Web Typography: คู่มือฉบับสมบูรณ์สำหรับนักออกแบบ
เผยแพร่แล้ว: 2020-11-16แม้ว่าความสำคัญอย่างมากมักจะถูกมองข้ามไป แต่การพิมพ์ก็มีบทบาทสำคัญในการสร้างเว็บ ซึ่งหมายถึงการสร้างแบรนด์ การออกแบบภาพ ประสบการณ์ผู้ใช้ ส่วนต่อประสานกับผู้ใช้ กลยุทธ์เนื้อหา … ผู้ติดตามทั้งหมด แต่ก่อนที่เราจะเริ่มต้น Web typography คืออะไรและเหตุใดจึงสำคัญ ในบทความนี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการพิมพ์ในฐานะผู้สร้างเว็บ เรากำลังพูดถึงแนวคิด หลักการ ศัพท์เฉพาะ แนวทางในการเลือกแบบอักษรที่ดีที่สุด และแน่นอน รายการการดำเนินการ
ก่อนที่เราจะเริ่มต้นทำความเข้าใจเกี่ยวกับการออกแบบตัวอักษรสำหรับการออกแบบเว็บ หัวข้อสำคัญที่ต้องกล่าวถึงคือสาเหตุที่การออกแบบตัวอักษรมีความสำคัญมาก ในท้ายที่สุด เมื่อผู้คนเข้าชมเว็บไซต์เพื่ออ่านข้อความ พวกเขากำลังค้นหาข้อมูลเกี่ยวกับคุณ และเรารู้ว่าคำพูดมีความสำคัญ
ในฐานะผู้สร้างเว็บ เราสามารถชื่นชมการนำเสนอที่มีคุณค่าเท่ากับเนื้อหาของเว็บไซต์อย่างแน่นอน การออกแบบภาพของเว็บไซต์ คุณลักษณะเชิงโต้ตอบ และฟังก์ชันการทำงานโดยรวมเป็นตัวกำหนดคุณภาพของเว็บไซต์ เช่นเดียวกับการออกแบบตัวอักษร
หลังจากอ่านบทความนี้แล้ว คุณจะมีความพร้อมและมีอำนาจในการนำความรู้และความเข้าใจของคุณไปใช้ในสาระสำคัญของการออกแบบตัวอักษรเว็บ และวิธีที่มันสามารถสร้างหรือทำลายเว็บไซต์ทุกแห่งได้
สารบัญ
- Web Typography คืออะไร?
- ความท้าทายของการพิมพ์เว็บ
- องค์ประกอบสำคัญของการพิมพ์เว็บ
- ทำความเข้าใจฟอนต์แฟมิลี่ทั่วไป
- ความแตกต่างระหว่างตระกูลแบบอักษรและแบบอักษร
- เหตุใดการจัดรูปแบบข้อความจึงสำคัญ
- องค์ประกอบของความสามารถในการอ่านข้อความ
- วิธีเลือกแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
- 1. ลองคิดดูว่าคุณต้องการสื่อถึงแบรนด์ของคุณอย่างไร
- 2. เลือกระหว่าง Serif หรือ Sans Serif
- 3. ดูว่าแบบอักษรของคุณเข้ากันได้ดีหรือไม่
- 4. คำนึงถึงขนาดตัวอักษร น้ำหนักตัวอักษร และความยาวบรรทัด
- 5. เคารพบทบาทของลำดับชั้นภาพ
- 6. ลงทุนในระบบการออกแบบ
- 7. ทำความรู้จัก CSS สไตล์ชีต
- 8. ติดตามข่าวสารล่าสุดเกี่ยวกับมาตรฐานการใช้ตัวอักษร
- พร้อม ตั้งค่า พิมพ์
Web Typography คืออะไร?
การพิมพ์เว็บเป็นศิลปะและเทคนิคการจัดเรียงประเภทบนเว็บไซต์ มันไม่ได้เกี่ยวกับการออกแบบหรือองค์ประกอบของตัวอักษรและตัวอักษรและการจัดเรียงเท่านั้น แน่นอน มันเกี่ยวกับสิ่งเหล่านั้น — แต่ยังเกี่ยวกับการสื่อสาร เอกลักษณ์ทางภาพ บุคลิกของแบรนด์ การใช้งาน และอื่นๆ อีกมากมาย
ความท้าทายของการพิมพ์เว็บ
การทำความเข้าใจการอ่านหน้าจอกับการอ่านการพิมพ์

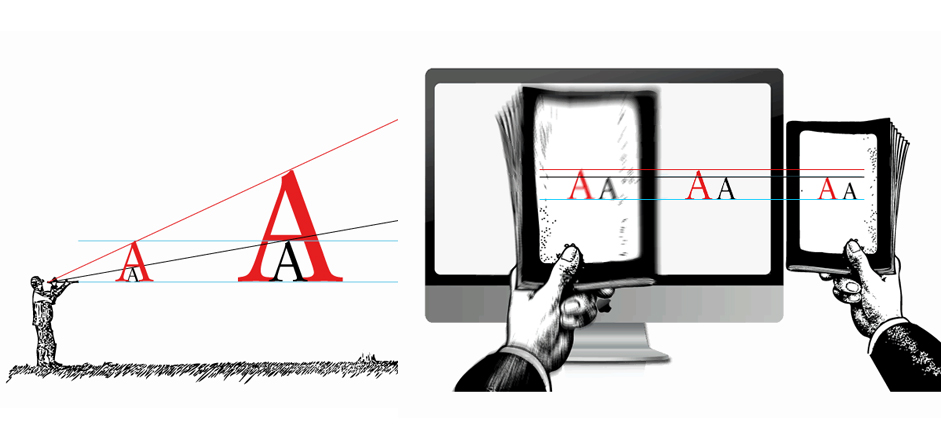
ในตอนแรก คุณอาจคิดว่าการอ่านจากหน้าจอและการอ่านจากกระดาษไม่แตกต่างกันมากนัก เพราะทั้งสองเป็นประสบการณ์การประมวลผลภาพที่คุณใช้ข้อมูลโดยการอ่านตัวอักษรบนพื้นหลัง แต่คิดใหม่ ความแตกต่างระหว่างการออกแบบการพิมพ์กับการออกแบบเว็บและประสบการณ์การอ่านที่เกี่ยวข้องนั้นมีอยู่มากมาย
ตามหลักเหตุผล ความแตกต่างพื้นฐานที่สุดระหว่างการออกแบบการพิมพ์และการออกแบบเว็บคืองานพิมพ์นั้นเป็นวัตถุที่จับต้องได้ซึ่งมีเนื้อหาคงที่และคงที่ อีกทางหนึ่ง เนื้อหาบนหน้าจอเป็นไดนามิก เปลี่ยนแปลงตลอดเวลา เนื่องจากหน้าจอเป็นสื่อที่ปรับเปลี่ยนได้
ซึ่งหมายความว่ากระดาษแต่ละแผ่นจะมีขนาดที่แน่นอนและคงที่ซึ่งไม่มีการเปลี่ยนแปลง และเราทราบล่วงหน้าว่าขนาดกระดาษนั้นคืออะไร เมื่อออกแบบเนื้อหาสำหรับหน้าจอ (ไม่ว่าจะเป็นภาพ เน้นเสียง หรือองค์ประกอบที่เป็นข้อความ) เรากำลังออกแบบสำหรับสิ่งที่สามารถเป็นได้ เช่น ความละเอียด ขนาด และอุปกรณ์ต่างๆ) แต่นั่นเป็นหัวข้อในตัวของมันเอง ซึ่งเราจะพูดถึงในไม่ช้า
จากมุมมองของพฤติกรรม เมื่อเราอ่านแบบดิจิทัล เราจะทำการสแกนและข้ามไปมามากขึ้น อาจเป็นเพราะเรากำลังมองหาคำหลัก — เพื่อให้ได้ข้อมูลมากที่สุดเท่าที่เป็นไปได้ในระยะเวลาอันสั้น ในแง่ของความเร็ว การศึกษาที่ดำเนินการโดย Nielsen Norman Group พบว่าผู้คนอ่านช้าลง 25% เมื่ออ่านจากหน้าจอ เมื่อเทียบกับการอ่านจากกระดาษ
รองรับขนาดหน้าจอที่แตกต่างกัน

ในฐานะผู้สร้างเว็บ เมื่อเราได้ยินคำว่า "ขนาดหน้าจอต่างๆ" พวกเราหลายคนมักจะนึกถึงการออกแบบที่ตอบสนองทันที และเมื่อเราพูดถึงการออกแบบที่ตอบสนอง เราไม่ได้หมายถึงเว็บไซต์ที่ดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่เท่านั้น เป็นมากกว่านั้น — ตั้งแต่เดือนมีนาคม 2018 Google ได้ประกาศโครงการริเริ่ม “การทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก” ในทางปฏิบัติ นี่หมายความว่าเสิร์ชเอ็นจิ้นของ Google ใช้เนื้อหาเวอร์ชันมือถือเป็นหลักในการจัดทำดัชนีและจัดอันดับ ดังนั้น แม้ว่าไซต์ของคุณจะกำหนดเป้าหมายเป็นกรณีการใช้งานเดสก์ท็อป แต่ก็ยังมีความสำคัญไม่แพ้กันที่จะเป็นมิตรกับอุปกรณ์เคลื่อนที่ อย่างน้อยที่สุดหากคุณต้องการให้มันอยู่ในด้านที่ดีของ Google
แล้วมันเกี่ยวโยงกับวิชาการพิมพ์อย่างไร?
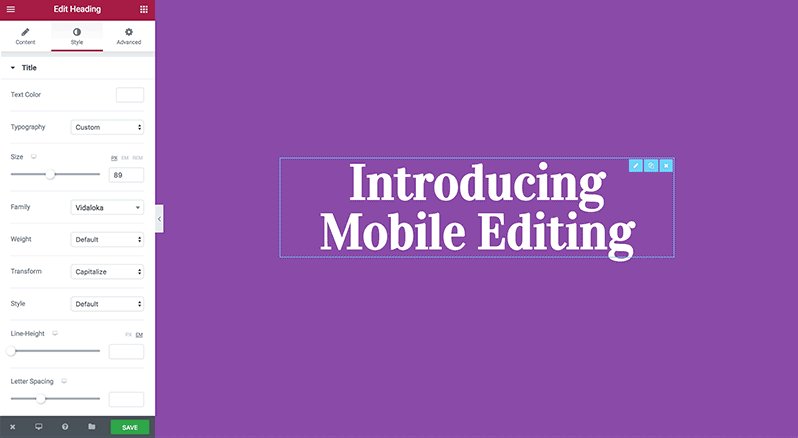
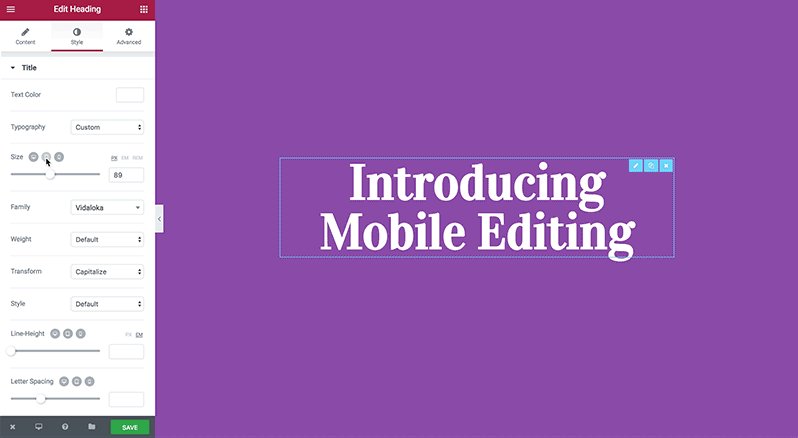
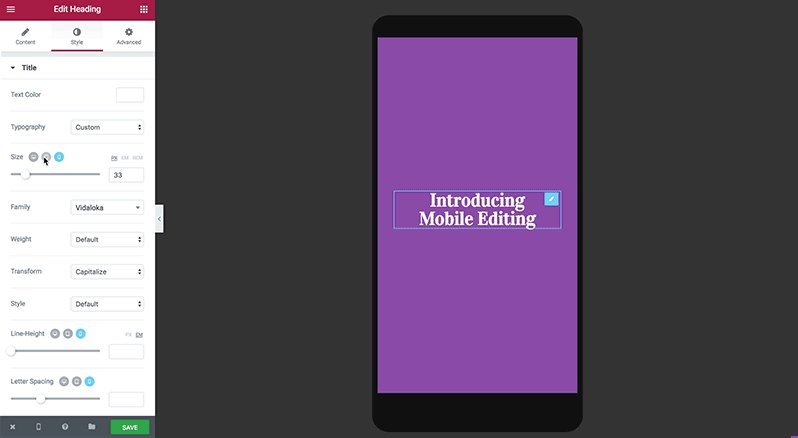
หมายความว่าการออกแบบของคุณ รวมถึงการพิมพ์ข้อความของคุณ (ไม่ว่าจะเป็นชื่อ หัวเรื่อง ย่อหน้า ข้อความปุ่ม ฯลฯ) ทั้งหมดนี้ต้องดูดีบนมือถือ ในกระบวนการออกแบบของเรา ทำให้สิ่งต่างๆ ซับซ้อนขึ้นเล็กน้อย คุณมีหน้าจอที่เล็กกว่าให้ใช้งานได้ แต่ไม่จำเป็นต้องมีข้อความน้อยกว่านี้ บ่อยครั้ง นี่หมายความว่าคุณจะต้องสร้างรูปแบบการพิมพ์ที่ยืดหยุ่นได้ โดยสามารถรองรับหน้าจอได้หลายขนาด ลำดับความสำคัญนี้อาจลดลงไปจนถึงสีแบบอักษร แบบอักษร น้ำหนักแบบอักษร ขนาดแบบอักษร และตัวเลือกการออกแบบอื่นๆ อีกมากมาย
เมื่อคุณมีความเข้าใจอย่างลึกซึ้งยิ่งขึ้นเกี่ยวกับองค์ประกอบวิชาการพิมพ์แต่ละส่วนเหล่านี้แล้ว (รวมถึงวิธีการประกอบเข้าด้วยกันในกระบวนการออกแบบเว็บ) คุณจะสามารถนำความรู้ของคุณไปใช้กับการออกแบบเลย์เอาต์ที่ยืดหยุ่นซึ่งมีตัวเลือกการพิมพ์ที่ตอบสนองได้
และอย่าลืมความสัมพันธ์ระหว่างการพิมพ์และประสบการณ์ของผู้ใช้ ความจำเป็นในการพิมพ์แบบโต้ตอบมักเกิดจากความจำเป็นในการพิจารณาสถานการณ์ของผู้เยี่ยมชมเว็บไซต์ว่าเขาจะดูข้อความบนเว็บไซต์ของคุณอย่างไรและที่ไหน
พิจารณาความละเอียดหน้าจอ

โดยทั่วไปแล้ว ความละเอียดหน้าจอหมายถึงจำนวนพิกเซลที่หน้าจอมีในแนวนอนและแนวตั้ง เช่น 1024×768 กล่าวอีกนัยหนึ่งคือจำนวนจุดที่หน้าจอแสดงต่อนิ้ว ในทางปฏิบัติ (และอย่าลืมจดไว้เพื่อใช้อ้างอิงในอนาคต) — ขนาดความละเอียด (หรือที่เรียกว่าการวัดจำนวนพิกเซลสูงสุด) ที่ความละเอียดของหน้าจอสามารถเก็บได้คือ 1024px ในแนวนอนและ 768px ในแนวตั้ง
เกี่ยวกับการปรับขนาดความละเอียดที่ส่งผลต่อสิ่งที่เราเห็นบนหน้าจอจริง: ความละเอียดที่ต่ำกว่าจะแสดงองค์ประกอบในขนาดที่ใหญ่ขึ้นบนหน้าจอเพื่อให้การแสดงผลมีความคมชัดที่สุดเท่าที่จะเป็นไปได้ แต่นี่หมายความว่าหน้าจะพอดีกับหน้าจอน้อยลง ในทางกลับกัน จอภาพที่มีความละเอียดสูงกว่าจะสามารถแสดงหน้าเว็บไซต์ได้มากขึ้น เช่น พับทั้งหมดบวกครึ่งหน้าล่างเล็กน้อย แต่ยังทำให้องค์ประกอบบนหน้าดูเล็กลงแม้ว่าจะมีความคมชัดกว่า
ในบริบทของการพิมพ์ เมื่อเราพูดว่านักออกแบบต้องพิจารณาความละเอียดหน้าจอและเลือกขนาดแบบอักษรตามความละเอียด นี่หมายถึงการเลือกน้ำหนักทางแสง (วิธีที่สายตามนุษย์รับรู้ขนาดและความสำคัญของวัตถุ) เพื่อให้แน่ใจว่า แบบอักษรใช้งานได้ตามที่ตั้งใจไว้กับทุกขนาดและความละเอียดของหน้าจอ
ดังที่เราได้กล่าวไปแล้ว การเพิ่มความละเอียดหน้าจอจะเพิ่มจำนวนพิกเซลต่อนิ้ว ในกรณีของวิชาการพิมพ์ ขนาดตัวอักษรเป็นจำนวนพิกเซลคงที่ ดังนั้น ยิ่งความละเอียดยิ่งสูง ฟอนต์ก็จะยิ่งดูเล็กลง เนื่องจากพิกเซลของฟอนต์ใช้พื้นที่น้อยลง ในที่สุด จำนวนพื้นที่ที่ข้อความใช้บนหน้าจอคือการตอบสนองต่อความละเอียดของหน้าจอ และนี่คือที่มาของการอภิปรายเกี่ยวกับรูปแบบตัวอักษรที่ตอบสนอง
