ต้องใช้อะไรในการดำเนินการหัวขาดกับ Shopify?
เผยแพร่แล้ว: 2022-03-02เป็นสิ่งที่ทำให้ผู้จัดการอีคอมเมิร์ซตื่นตัวในตอนกลางคืน คุณใช้เวลาหลายปีในการสร้างธุรกิจด้วยแพลตฟอร์มอีคอมเมิร์ซที่เชื่อถือได้เพียงเพื่อจะพบว่าคุณเติบโตเกินกว่าความสามารถดั้งเดิมของแพลตฟอร์มเมื่อคุณขยายขนาด แต่คุณจะเปลี่ยนมาใช้สิ่งที่มีความยืดหยุ่นมากขึ้นได้อย่างไรในขณะที่หลีกเลี่ยงการเริ่มต้นจากศูนย์
คุณคงเคยได้ยินความตื่นเต้นเกี่ยวกับการค้าขายแบบหัวขาดแล้ว และแน่นอนว่ามีประโยชน์มากมาย ความเร็วไซต์และ UX ที่ปรับปรุงนั้นอยู่ในอันดับต้น ๆ ของรายการ
แต่แล้ว Shopify ที่ไม่มีหัวล่ะ? แบรนด์ต่างๆ ใช้หน้าร้าน Shopify ที่มีอยู่โดยไม่มีหัวคิดอย่างไร เป็นไปได้ไหม? ปฏิบัติ ?
#cta-visual-fe#<cta-title>วิธีที่ง่ายที่สุดในการดำเนินการ Headless บน Shopify<cta-title>ควบคุมไซต์ Shopify ของคุณได้อย่างเต็มที่ด้วยความเร็วในการโหลดหน้าเว็บที่ใช้เวลาเพียงไม่กี่วินาทีเรียนรู้เพิ่มเติม
คุณไม่สามารถสูญเสียฟังก์ชันอีคอมเมิร์ซอันทรงพลังที่ Shopify ทำได้ดี (การประมวลผลการชำระเงิน สินค้าคงคลัง การปฏิบัติตาม PCI เป็นต้น) แต่ในขณะเดียวกัน คุณอาจต้องการนำเทคโนโลยีที่ช่วยเพิ่มความเร็วของไซต์ของคุณมาใช้อย่างมาก หรือบางทีคุณอาจมีความต้องการการจัดการเนื้อหาขั้นสูง แคตตาล็อกผลิตภัณฑ์ที่ซับซ้อน หรือบางทีเพียงแค่ต้องการทำลายขอบเขตของธีมของคุณและสร้างประสบการณ์เว็บไซต์ที่ไม่เหมือนใคร
โชคดีที่สามารถใช้การค้าแบบไร้หัวกับร้านค้า Shopify ที่มีอยู่ได้อย่างสมบูรณ์ และมีหลายวิธีที่จะทำให้การเปลี่ยนแปลงตรงไปตรงมายิ่งขึ้น
เราจะมาสำรวจวิธีการและสาเหตุที่ทำให้ Shopify เลิกใช้ และดูแบรนด์ที่ประสบความสำเร็จ พวกเขาบรรลุเป้าหมายนี้ได้อย่างไร และประโยชน์ที่พวกเขาได้รับ
Shopify หัวขาดคืออะไร?
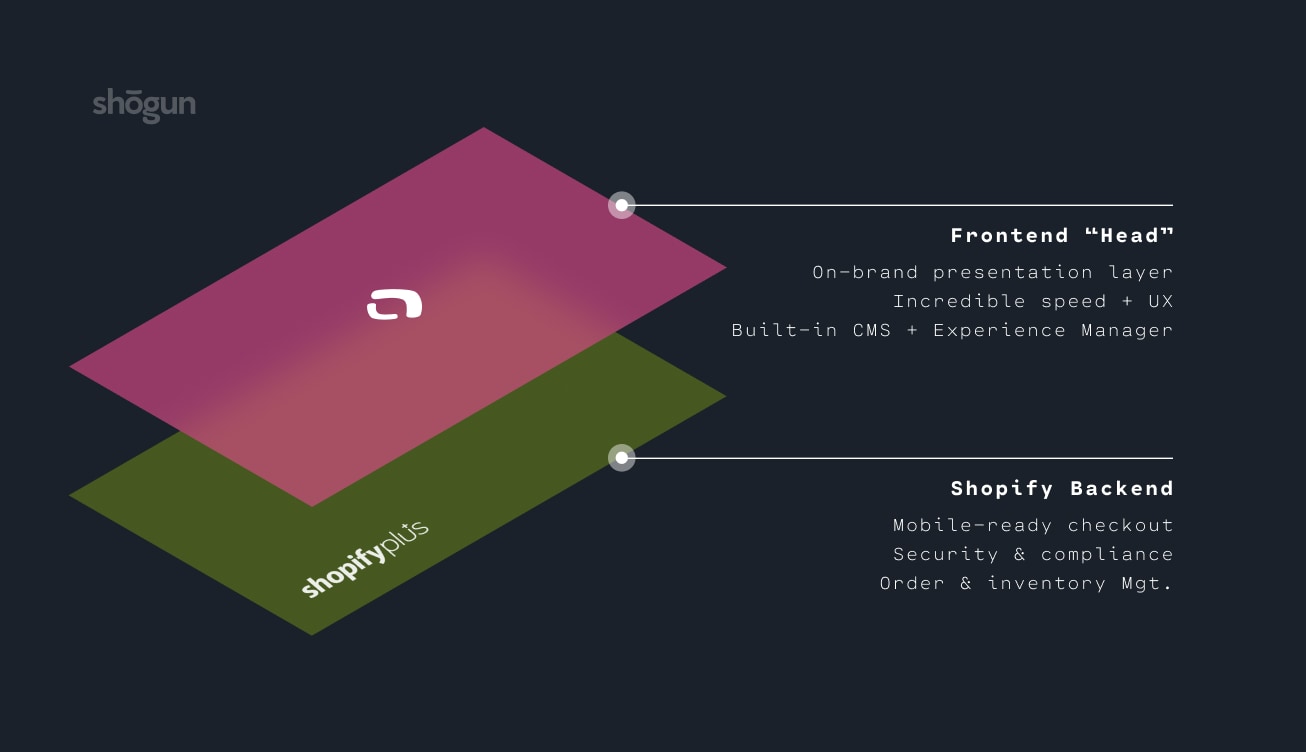
เมื่อคุณใช้ Shopify แบบไม่มีตัวตน คุณจะเก็บฟังก์ชันอีคอมเมิร์ซแบ็กเอนด์ที่เหลือเชื่อทั้งหมดที่ Shopify มีให้ คุณเพียงแค่ใช้ส่วนหน้าหรือ "ส่วนหัว" ที่แตกต่างกันเพื่อขับเคลื่อนด้านที่ลูกค้าเผชิญหน้าอยู่ในไซต์ของคุณ

Shopify เป็นร้านค้าครบวงจรที่ยอดเยี่ยมสำหรับทุกความต้องการด้านอีคอมเมิร์ซของคุณ ด้วยคุณสมบัติแบบพลักแอนด์เพลย์ เช่น:
- แอพที่ติดตั้งได้ง่ายจาก App Store
- เช็คเอาต์พร้อมมือถือรองรับวิธีการชำระเงินอื่น เช่น Apple Pay
- ความปลอดภัยที่ยอดเยี่ยมและการปฏิบัติตามข้อกำหนดในตัวและ
- การจัดการคำสั่งซื้อและสินค้าคงคลังที่ซับซ้อน
แต่เมื่อโตขึ้น คุณอาจเริ่มพบว่าคุณลักษณะหรือความสามารถในการออกแบบบางอย่างไม่ยืดหยุ่นเล็กน้อย วิธีการแบบเดียวขนาดเหมาะกับทุกคนสามารถทำงานได้ถึงจุดหนึ่ง แต่เมื่อคุณขยายขนาด คุณอาจพบว่าคุณต้องการมากกว่าหน้าร้าน Shopify เพียงเล็กน้อยเท่านั้นที่สามารถให้ได้ บ่อยครั้งที่แบรนด์ต่างๆ เลือกที่จะใช้ Shopify แบบไม่มีตัวตนเพื่อบรรลุ:
- ไซต์โหลดเร็วขึ้นพร้อมเวลาในการโหลดหน้าต่อหน้าทันที
- ควบคุมวิธีแสดงสินค้าของคุณได้มากขึ้น
- การจัดการเนื้อหาที่ยืดหยุ่นและใช้งานง่ายยิ่งขึ้น และ
- โครงสร้าง URL ที่ปรับแต่งได้อย่างเต็มที่
หากคุณต้องการขยายขนาด หน้าร้านที่ปรับให้เข้ากับความต้องการที่เพิ่มขึ้นของแบรนด์ของคุณเริ่มกลายเป็นสิ่งจำเป็น
โชคดีที่ไม่จำเป็นต้องยกเครื่องใหม่ทั้งหมด หรือสร้างแพลตฟอร์มอีคอมเมิร์ซใหม่ตั้งแต่ต้นด้วยตัวของคุณเอง
Shopify สร้างขึ้นโดยคำนึงถึงการแยกจากกัน และสามารถรองรับส่วนหน้าซึ่งตอบสนองความต้องการทางธุรกิจของคุณได้ดียิ่งขึ้นโดยไม่ยุ่งยากเมื่อคุณเติบโต นั่นคือที่มาของ API หน้าร้าน
Shopify เป็น CMS ที่ไม่มีหัวหรือไม่
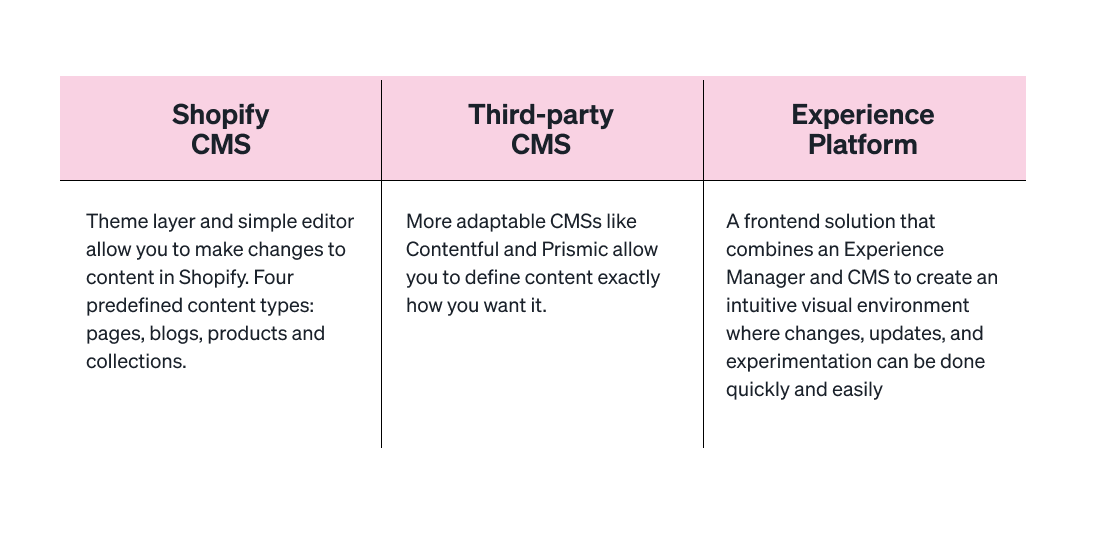
มันจะแม่นยำกว่าถ้าจะบอกว่า Shopify มี CMS ที่มีความสามารถหัวขาด ความน่าดึงดูดใจของ Shopify และสิ่งที่ทำให้เป็นเครื่องมือที่ทรงพลังสำหรับผู้ค้าปลีกออนไลน์ก็คือบริการที่ผสานรวมเข้าด้วยกัน CMS ในตัวของ Shopify ซึ่งเป็น Theme Layer และ Editor ซึ่งคุณอาจคุ้นเคยอยู่แล้ว เข้ากันได้อย่างลงตัวกับฟังก์ชันอีคอมเมิร์ซที่เหลือ
แต่ฟังก์ชันเหล่านี้ได้รับการออกแบบมาเพื่อให้สามารถทำงานได้โดยอิสระจากกัน หากจำเป็น
ดังนั้น หากคุณต้องการความยืดหยุ่นมากขึ้นอีกเล็กน้อยเกี่ยวกับวิธีการจัดระเบียบเนื้อหาใน CMS ของคุณ (Shopify อนุญาตเฉพาะเนื้อหาสี่ประเภทที่กำหนดไว้ล่วงหน้า) คุณสามารถใช้ CMS บุคคลที่สามที่ใช้งานได้หลากหลายมากขึ้น เช่น Contentful หรือ Prismic ให้กำหนดข้อมูลของคุณในแบบที่เหมาะกับคุณ และเชื่อมโยงไปยัง Shopify ผ่าน API แบบไม่มีหัว
Shopify และผู้ให้บริการรายอื่นๆ ได้พัฒนาชุดเครื่องมือจำนวนมากที่ทำให้กระบวนการนี้ตรงไปตรงมามากกว่าที่คุณคิด

หากคุณเป็นผู้ค้าปลีกออนไลน์ขนาดเล็ก CMS ของ Shopify อาจเพียงพอสำหรับความต้องการของคุณ แต่หากคุณกำลังปรับขนาดหรือมีรูปแบบธุรกิจที่เน้นอุปกรณ์พกพาที่เน้นความเร็ว การนำเสนอ และประสบการณ์ของลูกค้า — ความเรียบง่ายที่สัมพันธ์กันของ Shopify การค้าแบบไร้หัวและตัวเลือก CMS ที่แข็งแกร่งยิ่งขึ้นอาจทำให้การสร้าง PWA คุ้มค่า คุณอาจใช้ตัวเลือกนี้กับแพลตฟอร์มประสบการณ์ หรือผู้ให้บริการส่วนหน้าที่มี CMS ในตัวเพื่อทำงานร่วมกับ Shopify
#cta-visual-fe#<cta-title>หัวขาดเหมาะสำหรับร้านค้า Shopify ของคุณหรือไม่<cta-title>เรียนรู้ว่า Shogun Frontend สามารถช่วยให้คุณหัวขาดได้อย่างไรเรียนรู้เพิ่มเติม
คุณจะเสียอะไรและคุณจะได้อะไรจากวิธีการหัวขาด
เนื่องจากลูกค้าจำนวนมากขึ้นเรื่อยๆ เริ่มมองว่าการช็อปปิ้งออนไลน์เป็นตัวเลือกแรกตามธรรมชาติ (แนวโน้มที่การแพร่ระบาดเพิ่มขึ้นแต่ไม่ได้เกิดขึ้นอย่างแน่นอน) ความจำเป็นในการเพิ่มความเร็วในวงกว้างและข้ามช่องทางต่างๆ จึงมีความสำคัญมากขึ้น
การทำให้ร้านค้า Shopify ของคุณไม่มีหัวเรื่องด้วย PWA (เว็บแอปแบบก้าวหน้า) สามารถโหลดหน้าย่อยได้ในไม่กี่วินาที แม้กระทั่งบนมือถือ ความเร็วนี้ช่วยพิสูจน์ธุรกิจของคุณในอนาคต
แต่มีบางสิ่งที่คุณจะต้องชั่งน้ำหนักหรือหาวิธีแก้ไข
ข้อดี
ควบคุมประสบการณ์ของลูกค้าได้มากขึ้น
ด้วยสถาปัตยกรรมแบบไม่มีหัว คุณจะมีตัวเลือกการปรับแต่งและการปรับเปลี่ยนในแบบของคุณมากกว่าที่คุณจะได้รับจาก Shopify แบบ Plug-and-play แม้ว่าธีมต่างๆ ที่ Shopify เสนอให้นั้นน่าประทับใจเพียงพอ และปรับแต่งได้ในระดับหนึ่ง แต่พวกมันก็เริ่มแสดงอาการตึงเครียดเมื่อพยายามมอบประสบการณ์ลูกค้าที่ไม่เหมือนใครและตอบสนองตามขนาด
การไม่มีตัวตนทำให้การสร้างแบรนด์ของคุณโดดเด่นกว่าคนอื่นๆ คุณสามารถหลุดพ้นจากข้อจำกัดของฟีเจอร์และธีมดั้งเดิมของ Shopify และสร้างความแตกต่างให้กับภาพสินค้าของคุณ
หากคุณกำลังทำธุรกิจในระดับสากลหรือต้องการสร้างแบรนด์หรือสายผลิตภัณฑ์ที่หลากหลาย headless จะช่วยให้คุณนำการจัดการเนื้อหาของคุณไปสู่ระดับต่อไปได้เช่นกัน หากคุณไม่จำกัดเพียงการทำงานภายใน Shopify มาตรฐาน คุณสามารถออกแบบเวิร์กโฟลว์ใหม่และจัดการเนื้อหาตามขนาดได้
นอกจากนี้ คุณยังจะได้รับความเป็นอิสระมากกว่าการจัดการไซต์โดยไม่ต้องมีข้อกำหนดในการเข้ารหัสเพิ่มเติม และไม่ต้องละเลยกับการปรับแต่งเอง
ความเร็วที่เพิ่มขึ้น
มีการบันทึกไว้เป็นอย่างดีว่าความเร็วที่มากขึ้นหมายถึงยอดขายที่มากขึ้น โดยเฉพาะอย่างยิ่งบนมือถือ ดังนั้นทุกสิ่งที่คุณสามารถทำได้เพื่อปรับปรุง Codebase ของคุณจะช่วยให้คุณแปลงได้ ความสามารถในการเพิ่มแอปผ่าน Shopify ได้ด้วยการคลิกเพียงปุ่มเดียวเป็นสิ่งที่น่าสนใจมาก แต่ในบางจุด โค้ดพิเศษทั้งหมดนั้นเริ่มที่จะชั่งน้ำหนักไซต์ของคุณ
การไม่มีหัวหมายความว่าคุณมีอิสระที่จะใช้วิธีการจัดส่งฟรอนต์เอนด์ที่เร็วขึ้น การใช้สถาปัตยกรรม PWA แบบไม่มีส่วนหัวหมายความว่าเบราว์เซอร์ของคุณโหลดไซต์ที่สร้างแบบสแตติกซึ่งไม่ได้ส่งคำขอฐานข้อมูลแบบไดนามิกใดๆ ซึ่งโดยทั่วไปแล้วจะช้ามาก
เวลาในการโหลดแบบหน้าต่อหน้าด้วย PWA อาจสูงกว่าร้านค้า Shopify-only ดั้งเดิมของคุณอย่างมาก
URL ที่ปรับแต่งได้เพื่อ SEO ที่ดีขึ้น
โครงสร้างของ URL ของคุณมีบทบาทสำคัญในการช่วยให้ลูกค้าค้นหาทางเข้าไซต์ของคุณ
เพื่อให้ Google ทราบว่าหน้าผลิตภัณฑ์ของคุณเกี่ยวข้องกับการค้นหาของลูกค้า คุณต้องมี URL หน้าผลิตภัณฑ์ของคุณมีความยืดหยุ่นเพียงพอที่จะรองรับคำอธิบายผลิตภัณฑ์ที่มีรายละเอียดค่อนข้างมาก
Shopify นั้นค่อนข้างไม่ยืดหยุ่นเมื่อต้องแก้ไข URL ของคุณ มีประเภท URL ที่กำหนดไว้ล่วงหน้าเพียงสี่ประเภทให้เลือก คุณจึงไม่สามารถเพิ่มรายละเอียดทั้งหมดที่จำเป็นในการให้ความช่วยเหลือแก่ Google
การสร้างหน้าเว็บของคุณภายในสถาปัตยกรรมแบบ headless ช่วยให้คุณสามารถควบคุมโครงสร้าง URL ของคุณได้อย่างสมบูรณ์ ช่วยให้คุณได้รับผลตอบแทน SEO สูงสุด
ลดเวลาในการออกสู่ตลาด
ด้วยฟรอนต์เอนด์แบบกำหนดเองที่เชื่อมต่อกับร้านค้า Shopify ของคุณ ทีมการตลาดของคุณจะสามารถคิดและสร้างแคมเปญได้เร็วยิ่งขึ้น โดยเล่นกับเลย์เอาต์ของไซต์และการจัดวางผลิตภัณฑ์โดยไม่ส่งผลกระทบต่อกระบวนการแบ็กเอนด์ ซึ่งหมายความว่าใช้เวลาน้อยลงจากแนวคิดไปสู่การดำเนินการ นอกจากนี้คุณยังสามารถควบคุมรูปลักษณ์และความรู้สึกของคุณได้อย่าง แม่นยำ เพื่อให้เข้ากับแบรนด์ของคุณ ไม่มีการประนีประนอม
แพลตฟอร์มประสบการณ์เช่น Shogun Frontend หมายความว่าคุณสามารถดูตัวอย่างการเปลี่ยนแปลงผ่าน Experience Manager และ CMS โดยไม่ต้องเขียนโค้ดใหม่หรือพัฒนาเว็บไซต์ของคุณใหม่
ข้อเสีย
อาจหมายถึงการสูญเสียการรองรับแอพ/บริการ
เมื่อคุณหยุดใช้ธีมที่มีอยู่แล้วภายในของ Shopify แอพบางตัวของคุณจะหยุดทำงาน หากคุณกำลังจะใช้ผู้ให้บริการ frontend-as-a-service พวกเขาจะมีการผสานการทำงานที่คุณสามารถเลือกและเลือกที่จะรวมระบบใหม่ให้คุณ แต่ถ้าธุรกิจของคุณกำลังสร้างส่วนหน้าของร้านค้า Shopify ตามความต้องการกับเอเจนซี่ (หรือเลือกลักษณะเฉพาะของสถาปัตยกรรมของคุณ) คุณจะต้องสร้างโค้ดที่กำหนดเองเพื่อให้ API ของ Shopify สามารถจดจำแอปของบุคคลที่สามได้
สามารถแนะนำความซับซ้อน
การแนะนำเลเยอร์อื่นให้กับสแต็คอีคอมเมิร์ซของคุณคือการเพิ่มความซับซ้อนให้กับการดำเนินการของคุณ หากคุณตัดสินใจที่จะใช้ฟรอนท์เอนด์เฉพาะ คุณจะต้องจัดการ (อย่างน้อย) สองแพลตฟอร์มเพื่อให้ไซต์ของคุณทำงานต่อไป
ปัญหาความเข้ากันได้ที่เกี่ยวข้องกับแอปที่มาพร้อมกับ Shopify แบบไม่มีหัวยังใช้กับการผสานการทำงานส่วนหน้าด้วย เมื่อพิจารณาถึงความซับซ้อนที่เพิ่มขึ้น หากคุณเป็นผู้ค้าปลีกออนไลน์รายย่อย Shopify อาจให้ความยืดหยุ่นเพียงพอแก่คุณอยู่แล้ว
หากคุณกำลังพยายามขยายขนาด คุณจะต้องมีทีมพัฒนาภายในที่คุ้นเคยกับ React หรือคุณจะต้องเชื่อมโยงกับผู้ให้บริการและ/หรือหน่วยงานส่วนหน้า
ที่นำเราไปสู่…
ข้อควรพิจารณาของพันธมิตรในการดำเนินการ
การมีพันธมิตรที่คอยดูแลด้านเทคนิคของการไม่มีตัวตน ปล่อยให้คุณและทีมอีคอมเมิร์ซของคุณมีอิสระที่จะมุ่งความสนใจไปที่การขายและการตลาดนั้นไม่ใช่เรื่องเลวร้าย แต่คุณต้องทำ Due Diligence ของคุณที่นี่
ดูรายชื่อลูกค้าในอดีตและปัจจุบันของผู้ให้บริการฟรอนต์เอนด์ของคุณอย่างใกล้ชิด หากพวกเขามีประวัติการส่งมอบให้กับแบรนด์เช่นคุณ นั่นเป็นตัวบ่งชี้ที่ชัดเจนว่าพวกเขาจะมีประสบการณ์และฐานทักษะในการทำให้ไซต์ของคุณประสบความสำเร็จ
สร้างรายการ ตรวจสอบสองครั้ง
ในท้ายที่สุด ก่อนที่จะใช้ Shopify แบบไม่มีหัวเรื่อง คุณต้อง:
️ ทราบว่าแอปทั้งหมดที่คุณพึ่งพามี API และสามารถสื่อสารกับ Shopify Storefront API ได้ กำหนดว่าสิ่งใดที่คุณจำเป็นต้องใช้เพื่อข้ามไปยังไซต์ที่ไม่มีส่วนหัว และพิจารณาว่าคุณต้องการให้ประสบการณ์ของแต่ละบริการมีผลกับ UX ของพวกเขาอย่างไร

️ หากคุณกำลังใช้แนวทางแบบ DIY เพื่อแก้ปัญหาหัวขาด คุณจะต้องมีความรู้เกี่ยวกับ GraphQL ที่ภาษา Storefront API ใช้
️ เกณฑ์มาตรฐานเว็บไซต์ของคุณ ทำการทดสอบและค้นหาว่าคะแนน Lighthouse เริ่มต้นของคุณคืออะไร และอะไรที่อาจทำให้คะแนนลดลง วิธีนี้จะทำให้คุณสามารถวัดประโยชน์ของแพลตฟอร์มการค้าแบบ Headless ใหม่และรายงานความสำเร็จเมื่อเปิดตัวได้
สามเส้นทางสู่ความไร้ศีรษะ
หากคุณตัดสินใจว่าหน้าร้าน Shopify ของคุณต้องการส่วนหน้าใหม่และปรับปรุงแล้ว มีสามวิธีหลักในการทำเช่นนั้น รวมถึงข้อดีและข้อเสียสำหรับแต่ละส่วน เส้นทางที่คุณเลือกจะขึ้นอยู่กับความต้องการทางธุรกิจเฉพาะของคุณ:
ทำด้วยตัวคุณเอง
ข้อดี :
การควบคุมทั้งหมด: การสร้างสถาปัตยกรรมหัวขาดของคุณเองใน Shopify Plus หมายความว่าคุณมีความเป็นเจ้าของฟังก์ชันอีคอมเมิร์ซทั้งหมดของคุณ ซึ่งอาจให้ความยืดหยุ่นแก่คุณมากขึ้น หมายความว่าคุณไม่จำเป็นต้องเข้ากับระบบของใครๆ และสามารถริเริ่มการพัฒนาและเขียนโค้ดได้
ข้อเสีย:
ต้องการความรู้จากผู้เชี่ยวชาญ: การสร้างสถาปัตยกรรมแบบไม่มีหัวตั้งแต่ต้นมีข้อกำหนดด้านการพัฒนาและการเข้ารหัสที่สูง ตัวอย่างเช่น ธีม Shopify ใช้ Liquid เป็นภาษาเทมเพลต คุณไม่สามารถใช้ Liquid กับ headless ได้ ดังนั้นหากคุณต้องการสร้างหน้าร้านแบบกำหนดเองที่สามารถเข้าถึงได้ผ่าน Shopify Storefront API คุณจะต้องมีทีมที่คุ้นเคยกับการทำงานกับเฟรมเวิร์ก เช่น React.js และ Ember หรือถ้าคุณต้องการสร้างไซต์แบบสแตติก พวกเขาจะต้องเชี่ยวชาญในกรอบงาน เช่น Next.js หรือ Gatsby
สร้างด้วยเอเจนซี่
ข้อดี:
ความเชี่ยวชาญ: คุณจะมีคู่หูที่เชี่ยวชาญในการทำให้ไซต์ไม่มีหัว หากคุณเลือกเอเจนซี่ของคุณอย่างชาญฉลาด คุณจะได้ร่วมงานกับผู้ที่มีประสบการณ์มากมายในการสร้างไซต์หัวขาดที่ผสานรวมกับแบ็กเอนด์ของ Shopify และจะตระหนักดีถึงข้อผิดพลาดที่อาจเกิดขึ้นทั้งหมด และจะหลีกเลี่ยงได้อย่างไร! นอกจากนี้ เอเจนซี่สามารถช่วยคุณจัดการร้านค้าของคุณแบบไม่มีหัวคิดโดยทำตามสั่ง (หากเหมาะสำหรับคุณ) หรือโดยร่วมมือกับผู้ให้บริการส่วนหน้าสำหรับซอฟต์แวร์เพื่อดำเนินการสร้างให้เสร็จสมบูรณ์
ความช่วยเหลือเพิ่มเติม: เอเจนซี่จะสามารถให้ความช่วยเหลือและคำแนะนำแก่คุณได้ในขั้นตอนการออกแบบ และมีความรู้ในการเปลี่ยนแนวคิดใหม่ที่ยอดเยี่ยมของคุณให้กลายเป็นความจริง
ประสบการณ์: พวกเขาจะสามารถให้คำแนะนำเกี่ยวกับคุณลักษณะ เค้าโครง และการนำทางที่ทำงานได้ดีที่สุดกับแบ็กเอนด์ของ Shopify และเพื่อช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณได้
จุดด้อย:
การจัดการอย่างต่อเนื่อง: คุณจะยังคงอยู่คนเดียวเมื่อต้องจัดการร้านค้าที่ไม่มีหัวของคุณ เมื่อการออกแบบและการสร้างเริ่มต้นเสร็จสิ้น จะขึ้นอยู่กับคุณและทีมเทคนิคของคุณที่จะให้การดำเนินการทั้งหมดทำงานต่อไป ซึ่งไม่ใช่เรื่องสำคัญเมื่อต้องรับมือกับส่วนที่เคลื่อนไหวได้หลายส่วนในกองเทคโนโลยีของคุณ ซึ่งสามารถทำได้ด้วยรีเทนเนอร์อย่างต่อเนื่องกับเอเจนซี่พาร์ทเนอร์ของคุณ
ใช้ผู้ให้บริการ Frontend-as-a-Service
ข้อดี
ซอฟต์แวร์แบบรวม: หากคุณไม่ต้องการวิจัย ออกแบบ สร้าง ทดสอบ และปรับใช้แพตช์เวิร์คของแพลตฟอร์มและ API ที่กำหนดเอง ผู้ให้บริการฟรอนต์เอนด์สามารถช่วยคุณได้ สิ่งที่คุณได้รับคือแพ็คเกจที่สมบูรณ์พร้อมทุกสิ่งที่คุณต้องการในการจัดการหน้าร้านของคุณ ซึ่งยังคงปรับแต่งได้ตามความต้องการของคุณ แต่ไม่ต้องแบกรับภาระหนักด้วยตัวเอง
แบ่งเบาภาระ: แทนที่จะต้องให้ทีมของคุณต้องเจรจาซ้อนเทคโนโลยีหลายชั้น พวกเขาจะสามารถจัดการปัญหาด้านอีคอมเมิร์ซและการตลาดทั้งหมดผ่านตัวจัดการประสบการณ์ที่ใช้งานง่าย ขจัดปัญหาปวดหัวทางเทคนิคจำนวนมากในแต่ละวัน การจัดการวันของไซต์ของคุณ
ฐานทักษะที่เพิ่มขึ้น: การทำงานกับแพลตฟอร์มประสบการณ์ไม่ได้หยุดคุณจากการทำงานร่วมกับเอเจนซี่เพื่อออกแบบไซต์ของคุณใหม่ ผู้ให้บริการฟรอนต์เอนด์หลายรายมีเอเจนซี่พันธมิตรที่เป็นผู้สร้างเว็บไซต์ผู้เชี่ยวชาญ ดังนั้น ไม่เพียงแต่คุณจะได้รับความช่วยเหลือจากผู้เชี่ยวชาญเกี่ยวกับการทำงานที่ราบรื่นของร้านค้าของคุณเท่านั้น คุณยังจะมีไซต์ใหม่ที่ยอดเยี่ยมสำหรับการต่อรองราคาอีกด้วย!
จุดด้อย:
สูญเสียการควบคุม : คุณจะสูญเสียการควบคุมโดยตรงในแง่มุมภายในที่ลึกล้ำของสแต็คเทคโนโลยีของคุณ คุณจะไม่สามารถเข้าไปทำการเปลี่ยนแปลงโค้ดเล็กน้อยได้ทุกเมื่อที่ต้องการ คุณจะต้องหารือเกี่ยวกับการเปลี่ยนแปลงทางเทคนิคเบื้องหลังกับผู้ให้บริการฟรอนต์เอนด์ของคุณ
ตัวอย่างร้านค้า Shopify ที่ไม่มีหัวจริง
การนำ Shopify Headless กลายเป็นที่นิยมมากจนมีตัวอย่างมากมายเกินกว่าจะแสดง ดังนั้นนี่เป็นเพียงตัวอย่างบางส่วน
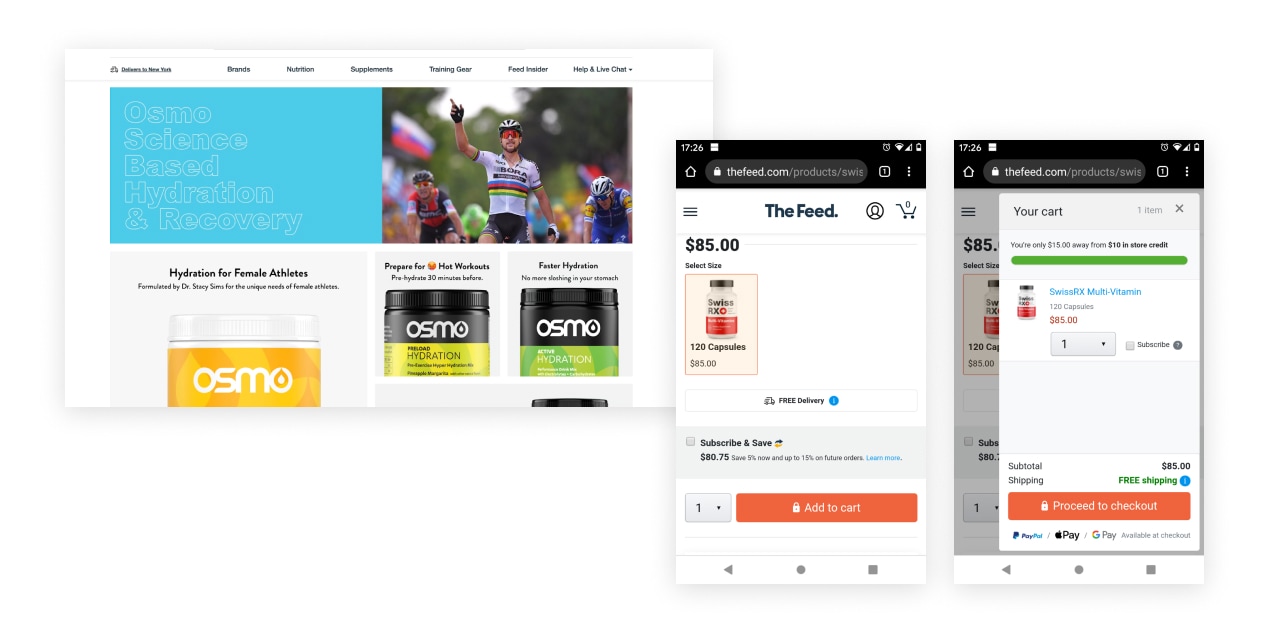
ฟีด

Ben Kennedy ซึ่งเป็นหุ้นส่วนของ thefeed.com เริ่มสงสัยเกี่ยวกับความเร็วและ UX ที่พวกเขาจะได้รับจากการทำให้เว็บไซต์ Shopify ของพวกเขาไม่มีหัว เขาจึงตัดสินใจทำการทดสอบสองสามอย่าง หลังจากสร้างเว็บไซต์สองเวอร์ชันที่เหมือนกัน เวอร์ชันหนึ่งไม่มีหัวและอีกเวอร์ชันหนึ่งใช้ Shopify Liquid พวกเขาพบว่าเวอร์ชันที่ไม่มีส่วนหัวมีประสิทธิภาพดีกว่า โดยมีอัตราการแปลงที่ดีขึ้น 5.24% และรายได้ต่อผู้เข้าชมเพิ่มขึ้น 10.28%
แต่นอกเหนือจากตัวเลขดิบ เบ็นรู้สึกประทับใจกับความเรียบง่ายที่โชกุนฟรอนท์เอนด์สามารถนำมาใช้ โดยไม่จำเป็นต้องให้ทีมของเขาเข้าไปมีส่วนร่วม “ไม่มีชุดรูปแบบและรหัสของเหลวอีกต่อไป มันคือส่วนประกอบที่ทำปฏิกิริยาทั้งหมด ขี้เกียจโหลดและรวดเร็ว” เขากล่าว
#cta-visual-fe#<cta-title>กำลังคิดว่าจะหัวขาดใน Shopify หรือไม่<cta-title>เรียนรู้ว่า Shogun Frontend สามารถช่วยได้อย่างไรเรียนรู้เพิ่มเติม
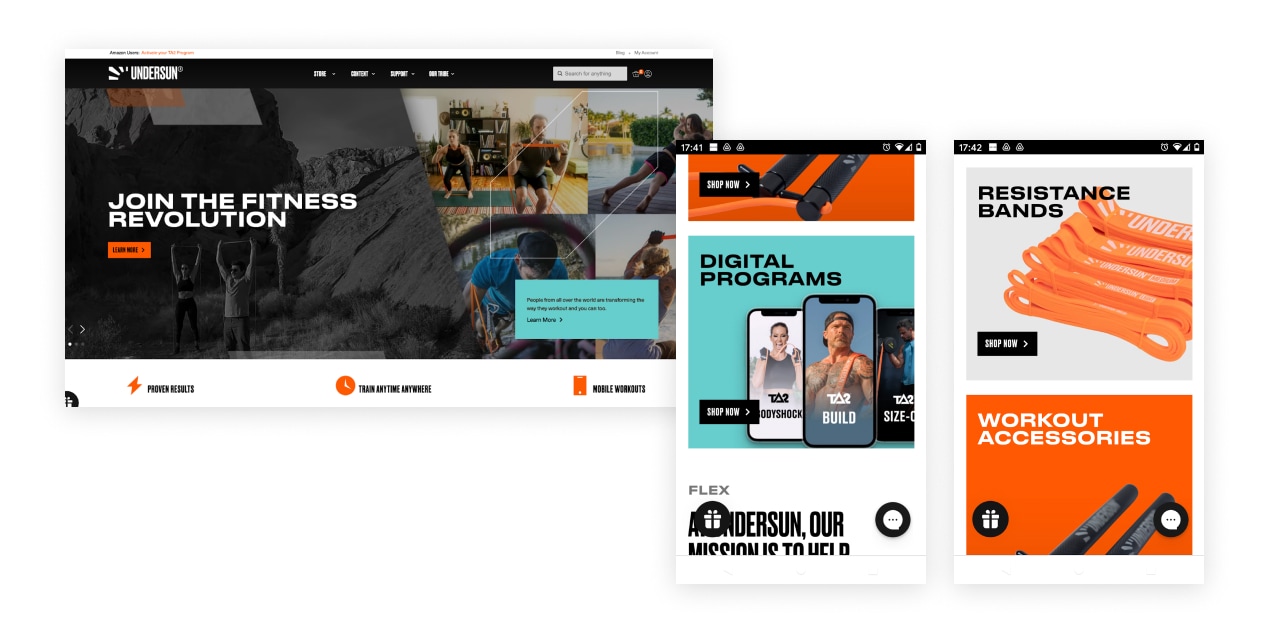
อันเดอร์ซัน ฟิตเนส

Undersun Fitness ต้องการเพิ่มความเร็วและประสิทธิภาพของไซต์ในขณะเดียวกันก็รักษาฟังก์ชันส่วนใหญ่ที่มีอยู่แล้วในไซต์ Shopify ของพวกเขาไว้ และทีมของพวกเขาก็พึ่งพาอาศัย พวกเขาร่วมมือกับ Coldsmoke ซึ่งเป็นหน่วยงานออกแบบเว็บไซต์เพื่อสร้างเว็บไซต์ใหม่
Emily Shniderman จาก Coldsmoke อธิบายว่า "Undersun จำเป็นต้องรักษาฟังก์ชันการทำงานส่วนใหญ่ที่มีอยู่ในไซต์ Shopify ของตนไว้ ซึ่งบางส่วนก็ครอบคลุมโดยแอป Shopify โชกุนมีเอกสารเกี่ยวกับการรวมระบบต่างๆ ซึ่งทำให้เราสามารถจำลองการทำงานของแอพได้อย่างลงตัว”
ผลลัพธ์? เว็บไซต์ที่รวดเร็วและไม่เหมือนใครโดยไม่รบกวนเวิร์กโฟลว์ของทีมโดยไม่จำเป็น “เราพัฒนาเทมเพลตหน้าคอลเลกชันที่กำหนดเองโดยใช้ส่วนที่ช่วยให้ Undersun สามารถจัดการหน้าคอลเลกชันของพวกเขาได้อย่างเต็มที่และแสดงข้อเสนอที่เป็นเอกลักษณ์ของพวกเขา” เอมิลี่กล่าวเสริม
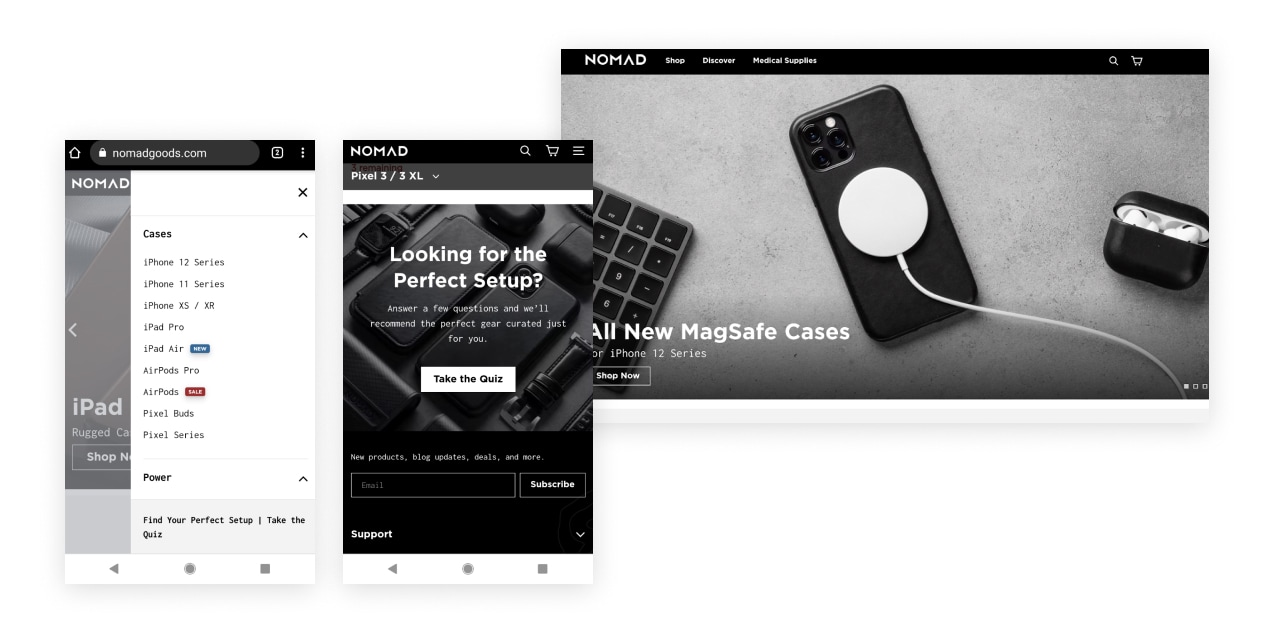
Nomad

สำหรับแบรนด์เครื่องประดับไลฟ์สไตล์ล้ำสมัยนี้ Shogun Frontend ช่วยให้ทีมการตลาดของพวกเขาสร้างเพจได้อย่างเป็นธรรมชาติและยืดหยุ่น และมองเห็นการเปลี่ยนแปลงก่อนเริ่มใช้งาน
เนื่องจาก Nomad มีผลิตภัณฑ์ที่หลากหลาย ซึ่งจัดเป็นคอลเลกชันต่างๆ องค์กรเดิมที่เน้น Shopify เป็นศูนย์กลาง ทำให้พวกเขาต้องพัฒนาโค้ดที่กำหนดเองและวิธีแก้ไขปัญหาชั่วคราวที่ไม่เอื้ออำนวย เพื่อให้ลูกค้าสามารถไปยังหน้าสินค้าต่างๆ ได้อย่างมีประสิทธิภาพ
Nomad ได้ทำให้หน้าผลิตภัณฑ์ของตนง่ายขึ้นและเร็วขึ้นด้วยการจัดเรียงรายการผลิตภัณฑ์เหล่านี้ใหม่ผ่านส่วนหน้าที่กำหนดเอง ทั้งสำหรับการนำทางลูกค้าและทีมการตลาดที่สร้างแคมเปญใหม่
การแปลงเป็นไซต์ PWA ของพวกเขายังช่วยปรับปรุงความเร็วไซต์โดยรวมของพวกเขา ทำให้การรวมแอพของบุคคลที่สามง่ายขึ้นและคำขอเซิร์ฟเวอร์ที่ลดลง ในขณะที่ทำให้พวกเขาสามารถรักษาการออกแบบไซต์ที่ลูกค้ารู้จักและชื่นชอบอยู่แล้ว
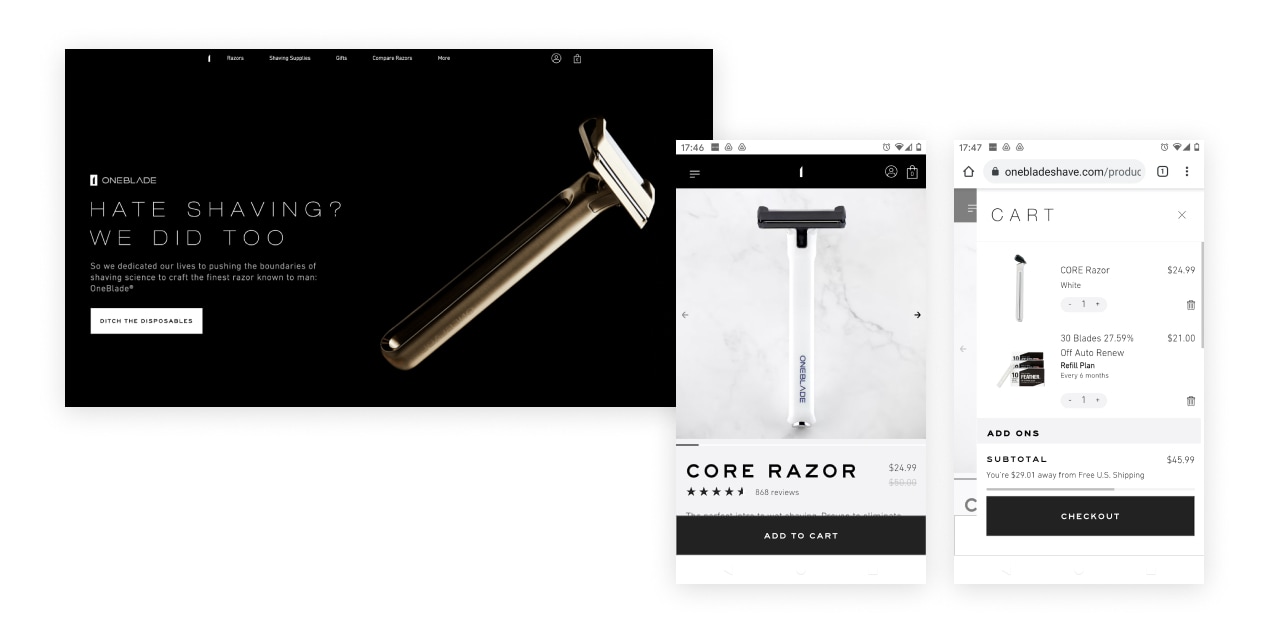
หนึ่งใบมีด

แบรนด์มีดโกนแห่งนวัตกรรมนี้มีความภาคภูมิใจในการให้ลูกค้าเป็นผู้ควบคุมประสบการณ์การค้าปลีก การทำเช่นนี้มีตัวเลือกการซื้อที่ปรับแต่งได้หลากหลาย การทำให้ตัวเลือกทั้งหมดเหล่านี้ทำงานได้อย่างราบรื่นสำหรับลูกค้าจะเป็นความท้าทายครั้งใหญ่ในการใช้สิ่งที่มีให้ใน Shopify แบบสแตนด์อโลน แต่การเชื่อมโยงร้านค้าของตนกับไซต์การค้าแบบไม่มีหัวเรื่องนั้นทำให้พวกเขามีความยืดหยุ่นที่จำเป็นในการนำเสนอทางเลือกของลูกค้าออนไลน์ที่โดดเด่น
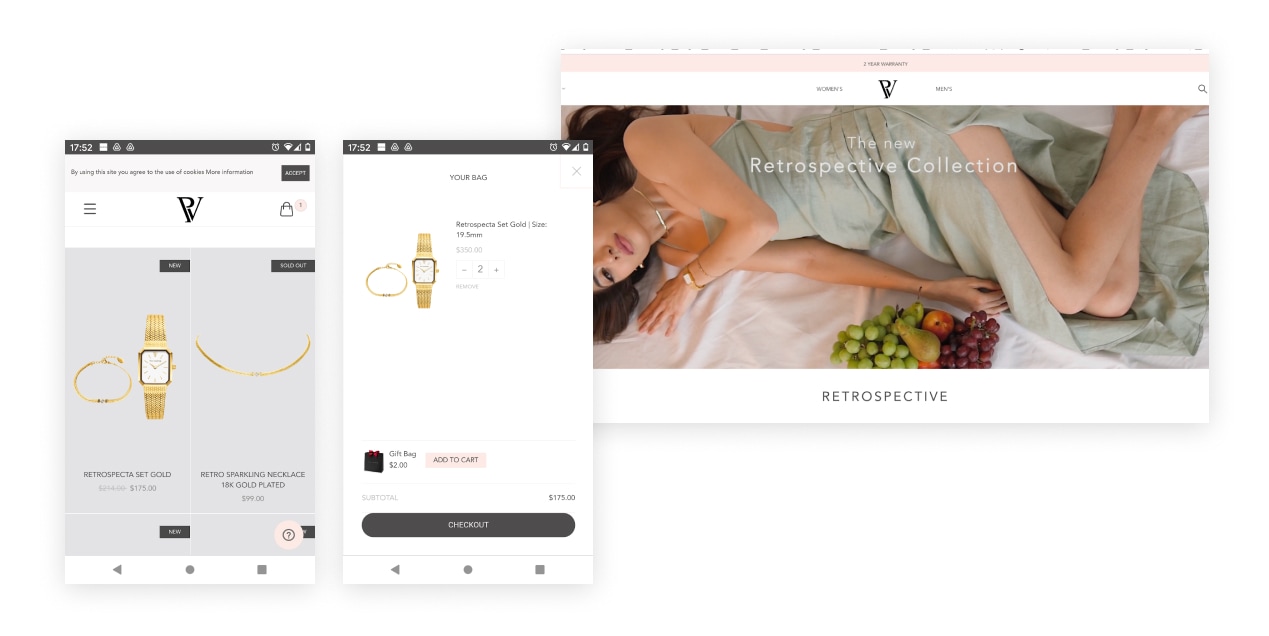
พอล วาเลนไทน์

เครื่องประดับและช่างซ่อมนาฬิกาที่มีเสน่ห์ตัดสินใจร่วมมือกับเอเจนซี่ We Make Websites เพื่อช่วยออกแบบเว็บไซต์ใหม่ให้ไร้หัว เช่นเดียวกับแบรนด์จำนวนมากที่ทำการเปลี่ยนแปลง Paul Valentine กังวลเกี่ยวกับการสูญเสียความสะดวกและการขาดการควบคุมการเปลี่ยนการบำรุงรักษาไซต์จาก 'ปลั๊กแอนด์เพลย์' Shopify อาจหมายถึง
Alex O'Byrne แห่ง We Make Websites จาก We Make Websites กล่าวว่า "การเสียเปรียบนั้นคุ้มค่าอย่างยิ่ง" "สำหรับคนหัวขาด คุณจะต้องมีทีมที่เน้นการพัฒนามากขึ้น อย่างน้อยก็ระหว่างการสร้างเว็บไซต์ แต่ผลลัพธ์ที่ได้คือเว็บไซต์ระดับไฮเอนด์ที่เร็วขึ้นด้วยการจัดการเนื้อหาที่ยืดหยุ่นมากขึ้น”
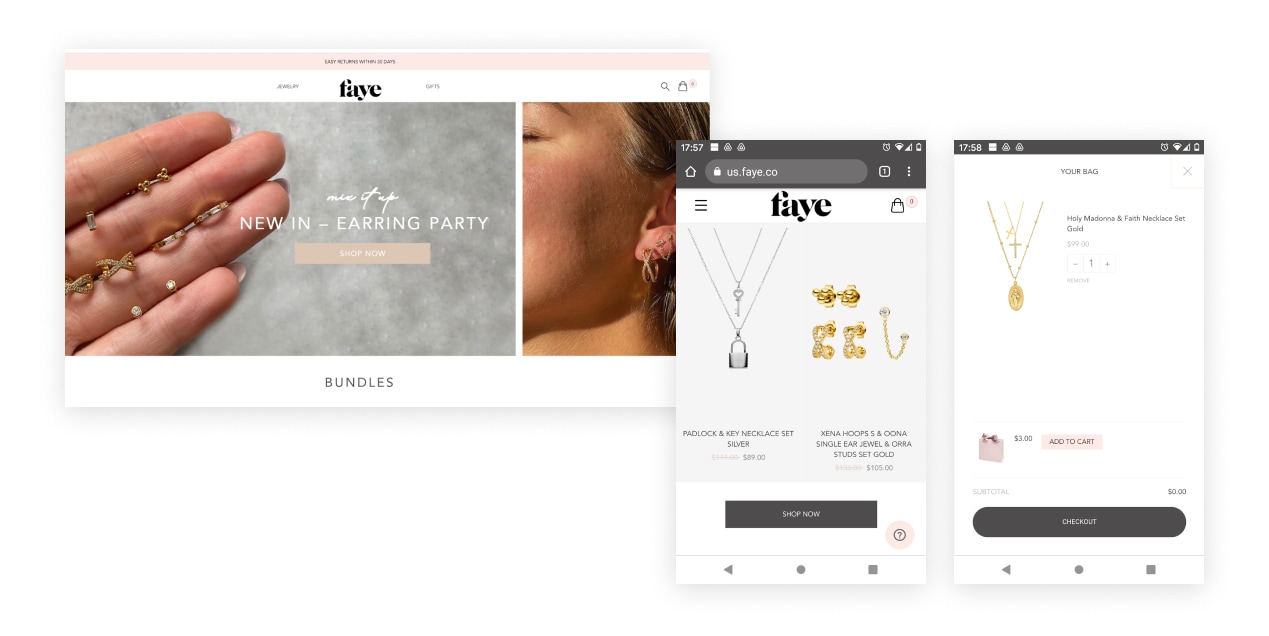
Faye.co

แบรนด์เครื่องประดับของเยอรมันนี้เป็นอีกโครงการหนึ่งของ We Make Websites Shopify ที่ไม่มีหัว Alex อธิบายเกี่ยวกับประโยชน์ที่ไซต์เหล่านี้สามารถนำมาสู่แบรนด์ได้ "Shopify Checkout เป็นผลิตภัณฑ์ที่โดดเด่นเสมอมาซึ่งรวมเอาแนวปฏิบัติที่ดีที่สุดของ UX (พร้อมสำหรับมือถือ การรองรับวิธีการอื่น เช่น Apple Pay และ UI ที่ลื่นไหล) อีกทั้งยังมีความปลอดภัยและปรับขนาดได้ คุณได้รับประโยชน์จากสิ่งนั้น บวกกับคุณสามารถเก็บแค็ตตาล็อกสินค้าของคุณใน Shopify ได้”
นอกจากนี้ เขายังชี้ให้เห็นอีกว่า “การใช้ผลิตภัณฑ์อย่างโชกุนเป็นขั้นตอนที่ดี — มันทำซ้ำองค์ประกอบแบบพลักแอนด์เพลย์ของ Shopify ในขณะที่ลดความพยายามในการพัฒนาอย่างมากในการสร้างแอป JAMstack แต่ด้วยประโยชน์ของการไร้หัว (เช่น การแยกส่วน) ความกังวลและสถาปัตยกรรมที่ทุกองค์ประกอบมีความเชี่ยวชาญ)” เขากล่าวเสริมว่าเว็บไซต์เหล่านี้ “ปลอดภัยและเร็วขึ้นเนื่องจากการสร้างแบบคงที่”
แต่ตัวอย่างเหล่านี้เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็ง ต่อไปนี้คือแบรนด์ดังอื่นๆ บางส่วนที่ใช้แนวทางแบบไม่มีหัวเรื่องกับ Shopify:
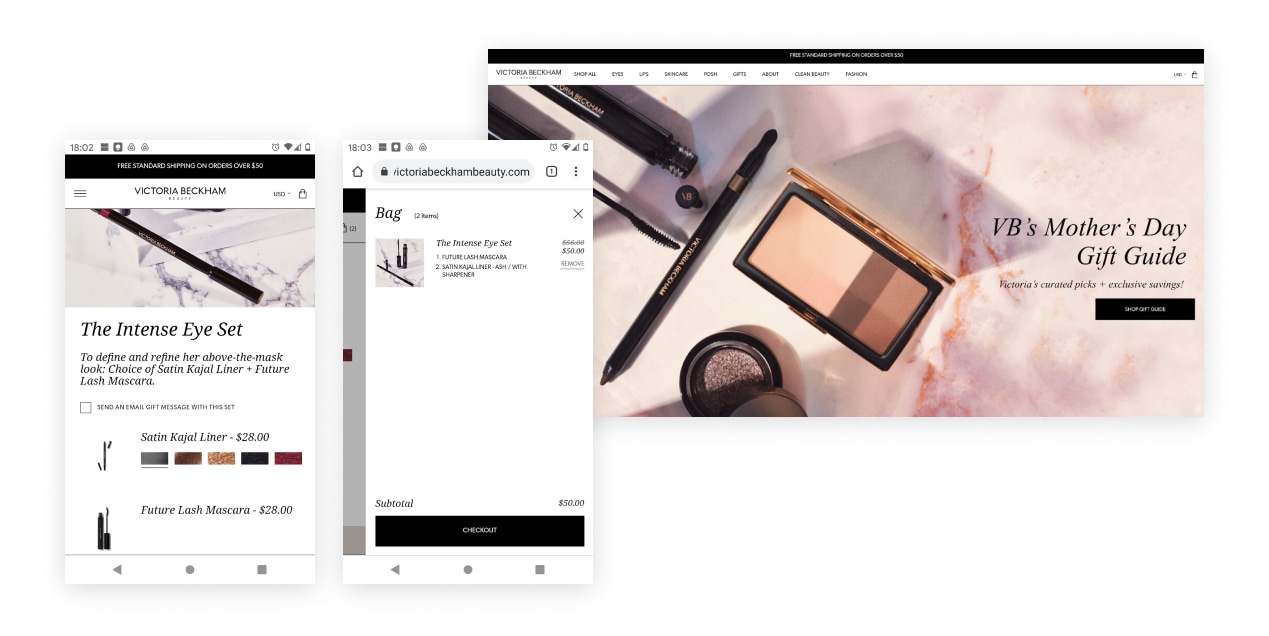
วิคตอเรีย เบ็คแฮม บิวตี้

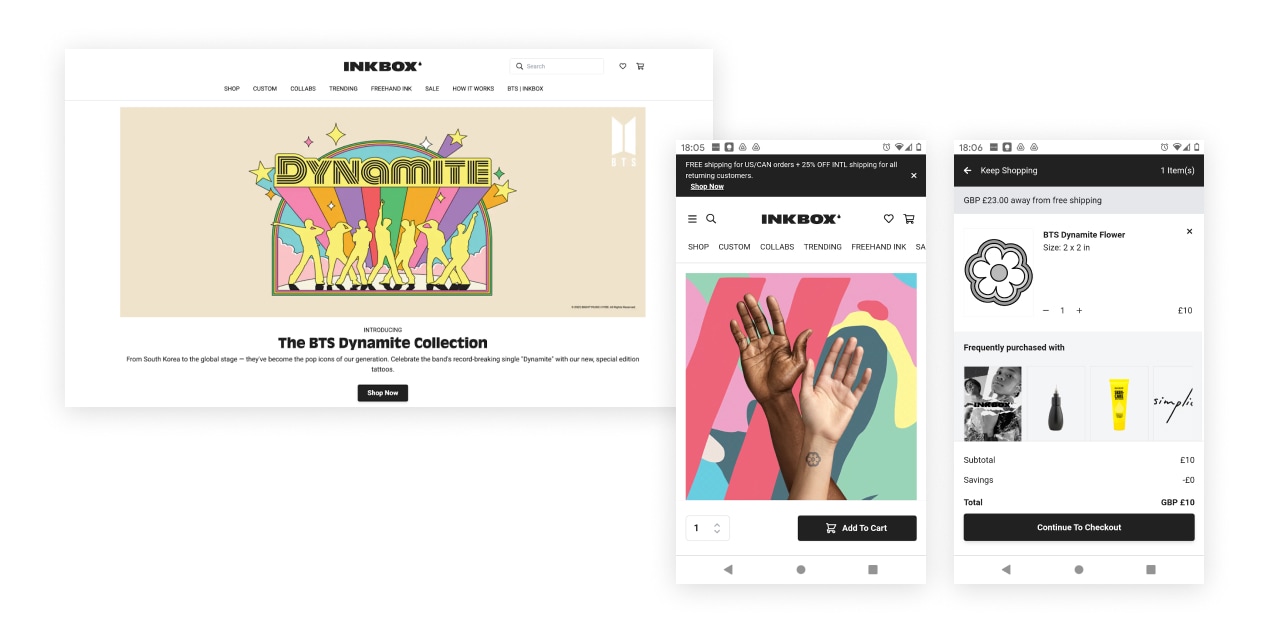
กล่องหมึก

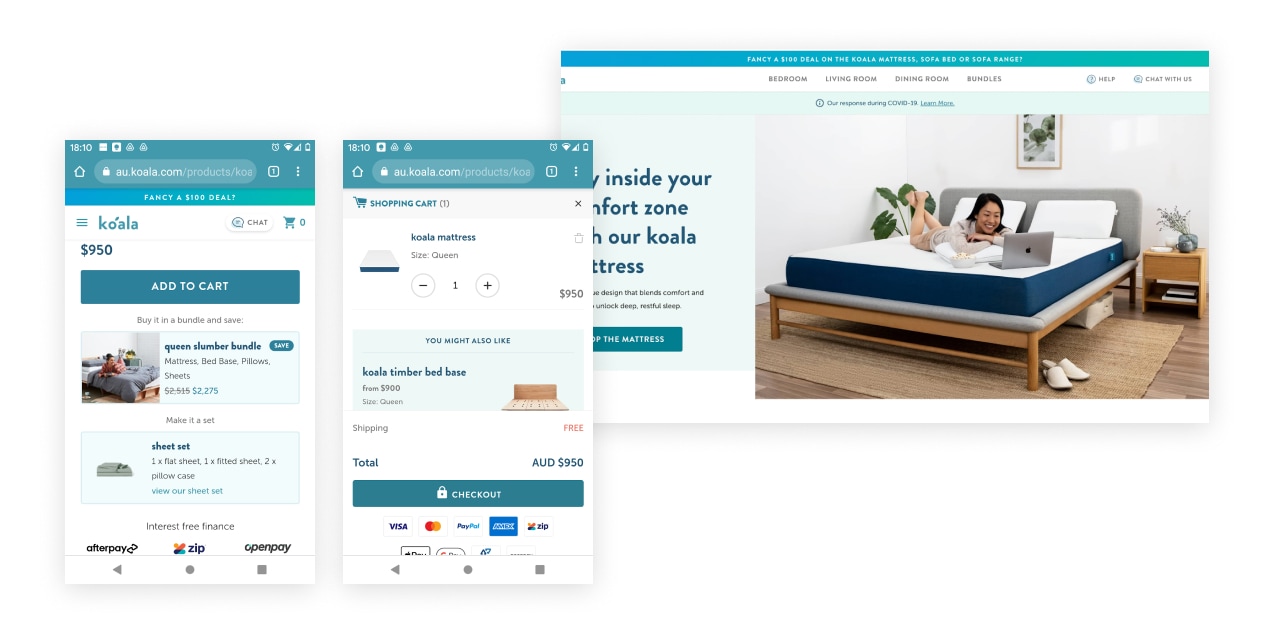
โคอาล่า

ถึงเวลาที่จะเปลี่ยน?
หากคุณเป็นแบรนด์ที่ปรับขนาดโดยใช้ Shopify แต่เริ่มรู้สึกว่าเวลาเหมาะสมที่จะได้รับความยืดหยุ่น การทำให้ไซต์ Shopify ของคุณไม่มีหัว ไม่ต้องปวดหัวกับการพัฒนาครั้งใหญ่
#cta-visual-fe#<cta-title>วิธีที่ง่ายที่สุดในการดำเนินการ Headless บน Shopify<cta-title>ควบคุมไซต์ Shopify ของคุณได้อย่างเต็มที่ด้วยความเร็วในการโหลดหน้าเว็บที่ใช้เวลาเพียงไม่กี่วินาทีเรียนรู้เพิ่มเติม
