เว็บไซต์ที่สนุกที่สุด -- และวิธีการเพิ่มอารมณ์ขันให้กับเว็บไซต์ของคุณอย่างมีประสิทธิภาพ
เผยแพร่แล้ว: 2018-07-28
การเล่าเรื่องตลกไม่ใช่มือขวาหลักของเรา แต่เรารู้ว่าประสบการณ์ผู้ใช้ที่ยอดเยี่ยมคืออะไร และจะออกแบบอย่างไรโดยคำนึงถึงเรื่องนี้
การออกแบบ UX เป็นศาสตร์ที่จริงจัง -- และเราบอกว่าวิทยาศาสตร์เพราะมันเกี่ยวข้องกับจิตวิทยาและพฤติกรรมของผู้บริโภค การรู้ถึงความสลับซับซ้อนสามารถช่วยให้คุณเปลี่ยนโฉมธุรกิจของคุณได้ ตัวอย่างเช่น คุณรู้หรือไม่ว่าคุณสามารถปรับปรุงอันดับ SEO ของคุณ เพิ่มการเข้าชมเว็บไซต์ และทำให้มีโอกาสมากขึ้นในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้า ออฟสปริงออกแบบเว็บไซต์ใหม่ และพบว่ามีการเข้าชมเพิ่มขึ้นถึง 25.9 เปอร์เซ็นต์
แต่นี่คือสิ่งที่น่าตกใจจริงๆ: 94 เปอร์เซ็นต์ ของคนไม่ไว้วางใจธุรกิจที่มีประสบการณ์การใช้งานที่ไม่ดีและการออกแบบเว็บไซต์!
แล้วเสียงหัวเราะจะเหมาะกับการแย่งชิงผู้บริโภคและได้รับความเชื่อถือทางออนไลน์ตรงไหน? มันง่าย
หากคนชอบเนื้อหาของคุณ พวกเขาจะอยู่นานขึ้น กินมากขึ้น ใช้เวลามากขึ้นบนเว็บไซต์ และท้ายที่สุด ส่งสัญญาณไปยังเครื่องมือค้นหาว่าเว็บไซต์ของคุณมีประโยชน์หรือน่าพึงพอใจสำหรับพวกเขา ซึ่งช่วยปรับปรุงการจัดอันดับ SEO ของคุณด้วย เนื้อหาที่มีไหวพริบทำให้ผู้คนต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณและบริการของคุณ ดังนั้น อารมณ์ขันจึงยอดเยี่ยมสำหรับประสบการณ์ของผู้ใช้!
จับคู่กับการออกแบบที่เรียบง่ายอย่างมีกลยุทธ์ และคุณสามารถสร้างสำเนาของคุณให้โดดเด่นและดึงดูดความสนใจได้ อันที่จริง การออกแบบเว็บขั้นต่ำมีประโยชน์ต่อการเติบโตของธุรกิจมากมาย และพื้นที่ว่างจำนวนมากเป็นฉากหลังที่สมบูรณ์แบบสำหรับองค์ประกอบการออกแบบเว็บที่สำคัญ
การออกแบบและการเขียนคำโฆษณาของคุณจะทำงานร่วมกันเพื่อรักษาลูกค้าใหม่ เพราะสมองของเราจะตัดสินใจเกี่ยวกับเว็บไซต์ในเวลาเพียงเสี้ยววินาที! เพื่อให้แม่นยำ:
เราสร้างความคิดเห็นเกี่ยวกับเว็บไซต์ในเวลาน้อยกว่า 50 มิลลิวินาที
เว็บไซต์ที่ดีจะมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ของคุณ และมันกำลังกลายเป็นรูปแบบศิลปะด้วยตัวมันเอง แต่การทำให้มั่นใจว่าผู้ใช้มีช่วงเวลาที่ดีในการสำรวจไซต์ของคุณ ก็หมายความว่าทำให้พวกเขารู้สึกดีด้วย อันที่จริงแล้ว อารมณ์ขัน เสียงหัวเราะ และรอยยิ้มเป็นหัวใจสำคัญของมนุษยชาติ แล้วทำไมถึงไม่เป็นส่วนสำคัญของเว็บไซต์ของคุณล่ะ ผลการศึกษาหลายชิ้นพบว่าการหัวเราะทำให้สุขภาพดีขึ้นและลดความเครียดได้ นอกจากนี้ เสียงที่หนักแน่นยังเป็นปัจจัยหลักในการสร้างแบรนด์ที่เป็นที่รู้จักซึ่งผู้บริโภคระบุด้วยและสามารถสร้างแรงบันดาลใจให้ผู้บริโภคเหล่านั้นพัฒนาความภักดีต่อคุณ
ดังนั้น การผสานอารมณ์ขันเข้ากับการออกแบบเว็บของคุณจึงเกือบจะเป็นธรรมชาติ หากงานของคุณมีจุดมุ่งหมายเพื่อให้มั่นใจว่าผู้คนมีประสบการณ์ที่ดี ทำไมไม่ลองไปทำอะไรที่คุณ รู้แล้ว จะได้ผลในเชิงบวก
การเพิ่มองค์ประกอบที่ตลกขบขันให้กับการออกแบบ UX ของคุณนั้นง่ายกว่าที่คุณคิด นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการทำให้ตัวเองแตกต่างจากคู่แข่งและทำให้ผู้คนจดจำเว็บไซต์ของคุณได้
แต่อย่ากังวล คุณจะไม่ต้องแยก "100 เรื่องตลกเคาะเดียวที่สนุกที่สุดตลอดกาล" ในสำเนาของคุณ แต่เราได้รวบรวมเคล็ดลับง่ายๆ ในการผสมผสานอารมณ์ขันเข้ากับการออกแบบเว็บไซต์ของคุณ บวกกับตัวอย่างที่ดีที่สุดในโลกแห่งความเป็นจริง
วิธีใส่อารมณ์ขันในการออกแบบเว็บไซต์ของคุณเพื่อส่งเสริมประสบการณ์ผู้ใช้ในเชิงบวก
1. รู้จักผู้ชมเว็บไซต์ของคุณ
ดูเหมือนค่อนข้างชัดเจน แต่ถ้าคุณต้องการมอบประสบการณ์ในสถานที่ที่ดีที่สุดให้กับผู้คน คุณจำเป็นต้องรู้ว่าพวกเขาเป็นใคร
ผู้คนมีอารมณ์ขันประเภทต่างๆ สิ่งที่คนคนหนึ่งมองว่าเฮฮา อีกคนหนึ่งอาจมองว่าเป็นรสนิยมที่ไม่ดี แม้ว่าคุณจะไม่สามารถทำให้ทุกคนมีความสุขได้ แต่ก็มีแนวทางบางประการที่คุณควรจำไว้
ตัวอย่างเช่น คุณสามารถใช้การเล่นคำง่ายๆ หรือเรื่องทั่วๆ ไป เพื่อให้ทุกคนได้รับมุกตลก อย่าเข้าไปในหัวข้อที่คลุมเครือ เว้นแต่เว็บไซต์ของคุณจะรองรับ เฉพาะกลุ่มที่แคบมาก
2. รู้ว่าเมื่อใดควรใช้อารมณ์ขันในการออกแบบเว็บของคุณ
อารมณ์ขันเป็นสิ่งที่มีประโยชน์หลากหลาย ดังนั้นคุณไม่ต้องกังวลว่าเรื่องขำขันอาจไม่เหมาะกับเว็บไซต์ของคุณ สามารถรวมเข้ากับแพลตฟอร์มการเมือง อีคอมเมิร์ซ หรือการศึกษา ตราบใดที่คุณทำให้มันเรียบง่ายและรู้ว่าเมื่อใดจึงเหมาะสมที่จะใช้
ลองคิดดู: ในชีวิตจริง คุณไม่ได้เริ่มเล่นมุกตลกในช่วงเวลาที่ไม่เหมาะสม หลักการเดียวกันควรแปลในเว็บไซต์ของคุณเช่นกัน คุณไม่จำเป็นต้องเติมทุกมุมของหน้าด้วยภาพตลกหรือการเล่นสำนวน แต่มีบางกรณีที่คุณสามารถสนุกสนานเล็กน้อยและปล่อยให้สิ่งที่น่าขบขันเล็ดลอดเข้ามา

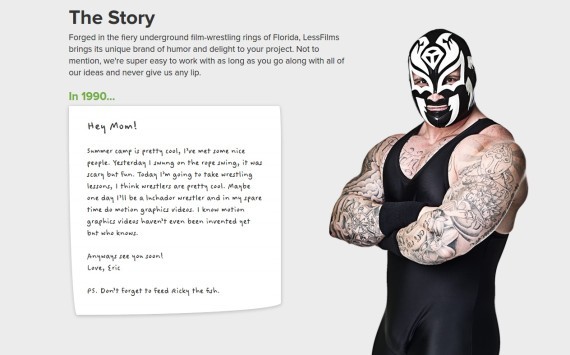
ตัวอย่างที่ 1: LessFilms
บริษัทผลิตวิดีโอแห่งนี้ได้เพิ่มความโดดเด่นให้กับบุคลิกที่เป็นมืออาชีพของพวกเขาผ่านการออกแบบที่ตลกขบขันเล็กน้อย กล่าวคือ นักมวยปล้ำสวมหน้ากากที่ประดับหน้ากระดาษเป็นระยะๆ การออกแบบเว็บให้บรรยากาศกลางๆ ด้วยภาพประกอบที่วาดด้วยมือที่ดูไม่เกี่ยวข้องและบันทึกอันชาญฉลาดสำหรับ "แม่" เป็นต้น
อย่างไรก็ตาม เหตุผลที่แบรนด์อารมณ์ขันเฉพาะของ LessFilms ใช้งานได้ก็คือว่าจะไม่รบกวนข้อความที่พวกเขาพยายามจะพรรณนา แต่ละช่วงเวลาที่สนุกสนานไม่ว่าจะเป็นบริการเพื่อสื่อสารข้อมูลไปยังผู้มีโอกาสเป็นลูกค้าในลักษณะแบรนด์หรือเพียงแค่เพิ่มความสอดคล้องทางอารมณ์ที่ละเอียดอ่อนให้กับแต่ละหน้า
3. ขอให้สนุกกับหน้า "เกี่ยวกับเรา" ของคุณ
โดยทั่วไป หน้า “เกี่ยวกับเรา” จะแสดงข้อมูลที่เกี่ยวข้องเกี่ยวกับบริษัทและทีมงาน ค่อนข้างตรงไปตรงมาและมีจุดประสงค์ที่ชัดเจนในการให้ผู้เยี่ยมชมรู้จักบริษัทมากขึ้น
แล้วบริษัทล่ะ ถ้าไม่ใช่คนของบริษัทล่ะ?
หากคุณต้องการแสดงบุคลิกภาพของบริษัทและทำให้ทีมของคุณดูมีความสัมพันธ์มากขึ้น คุณควรใช้อารมณ์ขันเป็นตัวเป็นตน ไม่ว่าคุณจะเลือกแบ่งปันเรื่องตลกเล็กๆ น้อยๆ เกี่ยวกับบริษัทหรือสนับสนุนให้พนักงานถ่ายภาพไร้สาระ อย่าลืมว่า “หน้าเกี่ยวกับ” ของคุณจะช่วยให้ผู้มีแนวโน้มจะเป็นลูกค้าได้ทราบว่าคุณยืนหยัดเพื่ออะไร
แนวทางนี้จะช่วยให้แบรนด์ของคุณสร้างความสัมพันธ์ทางอารมณ์กับผู้บริโภคซึ่งจำเป็นต่อการมีอายุยืนยาว ผลการศึกษาพบว่า หากผู้คนมองว่าธุรกิจอยู่ไกล ไม่ใช่มนุษย์ และไม่มีบุคลิกภาพ พวกเขามักจะมองหาคู่แข่งที่ไม่ใช่คู่แข่ง

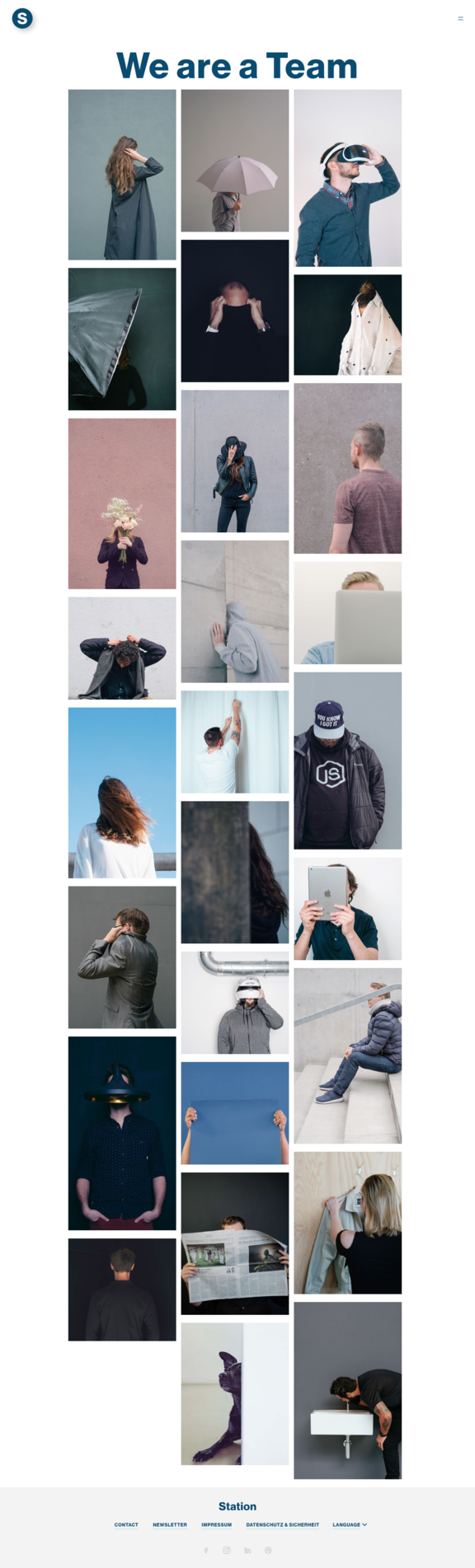
ตัวอย่างที่ 2: Station.ch
Station.ch เชี่ยวชาญหน้าเว็บของทีมที่น่าสนใจ แม้แต่สุนัขที่ทำงานของพวกมันก็ยังมีข้อมูลและประวัติเฉพาะอีกด้วย แม้จะไม่ได้ดูตลกขบขันหรือตลกขบขัน แต่หน้านี้ก็มีบรรยากาศขี้เล่นที่ชัดเจน ซึ่งหลายครั้งก็เพียงพอแล้วที่จะทำให้ผู้บริโภคของคุณรู้สึกกระปรี้กระเปร่าและแสดงถึงวัฒนธรรมและค่านิยมหลักของบริษัทของคุณ
หน้านี้ยังรักษาบรรยากาศแห่งความลึกลับไว้อย่างชาญฉลาด เนื่องจากทุกคนมีใบหน้าบางส่วนที่ปกปิดไว้ในหน้า Landing Page เมื่อคุณคลิกที่รูปภาพ คุณจะได้อ่านชีวประวัติฉบับเต็มและเห็นภาพสมาชิกในทีมที่ยังไม่ได้ปกปิด
4. สร้างสรรค์ด้วยการโหลดหน้าจอ
การเพิ่มองค์ประกอบที่น่าดึงดูดหรืออารมณ์ขันให้กับหน้าจอการโหลด ธุรกิจต่างๆ สามารถลดความวิตกกังวลเกี่ยวกับโฆษณาคั่นระหว่างหน้า หรือความคาดหวังที่ไม่สบายใจที่พวกเขารู้สึกขณะรอบางสิ่งที่จะโหลดทางออนไลน์ กลยุทธ์นี้ได้รับการพิสูจน์แล้วว่าช่วยลดอัตราการตีกลับและส่งเสริมประสบการณ์ออนไลน์ในเชิงบวก
ผู้บริโภค 47% ที่ ส่ายหน้า คาดหวังว่าเว็บไซต์หรือแอปจะโหลดได้ภายใน 2 วินาที
ขึ้นอยู่กับการเชื่อมต่ออินเทอร์เน็ตของผู้ใช้และเนื้อหาส่วนตัวของคุณ หน้าจอเว็บไซต์อาจใช้เวลาโหลดจนหมดในจำนวนที่แตกต่างกันอย่างต่อเนื่อง ด้วยเหตุนี้จึงเป็นสิ่งสำคัญที่จะใช้ภาพเคลื่อนไหวแบบวนซ้ำซึ่งจะทำให้ผู้ใช้เสียสมาธิในขณะที่รอ ท้ายที่สุด ผู้คนมากกว่า 40 เปอร์เซ็นต์ละทิ้งเว็บไซต์หากใช้เวลาในการโหลดนานกว่า 3 วินาที
ต่อไปนี้คือรายชื่อ หน่วยงานออกแบบและพัฒนาเว็บไซต์ ที่มีประสิทธิภาพซึ่งสามารถช่วยให้คุณแบ่งเบาเว็บไซต์ของคุณและมั่นใจได้ว่าจะโหลดได้อย่างรวดเร็ว
สร้างแอนิเมชั่นการโหลดที่เกี่ยวข้องกับธุรกิจหรือเอกลักษณ์ของแบรนด์ของคุณ แม้แต่รูปทรงที่ไม่สม่ำเสมอที่แปรเปลี่ยนเข้าหากันก็สามารถเข้ากับบางแบรนด์ได้
จะหาแรงบันดาลใจในการโหลดหน้าจอได้ที่ไหน?
น่าแปลกที่คุณจะพบแรงบันดาลใจในการโหลดหน้าจอที่ยอดเยี่ยมในวิดีโอเกม ตามค่าเริ่มต้น มีเนื้อหามากมายที่ต้องเตรียมก่อนที่ผู้เล่นจะเริ่มการผจญภัย ดังนั้นวิดีโอเกมส่วนใหญ่จึงใช้หน้าจอโหลดหลายหน้าจอ อีกสิ่งที่ยอดเยี่ยมเกี่ยวกับวิดีโอเกมคือพวกเขามักจะให้หน้าจอโหลดพร้อมคำแนะนำเครื่องมือ ตัวอย่างที่ชัดเจนของรุ่นหลัง ได้แก่ Skyrim และ Fallout
การรอขณะติดตั้งเกมไม่เคยสนุกเท่านี้มาก่อน
Fallout ใช้รูปภาพพร้อมคำแนะนำเครื่องมือ อารมณ์ขัน และวิดีโอเพิ่มเติม แนวทางนี้เป็นแนวคิดที่ดีหากคุณเสนอบริการที่ซับซ้อนหรือต้องการสอนวิธีใช้เว็บไซต์ของคุณแก่ผู้คน
ความสามารถในการจ่ายได้ไม่ใช่เรื่องที่น่าหัวเราะ - หน่วยงานในไมอามีเหล่านี้จะประสบความสำเร็จในราคาที่ต่ำ
ข้อเสียสำหรับการโหลดแอนิเมชั่นหน้าจอคืออะไร?
หากเว็บไซต์ของคุณมีผู้เยี่ยมชมซ้ำหรือธุรกิจของคุณต้องพึ่งพาการดูหน้าจอการโหลดแบบเดียวกันอาจเป็นเรื่องที่น่ารำคาญมาก แม้ว่าจะเป็นเรื่องตลก แต่ความแปลกใหม่อาจหมดไป
อย่างไรก็ตาม หากไม่สามารถหลีกเลี่ยงการโหลดหน้าที่นานและบ่อยครั้ง คุณสามารถเพิ่มความหลากหลายให้กับหน้าจอการโหลดของคุณได้ กำหนดการออกแบบต่างๆ แบบสุ่ม หมุนเวียนหลายๆ แบบในลูป หรือสร้างเรื่องราวที่ยอดเยี่ยมและน่าดึงดูด ทุกครั้งที่ผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาสามารถเห็นอีกส่วนหนึ่งของเรื่องราว
ต้องการคำแนะนำเพิ่มเติมเพื่อเพิ่มการเข้าชมเว็บไซต์หรือไม่ ดูคู่มือการเดินทางของเรา!

หน้า "ติดต่อเรา" ที่มีไหวพริบสามารถสร้างผลกระทบได้
ผู้คนมักละเลยหน้าติดต่อเรา และโดยทั่วไปแล้ว จะเป็นหน้าที่ไม่สุภาพที่สุดในเกือบทุกเว็บไซต์ แต่มันผิดมาก! เมื่อผู้คนไปที่หน้าติดต่อของคุณ แสดงว่าพวกเขาพร้อมที่จะดำเนินการที่จะขับเคลื่อนธุรกิจของคุณ พวกเขาต้องการข้อมูลเพิ่มเติม ต้องการสั่งซื้อ ติดต่อ หรือเสนอความร่วมมือ
หากไม่มีหน้า “ติดต่อเรา” ที่ดี คุณจะพลาดอะไรไปมาก แต่อารมณ์ขันจะทำให้ผู้เยี่ยมชมของคุณมา!

นี่คือเหตุผลที่เราให้ความสนใจเป็นพิเศษกับการออกแบบหน้า "ติดต่อเรา" สิ่งที่ทำให้หน้าเหล่านี้ใช้งานได้และสิ่งที่ทำให้ยอดเยี่ยม นอกเหนือจากเรื่องตลก
ต้องการแรงบันดาลใจบ้างไหม? ตรวจสอบหน้าติดต่อเราชั้นนำเหล่านี้ใน ส่วนแนวโน้มและข้อมูลเชิงลึกของ DesignRush
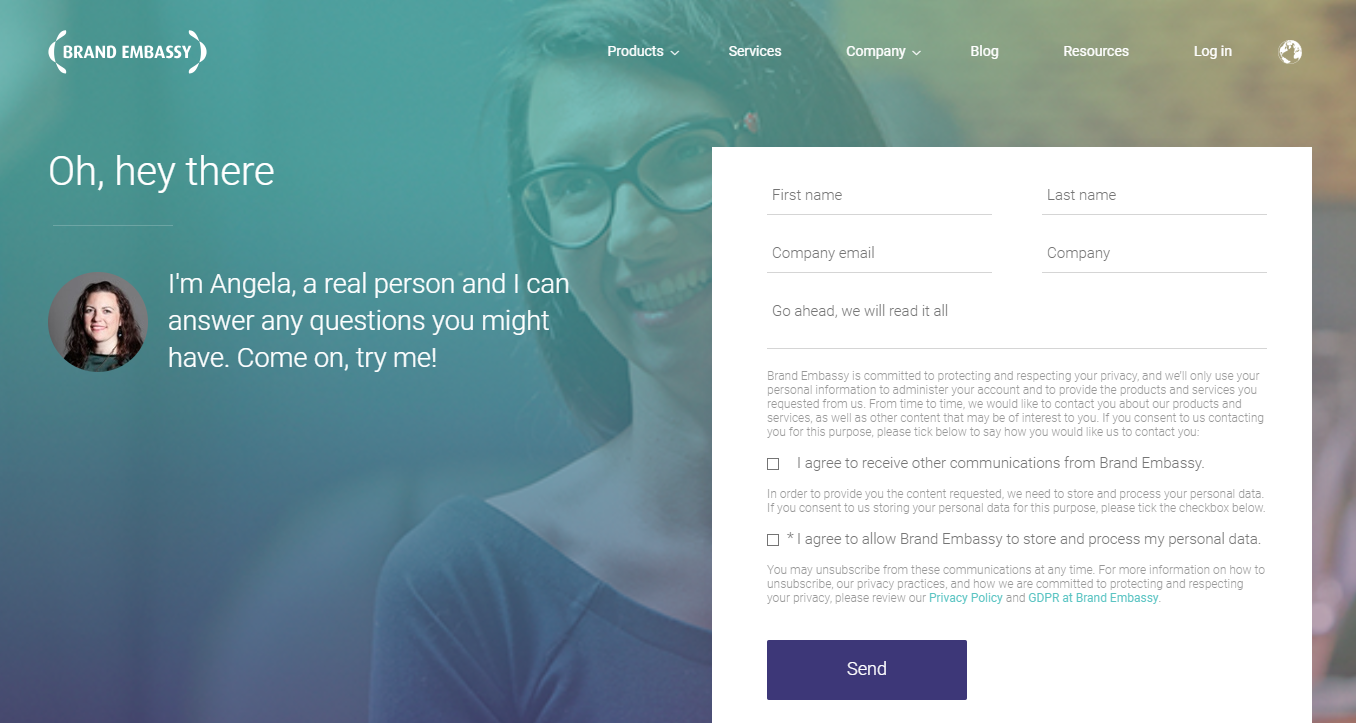
ตัวอย่างที่ 3: Brand Embassy
แพลตฟอร์มการบริการลูกค้าดิจิทัลนี้สนุกสนานกับการบริการลูกค้าดิจิทัลในปี 2018 ด้วยหน้าติดต่อเราดังที่แสดงไว้ด้านบน ในโลกที่ถูกครอบงำโดยการตอบสนองอัตโนมัติ ปัญญาประดิษฐ์ และแชทบ็อตที่ไม่ใช่ของมนุษย์ พวกเขาชี้แจงอย่างชัดเจนว่าสามารถช่วยเหลือ คุณ เกี่ยวกับคำถามของคุณแบบตัวต่อตัว
การให้ความสนใจอย่างมากต่ออุตสาหกรรมและผลิตภัณฑ์ของพวกเขาเองทำให้เกิดความรู้สึกที่ไว้วางใจได้ระหว่างลูกค้าและธุรกิจ ทำให้อดีตเข้าใจว่า Brand Embassy เข้าใจถึงความสำคัญของการบริการลูกค้าที่แข็งแกร่งสำหรับทุกแบรนด์ ซึ่งรวมถึงแบรนด์ของพวกเขาด้วย
ในท้ายที่สุด หากเกิดแรงบันดาลใจ คุณสามารถทำให้หน้าเว็บไซต์หรือองค์ประกอบต่างๆ เป็นเรื่องตลกได้ แม้กระทั่งแบบฟอร์มติดต่อที่น่ากลัว แต่อย่าหยุดอยู่แค่นั้น คุณสามารถเพิ่มอารมณ์ขันให้กับการสมัครรับจดหมายข่าว หน้าจอการเข้าสู่ระบบ การสร้างบัญชี ปุ่ม และแม้แต่คำถามที่พบบ่อย
สำเนาจดหมายข่าวทางอีเมลตลกมีผลบังคับ
หากคุณคิดว่าการตลาดผ่านอีเมลนั้นตายไปแล้ว แสดงว่าคุณคิดผิดแล้ว อย่างไรก็ตาม ความสำเร็จส่วนใหญ่ขึ้นอยู่กับการคัดลอกที่ชาญฉลาดเป็นหลัก จากหัวเรื่องไปจนถึงเนื้อหาหลัก คุณจะได้รับอัตราการคลิกผ่านที่ดีขึ้นมากด้วยเนื้อหาที่เป็นลายลักษณ์อักษร
อะไรดีกว่ากัน? การใช้อิโมจิในหัวเรื่องสามารถเพิ่มอัตราการเปิดอีเมลของคุณได้ถึง 56 เปอร์เซ็นต์
ตัวอย่างที่ 4: Groupon
ในปี 2010 Groupon ได้รับรางวัลสำหรับข้อความยกเลิกการสมัครตลกที่ด้านล่างของหน้า Landing Page ทุกหน้า ความคิดของพวกเขานั้นแยบยลมากจนอาจขัดขวางไม่ให้ผู้คนยกเลิกการสมัครรับข่าวสารมากกว่าที่ได้รับการสนับสนุน คุณสามารถตรวจสอบได้จากด้านล่าง
แม้ว่า Groupon จะแก่กว่า ฉลาดกว่า และซับซ้อนกว่าเล็กน้อยโดยปริยาย กระแสอารมณ์ขันแบบดิบๆ ในยุคแรกๆ นี้ เป็นตัวกำหนดทิศทางของวิวัฒนาการของ Groupon การแสดงตัวตนที่ชาญฉลาดของบุคคลที่รับผิดชอบแคมเปญการตลาดผ่านอีเมลของคุณช่วยเพิ่มความรู้สึกเป็นมนุษย์และดูเหมือนไม่มีการกรองเข้าไปในสำนักงาน Groupon ด้วยอารมณ์ขันอย่างแน่นอน สิ่งนี้ไม่เพียงแต่ทำให้แบรนด์ของ Groupon แข็งแกร่งขึ้นกับผู้บริโภคเท่านั้น แต่ยังส่งเสริมให้ผู้บริโภคติดตามผ่านการแสดงภาพตลกขบขันและหลอกลวงเกี่ยวกับความน่าสะพรึงกลัวของผู้ติดตามจำนวนน้อยลงเมื่อเริ่มต้นธุรกิจ
นอกจากนี้คุณรู้หรือไม่? การตลาดผ่านอีเมลสามารถให้ ผลตอบแทนการลงทุน 4000 เปอร์เซ็นต์ แก่คุณ!
คุณจะปรับแต่งแบรนด์ของคุณให้เป็นแบบส่วนตัวได้อย่างไร?
ปฏิบัติต่อแบรนด์ของคุณราวกับเป็นตัวของตัวเอง ราวกับว่าคุณกำลังใช้เพื่อเชื่อมต่อ สร้างเครือข่าย หาเพื่อน และช่วยเหลือผู้อื่น และอย่างที่เราได้กล่าวไปแล้ว — ผู้คนเป็นสัตว์สังคม และมุ่งไปที่การนำเสนอแบรนด์ประเภทนี้
อารมณ์ขันเป็นวิธีที่ดีที่สุดในการเชื่อมต่อกับลูกค้าและทำให้แบรนด์ของคุณมีมนุษยธรรม ดังนั้นอย่ากลัวที่จะล้อเลียนหัวข้อที่ไม่เป็นอันตรายหรือบริษัทของคุณเอง นั่นคือสิ่งที่จะทำให้แบรนด์ของคุณสามารถระบุตัวตนได้ - ความไม่สมบูรณ์และความสามารถในการทำให้ผู้คนเกี่ยวข้องกับคุณ
ถ่ายทอดข้อความสำคัญผ่านอารมณ์ขัน
แม้ว่าการสื่อสารข้อความหลักของบริษัทของคุณจะเป็นเรื่องยาก แต่วิธีหนึ่งที่มีประสิทธิภาพเพื่อให้แน่ใจว่าผู้คนจะอ่านข้อมูลสำคัญบนไซต์ของคุณคือการดึงดูดความสนใจของพวกเขาด้วยบางสิ่งที่น่าขบขัน แต่จงระมัดระวังในการสร้าง "เรื่องตลก" ที่เหมาะสมสำหรับบริบทที่เหมาะสม การแจ้งเตือนเกี่ยวกับการชำระเงินหรือการปฏิเสธจะทำให้กลายเป็นเรื่องตลกได้ยากขึ้น เว้นแต่คุณจะเป็นอัจฉริยะด้านตลกในการสร้าง วิธีที่ดีที่สุดคือหลีกเลี่ยงสิ่งเหล่านั้น
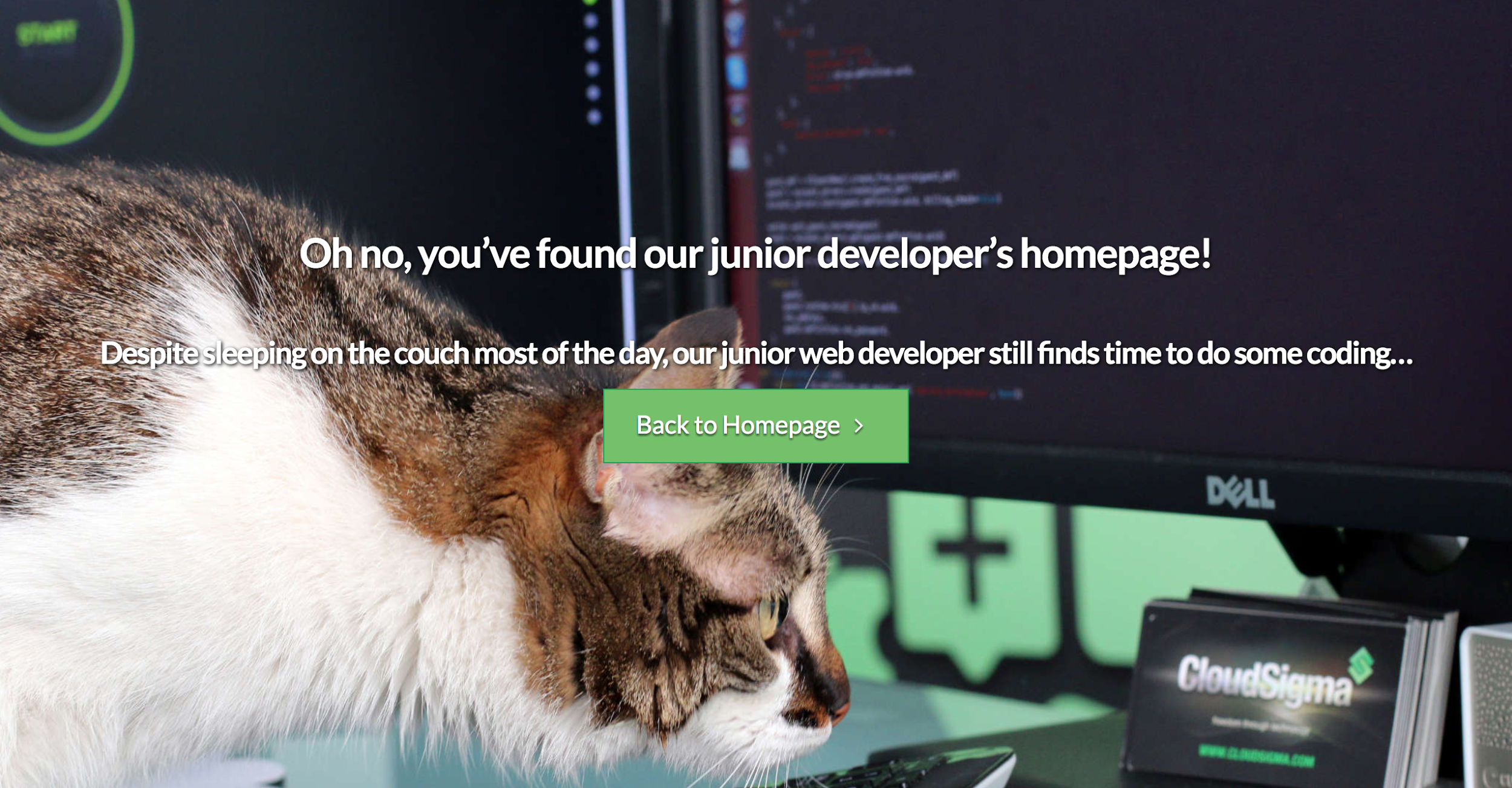
นอกจากนี้ ตัวเลขที่น่าผิดหวังที่สุดบนอินเทอร์เน็ต (404) อาจแสดงลิงก์เสียและหน้าเว็บที่ไม่มีอยู่จริง ซึ่งอาจทำให้ Conversion และผู้ใช้ทั่วไปลดลง ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องทำให้พวกเขามีส่วนร่วมและหันเหความสนใจจากความรำคาญที่เกิดขึ้นเพียงชั่วครู่ของพวกเขา
ข่าวดี? คำพูดตลกๆ และเกมตลกๆ สามารถช่วยลดความหงุดหงิดของผู้ใช้เมื่อกระบวนการไม่ทำงานตามที่ตั้งใจไว้
เมื่อผู้ใช้ค้นหาหน้า 404 อย่าลืมเชื่อมโยงไปยังหน้าอื่นที่สามารถตอบสนองความต้องการของผู้ใช้ได้ รูปภาพที่น่าขบขันอาจช่วยให้ผู้มาเยี่ยมชมของคุณรู้สึกหงุดหงิด แต่ถ้าคุณต้องการให้พวกเขามีส่วนร่วม คุณต้องบอกพวกเขาด้วยว่าต้องทำอะไรต่อไปและจะไปที่ไหน
ไปที่ส่วน Trends & Insights ของ DesignRush เพื่อสำรวจ หน้า 404 ที่ดีที่สุด ที่ยังคงรักษาผู้เยี่ยมชมเว็บไซต์ไว้

วิธีการเขียนตลกขบขัน
ใช่ เรารู้ว่าพูดง่ายกว่าทำ แค่พูดว่า “เขียนอะไรตลกๆ” ก็อาจเป็นสูตรสำหรับหายนะและร่างจดหมายจำนวนมาก... และนั่นก็ไม่ใช่เรื่องน่าหัวเราะ (ดูว่าเราไปทำอะไรที่นั่น?) การเล่นสำนวนเล็กๆ น้อยๆ ที่เราชอบเรียกว่า punny เป็นวิธีที่เจ๋งและง่ายดายในการทำให้เนื้อหาเว็บไซต์ของคุณสว่างขึ้น
หากคุณต้องการเพิ่มอารมณ์ขันแต่ไม่รู้ว่าจะเริ่มจากตรงไหน ให้เริ่มด้วยบล็อกของคุณ การรวมเสียงขี้เล่นเข้ากับการตลาดเนื้อหาสามารถทำได้ง่ายกว่า นอกจากนี้ มันอาจช่วยชักจูงคุณได้ถ้าคุณรู้ว่า 70 เปอร์เซ็นต์ของผู้บริโภคเรียนรู้เกี่ยวกับบริษัทผ่านบล็อกของพวกเขา แทนที่จะเป็นโฆษณา
แหล่งเดียวกันยังอ้างว่า:
79 เปอร์เซ็นต์ ของผู้คนจะออกจากเว็บไซต์และค้นหาเว็บไซต์อื่นหากพวกเขาไม่ชอบสิ่งที่พวกเขาเห็นหรืออ่าน
การแนะนำอารมณ์ขันอย่างมีรสนิยมจะช่วยดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ
ตัวอย่างที่ 5: หัวหอม
The Onion เป็นเว็บไซต์เสียดสีที่มีผู้อ่านประมาณ 9 ล้านคนต่อเดือน รูปแบบธุรกิจของพวกเขาขึ้นอยู่กับอารมณ์ขันที่พวกเขาแสดงบนเว็บไซต์เท่านั้น ดังนั้นจึงเป็นเรื่องปกติที่คุณจะพบว่ามีไหวพริบที่เล่นโวหารทั่วทั้งพื้นที่ออนไลน์ของพวกเขา ไม่ใช่แค่ในบทความของพวกเขา
ส่วนเกี่ยวกับของพวกเขาเป็นตัวอย่างที่สมบูรณ์แบบ:
จะทำอย่างไรถ้าฉันต้องการฟ้อง The Onion?
กรุณาอย่าทำอย่างนั้น การแก้ไขครั้งแรกปกป้องการเสียดสีในรูปแบบของการพูดและการแสดงออกอย่างอิสระ The Onion ใช้ชื่อที่ประดิษฐ์ขึ้นในเรื่องราวทั้งหมด ยกเว้นในกรณีที่มีการเสียดสีบุคคลสาธารณะ การใช้ชื่อจริงในลักษณะอื่นถือเป็นเรื่องบังเอิญและเป็นเรื่องบังเอิญ The Onion ไม่ได้มีไว้สำหรับผู้อ่านที่มีอายุต่ำกว่า 18 ปี
ข่าวดี? คุณไม่จำเป็นต้องเผยแพร่เนื้อหาเสียดสีเพื่อใช้อารมณ์ขันในการคัดลอกเว็บไซต์ของคุณ
อย่างไรก็ตาม การใช้อารมณ์ขันในเว็บไซต์ของคุณจะต้องมีการวางแผนอย่างรอบคอบ ทดสอบหน้าเว็บของคุณและแม้แต่ทดสอบ A/B ภาษาของคุณเพื่อระบุประเภทของอารมณ์ขันที่ผู้ใช้ของคุณชื่นชอบและสิ่งที่คัดลอกมาล่อให้พวกเขาแอบแฝง
หากคุณต้องการ คุณสามารถตรงไปยังแหล่งที่มา (ผู้บริโภคของคุณ) ผ่านแบบสำรวจที่ง่ายและรวดเร็ว นอกจากนี้ หากคุณใช้งานเว็บไซต์บนแพลตฟอร์ม WordPress ต่อไปนี้เป็นปลั๊กอิน 5 ตัวที่สามารถช่วยอำนวยความสะดวกในการทำแบบสำรวจและคำติชมจากลูกค้า
เมื่อไหร่และที่ไหนที่คุณจะมีอารมณ์ขันบนเว็บไซต์ของคุณ?
คุณสามารถเติมอารมณ์ขันในปริมาณน้อยหรือปริมาณมากได้ทั้งนี้ขึ้นอยู่กับประเภทธุรกิจ
ทั้งหมดขึ้นอยู่กับว่าเหมาะสมกับรูปแบบธุรกิจ การออกแบบเว็บไซต์ และเอกลักษณ์ของแบรนด์หรือไม่ คุณสามารถเลือกได้ว่าต้องการทำให้เว็บไซต์ดูสนุกสนานด้วยการเล่นสำนวนที่นี่หรือที่นั่น หรือหากคุณต้องการสร้างภาพลักษณ์ที่ตลกขบขันและเสียดสี เช่น The Onion หรือ 9Gag
คุณสามารถฝังอารมณ์ขันลงในการออกแบบได้อย่างเต็มที่ หรือใช้องค์ประกอบเว็บไซต์ที่มีขนาดเล็กกว่า เช่น แอนิเมชั่น ป๊อปอัป หน้าจอโหลดและตัวเลื่อน
เคล็ดลับสำหรับมือโปร: อย่าลืมเกี่ยวกับการลงทะเบียน เข้าสู่ระบบ และออกจากระบบด้วย สิ่งเหล่านี้เป็นสถานที่ที่ยอดเยี่ยมในการเติมอารมณ์ขัน
ทุกหน้าในเว็บไซต์ของคุณอาจมีด้านที่น่าขบขันได้ (แม้ว่าเราจะไม่แนะนำสิ่งนี้สำหรับหน้าข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว) แต่จุดเริ่มต้นที่ดีที่สุด (และเป็นธรรมชาติที่สุด) ประการหนึ่งคือหน้า "เกี่ยวกับเรา" . อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าเสียงที่ครอบคลุมทั่วทั้งเว็บไซต์ของคุณมีความเหนียวแน่น วิธีนี้จะช่วยให้มั่นใจได้ว่าการเดินทางของลูกค้าจะราบรื่น แทนที่จะสร้างความสับสนหรือสับสน
ในที่สุด พลังของเนื้อหา (ส่วนใหญ่เป็นสำเนา) ชัดเจนและไม่เปลี่ยนแปลงเมื่อพูดถึงอารมณ์ขัน นักเขียนคำโฆษณาที่ยอดเยี่ยมสามารถช่วยให้คุณพัฒนาน้ำเสียงที่ตลกขบขันในโพสต์บล็อกของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณต้องขอข้อมูลเพิ่มเติม
ต้องการความช่วยเหลือในเรื่องนี้หรือไม่? ตรวจสอบรายชื่อหน่วยงานด้านการตลาดเนื้อหาชั้นนำของ DesignRush เพื่อหาช่างคำที่ดีที่สุดที่สามารถยกระดับแบรนด์ของคุณได้
พลังแห่งอารมณ์ขันที่เหนือชั้นในการออกแบบเว็บ
อย่าลืมทดสอบและค้นหารูปแบบ "ตลก" ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ คุณคงไม่อยากทำร้ายธุรกิจของคุณด้วยการลงน้ำ ใช้สโลแกน การเล่นสำนวน หรือข้อคิดเห็นที่มีไหวพริบในที่นี้ และเกือบจะเป็นทางออกที่ปลอดภัย
อารมณ์ขันสามารถทำอะไรได้มากมายสำหรับเอกลักษณ์ของแบรนด์และการรับรู้ถึงแบรนด์ของคุณ บางทีมันอาจจะทำให้คุณได้รับรางวัล Webby สำหรับการออกแบบเว็บที่ตลกขบขันที่สุด!
อารมณ์ขันเป็นเครื่องมือที่มีค่าในการออกแบบเว็บไซต์และการสร้างแบรนด์ มันสามารถสื่อสารกับผู้บริโภคในลักษณะที่ข้อความไม่สุภาพไม่สามารถทำได้ และกระตุ้นให้พวกเขาสร้างการเชื่อมต่อทางอารมณ์และส่วนบุคคลที่ยั่งยืนกับแบรนด์ของคุณ ซึ่งสามารถแปลเป็นความภักดีและรายได้ของแบรนด์ในระยะยาวได้อย่างง่ายดาย ไม่ว่าคุณจะต้องการเติมทั้งไซต์ของคุณด้วยวลีที่เฉียบแหลมและเฉียบแหลม หากคุณต้องการใส่เนื้อหาลงในบางพื้นที่อย่างละเอียด ไม่ต้องสงสัยเลยว่าอารมณ์ขันจะสร้างความประทับใจไม่รู้ลืมให้กับผู้ชมของคุณ
และผู้บริโภคจะรักคุณ
ไซต์อีคอมเมิร์ซต้องการแพลตฟอร์มออนไลน์ที่มีส่วนร่วม ตรวจสอบรายชื่อ บริษัทออกแบบและพัฒนาเว็บไซต์อีคอมเมิร์ซชั้นนำ ที่สามารถสร้างปลายทางดิจิทัลที่มีประสิทธิภาพสำหรับร้านค้าออนไลน์ของคุณได้
อย่าพลาดแนวโน้มที่เกิดขึ้นใหม่หรือข้อมูลเชิงลึกด้านการเติบโตของธุรกิจล่าสุดอีกต่อไป ลงชื่อสมัครใช้ DesignRush Daily Dose!
