ประสิทธิภาพของ Google Tag Manager: 9 เคล็ดลับสำหรับความเร็วไซต์ที่เร็วขึ้น
เผยแพร่แล้ว: 2023-10-28อัปเดตเมื่อเดือนตุลาคม 2023
Google Tag Manager ทำให้เว็บไซต์ของคุณช้าลงหรือไม่? GTM มีประโยชน์สำหรับวัตถุประสงค์ในการติดตามโค้ด แต่ไม่ใช่หากทำให้เว็บไซต์ของคุณซบเซา
หากคุณไม่คุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพ GTM อาจส่งผลเสียต่อประสิทธิภาพของหน้าเว็บของคุณได้
ในบทความนี้ ฉันจะแชร์เคล็ดลับ 9 ข้อในการเพิ่มประสิทธิภาพการตั้งค่า GTM และเพิ่มความเร็วของเว็บไซต์ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและมีประสิทธิภาพ นอกจากนี้ ฉันจะกล่าวถึงข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงด้วย
หากต้องการทบทวนการตั้งค่าแท็ก ทริกเกอร์ เหตุการณ์ และตัวแปร (มาโคร) ใน GTM คลิกที่นี่เพื่อข้ามไปยังด้านล่างสุด
เราสามารถวางใจได้ว่าพวกเขาจะนำแนวคิดใหม่ๆ มาสู่โต๊ะอย่างสม่ำเสมอ
ทำงานกับเรา
เคล็ดลับ 9 GTM เพื่อความเร็วไซต์ที่เร็วขึ้น
เราไม่จำเป็นต้องบอกคุณว่าความเร็วของเว็บไซต์เป็นสิ่งสำคัญอย่างยิ่งในการมอบประสบการณ์ผู้ใช้ที่ดีที่สุดและปรับปรุงอันดับของเครื่องมือค้นหา Google Tag Manager นำเสนอคุณลักษณะมากมายที่สามารถนำมาใช้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ได้
มาดูเคล็ดลับการเพิ่มประสิทธิภาพ GTM ที่จำเป็น 9 ข้อซึ่งสามารถลดเวลาในการโหลดและทำให้ไซต์ของคุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
1) ลดจำนวนแท็กให้เหลือน้อยที่สุด
ปัจจัยสำคัญประการหนึ่งในการปรับปรุงความเร็วเว็บไซต์ด้วย Google Tag Manager คือการลดจำนวนแท็กให้เหลือน้อยที่สุด แต่ละแท็กที่เพิ่มลงในไซต์ของคุณมาพร้อมกับโค้ดและทรัพยากรของตัวเอง ซึ่งสามารถส่งผลให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้นได้
ด้วยการตรวจสอบคลังแท็กของคุณอย่างรอบคอบและลบแท็กที่ไม่จำเป็นหรือซ้ำซ้อน คุณสามารถลดน้ำหนักโดยรวมของเว็บไซต์ได้อย่างมากและปรับปรุงความเร็วของเว็บไซต์
วิธีลดจำนวนแท็ก:
- เริ่มต้นด้วยการตรวจสอบคอนเทนเนอร์ GTM ของคุณอย่างละเอียด
- ระบุแท็กที่ไม่จำเป็นอีกต่อไปหรือตอบสนองวัตถุประสงค์ที่ซ้ำซ้อน
- พิจารณาว่าแท็กใดๆ สามารถรวมหรือรวมกันเป็นแท็กเดียวเพื่อลดจำนวนคำขอเครือข่ายได้หรือไม่
ด้วยการปรับปรุงประสิทธิภาพการติดตั้งแท็กและการเก็บเฉพาะแท็กที่จำเป็น คุณสามารถสร้างการตั้งค่า GTM ที่มีประสิทธิภาพและคล่องตัวซึ่งจะช่วยเพิ่มประสิทธิภาพเว็บไซต์ได้ โปรดจำไว้ว่า แท็กที่น้อยลงจะทำให้โหลดเร็วขึ้นและประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น
เนื้อหาที่เกี่ยวข้อง: เหตุใดวิดีโอการตลาดบนหน้าแรกของคุณอาจไม่ฉลาด
2) เพิ่มประสิทธิภาพทริกเกอร์การยิงแท็ก
ใน Google Tag Manager แท็กของคุณจะเริ่มทำงานโดยขึ้นอยู่กับเหตุการณ์ที่กำหนดเอง เช่น การโหลดหน้าเว็บ หรือพฤติกรรมของผู้ใช้อื่นๆ เช่น การคลิกองค์ประกอบบางอย่าง การตรวจสอบและเพิ่มประสิทธิภาพวิธีเริ่มการทำงานของแท็กเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าแท็กได้รับการตั้งค่าอย่างมีประสิทธิภาพ
ทริกเกอร์ยอดนิยมบางประเภท ได้แก่:
- ทริกเกอร์การดูหน้าเว็บ
- ทริกเกอร์คลิก
- ทริกเกอร์เหตุการณ์ที่กำหนดเอง
- ทริกเกอร์การเปลี่ยนแปลงประวัติศาสตร์
- ทริกเกอร์ข้อผิดพลาด JavaScript
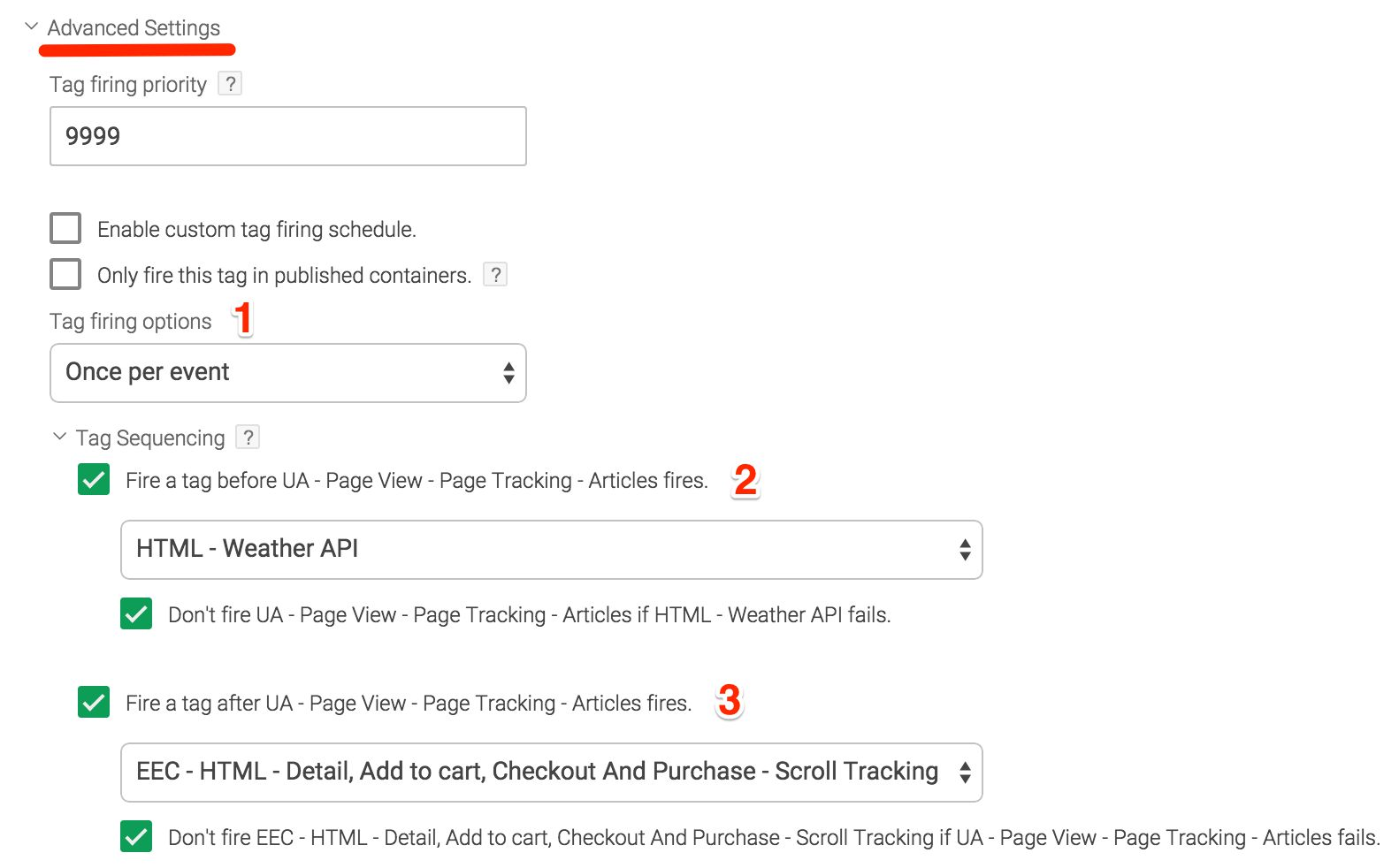
ตัวเลือกการเริ่มทำงานของแท็ก
คุณจะพบตัวเลือกการเริ่มทำงานของแท็กได้ในการตั้งค่าขั้นสูงของคำจำกัดความแท็กใดๆ ภายในเว็บคอนเทนเนอร์
ต่อไปนี้เป็นตัวเลือกในการเริ่มทำงานแท็ก 3 แบบ:
- ไม่จำกัด : ตัวเลือกนี้ใช้ร่วมกับการจัดลำดับแท็ก แท็กจะเริ่มทำงานทุกครั้งที่ทริกเกอร์ระบุว่าควรทำ โดยไม่มีข้อจำกัดใดๆ
- หนึ่งครั้งต่อเหตุการณ์ : ด้วยตัวเลือกนี้ แท็กจะเริ่มทำงานเพียงครั้งเดียวเมื่อมีเหตุการณ์ใดเหตุการณ์หนึ่งเกิดขึ้น
- หนึ่งครั้งต่อหน้า : ด้วยตัวเลือกนี้ แท็กจะเริ่มทำงานเพียงครั้งเดียวเมื่อโหลดหน้าเว็บ
การสร้างทริกเกอร์
คุณสามารถสร้างทริกเกอร์ GTM ได้โดยทำตามขั้นตอนด้านล่างนี้
- คลิก แท็ก > ใหม่
- คลิก การกำหนดค่าทริกเกอร์
- เลือกประเภททริกเกอร์ที่คุณต้องการสร้าง
- ตั้งค่าทริกเกอร์ที่คุณเลือกให้เสร็จสมบูรณ์
3) ใช้ลำดับแท็ก
แท็กบางแท็กที่ต้องพึ่งพาซึ่งกันและกันอาจส่งผลต่อความเร็วเว็บไซต์ของคุณได้หากไม่ได้เรียงลำดับอย่างถูกต้อง
ข่าวดีก็คือ GTM มีคุณสมบัติการจัดลำดับแท็กที่สะดวกสบาย ซึ่งช่วยให้คุณควบคุมลำดับในการดำเนินการแท็กที่ขึ้นต่อกันเหล่านี้ได้
ด้วยการเรียงลำดับแท็ก คุณจะเริ่มการทำงานของแท็กได้ทันทีก่อนหรือหลังแท็ก "หลัก" ที่กำหนด ฟังก์ชันนี้ใช้งานได้ภายในคอนเทนเนอร์เว็บและสามารถนำไปใช้กับการกำหนดค่าแท็กใดก็ได้จาก การตั้งค่าขั้นสูง > ตัวเลือกลำดับแท็ก

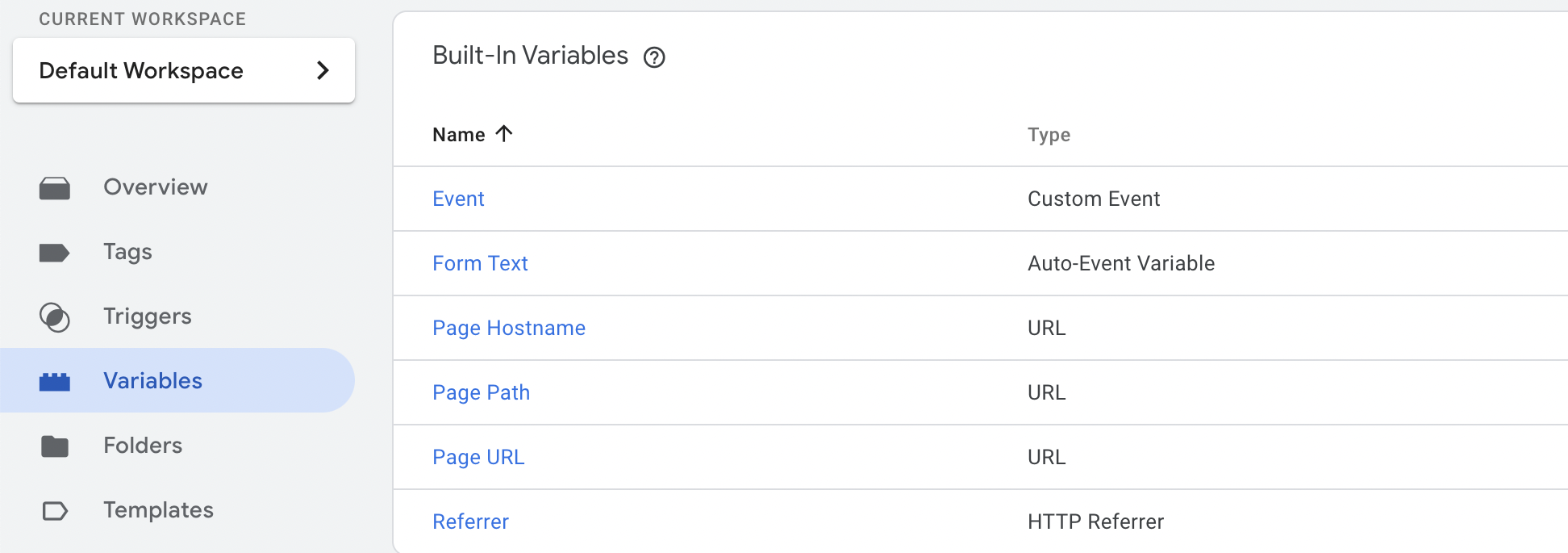
4) เปิดใช้งานตัวแปรในตัว
Google Tag Manager มีตัวแปรบิวท์อินมากมายที่ให้ข้อมูลอันมีค่าโดยไม่จำเป็นต้องใช้แท็กเพิ่มเติม ตัวแปรเหล่านี้ช่วยให้คุณเข้าถึงข้อมูลสำคัญเกี่ยวกับบริบทการสืบค้นของผู้ใช้และตัวเว็บไซต์เอง
ตัวอย่างเช่น ตัวแปร {{Page URL}} ระบุ URL ของหน้าปัจจุบันที่กำลังดู สิ่งนี้มีประโยชน์ในการติดตามพฤติกรรมของผู้ใช้หรือส่ง URL ของหน้าเป็นพารามิเตอร์ไปยังแท็กอื่น
ในทำนองเดียวกัน ตัวแปร {{Referrer}} จะจับ URL ของแหล่งอ้างอิง ซึ่งระบุหน้าก่อนหน้าหรือแหล่งที่มาที่นำผู้ใช้ไปยังหน้าปัจจุบัน

ตัวอย่างเช่น หากคุณต้องการติดตาม URL ของหน้าและส่งเป็นพารามิเตอร์ไปยังแท็กเฉพาะ แทนที่จะแยกออกด้วยตนเองโดยใช้ไลบรารี JavaScript คุณสามารถใช้ตัวแปรบิวท์อิน {{Page URL}} ที่ GTM มอบให้ได้
การใช้ตัวแปรในตัว {{Page URL}} ช่วยลดความจำเป็นในการเขียนโค้ด JavaScript เพื่อแยก URL ของหน้าด้วยตนเอง
คุณควรใช้ตัวแปรเหล่านี้ทุกครั้งที่เป็นไปได้ เนื่องจากไม่จำเป็นต้องใช้แท็กเพิ่มเติม ส่งผลให้จำนวนโดยรวมบนเว็บไซต์ของคุณลดลง
5) ใช้นโยบายการรักษาความปลอดภัยของเนื้อหา (CSP)
นโยบายการรักษาความปลอดภัยของเนื้อหาเป็นกลไกความปลอดภัยที่ใช้งานบนเว็บเซิร์ฟเวอร์เพื่อปกป้องเว็บไซต์จากภัยคุกคามความปลอดภัยต่างๆ
ด้วยการใช้ CSP ที่มีการกำหนดไว้อย่างดี คุณจะสร้างอุปสรรคที่แข็งแกร่งเพื่อป้องกันไม่ให้สคริปต์ของบุคคลที่สามที่ไม่จำเป็นโหลดเข้าสู่เว็บไซต์ของคุณ สิ่งนี้จะช่วยเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณและอาจส่งผลเชิงบวกต่อประสิทธิภาพการทำงาน
ด้วยการลดความเสี่ยงของสคริปต์ภายนอกที่เป็นอันตรายและรหัสที่ไม่ได้รับอนุญาต เว็บไซต์ของคุณจึงสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้น ส่งผลให้ความเร็วดีขึ้นและประสบการณ์การท่องเว็บของผู้ใช้ที่ปลอดภัยยิ่งขึ้น
เนื้อหาที่เกี่ยวข้อง: การรักษาความปลอดภัยของเว็บไซต์ที่ย่ำแย่ส่งผลเสียต่อการจัดอันดับ SEO อย่างไร
6) หลีกเลี่ยงการจัดการ DOM จำนวนมาก (เป็นวิธีแก้ปัญหาระยะยาว)
การจัดการ DOM เกี่ยวข้องกับการเปลี่ยนแปลงโครงสร้างหรือเนื้อหาของหน้าเว็บโดยใช้ JavaScript แม้ว่าจะมีประโยชน์ในฟังก์ชันไดนามิกบางอย่าง แต่การจัดการที่มากเกินไปอาจทำให้เกิดความล่าช้าในการแสดงผลและส่งผลต่อประสิทธิภาพโดยรวมของเว็บไซต์
พิจารณาว่าแนวทางอื่นจะบรรลุเป้าหมายเดียวกันหรือไม่ ซึ่งอาจเกี่ยวข้องกับการใช้คุณลักษณะดั้งเดิมของเบราว์เซอร์อื่นๆ หรือการทำงานร่วมกับทีมพัฒนาของคุณเพื่อค้นหาโซลูชันที่เหมาะสมที่สุด
การร่วมมือกับทีมพัฒนาของคุณมีประโยชน์อย่างยิ่งในการปรับใช้กลยุทธ์ระยะยาวเพื่อปรับปรุงความเร็วของเว็บไซต์ พวกเขาสามารถช่วยระบุพื้นที่ที่เกิดการจัดการ DOM อย่างหนัก และแนะนำเทคนิคทางเลือกหรือการเพิ่มประสิทธิภาพ
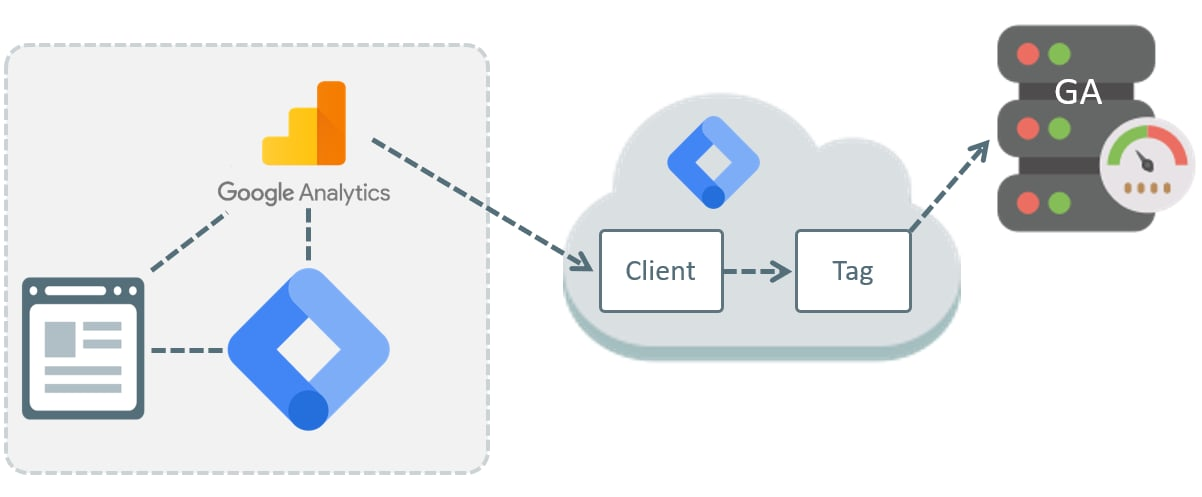
7) สำรวจการแท็กฝั่งเซิร์ฟเวอร์ด้วย Google Tag Manager
พิจารณาติดตั้งการติดแท็กฝั่งเซิร์ฟเวอร์ด้วย Google Tag Manager โดยเฉพาะสำหรับแท็กที่ไม่ต้องการการดำเนินการฝั่งไคลเอ็นต์ การใช้งานนี้อาจส่งผลเชิงบวกอย่างมากต่อประสิทธิภาพของเว็บไซต์
รูปด้านล่างแสดงการทำงานของการติดตามฝั่งเซิร์ฟเวอร์ด้วย GTM:

การดำเนินการนี้จะช่วยลดการประมวลผลแท็กจากอุปกรณ์ของผู้ใช้ไปยังเซิร์ฟเวอร์ ซึ่งมีทรัพยากรมากขึ้นและสามารถจัดการงานได้อย่างมีประสิทธิภาพมากขึ้น เว็บไซต์สามารถโหลดได้เร็วขึ้นโดยการลดจำนวนโค้ด JavaScript ที่ทำงานบนฝั่งไคลเอ็นต์ให้เหลือน้อยที่สุด และปรับปรุงประสิทธิภาพ
เมื่อตัดสินใจใช้การติดแท็กฝั่งเซิร์ฟเวอร์ด้วย GTM จำเป็นต้องระบุแท็กที่ไม่ต้องอาศัยการโต้ตอบฝั่งไคลเอ็นต์หรือข้อมูลเฉพาะผู้ใช้ แท็กเหล่านี้ เช่น แท็กที่เกี่ยวข้องกับการวิเคราะห์ภายในหรือเหตุการณ์ฝั่งเซิร์ฟเวอร์ สามารถเปลี่ยนเป็นฝั่งเซิร์ฟเวอร์ได้อย่างราบรื่น
8) ทำให้คอนเทนเนอร์ Google Tag Manager ของคุณเป็นแบบ Lean เสมอ
แท็ก ตัวแปร หรือทริกเกอร์ที่ไม่ได้ใช้ซึ่งยังคงอยู่ในคอนเทนเนอร์ GTM ของคุณส่งผลให้มีการประมวลผลที่ไม่จำเป็นและอาจทำให้เว็บไซต์ของคุณช้าลง การสละเวลาตรวจสอบคอนเทนเนอร์ของคุณเป็นประจำ จะทำให้คุณสามารถระบุและกำจัดส่วนประกอบที่ไม่จำเป็นเหล่านี้ได้ การบำรุงรักษานี้ช่วยให้แน่ใจว่ามีเพียงองค์ประกอบที่จำเป็นเท่านั้น จึงทำให้การทำงานโดยรวมของการตั้งค่า GTM ของคุณคล่องตัวขึ้น
การบำรุงรักษาบัญชี GTM ของคุณควรเป็นแนวทางปฏิบัติอย่างต่อเนื่อง จัดสรรเวลาเป็นระยะเพื่อประเมินและทำความสะอาดสิ่งของที่ไม่ได้ใช้หรือซ้ำซ้อน แนวทางเชิงรุกนี้ช่วยให้แน่ใจว่าการใช้งาน GTM ยังคงมีประสิทธิภาพ เป็นปัจจุบัน และสอดคล้องกับความต้องการของเว็บไซต์ของคุณ
9) ใช้ Caching Proxy เพื่อโหลด GTM
การใช้พร็อกซีแคชเพื่อโหลด Google เครื่องจัดการแท็กเกี่ยวข้องกับการใช้กลไกการแคชฝั่งเซิร์ฟเวอร์เพื่อปรับปรุงการส่งและการโหลดทรัพยากร GTM บนเว็บไซต์ เมื่อผู้ใช้เข้าชมหน้าเว็บที่มีการใช้ GTM เบราว์เซอร์จะส่งคำขอเพื่อดึงคอนเทนเนอร์ GTM และสคริปต์ที่เกี่ยวข้องจากเซิร์ฟเวอร์
อย่างไรก็ตาม กระบวนการนี้สามารถทำให้เกิดความล่าช้าและส่งผลต่อเวลาในการโหลดหน้าแรก โดยเฉพาะอย่างยิ่งหากเซิร์ฟเวอร์อยู่ห่างไกลจากพื้นที่ทางภูมิศาสตร์หรือมีปริมาณการรับส่งข้อมูลสูง
สามารถใช้พร็อกซีแคชระหว่างเบราว์เซอร์ของผู้ใช้และเซิร์ฟเวอร์ GTM เพื่อลดปัญหาเหล่านี้ พร็อกซีแคชทำหน้าที่เป็นสื่อกลาง โดยดักคำขอทรัพยากร GTM และให้บริการเวอร์ชันแคชของทรัพยากรเหล่านั้น แทนที่จะดึงข้อมูลจากเซิร์ฟเวอร์ GTM ทุกครั้ง
เนื้อหาที่เกี่ยวข้อง: กลยุทธ์โฆษณา Google ที่จะเพิ่ม Conversion และปรับปรุง ROI ของคุณ
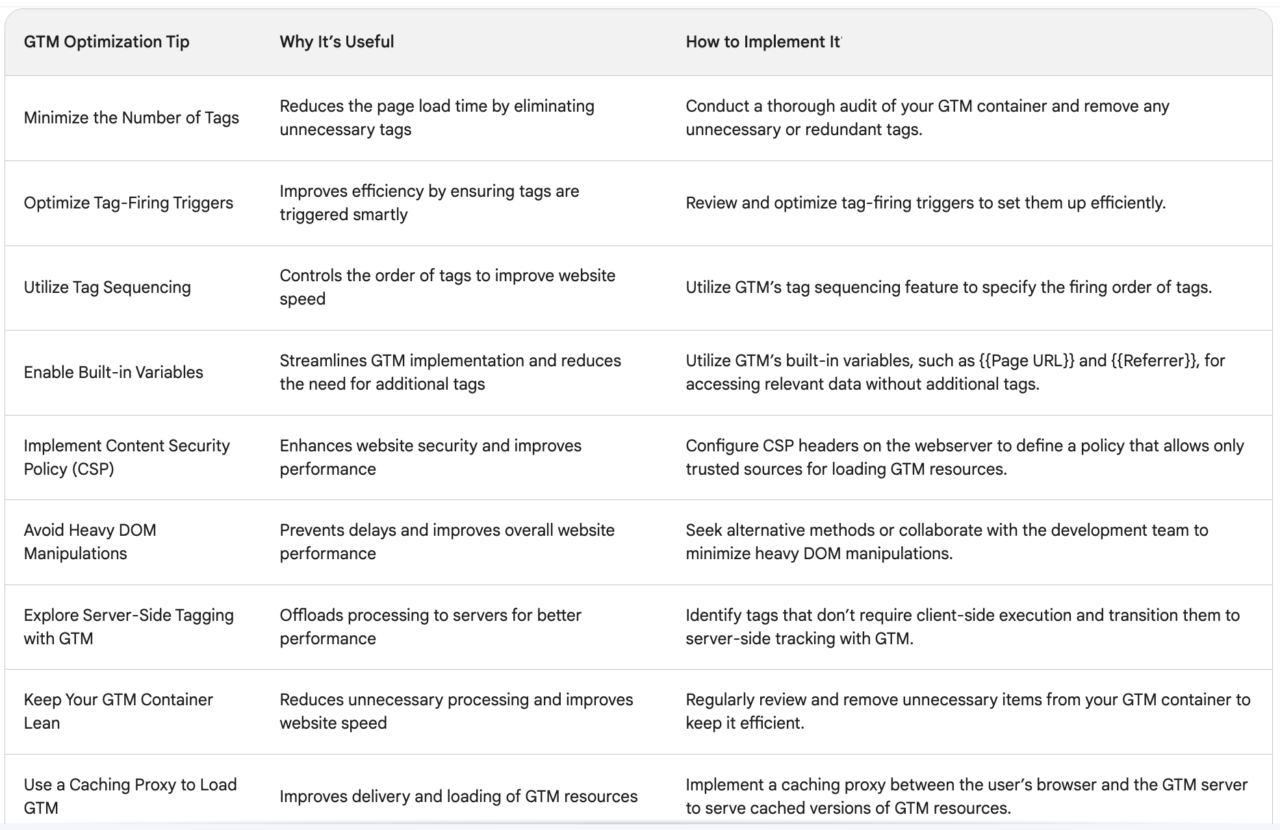
เคล็ดลับการเพิ่มประสิทธิภาพการทำงานของ Google Tag Manager
ต่อไปนี้เป็นแผนภูมิโดยย่อของเคล็ดลับการเพิ่มประสิทธิภาพ GTM ทั้งหมดที่เรากล่าวถึงที่นี่:

ทำงานกับเรา
ข้อผิดพลาด 3 ข้อที่ควรหลีกเลี่ยง เพื่อจำกัดผลกระทบของ GTM ต่อประสิทธิภาพความเร็วเพจ
แม้ว่า Google Tag Manager จะมีประโยชน์และมีประสิทธิภาพ แต่ก็ไม่ใช่เรื่องแปลกที่ผู้ใช้ใหม่บนแพลตฟอร์มจะหลงลืมและใช้มันในลักษณะที่ส่งผลเสียต่อประสิทธิภาพของเว็บไซต์
เพื่อป้องกันไม่ให้เหตุการณ์เช่นนี้เกิดขึ้นกับคุณ ต่อไปนี้คือข้อผิดพลาดทั่วไปบางส่วนที่เกิดขึ้นจากผู้ใช้เครื่องจัดการแท็กที่คุณควรหลีกเลี่ยง:
1) การใช้แท็กมากเกินไป
ยิ่งคุณเพิ่มแท็กมากเท่าใด คุณก็จะยิ่งประสบปัญหาด้านประสิทธิภาพกับเว็บไซต์ของคุณมากขึ้นเท่านั้น
เพื่อหลีกเลี่ยงไม่ให้บวมและโหลดช้า โปรดพิจารณาการใช้แท็กของคุณอย่างรอบคอบ จัดลำดับความสำคัญของแท็กสำคัญที่สอดคล้องกับเป้าหมายและวัตถุประสงค์ของคุณมากที่สุด และลบแท็กที่ไม่เกี่ยวข้องอีกต่อไป
2) การโหลดแบบซิงโครนัส
สาเหตุที่ใหญ่ที่สุดประการหนึ่งของปัญหาประสิทธิภาพการทำงานของ Google Tag Manager คือการใช้การโหลดแบบซิงโครนัส
การอนุญาตให้แท็กโหลดพร้อมกันทีละรายการจะทำให้ทรัพยากรเซิร์ฟเวอร์ของคุณเปลืองทรัพยากร ซึ่งมักส่งผลให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้นอย่างมาก
ด้วยเหตุนี้การโหลดแท็กแบบอะซิงโครนัสทุกครั้งที่เป็นไปได้จึงเป็นสิ่งสำคัญมาก การทำเช่นนี้จะทำให้ทรัพยากรต่างๆ สามารถโหลดพร้อมกันได้ ซึ่งหมายความว่าจะใช้เวลาน้อยลงในการแสดงผลหน้าเว็บอย่างสมบูรณ์
3) ขาดการทดสอบ
การทดสอบแท็กที่ไม่ละเอียดถี่ถ้วนและการใช้งานแท็กอาจทำให้เกิดข้อผิดพลาดที่ทำให้เว็บไซต์ของคุณช้าลงหรือส่งผลเสียต่อประสบการณ์ของผู้ใช้
ด้วยเหตุนี้ การใช้การทดสอบและกระบวนการแก้ไขอย่างเข้มงวดเพื่อตรวจจับและแก้ไขปัญหาประสิทธิภาพใดๆ ที่เกิดจากแท็กของคุณจึงคุ้มค่า
ทบทวน: การตั้งค่าแท็ก ทริกเกอร์ เหตุการณ์ และมาโคร
สำหรับผู้ที่เพิ่งเริ่มใช้ GTM และต้องการทบทวน ต่อไปนี้เป็นรายละเอียดโดยย่อเกี่ยวกับการตั้งค่าแท็ก ทริกเกอร์ ฯลฯ
1) แท็กใน Google Tag Manager คืออะไร
Google แท็กคือข้อมูลโค้ดขนาดเล็กที่ช่วยให้เพิ่มเครื่องมือวัด Conversion, การวิเคราะห์, แท็กรีมาร์เก็ตติ้ง และอื่นๆ ได้อย่างง่ายดาย แท็กเหล่านี้ไม่เพียงแต่ใช้กับผลิตภัณฑ์ของ Google เช่น Google Analytics และคอนโซลการค้นหา แต่ยังใช้กับเครื่องมือของบุคคลที่สาม เช่น Facebook Pixel อีกด้วย
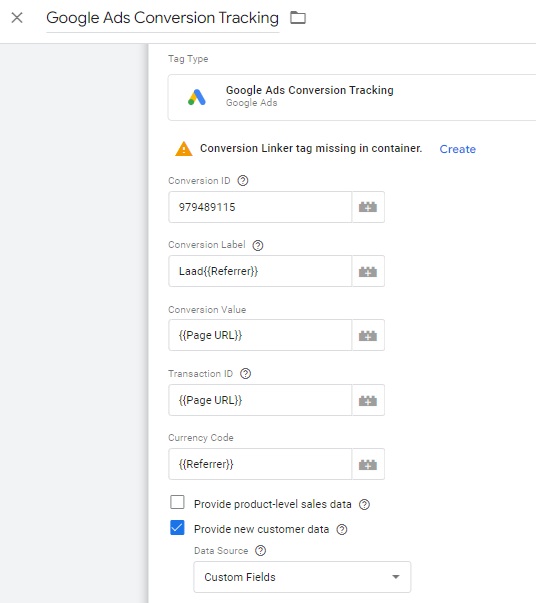
นี่คือตัวอย่างของแท็กที่เราใช้เพื่อติดตามผู้ที่คลิกบนหน้า 'บริการ' สำหรับเอเจนซี่การตลาดดิจิทัลของเรา:

วิธีการตั้งค่าแท็ก
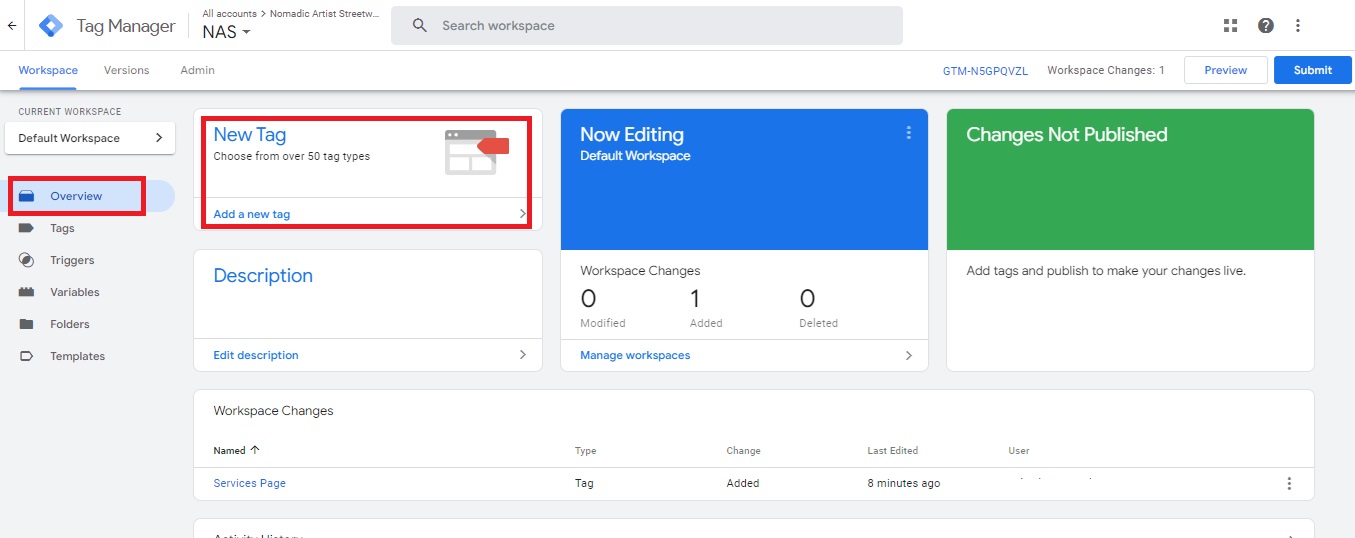
หากต้องการตั้งค่าแท็ก ให้เข้าสู่ระบบเครื่องจัดการแท็ก ตรวจสอบให้แน่ใจว่าคุณอยู่ในแดชบอร์ด ภาพรวม แล้วคลิก แท็กใหม่ :

ถัดไป แทนที่ Untitled Tag ด้วยชื่อแท็กใหม่ที่สามารถระบุตัวตนได้ง่าย:

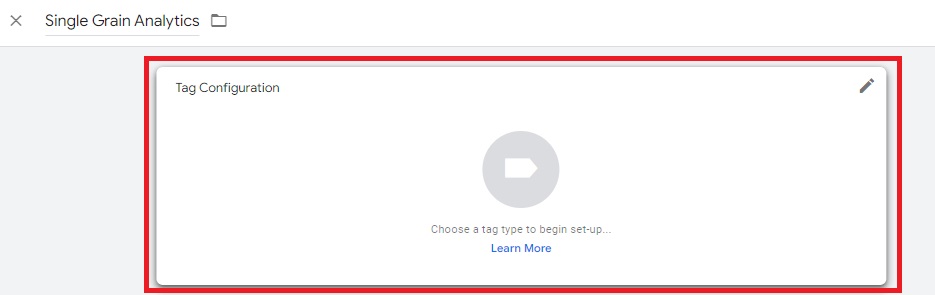
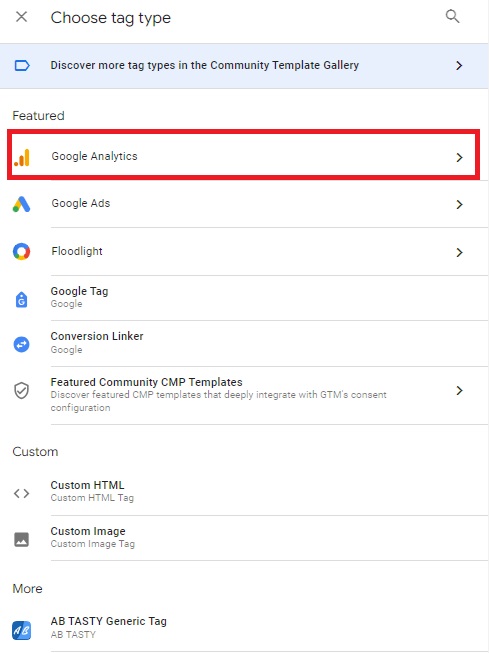
จากนั้นคุณสามารถคลิกที่แท็บ การกำหนดค่าแท็ก เพื่อเลือกประเภทของแท็กที่คุณต้องการใช้:

เพื่อให้ทุกอย่างง่ายขึ้น เราจะตั้งค่า แท็ก Google Analytics แม้ว่าจะมีตัวเลือกมากมายให้เลือก และหากคุณไม่เห็นแท็กที่คุณต้องการในรายการ คุณสามารถสร้างแท็กใหม่ได้โดยใช้แท็ก HTML ที่กำหนดเอง : :

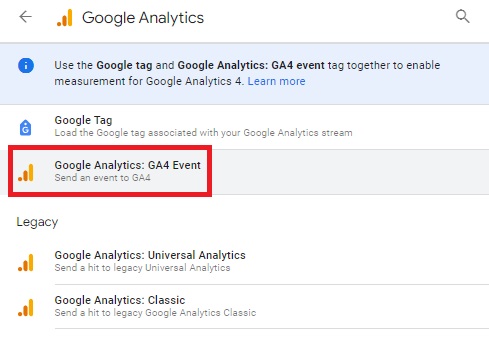
มีแท็กการวิเคราะห์หลายแท็กที่เราสามารถใช้ได้ สำหรับบทแนะนำนี้ เราจะเลือก "เหตุการณ์ GA4"

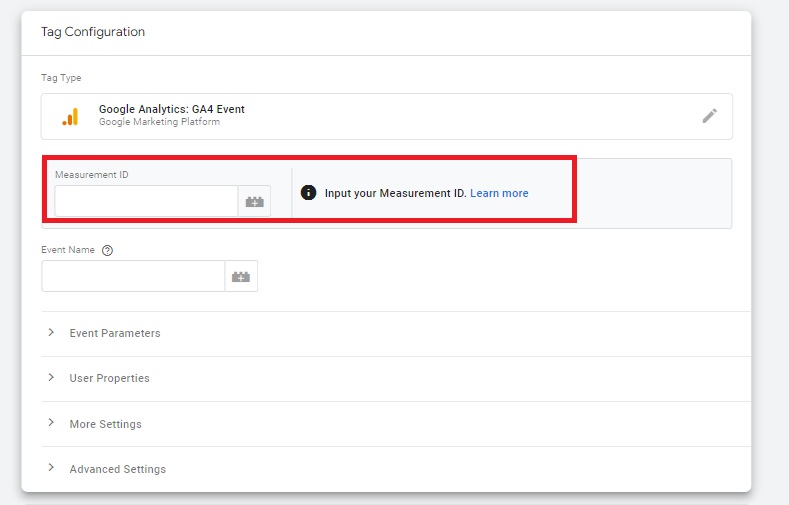
ซึ่งจะเปิดหน้าต่าง การกำหนดค่าแท็ก โดยที่งานแรกของคุณคือเพิ่มรหัสติดตามที่เกี่ยวข้องลงในช่อง รหัสการวัด :


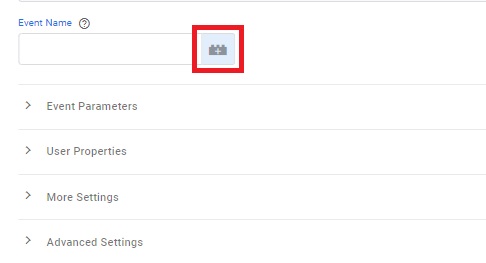
ถัดไป ระบุ ชื่อเหตุการณ์:

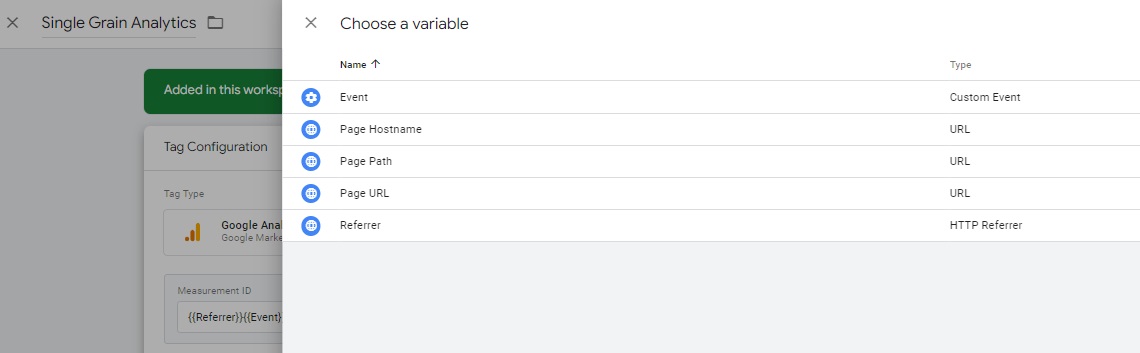
เพื่อปรับปรุงผลลัพธ์ คุณสามารถคลิกที่ไอคอนถัดจากฟิลด์นี้เพื่อแสดงรายการชื่อแท็กที่กำหนดไว้ล่วงหน้า เพียงคลิกที่สิ่งที่คุณต้องการเลือก:

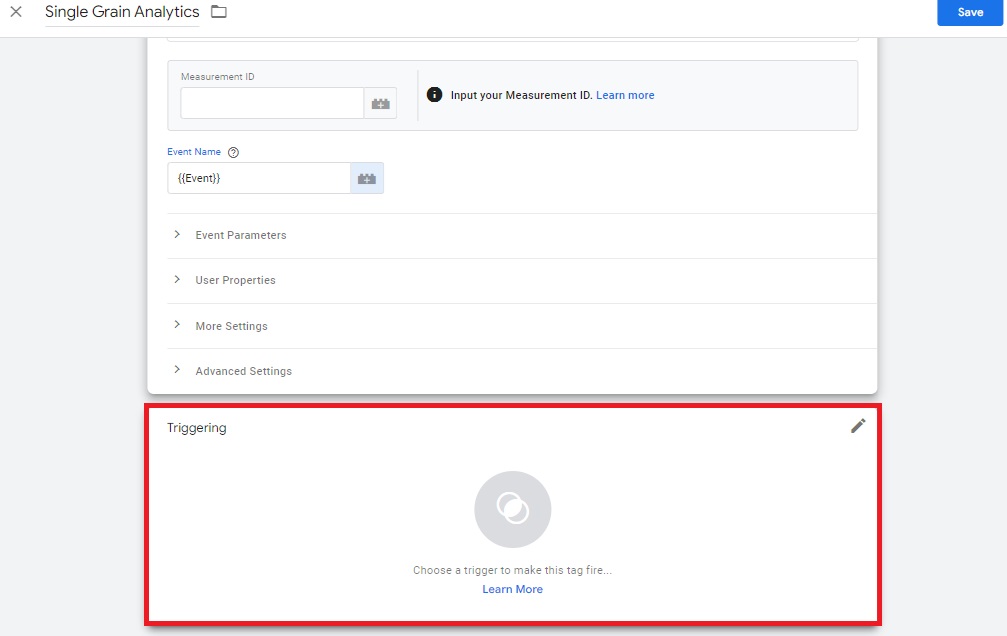
เมื่อเสร็จแล้วให้คลิกที่แท็บท ริกเกอร์ :

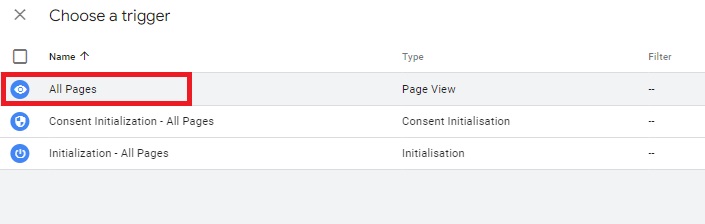
จากนั้นเลือก ทุกหน้า :

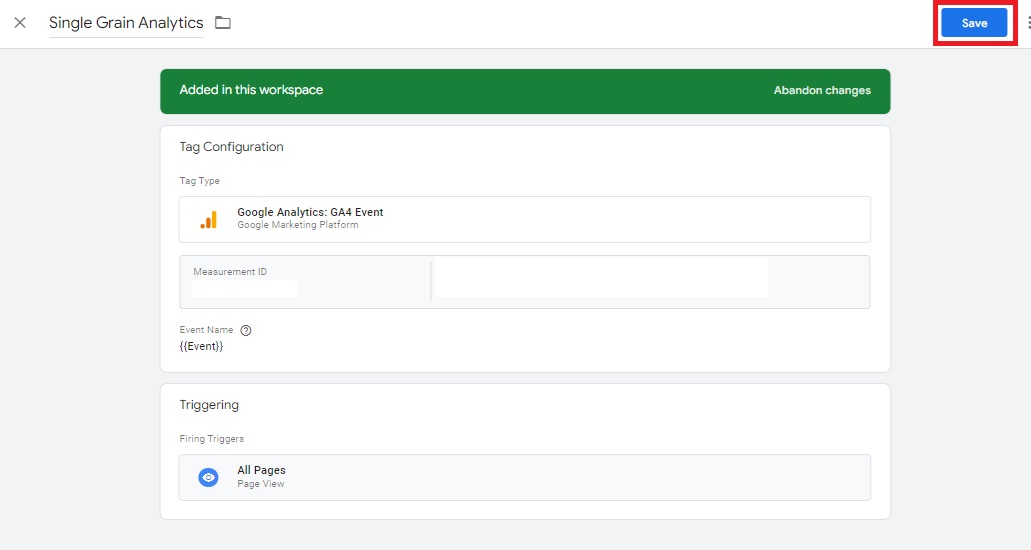
ในที่สุดก็กด บันทึก และ voila! คุณเพิ่งตั้งค่าแท็กแรกของคุณ!

นี่เป็นการติดตั้งแท็กที่ง่ายมาก คุณสามารถเพิ่มความซับซ้อนให้กับสิ่งที่คุณพยายามจะทำได้อย่างแน่นอน
ชมวิดีโอนี้เพื่อเริ่มต้นใช้งานแท็กที่กำหนดเองใน GTM:
ทำงานกับเรา
2) ทริกเกอร์ใน Google Tag Manager คืออะไร
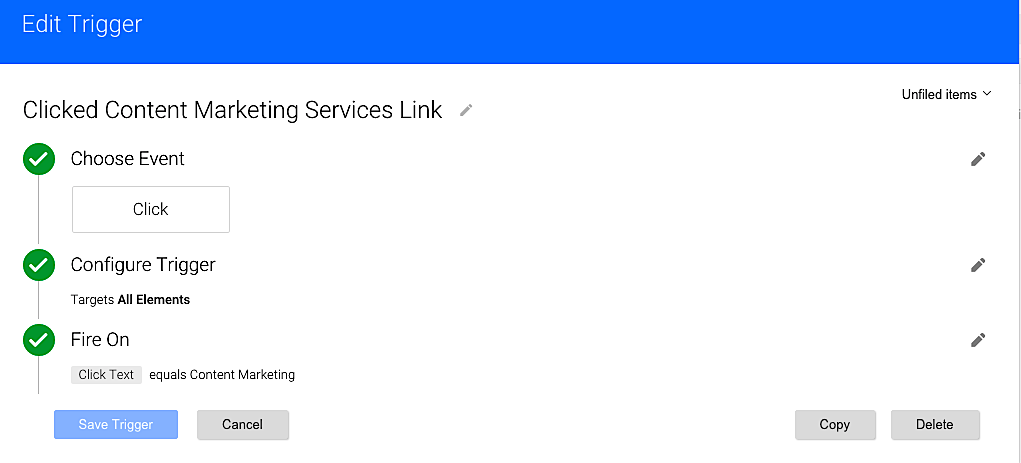
ทริกเกอร์จะกำหนดว่าแท็กเริ่มทำงานหรือไม่เริ่มทำงาน พูดง่ายๆ ก็คือ "กฎ" นี่คือลักษณะของทริกเกอร์ตัวใดตัวหนึ่งของเรา สำหรับทริกเกอร์ มีตัวเลือกในการเลือกเหตุการณ์ที่แตกต่างกัน ในกรณีของเรา เราเลือกที่จะค้นหาผู้ที่คลิกข้อความใดข้อความหนึ่ง (“การตลาดเนื้อหา”):

วิธีการตั้งค่าทริกเกอร์
ตรวจสอบให้แน่ใจว่าคุณได้ลงชื่อเข้าใช้เครื่องจัดการแท็กและบนแดชบอร์ด ภาพรวม อีกครั้ง จากนั้นคลิก ทริกเกอร์ ที่แถบด้านข้างซ้าย
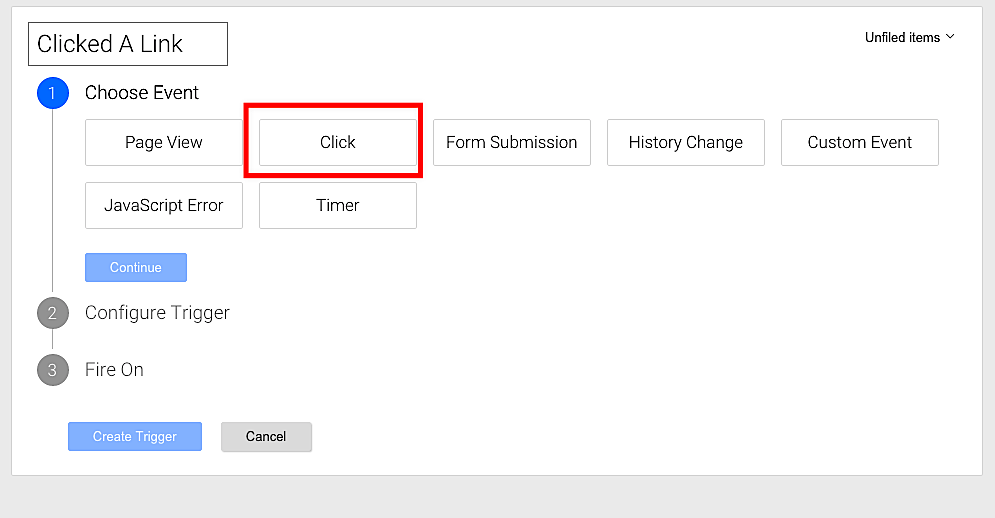
สำหรับตัวอย่างนี้ เราจะติดตามผู้ที่คลิกลิงก์ใดลิงก์หนึ่ง ดังนั้นให้เลือก คลิก :

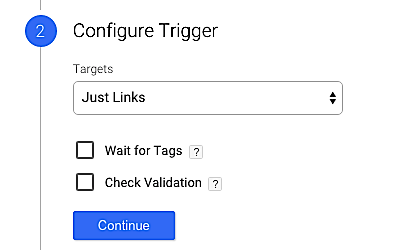
เลือก Just Links ใต้ Targets ยกเลิกการเลือก “Wait for Tags” และ “Check Validation” จากนั้นกด Continue :

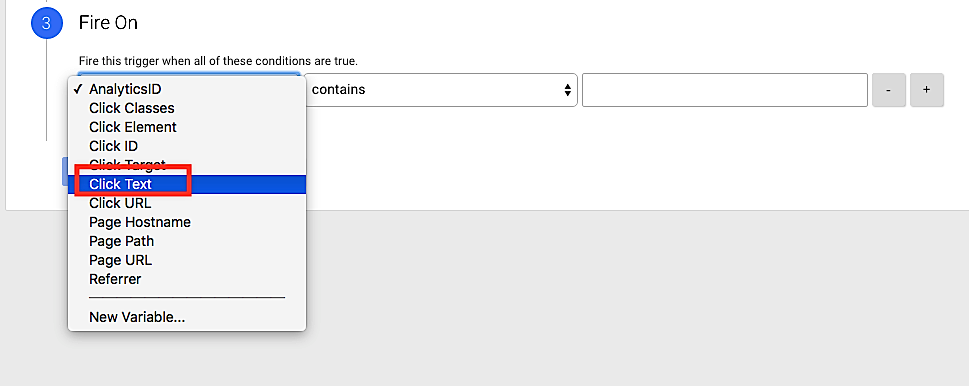
ในส่วน Fire On ให้เลือก Some Clicks และเลือก Click Text :

ป้อนข้อความจำลองในตอนนี้และบันทึกทริกเกอร์ เราจะกลับมาอีกครั้งในไม่กี่วินาที
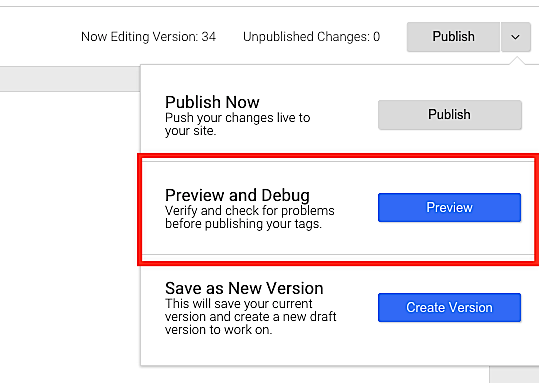
ตอนนี้ได้เวลาค้นหาว่า "ข้อความคลิก" มีลักษณะเป็นอย่างไร ขั้นแรก เราต้องกดเมนูแบบเลื่อนลงจากปุ่ม เผยแพร่ ใกล้กับมุมขวาบนของหน้าจอ จากนั้นเราจะเลือกโหมด ดูตัวอย่างและแก้ไขข้อบกพร่อง :

คำอธิบายเชิงลึกเกี่ยวกับวิธีใช้คอนโซล Debug มีดังนี้
3) กิจกรรมใน Google Tag Manager คืออะไร
เหตุการณ์คือการกระทำ ตัวอย่างเช่น หากมีผู้คลิกหมายเลขโทรศัพท์ของคุณ คุณสามารถแท็กสิ่งนั้นเป็นเหตุการณ์และกำหนดให้เริ่มทำงานใน Google Analytics เมื่อทำเช่นนี้ คุณจะสามารถวัดการกระทำที่คุณเห็นว่าสำคัญได้อย่างสม่ำเสมอ
วิธีการตั้งค่ากิจกรรม:
ไปที่ ทริกเกอร์ ทางด้านซ้ายของแดชบอร์ด ภาพรวม ใน GTM อีกครั้ง
คลิกที่ปุ่ม ใหม่ สีแดง
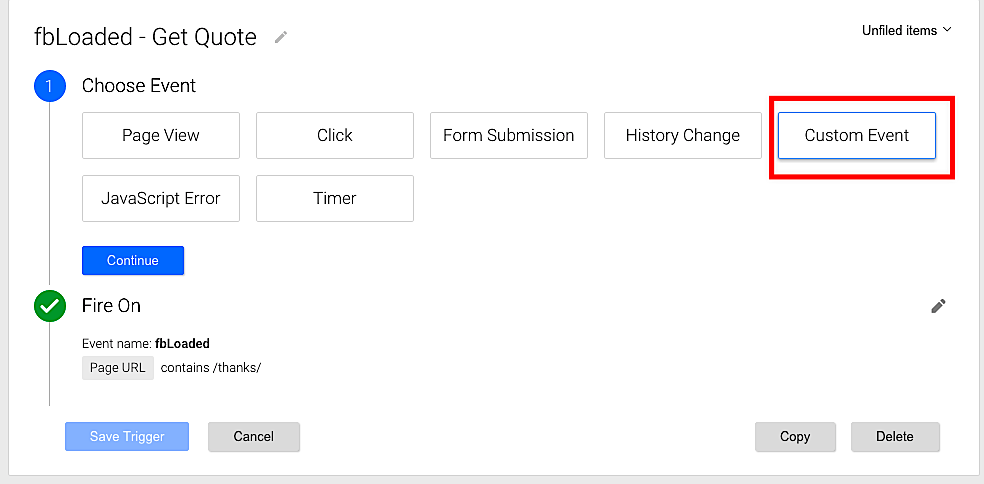
จากนั้นเลือก เหตุการณ์ที่กำหนดเอง :

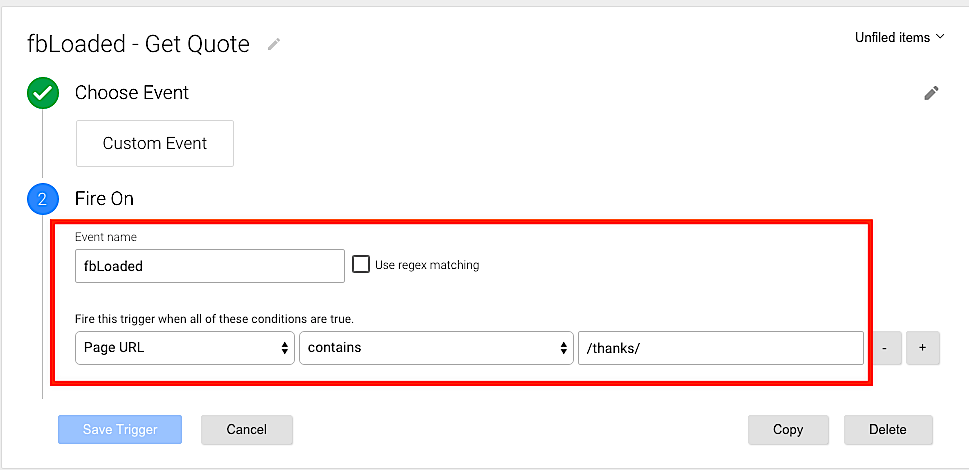
สำหรับกิจกรรมนี้ เรากำลังพยายามติดตามผู้คนทุกคนที่มาอยู่ใน "หน้าขอบคุณ" ของเรา เราใช้คอนโซล “ดูตัวอย่างและแก้ไขข้อบกพร่อง” เพื่อค้นหาเหตุการณ์เฉพาะที่จะติดตามและจบลงด้วยผลลัพธ์ต่อไปนี้:

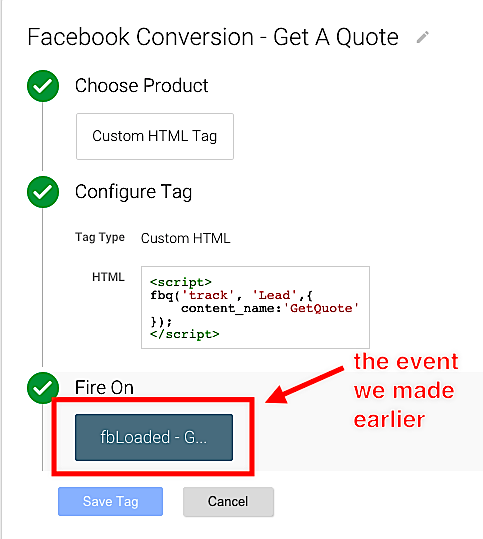
หลังจากบันทึกทริกเกอร์นี้ ฉันจะเข้าไปที่ แท็ก และสร้างแท็กสำหรับติดตามคอนเวอร์ชันบน Facebook บนหน้านี้โดยเฉพาะ:

ตัวแปรใน Google Tag Manager คืออะไร
เมื่อคุณเพิ่มไปยัง GTM ต่อไป คุณจะเพิ่มงานที่ซ้ำกัน จะเป็นอย่างไรหากคุณสามารถสร้างทางลัดสำหรับงานเหล่านี้ได้? นั่นคือสิ่งที่เป็นตัวแปร
หมายเหตุ : ตัวแปรใช้เรียกว่า “ มาโคร “
นี่เป็นรายละเอียดเพิ่มเติมเล็กน้อย ดังนั้นเราจะแนะนำวิดีโอคำอธิบายที่ดีให้คุณ:
กรณีการใช้งานจริงสำหรับ GTM มีอะไรบ้าง
กรณีการใช้งานจริงบางส่วนสำหรับ GTM ได้แก่:
- การรวมแท็กเว็บทั้งหมดของคุณ (เช่น การวิเคราะห์และการติดตามการแปลง)
- การติดตามเหตุการณ์ในส่วนเฉพาะของเว็บไซต์ของคุณ (เช่น หมายเลขโทรศัพท์ หรือการกรอกแบบฟอร์มโอกาสในการขาย)
- การติดตามการติดตามมิติข้อมูลแบบหลายช่องทาง (หลายแหล่งที่มาจากแหล่งที่มาของผู้ใช้)
- ติดตามพฤติกรรมของผู้ใช้โดยเฉพาะ (เช่น เวลาที่ใช้บนหน้า ความลึกของการเลื่อน อัตราการคลิกผ่าน)
- การติดตามเหตุการณ์อีคอมเมิร์ซ (เช่น การดูผลิตภัณฑ์ เพิ่มลงตะกร้า ชำระเงิน)
- ติดตามประสิทธิผลของแคมเปญการตลาดของคุณ (จากหลายแหล่ง เช่น การค้นหาที่เสียค่าใช้จ่าย โซเชียลมีเดีย การตลาดผ่านอีเมล)
- การปรับเปลี่ยนประสบการณ์ผู้ใช้ให้เป็นแบบส่วนตัว (ตามสถานที่ ความสนใจ หรือปัจจัยอื่นๆ)
- การติดตามแบบฟอร์มแหล่งที่มาของโอกาสในการขาย (เช่นผู้ใช้ที่มาจากโฆษณาที่เสียค่าใช้จ่ายแล้วกรอกแบบฟอร์มติดต่อ)
- การกรองการรับส่งข้อมูลภายใน (เช่น ยกเว้นการเข้าชมจากที่อยู่ IP ขององค์กรของคุณเอง)
- การลบสแปมการอ้างอิง (บล็อกหรือกรองการรับส่งข้อมูลปลอม)
- การติดตามวิดีโอ YouTube (การโต้ตอบของผู้ใช้ เช่น เล่น หยุดชั่วคราว หรือระยะเวลารับชม)
โบนัส: ผู้ช่วยแท็กของ Google
Google มีส่วนขยายเบราว์เซอร์ที่เรียกว่า Google Tag Assistant ซึ่งช่วยให้ผู้ใช้สามารถดูแท็กเฉพาะที่อยู่ในแต่ละหน้าได้ ซึ่งช่วยในการทดสอบ/นำไปใช้งาน
สำหรับการฝึกอบรมเชิงลึกเพิ่มเติมเกี่ยวกับการตั้งค่า Google Tag Manager ฉันขอแนะนำให้ดูวิดีโอจากการฝึกอบรม GTM บน YouTube
คำสุดท้ายบน Google Tag Manager และประสิทธิภาพของเว็บไซต์
Google เครื่องจัดการแท็กนำเสนอโซลูชันที่สะดวกสำหรับการจัดการแท็กและโค้ดติดตามหลายรายการ แต่การเพิ่มประสิทธิภาพการใช้งานเป็นสิ่งสำคัญอย่างยิ่งในการเพิ่มประสิทธิภาพเว็บไซต์ให้สูงสุด ใช้เวลาที่เหมาะสมเพื่อปรับแต่งการตั้งค่า GTM ของคุณ และรับรางวัลจากเว็บไซต์ที่เร็วขึ้นและมีประสิทธิภาพมากขึ้น!
หากคุณพร้อมที่จะเพิ่มประสิทธิภาพการตั้งค่า GTM ผู้เชี่ยวชาญ Google Tag Manager ของ Single Grain สามารถช่วยได้
ทำงานกับเรา
เนื้อหาเพิ่มเติมสนับสนุนโดย David Borgogni
คำถามที่พบบ่อยเกี่ยวกับการเพิ่มประสิทธิภาพการทำงานของ Google Tag Manager
- GTM ทำให้เว็บไซต์ของฉันช้าลงหรือไม่?
Google Tag Manager ไม่ได้ทำให้เว็บไซต์ของคุณช้าลงโดยธรรมชาติ อย่างไรก็ตาม หากกำหนดค่าไม่ถูกต้องหรือมีการเพิ่มแท็กมากเกินไป อาจส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณได้
- ฉันจะปรับปรุงความเร็วเพจของเว็บไซต์ของฉันได้อย่างไร?
เริ่มต้นด้วยการใช้แท็กน้อยลงใน Google Tag Manager และเพิ่มประสิทธิภาพทริกเกอร์การทำงานของแท็ก ใช้ฟีเจอร์การเรียงลำดับแท็กของ GTM และเปิดใช้ตัวแปรในตัวเพื่อปรับปรุงการดำเนินการ ใช้นโยบายความปลอดภัยของเนื้อหาเพื่อเพิ่มความปลอดภัยและป้องกันการเรียกใช้สคริปต์ที่ไม่จำเป็น
หลีกเลี่ยงการปรับเปลี่ยน DOM อย่างหนัก สำรวจการติดแท็กฝั่งเซิร์ฟเวอร์ด้วย GTM ทำให้คอนเทนเนอร์ GTM ของคุณมีประสิทธิภาพน้อยลง และพิจารณาใช้พร็อกซีแคชเพื่อโหลดทรัพยากร GTM
- ตัวแปร JavaScript ที่กำหนดเองของ GTM ส่งผลต่อประสิทธิภาพของเพจอย่างไร
ตัวแปร JavaScript ที่กำหนดเองใน GTM ส่งผลกระทบอย่างมากต่อประสิทธิภาพของเพจ โดยขึ้นอยู่กับวิธีการนำไปใช้ โค้ด JavaScript ที่ได้รับการปรับปรุงไม่ดีหรือซับซ้อนภายในตัวแปรที่กำหนดเองอาจทำให้การโหลดหน้าเว็บช้าลง สิ่งสำคัญคือต้องตรวจสอบและเพิ่มประสิทธิภาพตัวแปร JavaScript ที่กำหนดเองอย่างรอบคอบเพื่อให้แน่ใจว่าตัวแปรทำงานได้อย่างมีประสิทธิภาพและไม่มีผลกระทบด้านลบต่อประสิทธิภาพ
- การใช้แท็ก HTML ที่กำหนดเองสามารถส่งผลต่อประสิทธิภาพ GTM ได้หรือไม่
ใช่ การใช้โค้ด HTML มากเกินไปอาจส่งผลเสียต่อประสิทธิภาพได้ หลีกเลี่ยงการใช้แท็กการตลาดมากเกินไป นอกจากนี้ คุณควรใช้แท็ก HTML ที่กำหนดเองที่ได้รับการเพิ่มประสิทธิภาพ มีประสิทธิภาพ และไม่ทำให้เกิดความซับซ้อนหรือความล่าช้าโดยไม่จำเป็น
- แท็ก Google Analytics มีบทบาทอย่างไรใน GTM และส่งผลต่อประสิทธิภาพของเว็บไซต์อย่างไร
แท็ก Google Analytics ใน GTM รวบรวมและส่งข้อมูลไปยังแพลตฟอร์ม GA แท็กการวิเคราะห์สากลเหล่านี้มีความสำคัญอย่างยิ่งในการติดตามและวิเคราะห์การโต้ตอบของผู้ใช้ คอนเวอร์ชั่น และตัวชี้วัดที่สำคัญอื่นๆ บนเว็บไซต์ของคุณ เมื่อติดตั้งและกำหนดค่าอย่างถูกต้อง แท็ก Google Analytics ใน GTM จะให้ข้อมูลเชิงลึกที่มีคุณค่าได้
อย่างไรก็ตาม การกำหนดค่าแท็กที่ไม่เหมาะสม การใช้แท็กมากเกินไป หรือกฎการเริ่มทำงานที่ไม่มีประสิทธิภาพอาจทำให้เกิดปัญหาด้านประสิทธิภาพ ส่งผลให้เวลาในการโหลดหน้าเว็บช้าลง และอาจรบกวนประสบการณ์ของผู้ใช้
- ฉันจะแน่ใจได้อย่างไรว่าแท็ก GTM เริ่มทำงานในลำดับที่ต้องการ
GTM นำเสนอฟีเจอร์ลำดับแท็กที่ช่วยให้คุณระบุลำดับการเริ่มทำงานของแท็กได้ ด้วยการกำหนดค่าให้แท็กเริ่มทำงานก่อนหรือหลังแท็กหลัก คุณจะมั่นใจได้ว่าแท็กจะดำเนินการในลำดับที่ต้องการ โดยพิจารณาถึงการขึ้นต่อกันหรือข้อกำหนดในลำดับเฉพาะ
- มีเครื่องมือหรือเทคนิคในการวัดผลกระทบของ GTM ต่อประสิทธิภาพของเว็บไซต์หรือไม่?
ใช่ มีเครื่องมือและเทคนิคมากมายในการวัดผลกระทบของ GTM ต่อประสิทธิภาพเว็บไซต์ เครื่องมือตรวจสอบประสิทธิภาพ เช่น Google Lighthouse, PageSpeed Insights หรือเครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ (เช่น Chrome DevTools) สามารถช่วยประเมินเวลาในการโหลดหน้าเว็บ คำขอเครือข่าย และระบุปัญหาคอขวดที่อาจเกิดขึ้นจาก GTM หรือปัจจัยอื่นๆ
นอกจากนี้ การทำการทดสอบด้วยตนเองและการเปรียบเทียบเวลาในการโหลดหน้าเว็บที่มีและไม่มี GTM จะให้ข้อมูลเชิงลึกเกี่ยวกับผลกระทบต่อประสิทธิภาพได้ ใช้ประโยชน์จากเครื่องมือเหล่านี้และใช้การปรับปรุงเล็กน้อยเพื่อส่งเสริมการทำการตลาดของคุณ
- Google Tag Manager ดีต่อ SEO หรือไม่?
Google Tag Manager เองไม่มีผลกระทบโดยตรงต่อ SEO อย่างไรก็ตาม จะเป็นประโยชน์ต่อความพยายาม SEO โดยการจัดหาแพลตฟอร์มแบบรวมศูนย์สำหรับจัดการโค้ดติดตามและแท็กต่างๆ ช่วยให้ใช้งานเครื่องมือติดตามและวิเคราะห์ได้ง่าย ซึ่งสามารถให้ข้อมูลอันมีค่าสำหรับการวิเคราะห์และการเพิ่มประสิทธิภาพ SEO
นอกจากนี้ ความยืดหยุ่นและความสะดวกในการใช้งานของ GTM ยังช่วยเพิ่มและจัดการแท็กที่เกี่ยวข้องกับ SEO ได้อีกด้วย ทำให้เป็นเครื่องมือที่มีค่าในกลยุทธ์ SEO
