ป้องกันไม่ให้ Gmail ตัดอีเมลของคุณ
เผยแพร่แล้ว: 2017-10-03ในบทความนี้
การวางแผนแคมเปญอีเมลที่สมบูรณ์แบบมีมากมายตั้งแต่เนื้อหาที่เป็นภาพและสำเนาไปจนถึงหัวเรื่องและคำกระตุ้นการตัดสินใจ ท่ามกลางการวางแผนที่พิถีพิถัน คุณอาจมองข้ามเรื่องไร้สาระง่ายๆ ได้โดยง่าย: หากข้อความของคุณมีขนาดเกินขีดจำกัด ไม่ว่าจะข้อความหนักเกินไปหรือภาพหนัก หรือทั้งสองอย่าง อาจถูกตัดออก
การตัดข้อความเป็นเรื่องปกติโดยเฉพาะสำหรับผู้ใช้ Gmail โดยที่ อีเมล HTML ที่ มีขนาดใหญ่กว่า 102 KB จะถูกตัดแต่ง แอป Gmail สำหรับข้อความคลิป iOS ที่ มีขนาดใหญ่กว่า 20 KB ซึ่งอาจทำให้เกิดอุปสรรคที่ไม่สะดวกสำหรับแบรนด์ที่มีสมาชิก Gmail เนื่องจาก อีเมลไม่แสดง ทั้งหมด แต่มีการเชื่อมโยงไปยังลิงก์เพื่อดูข้อความทั้งหมดดังที่เราเห็นด้านล่าง:

ทำไมข้อความของฉันถึงถูกตัด?
อีเมลมีขนาดใหญ่เกินไปอย่างรวดเร็วเมื่อ มีเนื้อหาจำนวนมากหรือโค้ด HTML โดยเฉพาะอย่างยิ่งหากอีเมลของคุณมี inline-CSS เป็นต้น
ในปัจจุบัน ยังไม่มีวิธีแก้ปัญหาที่เป็นสากลหรือสวยงามในการ ป้องกันอีเมลขนาดใหญ่ไม่ให้ Gmail ตัดต่อ แต่มีสองวิธีหลักที่นักการตลาดอีเมลสามารถ ลดขนาดข้อความอีเมลได้ :
- เพิ่มประสิทธิภาพและย่อโค้ด HTML การออกแบบที่ตอบสนองต่อมือถือจะเพิ่มบรรทัดของโค้ดและน้ำหนักให้กับขนาดข้อความอีเมลโดยรวมของคุณ โดยเฉพาะอย่างยิ่งหากอีเมลของคุณมีโค้ด CSS แบบอินไลน์ซึ่งเป็นกลยุทธ์การออกแบบเพียงอย่างเดียวสำหรับการตอบสนองในแอป Gmail สำหรับ Android
ยังไง? คุณสามารถ 1) ขอให้นักพัฒนาของคุณเพิ่มประสิทธิภาพ HTML/CSS สำหรับคุณ หรือ 2) เลือกโปรแกรมแก้ไขอีเมล เช่น โปรแกรมแก้ไข BEE ของเราที่มีโค้ด HTML ที่ปรับให้เหมาะสมในตัว
- ลดปริมาณเนื้อหาในข้อความอีเมลของคุณ วิธีนี้ทำให้คุณสามารถเพิ่มประสิทธิภาพอีเมลของคุณสำหรับมือถือในขณะที่ป้องกันการคลิป
หากสมาชิกของคุณจำนวนมากเป็นผู้ใช้ Gmail (ซึ่งเป็นไปได้มาก—Gmail มีผู้ใช้ 900 ล้านคน) และผู้อ่านของคุณตรวจสอบอีเมลขณะเดินทาง (มีแนวโน้มว่า: 70% ของการเปิดอีเมลเกิดขึ้นบนหน้าจอมือถือ) ทางออกที่ดีที่สุดสำหรับคุณคือการป้องกันไม่ให้อีเมลของคุณถูกตัดโดยการ ปรับปรุงเนื้อหาที่คุณรวม ไว้ นี่คือเคล็ดลับบางประการสำหรับวิธีการบรรลุเป้าหมายนี้
เคล็ดลับ 4 ข้อในการปรับปรุงอีเมลของคุณ (และป้องกันการหนีบ)
เคล็ดลับ #1: ยึดติดกับเรื่องเดียว
นักการตลาดผ่านอีเมลมักต้องการจับภาพการคลิกจำนวนมากในอีเมลฉบับเดียว เพื่อดึงดูดกลุ่มผู้ชมที่กว้างที่สุดเท่าที่จะเป็นไปได้ ด้วยเหตุนี้ อีเมลจึงมีความยาว ยาว ยาว เชิญชวนผู้อ่านให้คลิก ที่นี่ หรือ ที่นี่ หรือ ที่นี่ ไม่แปลกใจเลยที่ อีเมลแบบนี้มักจะถูกตัดออก นี่คือรายการหนึ่งจาก Zulily ซึ่งเป็นบริษัทอีคอมเมิร์ซที่เดิมถูกตัดสิทธิ์ และคุณจะเห็นสาเหตุ:

สำหรับแบรนด์อีคอมเมิร์ซบางแบรนด์ หรือสำหรับบริษัทที่ขับเคลื่อนด้วยจดหมายข่าว แนวทางนี้อาจใช้ได้ผลกับผู้ชมของคุณ (ทำการทดสอบและค้นหาว่าเนื้อหาด้านล่างสุดของอีเมลเป็นอย่างไรเมื่อเทียบกับที่อยู่ด้านบนสุด)
อย่างไรก็ตาม สำหรับแบรนด์ส่วนใหญ่ ส่วนใหญ่ แล้ว อีเมลที่เรียบง่ายและเน้นย้ำจะมีประสิทธิภาพมากกว่า ความจริงก็คือผู้อ่านกำลัง ตรวจสอบอีเมลบนโทรศัพท์ของตน ในขณะที่ทำงานหลายอย่างพร้อมกัน โดยใช้เวลาเพียงไม่กี่วินาทีในอีเมลของคุณ (คุณลองนึกดูว่าคุณต้องเลื่อนหน้าจอมากแค่ไหนจึงจะผ่านอีเมลของ Zulily บนโทรศัพท์ของคุณได้)
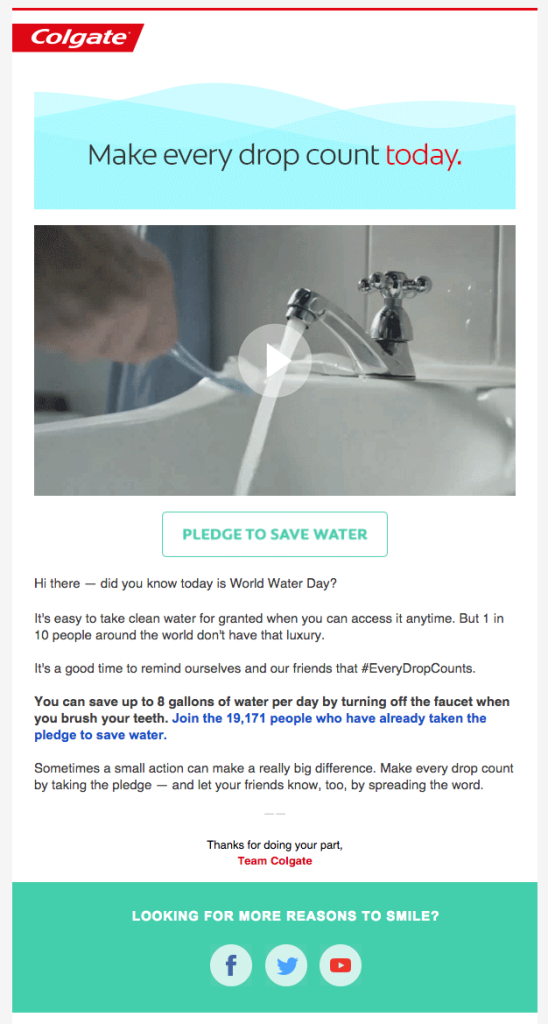
เมื่อคุณ ยึดติดกับข้อความเดียว ในอีเมลของคุณ ซึ่ง เป็นข้อความ ที่เสริมด้วยหัวเรื่อง รูปภาพ เนื้อหา และ CTA มักจะจมดิ่งลงไป นี่คือตัวอย่างที่ดีจากคอลเกต (หัวเรื่อง: วิธีประหยัดน้ำ 8 แกลลอน ต่อวัน ):

อีเมลทั้งหมดมี ข้อความง่ายๆ เพียงข้อความเดียว : ประหยัดน้ำ ซึ่งสะท้อนอยู่ในหัวเรื่อง ส่วนหัว รูปภาพนำ (ซึ่งเป็น GIF แบบเคลื่อนไหว) เนื้อหาเนื้อหา และ CTA ไม่จำเป็นต้องอธิบายข้อความ หรือเพิ่มเนื้อหารองอีกต่อไป โดยการให้ความสำคัญกับอีเมล คอลเกตสามารถขับเคลื่อนประเด็นของพวกเขา ลดการรบกวน เนื้อหาที่ไม่จำเป็น และอีเมลขนาดใหญ่
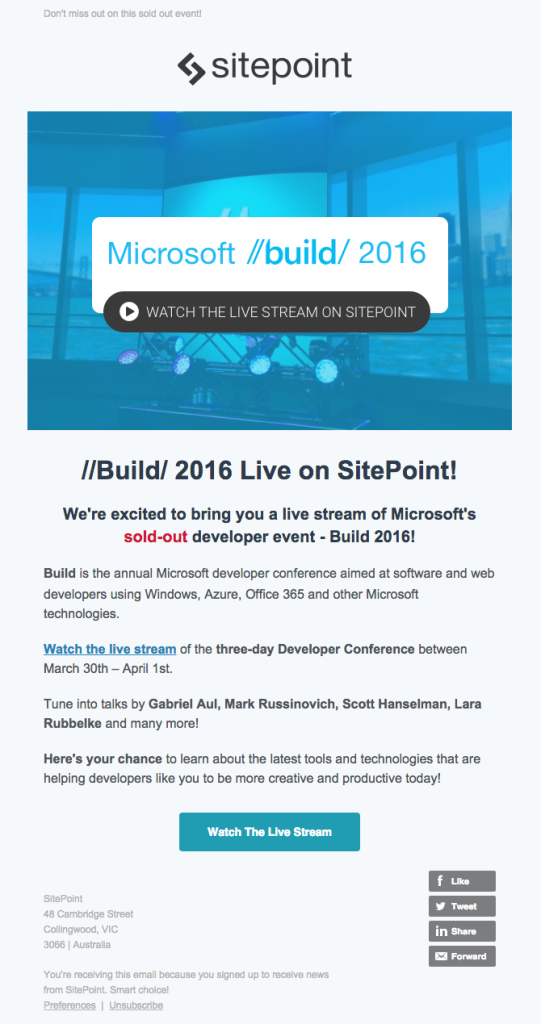
SitePoint เว็บไซต์และบริษัทสำหรับนักพัฒนาเว็บ ใช้ แนวทางที่คล้ายกัน ในอีเมลคำเชิญการสัมมนาผ่านเว็บ (หัวเรื่อง: สตรีมสด: Microsoft Build 2016 ):

อีเมลได้รับการ ปรับให้เหมาะสมเพื่อสื่อสารข้อความเดียว ไปยังผู้อ่าน: ดูสตรีมสดนี้! วิธีพีระมิดกลับด้านใช้เพื่อดึงดูดความสนใจของผู้อ่าน ให้รายละเอียด จากนั้นจึงเสนอปุ่ม CTA ที่จัดวางอย่างดีและสื่อสารได้ดี
เนื้อหา "พิเศษ" เพียงอย่างเดียวในอีเมลนี้คือส่วนท้ายที่มีปุ่มโซเชียลมีเดีย ไม่มีเนื้อหารองหรือคำกระตุ้นการตัดสินใจอื่นๆ เนื่องจากไม่จำเป็น ในความเป็นจริง ข้อมูลเพิ่มเติมอาจทำให้ผู้อ่านไม่สามารถคลิก CTA หลักได้ และ SitePoint ก็รู้เรื่องนี้

ทดสอบอีเมลข้อความเดียวที่เรียบง่ายซึ่งได้รับการปรับปรุงและมุ่งเน้น พวกเขาจะไม่ถูกตัดออก และ มีแนวโน้มที่จะสื่อสารได้เร็วขึ้นและดีขึ้น สำหรับผู้ชมส่วนใหญ่
เคล็ดลับ #2: ใช้เทมเพลตสำหรับจดหมายข่าวของคุณ
หากคุณกำลังส่งบทสรุปหรือจดหมายข่าวถึงสมาชิก การใช้เทมเพลต จะมีความสอดคล้อง ส่งเสริมแบรนด์ของคุณ และสร้างความไว้วางใจผ่านความโปร่งใสและความน่าเชื่อถือ (สมาชิกรู้ว่าจะเกิดอะไรขึ้น) เหนือสิ่งอื่นใด เมื่อคุณมี เทมเพลต ที่ผ่านการทดสอบแล้วว่าใช้งานได้จริง หากข้อความหนึ่งไม่ถูกตัดออก ก็มีแนวโน้มว่าจะมีอีกข้อความหนึ่งไม่ทำเช่นเดียวกัน
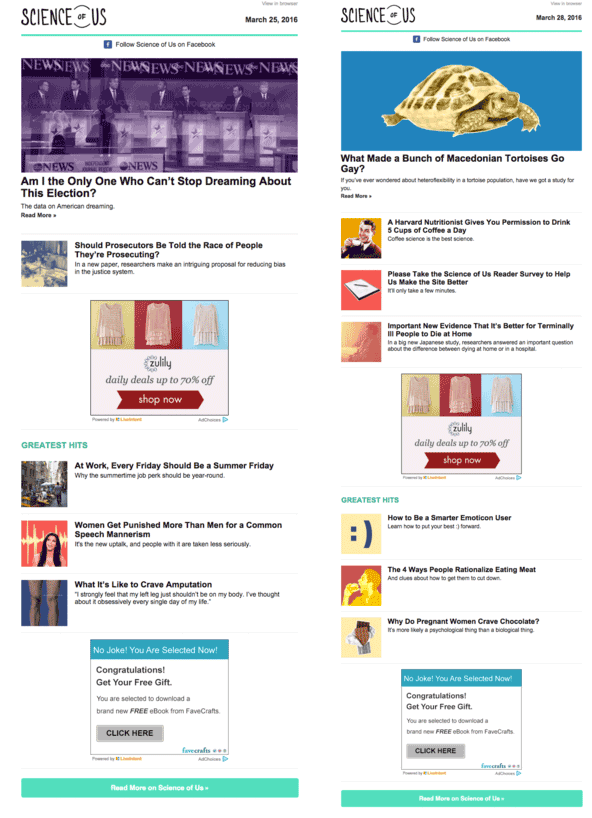
เมื่อคุณส่งเนื้อหาในปริมาณเท่ากันโดยประมาณเสมอ จะ ช่วยลดความกังวลว่าอีเมลอาจใหญ่เกินไป และถูกตัดออก และจดหมายข่าวแบบสรุปบางฉบับไม่จำเป็นต้องยืดเยื้อเช่นกัน แนวทางปฏิบัติที่ดีที่สุดคือการนำ เสนอเรื่องพาดหัว ตามด้วยเนื้อหารองบางส่วน โดยไม่ต้องระบุรายการเรื่องยาวทั้งหมดบนไซต์ของคุณ จดหมายข่าว Science of Us ของ NY Mag ทำเช่นนั้น ต่อไปนี้คือตัวอย่างล่าสุดสองตัวอย่าง:

จดหมายข่าวได้รับการจัดระเบียบอย่างดีและมีเฉพาะเรื่องราวที่ถือว่าเหมาะสมกับความสนใจของสมาชิกมากที่สุดเท่านั้น และสำหรับสมาชิกที่เลื่อนดูโดยไม่คลิกเรื่องราว ปุ่ม CTA แบบเต็มความกว้างที่ส่วนท้ายของอีเมล เป็นโอกาสที่ยอดเยี่ยมและสะดุดตาสำหรับผู้อ่านที่จะไปที่ไซต์
ไม่ต้องสงสัยเลย เทมเพลตที่เรียบง่าย และ สะอาดตา ช่วยลดความยุ่งยากในกระบวนการรวบรวมจดหมายข่าว และยังเป็นประโยชน์ต่อผู้อ่านอีกด้วย โดยจะมีการนำเสนอ เนื้อหาที่คัดสรรมา แล้ว และเมื่อข้อความทั้งหมดปรากฏขึ้น ก็ไม่จำเป็นต้องคลิกลิงก์ เพื่อดูข้อความทั้งหมด
เคล็ดลับ #3: อย่าจัดรูปแบบมากเกินไป
การจัด รูปแบบข้อความ ในอีเมลโดยใช้ตัวหนา ตัวเอียง ขีดเส้นใต้ และการใช้สีอาจเป็นเรื่องที่น่าดึงดูดใจ แต่สิ่งนี้ไม่เพียงแต่จะนำไปสู่ความสวยงามที่ยุ่งเหยิงเท่านั้น แต่ยัง มีส่วนทำให้ KB ทั้งหมด ของโค้ด HTML ของคุณมีปริมาณเพิ่มขึ้นอีกด้วย
แนวทางที่เรียบง่ายที่สุดในการคัดลอกเนื้อหา นั้นดีที่สุดสำหรับความสามารถในการอ่าน และวิธีการที่เรียบง่ายยังทำให้คำกระตุ้นการตัดสินใจโดดเด่นยิ่งขึ้นอีกด้วย ผู้เผยแพร่จดหมายข่าวอิเล็กทรอนิกส์จำนวนมากของอีเมลที่มีข้อความจำนวนมากรู้เรื่องนี้ดีที่สุด การปรับ รูปแบบเนื้อหาให้เพรียวลม ไม่เพียงแต่จะรวมเนื้อหาได้มากขึ้นเท่านั้น แต่ยังทำให้อีเมลเป็นมิตรกับผู้อ่านได้อีกด้วย
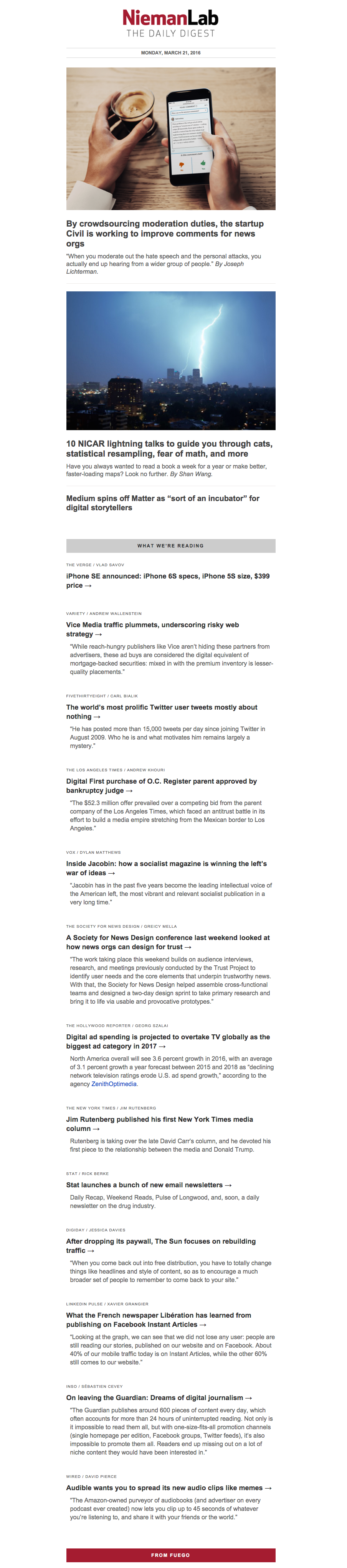
ตัวอย่างเช่น Daily Digest ของ NeimanLab ใช้ แบบอักษรเดียว ชุดรูปแบบสีดำและสีเทา และลำดับชั้นของโมดูลที่ทำซ้ำด้วยขนาดแบบอักษรมาตรฐานในจดหมายข่าว

แม้ว่าจะมี สีหรือการตกแต่งเพียงเล็กน้อย แต่ข้อความส่วนหัวขนาดใหญ่และพื้นที่สีขาวที่เพียงพอทำให้อ่านคร่าวๆ ได้ง่าย และข้อความจะไม่ถูกตัดออก
เคล็ดลับ #4: ลดความซับซ้อน (หรือตัด) ส่วนหัวของคุณ
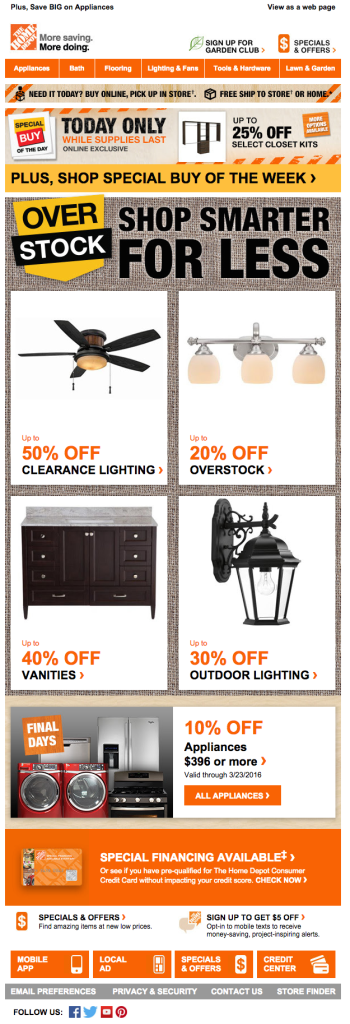
อีเมลไม่ใช่เว็บไซต์ อีเมลที่เน้นและกระชับควรได้ รับการออกแบบให้มีความชัดเจน และควรสื่อสาร คำกระตุ้นการตัดสินใจเพียงครั้งเดียว ดังนั้นจึงไม่จำเป็นต้องทำให้อีเมลหรือส่วนหัวมากเกินไปด้วยลิงก์ เมนู และข้อความที่ไม่เกี่ยวข้อง เช่นในอีเมลนี้จาก Home Depot:

เมนูการนำทางและลิงก์ส่วนหัวที่ไม่เกี่ยวข้อง ใช้พื้นที่จำนวนมาก ที่ด้านบนสุดของอีเมล และอาจไม่สะท้อนความสนใจของผู้อ่านส่วนใหญ่
อย่าลืมใช้ข้อมูลที่คุณต้องทำการปรับแต่ง เมื่อผู้เยี่ยมชมมาที่เว็บไซต์ คุณไม่รู้อะไรเกี่ยวกับพวกเขามากนัก สำหรับสมาชิกในรายชื่ออีเมลของคุณ ในทางกลับกัน คุณน่าจะมี รายละเอียดการแบ่งกลุ่ม เช่น เพศ อายุ สถานที่ หรือความสนใจ ด้วยเหตุนี้ อีเมลจึงสามารถและควรได้รับการปรับแต่งให้เหมาะกับผู้ชมของตน ตัวอย่างเช่น หากฉันเป็นผู้อ่านที่เพิ่งซื้อสินค้าจากส่วนการทำสวน ให้ ส่งอีเมลเน้น เกี่ยวกับข้อเสนอล่าสุดเกี่ยวกับการทำสวนมาให้ฉัน และ ตัดหัวข้อทั้งหมด : ฉันไม่ต้องเลื่อนดูเมนูหรือข้อเสนอสำหรับรายการอื่น
เนื่องจากอีเมลที่ปรับแต่งมาโดยเฉพาะจะส่งถึงผู้ชมที่เฉพาะเจาะจง อีเมลเหล่านี้จึงง่ายและตรงไปตรงมายิ่งขึ้น บ่อยครั้ง อีเมลไม่ต้องการเมนูการนำทางที่ซับซ้อน ในส่วนหัว เนื่องจากใช้พื้นที่โดยไม่จำเป็นและไม่สะท้อนความรู้ของผู้อ่าน ลดความซับซ้อนของอีเมลเพื่อเพิ่มความเข้มแข็งให้กับข้อความ ประหยัดพื้นที่ และป้องกันไม่ให้ถูกตัด
สรุป: ป้องกันไม่ให้อีเมลของคุณถูกตัดออก
เมื่อมีข้อสงสัย ให้พูดง่ายๆ รู้จักผู้ชมของคุณและทดสอบข้อความเพื่อดูว่าอะไรดีที่สุด ป้องกันไม่ให้อีเมลของคุณถูกตัด โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
- บอกเล่าเรื่องราวที่เน้นเรื่อง เดียว ลองใช้เพียงหนึ่งโมดูล แล้วใช้วิธีพีระมิดกลับหัวเพื่อสร้างลำดับชั้นที่ชัดเจน
- ใช้เทมเพลต ที่ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพ จะทำให้การส่งอีเมลเป็นเรื่องง่ายสำหรับคุณ และจะเป็นประโยชน์ต่อผู้ชมของคุณ
- ลดความซับซ้อนของการจัดรูปแบบข้อความ อย่าไปลงน้ำ ใช้ส่วนหัวและช่องว่างเพื่อสร้างความชัดเจน ดูเคล็ดลับในการจัดรูปแบบอีเมลที่มีข้อความจำนวนมากด้วย
- ลบส่วนหัวที่รก อาจไม่โดนใจผู้อ่าน และใช้พื้นที่!
บทความนี้ถูกโพสต์ครั้งแรกใน Email Design Workshop บล็อกน้องสาวของเรา

