒนาซอฟต์แวร์พิจารณาแนวทางใหม่

แหล่งที่มา
บางคนอาจโต้แย้งว่า "การเขียน CSS ใน HTML" ค่อนข้างมาก ซึ่งคุณไม่สามารถเปลี่ยนส่วนประกอบจาก CSS และอัปเดตได้ทุกที่ ในทางเทคนิค นั่นเป็นความจริง แต่เมื่อส่วนประกอบของคุณเป็นไฟล์ JS ในแอป React /Vue คุณจะต้องอัปเดตพวกมันในที่เดียว
ข้อเสียอย่างหนึ่งคือคุณต้องเรียนรู้กรอบงานอื่น ไม่ใช่ว่าเป็นแค่ CSS คุณต้องจำคุณสมบัติเนื่องจากองค์ประกอบบางอย่างอาจมีลักษณะดังนี้:
class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl"
แม้ว่าจะมีคนที่รักมัน (และเกลียดมัน) อยู่เสมอ แต่ก็เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับปัญหามากมาย นอกจากนี้ คุณจะไม่มีทางรู้ว่ามันใช้ได้ผลสำหรับคุณหรือไม่ จนกว่าคุณ จะได้ลองใช้ งานจริงๆ
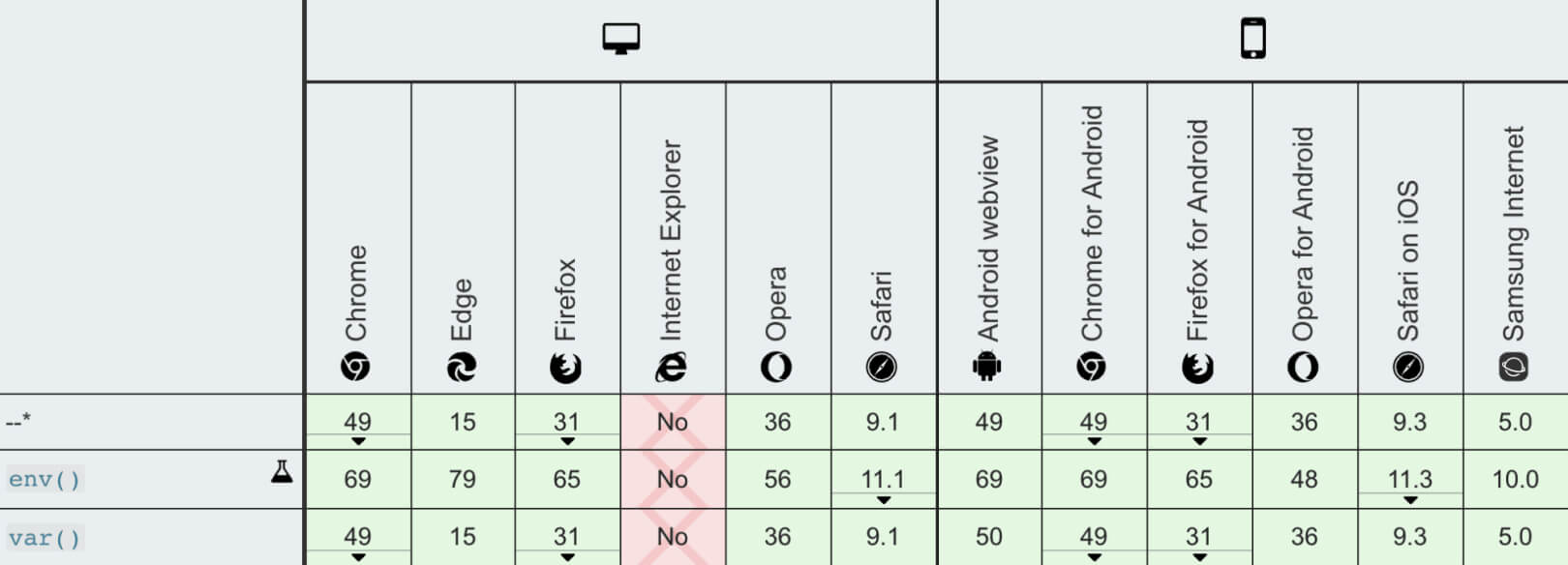
5. คุณสมบัติ CSS ใหม่
การใช้คุณสมบัติ CSS ใหม่อาจเป็นแนวโน้มของเทคโนโลยีส่วนหน้าในตัวเอง แม้ว่าจะไม่ใช่การเปลี่ยนแปลงคุณลักษณะหรือแนวทางเฉพาะ แต่ก็ท้าทายวิธีที่เราเขียนโค้ดมาจนถึงตอนนี้ ข้อดี? มันแก้ปัญหาได้มากมาย เลวร้าย? ความเข้ากันได้ย้อนหลัง
แต่ต้องขอบคุณความก้าวหน้าของผู้จำหน่ายเบราว์เซอร์ในหนึ่งหรือสองปีที่ผ่านมา (มองมาที่คุณ Microsoft) ผู้ใช้ส่วนใหญ่ทั่วโลกสามารถเข้าถึงเว็บได้อย่างมีประสิทธิภาพมากกว่าที่เคยเป็นมา

แหล่งที่มา
คุณสมบัติ CSS Custom เป็นหนึ่งในคุณสมบัติเหล่านี้ แต่มีอายุประมาณ 6 ปี (และค่อนข้างสำคัญ) แต่ก็มีส่วนของตัวเอง
โหมดการเขียน

แม้ว่าจะไม่ได้ใช้บ่อยนัก เนื่องจากนักพัฒนาหลายคนแทบไม่ต้องสนับสนุนภาษาจากขวาไปซ้าย โหมดการเขียนจึงมีอยู่ สิ่งเหล่านี้จำเป็นสำหรับแดชบอร์ด/กรอบงานและไซต์หลายภาษา ด้วยการสนับสนุนที่เพิ่มขึ้นของคุณสมบัติการเขียนตามทิศทาง เช่น margin-inline-start เป็นต้น คุณไม่จำเป็นต้องเขียนทับ margin-left เป็น margin-right สำหรับ RTL
CSS Subgrid
เรามีความยืดหยุ่น จากนั้นเราก็มีกริด ตอนนี้ เรามี กริดภายในกริด Subgrids เป็นสิ่งที่นักพัฒนาคาดว่าจะพร้อมใช้งานทันทีเมื่อ Grid ได้รับการสนับสนุนเป็นครั้งแรก ตอนนี้เรามีแล้วและมันก็เจ๋งและมีประโยชน์อย่างที่คิด รางวัลชมเชย: ช่องว่าง Flexbox (เนื่องจากเป็นส่วนหนึ่งของกริดด้วย) มันทำในสิ่งที่พูด
:is
ตัวเลือกชวเลขที่อธิบายได้ดีที่สุดด้วยข้อมูลโค้ด ที่เรานำมาจาก MDN:
/* เลือกย่อหน้าใดก็ได้ในส่วนหัว main
หรือองค์ประกอบส่วนท้ายที่กำลังโฮเวอร์ */
:is(ส่วนหัว, หลัก, ส่วนท้าย) p:hover {
สี: แดง;
เคอร์เซอร์: ตัวชี้;
} /* ข้างต้นเทียบเท่ากับสิ่งต่อไปนี้ */
ส่วนหัว p: โฮเวอร์,
หน้าหลัก:โฮเวอร์,
ส่วนท้าย p: โฮเวอร์ {
สี: แดง;
เคอร์เซอร์: ตัวชี้;
}ห่อ
มีการเปลี่ยนแปลงมากมายกับเทรนด์ส่วนหน้าในช่วงหลายปีที่ผ่านมา และการปรับปรุงจะมีขึ้นเรื่อยๆ หากคุณต้องการเว็บไซต์ที่จะให้คอนเวอร์ชั่นและรายได้ที่คุณต้องการ คุณควรเริ่มทำงานกับฟรอนต์เอนด์โค้ดดิ้งของคุณทันที ลูกค้าของคุณควรสามารถใช้หน้าเว็บของคุณได้อย่างง่ายดาย ดังนั้นจึงควรสนับสนุนให้พวกเขาโต้ตอบกับธุรกิจของคุณ
ลองใช้เทรนด์ส่วนหน้าที่เราได้กล่าวถึงข้างต้น และแจ้งให้เราทราบว่าสิ่งนี้ช่วยให้ธุรกิจของคุณเติบโตได้อย่างไร
