วิธีตีความคะแนน Google PageSpeed Insights ของคุณ
เผยแพร่แล้ว: 2021-09-14PageSpeed Insights (PSI) ของ Google เป็นเครื่องมือทดสอบความเร็วที่ได้รับความนิยมมากที่สุดสำหรับการวัดประสิทธิภาพเว็บ น่าเสียดายที่ผลลัพธ์ของมันง่ายต่อการตีความ โดยเฉพาะอย่างยิ่งหากคุณใช้งานเป็นครั้งแรก
ในโพสต์นี้ ฉันจะอธิบายอย่างชัดเจนถึงวิธีตีความรายงาน PageSpeed Insights จากบนลงล่าง
การทำความเข้าใจคะแนนของคุณสามารถช่วยให้คุณรู้ว่าต้องปรับปรุงตรงไหน เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้กับเว็บไซต์ของคุณ
ก่อนที่เราจะลงรายละเอียด เรามาเริ่มด้วยคำถามสำคัญข้อหนึ่งกันก่อน
ข้อมูล Google PageSpeed Insights มาจากไหน
นี่เป็นสิ่งแรกที่คุณควรถามตัวเองเมื่อทำงานกับเครื่องมือทดสอบความเร็วใดๆ
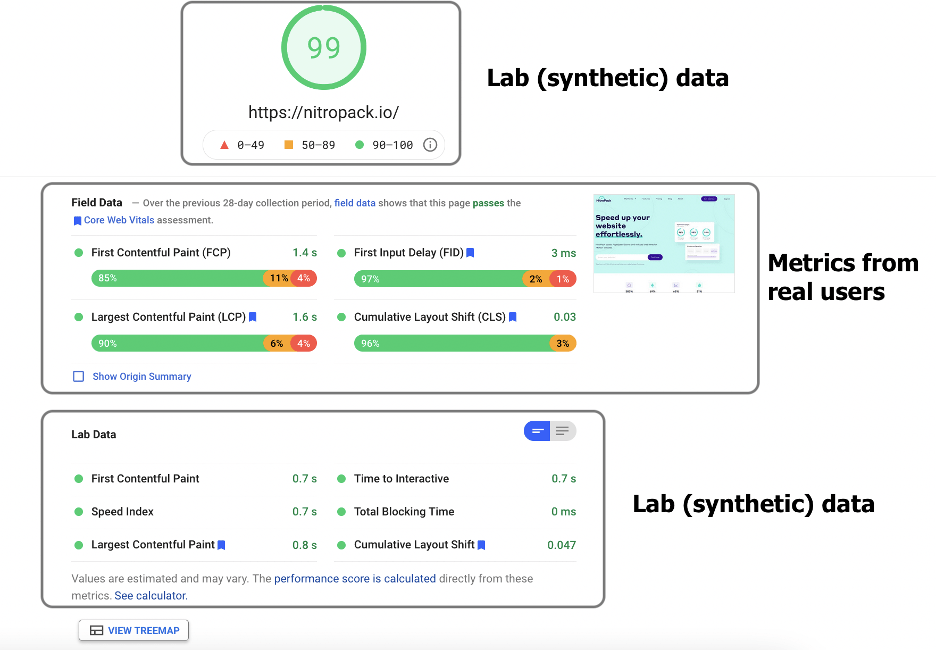
ใน PSI ข้อมูลมาจากทั้งการทดสอบในห้องปฏิบัติการและการตรวจสอบผู้ใช้จริง
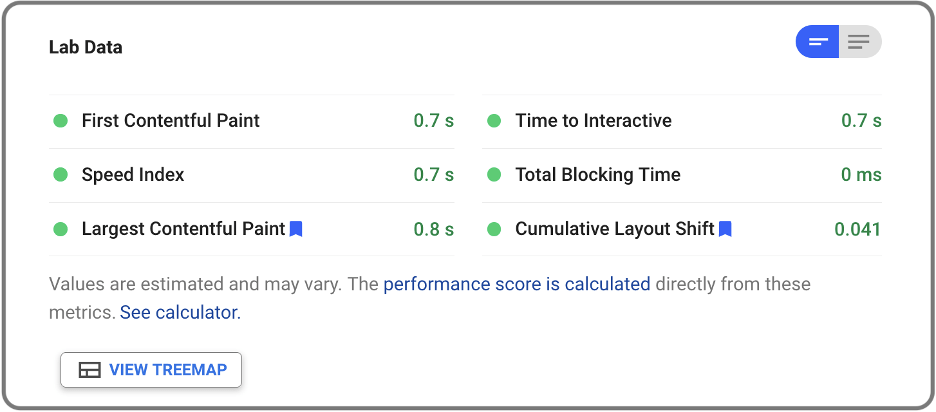
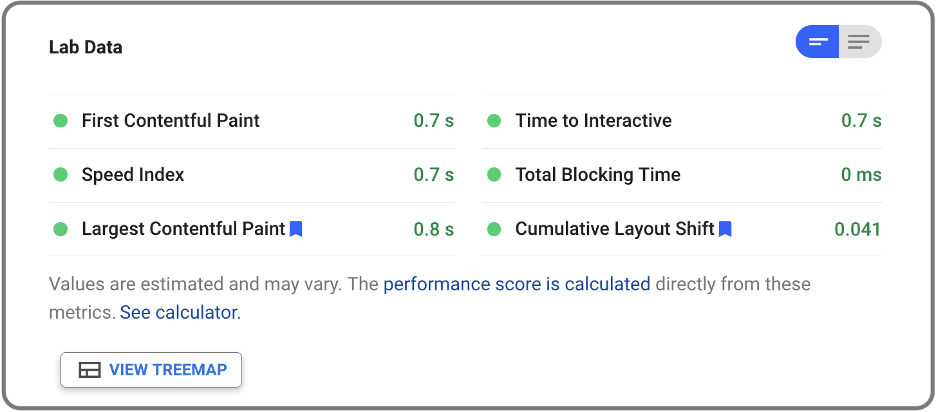
สำหรับคะแนนการปรับให้เหมาะสมและส่วนข้อมูลห้องปฏิบัติการ PSI จะทำการทดสอบบนอุปกรณ์และการตั้งค่าเครือข่ายที่กำหนดไว้ล่วงหน้า จากการทดสอบนี้ PSI จะคำนวณเมตริกของห้องปฏิบัติการ ซึ่งจะประกอบเป็นคะแนนการเพิ่มประสิทธิภาพ

ในทางกลับกัน ข้อมูลสำหรับการประเมิน Core Web Vitals มาจาก ผู้ใช้จริง รวบรวมโดยรายงานประสบการณ์ผู้ใช้ Chrome (CrUX) และแสดงถึงประสบการณ์จริงของผู้คนในไซต์ของคุณ นั่นเป็นเหตุผลที่ Google ใช้มันเป็นปัจจัยในการจัดอันดับ

โดยที่ในใจ มาดำดิ่งลงในแต่ละส่วนกัน
Google PSI: คะแนนการเพิ่มประสิทธิภาพและการตรวจสอบข้อมูลห้องปฏิบัติการ
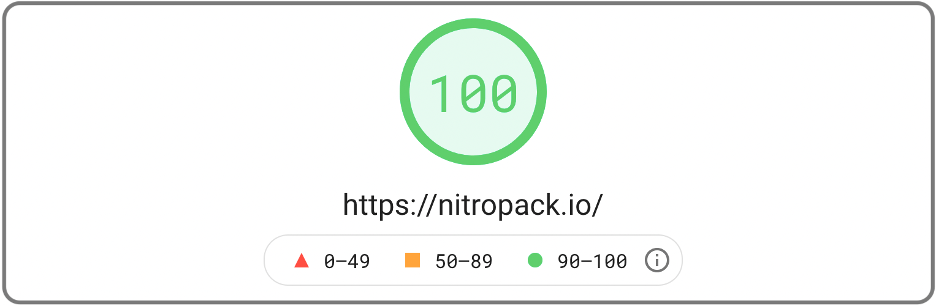
คะแนนการเพิ่มประสิทธิภาพมักจะเป็นสิ่งที่ผู้คนให้ความสำคัญใน PSI

คะแนนทำให้ประสิทธิภาพง่ายขึ้นโดยทำให้สิ่งต่าง ๆ เป็นเลขฐานสอง สีเขียวเป็นสิ่งที่ดี สีแดงและสีส้มไม่ใช่ เป็นฮิวริสติกที่มีประโยชน์ โดยเฉพาะสำหรับผู้มาใหม่
อย่างไรก็ตาม อย่างที่ฉันพูดไป คะแนนไม่ได้คำนึงถึงเมตริกของผู้ใช้จริง นี่เป็นปัญหา เนื่องจาก คะแนนสีเขียวดูดี แต่ไม่ได้หมายความว่าหน้าเว็บจะเร็วสำหรับผู้เข้าชม
ที่กล่าวว่าคะแนนยังคงมีค่า คุณสามารถบรรลุผลสีเขียวที่ต้องการได้โดยใช้แนวทางปฏิบัติที่ดีที่สุด เช่น การรักษาโค้ดของไซต์ให้สะอาด การแคช การเพิ่มประสิทธิภาพรูปภาพ และการนำทรัพยากรที่บล็อกการแสดงผลออก
เทคนิคเหล่านี้ช่วยปรับปรุงเมตริกในห้องปฏิบัติการของคุณและมีแนวโน้มที่จะส่งผลดีต่อประสบการณ์ของผู้ใช้จริง

นั่นคือเหตุผลที่คุณสามารถใช้คะแนนเพื่อวัดว่าประสิทธิภาพของหน้าเว็บมีแนวโน้มไปในทิศทางที่ถูกต้องหรือไม่
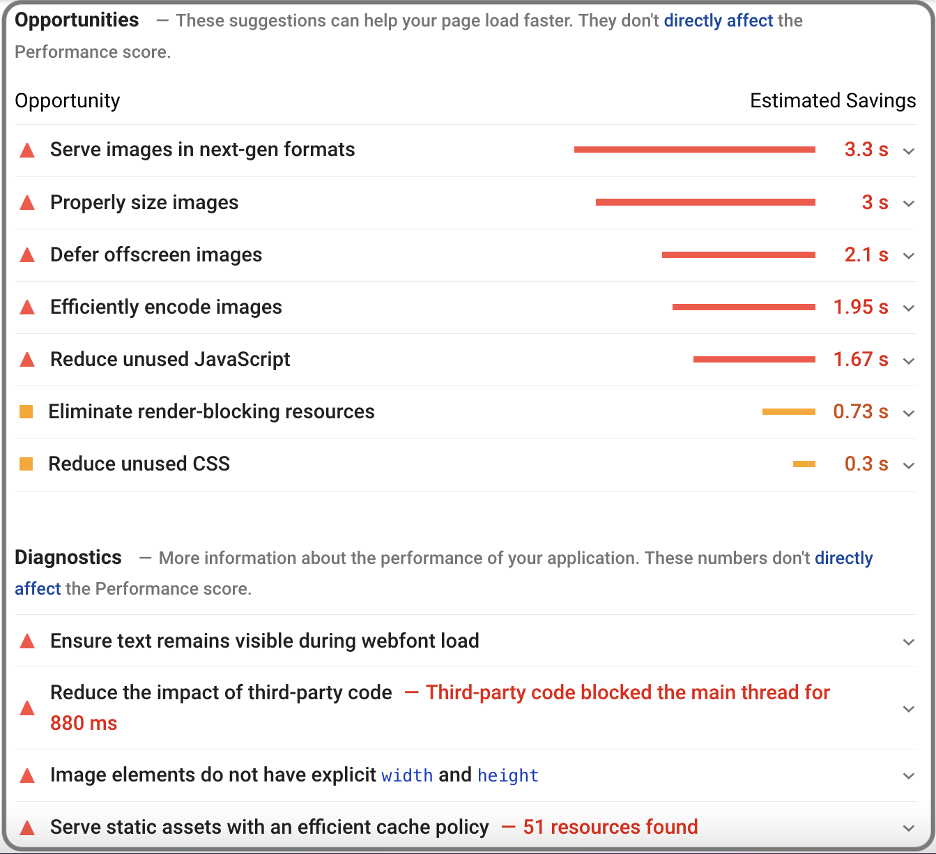
เปิดเผยความจริง: โอกาสและการวินิจฉัย
ส่วนโอกาสและการวินิจฉัยในรายงาน Google PageSpeed Insights เป็นขุมทองของเคล็ดลับ เทคนิค และแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพความเร็ว

การอธิบายทั้งหมดนั้นต้องใช้บทความสองสามบทความ แต่ก็คุ้มค่าที่จะกล่าวถึงสิ่งที่ต้องมีสำหรับไซต์ใดๆ
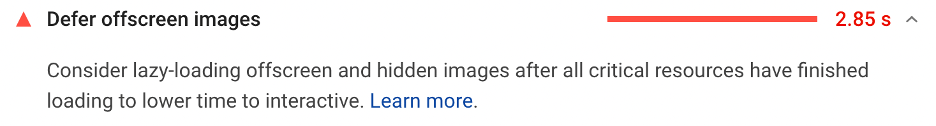
● เลื่อนภาพนอกจอ
ไฟล์รูปภาพมักจะมีขนาดใหญ่เมื่อเทียบกับทรัพยากรอื่นๆ นอกจากนี้ ผู้ใช้ส่วนใหญ่ไม่ได้ดูทุกภาพในหน้าเดียว นั่นเป็นเหตุผลที่การแสดงภาพทั้งหมดไปยังเบราว์เซอร์ในคราวเดียวเป็นการสิ้นเปลืองทรัพยากร

การเลื่อนภาพนอกจอ (ขี้เกียจโหลด) จะทำให้โหลดได้เมื่อมีคนต้องการเท่านั้น เทคนิคนี้สามารถลดเวลาในการโหลดหน้าแรกได้อย่างมาก การโหลดแบบขี้เกียจยังช่วยให้เบราว์เซอร์จัดลำดับความสำคัญในการโหลดรูปภาพที่สำคัญ เช่นเดียวกับการโหลดภาพครึ่งหน้าบน
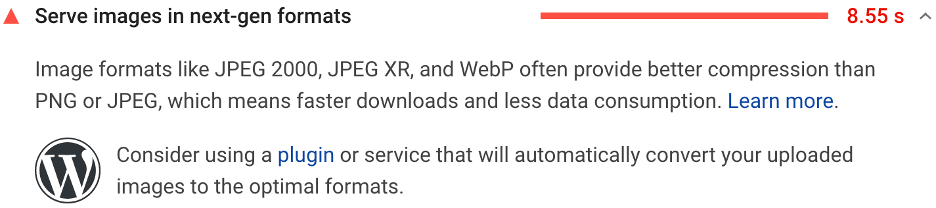
● แสดงรูปภาพในรูปแบบ Next-gen
ชัยชนะที่ยิ่งใหญ่อีกประการหนึ่งในแง่ของการปรับภาพให้เหมาะสมที่สุดก็คือการให้บริการรูปแบบยุคหน้า รูปแบบเหล่านี้มีลักษณะการบีบอัดและคุณภาพที่ดีเยี่ยม พูดง่ายๆ ก็คือ พวกเขาสามารถมีขนาดเล็กลงได้ในขณะที่ยังคงคุณภาพที่เทียบเท่ากับรูปแบบที่เก่ากว่า เช่น JPEG

รูปแบบที่ทันสมัยยอดนิยม ได้แก่ JPEG 2000, AVIF และ WebP ปัจจุบัน มีเพียง WebP เท่านั้นที่รองรับเบราว์เซอร์ที่เพียงพอสำหรับเจ้าของเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม โปรดทราบว่า Safari และ Internet Explorer ยังไม่รองรับ WebP อย่างสมบูรณ์ (อย่างน้อยก็ในช่วงกลางปี 2021) หากเป็นปัญหา คุณควรเก็บเวอร์ชัน JPEG ไว้และใช้เป็นข้อมูลสำรองสำหรับเบราว์เซอร์เหล่านี้
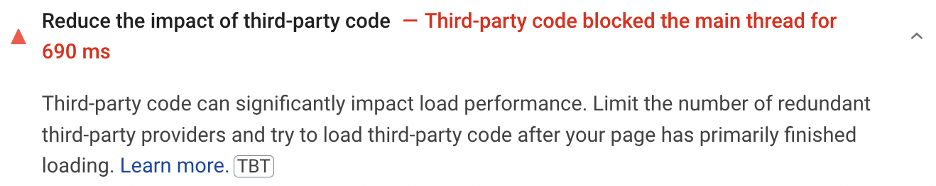
● ลดผลกระทบของรหัสบุคคลที่สาม
สคริปต์ของบริษัทอื่นในบางครั้งสามารถป้องกันไม่ให้สคริปต์ของคุณดำเนินการตรงเวลาได้ นอกจากนี้ยังเพิ่มจำนวนโค้ดที่ต้องดำเนินการ ซึ่งนำไปสู่การใช้ทรัพยากรที่เพิ่มขึ้นและเวลาในการโหลดที่ช้า

พิจารณาว่าสคริปต์ใดให้คุณค่ากับผู้ใช้มากที่สุดและจัดลำดับความสำคัญของสคริปต์
นี่เป็นปัญหาทั่วไปสำหรับ WordPress และไซต์ CMS อื่น ๆ เนื่องจากต้องใช้ปลั๊กอินของบุคคลที่สามเป็นอย่างมาก เลือกปลั๊กอินอย่างระมัดระวังและติดตามผลกระทบต่อประสิทธิภาพของไซต์ของคุณ พึงระลึกไว้เสมอว่าเครื่องมือ ปลั๊กอิน และไลบรารีแต่ละรายการจะเพิ่มโอเวอร์เฮดให้กับเซิร์ฟเวอร์ของคุณ
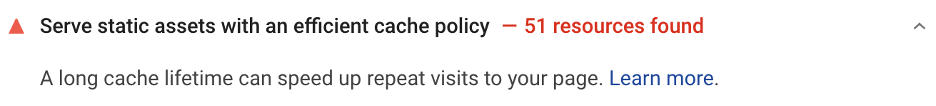
● ให้บริการสินทรัพย์แบบคงที่ด้วยนโยบายการแคชที่มีประสิทธิภาพ
การแคชอาจเป็นเทคนิคที่สำคัญที่สุดในการปรับปรุงประสิทธิภาพเว็บ การแคชหมายถึงการจัดเก็บสำเนาของทรัพยากรของไซต์ของคุณในตำแหน่งที่แยกต่างหากจากเซิร์ฟเวอร์ต้นทางของคุณ ซึ่งอาจอยู่ในอุปกรณ์ของผู้ใช้โดยตรง (ผ่านแคชของเบราว์เซอร์) หรือบนเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากกว่า (ผ่านเครือข่ายการจัดส่งเนื้อหา)

สามารถแคชทรัพยากรจำนวนมากได้เป็นเวลานาน ตัวอย่างเช่น โลโก้ ไฟล์ที่ดาวน์โหลดได้ รูปภาพ และแม้แต่ฟอนต์ การแคชเนื้อหาไดนามิกก็สามารถทำได้เช่นกัน แต่ต้องใช้ความพยายามมากกว่า หากคุณเพิ่งเริ่มใช้งาน ให้ลองใช้เครื่องมือแคชเพื่อทำให้งานส่วนใหญ่ของคุณเป็นแบบอัตโนมัติ มีโซลูชันแคชมากมายสำหรับแพลตฟอร์มยอดนิยม เช่น WordPress
อนาคตของ SEO: การค้นหา เทรนด์ เนื้อหา การอัปเดตอัลกอริทึมของ Google
 การทำความเข้าใจและเรียนรู้วิธี SEO ที่จะช่วยให้ไซต์ของคุณมีอันดับสำหรับคำที่เกี่ยวข้องนั้นไม่ใช่งานสำหรับคนใจเสาะ - และผู้ที่สามารถทำเช่นนี้ได้เป็นที่ต้องการสูงในปัจจุบัน เรียนรู้ทั้งหมดเกี่ยวกับอนาคตของ SEO และการอัปเดต Google Page Experience
การทำความเข้าใจและเรียนรู้วิธี SEO ที่จะช่วยให้ไซต์ของคุณมีอันดับสำหรับคำที่เกี่ยวข้องนั้นไม่ใช่งานสำหรับคนใจเสาะ - และผู้ที่สามารถทำเช่นนี้ได้เป็นที่ต้องการสูงในปัจจุบัน เรียนรู้ทั้งหมดเกี่ยวกับอนาคตของ SEO และการอัปเดต Google Page Experience

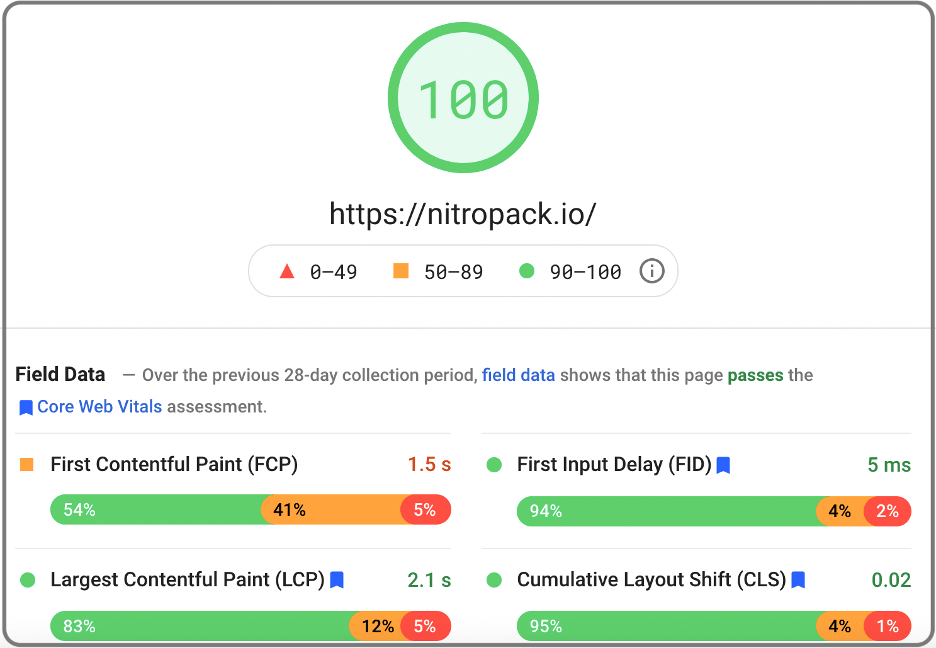
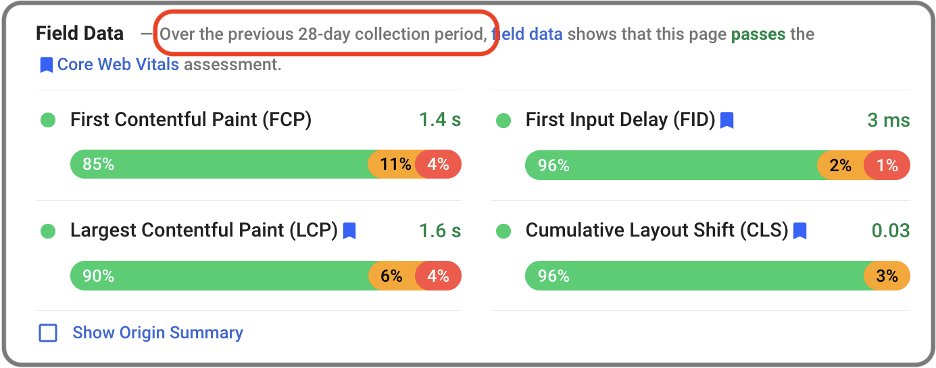
ข้อมูลภาคสนาม (Core Web Vitals) การประเมิน
การบันทึกสิ่งที่ดีที่สุดไว้เป็นครั้งสุดท้าย: การประเมินข้อมูลภาคสนามของคุณเป็นส่วนที่สำคัญที่สุดของรายงาน Google PageSpeed Insights
อีกครั้ง ข้อมูลที่รวบรวมจากผู้ใช้จริง มันแสดงให้เห็นประสบการณ์ของพวกเขาในเว็บไซต์ของคุณ ซึ่งเป็นสิ่งเดียวที่สำคัญ

เมตริกภาคสนามทั้งสี่ที่คุณจะพบได้ดังนี้:
- First Contentful Paint (FCP) . FCP ติดตามเมื่อองค์ประกอบ DOM แรกปรากฏขึ้นบนหน้าจอ เพื่อให้อยู่ในโซนสีเขียว FCP ของหน้าควรเกิดขึ้นภายในเวลาน้อยกว่า 1.8 วินาทีสำหรับ 75% หรือมากกว่าของการโหลดหน้าที่บันทึกไว้ทั้งหมด เทคนิคการเพิ่มประสิทธิภาพ FCP: เพิ่มประสิทธิภาพรูปภาพ ลบทรัพยากรที่บล็อกการแสดงผล และลดการพึ่งพาปลั๊กอินและไลบรารีของบุคคลที่สามของไซต์
- Largest Contentful Paint (LCP) LCP วัดเมื่อองค์ประกอบเนื้อหาครึ่งหน้าบนที่ใหญ่ที่สุดปรากฏขึ้นบนหน้าจอ เพื่อให้ผ่านการประเมิน LCP องค์ประกอบครึ่งหน้าบนที่ใหญ่ที่สุดของหน้าควรปรากฏในเวลาน้อยกว่า 2.5 วินาทีสำหรับการโหลดหน้าเว็บที่บันทึกไว้ทั้งหมด 75% ขึ้นไป เทคนิคการเพิ่มประสิทธิภาพ LCP: เทคนิคการเพิ่มประสิทธิภาพ FCP ยังช่วยในเรื่อง LCP เคล็ดลับเพิ่มเติมประการหนึ่งสำหรับหน้าที่องค์ประกอบที่ใหญ่ที่สุดคือรูปภาพ คือการโหลดรูปภาพนั้นล่วงหน้า
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS) ตัวชี้วัดนี้ติดตามว่าการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดส่งผลต่อความเสถียรของการมองเห็นของเพจมากน้อยเพียงใด การเปลี่ยนแปลงที่ไม่คาดคิดเกิดขึ้นเมื่อเนื้อหาเคลื่อนที่โดยไม่ได้ป้อนข้อมูลของผู้ใช้ล่วงหน้า CLS นั้นวัดได้ยากกว่าเล็กน้อย ดังนั้นโปรดอ่านบทความนี้หากคุณต้องการรายละเอียดเพิ่มเติมเกี่ยวกับวิธีที่ Google คำนวณเมตริกนี้ เทคนิคการเพิ่มประสิทธิภาพ CLS: การ เพิ่มแอตทริบิวต์ความกว้างและความสูงให้กับรูปภาพและวิดีโอ สงวนพื้นที่เพียงพอสำหรับเนื้อหาแบบไดนามิกและเพิ่มประสิทธิภาพการจัดส่งแบบอักษร
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) FID ติดตามความล่าช้าระหว่างการโต้ตอบครั้งแรกของผู้ใช้กับความสามารถของเบราว์เซอร์ในการตอบสนอง ความล่าช้านั้นควรน้อยกว่า 100ms สำหรับการโหลดหน้าเว็บที่บันทึกไว้ทั้งหมด 75% ขึ้นไป เทคนิคการเพิ่มประสิทธิภาพ FID: ปัญหาหลักของ FID มักเป็นการใช้ JavaScript มากเกินไป หากคุณมีคะแนน FID ต่ำ คุณควรหานักพัฒนาซอฟต์แวร์เพื่อเพิ่มประสิทธิภาพโค้ดที่คุณกำลังจัดส่ง สิ่งนี้ต้องใช้ทรัพยากรมากขึ้น แต่ความเร็วที่เพิ่มขึ้นอาจมีมาก แม้แต่โค้ด JavaScript ที่ไม่มีประสิทธิภาพเพียงบรรทัดเดียวก็ทำให้หน้าเว็บช้าลงได้อย่างมาก
คุณสามารถค้นหาเปอร์เซ็นต์ของการโหลดหน้าเว็บที่ตรงตามเกณฑ์สำหรับแต่ละตัวชี้วัดในแถบด้านล่างชื่อ
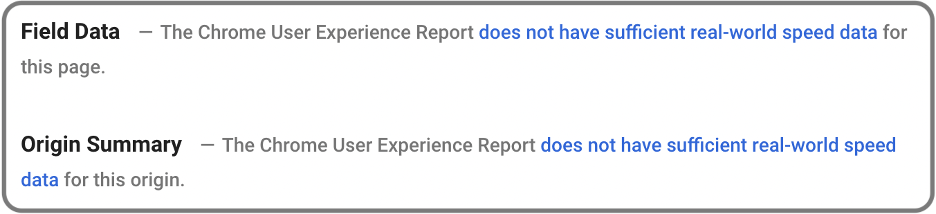
สุดท้ายนี้ ไม่ต้องกังวลหาก PSI ไม่มีรายงานข้อมูลภาคสนามสำหรับเพจ ซึ่งเป็นเรื่องปกติสำหรับหน้าใหม่หรือไซต์ที่มีการเข้าชมต่ำ

ใช้คำแนะนำจากส่วนโอกาสและการวินิจฉัย ตลอดจนแนวทางปฏิบัติที่ดีที่สุดอื่นๆ เมื่อไซต์ของคุณเติบโตขึ้น ในที่สุด PSI จะจัดทำรายงาน Core Web Vitals และคุณจะเห็นผลกระทบที่แท้จริงของการเพิ่มประสิทธิภาพเหล่านี้ต่อประสบการณ์ของผู้ใช้
เพียงจำไว้ว่า เป้าหมายของประสิทธิภาพเว็บคือการปรับปรุงประสบการณ์หน้าเว็บสำหรับคนจริง หากคะแนนในห้องปฏิบัติการของคุณดูดี แต่ตัวชี้วัดภาคสนามเป็นสีแดง แสดงว่าคุณยังมีงานต้องทำ
เคล็ดลับความเร็วหน้าเว็บเพิ่มเติมและแนวทางปฏิบัติที่ดีที่สุด
สิ่งสำคัญที่ต้องจำเกี่ยวกับประสิทธิภาพของเว็บคือไม่ใช่ข้อตกลงประเภท "เดียวและทำเสร็จแล้ว" เป็นกระบวนการที่ต้องใช้เวลาและความพยายามอย่างต่อเนื่อง
ด้วยเหตุนี้จึงจำเป็นต้อง ทดสอบหน้าที่สำคัญอย่างสม่ำเสมอ การทำเช่นนี้ช่วยให้คุณเห็นปัญหาด้านประสิทธิภาพตั้งแต่เนิ่นๆ และตอบสนองตามนั้น
นอกจากนี้ Google ยังกำหนดว่าหน้าเว็บผ่านการประเมิน Core Web Vitals ในช่วง 28 วันก่อนหน้าหรือไม่ คุณควรใช้ PSI อย่างน้อยเดือนละครั้ง

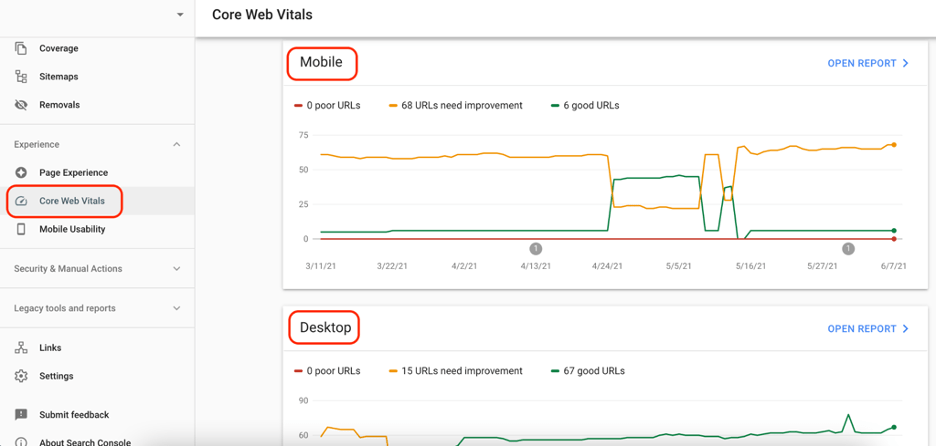
อีกวิธีที่ดีในการติดตามข้อมูลภาคสนามของไซต์ของคุณคือรายงาน Core Web Vitals ใหม่ใน Google Search Console

ให้ข้อมูลเกี่ยวกับคอลเลกชันของหน้าที่มีปัญหา Core Web Vitals ทั่วไป เป็นวิธีที่ง่ายในการค้นหาปัญหาที่ส่งผลต่อส่วนใหญ่ของไซต์ของคุณ

นอกเหนือจาก Google PageSpeed Insights
แม้ว่าเครื่องมือทดสอบความเร็วของ Google จะมีประโยชน์อย่างยิ่ง แต่ก็ไม่ใช่เกมเดียวในเมือง เครื่องมือขั้นสูงอื่นๆ ให้มุมมองที่กว้างขึ้นเกี่ยวกับประสิทธิภาพของไซต์ของคุณ
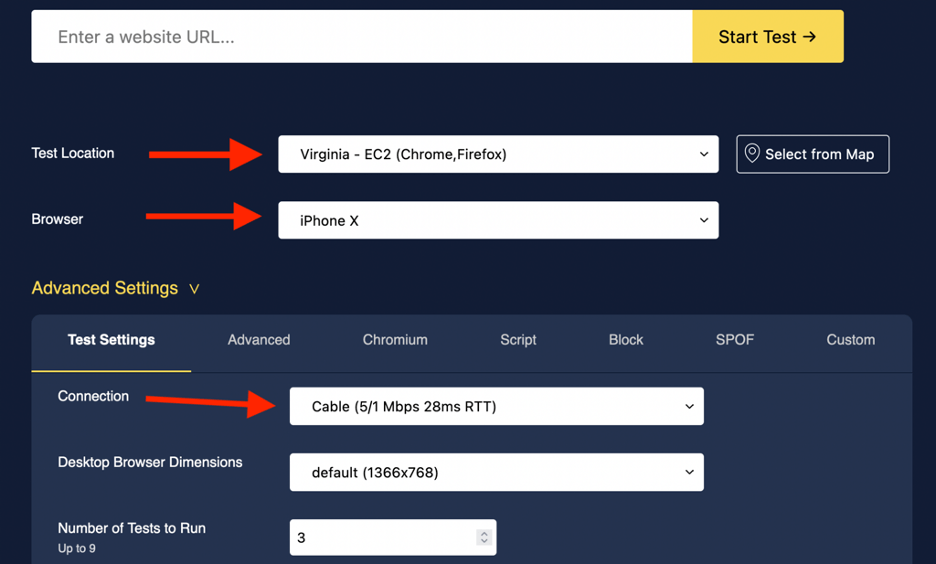
ตัวอย่างเช่น WebPageTest ให้คุณทดสอบจากสถานที่ อุปกรณ์ และการเชื่อมต่อเครือข่ายต่างๆ ข้อมูลนี้สามารถช่วยให้คุณเข้าใจว่าผู้ใช้ต่างๆ มีโอกาสได้สัมผัสกับไซต์ของคุณอย่างไร
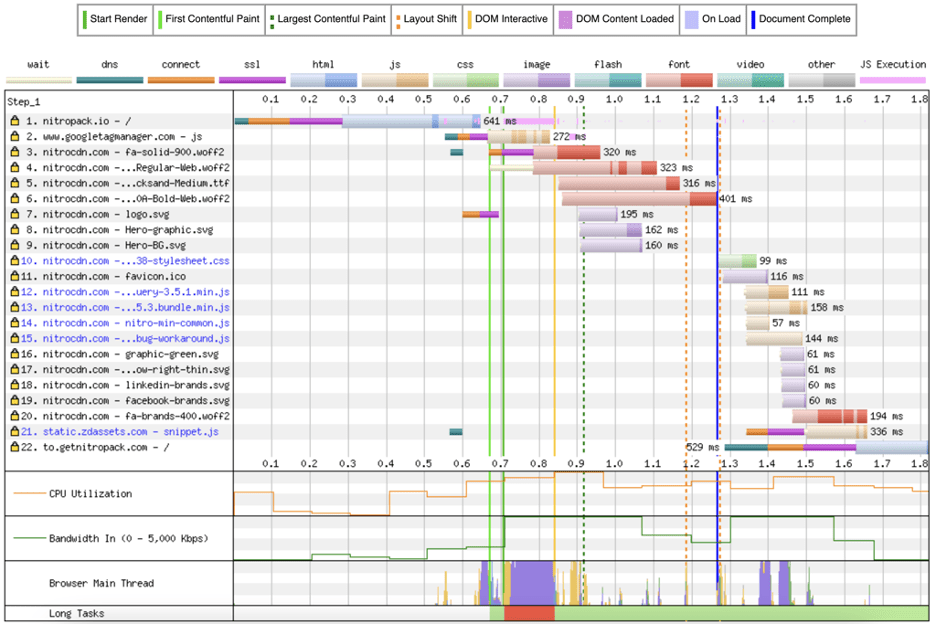
นอกจากนั้น คุณสามารถค้นหาข้อมูลที่เป็นประโยชน์อื่นๆ มากมาย เช่น แผนภูมิน้ำตก รายละเอียดการประมวลผล และอื่นๆ

อีกครั้ง นี่เป็นเพียงข้อมูลในห้องปฏิบัติการ ดังนั้นให้นำเม็ดเกลือไปด้วย ไม่มีสิ่งใดสามารถแทนที่เมตริกภาคสนามได้อย่างสมบูรณ์ และคุณควรปรับปรุงไซต์ของคุณต่อไปจนกว่าจะมีการปรับปรุงที่เป็นรูปธรรมในเมตริกผู้ใช้จริง
สุดท้าย ตรวจสอบให้แน่ใจว่าได้ตรวจสอบประสิทธิภาพของไซต์ของคุณหลังจากเปลี่ยนแปลงบางอย่างในโค้ดของไซต์หรือเพิ่มปลั๊กอิน เครื่องมือ หรือไลบรารีของบุคคลที่สาม การเปลี่ยนแปลงเหล่านี้มักสร้างปัญหาด้านความเร็ว ซึ่งสามารถตรวจไม่พบเป็นเวลานาน
