วิธีรับเกรดความเร็วบนเว็บไซต์ WordPress?
เผยแพร่แล้ว: 2014-12-25เวลาในการโหลดเว็บไซต์ ความเจ็บปวดของเจ้าของเว็บไซต์ทุกคน WordPress ก็ไม่ใช่ข้อยกเว้น ต้องการงานจำนวนมากเพื่อให้ได้เกรด A ความเร็วบนเว็บไซต์ WordPress โฮสติ้งที่ดีเป็นสิ่งสำคัญที่สุด หากคุณมี โฮสติ้งที่ช้า คุณจะไม่สามารถรับความเร็วที่ดีสำหรับไซต์ของคุณ แม้ว่าคุณจะเป็นผู้เชี่ยวชาญในการแคชเว็บไซต์ก็ตาม จะตรวจสอบโฮสติ้งของคุณได้อย่างไร?
ตัวเลือกที่ง่ายที่สุดคือไปที่แผงการดูแลระบบของ WordPress หากโหลดช้ามาก คุณควรพิจารณาเปลี่ยนโฮสติ้งของคุณ โดยเฉพาะอย่างยิ่งถ้าคุณใช้แผนโฮสติ้งที่ใช้ร่วมกัน ในกรณีนี้อย่าคาดหวังปาฏิหาริย์
หากคุณใช้ โฆษณาจำนวนมากบนหน้าเว็บ + ปุ่มโซเชียล + สคริปต์ภายนอก ลืมเกรด A ไปเลย คุณไม่สามารถแคชสคริปต์ภายนอกได้ ขอแนะนำให้ใช้ตัวเลือก CDN ที่ดีเพื่อลดเวลาในการโหลดหน้าเว็บ
แต่ถึงแม้ว่าคุณจะไม่ได้เกรด A ความเร็วในเว็บไซต์ WordPress ก็ไม่ต้องเสียใจ สิ่งที่สำคัญที่สุดคือความเร็วของไซต์ คุณสามารถใช้เคล็ดลับต่างๆ เพื่อปรับปรุงความเร็วของเว็บไซต์ WordPress ต้องน้อย กว่า 5 วินาที หากเว็บไซต์ของคุณโหลดใน 3 วินาที – ดี, 1 วินาที – ยอดเยี่ยม แม้ว่าคุณจะได้เกรด C แต่เว็บไซต์ของคุณโหลดได้ไม่ถึง 1 วินาที ขอแสดงความยินดีกับตัวเองและให้คะแนนสูง

คุณอาจคิดว่าตอนนี้บางอย่างเช่น " เขาให้คำแนะนำความเร็วหน้า? แม้แต่ความเร็วของเว็บไซต์ก็แย่ “คุณอยู่ไม่ไกลจากความจริง ใช่ ความเร็วของไซต์นี้ไม่น่าชื่นชม ขึ้นอยู่กับประเทศที่คุณเยี่ยมชม แต่ฉันมีเหตุผลของฉัน
คำแนะนำข้างต้นในการเพิ่มประสิทธิภาพเว็บไซต์นั้นมาจากเว็บไซต์อื่นๆ ที่ฉันกำลังจัดการอยู่ ถ้าคุณชอบลอง ถ้าไม่แนะนำดีกว่า
เว็บไซต์ที่ดีที่สุดสำหรับการทดสอบความเร็วเว็บไซต์ ได้แก่ :
- GTmetrix
- พิงดอม
- Google PageSpeed Insights
ไซต์ด้านบนนั้นยอดเยี่ยมในการทดสอบความเร็วของเว็บไซต์และความเร็วในการโหลดหน้าเว็บ หากคุณตรวจสอบความเร็วของเว็บไซต์ทั้งสาม คุณอาจได้ผลลัพธ์ที่แตกต่างกัน แต่ไม่ควรมีความแตกต่างมากนัก โปรดทราบว่าตำแหน่งที่ใช้ทดสอบความเร็วในการโหลดเว็บไซต์ wordpress ก็เป็นปัจจัยสำคัญเช่นกัน
รับเกรดความเร็วบนเว็บไซต์ WordPress
ต่อไปนี้คือวิธีที่คุณสามารถใช้เพื่อเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ:
1. Hyper Cache + Autoptimize + htaccess เทคนิค
คำแนะนำในการเพิ่มประสิทธิภาพความเร็วนี้เหมาะสำหรับผู้เริ่มต้นใช้งานมากกว่า เนื่องจาก Hyper cache เป็นหนึ่งในปลั๊กอินแคชที่ไม่ขัดแย้งกับปลั๊กอินอื่นๆ มากมาย และมันง่ายมาก การตั้งค่าเพียงเล็กน้อยเท่านั้น
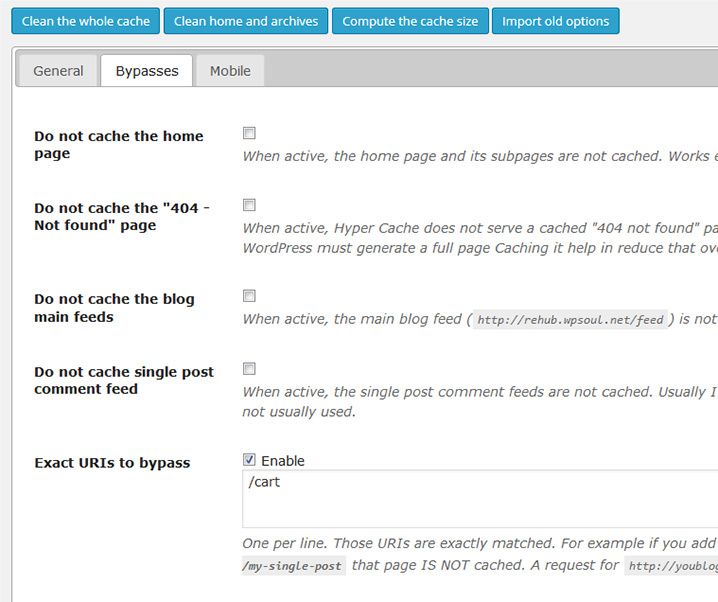
หมายเหตุ : หากคุณใช้ WooCommerce ให้เพิ่ม URL รถเข็นของคุณไปยังหน้าที่ไม่ได้แคช สำหรับสิ่งนี้ ให้คัดลอกลิงก์ไปยังหน้ารถเข็นสำหรับ woocommerce ไปที่แท็บบายพาสในการตั้งค่าแคชไฮเปอร์ และเพิ่มลิงก์นั้นไปยัง URI ที่แน่นอน เพื่อเลี่ยงผ่าน ดาวน์โหลด Hyper Cache ติดตั้งและเปิดใช้งาน ว่าง.

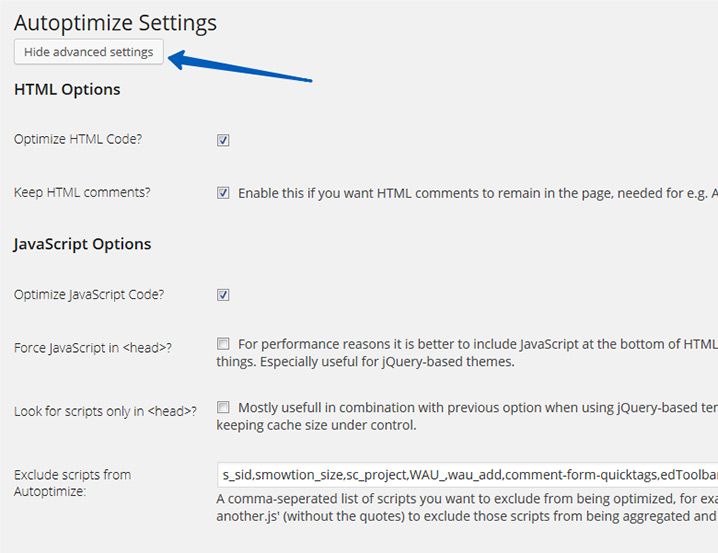
ไฮเปอร์แคช สร้างฐานข้อมูลและแคชของเพจ สิ่งต่อไปที่คุณสามารถทำได้คือสร้าง html, js,css cache คุณสามารถทำได้โดยใช้ Autoptimize ใช้งานได้ฟรี เพียงดาวน์โหลด ติดตั้ง และเปิดใช้งาน หลังจากเปิดใช้งาน คุณจะต้องเปิดใช้งานตัวเลือกต่างๆ หากคุณมีปัญหากับปลั๊กอินอื่นๆ ให้ลองเปิดใช้งานตัวเลือกขั้นสูง

จากนั้นลองตรวจสอบ Force JavaScript ใน <head> และ ค้นหาสไตล์เฉพาะใน <head> สิ่งต่อไปที่คุณสามารถเพิ่มเพื่อรับคะแนนเพิ่มเติมคือตั้งค่าการหมดอายุของไฟล์ สำหรับสิ่งนี้ คุณต้องเพิ่มรหัสลงในไฟล์ของคุณ .htaccess หากคุณใช้ปลั๊กอิน SEO โดย Yoast เพียงไปที่ SEO -> แก้ไขไฟล์
เพิ่มโค้ดด้านล่างใน .htaccess . ของคุณ
# หมดอายุส่วนหัว (เพื่อการควบคุมแคชที่ดีขึ้น)
# ————————————————————-
# เหล่านี้เป็นส่วนหัวที่หมดอายุในอนาคตอันใกล้
# พวกเขาถือว่าคุณควบคุมการกำหนดเวอร์ชันด้วยการล้างแคชตามชื่อไฟล์
# หากคุณไม่ได้ใช้ชื่อไฟล์กับเวอร์ชัน ให้ลด CSS และ JS ลงเป็นอย่างอื่น
# “การเข้าถึงบวก 1 สัปดาห์”.
<IfModule mod_expires.c>
หมดอายุเปิดใช้งานเมื่อ
# บางทีอาจจะดีกว่าที่จะไวท์ลิสต์หมดอายุกฎ? บางที.
ExpiresDefault “การเข้าถึงบวก 1 เดือน”
# cache.appcache ต้องการคำขอใหม่ใน FF 3.6 (ขอบคุณ Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest “การเข้าถึงบวก 0 วินาที”
# เอกสารของคุณ html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault “การเข้าถึงบวก 0 วินาที”
FilesMatch>
ExpiresByType text/html “การเข้าถึงบวก 0 วินาที”
# ข้อมูล
ExpiresByType text/xml “การเข้าถึงบวก 0 วินาที”
ExpiresByType application/xml “การเข้าถึงบวก 0 วินาที”
ExpiresByType application/json “การเข้าถึงบวก 0 วินาที”

# ให้อาหาร
ExpiresByType application/rss+xml “การเข้าถึงบวก 1 ชั่วโมง”
ExpiresByType application/atom+xml “เข้าถึงบวก 1 ชั่วโมง”
# Favicon (ไม่สามารถเปลี่ยนชื่อได้)
<FilesMatch \.(ico)$>
ExpiresDefault “การเข้าถึงบวก 1 สัปดาห์”
FilesMatch>
ExpiresByType image/x-icon “การเข้าถึงบวก 1 สัปดาห์”
# สื่อ: รูปภาพ วิดีโอ เสียง
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault “การเข้าถึงบวก 1 ปี”
FilesMatch>
ExpiresByType image/gif “การเข้าถึงบวก 1 เดือน”
ExpiresByType image/png “การเข้าถึงบวก 1 เดือน”
ExpiresByType image/jpeg “การเข้าถึงบวก 1 เดือน”
ExpiresByType video/ogg “การเข้าถึงบวก 1 เดือน”
ExpiresByType เสียง/ogg “การเข้าถึงบวก 1 เดือน”
ExpiresByType video/mp4 “การเข้าถึงบวก 1 เดือน”
ExpiresByType วิดีโอ/webm “การเข้าถึงบวก 1 เดือน”
# ไฟล์ HTC (css3pie)
ExpiresByType text/x-component “การเข้าถึงบวก 1 เดือน”
# เว็บฟอนต์
ttf|otf|svg|woff)$>
ExpiresDefault “การเข้าถึงบวก 1 ปี”
</FilesMatch>
ExpiresByType application/x-font-ttf “การเข้าถึงบวก 1 เดือน”
แบบอักษร ExpiresByType/opentype “การเข้าถึงบวก 1 เดือน”
แอปพลิเคชัน ExpiresByType/x-font-woff “เข้าถึงบวก 1 เดือน”
ExpiresByType image/svg+xml “การเข้าถึงบวก 1 เดือน”
ExpiresByType application/vnd.ms-fontobject “การเข้าถึงบวก 1 เดือน”
# CSS และ JavaScript
css|js)$>
ExpiresDefault “การเข้าถึงบวก 1 ปี”
</FilesMatch>
ExpiresByType text/css “การเข้าถึงบวก 1 ปี”
ExpiresByType application/javascript “การเข้าถึงบวก 1 ปี”
# ทรัพย์สินคงที่
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault “การเข้าถึงบวก 1 ปี”
</FilesMatch>
แอปพลิเคชัน ExpiresByType/x-shockwave-flash “การเข้าถึงบวก 1 ปี”
ExpiresByType application/pdf “การเข้าถึงบวก 1 ปี”
แอปพลิเคชัน ExpiresByType / msword “การเข้าถึงบวก 1 ปี”
ExpiresByType application/rtf “การเข้าถึงบวก 1 ปี”
ExpiresByType application/vnd.ms-excel “การเข้าถึงบวก 1 ปี”
ExpiresByType application/vnd.ms-powerpoint “การเข้าถึงบวก 1 ปี”
IfModule>
<IfModule mod_deflate.c>
# บีบอัด HTML, CSS, JavaScript, Text, XML และแบบอักษร
AddOutputFilterByType DEFLATE แอปพลิเคชัน/javascript
AddOutputFilterByType DEFLATE แอปพลิเคชัน/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-font
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-font-opentype
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-font-otf
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-font-truetype
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-font-ttf
AddOutputFilterByType DEFLATE แอปพลิเคชัน/x-javascript
AddOutputFilterByType DEFLATE แอปพลิเคชัน/xhtml+xml
AddOutputFilterByType DEFLATE แอปพลิเคชัน/xml
AddOutputFilterByType DEFLATE แบบอักษร/opentype
AddOutputFilterByType DEFLATE แบบอักษร/otf
AddOutputFilterByType DEFLATE แบบอักษร/ttf
AddOutputFilterByType DEFLATE ภาพ/svg+xml
AddOutputFilterByType DEFLATE ภาพ/x-icon
AddOutputFilterByType ลบข้อความ/css
AddOutputFilterByType ลบข้อความ/html
AddOutputFilterByType ลบข้อความ/javascript
AddOutputFilterByType DEFLATE ข้อความ/ธรรมดา
AddOutputFilterByType ลบข้อความ/xml
# ลบบั๊กของเบราว์เซอร์ (จำเป็นสำหรับเบราว์เซอร์รุ่นเก่าเท่านั้น)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
ส่วนหัวต่อท้าย Vary User-Agent
</IfModule>
2. W3 แคชทั้งหมด
คุณควรพิจารณาใช้ W3 Total cache หากคุณคุ้นเคยกับการใช้ปลั๊กอินแคช ปลั๊กอินนี้เป็นเครื่องมือแบบ all-in-one คุณสามารถตั้งค่าหน้า วัตถุ เบราว์เซอร์ ไฟล์ CDN ฯลฯ
นี่เป็นปลั๊กอินที่ทรงพลังมากพร้อมการตั้งค่าที่หลากหลาย ปัญหาหลักของปลั๊กอินคือมักขัดแย้งกับปลั๊กอินต่างๆ ฉันสามารถแนะนำปลั๊กอินนี้ได้หากคุณไม่ได้ใช้ปลั๊กอินมากเกินไป
หากคุณมีปัญหากับธีมและปลั๊กอินนี้ ในกรณี 99% นี้เป็นเพราะ W3 Total Cache กำลังประสบกับความขัดแย้งกับปลั๊กอินตัวใดตัวหนึ่งบนเว็บไซต์ ใน 90% กรณีนี้เป็นเพราะ js และ css ลดขนาด ดังนั้น หากคุณมีปัญหาดังกล่าวในส่วนหน้า (เช่น แท็บ ตัวเลื่อน กริดทั้งหมดเสีย) – เพียงแค่ปิดการใช้งาน css และ js ลดขนาด

คำเตือนเกี่ยวกับการแคช
การแคชเป็นวิธีที่มีประสิทธิภาพมากในการเร่งความเร็ว WordPress แต่ก็มีข้อเสียอยู่บ้าง ขึ้นอยู่กับความก้าวร้าวของแคช อาจหมายความว่าการเปลี่ยนแปลงที่คุณทำจะไม่เกิดขึ้นเป็นเวลานานเว้นแต่คุณจะล้างแคช ปัญหาความเข้ากันได้กับปลั๊กอินบางตัวก็คาดหวังเช่นกัน
สำหรับการทดสอบความเร็วของหน้า ฉันแนะนำ GTmetrix และ Google PageSpeed หวังว่าบทช่วยสอนเล็ก ๆ นี้จะช่วยคุณได้และคุณสามารถได้รับเกรดความเร็วบนเว็บไซต์ WordPress ของคุณ หากไม่เป็นเช่นนั้น ให้ทำให้เวลาในการโหลดหน้าเว็บอยู่ที่ประมาณ 5 วินาที
สำหรับการแคชปลั๊กอิน ฉันขอแนะนำให้ใช้ WP Rocket ที่กล่าวมาข้างต้นนั้นยอดเยี่ยมเช่นกัน แต่เนื่องจากตัวเลือกแบบชำระเงิน WP Rocket เป็นตัวเลือกที่ยอดเยี่ยม สำหรับข้อมูลเพิ่มเติม โปรดดู WP Rocket กับ WP Super Cache เทียบกับ W3 Total Cache เทียบกับ Hyper Cache
