6 กฎง่ายๆสำหรับการสร้างกริดเว็บไซต์
เผยแพร่แล้ว: 2020-09-10ตารางเว็บไซต์คืออะไร?
กริดคือระบบสำหรับจัดระเบียบเนื้อหาบนหน้า และเพื่อสร้างการจัดตำแหน่งและลำดับ มันสร้างโครงสร้างพื้นฐานหรือโครงกระดูกของส่วนต่อประสานผู้ใช้ของคุณ นักออกแบบใช้กริดเว็บไซต์ในการตัดสินใจออกแบบและสร้างประสบการณ์ที่ดีแก่ผู้ใช้
การเรียนรู้ว่ากริดการออกแบบเว็บคืออะไร รวมถึงกริดประเภทต่าง ๆ ทั้งหมด และสุดท้าย จะใช้อย่างไรและเมื่อใด - จะทำให้ชุดทักษะของเรามีความคมชัดขึ้นในฐานะนักออกแบบเว็บไซต์ ส่งผลกระทบต่อทุกการออกแบบเว็บไซต์ที่เราสร้างขึ้นตั้งแต่นี้เป็นต้นไป
เมื่อคุณแบ่งขั้นตอนการออกแบบเว็บไซต์มาตรฐานออกเป็นส่วนๆ ซึ่งโดยส่วนใหญ่แล้วจะรวม wireframing และการสร้างต้นแบบที่มีความเที่ยงตรงต่ำ คุณจะรู้ได้จริงว่าหน้าเว็บทุกหน้าสร้างขึ้นจากสี่เหลี่ยมและสี่เหลี่ยม ในท้ายที่สุด โดยไม่คำนึงถึงรูปร่างขององค์ประกอบใดๆ พวกมันจะอยู่ภายในเค้าโครงตารางที่ครอบคลุม และจริงๆ แล้ว มีเลย์เอาต์กริดหลายประเภท ซึ่งเราจะเจาะลึกและทำความรู้จักกันมากขึ้นในเร็วๆ นี้
การทำความเข้าใจบทบาทของกริดในการออกแบบเว็บ

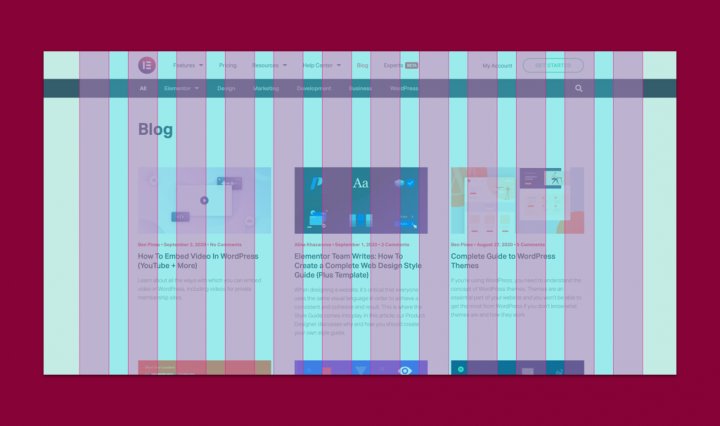
ในการออกแบบเว็บ ใช้กริดเพื่อแนะนำนักออกแบบเกี่ยวกับวิธีการและตำแหน่งที่จะวางองค์ประกอบบนหน้า แนวทางเหล่านี้รวมระยะขอบ ช่องว่าง และคอลัมน์เข้าด้วยกัน โดยให้กรอบงานที่ครอบคลุมและสอดคล้องกันสำหรับเนื้อหาของหน้า
ไม่ว่าเส้นตารางจะปรากฏบนเว็บไซต์จริงหรือไม่ โครงสร้างและกรอบงานพื้นฐานช่วยให้นักออกแบบจัดการไม่เพียงแต่เค้าโครงทั้งหมดของหน้าหรือหน้าจอ แต่ยังรวมถึงอัตราส่วนและสัดส่วนระหว่างแต่ละองค์ประกอบด้วย
ทำไมกริดถึงมีความสำคัญในการออกแบบ?
ในแง่ของวิธีการใช้ในกระบวนการออกแบบเว็บ ระบบกริดช่วยจัดแนวองค์ประกอบของหน้าตามคอลัมน์และแถวที่เรียงตามลำดับ เมื่อเราวางเฟรมเวิร์กที่มีโครงสร้างนี้แล้ว เราก็สามารถวางข้อความ รูปภาพ และองค์ประกอบการออกแบบใดๆ ก็ตามในลักษณะที่สอดคล้องกันและเป็นระเบียบภายในอินเทอร์เฟซ
เมื่อออกแบบสำหรับเว็บและมือถือ จุดประสงค์ของหน้าหรืออินเทอร์เฟซที่เราออกแบบคือเพื่อสร้างกระแสผู้ใช้ที่หลากหลาย เนื่องจากโฟลว์ของผู้ใช้มักมีหลายหน้าจอหรือหน้าต่างที่ทำซ้ำโครงร่างการออกแบบและเลย์เอาต์ที่คล้ายคลึงกัน กริดจึงช่วยให้กระบวนการพัฒนาโครงร่างโครงร่าง เทมเพลต หรือเลย์เอาต์มาตรฐานสำหรับเพจที่คล้ายกันง่ายขึ้น
กริดช่วยแบ่งหน้าในแนวนอนและแนวตั้ง โดยใช้แถวและคอลัมน์ ระบบกริดทำหน้าที่เป็นแนวทางที่เป็นระบบที่ช่วยให้นักออกแบบสามารถจัดวางองค์ประกอบในลักษณะที่เป็นระเบียบ และจัดเตรียมแนวทางแบบแยกส่วนในการออกแบบส่วนประกอบสำหรับหลายหน้าหรือเลย์เอาต์ กริดยังกำหนดชุดหน่วยการวัดคงที่ที่สอดคล้องกันซึ่งกำหนดขนาด ระยะห่าง และการจัดตำแหน่งที่องค์ประกอบการออกแบบแต่ละชิ้นต้องปฏิบัติตาม
แนวคิดของการจัดวางตารางมีต้นกำเนิดมาจากการออกแบบสิ่งพิมพ์ เมื่อนำมาใช้ในบริบทของการพิมพ์โดยมีเป้าหมายในการจัดเรียงลายมือเขียนบนกระดาษ โดยเฉพาะหนังสือและหนังสือพิมพ์ ดังที่กล่าวไปแล้ว มีหลายพื้นที่ของการออกแบบสมัยใหม่ที่พึ่งพาและเจริญเติบโตบนเลย์เอาต์แบบกริด ซึ่งรวมถึงการออกแบบเว็บ การออกแบบการโต้ตอบ และการออกแบบที่ตอบสนองโดยเฉพาะ
ก่อนที่เราจะค้นพบว่าทำไมและเพราะเหตุใดเลย์เอาต์แบบกริดจึงเป็นทรัพย์สินที่มีค่าต่อกระบวนการออกแบบของเราในฐานะผู้สร้างเว็บ มาเจาะลึกกันถึงส่วนประกอบที่จับต้องได้ซึ่งประกอบขึ้นเป็นระบบกริด
แนวทางปฏิบัติที่ดีที่สุดของการใช้กริดในการออกแบบเว็บ

มีคำศัพท์และแนวคิดมากมายให้ทำความคุ้นเคยและเข้าใจในด้านการออกแบบเว็บ แต่โดยเฉพาะอย่างยิ่งเมื่อพูดถึงบทบาทของกริดในการออกแบบเว็บ ระหว่างองค์ประกอบต่างๆ ที่ประกอบกันเป็นโครงสร้างกริด ประเภทของกริดที่หลากหลาย และกระบวนการคิดที่นำไปสู่การเลือกประเภทกริดที่เหมาะกับเนื้อหาและการออกแบบของคุณ...มีหลายอย่างที่ต้องทำ
มาแบ่งหัวข้อนี้ทีละส่วน
1. รู้จักกายวิภาคของกริดของคุณ

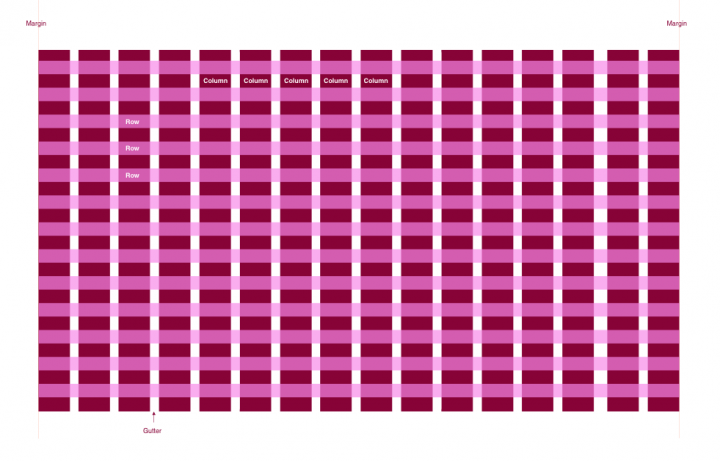
กริดทั้งหมดในการออกแบบเว็บไซต์ ไม่ว่าจะเล็กหรือใหญ่ หรือเรียบง่ายหรือซับซ้อนเพียงใด มีองค์ประกอบทั่วไปที่กำหนดให้เป็นเค้าโครงกริด:
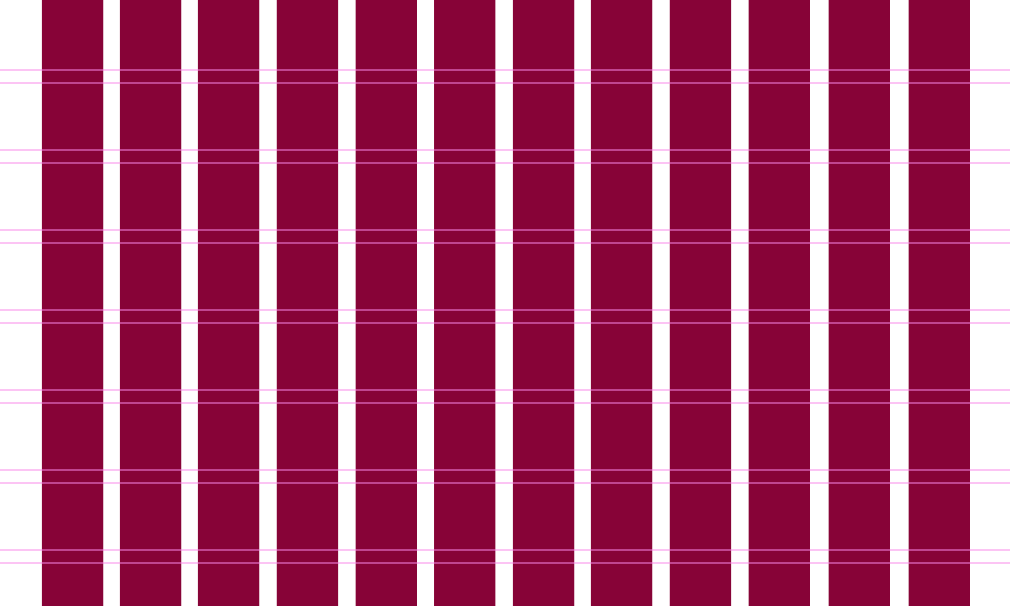
1. คอลัมน์

คอลัมน์คือส่วนแนวตั้งที่ครอบคลุมความสูงของพื้นที่เนื้อหาและถือเป็น "องค์ประกอบพื้นฐาน" ของกริด จุดเด่นของคอลัมน์คือยิ่งมีคอลัมน์ในตารางมากเท่าใด กริดก็จะยิ่งมีความยืดหยุ่นมากขึ้นเท่านั้น เราจะหารือเรื่องนี้ในเชิงลึกยิ่งขึ้นในไม่ช้า ความกว้างของคอลัมน์ขึ้นอยู่กับผู้ออกแบบเสมอ แต่ในแง่ของแนวทางปฏิบัติมาตรฐาน จำนวนคอลัมน์ที่ใช้แบบดั้งเดิมคือ 12 คอลัมน์บนเดสก์ท็อป 8 บนแท็บเล็ต และ 4 คอลัมน์บนมือถือ กริดส่วนใหญ่มีความกว้างคอลัมน์ 60-80px ความกว้างของคอลัมน์เป็นตัวกำหนดความกว้างของเนื้อหาจริงของคุณ
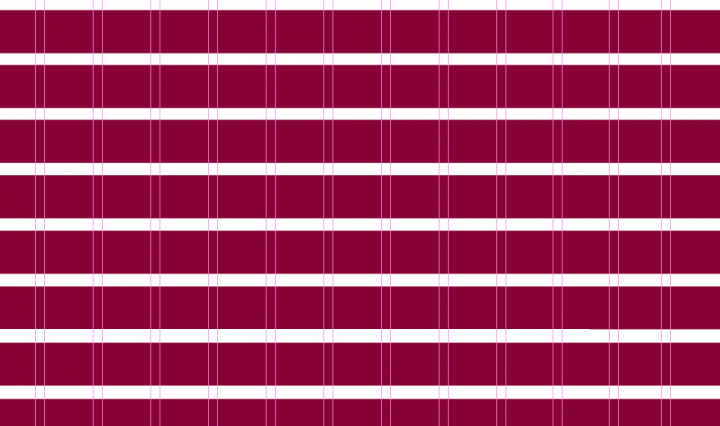
2. แถว

อย่างที่คุณอาจเดาได้ แถวคือส่วนแนวนอนของตาราง ที่น่าตลกคือ การออกแบบเว็บมักจะละเลยบทบาทของแถวในตาราง อย่างไรก็ตาม นี่ไม่ใช่สิ่งที่เราเรียกว่าแนวทางปฏิบัติที่ดีที่สุด ข้อมูลเพิ่มเติมเกี่ยวกับแถวในภายหลังด้วย
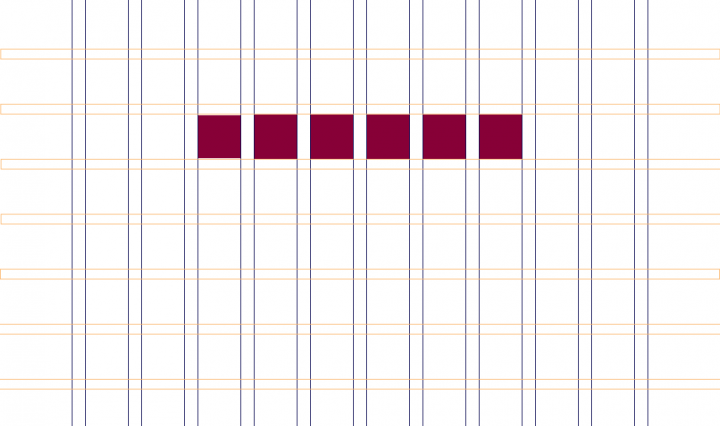
3. โมดูล

โมดูลคือหน่วยของพื้นที่ที่สร้างขึ้นจากจุดตัดของแถวและคอลัมน์ โมดูลหรือโมดูลเนื้อหา ที่มักถูกอ้างถึง ถือเป็นส่วนประกอบสำคัญของหน้า เนื่องจากองค์ประกอบการออกแบบแต่ละส่วนพอดี (ข้อความ รูปภาพ ปุ่ม ฯลฯ) ลงในโมดูลที่สร้างโดยรูปแบบสี่เหลี่ยมในตาราง .
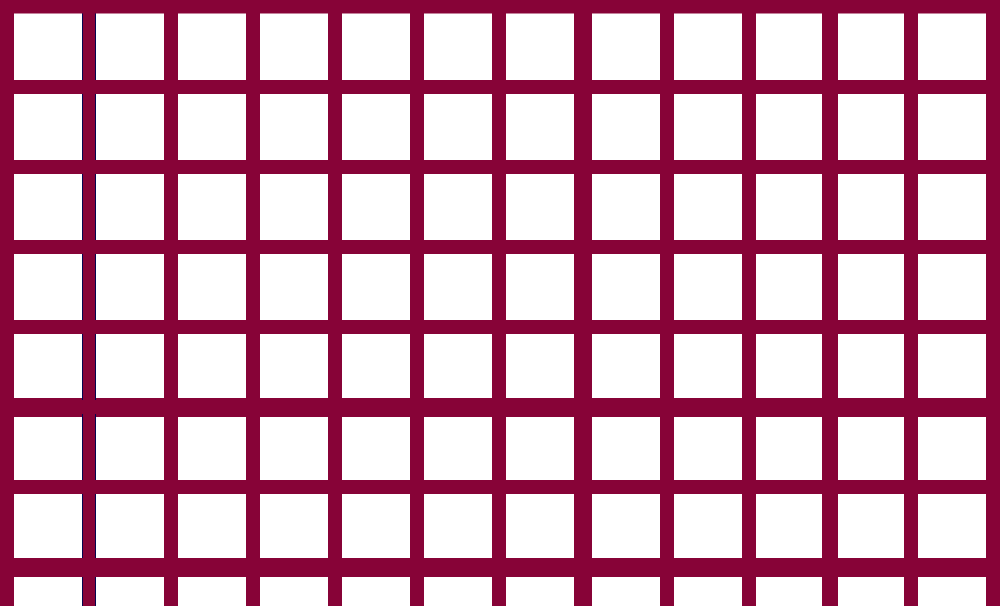
4. รางน้ำ

รางน้ำคือเส้นระหว่างคอลัมน์และแถวที่แยกแต่ละหน่วยเหล่านี้ ขนาดรางน้ำที่ใช้กันทั่วไปคือ 20px บทบาทของรางน้ำคือการสร้างช่องว่างเชิงลบ (ไม่ว่าจะใหญ่หรือเล็ก) ระหว่างคอลัมน์และแถว ในแง่ธรรมดาที่สุดรางน้ำคือช่องว่างระหว่างคอลัมน์และช่องว่างระหว่างแถว รางน้ำมีความสำคัญอย่างยิ่งสำหรับรูปแบบการก่ออิฐ โดยที่ความกว้างของรางน้ำเป็นหนึ่งในรายละเอียดที่สำคัญที่สุดของเค้าโครง
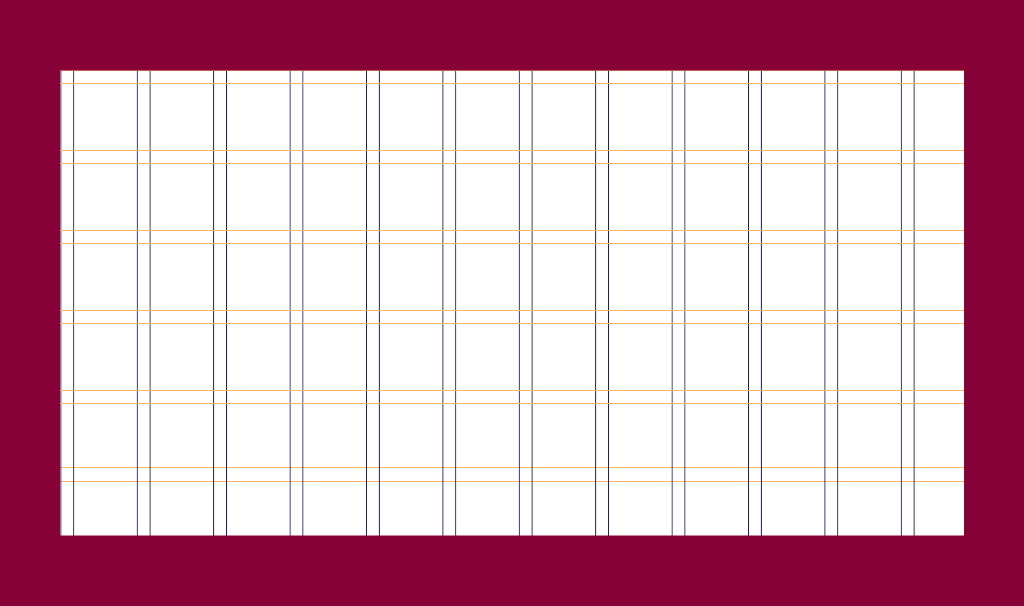
5. ระยะขอบ

ระยะขอบเป็นช่องว่างเชิงลบระหว่างรูปแบบและขอบด้านนอกของเนื้อหา ซึ่งคุณอาจมองว่าเป็น "รางน้ำภายนอก" ได้เช่นกัน ระยะขอบด้านข้างมักจะมีขนาด 20-30px บนมือถือ และแตกต่างกันมากระหว่างเดสก์ท็อปและมือถือ
คุณอาจรู้จักระยะขอบของคำจากศัพท์แสง HTML และ CSS โดยที่ระยะขอบถูกใช้เป็นคุณสมบัติเพื่อสร้างช่องว่างรอบองค์ประกอบการออกแบบหรือคอนเทนเนอร์ โปรดทราบว่าขนาดของระยะขอบไม่ส่งผลต่อขนาดของเนื้อหาที่อยู่ติดกัน มันก็กำหนดจำนวนของพื้นที่รอบองค์ประกอบซึ่งในบริบทของกริดรูปแบบหมายถึงเฉพาะช่องว่างระหว่างรูปแบบและที่ขอบด้านนอกของเนื้อหา
