วิธีสร้างส่วนหัวและส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2018-04-30การออกแบบเว็บไซต์ไม่เสร็จสมบูรณ์หากไม่มีส่วนหัวและส่วนท้าย ไม่ใช่เรื่องเกินจริงที่จะบอกว่าพวกเขามีบทบาทสำคัญในการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมโดยช่วยให้สามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้ดียิ่งขึ้น ไม่เพียงเท่านั้น แต่ยังเป็นเครื่องมือสำคัญในการส่งเสริมตราสินค้าของเว็บไซต์ และเหมาะสำหรับวาง CTA
ในอดีต งานต่างๆ เช่น การลบช่องว่างระหว่างส่วนหัวและส่วนเนื้อหาใน WordPress จำเป็นต้องเข้าไปในไฟล์ PHP ของธีม ตอนนี้ งานนี้กลายเป็นเรื่องง่ายด้วย Theme Builder ของ Elementor
มาดูกันว่า Elementor Theme Builder มีวิธีที่มีประสิทธิภาพในการแก้ไขส่วนหัวและส่วนท้ายของไซต์ของคุณอย่างไร โดยออกแบบให้มองเห็นได้ตามที่คุณต้องการ
ส่วนหัวคืออะไร?
ส่วนหัวของเว็บไซต์คือพื้นที่ด้านบนของหน้าเว็บของคุณ โดยปกติ ส่วนหัวจะสอดคล้องกันทั่วทั้งไซต์ของคุณ อย่างไรก็ตาม ยังมีเว็บไซต์ที่มีส่วนหัวที่แตกต่างกันสำหรับส่วนต่างๆ ของเว็บไซต์
ความประทับใจแรกที่ผู้ใช้จะได้รับจากเว็บไซต์ของคุณ ไม่ว่าพวกเขาจะมาถึงหน้าแรก เกี่ยวกับเพจ หรือโพสต์อื่นๆ ก็ตาม ล้วนมาจากการออกแบบส่วนหัวของคุณ และหากออกแบบมาอย่างดีก็จะดึงดูดความสนใจของผู้ใช้และทำหน้าที่เป็นตัวเบ็ดให้เลื่อนและอ่านต่อไป
ส่วนหัวยังสามารถมีบทบาทสำคัญในการส่งเสริมเอกลักษณ์ตราสินค้าของธุรกิจของคุณ
โดยผสมผสานองค์ประกอบต่างๆ เช่น โลโก้บริษัท การออกแบบตัวอักษร สี และภาษาของแบรนด์โดยรวม
ส่วนหัวยังมีตัวเลือกการทำงานต่างๆ เช่น การนำทางไซต์ การค้นหาไซต์ ตะกร้าสินค้า (สำหรับไซต์ขาย) ปุ่มคำกระตุ้นการตัดสินใจ (CTA) และฟังก์ชันอื่นๆ ที่ปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการแปลง
ส่วนท้ายคืออะไร?
ส่วนท้ายคือพื้นที่ที่อยู่ด้านล่างสุดของหน้าเว็บ เช่นเดียวกับส่วนหัว โดยทั่วไปจะปรากฏอย่างสม่ำเสมอทั่วทั้งเว็บไซต์ ในทุกหน้าและโพสต์
ส่วนท้ายมักจะได้รับความสนใจเพียงเล็กน้อย ซึ่งเป็นโอกาสที่สูญเปล่าจริง ๆ เนื่องจากส่วนท้ายซ้ำรอยซ้ำบนทุกหน้าของเว็บไซต์ พวกเขามีความสำคัญพอ ๆ กับส่วนหัว
การออกแบบส่วนท้ายของคุณ ขึ้นอยู่กับการตั้งค่าที่คุณเลือก สามารถแสดงข้อมูลที่เป็นประโยชน์และสำคัญ เช่น การลงทะเบียนจดหมายข่าว ข้อมูลลิขสิทธิ์ เงื่อนไขการใช้งานและความเป็นส่วนตัว แผนผังเว็บไซต์ ข้อมูลติดต่อ แผนที่ การนำทางเว็บไซต์ และอื่นๆ อีกมากมาย
วิธีแก้ไขส่วนหัว WordPress ของคุณใน Elementor
แก้ไขส่วนหัวและส่วนท้ายของคุณอย่างง่ายดายโดยทำตามขั้นตอนเหล่านี้:
- ไปที่ แดชบอร์ด WordPress > เทมเพลต > ตัว สร้าง ธีม
- คลิก เพิ่มเทมเพลตใหม่ แล้วเลือก ส่วนหัว (หรือส่วนท้าย)
- ตั้งชื่อเทมเพลตส่วนหัวแล้วคลิก สร้างส่วนหัว (หรือส่วนท้าย)
- ตอนนี้ คุณจะสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่ทั้งหมดได้
- เมื่อคุณได้ทำการเปลี่ยนแปลงที่จำเป็นกับการออกแบบส่วนหัว (หรือส่วนท้าย) แล้ว ให้คลิก เผยแพร่ และเลือกตำแหน่งที่จะเผยแพร่ส่วนหัว (หรือส่วนท้าย) ค่าเริ่มต้นคือ ทั้งไซต์
- แค่นั้นแหละ! ตอนนี้คุณสามารถดูส่วนหัว (หรือส่วนท้าย) ที่ทำด้วยมือของคุณบนไซต์ของคุณได้แล้ว
คุณยังสามารถดูคำแนะนำวิดีโอเหล่านี้เกี่ยวกับวิธีสร้างส่วนหัวและวิธีสร้างส่วนท้ายได้อีกด้วย
ตอนนี้ มาดูตัวอย่างที่สวยงามของส่วนหัวและส่วนท้าย
แหล่งข้อมูลเพิ่มเติม
อย่าลืมดูบทแนะนำ WordPress อื่น ๆ ของเราเพื่อดูว่าคุณสามารถทำอะไรได้บ้างโดยใช้ Elementor:
- วิธีสร้าง WordPress Mega Menu
- วิธีการสร้างหัวกระดาษเหนียวที่หดตัว
- วิธีสร้างเมนูนำทาง WordPress
- วิธีสร้างสารบัญ
- วิธีสร้างป๊อปอัป
- วิธีใช้แบบอักษรที่กำหนดเองใน WordPress
- วิธีการออกแบบ WordPress CTAs
- วิธีสร้าง WordPress Media Carousel
5 ตัวอย่างส่วนหัวของเว็บไซต์
1. ส่วนหัวที่ดีที่สุดสำหรับการนำทาง

ส่วนหัวของหน้านี้เหมาะสำหรับไซต์ที่มีการนำทางที่ซับซ้อนมากขึ้น มีแถบด้านบนและเมนูนำทางส่วนกลางอีกเมนูหนึ่ง นอกจากนี้ยังมีฟังก์ชันการค้นหาสำหรับการนำทางโดยตรงมากขึ้น เป็นโบนัส คุณจะเห็นโลโก้ของธุรกิจทางด้านซ้ายพร้อมกับสีของธุรกิจ ส่วนหัวที่เหมือนธุรกิจคลาสสิกนี้ให้ความรู้สึกถึงความเป็นมืออาชีพ
2. ส่วนหัวที่เหมาะกับอุปกรณ์พกพา

ส่วนหัวมีการนำทาง 'ซ่อน' ในแฮมเบอร์เกอร์ และในอีกด้านหนึ่ง รายละเอียดการติดต่อและตำแหน่งจะถูกเน้นด้วยไอคอนขนาดใหญ่ นอกจากนี้ยังมีแถบด้านบนพร้อมปุ่มโซเชียลเน็ตเวิร์ก สังเกตว่าส่วนหัวนั้นบางและเรียบง่ายเพียงใด ข้อมูลบางอย่างจึงโดดเด่น นอกจากนี้ ความเรียบง่ายนี้ยังมีบทบาทสำคัญในการท่องเว็บบนอุปกรณ์เคลื่อนที่ ด้วยการปรับแต่งเพียงไม่กี่ครั้ง คุณก็สามารถทำให้ส่วนหัวนี้ดูน่าทึ่งบนหน้าจอมือถือได้
3. หัวศิลปะ

ในการออกแบบนี้ คุณสามารถดูตัวอย่างการใช้งานที่ไม่ธรรมดาได้ ซึ่งไม่ใช่การนำทางผ่านเมนูแบบเดิม แต่ใช้ไอคอนที่มีลิงก์แทน สามารถใช้กับไซต์ที่มีหน้าจำนวนน้อยหรือไซต์ที่มีการนำทางภายในบนหน้าที่เชื่อมโยงไปถึงแบบยาว นอกจากนี้ยังมีการใช้เรือรบในส่วนหัว ซึ่งดูเหมือนคลื่น และขนาดส่วนหัวโดยรวมก็ใหญ่กว่า เพื่อให้โดดเด่นยิ่งขึ้น
4. ส่วนหัวที่มีเสน่ห์

นี่เป็นอีกตัวอย่างหนึ่งของการใช้ส่วนหัวอย่างสร้างสรรค์ ที่นี่ คุณสามารถดูพื้นที่ภาพพื้นหลังขนาดใหญ่ที่ใช้ขยายความกว้างเต็มหน้าจอ ทำให้ดูเหมือนเป็นภาพต่อเนื่องกันโดยไม่ทำลายบรรยากาศของหน้า
5. ส่วนหัวที่เรียบง่าย

การออกแบบแสดงการใช้สีส้มสดใสบนพื้นหลังสีเทาเข้ม ให้ความรู้สึกสะอาดและเป็นระเบียบ หากคุณต้องการสลับสีหรือใช้การไล่ระดับสีแทน คุณจะใช้เวลาเพียงไม่กี่วินาทีเพื่อให้ได้ผลลัพธ์ที่ต้องการ
Sticky Header สำหรับ WordPress
นอกจากส่วนหัวปกติที่หายไปเมื่อคุณเลื่อนลงมา คุณสามารถสร้างส่วนหัวที่ติดหนึบซึ่งจะคงอยู่ตลอดช่วงเวลาที่ผู้ใช้เข้าชมเว็บไซต์ของคุณ
ส่วนหัวที่ติดหนึบเหมาะอย่างยิ่งสำหรับการเน้นไปที่ลิงก์การนำทางในเมนูและช่วยให้ผู้เยี่ยมชมนำทางผ่านหน้าหลักของเว็บไซต์ WordPress ของคุณได้ง่ายขึ้น ไม่ว่าจะเป็นหน้าแรก ไฟล์เก็บถาวร หรือบทความเดี่ยว และไม่ว่าพวกเขาจะเลื่อนดูหน้าไปไกลแค่ไหนก็ตาม
ไม่เพียงแต่เพื่อจุดประสงค์ในการนำทางเท่านั้น แต่ยังช่วยปรับปรุง SEO และเพิ่มอัตรา Conversion ได้อย่างมาก โดยเพียงแค่เพิ่มคำกระตุ้นการตัดสินใจที่ถูกต้องลงในส่วนบนคงที่ของหน้า
วิธีสร้างเทมเพลตส่วนหัว WordPress แบบกำหนดเองสำหรับหน้าต่างๆ
ต้องการกำหนดส่วนหัวและส่วนท้ายต่างๆ ให้กับหน้าต่างๆ ของไซต์ WordPress ของคุณหรือไม่
คุณสามารถบรรลุเป้าหมายนี้ได้ในเวลาไม่นาน สิ่งที่ต้องทำคือสร้างเทมเพลตส่วนหัวและส่วนท้ายที่แตกต่างกัน และกำหนดเงื่อนไขที่เหมาะสมสำหรับแต่ละเทมเพลต โดยระบุแหล่งที่มาของส่วนหัวและส่วนท้ายให้กับหน้าที่เกี่ยวข้องในไซต์ของคุณ เช่น หน้าแรก เป็นต้น ดูคู่มือวิดีโอนี้เพื่อเรียนรู้เพิ่มเติม
5 ตัวอย่างส่วนท้ายของเว็บไซต์
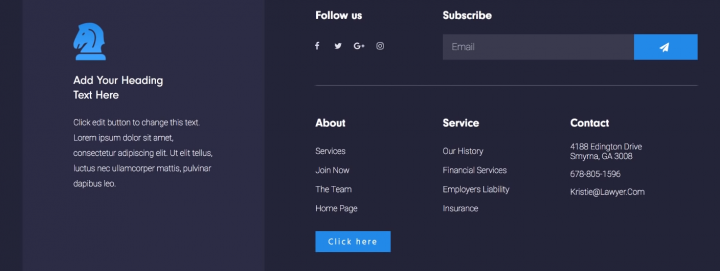
1. ส่วนท้ายยาวพิเศษ

การออกแบบส่วนท้ายนี้เน้นการออกแบบที่มีการนำทางที่ซับซ้อน ทางด้านซ้ายมีคอลัมน์ที่มีโลโก้และรายละเอียด และด้านขวามีเครื่องนำทาง ผู้ติดต่อ จดหมายข่าว และปุ่มโซเชียล
สิ่งสำคัญที่ต้องเน้นที่นี่คือแม้ว่าส่วนท้ายจะประกอบด้วยคุณสมบัติมากมาย แต่ก็ไม่ได้ดูโอเวอร์โหลด เพราะมีแผนกการออกแบบที่ชัดเจนในภูมิภาคต่างๆ
ดูวิดีโอกวดวิชา
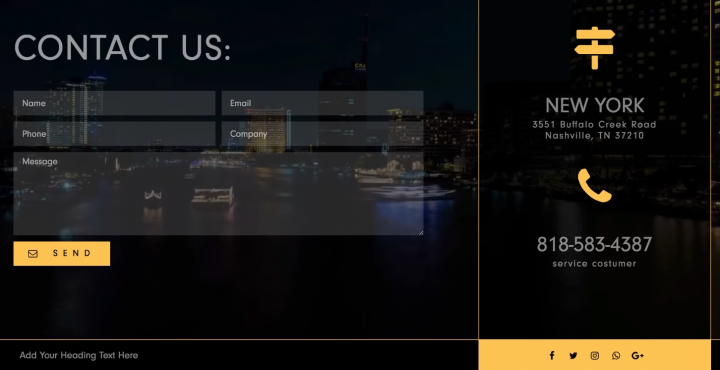
2. ส่วนท้ายที่เหมาะกับอุปกรณ์พกพา

ขนาดที่สำคัญของส่วนท้ายนั้นสะดุดตา พื้นที่ขนาดใหญ่เต็มไปด้วยแบบฟอร์มพื้นหลังของแบบฟอร์มวิดีโอและแบบฟอร์มการติดต่อ อีกครั้ง ข้อมูลการติดต่อและตำแหน่งอยู่ในตำแหน่งที่โดดเด่นจริงๆ
เมื่อออกแบบส่วนหัวหรือส่วนท้าย อย่าลืมคำนึงถึงอุปกรณ์เคลื่อนที่ด้วย และทำความเข้าใจว่าการออกแบบอาจแตกต่างกันอย่างไร
ดูวิดีโอกวดวิชา
3. ส่วนท้ายของศิลปะ

ส่วนท้ายมีพื้นที่ขนาดใหญ่พร้อมพื้นหลังวิดีโอและการนำทางที่ซับซ้อน นอกจากนี้ยังมีการเพิ่มรูปภาพในพื้นที่แยกต่างหากและติดไว้ตรงกลางเพื่อให้ได้เอฟเฟกต์การออกแบบที่เหมาะสม
ดูวิดีโอกวดวิชา
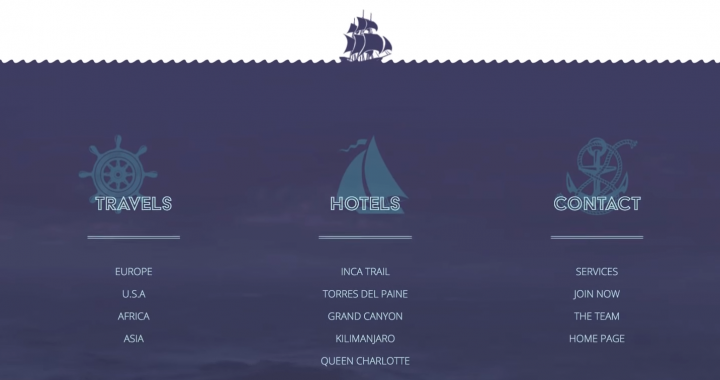
4. ส่วนท้ายที่มีเสน่ห์

ส่วนท้ายมีรูปภาพขนาดใหญ่เหนือพื้นที่การนำทาง โดยพื้นที่ด้านล่างเป็นสีพื้นหลังของรูปภาพ ซึ่งมีการนำทางพื้นฐานในหลายคอลัมน์ แบบฟอร์มติดต่อ และอื่นๆ
ดูวิดีโอกวดวิชา
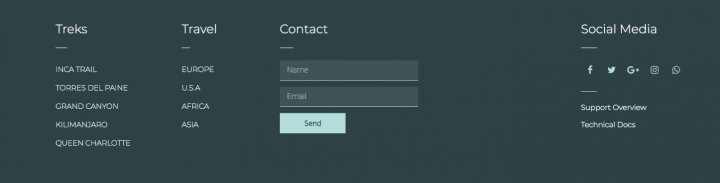
5. ส่วนท้ายของ Minimalist

ส่วนท้ายที่เรียบง่ายให้ข้อมูลเพียงเล็กน้อย แต่ใช้พื้นที่ขนาดใหญ่และใช้รูปทรงเรขาคณิตที่ไม่สม่ำเสมอเพื่อบังคับใช้ความรู้สึกของเสรีภาพทางศิลปะและการเชื่อมต่อกับศิลปะนามธรรม
ดูวิดีโอกวดวิชา
ส่วนหัวและส่วนท้ายที่ตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่ 100%
ออกแบบส่วนหัวและส่วนท้ายที่ตอบสนองได้สำหรับ WordPress โดยดูตัวอย่างในมุมมองมือถือของ Elementor คุณสามารถแยกความแตกต่างระหว่างโครงสร้างคอลัมน์และความกว้างต่างๆ สำหรับอุปกรณ์ต่างๆ และสร้างส่วนหัวและส่วนท้ายที่ดูดีในทุกอุปกรณ์
การควบคุมส่วนหัวและส่วนท้ายทำให้เครื่องมือสร้างเมนูมือถือของ Elementor มีความเกี่ยวข้องมากกว่าที่เคย เมนูจะเปลี่ยนเป็นเมนูแฮมเบอร์เกอร์บนมือถือโดยอัตโนมัติ คุณจึงไม่ต้องปรับแต่งเอง
ในขณะที่คุณสามารถปรับแต่งส่วนหัวและส่วนท้ายสำหรับอุปกรณ์เคลื่อนที่ได้ แต่บางครั้งนักออกแบบต้องการออกแบบสองส่วนแยกกัน โดยแสดงส่วนหนึ่งบนเดสก์ท็อปและอีกส่วนหนึ่งบนมือถือ ซึ่งสามารถทำได้ง่าย ๆ ด้วยการคลิกซ่อน/แสดงอย่างง่าย ซึ่งอยู่ภายใต้แท็บขั้นสูงของส่วน
สร้างส่วนหัวและส่วนท้ายที่น่าทึ่งด้วย Elementor
ด้วย Elementor Theme Builder เราแก้ปัญหาใหญ่ที่ผู้ใช้ WordPress ทุกคนรู้จัก
คุณจะไม่ต้องรอให้นักพัฒนาเปลี่ยนไฟล์ header.php ของคุณอีกต่อไป เปลี่ยนไปใช้ธีมอื่นเพียงเพื่อย้ายโลโก้ส่วนหัว หรือทำงานหนักเพื่อปรับแต่งองค์ประกอบส่วนหัวและส่วนท้าย CSS ของเว็บไซต์ของคุณ Elementor Pro ทำให้การออกแบบส่วนหัวและส่วนท้ายทำได้ง่ายและรวดเร็ว

ในที่สุด วิสัยทัศน์เว็บไซต์ของคุณก็สามารถมีชีวิตขึ้นมาได้อย่างแท้จริง เข้าร่วม Pro วันนี้และควบคุมการออกแบบเว็บไซต์ของคุณทั้งหมดได้อย่างสมบูรณ์
