การวิเคราะห์ฮิวริสติกสำหรับ UX: คู่มือขั้นสูงสำหรับการประเมินการใช้งาน
เผยแพร่แล้ว: 2023-03-28ไม่มีหน่วยงานเพิ่มประสิทธิภาพ Conversion ที่ปรึกษาหรือผู้เชี่ยวชาญชั้นนำที่ดำเนินการโดยปราศจากกรอบการเรียนรู้แบบฮิวริสติก และคุณก็ไม่ควรเช่นกัน
ยิ่งคุณตรวจพบปัญหาในการใช้งานไซต์ของคุณเร็วเท่าไร ก็ยิ่งแก้ไขได้ง่ายและถูกลงเท่านั้น
การวิเคราะห์ฮิวริสติกให้ข้อมูลเชิงลึกที่รวดเร็วเกี่ยวกับวิธีที่ผู้คนใช้เว็บไซต์ของคุณ คุณสามารถใช้วิธีนี้ในขั้นตอนใดก็ได้ของกระบวนการออกแบบเพื่อสร้างชัยชนะอย่างรวดเร็ว
คู่มือนี้จะช่วยให้คุณเชี่ยวชาญในการวิเคราะห์พฤติกรรมเพื่อปรับปรุง UX ของคุณ คุณจะพัฒนาสูตรที่เรียบง่ายและทำซ้ำได้เพื่อดึงข้อมูลเชิงลึกที่ดีขึ้น ทดสอบแนวคิดเพิ่มเติม และค้นหาโอกาสในการแปลงครั้งใหญ่
สารบัญ
- การวิเคราะห์ฮิวริสติกคืออะไร?
- เรื่องราวต้นกำเนิดการวิเคราะห์ฮิวริสติก
- อะไรคือความแตกต่างระหว่างการวิเคราะห์ฮิวริสติก การทดสอบโดยผู้ใช้ และการแนะนำความรู้ความเข้าใจ?
- การวิเคราะห์ฮิวริสติกช่วยปรับปรุง UX ของคุณได้อย่างไร
- เปิดเผยข้อผิดพลาดและความไม่สอดคล้องกันทั้งก่อนและหลังเปิดตัว
- เร็วกว่าการทดสอบการใช้งานทั่วไป
- กำหนดผลกระทบของการไหลเฉพาะ (แม้จะมีจำนวนน้อย)
- 7 ขั้นตอนในการวิเคราะห์ฮิวริสติกที่ประสบความสำเร็จ
- 1. กำหนดขอบเขตการวิเคราะห์
- 2. ทำความรู้จักกับผู้ใช้ปลายทาง
- 3. กำหนดชุดของการวิเคราะห์พฤติกรรมที่คุณจะใช้
- 4. เลือกรูปแบบการรายงานที่สอดคล้องกัน
- 5. ตั้งค่าระบบการให้คะแนนเพื่อประเมินความรุนแรงของปัญหา
- 6. วิเคราะห์และนำเสนอผลงาน
- 7. เตรียมพร้อมสำหรับขั้นตอนต่อไป
- 3 ข้อจำกัดของการวิเคราะห์ฮิวริสติก
- คุณอาจจะลำบากในการหาผู้เชี่ยวชาญ (และจ่ายได้)
- คุณอาจค้นพบผลบวกปลอม
- คุณอาจลงเอยด้วยผลลัพธ์ที่มีอคติ
- บทสรุป
การวิเคราะห์ฮิวริสติกคืออะไร?
ใน UX การวิเคราะห์ฮิวริสติกคือชุดของกฎสำหรับตรวจหาปัญหาเกี่ยวกับความสามารถในการใช้งานของไซต์
ในกรณีส่วนใหญ่ ผู้เชี่ยวชาญที่เป็นกลางจะใช้สูตรการค้นพบที่เป็นมาตรฐานนี้เพื่อค้นหาอุปสรรคที่ขัดขวางไม่ให้ลูกค้าได้รับประสบการณ์ที่ยอดเยี่ยม
ตัวอย่างเช่น การวิเคราะห์ทีละขั้นตอนอาจเลือกไอคอนที่ไม่สอดคล้องกันในหน้าต่างๆ ของเว็บไซต์ของคุณ หรือข้อความที่เล็กเกินไปบนเว็บไซต์เวอร์ชันมือถือ รายละเอียดเหล่านี้อาจทำให้ผู้ใช้หงุดหงิดหรือรำคาญได้
ขั้นตอนฮิวริสติกเปิดเผยข้อมูลเชิงลึกเช่นนี้ จากนั้นทีมออกแบบสามารถแก้ไขปัญหาได้ตั้งแต่เนิ่นๆ ของการพัฒนา ทำให้การวิเคราะห์พฤติกรรมเป็นวิธีที่รวดเร็วและใช้งานได้จริงในการแก้ปัญหา
เรื่องราวต้นกำเนิดการวิเคราะห์ฮิวริสติก
ในปี 1994 Jakob Nielsen (จากบริษัทวิจัย UX Nielsen Norman Group) ได้คิดค้นฮิวริสติกความสามารถในการใช้งาน 10 แบบสำหรับการออกแบบส่วนติดต่อผู้ใช้
ประมาณ 30 ปีต่อมา รายการตรวจสอบ 10 ข้อนี้ยังคงมีความเกี่ยวข้องเช่นเคย และยังคงใช้กันอย่างแพร่หลายในฐานะจุดเริ่มต้นสำหรับการวิเคราะห์ UX นี่คือขั้นตอนสั้น ๆ
1. การมองเห็นสถานะของระบบ
การออกแบบควรแจ้งให้ผู้ใช้ทราบอยู่เสมอเกี่ยวกับสิ่งที่เกิดขึ้นเพื่อลดความยุ่งยาก
เมื่อ ChatGPT ล้าหลัง ป๊อปอัปจะแจ้งเตือนผู้ใช้:

แจ้งให้ลูกค้าทราบเมื่อมีปัญหา แสดงว่าคุณรับทราบปัญหาแล้ว และกำลังดำเนินการบางอย่างเกี่ยวกับเรื่องนี้
2. จับคู่ระหว่างระบบและโลกแห่งความเป็นจริง
วางศัพท์แสงและทำให้มันง่าย Monzo ธนาคารออนไลน์สร้างหัวข้อทางการเงินที่เกี่ยวข้องด้วยโทนสีพื้นๆ:

พูดในแบบที่ผู้ใช้ของคุณพูดด้วยภาษาธรรมดา อย่าทำให้พวกเขาคิดว่า
3. การควบคุมและอิสระของผู้ใช้
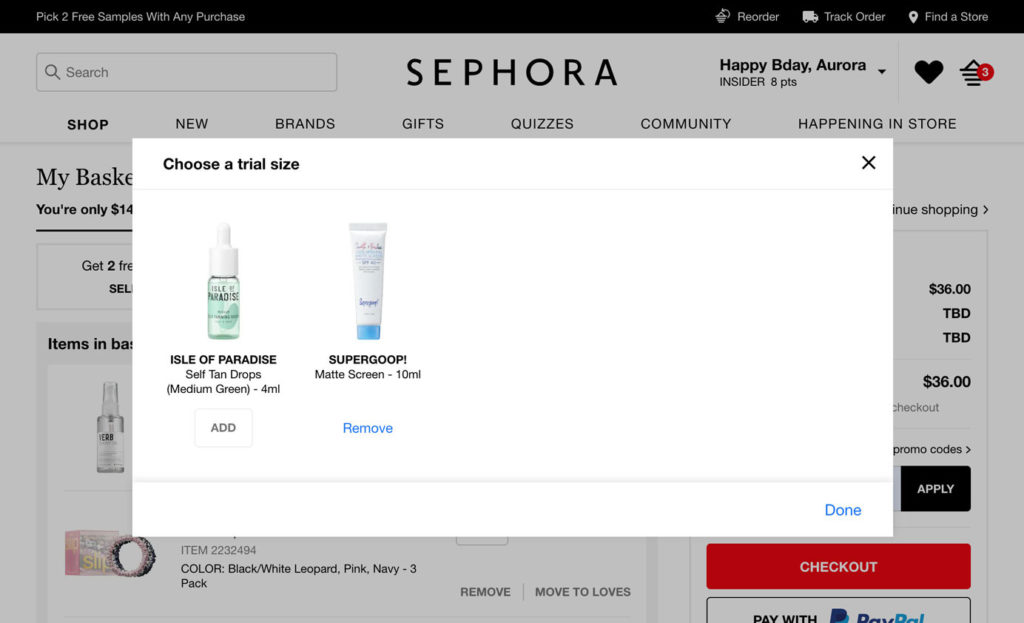
ให้ผู้คนออกจากการกระทำหรือหน้าจออย่างชัดเจนเสมอ มอบประสบการณ์ที่ง่ายดายสำหรับผู้ใช้แต่ละคน ซึ่งสามารถทำได้ง่ายๆ เพียงแสดง "X" ที่ชัดเจนที่มุมบนขวาของป๊อปอัป
ดังที่แสดงไว้ที่นี่ Sephora มี X ที่สามารถตรวจจับได้ง่าย—ช่วยให้ผู้ใช้สามารถปิดกล่องได้อย่างรวดเร็ว:

หลีกเลี่ยงองค์ประกอบการออกแบบที่หลอกลวง เช่น รูปแบบสีเข้มที่หลอกลวงลูกค้า (เช่น ซื้อหรือสมัครรับข้อมูลบางอย่างโดยไม่ได้ตั้งใจ) การควบคุมผู้ใช้ส่งเสริมการรักษา
4. ความสม่ำเสมอและมาตรฐาน
ปฏิบัติตามข้อกำหนดและคุณลักษณะที่ผู้ใช้คุ้นเคยอยู่แล้ว ผู้คนคาดหวังว่าการคลิกที่โลโก้ของไซต์จะนำพวกเขากลับไปที่หน้าแรก
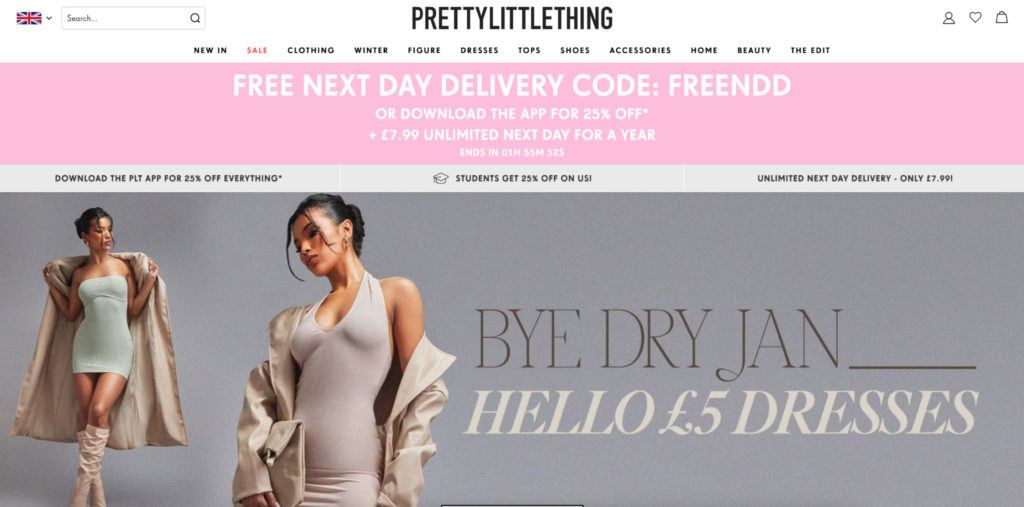
นอกจากนี้ พวกเขายังคาดหวังให้รถเข็นช็อปปิ้งอยู่ที่มุมขวาบนโดยมีไอคอนรถเข็นหรือกระเป๋า เช่น แบรนด์เสื้อผ้า Pretty Little Thing:

สไตล์และความคิดสร้างสรรค์มีสถานที่ของพวกเขา การเก็บองค์ประกอบบางอย่างไว้ในที่ที่คุ้นเคยช่วยลดความไม่แน่นอน ลูกค้าสบายใจและมีความสุขเมื่อรู้ว่าจะต้องเจออะไร
มีวิทยาศาสตร์อยู่เบื้องหลังความรู้สึกสบายนี้: หลักความคุ้นเคยคือแนวโน้มของเราที่จะชอบสิ่งที่เป็นที่รู้จัก และเรารู้สึกถึงผลกระทบนี้เมื่อเราเห็นเครื่องหมาย X ที่มุมขวาบน
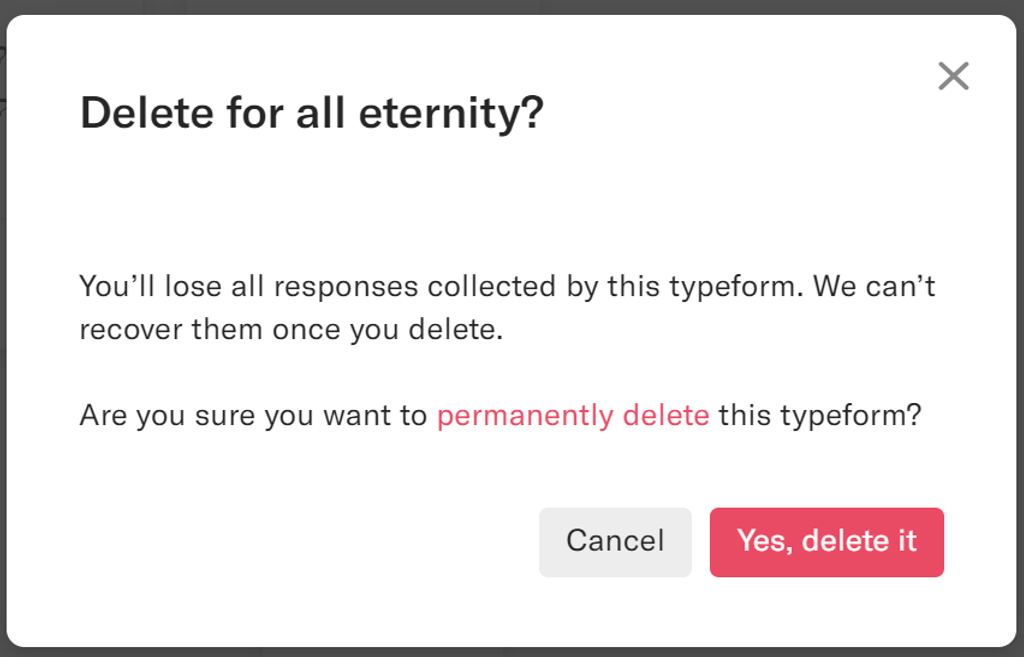
5. การป้องกันข้อผิดพลาด
ป้องกันไม่ให้ปัญหาเกิดขึ้น—และขยาย—โดยการแจ้งเตือนผู้ใช้ ลองนึกภาพว่าลูกค้าแบ่งปันข้อมูลส่วนตัวกับคนทั้งโลกโดยไม่ตั้งใจ เพราะพวกเขาไม่รู้ว่าโครงการของพวกเขาเป็นสาธารณะ เป็นปัญหาที่หลีกเลี่ยงได้และช่วยรักษาใบหน้า
นี่คือตัวอย่างที่ดีของการป้องกันข้อผิดพลาดจาก Typeform:

ข้อความมีลักษณะเฉพาะตัวและข้อมูลที่เป็นประโยชน์มากกว่ามาตรฐาน “คุณแน่ใจหรือไม่ว่าต้องการยกเลิก” ข้อความ.
หลีกเลี่ยงความหงุดหงิดของลูกค้า และช่วยให้ฝ่ายช่วยเหลือไม่ต้องส่งตั๋วสนับสนุนที่ไม่จำเป็น
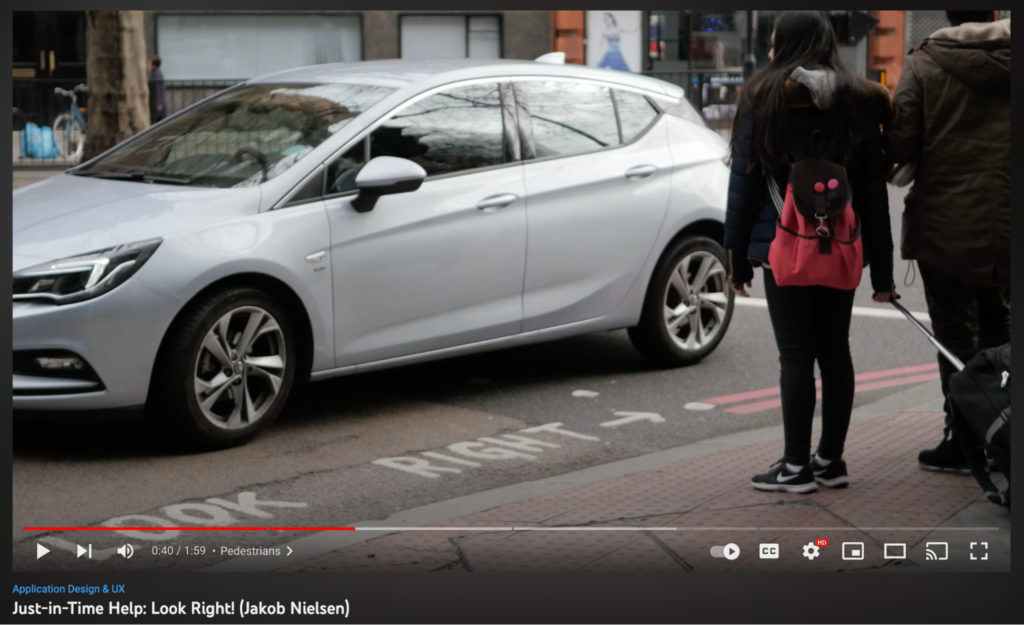
6. การรับรู้มากกว่าการเรียกคืน
ผู้คนเรียนรู้จากการทำ เสนอความช่วยเหลืออย่างทันท่วงที—เมื่อผู้คนต้องการความช่วยเหลือมากที่สุด Jakob Nielsen เป็นผู้สาธิตวิธีการทำงานนี้ในสภาพแวดล้อมทางกายภาพ เครื่องหมาย “มองซ้าย” และ “มองขวา” บนทางม้าลายช่วยคนเดินเท้าในสหราชอาณาจักร:

อีกครั้งอย่าทำให้คนคิด ในการตั้งค่าออนไลน์ ตัวเลือกในการ "เปิดไฟล์ล่าสุด" ช่วยให้ผู้ใช้สามารถเรียกคืนสิ่งที่พวกเขาเพิ่งทำงานได้อย่างง่ายดาย ช่วยให้พวกเขาไปถึงที่ที่ต้องการได้อย่างง่ายดาย
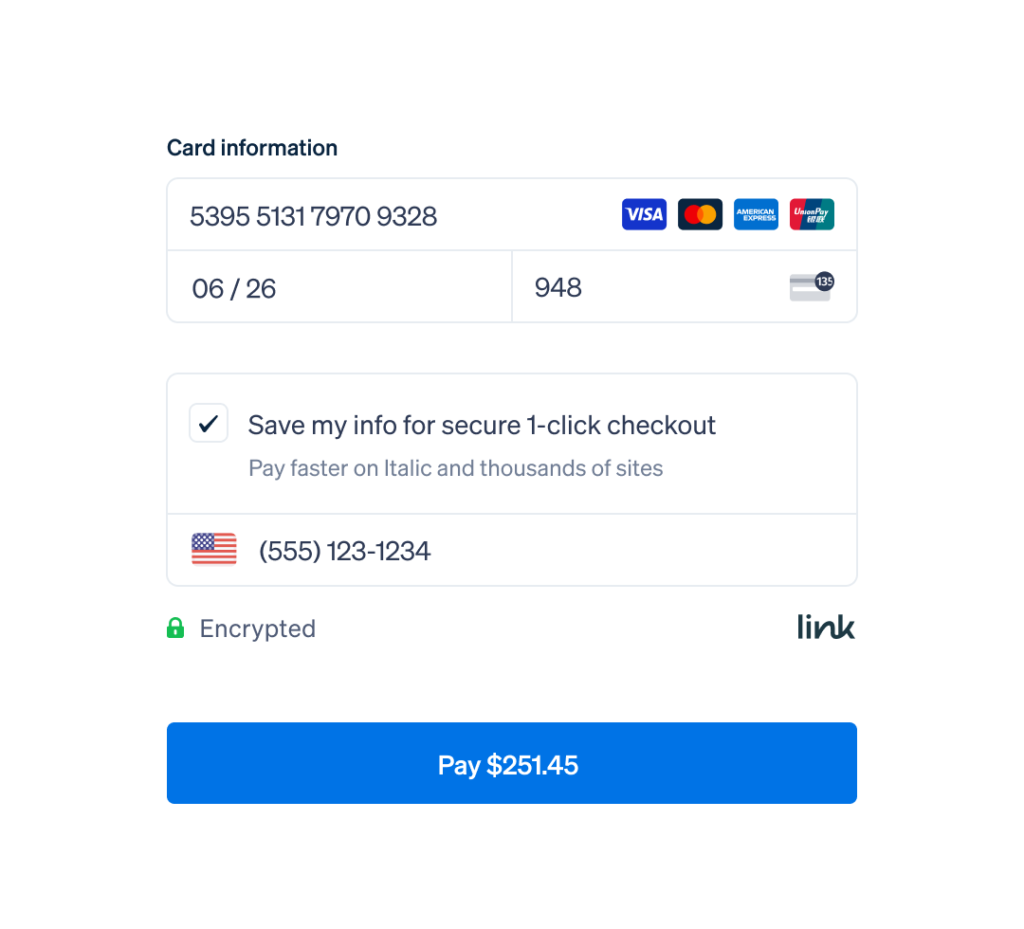
7. ความคล่องตัวและประสิทธิภาพในการใช้งาน
วันนี้ความสะดวกสบายชนะ ความง่ายและมีประสิทธิภาพคือสาเหตุที่รูปแบบการจัดส่งที่รวดเร็วเป็นพิเศษของ Amazon อยู่เหนือมาตรฐานการจัดส่งห้าวันของร้านค้าออนไลน์อื่นๆ
Stripe ยังทำสิ่งนี้ด้วย "การชำระเงินด้วยคลิกเดียวที่ปลอดภัย" สำหรับลูกค้าที่เลือกใช้:

นำเสนอทางลัดและการปรับเปลี่ยนในแบบของคุณเพื่อลดขั้นตอนพิเศษสำหรับลูกค้า ช่วยให้พวกเขาได้รับสิ่งที่ต้องการโดยเร็วที่สุด
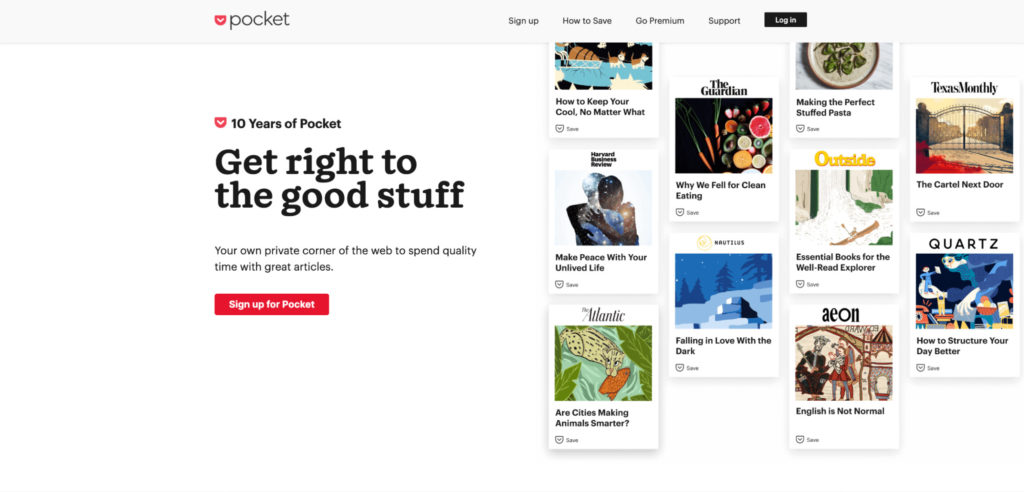
8. การออกแบบที่สวยงามและเรียบง่าย
อย่าปล่อยให้เนื้อหาหรือคุณสมบัติที่ไม่จำเป็นทำให้ผู้ใช้ขาดข้อมูลสำคัญ พื้นที่เชิงลบ (หรือสีขาว) เน้นสายตาของผู้ใช้และหลีกเลี่ยงการครอบงำ
การศึกษาเกี่ยวกับการติดตามการมองหลายครั้งแสดงให้เห็นว่าผู้ใช้ไม่ค่อยอ่านข้อมูลเชิงลึกทางออนไลน์ พวกเขาชอบที่จะสแกนแทน
Pocket bookmarking tool เป็นผู้เชี่ยวชาญในการออกแบบมินิมอลบนเว็บไซต์:

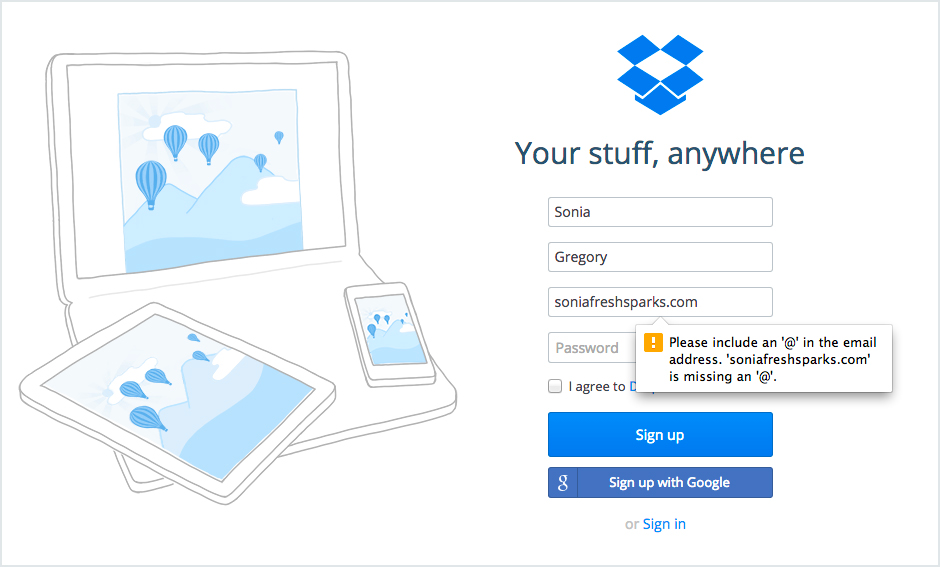
9. ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด
ข้อความแสดงข้อผิดพลาดต้องชัดเจน ช่วยให้ผู้ใช้ช่วยตัวเอง
หน้าจอเข้าสู่ระบบของ Dropbox มีความเฉพาะเจาะจงมากเกินไปโดยบอกผู้ใช้ว่าไม่มีสัญลักษณ์ @ ในอีเมล

ข้อความนี้นอกเหนือไปจากการแจ้งเตือน "อีเมลที่ไม่สามารถยอมรับได้" แบบเดิมๆ ทำให้ลูกค้ามีคำถามและความสับสนมากขึ้น
แจ้งให้ผู้ใช้ทราบถึงข้อผิดพลาดด้วยภาษาง่ายๆ และวิธีแก้ไข
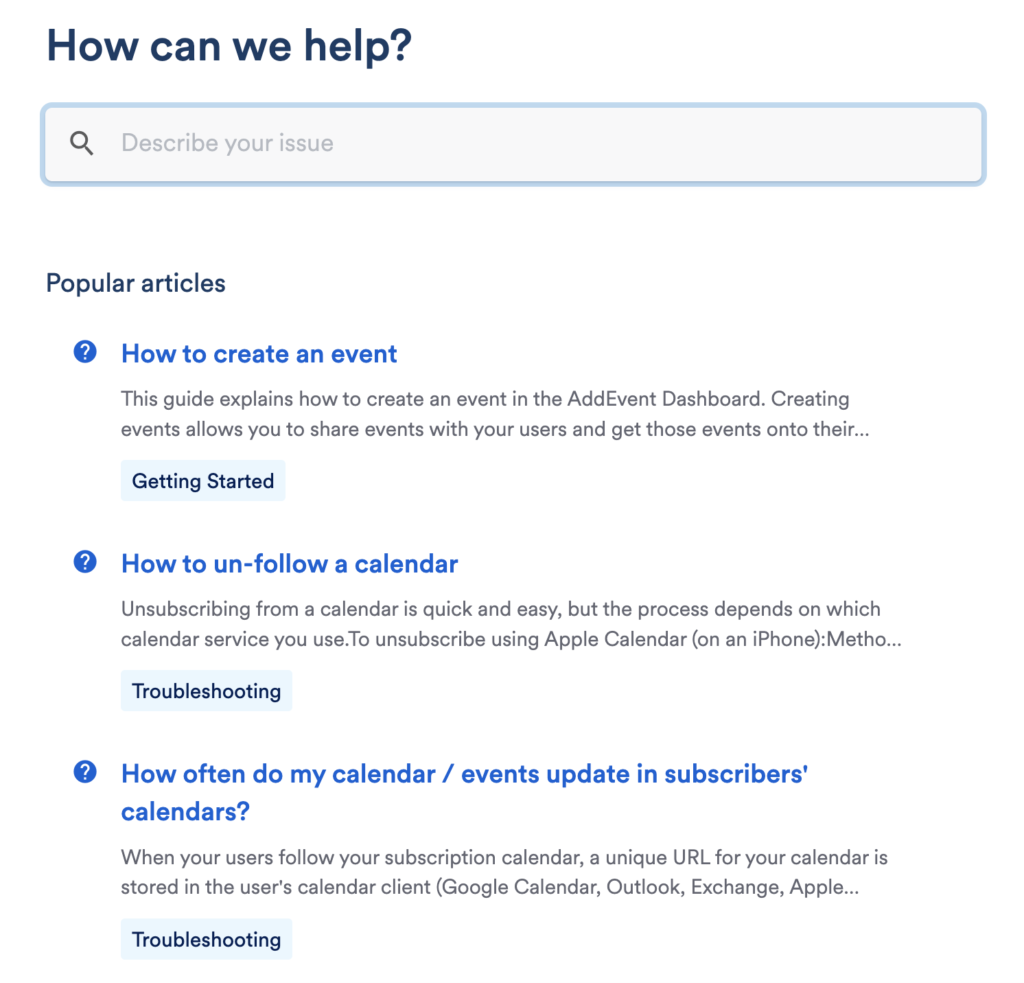
10. ความช่วยเหลือและเอกสาร
ผู้ใช้ไม่ควรต้องการความช่วยเหลือบ่อยๆ แต่เมื่อจำเป็นควรหาได้ง่าย
- ความช่วยเหลือ เชิงรุก ครอบคลุมการแจ้งเตือนแบบพุชและดึงป๊อปอัปที่เกี่ยวข้องกับงานของผู้ใช้
- ความช่วยเหลือ เชิงโต้ตอบ คือการบริการตนเองเพื่อตอบคำถามและแก้ไขปัญหา
ตัวอย่างเช่น ฐานความรู้ของ AddEvent (เชิงโต้ตอบ) นั้นง่ายต่อการค้นหาและมีโครงสร้างที่ดี:

วิวัฒนาการของเทคโนโลยีส่งผลกระทบอย่างมากต่อการวิเคราะห์พฤติกรรม ตัวอย่างเช่น ขณะนี้ AI และอุปกรณ์อัจฉริยะที่ใช้เสียงจำเป็นต้องมีบริบทเฉพาะเจาะจงมากขึ้น เพื่อค้นหาว่าผู้ใช้ต้องการอะไรในขณะนั้น
แม้ว่า Nielsen's จะเป็นฮิวริสติกที่พบบ่อยที่สุด แต่ก็ไม่ใช่ชุดเดียว (เราจะอธิบายเพิ่มเติมในเร็วๆ นี้)
กฎทั่วไปที่มีอยู่เหล่านี้ยังคงมีความเกี่ยวข้อง แต่ใช้เป็นพื้นฐานได้ดีที่สุด จับคู่กับการวิจัยตลาดตามบริบทของคุณเองในโครงการและผู้ใช้ของคุณเพื่อผลลัพธ์ที่มีความหมาย
สิ่งสำคัญคือต้องแยกความแตกต่างของบทบาทฮิวริสติกภายในเว็บเลนส์การตีความที่ใหญ่ขึ้น
อะไรคือความแตกต่างระหว่างการวิเคราะห์ฮิวริสติก การทดสอบโดยผู้ใช้ และการแนะนำความรู้ความเข้าใจ?
การประเมินผลแบบฮิวริสติก มีวิธีการตรวจสอบสามวิธี:
- การวิเคราะห์ฮิวริสติก
- คำแนะนำความรู้ความเข้าใจ
- การทดสอบผู้ใช้
คำศัพท์ทั้งสามนี้มักใช้แทนกันได้ ทั้งที่จริง พวกมันเป็นส่วนหนึ่งของทั้งหมด
ใน การวิเคราะห์ฮิวริสติก ผู้เชี่ยวชาญระบบจะเปรียบเทียบระบบกับหลักการการใช้งานที่ได้รับการยอมรับ นี่คือการปรับปรุงการใช้งานและประสิทธิภาพของผลิตภัณฑ์ดิจิทัล
ใน คำแนะนำ แบบรู้คิด ผู้ใช้ใหม่จะแนะนำแต่ละขั้นตอนของโฟลว์งาน นี่คือการระบุแง่มุมของงานเฉพาะที่อาจท้าทาย
ใน การทดสอบผู้ใช้ ผู้ใช้ปลายทางสำรวจไซต์อย่างสมจริง นี่คือการค้นหาวิธีที่ผู้ใช้จะใช้ไซต์ในสถานการณ์ทั่วไป
ในขั้นตอนการวิเคราะห์ฮิวริสติก ผู้ประเมินคือผู้เชี่ยวชาญด้านความสามารถในการใช้งาน พวกเขาควรมีความรู้ในการออกแบบปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์หรือวิศวกรรมการใช้งาน
ตามหลักการแล้ว พวกเขาควรมีความรู้ในอุตสาหกรรมของคุณในระดับหนึ่งด้วย ตัวอย่างเช่น ความเข้าใจทั่วไปเกี่ยวกับการดำเนินงานร้านอาหารสำหรับผู้ที่ประเมินแอปในภาคการบริการ
การวิเคราะห์ฮิวริสติกเป็นวิธีที่รวดเร็วและเป็นระบบมากขึ้นในการหาช่องว่างในประสบการณ์โดยรวมของผลิตภัณฑ์ของคุณ ก่อนที่ จะปรากฏต่อหน้าผู้ใช้
การวิเคราะห์ฮิวริสติกช่วยปรับปรุง UX ของคุณได้อย่างไร
นักการตลาดส่วนใหญ่ทราบดีว่าไซต์ของตนต้องมีการประเมิน อย่างไรก็ตาม หลายคนไม่ได้ทำงานอย่างละเอียดถี่ถ้วน พวกเขารอให้ลูกค้าพบปัญหาแทน:
“ทำไมอัตราการลงทะเบียนของคุณจึงต่ำมาก” “ส่วนใดของการชำระเงินของคุณที่เสียผู้ใช้ไป”
คุณจะเริ่มตอบคำถามเหล่านี้ที่ไหน
การวิเคราะห์ฮิวริสติกช่วยให้คุณครอบคลุมฐานทั้งหมดเพื่อเข้าถึงปัญหาที่ลึกที่สุด เพื่อให้ลูกค้าไม่ต้องทนทุกข์ทรมานจากประสบการณ์ที่ต่ำกว่ามาตรฐาน
ต่อไปนี้เป็นสามวิธีที่การวิเคราะห์ฮิวริสติกช่วยปรับปรุง UX ของคุณ
เปิดเผยข้อผิดพลาดและความไม่สอดคล้องกันทั้งก่อนและหลังเปิดตัว
คุณสามารถเรียกใช้การวิเคราะห์ฮิวริสติกก่อนที่จะเริ่มใช้งาน ซึ่งแตกต่างจากการทดสอบของผู้ใช้
การค้นพบปัญหาที่ใหญ่กว่าก่อนหน้านี้จะช่วยเปิดเผยความไม่ลงรอยกันในช่องทางของคุณ การจำกัดจำนวนปัญหาหมายถึงประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้ครั้งแรก การร้องเรียนน้อยลง และการพูดถึงแบรนด์ของคุณในเชิงบวกมากขึ้น
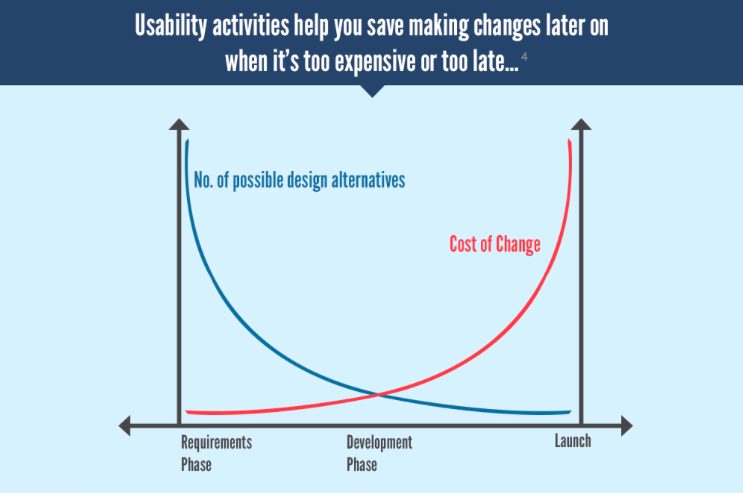
นอกจากนี้ ยิ่งคุณรอเพื่อทำการเปลี่ยนแปลงในกระบวนการออกแบบนานเท่าไหร่ กระบวนการออกแบบก็จะยิ่งแพงขึ้นเท่านั้น ดังแสดงโดยแผนภูมินี้:

สมมติว่าคุณต้องการเพิ่มประวัติเวอร์ชันในแอปของคุณ ในขั้นตอนความต้องการ นี่หมายถึงเวลาอีกเล็กน้อยในการแมปฟังก์ชันและโฟลว์
แต่เมื่อผลิตภัณฑ์ของคุณเปิดตัวและมีผู้ใช้หลายร้อยคนใช้งานล่ะ ปัญหาเริ่มสโนว์บอล
คุณจะต้องใช้เวลาเพิ่มเติมในการพัฒนา อาจมีการหยุดชะงักของบริการระหว่างการเปิดตัว และอีกครั้งหนึ่งในขณะที่คุณแก้ไขข้อบกพร่องที่คาดไม่ถึง
การวิเคราะห์ฮิวริสติกช่วยป้องกันปัญหาเหล่านี้ เรียกใช้การวิเคราะห์ตอนนี้ ออกแบบใหม่ตามผลการวิจัย แล้วเรียกใช้อีกครั้ง การทดสอบอย่างสม่ำเสมอเป็นแนวทางปฏิบัติที่ดีสำหรับการปรับปรุงอย่างต่อเนื่อง
เร็วกว่าการทดสอบการใช้งานทั่วไป
การทดสอบความสามารถในการใช้งานมักจะมีหกขั้นตอนหลัก สิ่งนี้อาจแตกต่างกันไปหากมาด้วยตนเองหรือจากระยะไกล:
- ค้นหาผู้อำนวยความสะดวก
- มอบหมายนักวิจัย
- รับสมัครผู้ใช้ตัวอย่าง
- สั่งให้ผู้ใช้ดำเนินการบางอย่าง
- สังเกตและจดบันทึก
- รวบรวมข้อมูลและแนะนำการเปลี่ยนแปลง

มีหลายปัจจัยที่ทำให้กระบวนการทำงานช้าลง:
- การช่วยเหลือผู้คนในการตั้งค่าซอฟต์แวร์ที่ซับซ้อนอาจใช้เวลานาน
- คุณอาจต้องการพนักงานเพื่อทดสอบพนักงาน
- การทดสอบระยะไกลอาศัยแพลตฟอร์มที่ทำงานได้อย่างราบรื่นสำหรับทุกคน
- ความต้องการอุปกรณ์พิเศษ (เช่น อุปกรณ์ติดตามดวงตา) สามารถจำกัดการรับสมัครได้
- ข้อมูลที่ได้อาจใช้เวลานานในการกลั่นกรองและวิเคราะห์
สำหรับการวิเคราะห์ฮิวริสติก คุณจำเป็นต้องมีผู้เชี่ยวชาญ UX ประมาณสามถึงห้าคนเท่านั้น ผลลัพธ์อาจเร็วเพียงไม่กี่ชั่วโมง เป็นรูปแบบการประเมินที่เรียบง่ายและทำซ้ำได้

กำหนดผลกระทบของการไหลเฉพาะ (แม้จะมีจำนวนน้อย)
การติดตามชุดของฮิวริสติกส์จะปักหมุดปัญหาไปยังโฟลว์ของผู้ใช้เฉพาะ ผู้ประเมินทำงานอย่างเป็นระบบด้วยแนวทางชุดเดียวกัน—ไม่เหมือนผู้ใช้ที่นำทางโดยธรรมชาติ
คุณสามารถระบุปัญหาด้วยเส้นทางเฉพาะ แทนที่จะรอให้ผู้ใช้ทดสอบค้นพบปัญหาเอง
จากนั้นจัดระเบียบปัญหาการใช้งานตามระดับความรุนแรงและแก้ไขตามลำดับ
ตัวอย่างเช่น ปัญหาเกี่ยวกับเครื่องสำอาง (เช่น ตัวพิมพ์ไม่สอดคล้องกัน) จะไม่เร่งด่วนเท่ากับปุ่ม "หยิบใส่ตะกร้า" ที่ไม่ทำงาน
ในการเรียกใช้การทดสอบ A/B ที่ประสบความสำเร็จเพื่อค้นหาผลกระทบเดียวกัน คุณต้องมีปริมาณการเข้าชมและการแปลงที่เพียงพอสำหรับผลลัพธ์ที่ถูกต้องทางสถิติ คุณยังสามารถทำการวิเคราะห์ฮิวริสติกด้วยตัวเลขที่ต่ำได้
นอกจากนี้ยังเข้ากันได้กับวิธีการใช้งานอื่นๆ เช่น การสัมภาษณ์ผู้ใช้ แบบสำรวจ และการทดสอบแบบแยกส่วน การใช้เทคนิคเหล่านี้เป็นชั้นจะทำให้ภาพรวมสถานะของ UX ของคุณสมบูรณ์ยิ่งขึ้น
7 ขั้นตอนในการวิเคราะห์ฮิวริสติกที่ประสบความสำเร็จ
ต้องการความช่วยเหลือชี้นำกระบวนการออกแบบของคุณเพื่อเปิดเผยข้อบกพร่องพื้นฐานหรือไม่? ปฏิบัติตามเจ็ดขั้นตอนเหล่านี้
1. กำหนดขอบเขตการวิเคราะห์
ขอบเขตการวิเคราะห์ของคุณจะขึ้นอยู่กับสองสิ่ง: งบประมาณและเวลา
กำหนด งบประมาณ ของคุณก่อน ค้นหาจำนวนผู้ประเมินหรือกระบวนการที่คุณสามารถจ่ายได้
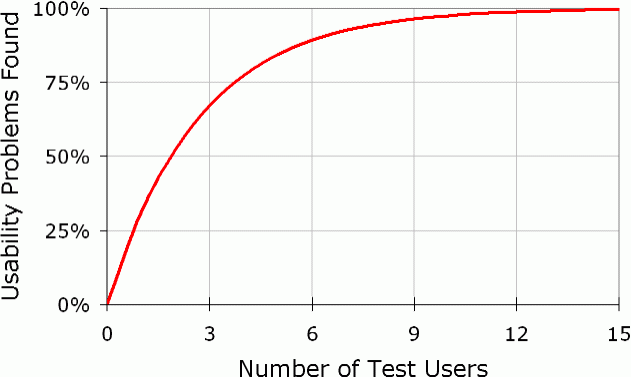
จากข้อมูลของ Jakob Nielsen ผู้ประเมิน 5 คนสามารถช่วยคุณค้นพบปัญหาด้านความสามารถในการใช้งานประมาณ 75% ยิ่งไปกว่านั้น สัดส่วนของปัญหาใหม่ๆ จะลดลงอย่างมาก และโดยปกติแล้วจะไม่คุ้มค่ากับทรัพยากรเพิ่มเติม

ผู้เชี่ยวชาญสามคนเสนออัตราส่วนต้นทุนต่อผลประโยชน์ที่เหมาะสมที่สุดสำหรับงบประมาณที่น้อยลง (60%)
คุณสามารถขอคำแนะนำจากเครือข่ายของคุณหรือใช้เครื่องมือค้นหาเพื่อค้นหาที่ปรึกษา UX ฟรีแลนซ์ที่อยู่ใกล้คุณ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบแต่ละคนเพื่อพิจารณาความเหมาะสมสำหรับโครงการของคุณ
ปัจจัยเกี่ยวกับ ขนาดไซต์ของคุณ หลังจากนั้น การตรวจสอบสิ่งทั้งหมดอาจใช้เวลานานและมีค่าใช้จ่ายสูงเกินไป
ประเมินฟีเจอร์ในแอปของคุณหรือการไหลของผู้ใช้ในหน้าต่างๆ แทน ตั้งค่าพารามิเตอร์ ตัวอย่างเช่น เป้าหมายของคุณอาจเป็นการเพิ่มประสิทธิภาพขั้นตอนการลงชื่อสมัครใช้หรือกระบวนการชำระเงิน
สิ่งสำคัญคือต้องระบุให้ชัดเจนว่าธุรกิจของคุณต้องการอะไรจากการวิเคราะห์ ผู้ประเมินแต่ละคนจึงมีข้อกำหนดที่ชัดเจน
2. ทำความรู้จักกับผู้ใช้ปลายทาง
เช่นเดียวกับที่นักการตลาดรู้ว่าตนกำลังขายให้ใคร นักออกแบบ UX จำเป็นต้องเข้าใจผู้ใช้ปลายทาง
การวิจัยผู้ใช้ไม่ควรคิดในภายหลัง หากคลุมเครือเกินไป ผลิตภัณฑ์ขั้นสุดท้ายจะไม่ตรงใจพวกเขา คุณควรเริ่มต้นด้วยประสบการณ์ของลูกค้าที่เหมาะสมที่สุดสำหรับบุคคลใดบุคคลหนึ่งและดำเนินการย้อนหลังเพื่อให้เกิดขึ้นจริง
พิจารณา ข้อมูลประชากร พวกเขามาจากใหน? พวกเขาทำงานอะไร พวกเขาอายุเท่าไหร่?
คุณต้องเข้าใจ เหตุผล ของการอยู่บนไซต์ของคุณด้วย พวกเขาต้องการอะไรจากมัน?
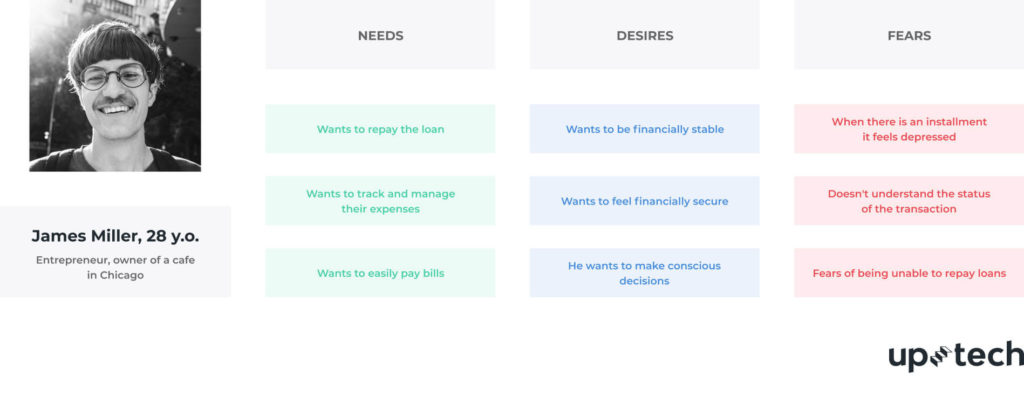
นี่คือ "proto persona" จาก Uptech ในขั้นตอนนี้ พวกเขามีเพียงข้อสันนิษฐานเกี่ยวกับความต้องการ ความปรารถนา และความกลัวที่พวกเขาจำเป็นต้องตรวจสอบความถูกต้อง

การอัปเดตสิ่งเหล่านี้ด้วยคำตอบแบบสำรวจและการสัมภาษณ์ คุณสามารถสร้างลักษณะผู้ใช้ตามข้อมูลที่เป็นประโยชน์จริง ๆ
เหตุใดสิ่งเหล่านี้จึงสำคัญ
หากคุณมุ่งเป้าไปที่กลุ่มประชากรที่อายุน้อยกว่าและมีความชำนาญด้านเทคโนโลยีมากขึ้น คุณไม่จำเป็นต้องใส่ข้อความแจ้งมากเท่าที่คุณต้องการสำหรับผู้ชมที่มีอายุมากกว่า สำหรับผลิตภัณฑ์หลายภาษา คุณจะต้องพิจารณาว่าภาษาและวัฒนธรรมของผู้ใช้ทับซ้อนกันอย่างไร
ความแตกต่างทั้งหมดเหล่านี้จะส่งผลต่อวิธีที่แต่ละคนโต้ตอบกับไซต์ของคุณ ดังนั้นคุณควรคำนึงถึงสิ่งเหล่านี้ในกระบวนการออกแบบ
3. กำหนดชุดของการวิเคราะห์พฤติกรรมที่คุณจะใช้
ขั้นตอนต่อไปคือวิธีการตรวจสอบการใช้งานของคุณ การวิจัยจำนวนมากต้องเลือกรายการฮิวริสติกที่เหมาะสม
ทำผิดและคุณจะบิดเบือนผลลัพธ์ของคุณ (ไม่ว่าผู้เชี่ยวชาญจะดีแค่ไหน)
การวิเคราะห์พฤติกรรมของ Nielsen มีหลายรูปแบบ ต่อไปนี้เป็นเวอร์ชันที่รู้จักกันดีอีกสองสามเวอร์ชัน:
- หลักการออกแบบ 6 ประการของ Don Norman เพื่อการใช้งาน;
- กฎทองแปดข้อของการออกแบบส่วนต่อประสานโดย Ben Shneiderman;
- หลักการทางปัญญา 10 ประการของ Jill Gerhardt-Powals;
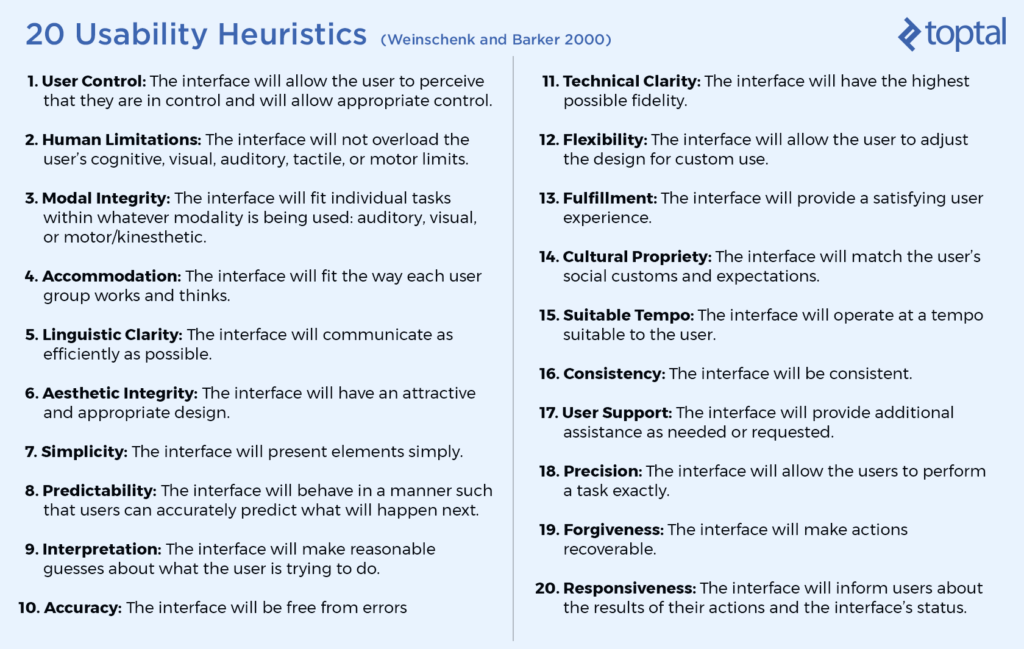
- Susan Weinschenk และ 20 Usesability Heuristics ของ Dean Barker;
- การวิเคราะห์พฤติกรรมการใช้งาน 247 ของ Dr. David Travis สำหรับประเภทอินเทอร์เฟซพิเศษ
ตัวอย่างด้านล่างเป็นเวอร์ชันของ Weinschenk และ Barker:

มีความคล้ายคลึงกันหลายอย่างกับของ Nielsen แต่เพิ่มเติมล่าสุดให้สอดคล้องกับยุคสมัย ตัวอย่างเช่น “อินเทอร์เฟซจะตรงกับธรรมเนียมและความคาดหวังทางสังคมของผู้ใช้”
คุณสามารถใช้สำเนาที่ถูกต้องของสิ่งเหล่านี้ ปรับแต่งเล็กน้อยหรือรวมเข้าด้วยกัน คุณไม่ต้องแก้ไขชุดที่มีอยู่เลย
คุณต้องออกแบบฮิวริสติกให้เหมาะกับ ผลิตภัณฑ์ เฉพาะ ของคุณ ไม่ใช่ในทางกลับกัน
4. เลือกรูปแบบการรายงานที่สอดคล้องกัน
คุณสามารถลงหนึ่งในสองเส้นทางด้วยการรายงาน
ให้ผู้ประเมิน บันทึกสิ่งที่ค้นพบ และรายงานกลับ การใช้เครื่องมือการรายงานเดียวกันหมายความว่าทุกคนอยู่ในหน้าเดียวกัน นี่อาจเป็นสเปรดชีตธรรมดาหรือ Google เอกสาร
สิ่งสำคัญคือผู้ประเมินทุกคนจะต้องทำการวิเคราะห์แยกจากกัน สิ่งนี้ทำให้มั่นใจได้ว่าการค้นพบทั้งหมดนั้นเป็นอิสระและเป็นกลาง หลังจากนั้นพวกเขาสามารถพูดคุย
วิธีการประเมินอีกวิธีหนึ่งคือ การมีผู้สังเกตการณ์ บุคคลนี้จดบันทึกความคิดเห็นทั้งหมดจากผู้ประเมินแต่ละคนและรวบรวมเป็นรายงานฉบับเดียว
ผู้สังเกตการณ์ควรตอบคำถามเฉพาะจากผู้ประเมิน ตัวอย่างเช่น ไซต์ของคุณอาจมีฟังก์ชันการทำงานที่จำกัดในช่วงแรก ผู้สังเกตสามารถช่วยนำทางพวกเขาได้
แม้ว่าเนื้อหาเพิ่มเติมอาจเพิ่มค่าใช้จ่ายล่วงหน้าอีกเล็กน้อย แต่จะช่วยประหยัดเวลาเมื่อเปรียบเทียบเอกสารหลายฉบับและรูปแบบการรายงานในตอนท้าย
รูปแบบการรายงานทั้งสองแบบใช้งานได้ ขึ้นอยู่กับว่าลำดับความสำคัญของคุณคือการประหยัดเงินหรือเวลา
5. ตั้งค่าระบบการให้คะแนนเพื่อประเมินความรุนแรงของปัญหา
เพื่อให้เกิดความสอดคล้องกัน ผู้ประเมินแต่ละคนต้องทำงานร่วมกับระบบการให้คะแนนเดียวกัน ไม่งั้นก็ไร้ความหมาย
การจัดระดับความรุนแรงของปัญหาความสามารถในการใช้งานมักประกอบด้วยปัจจัย 3 ประการดังนี้
- ความถี่. เป็นเรื่องธรรมดาหรือหายาก?
- ผลกระทบ. จะง่ายหรือยากสำหรับผู้ใช้ที่จะเอาชนะ?
- วิริยะ. ผู้ใช้จะถูกรบกวนซ้ำๆ หรือไม่?
คะแนนที่คุณใช้จะขึ้นอยู่กับความต้องการของคุณ ต่อไปนี้คือตัวเลือกสองสามข้อ
คุณสามารถใช้ มาตราส่วนการให้คะแนนของ Nielsen 0 ถึง 4 :
- 0 = ฉันไม่คิดว่านี่เป็นปัญหาการใช้งานเลย
- 1 = ปัญหาด้านเครื่องสำอางเท่านั้น (ไม่ต้องแก้ไข เว้นแต่มีเวลาเพิ่มเติม)
- 2 = ปัญหาการใช้งานเล็กน้อย (การแก้ไขปัญหานี้ควรให้ความสำคัญต่ำ)
- 3 = ปัญหาการใช้งานที่สำคัญ (ลำดับความสำคัญสูงในการแก้ไข)
- 4 = หายนะด้านการใช้งาน (จำเป็นต้องแก้ไขก่อนเปิดตัว)
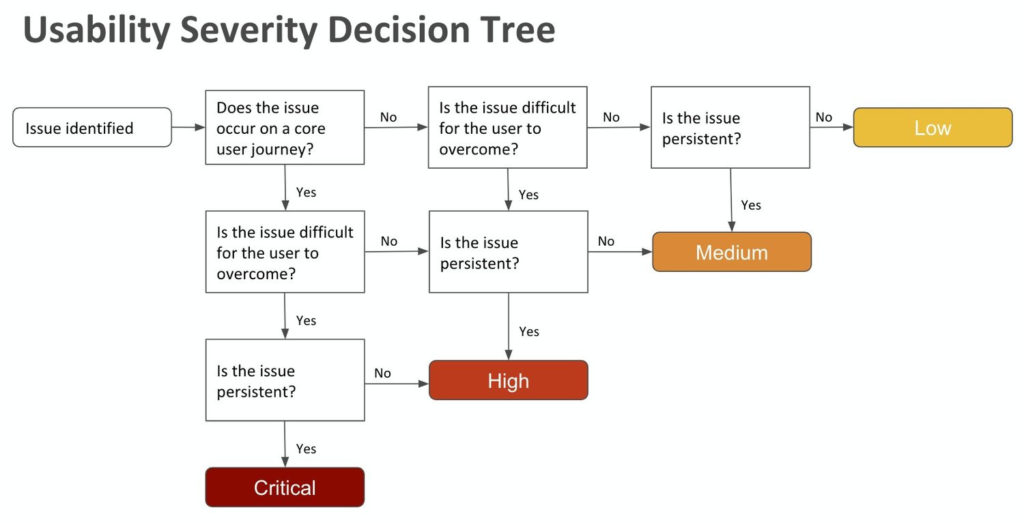
คุณสามารถใช้ แผนผังการตัดสินใจ นี้เป็นเทมเพลต (หรือสร้างแผนผังการตัดสินใจของคุณเองก็ได้):

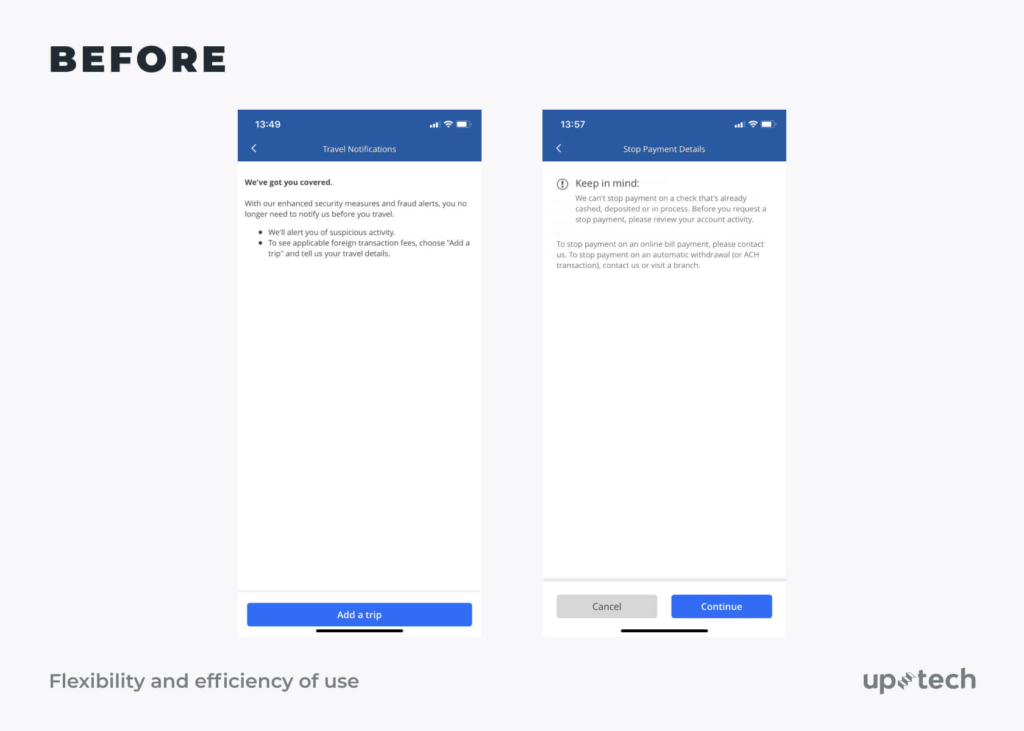
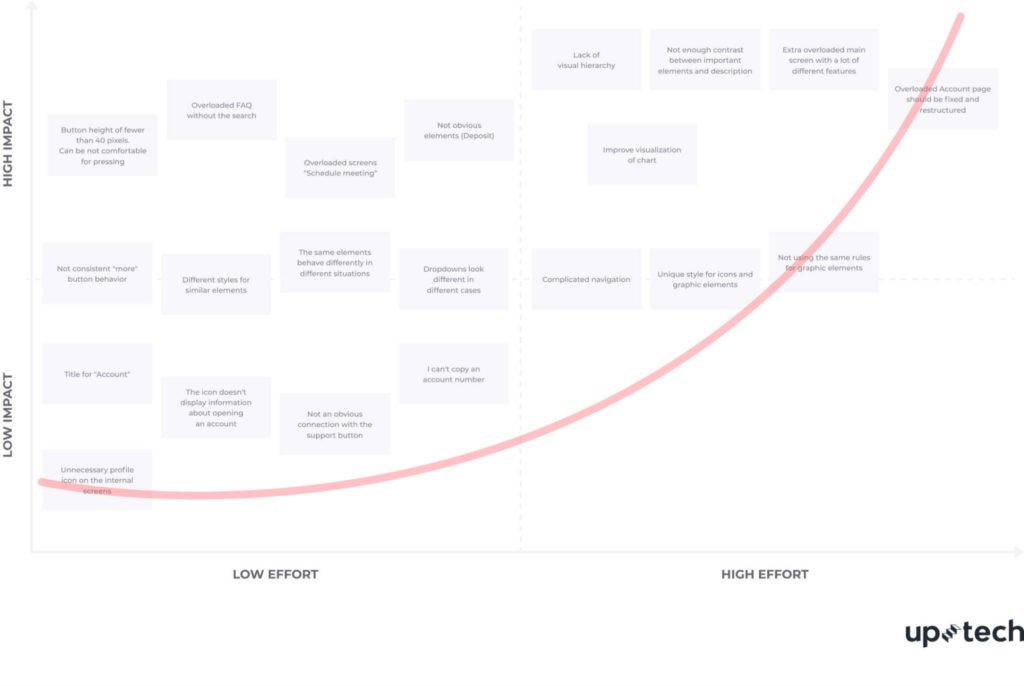
ผู้ประเมินควรเชื่อมโยงปัญหาใด ๆ กับภาพหน้าจอของอินเทอร์เฟซผู้ใช้ ผู้อ่านสามารถเห็นภาพปัญหาแต่ละปัญหาโดยไม่ต้องเข้าระบบ
Uptech พบว่าปุ่มที่จะดำเนินการต่อมีขนาดเล็กเกินไปและไม่ได้รับการปรับให้เหมาะกับมือถือ:

สิ่งนี้แสดงให้ทีมออกแบบเห็นว่าปัญหาอยู่ที่ใดและขั้นตอนใดของโฟลว์
คุณสามารถแบ่งของคุณลงทีละหน้า หรือติดภาพหน้าจอทีละส่วน ขึ้นอยู่กับขนาดของการวิเคราะห์ของคุณ
คุณสามารถใช้ระบบและรูปแบบการให้คะแนนประเภทใดก็ได้ เพียงให้แน่ใจว่าทุกคนรู้วิธีการทำงานและยึดมั่นในสิ่งเดียวกัน
6. วิเคราะห์และนำเสนอผลงาน
หากคุณเคยใช้ผู้สังเกตการณ์ การรับผลลัพธ์จะเป็นเรื่องง่าย
พวกเขาสามารถรวบรวมข้อค้นพบที่เป็นลายลักษณ์อักษรและลบรายการที่ซ้ำกันหรือทับซ้อนกันสำหรับรายงานขั้นสุดท้ายฉบับเดียว
หากผู้ประเมินได้บันทึกผลลัพธ์ของตนเอง ขั้นตอนนี้จะใช้เวลานานขึ้น อาจมีกลับไปกลับมาเพื่อถอดรหัสรูปแบบการจดบันทึก
ไม่ว่าจะด้วยวิธีใด คุณควรลงเอยด้วยรายการปัญหาด้านการใช้งานและ การวิเคราะห์พฤติกรรมเฉพาะที่แต่ละรายการละเมิด ตัวอย่างเช่น หากปุ่มสนับสนุนไม่ได้หมายความถึงการเชื่อมต่อผู้ใช้กับแผนกช่วยเหลือ แสดงว่าเป็นการละเมิดฮิวริสติกแบบ "จับคู่ระหว่างระบบกับโลกแห่งความเป็นจริง"
นี่คือเทมเพลตที่คุณสามารถใช้เพื่อทำให้การรายงานของคุณชัดเจนด้วยระบบการให้คะแนนที่ด้านบนขวา:
ชื่อผู้ประเมิน:
วันที่:
เว็บไซต์/แอพ:
อุปกรณ์:
เบราว์เซอร์/ระบบปฏิบัติการ:
งาน/คุณสมบัติ:
รายละเอียดของฮิวริสติก/ปัญหา/คำแนะนำ:
คะแนน:
เป็นแนวปฏิบัติที่ดีในการกำหนดรหัสอ้างอิงหรือสีให้กับฮิวริสติกแต่ละรายการ ด้วยวิธีนี้ พวกเขาสามารถระบุได้อย่างง่ายดายถัดจากปัญหาแต่ละข้อ ข้อมูลสามารถถ่ายโอนไปยังตารางหรือแผนที่ได้ดังนี้:

นำเสนอสิ่งที่คุณค้นพบกับทีมออกแบบของคุณอย่างชัดเจน พวกเขาควรมองเห็นได้ทันทีว่าปัญหาใดมีความสำคัญและปัญหาใดสามารถรอได้
7. เตรียมพร้อมสำหรับขั้นตอนต่อไป
การวิเคราะห์ฮิวริสติกเป็นแบบฝึกหัดที่เป็นประโยชน์ในการระบุปัญหา UX ที่เฉพาะเจาะจงและโซลูชันที่ออกแบบโดยนำ อย่างไรก็ตาม มันไม่สามารถทำงานได้คนเดียว
คุณควรทดสอบความสามารถในการใช้งานของผลิตภัณฑ์อย่างจริงจังด้วยการวิจัยสี่ขั้นตอน:
- สำรวจวิธีแก้ปัญหา ซึ่งรวมถึงการวิเคราะห์ฮิวริสติกและการทบทวนวรรณกรรม (การค้นคว้าข้อมูลที่เผยแพร่เพื่อทำความเข้าใจบริบทโดยรอบโดเมนหรือหัวข้อ)
- สังเกตผู้ใช้ในบริบท ทำการสัมภาษณ์ผู้ใช้และการสนทนากลุ่ม
- ศึกษาแนวทางแก้ไข. การทดสอบแบบต้นไม้นำเสนอลำดับชั้นของเว็บไซต์ในรูปแบบข้อความเท่านั้นแก่ผู้ใช้ และขอให้พวกเขาทำงานต่างๆ ให้เสร็จ
- ตรวจสอบการตัดสินใจที่สำคัญ การทดสอบ A/B และการสำรวจนอกสถานที่
คุณไม่สามารถพึ่งพาผลการวิเคราะห์ฮิวริสติกได้ คุณต้องซ้อนทับกับข้อมูลตามบริบทจากผู้ใช้เอง
การวิจัยผู้ใช้ของ Samsung ในปี 2548 พบว่าเจ้าของทีวีมองว่าทีวีเป็นเฟอร์นิเจอร์ และให้ความสำคัญกับการออกแบบที่ทันสมัย ด้วยการออกแบบผลิตภัณฑ์เหล่านี้ใหม่ ทีมงานสามารถทำให้ผลิตภัณฑ์เหล่านี้มีความเกี่ยวข้องกับลูกค้ามากขึ้น ส่วนแบ่งการตลาดของ Samsung เพิ่มขึ้นสองเท่าในเวลาเพียงสองปี
การดำเนิน การประเมิน ฮิวริสติกอย่างละเอียดมากขึ้นครอบคลุมฐานทั้งหมด และอาจส่งผลให้เกิดการเปลี่ยนแปลงที่มีความหมายมากขึ้น
3 ข้อจำกัดของการวิเคราะห์ฮิวริสติก
ทุกกลยุทธ์มีข้อจำกัด การวิเคราะห์ฮิวริสติกไม่แตกต่างกัน สิ่งสำคัญคือต้องตระหนักถึงสิ่งเหล่านี้และหาวิธีแก้ไข
คุณอาจจะลำบากในการหาผู้เชี่ยวชาญ (และจ่ายได้)
ในช่องที่ผิดปกติ? ขาดงบประมาณ? การหาผู้ประเมินความสามารถในการใช้งานที่เหมาะสมและมีประสบการณ์อาจเป็นเรื่องที่ท้าทาย
การขยายเครือข่ายกับผู้ประเมินที่ไม่มีประสบการณ์อาจส่งผลเสียต่อมูลค่าของสิ่งที่ค้นพบ
หากคุณยังติดขัดอยู่ หนังสือของ Leah Buley เรื่อง The User Experience Team of One จะอธิบายวิธีการตรวจสอบความสามารถในการใช้งานไซต์ของคุณด้วยตัวคุณเอง
- ดำเนินการเองตั้งแต่ต้นจนจบผลิตภัณฑ์ของคุณ (ภายในเวลาไม่กี่ชั่วโมง) เหมือนกับที่ผู้ใช้ทำ
- นึกถึงขั้นตอนการเดินทางของผู้ใช้ที่เป็นไปได้ขณะที่พวกเขาพยายามทำงานบางอย่างให้สำเร็จ
- จับภาพหน้าจอแต่ละส่วนแล้ววางลงในชุดสไลด์
- จดบันทึกข้อสังเกตและปฏิกิริยาของคุณในแต่ละขั้นตอน (ในความคิดของผู้ใช้)
- ใช้สไลด์ของคุณเพื่อตรวจสอบและแบ่งปันสิ่งที่ค้นพบเมื่อเสร็จสิ้น
ไม่ใช่การตั้งค่าที่เหมาะ แต่ก็ดีกว่าการตัดสินใจครั้งใหญ่โดยพิจารณาจากความรู้สึกเพียงอย่างเดียว
คุณอาจค้นพบผลบวกปลอม
เมื่อคุณขายบ้าน คุณรู้ดีทุกอย่างเกี่ยวกับบ้านนั้น จากนั้น คุณสามารถเสียเวลาไปกับการแก้ไขปัญหาที่ไม่ใช่สิ่งที่ผู้ชมส่วนใหญ่จะไม่สังเกตเห็นได้ การวิเคราะห์ฮิวริสติกแบบแยกส่วนอาจส่งผลให้เกิดผลบวกปลอมเหล่านี้ได้เช่นกัน
ผู้เชี่ยวชาญกำลังมองหารายละเอียดเล็กๆ น้อยๆ แต่ “ปัญหา” เหล่านี้อาจไม่ส่งผลเสียต่อ UX ในช่วงต้นของการพัฒนา การประเมินผลแบบฮิวริสติกรายงานปัญหาที่ผิดพลาดประมาณ 50%
นั่นเป็นเหตุผลที่การทดสอบผู้ใช้อย่างละเอียดควรตรวจสอบสิ่งที่ค้นพบ จับคู่การวิเคราะห์ฮิวริสติกกับแบบสำรวจและการวิจัยตลาดเพื่อค้นพบข้อมูลเชิงลึกเชิงบริบทเหล่านี้
คุณอาจลงเอยด้วยผลลัพธ์ที่มีอคติ
คิดเกี่ยวกับการประเมินภายใน? ใครก็ตามที่ทำงานในโครงการของคุณมีแนวโน้มที่จะปล่อยให้อคติคืบคลานเข้ามา ตัวอย่างเช่น ฟีเจอร์ที่ดูเหมือนชัดเจนสำหรับคุณ (เพราะคุณช่วยสร้างมันขึ้นมา) อาจไม่เหมาะกับผู้ใช้ครั้งแรก
การวิเคราะห์ฮิวริสติกด้วยตัวคุณเองสามารถช่วยประหยัดเงินได้ แต่จะส่งผลต่อผลลัพธ์ ผู้เชี่ยวชาญที่เป็นกลางจะได้รับประโยชน์จากการดูไซต์ของคุณด้วยความคิดใหม่ แต่ระวังไว้ พวกเขาก็เป็นมนุษย์เหมือนกัน
ภูมิหลังและทัศนคติที่แตกต่างกันของแต่ละคนจะส่งผลต่อความคิดเห็นและข้อสังเกตของพวกเขา นั่นเป็นเหตุผลที่ผู้ใช้ทดสอบด้วยข้อมูลเชิงลึกควรเสริมกระบวนการวิเคราะห์ฮิวริสติก
บทสรุป
การวิเคราะห์ฮิวริสติกที่ประสบความสำเร็จคือการแก้ไขปัญหา UX จำนวนมากอย่างรวดเร็ว แต่ไม่สามารถทำงานได้คนเดียว
กระบวนการนี้ควรเปิดเผยข้อมูลเชิงลึกแต่เนิ่นๆ ที่กระตุ้นให้เกิดการอภิปรายในเชิงบวก เป็นโอกาสในการสร้างความประทับใจครั้งแรกเมื่อคุณเข้าสู่ขั้นตอนการทดสอบผู้ใช้ที่สำคัญทั้งหมด
การวิเคราะห์ที่สมบูรณ์ภายใต้การประเมินแบบฮิวริสติกช่วยให้นักออกแบบสามารถตัดสินใจได้โดยอาศัยความเห็นอกเห็นใจต่อผู้ใช้ โดยรวมแล้ว การทดสอบเหล่านี้ทำให้มั่นใจได้ว่าคุณจะนำเสนอโซลูชันที่เหมาะสมซึ่งตรงใจ
วิเคราะห์ข้อมูลของคุณเองโดยไม่ต้องพึ่งเครื่องมือด้วยหลักสูตรการวิเคราะห์การทดลองขั้นสูงของ CXL
