วิธีออกแบบโหมดมืด: คู่มือปี 2021 สำหรับนักออกแบบแอพมือถือ
เผยแพร่แล้ว: 2020-01-31หรี่ไฟ ผ่อนคลายสายตา และประหยัดพลังงาน โหมดมืดเป็นหนึ่งในเทรนด์ที่ใหญ่ที่สุดในการออกแบบ และแบรนด์ระดับโลกอย่าง WhatsApp, Instagram, Google, Facebook และ Apple ก็ได้ก้าวขึ้นสู่การออกแบบโหมดมืดแล้ว
การเปิด ตัวอย่าง เป็นทางการของ Android 10 และ iOS 13 ทำให้ส่วนติดต่อผู้ใช้ของธีมสีเข้มกลายเป็นจุดสนใจ ทั้ง Apple และ Google ได้ทุ่มเททรัพยากรและความสนใจไปที่โหมดมืดตั้งแต่หนึ่งปีที่ผ่านมา
หากทำอย่างถูกต้อง ประโยชน์ของโหมดมืดจะไม่เคยมีมาก่อน สามารถอ่านได้ง่ายขึ้นในที่แสงน้อย พวกเขาลดความเครียดของดวงตา สามารถลดการใช้แบตเตอรี่ได้อย่างมากตามหน้าจอ
ในการจัดเตรียม Dark Theme ให้พร้อมสำหรับแอปจะกลายเป็นข้อบังคับของบริษัทออกแบบแอปบนอุปกรณ์เคลื่อนที่ทุกแห่ง อย่างไรก็ตาม ความท้าทายในการออกแบบแอปโหมดมืดไม่สามารถละเลยได้ เป็นไปไม่ได้เลยที่จะใช้สีซ้ำหรือสลับสี คุณจะได้รับสิ่งที่ตรงกันข้ามกับสิ่งที่คุณต้องการหากคุณทำเช่นนั้น
เมื่อโหมดมืดได้รับการออกแบบอย่างไม่ถูกต้อง จะทำให้ปวดตาและทำให้การอ่านในที่แสงน้อยทำได้ยากขึ้น ความสว่างต่ำของชุดรูปแบบนี้สร้างความรู้สึกปลอดภัยในสภาพแวดล้อมที่มืด ดังนั้น เมื่อสร้างธีมที่มืดมน ตรวจสอบให้แน่ใจว่าธีมนั้นสนุก สมดุล และอ่านง่าย
ในบทความนี้ เราจะมาดูกันว่านักออกแบบแอพมือถือสามารถเริ่มต้นใช้งานการออกแบบ UI ในโหมดมืดได้อย่างไร
วิธีออกแบบธีมสีเข้มสำหรับแอพ Android
Google มาพร้อมกับ เอกสาร สนับสนุน มากมาย ที่ช่วยให้นักออกแบบเริ่มต้นทำความเข้าใจวิธี ออกแบบ ธีม สี เข้ม สำหรับ แอ ป Android
ยักษ์ใหญ่ด้านเทคโนโลยีได้กำหนดหลักการสี่ประการที่กำหนด อินเทอร์เฟซผู้ใช้ธีม มืด และเป็นจุดเริ่มต้นสำหรับวิธี พัฒนาการ ออกแบบแอป โหมดมืด –
1. สีเทากับสีดำ
สิ่งแรกที่คุณอาจสังเกตเห็นคือพื้นหลังเริ่มต้นสำหรับแอปในธีมสีเข้มไม่ใช่สีดำ แต่เป็นสีเทาเข้ม: #121212
มีการพูดคุยกันมากมายเกี่ยวกับสาเหตุที่เราเลือกสีเทากับสีดำ โดยเฉพาะอย่างยิ่งเนื่องจากแพลตฟอร์มใน Android 10 ใช้พื้นหลังสีดำ นี่เป็นการแลกเปลี่ยนระหว่างการใช้งานกับการประหยัดพลังงานเป็นส่วนใหญ่
การใช้สีดำล้วน #000000 เป็นพื้นหลังในแพลตฟอร์ม ช่วยให้แอประบบและพื้นผิวใช้พลังงานน้อยที่สุดเมื่อเปิดบนจอแสดงผล OLED พื้นผิวของระบบเหล่านี้มักจะค่อนข้างเรียบง่าย โดยทั่วไปเป็นเพียงข้อความและไอคอนธรรมดา ดังนั้นเพื่อต่อสู้กับปัญหาคอนทราสต์ เราสามารถปรับสีของข้อความและไอคอนให้เหมาะสมได้
ในแอป พื้นผิวของคุณสามารถมีอะไรก็ได้: ภาพเคลื่อนไหวเวกเตอร์ที่มีสีสันที่ซับซ้อน ภาพสว่าง พื้นผิวที่มีตราสินค้าที่ตัดกัน และอีกมากมาย การวางสิ่งเหล่านี้ไว้บนพื้นหลังสีดำล้วนหมายความว่าผลลัพธ์ที่ได้จะมีความเปรียบต่างสูงขึ้นมาก ซึ่งอาจทำให้ตาล้าได้ ดังนั้นการใช้พื้นหลังสีอ่อนหรือสีเทาจึงเป็นวิธีแก้ปัญหา
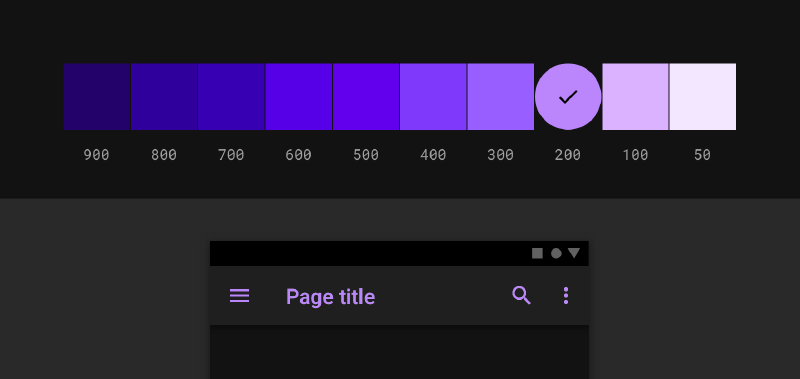
2. ใส่ใจในรายละเอียดด้วยสีพร้อมสำเนียง
เมื่อกำหนดชุดสีสำหรับ UI สีเข้ม Google ขอแนะนำให้ ใช้การเน้นสีแบบจำกัดใน UI ของธีมสีเข้ม ดังนั้นพื้นที่ส่วนใหญ่จึงมีไว้สำหรับพื้นผิวสีเข้มโดยเฉพาะ นอกจากนี้ การรักษาพื้นหลังสีเข้มจะทำให้ภาพดูลึกขึ้น และสร้างคอนทราสต์ที่น่าดึงดูดใจด้วยสีที่เน้น การใช้ สีเสริมแบบแยกส่วน สามารถช่วยได้ แบบแผนมีสีที่โดดเด่นหนึ่งสีและสองสีที่อยู่ติดกับส่วนประกอบหลักของสี การทำเช่นนี้จะให้คอนทราสต์ที่จำเป็นโดยไม่ทำให้ชุดสีเสริมตึงเครียด
3. อนุรักษ์อายุการใช้งานแบตเตอรี่
ธีมสีเข้มช่วยลดความสว่างที่ปล่อยออกมาจากหน้าจออุปกรณ์ ในขณะที่ยังคงอัตราส่วนคอนทราสต์สีขั้นต่ำไว้ ช่วยปรับปรุงการยศาสตร์ของภาพโดยลดอาการปวดตา ปรับความสว่างให้เข้ากับสภาพแสงในปัจจุบัน และอำนวยความสะดวกในการใช้หน้าจอในสภาพแวดล้อมที่มืด – ทั้งหมดนี้ในขณะที่ประหยัดพลังงานแบตเตอรี่ อุปกรณ์ที่มีหน้าจอ OLED จะได้รับประโยชน์จากความสามารถในการปิดพิกเซลสีดำได้ตลอดเวลาหรือโดยการลดการใช้พิกเซลแสง
4. การเลือกชุดสีที่เข้ากันได้กับการเข้าถึง
รองรับผู้ใช้ธีมสีเข้มทั่วไป (เช่น ผู้ที่มีสายตาเลือนราง) โดย ได้มาตรฐานความคมชัด ของ สีสำหรับการเข้าถึง
มีคุณสมบัติที่แตกต่างกันที่พวกเขาได้แก้ไขใน แนวทางการออกแบบวัสดุของ Google สำหรับรูปแบบสีเข้มและโหมดโดยรวม –
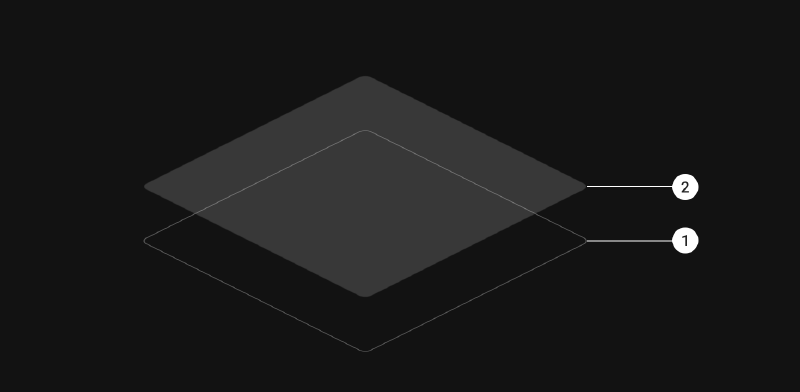
ระดับความสูง: ใน กระบวนการออกแบบธีมสีเข้ม ส่วนประกอบจะคงองค์ประกอบเงาเริ่มต้นและระดับระดับความสูงไว้เหมือนเดิม เช่นเดียวกับในกรณีของธีมสีอ่อน สิ่งที่แตกต่างคือการส่องสว่างของพื้นผิวของระดับความสูง
ยิ่งระดับความสูงของพื้นผิวสูงเท่าใด ผิวก็จะยิ่งเบาขึ้นเท่านั้น ความเบาจะแสดงผ่านแอปพลิเคชันของโอเวอร์เลย์กึ่งโปร่งใส การวางซ้อนยังทำให้สามารถแยกความแตกต่างระหว่างส่วนประกอบต่างๆ และมองเห็นเงาได้

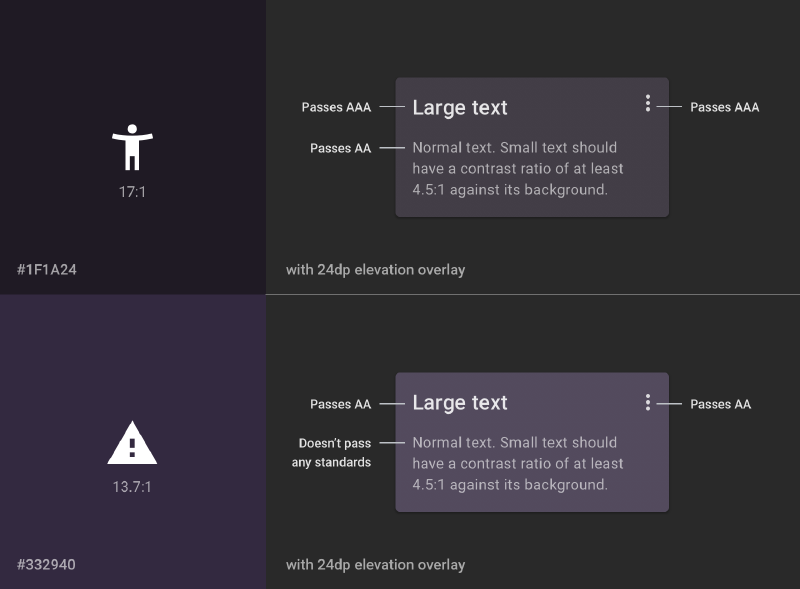
การช่วยสำหรับการเข้าถึงและความคมชัด: พื้นหลังในการออกแบบ UI ของธีมสีเข้ม ควรมีสีเข้มพอที่จะแสดงข้อความสีขาว พวกเขาต้องใช้ความคมชัดอย่างน้อย 15.8:1 ระหว่างพื้นหลังและข้อความ การทำเช่นนี้ทำให้มั่นใจได้ว่าข้อความเนื้อหาผ่านมาตรฐาน AA ของ WCAG ที่ 4.5:5:1 เมื่อเพิ่มลงบนพื้นผิวที่ระดับความสูงสูงสุด

สี: ผู้ออกแบบ D ควรเน้นที่การใช้สีที่ไม่อิ่มตัวเพื่อเพิ่มความชัดเจนในการอ่าน การเลือกสีหลักและสีรองยังต้องขึ้นอยู่กับการพิจารณาธีม UI ทั้งสีอ่อนและสีเข้ม

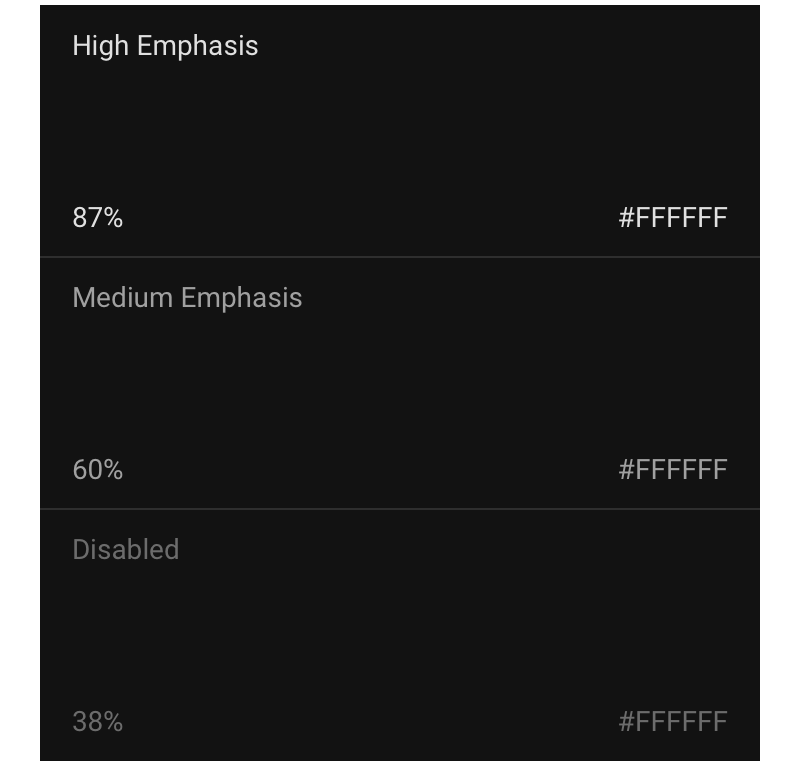
ข้อความสีอ่อนบนพื้นหลังสีเข้ม: เมื่อข้อความสีอ่อนปรากฏบนพื้นหลังสีเข้ม ต้องใช้ระดับความทึบเหล่านี้:
- ข้อความเน้นสูงมีความทึบ 87%
- ข้อความเน้นกลางและข้อความคำใบ้มีความทึบ 60%
- ข้อความที่ปิดใช้งานมีความทึบ 38%

สถานะ : สถานะจะแจ้งสถานะของ องค์ประกอบแบบโต้ตอบสำหรับเลย์เอาต์หรือส่วนประกอบธีมสีเข้ม โดยใช้การซ้อนทับ ในธีมสีเข้ม รัฐต้องใช้ค่าโอเวอร์เลย์เดียวกันกับธีมไลท์เริ่มต้น มีคอนเทนเนอร์สองแบบที่รับช่วงการซ้อนทับสถานะ : Surface และ Primary
คอนเทนเนอร์พื้นผิวที่ใช้สีของพื้นผิวจะต้องวางซ้อนทับที่ตรงกับสีของข้อความหรือไอคอน สำหรับคอนเทนเนอร์พื้นผิวที่ใช้สีหลัก สถานะโอเวอร์เลย์ต้องเป็นสีขาว
วิธีออกแบบแอพสำหรับ iOS ในโหมดมืด
ด้วยโหมดมืด Apple ได้ทบทวนความหมายของการจัดรูปแบบ UI และสีใน iOS มาดูการเปลี่ยนแปลงที่ Apple ได้นำมาช่วยคุณ ในการออกแบบโหมดมืดบน iOS 13
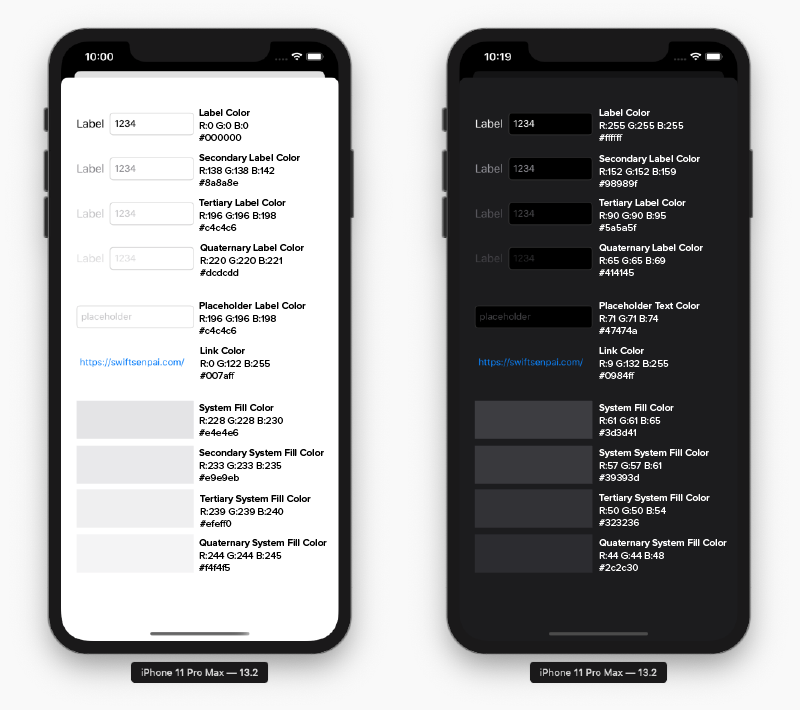
สีความหมาย
Apple ได้เปิดตัวสีที่สื่อความหมายสำหรับส่วนประกอบ UI ที่ใช้กันทั่วไป เพื่อให้ความรู้สึกและรูปลักษณ์ของแอป iOS สมดุลทั้งในโหมดสว่างและมืด สีเหล่านี้ไม่มีค่า RGB ที่ดีที่สุด แทนที่จะเปลี่ยนรูปแบบอินเทอร์เฟซ iOS โดยตรง นอกจากนี้ ในโหมดมืด เฉดสีเชิงความหมายเหล่านี้ช่วยในการจัดการสีและข้อความซ้อนทับ


ระบบสี
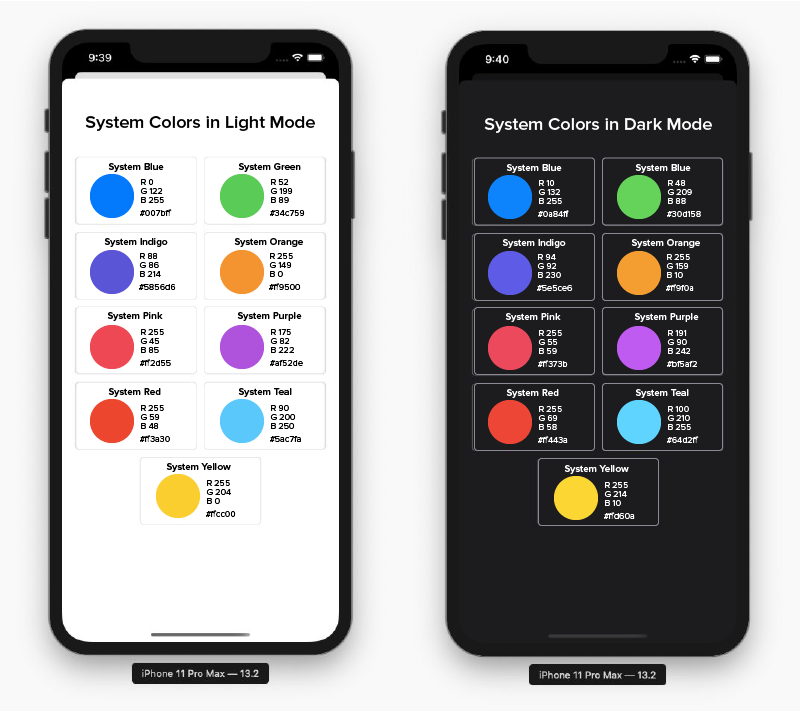
Apple ได้นำ สีของระบบที่กำหนดไว้ล่วงหน้ามาเก้าสี ซึ่งสนับสนุนรูปลักษณ์ทั้งระบบที่มืดและไดนามิก ดังนั้นสีเหล่านี้จะปรับเปลี่ยนตามสไตล์อินเทอร์เฟซที่เลือก

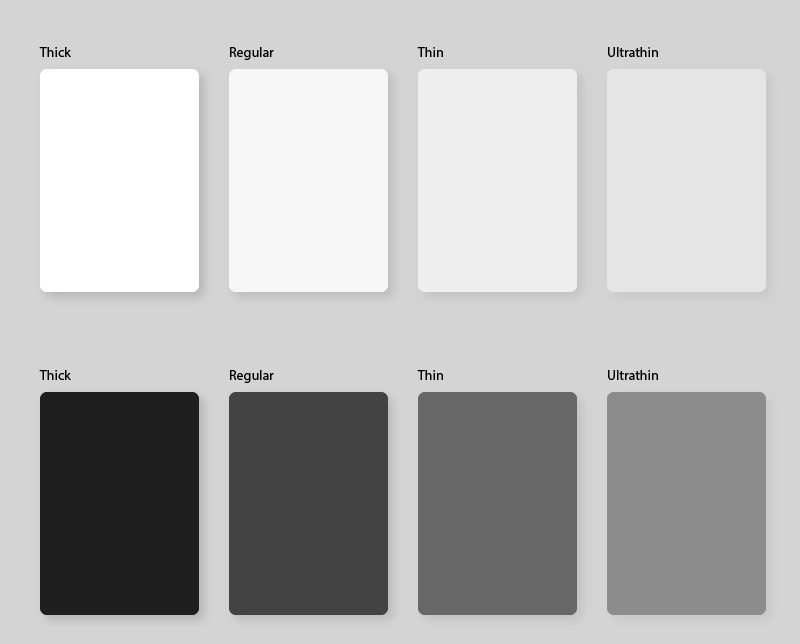
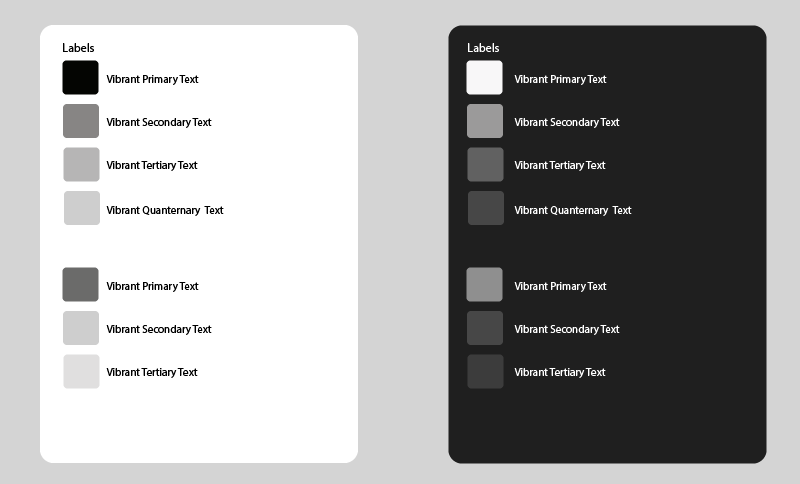
เอฟเฟกต์ความสดใสและเบลอ
ด้วย iOS 13 Apple ได้เปิดตัวเอฟเฟกต์เบลอ 4 แบบและเอฟเฟกต์ความสั่นสะเทือน 8 แบบซึ่งปรับให้เข้ากับสไตล์อินเทอร์เฟซ iOS โดยอัตโนมัติ
นี่คือเอฟเฟกต์เบลอในโหมดมืดและสว่าง:

Apple ยังได้แนะนำเอฟเฟกต์ความสั่นสะเทือน 4 แบบใน ชุด ตัวพิมพ์โหมดมืดของ iOS , 3 แบบในโอเวอร์เลย์และ 1 แบบสำหรับตัวคั่น นี่คือ:

สัญลักษณ์เอสเอฟ
Apple ใน Human Interface Guidelines มีชุดสัญลักษณ์มากกว่า 1,500 แบบสำหรับนักพัฒนาผลิตภัณฑ์และนักออกแบบเพื่อใช้ในแอปพลิเคชันของตน พวกมันดูน่าทึ่งโดยอัตโนมัติในโหมดมืดเนื่องจากได้รับการปรับให้เหมาะสมสำหรับ UI ที่สว่างและมืด
เคล็ดลับสำหรับการออกแบบธีมมืดแอพมือถือที่มีประสิทธิภาพ
โหมดมืดเป็นหนึ่งในคุณสมบัติที่มีการร้องขอมากที่สุดในช่วงไม่กี่ปีที่ผ่านมา ทั้ง Apple และ Google ทำให้ธีมสีเข้มเป็นส่วนสำคัญของ UI ความสว่างที่ลดลงของโหมดมืดช่วยเพิ่มความปลอดภัยในสภาพแวดล้อมที่มืดและช่วยลดอาการปวดตาได้
มีกระบวนการบางอย่างที่ต้องทำงานอย่างถูกต้องเมื่อสร้าง UI ของโหมดมืด ท้ายที่สุดคุณต้องการให้ผลิตภัณฑ์ของคุณน่าทึ่งใช่ไหม มาทำเครื่องหมายในช่องทั้งหมดเพื่อดูรายการตรวจสอบแนวทางปฏิบัติที่ดีที่สุดในการออกแบบโหมดมืดสำหรับแอปของคุณ
1.หลีกเลี่ยงสีดำล้วน
ธีมสีเข้มต้องไม่ใช่ข้อความสีขาวบนพื้นหลังสีดำ อันที่จริง การมองหน้าจอที่มีความเปรียบต่างสูงอาจทำได้ยาก
เมื่อคุณเพิ่มโหมดมืดลงในแอปของคุณ การใช้สีเทาเข้มเป็นสีหลักสำหรับ ส่วนประกอบโหมดมืด จะปลอดภัยที่สุด เนื่องจากจะช่วยลดอาการปวดตาและยังดูเงาบนพื้นผิวสีเทาได้ง่ายกว่ามากเมื่อเทียบกับสีดำ .
2. หลีกเลี่ยงการใช้สีอิ่มตัวในธีมสีเข้ม
สีที่อิ่มตัวซึ่งดูดีบนพื้นผิวที่สว่างสามารถสั่นไหวกับพื้นหลังสีเข้ม ทำให้อ่านข้อความได้ยากอย่างยิ่ง
คุณควรใช้โทนสีอ่อนเพื่อให้อ่านง่ายขึ้น และไม่ได้ทำให้ UI แสดงอารมณ์โดยไม่จำเป็น ซึ่งช่วยลดอาการปวดตาที่ไม่จำเป็น
3. พิจารณาด้านอารมณ์ของการออกแบบแอปของคุณ
เมื่อคุณออกแบบธีมสีเข้มสำหรับแอปของคุณ เป็นไปได้ว่าคุณจะต้องมุ่งหมายที่จะแปลความรู้สึกทางอารมณ์แบบเดียวกันกับการออกแบบธีมสีอ่อนของคุณในธีมสีเข้มด้วย
แต่เป็นการไม่ฉลาดที่จะทำเช่นนั้น เพราะท้ายที่สุดแล้ว สีที่ต่างกันก็แสดงอารมณ์ที่แตกต่างกันออกไป ด้วยเหตุนี้ สีในโหมดมืด ของคุณ จะทำให้เกิดความรู้สึกที่ต่างออกไป ด้วยเหตุนี้จึงจำเป็นต้องค้นหาชุดอารมณ์พื้นฐานสำหรับทั้ง UI ของธีมของคุณ
4. ทดสอบการออกแบบทั้งรูปลักษณ์
เช่นเดียวกับที่ผู้ใช้ของคุณจะสลับไปมาระหว่าง UI ของธีมทั้งสองในช่วงเวลาต่างๆ ของวัน คุณจำเป็นต้องทดสอบแอป 2 ครั้งต่อวันเพื่อดูว่าแอปทำงานอย่างไรในสภาพแสงที่แตกต่างกัน และเพื่อให้แน่ใจว่าตรงตามเกณฑ์ของคุณ
5. รวมโหมดมืดเข้ากับแอนิเมชั่นและภาพประกอบ
หากแอพของคุณมีแอนิเมชั่นหรือองค์ประกอบกราฟิกที่หนักหน่วง คุณจะต้องเตรียมพร้อมสำหรับการปรับใช้ในธีมสีเข้มเช่นกัน ในกรณีที่ภาพประกอบประกอบด้วยตัวแบบและพื้นหลัง จะเป็นการดีที่จะลดสีพื้นหลังลงจนสุดเพื่อช่วยให้ความสนใจอยู่ที่ตัวแบบ
6. ตรงตามมาตรฐานความคมชัดของสีสำหรับการช่วยการเข้าถึง
ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณยังคงอ่านง่ายในโหมดมืด พื้นผิวของธีมสีเข้มต้องมืดพอที่จะแสดงข้อความสีขาวได้ การออกแบบวัสดุของ Google แนะนำให้ใช้ระดับคอนทราสต์อย่างน้อย 15.8:1 ระหว่างข้อความและพื้นหลัง ใช้ เครื่องมือคอนทราสต์สี เพื่อทดสอบอัตราส่วนคอนทราสต์
7. อย่าเพิ่งถอยหลัง
หากคุณกำลังเปลี่ยนจากโหมดมาตรฐานเป็นโหมดมืด ธีมดั้งเดิมอาจให้สัญญาณภาพที่เป็นประโยชน์ ในการสร้างธีมสีเข้ม อย่าเพียงแค่พลิกสี คุณสามารถเปลี่ยนสีที่มีนัยสำคัญทางจิตวิทยาเป็นโทนสีสุภาพที่ไม่มีความหมายได้ ตัดสินใจอย่างมีสติเกี่ยวกับสีที่คุณใช้
8. ใช้สี “เปิด” ที่ถูกต้อง
สี 'เปิด' จะพบได้บนพื้นผิวและองค์ประกอบหลัก โดยปกติแล้วจะใช้สำหรับข้อความ สำหรับธีมสีเข้ม สี 'เปิด' เริ่มต้นจะเป็นสีขาวล้วน แต่เป็นสีที่สว่างและจะสั่นเมื่อเห็นพื้นหลังสีเข้ม ด้วยเหตุนี้ Google Material Design จึงแนะนำให้ใช้สีขาวเข้มขึ้นเล็กน้อย
- ข้อความที่ปิดใช้งานใช้ความมืด 38%
- ที่ 60% ข้อความเน้นปานกลางจะถูกดำเนินการ
- ข้อความเน้นหนักต้องมีความมืด 87%
9. ลงลึก
ยิ่งชั้นสูงเท่าไหร่ก็ยิ่งเบาเท่านั้น สิ่งนี้จะสร้างลำดับชั้นภาพในโหมดมืดที่เปลี่ยนจากองค์ประกอบที่ใช้มากที่สุดในจอแสดงผลของคุณไปเป็นค่าน้อยที่สุด
ด้วยเหตุนี้ คุณจึงรู้ทุกสิ่งที่จำเป็นต้องรู้เกี่ยวกับการออกแบบเวอร์ชันโหมดมืดของแอปของคุณ ขั้นตอนต่อไปที่สามารถดำเนินการได้คือการพูดคุยกับทีมผู้เชี่ยวชาญที่ใช้ UI ในแอปพลิเคชัน คุณควรมองว่านี่เป็นวิธีการเข้าใกล้การบรรลุความตั้งใจของคุณเพื่อมอบประสบการณ์ที่ดีให้กับผู้ใช้ปลายทางของคุณ
ห่อ
ด้วยเหตุนี้ คุณจึงรู้ทุกสิ่งที่จำเป็นต้องรู้เกี่ยวกับการออกแบบเวอร์ชันโหมดมืดของแอปของคุณ การออกแบบแอปโหมดมืดเป็นการปฏิวัติที่เพิ่งเริ่มต้นขึ้น นั่นหมายความว่าเป็นเวลาที่เหมาะสมที่สุดที่จะมืดมนและสร้างสรรค์ ขั้นตอนต่อไปที่นำไปปฏิบัติได้คือการพูดคุยกับทีม ผู้เชี่ยวชาญด้าน UI ที่ได้นำ UI ไป ใช้ในแอปพลิเคชัน และรับมุมมองที่แท้จริง ถึงความสำคัญของการออกแบบ UI ในการพัฒนาแอ ป คุณควรมองว่านี่เป็นวิธีการเข้าใกล้การบรรลุความตั้งใจของคุณเพื่อมอบประสบการณ์ที่ดีให้กับผู้ใช้ปลายทางของคุณ
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบแอปโหมดมืดหรือไม่ ติดต่อกับ ผู้เชี่ยวชาญในการพัฒนาแอ พ

คำถามที่พบบ่อยเกี่ยวกับการออกแบบแอป Dark Mode
1. โหมดมืดดีกว่าสำหรับดวงตาหรือไม่?
ใช่. การออกแบบแอปโหมดมืดช่วยป้องกันอาการตาเมื่อยล้าและทำให้ตาแห้งด้วยการใช้โทรศัพท์มือถือเป็นเวลานาน โดยไม่ตัดกัน ผู้ใช้จะเลื่อนดูแอปพลิเคชันในที่มืดได้ง่ายขึ้น
2. คุณออกแบบโหมดมืดอย่างไร?
แม้ว่าทั้ง Apple และ Google จะมีเอกสารอธิบายขั้นตอนการออกแบบแอปพลิเคชันธีมมืด แต่ก็มีเคล็ดลับบางอย่างที่ต้องพิจารณา บางส่วน ได้แก่ หลีกเลี่ยงสีดำทึบ คำนึงถึงแง่มุมทางอารมณ์ของการใช้สีดำ ดูที่ความแตกต่างในช่วงเปลี่ยนผ่านระหว่างการออกแบบแอปโหมดสีขาวและโหมดมืด
3. มีอะไรเป็นโหมดมืดที่ไม่แข็งแรงหรือไม่?
ใช่ มีบางกรณีที่โหมดมืดสามารถทำอันตรายได้มากกว่าดี พวกเขาสามารถทำให้เกิดผลกระทบหรือเมื่อให้ความสนใจไม่เพียงพอกับรูปแบบคอนทราสต์ พวกเขาสามารถทำให้ตาเครียดในระดับมาก
