Google Core Web Vitals จะส่งผลต่อการจัดอันดับอย่างไร
เผยแพร่แล้ว: 2021-02-20Google Core Web Vitals สามารถครองตำแหน่ง หัวข้อ SEO อันดับต้น ๆ ของปี ได้อย่างง่ายดาย นอกจากนี้ สิ่งเหล่านี้ยังเป็นองค์ประกอบสำคัญของการแสวงหาอย่างต่อเนื่องของบริษัทเพื่อมอบประสบการณ์อินเทอร์เน็ตที่ดียิ่งขึ้นสำหรับทุกคน เมื่อเร็ว ๆ นี้ เสิร์ชเอ็นจิ้นได้ยก ระดับแถบ การจัดอันดับเพจให้ สูงขึ้นและปัจจัยการปรับแต่งอย่างสม่ำเสมอ การอัปเดตอัลกอริธึมของพวกเขาทำให้เจ้าของหน้าเว็บต้องประหลาดใจอย่างต่อเนื่อง โดยปล่อยให้พวกเขาจัดการกับผลที่ตามมา
อย่างไรก็ตาม แนวทางของ Google ดูเหมือนจะเปลี่ยนไป เนื่องจากมีการประกาศอัปเดต Core Web Vitals (CWV) ที่เกิดขึ้นในต้นปี 2021 ล่วงหน้าหนึ่ง ปี
Google ไม่เพียงแต่ให้ ข้อมูลล่วงหน้า แก่เรา แต่ยังจัดเตรียม ชุดเครื่องมือสำหรับเจ้าของเว็บไซต์และนักพัฒนาซอฟต์แวร์ เพื่อประเมินและเตรียมหน้าให้ทันเวลา
อย่างไรก็ตาม ธุรกิจจำนวนมากยังคงไม่เข้าใจว่า Web Vitals หลักของ Google คืออะไรและส่งผลต่อการจัดอันดับอย่างไร
ในบทความนี้ เราจัดทำคู่มือฉบับสมบูรณ์เพื่อช่วยให้คุณเรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Web Vitals หลัก และช่วยให้คุณสามารถปรับปรุงประสิทธิภาพของหน้าเว็บของคุณได้ อ่านต่อเพื่อเพิ่มเกม SEO ของคุณ!
Google Core Web Vitals คืออะไร?
Core Web Vitals เป็นสัญญาณประสบการณ์หน้าเว็บเกี่ยวกับความเร็วในการโหลด การโต้ตอบ และความเสถียรของภาพของหน้าเว็บ เมื่อรวมกับปัจจัยอื่นๆ แล้ว พวกเขาสร้างชุดมาตรฐานคุณภาพหน้าเว็บที่ Google พิจารณาว่าเป็นพื้นฐานสำหรับประสบการณ์ของผู้ใช้ที่น่าพึงพอใจ
ขอแนะนำ Web Vitals: https://t.co/4ZTPMxtbL8 – สัญญาณคุณภาพที่สำคัญในการมอบ UX ที่ยอดเยี่ยมบนเว็บ Lighthouse, PageSpeed Insights, DevTools และเครื่องมืออื่นๆ จะรองรับ Core Web Vitals มากมายเร็วๆ นี้ pic.twitter.com/yS48gkMbVp
– Addy Osmani (@addyosmani) วันที่ 5 พฤษภาคม 2020
และด้วยเหตุผล Core Web Vitals และคะแนนหน้าเว็บของ Google จะมีผลอย่างมากต่อเว็บไซต์ คุณภาพของเนื้อหาและความเกี่ยวข้องจะยังคงเป็นสิ่งสำคัญสำหรับหน้าเว็บในการจัดอันดับที่สูงขึ้น แต่ Web Vitals หลักเป็นปัจจัยอันดับต้นๆ
นั่นหมายความว่าอย่างไร? ลองนึกภาพว่ามีหลายหน้าจากเว็บไซต์ต่างๆ ที่จัดอันดับสำหรับคำหลักหนึ่งๆ พวกเขาทั้งหมดมีเนื้อหาที่ค่อนข้างคล้ายคลึงกันซึ่งตรงกับคำค้นหาและความตั้งใจของผู้ใช้ ผู้ที่มีคะแนนประสบการณ์ผู้ใช้ที่ดีกว่าจะอยู่ในอันดับที่สูงกว่า และได้รับตำแหน่งที่ดีขึ้นในผลการค้นหา
แต่มันไม่จบแค่นั้น Google ตั้งใจที่จะเปิดตัวตราสัญลักษณ์สำหรับสถานะ Web Vitals หลักของหน้า ซึ่งเป็นตัวบ่งชี้ภาพที่อยู่ติดกับชื่อหน้าในผลการค้นหา จะให้บริการเพื่อให้ผู้ใช้เลือกหน้าเว็บที่จะให้ข้อมูลที่ต้องการได้ง่ายขึ้นในขณะที่ให้ประสบการณ์โดยรวมที่ดีขึ้น
ซึ่งหมายความว่ามาตรฐานประสิทธิภาพเหล่านี้จะไม่เพียงส่งผลต่อการจัดอันดับเท่านั้น แต่จะ ส่งผลต่อวิธีที่ผู้ใช้รับรู้และประเมินหน้าเว็บ ไม่ช้าก็เร็ว แม้กระทั่งก่อนที่จะเปิด
ในขณะเดียวกัน Google ตั้งใจที่จะเพิ่ม สัญญาณประสบการณ์การใช้งานหน้าเว็บใหม่ ๆ ที่จะมีการอัปเดตเป็นประจำ เพื่อสร้าง UX ที่ดี จริงๆ หวังว่าพวกเขาจะรักษาแนวทางใหม่และแจ้งให้เจ้าของเว็บไซต์และนักพัฒนาทราบเกี่ยวกับการเปลี่ยนแปลงตามกำหนดการ
นอกจาก นี้ สัญญาณการค้นหาที่มีอยู่ ซึ่งรวมถึง ความ เหมาะกับอุปกรณ์เคลื่อนที่ การท่องเว็บอย่างปลอดภัย การรักษาความปลอดภัย HTTPS และ หลักเกณฑ์ โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ ยังคงมีความเกี่ยวข้อง และหากเจ้าของเว็บไซต์ยังไม่ได้ปรับให้เหมาะสม ก็ถึงเวลาที่พวกเขาต้อง ทำ มิฉะนั้น ด้วยการอัปเดตที่ซ้อนกัน การแก้ไขเว็บไซต์อาจต้องเปลี่ยนเป็นการปรับปรุงใหม่ทั้งหมด ซึ่งจะทำให้สูญเสียการรับส่งข้อมูลจำนวนมากและเวลาในการกู้คืนที่เพิ่มขึ้น
แต่อย่าหลุดเข้าไปในสถานการณ์ช่วงท้ายของวันและเน้นว่า Web Vitals หลักของ Google ส่งผลต่อการจัดอันดับและเว็บไซต์อย่างไรในตอนนี้ เนื่องจากสิ่งเหล่านี้เป็นปัจจัยอันดับต้นๆ
Core Web Vitals มีอิทธิพลต่อประสบการณ์ของผู้ใช้อย่างไร?
ในคำพูดของ Google:
ประสบการณ์หน้าเพจที่ยอดเยี่ยมช่วยให้ผู้คนทำงานเสร็จมากขึ้นและมีส่วนร่วมอย่างลึกซึ้งยิ่งขึ้น ในทางตรงกันข้าม ประสบการณ์การใช้งานเพจที่ไม่ดีอาจขัดขวางการที่บุคคลสามารถค้นหาข้อมูลที่มีค่าบนเพจได้ การเพิ่มประสบการณ์หน้าเว็บให้กับสัญญาณหลายร้อยอย่างที่ Google พิจารณาเมื่อจัดอันดับผลการค้นหา เรามุ่งหวังที่จะช่วยให้ผู้ใช้เข้าถึงข้อมูลและหน้าเว็บที่กำลังมองหาได้ง่ายขึ้น และสนับสนุนเจ้าของเว็บไซต์ในการมอบประสบการณ์ที่ผู้ใช้เพลิดเพลิน
มูลค่าของ Web Vitals หลักของหน้าเว็บนั้นประมาณโดยใช้ข้อมูลภาคสนามของสถิติประสบการณ์ผู้ใช้จริงที่ได้มาจากรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และอิงตามระยะเวลา 30 วัน

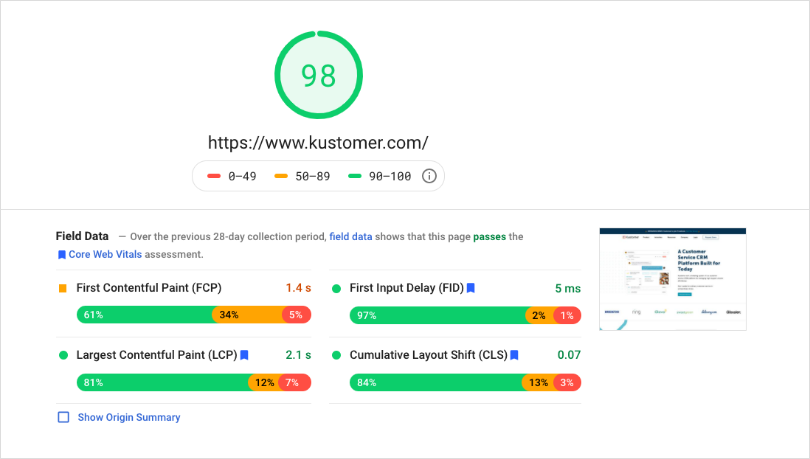
คะแนน Kustomer Core Web Vitals
แต่เพื่อให้เข้าใจถึงความเกี่ยวข้องของ Core Web Vitals สำหรับประสบการณ์ของผู้ใช้และผลกระทบที่มีต่อการจัดอันดับ เรามาแยกโครงสร้างอินพุตของสัญญาณแต่ละอันออก:
LCP คืออะไร: สีที่มีเนื้อหามากที่สุด (กำลังโหลด)
Largest Contentful Paint (LCP) จะวัดความเร็วในการโหลดหน้าและประเมิน ว่าผู้ใช้จะสามารถดูเนื้อหาหลักที่ใหญ่ที่สุดได้เร็ว เพียงใด ควรใช้เวลาน้อยกว่า 2.5 วินาที

การลดเวลาในการโหลดหน้าเว็บจะทำให้อัตราตีกลับดีขึ้นอย่างมากและนำไปสู่ Conversion ที่เพิ่มขึ้น การวิจัยแสดงให้เห็นว่าเวลาในการโหลดที่เพิ่มขึ้นจาก 1 วินาทีเป็น 3 วินาทีอาจทำให้อัตราตีกลับเพิ่มขึ้น 32% หากความเร็วของหน้าช้าลงจาก 1 ถึง 6 วินาที อัตราตีกลับอาจเพิ่มขึ้นถึง 106%
ความสัมพันธ์ระหว่างความเร็วในการโหลดของหน้าและอัตราตีกลับ ควรเป็นแรงจูงใจเพียงพอสำหรับเจ้าของเว็บไซต์ที่จะจัดการกับปัญหาและนำหน้ากลับมาในการติดตาม การรอเว็บไซต์โหลดไม่ใช่สิ่งที่ผู้ใช้เพลิดเพลินหรือเต็มใจที่จะทนกับปัจจุบัน โดยเฉพาะอย่างยิ่งเมื่อมีการแข่งขันที่เพิ่มขึ้นโดยการจัดหาหน้าที่คล้ายกันในเกือบทุกหัวข้ออย่างไม่สิ้นสุด
FID คืออะไร: ความล่าช้าในการป้อนข้อมูลครั้งแรก (การโต้ตอบ)
First Input Delay (FID) คำนึงถึงเวลาที่ใช้สำหรับหน้าเว็บที่จะพร้อมให้ผู้ใช้โต้ตอบด้วย ควรน้อยกว่า 100 มิลลิวินาที


ตามคำอธิบาย FID มีความสำคัญสำหรับหน้าที่คุณต้องการโต้ตอบด้วย ตัวอย่างเช่น เมื่อผู้ใช้คลิกปุ่ม กรอกแบบฟอร์ม หรือคลิกที่ลิงก์ พวกเขาต้องการให้ตอบสนองทันทีที่พวกเขาดำเนินการ หากพวกเขายังคงคลิกต่อไป และไม่มีอะไรเกิดขึ้น หน้าดังกล่าวจะล้มเหลวในการดำเนินการตามวัตถุประสงค์สำหรับพวกเขา และเมื่อมันตอบสนองในที่สุด ผู้ใช้อาจหงุดหงิดหรือหายไปแล้ว
และนั่นเป็นสาเหตุที่การไม่แก้ไขปัญหาใดๆ อาจทำให้คุณต้องเสียการเข้าชมเว็บไซต์และลูกค้าธุรกิจ รวมทั้งคะแนนของคุณลดลง
CLS คืออะไร: การเปลี่ยนแปลงเค้าโครงสะสม (ความเสถียรของภาพ)
Cumulative Layout Shift (CLS) ประเมิน ความเสถียรของภาพของส่วนประกอบในหน้า ผลลัพธ์ควรน้อยกว่า 0.1

ไม่มีอะไรทำให้ผู้ใช้ผิดหวังได้มากไปกว่าการพยายามคลิกที่ส่วนใดส่วนหนึ่งของหน้าแต่ทำไม่ได้เพราะเนื้อหาของหน้านั้นกระโดด ผู้ใช้คลิกบนอย่างอื่นและเปิดหน้าที่ไม่ต้องการ และนั่นไม่ใช่สิ่งที่คุณต้องการให้เกิดขึ้น
การคลิกผิดของ CLS อาจนำไปสู่ประสบการณ์การใช้งานที่ไม่ดีโดยไม่ต้องสงสัย และอาจส่งผลเสียต่อการให้คะแนนของคุณ นอกจากนี้ หากคุณเป็นผู้เผยแพร่โฆษณาที่แสดงโฆษณาแบบรูปภาพและผู้ใช้คลิกโดยไม่ตั้งใจ อาจนำไปสู่ผลลัพธ์ที่ไม่พึงประสงค์อื่นๆ และ อาจทำให้เกิดการลงโทษด้วยการคลิกสอง ครั้ง ปัญหานี้ต้องใช้เวลาในการตรวจจับและอาจส่งผลเสียต่อประสิทธิภาพของโฆษณาบนเว็บไซต์ของคุณ และมันก็ยากที่จะแก้ไขเช่นกัน
กล่าวอีกนัยหนึ่ง การดูแลประสิทธิภาพ Core Web Vitals บนหน้าเว็บของคุณ ไม่ใช่สิ่งที่ต้องเลื่อนออกไปอีกต่อไป
จะตรวจสอบสถานะเว็บไซต์ของคุณได้อย่างไร?
เมื่อคุณทราบแล้วว่า Web Vitals หลักของ Google แต่ละรายการส่งผลต่อประสบการณ์ของผู้ใช้อย่างไร คุณก็คงจะกังวลที่จะค้นหาว่าหน้าเว็บของคุณเป็นอย่างไร เพราะหากไม่ได้เลือกทุกช่อง คุณอาจเห็นว่าอันดับของคุณตกต่ำลงแล้ว

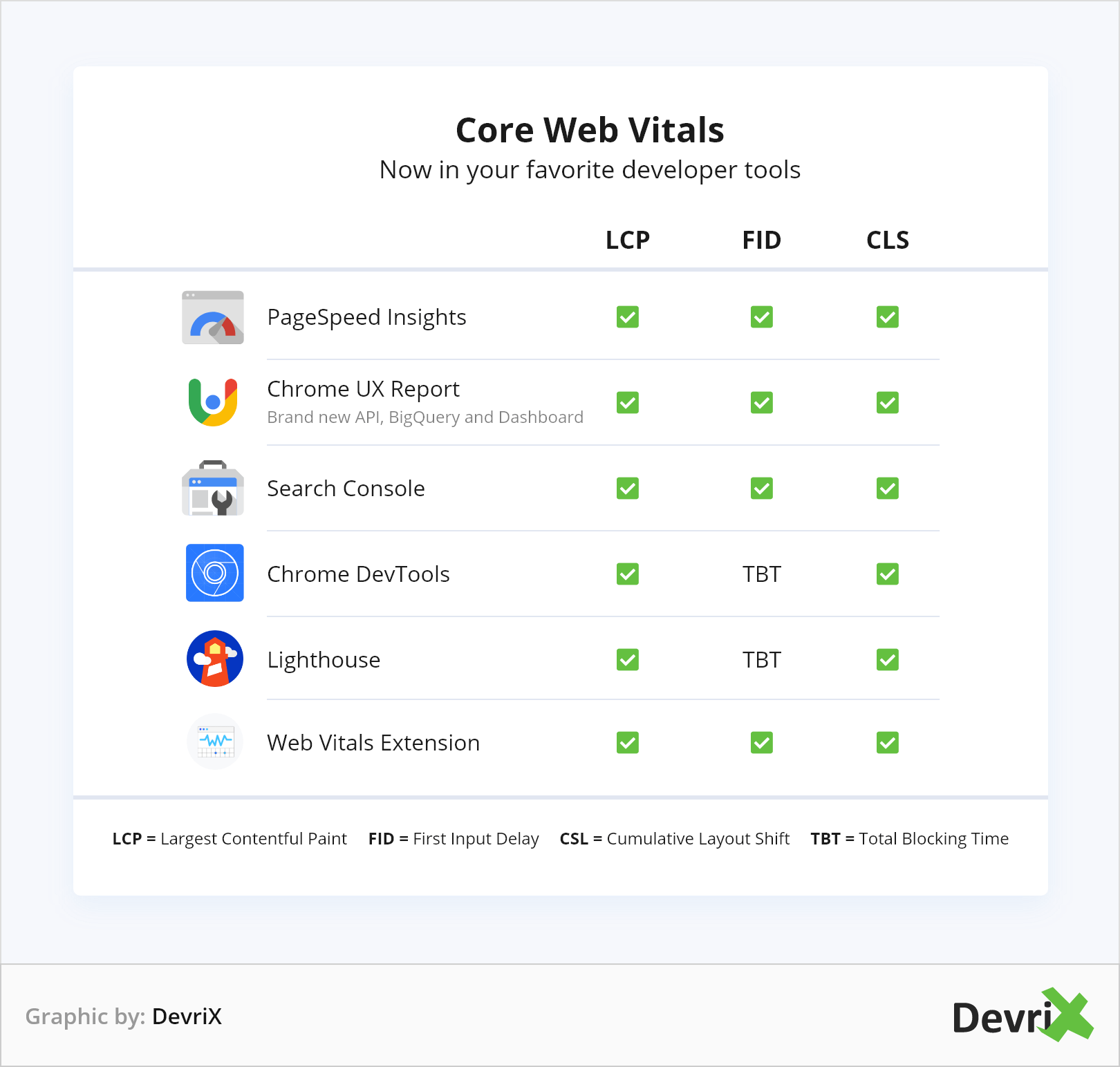
ดังที่กล่าวไว้ Google ได้จัดเตรียม ชุดเครื่องมือเพื่อช่วยคุณวิเคราะห์ประสิทธิภาพ ระบุปัญหา และแก้ไขปัญหาได้ทันท่วงที
- Google Search Console (GSC) หากคุณเป็นเจ้าของที่ผ่านการยืนยัน คุณสามารถตรวจสอบสถานะปัจจุบันของเว็บไซต์ของคุณได้ในรายงาน Core Web Vitals ของ GSC จากที่นั่น คุณสามารถค้นหาประสิทธิภาพของหน้าเว็บที่จัดประเภทเป็น "ดี" "ต้องปรับปรุง" หรือ "แย่"
- ข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ (PSI) ใช้ PSI บนหน้าที่ต้องปรับปรุงเพื่อวินิจฉัยและระบุปัญหาเฉพาะ
- Lighthouse และ Chrome DevTools เครื่องมือเหล่านี้สามารถใช้วัดข้อกำหนดของหน้าเว็บ และระบุสิ่งที่ต้องแก้ไขและขั้นตอนที่ต้องดำเนินการเพื่อแก้ไข
- ส่วนขยาย Web Vitals สำหรับ Chrome ส่วนขยายนี้สามารถใช้ตรวจสอบข้อมูลสำคัญบนเว็บของหน้าเว็บบนเดสก์ท็อปได้แบบเรียลไทม์ สามารถใช้ได้กับทุกๆ หน้าของทุกเว็บไซต์ ไม่ว่าคุณจะเป็นเจ้าของหรือไม่ และสามารถแสดงให้คุณเห็นว่าหน้าอื่นๆ ที่คล้ายกับของคุณทำงานได้ดีเพียงใด
- รายงานประสบการณ์ผู้ใช้ Chrome (CrUX) คุณสามารถค้นหาข้อมูลเกี่ยวกับประสิทธิภาพ Web Vitals หลักของเว็บไซต์ของคุณได้ที่นี่ โดยอิงจากข้อมูลผู้ใช้ในชีวิตจริง
เมื่อคุณติดตามคะแนนประสบการณ์ผู้ใช้ Google ของคุณแล้ว คุณสามารถระบุจุดอ่อนของเว็บไซต์ของคุณได้ และมุ่งเน้นไปที่การทำงานกับกลยุทธ์เพื่อแก้ไข
จะแก้ไขปัญหา Core Web Vitals ได้อย่างไร
ข่าวดีก็คือปัญหาสามารถแก้ไขได้และสามารถปรับปรุงสถิติสำคัญของเว็บหลักของ Google ได้ การเพิ่มประสิทธิภาพเว็บไซต์ของคุณจะส่งผลในเชิงบวกต่ออันดับของคุณ และยิ่งไปกว่านั้น การเข้าชมของคุณก็อาจได้รับการสนับสนุนเช่นกัน เนื่องจาก UX จะดีกว่าและอัตราตีกลับของคุณจะลดลง
เมื่อแก้ไขปัญหา คำแนะนำของ Google คือจัดลำดับความสำคัญของหน้าเว็บทั้งหมดที่ระบุว่า "แย่" คุณควรเริ่มต้นด้วย URL ที่คุณคิดว่ามีค่าและสำคัญที่สุดสำหรับเว็บไซต์ของคุณ หรือเน้นที่ปัญหาที่เกี่ยวข้องกับหน้าเว็บส่วนใหญ่
อย่างไรก็ตาม แม้ว่าหน้า "ต้องปรับปรุง" จะถือว่าใช้ได้ แต่จะเป็นการดีที่สุดหากคุณมีเวลาที่จะแก้ไขปัญหาเหล่านี้ด้วย ปัจจัยภายนอก เช่น การจราจรที่เปลี่ยนไปอย่างกะทันหันและการหยุดชะงักอื่นๆ อาจส่งผลให้สถิติของคุณลดลงในหน้าดังกล่าว แม้ว่าคุณจะไม่ได้เปลี่ยนแปลงอะไรอย่างอื่นเลย และในอนาคตสามารถเปลี่ยนสถานะหน้าเว็บของคุณจาก "ต้องปรับปรุง" เป็น "แย่" โดยที่คุณไม่รู้ตัว ดังนั้น ควรตรวจสอบคะแนนหน้าเว็บ Google ของคุณอย่างสม่ำเสมอ
ต่อไปนี้คือคำแนะนำบางประการเกี่ยวกับปัญหาที่เป็นไปได้ที่ควรเน้นเมื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับค่านิยมเว็บหลัก:
แก้ไขการระบายสีเนื้อหาที่ใหญ่ที่สุด (กำลังโหลด)
การดำเนินการบางอย่างที่คุณทำได้เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บและเพิ่มสถิติ LCP ได้แก่:
- ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์
- เพิ่มประสิทธิภาพเซิร์ฟเวอร์ของคุณ
- ใช้ซีเอ็นดี
- แคชสินทรัพย์
- ปรับ CSS ให้เหมาะสม
- ปรับภาพให้เหมาะสม
- บีบอัดเนื้อหา
- โหลดทรัพยากรที่สำคัญล่วงหน้า
ดูเพิ่มเติมเกี่ยวกับการปรับให้เหมาะสมที่สุด Contentful Paint
แก้ไขการหน่วงเวลาอินพุตครั้งแรก (การโต้ตอบ)
เพื่อปรับปรุงผลลัพธ์ FID คุณต้องทำให้เว็บไซต์ของคุณพร้อมสำหรับการโต้ตอบ นี่คือพื้นฐานบางส่วนที่จะครอบคลุม:
- แบ่งงาน JavaScript แบบยาว
- เพิ่มประสิทธิภาพการทำงานของสคริปต์บุคคลที่หนึ่ง
- เพิ่มประสิทธิภาพการดึงข้อมูล
- ลดเวลาดำเนินการจาวาสคริปต์
คู่มือของ Google เกี่ยวกับการเพิ่มประสิทธิภาพ First Input Delay (การโต้ตอบ)
แก้ไขการเปลี่ยนแปลงเค้าโครงสะสม (ความเสถียรของภาพ)
เพื่อหลีกเลี่ยงการเปลี่ยนแปลงเนื้อหา และปรับปรุงทั้งประสบการณ์ของผู้ใช้และการวัด CLS ให้ลองทำดังนี้:
- ระบุขนาดของรูปภาพเสมอ
- สงวนพื้นที่สำหรับช่องโฆษณาแบบคงที่
- จัดเตรียมพื้นที่เพียงพอสำหรับการฝังและ iframes
- สำรองพื้นที่เพียงพอสำหรับเนื้อหาแบบไดนามิก
- ปรับให้เหมาะสมสำหรับแบบอักษรเว็บที่ทำให้เกิด FOUT/FOIT
- หลีกเลี่ยงการเพิ่มองค์ประกอบ ATF (ครึ่งหน้าบน) แบบไดนามิก
ข้อมูลเพิ่มเติมเกี่ยวกับการปรับปรุงความเสถียรของภาพ (CLS)
เวลาบล็อกทั้งหมด
เพื่อลดเวลาในการบล็อกเว็บไซต์ของคุณ เพื่อให้แน่ใจว่าหน้านั้นมีการโต้ตอบและใช้งานได้อย่างน่าเชื่อถือ คุณสามารถลองใช้เทคนิคเหล่านี้:
- โหลดเฉพาะ JavaScript ที่จำเป็นสำหรับหน้า
- ลดการทำงานบนเธรดหลักของ JavaScript
- รักษาจำนวนคำขอให้ต่ำ
- ลดผลกระทบของรหัสการบล็อกบุคคลที่สาม
สรุป
ประสบการณ์ผู้ใช้ที่ไม่น่าพอใจบนหน้าเว็บอาจส่งผลเสียต่อการเข้าชมเว็บไซต์ และแม้กระทั่งขับไล่ลูกค้าออกไป ทำให้ธุรกิจสูญเสียผลกำไร
Google กำหนดให้ Web Vitals หลักเป็นปัจจัยอันดับต้นๆ ทำให้เกิดการหยุดชะงักระหว่างเจ้าของเว็บไซต์และนักพัฒนาต้องทำงานหนักมาก แต่หวังว่าในที่สุดจะส่งผลให้หน้าโหลดเร็วขึ้นและประสบการณ์ที่ดีขึ้นอย่างแท้จริงสำหรับผู้ใช้อินเทอร์เน็ตทุกคน
