การออกแบบโฮมเพจ 101: สิ่งที่จะรวมไว้บนหน้าแรกของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2018-10-31หน้าแรกของคุณทำหน้าที่เป็นทั้งการแนะนำแบรนด์ของคุณและชุดคำสั่งที่เข้ารหัสไว้เพื่อช่วยทั้งลูกค้าใหม่และลูกค้าเดิมในการนำทางธุรกิจของคุณเพื่อค้นหาสิ่งที่พวกเขาต้องการ
เช่นเดียวกับหน้า Landing Page รายละเอียดควรสร้างเพื่อสร้างความประทับใจแรกพบที่แข็งแกร่งและส่งเสริมการกระทำที่ตั้งใจ ไม่ว่าเป้าหมายของหน้าแรกคือการขายสินค้าของคุณหรือดึงดูดสมาชิกอีเมล
ไม่มีทางเดียวที่จะออกแบบโฮมเพจได้ อย่างไรก็ตาม ต่อไปนี้คือเคล็ดลับบางประการที่ควรคำนึงถึงเมื่อคุณวางแผนหน้าแรกจากบนลงล่าง ไม่ว่าคุณจะกำลังสร้างร้านค้าแรกของคุณ หรือกำลังทบทวนส่วนสำคัญนี้ของเว็บไซต์ของคุณอีกครั้ง
คำถามที่ถามเมื่อออกแบบหน้าแรกของคุณ
หน้าแรกที่ใช้งานได้ดีสำหรับธุรกิจหนึ่งอาจล้มเหลวสำหรับอีกธุรกิจหนึ่ง
หากคุณกำลังดูตัวเลือกการออกแบบเว็บไซต์และไม่แน่ใจว่าควรไปในทิศทางใด ต่อไปนี้คือคำถามสองสามข้อเพื่อช่วยแนะนำการตัดสินใจของคุณ:
- ง่ายเพียงใดสำหรับพวกเขาที่จะไปที่หน้าแรกของคุณและคุณมีโดเมนที่มีตราสินค้าหรือไม่ เรามีเครื่องมือฟรีเพื่อช่วยในการค้นหาชื่อโดเมน
- คุณต้องการให้แขกทำอะไร? (เช่น ซื้อสินค้า เข้าร่วมรายการอีเมลของคุณ ฯลฯ)
- คุณทำให้พวกเขาทำสิ่งนี้ได้ง่ายเพียงใด?
- มีกี่ขั้นตอนในการบรรลุเป้าหมายของคุณ?
- พวกเขาต้องใช้ข้อมูลมากน้อยเพียงใดเพื่อไปยังขั้นตอนต่อไป?
- มีขั้นตอนใดบ้างที่คุณสามารถกำจัดได้
บางครั้งผู้เยี่ยมชมจะเข้าสู่หน้าแรกโดยรู้ว่าต้องการอะไร และบางครั้งอาจไม่ต้องการ คุณต้องออกแบบโฮมเพจของคุณโดยคำนึงถึงทั้งสองอย่างในขณะที่ทำให้แน่ใจว่าการตัดสินใจของคุณสอดคล้องกับเป้าหมายหลักของคุณ
หน้าแรกที่ดีควรรองรับผู้เข้าชมที่กำลังมองหาผลลัพธ์ที่เฉพาะเจาะจง ในขณะที่ดึงดูดความสนใจของผู้ที่ไม่ได้สนใจ
รายการเรื่องรออ่านฟรี: เคล็ดลับการออกแบบร้านค้าออนไลน์
รูปลักษณ์ของร้านค้าออนไลน์ของคุณสามารถส่งผลกระทบอย่างมากต่อยอดขาย ปลดปล่อยนักออกแบบในตัวคุณด้วยรายการบทความที่มีผลกระทบสูงฟรีของเรา
รับรายการเรื่องรออ่านจาก Store Design ที่ส่งตรงถึงกล่องจดหมายของคุณ
เกือบเสร็จแล้ว: โปรดป้อนอีเมลของคุณด้านล่างเพื่อเข้าถึงได้ทันที
เราจะส่งข้อมูลอัปเดตเกี่ยวกับคู่มือการศึกษาใหม่และเรื่องราวความสำเร็จจากจดหมายข่าว Shopify ให้คุณด้วย เราเกลียดสแปมและสัญญาว่าจะรักษาที่อยู่อีเมลของคุณให้ปลอดภัย
การออกแบบหน้าแรกของคุณควรสนับสนุนผลลัพธ์ใดบ้าง
โดยเฉลี่ยแล้ว ผู้เยี่ยมชมจะใช้เวลา 10-20 วินาทีในหน้าแรกของคุณ สิ่งนี้หมายความว่าจากมุมมองของการออกแบบคือ คุณต้องทำให้ขั้นตอนการนำทางชัดเจน เพื่อให้ผู้เยี่ยมชมสามารถเลือกเส้นทางที่ดีที่สุดสำหรับตนเองได้อย่างรวดเร็ว (และสำหรับธุรกิจของคุณ)
การเพิ่มความเร่งด่วนนี้เป็นปรากฏการณ์ทางจิตวิทยาที่เรียกว่า " การหลีกเลี่ยงการตัดสินใจ" ซึ่งเป็นแนวโน้มของมนุษย์ที่จะหลีกเลี่ยงการตัดสินใจที่ใช้เวลานานเกินไปในการตัดสินใจ
ในหน้าแรก การหลีกเลี่ยงการตัดสินใจหมายถึง "การเด้ง" โดยออกจากหน้าหรือกดปุ่มย้อนกลับ เพื่อป้องกันสิ่งนี้ งานแรกของหน้าแรกของคุณควรจะเกลี้ยกล่อมให้ผู้มีโอกาสเป็นลูกค้าอยู่เฉยๆ
ในการทำเช่นนั้น คุณต้องเข้าใจบทบาทของอสังหาริมทรัพย์ที่มีค่าที่สุดของเว็บไซต์ของคุณ
1. เนื้อหา “ครึ่งหน้าบน” ที่สร้างแรงบันดาลใจ
เมื่อนักออกแบบเว็บไซต์พูดถึงพื้นที่ของหน้าแรกว่า "ครึ่งหน้าบน" พวกเขากำลังหมายถึงสิ่งที่ผู้เข้าชมเห็นก่อนที่จะตัดสินใจเลื่อน
เมื่อพิจารณาถึงสิ่งที่อยู่ในครึ่งหน้าบนและวิธีการที่ประกอบกับส่วนที่เหลือของหน้าแรกของคุณ ให้เน้นที่การดำเนินการที่คุณต้องการให้ผู้เยี่ยมชมดำเนินการเมื่อพวกเขาเข้ามาที่ไซต์ของคุณเป็นครั้งแรก ข้อมูลที่ต้องการก่อน และวิธีที่คุณสามารถช่วยอำนวยความสะดวกในการตัดสินใจของพวกเขา

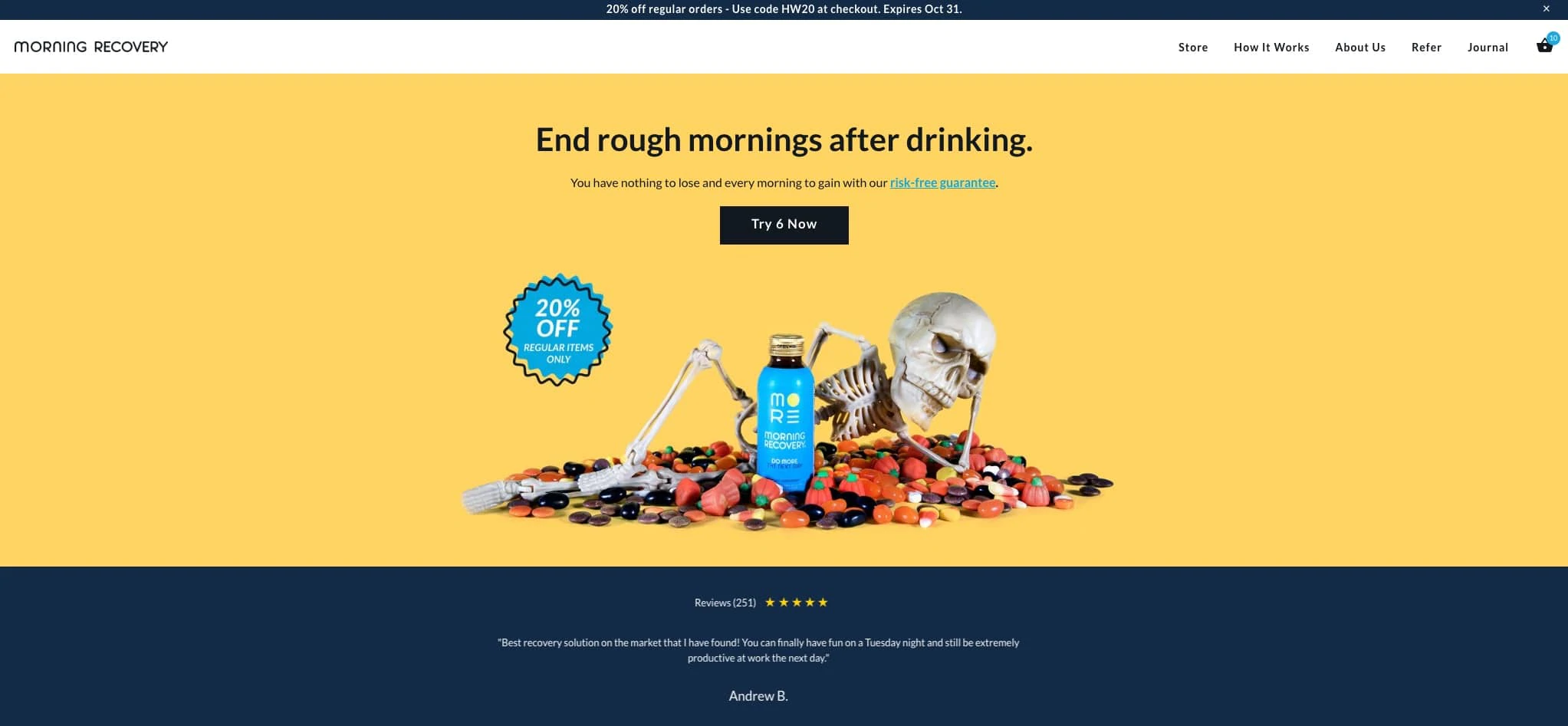
ใช้หน้าแรกของ Morning Recovery เป็นต้น Morning Recovery ขายยาแก้เมาค้างเป็นผลิตภัณฑ์เพียงอย่างเดียว เนื่องจากเป้าหมายคือการชี้นำผู้มีโอกาสเป็นลูกค้าให้ซื้อผลิตภัณฑ์เรือธง รูปภาพสีสันสดใสและเน้นผลิตภัณฑ์จึงประดับส่วนครึ่งหน้าบนด้วยคำกระตุ้นการตัดสินใจที่ชัดเจนซึ่งนำผู้เข้าชมไปสู่การซื้อ
ในหน้าแรกนี้ ผู้ใช้สามารถตัดสินใจได้อย่างรวดเร็วสองอย่าง:
- ดำเนินการซื้อ
- หรือเลื่อนลงเพื่อดูข้อมูลเพิ่มเติมในครึ่งหน้าล่าง—บทวิจารณ์ วิดีโอ และข้อมูลเกี่ยวกับส่วนผสมของผลิตภัณฑ์
การออกแบบเว็บไซต์อีคอมเมิร์ซที่ดีที่สุดส่วนใหญ่ใช้ส่วนหัวที่เป็นการผสมผสานระหว่างพาดหัวข่าวที่ดึงดูดความสนใจ คำบรรยายที่โน้มน้าวใจ และภาพที่ดึงดูดใจในครึ่งหน้าบน เพื่อให้ผู้เยี่ยมชมใหม่อยู่ในไซต์และทำความคุ้นเคยกับแบรนด์
อย่างไรก็ตาม มีหลายวิธีที่คุณสามารถดึงดูดความสนใจของลูกค้าตั้งแต่เริ่มต้น เช่น การแสดงแบนเนอร์ส่งเสริมการขายเหนือการนำทางของคุณเพื่อโฆษณาข้อเสนอพิเศษหรือการจัดส่งฟรี

ต้องการภาพสำหรับส่วนหัวของคุณหรือไม่?
Burst เป็น ไซต์ภาพถ่ายสต็อกฟรี ของ Shopify พร้อมรูปภาพที่คัดสรรสำหรับผู้ประกอบการและนักสร้างสรรค์ เรียกดูภาพไลฟ์สไตล์และผลิตภัณฑ์กว่า 1,000 ภาพ ปรับให้เหมาะกับส่วนหัวของคุณ
เรียกดู Burst ตอนนี้2. การนำทางที่ชัดเจน
ความแข็งแกร่งในการนำทางของหน้าเว็บขึ้นอยู่กับความเรียบง่าย สิ่งนี้อาจดูขัดแย้งกันเมื่อคุณต้องการรองรับผู้เยี่ยมชมประเภทต่างๆ แต่ก็สมเหตุสมผลเมื่อคุณพิจารณาว่าผู้คนย้ายจากหน้าหนึ่งไปอีกหน้าบนอินเทอร์เน็ตได้เร็วเพียงใด
การนำทางส่วนหัวควรตรงไปตรงมาที่สุด โดยจัดลำดับความสำคัญของเส้นทางที่สำคัญที่สุดสำหรับผู้เข้าชมส่วนใหญ่ Andy Crestodina ผู้อำนวยการฝ่ายกลยุทธ์ของ Orbit Media Studios ขอแนะนำลิงก์การนำทางไม่เกินเจ็ดลิงก์ในหน้าแรกของคุณ
มนุษย์ใช้วิธีการท่องจำในองค์กรที่เรียกว่า “chunking” โดยข้อมูลจะถูกแบ่งออกเป็นหน่วยทางจิตเล็กๆ ที่เรียกว่า “chunks”
ยิ่งมี “ก้อน” น้อยลง ความจำก็จะยิ่งง่ายขึ้น ในบทความที่ทรงอิทธิพลซึ่งตีพิมพ์ในปี 1956 ศาสตราจารย์ด้านจิตวิทยา จอร์จ มิลเลอร์สรุปว่าโดยทั่วไปความจำระยะสั้นของเราสามารถเก็บได้ครั้งละเจ็ดรายการเท่านั้น

ไซต์ที่มีตัวเลือกการนำทางมากเกินไปอาจทำให้รู้สึกรกและล้นหลาม เพิ่มความน่าจะเป็นที่ผู้เยี่ยมชมจะออกจากไซต์หรือเดินทางผิด แนวทางปฏิบัติที่ดีคือการจัดลำดับความสำคัญของลิงก์การนำทางจากซ้ายไปขวาโดยให้หน้าที่สำคัญที่สุดทางด้านซ้าย
หากคุณมีสินค้าและคอลเลกชันจำนวนมาก ให้เน้นที่คอลเลกชันระดับบนสุดหลักของคุณในการนำทางหน้าแรก และใช้ "เมนูเด่น" หรือเมนูแบบเลื่อนลงเพื่อสร้าง การนำทางย่อย
การนำทางย่อยเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบผลิตภัณฑ์และเพจของคุณเพื่อการสำรวจที่ง่ายดาย โดยที่ลูกค้ามีตัวเลือกมากมายตั้งแต่เริ่มต้น

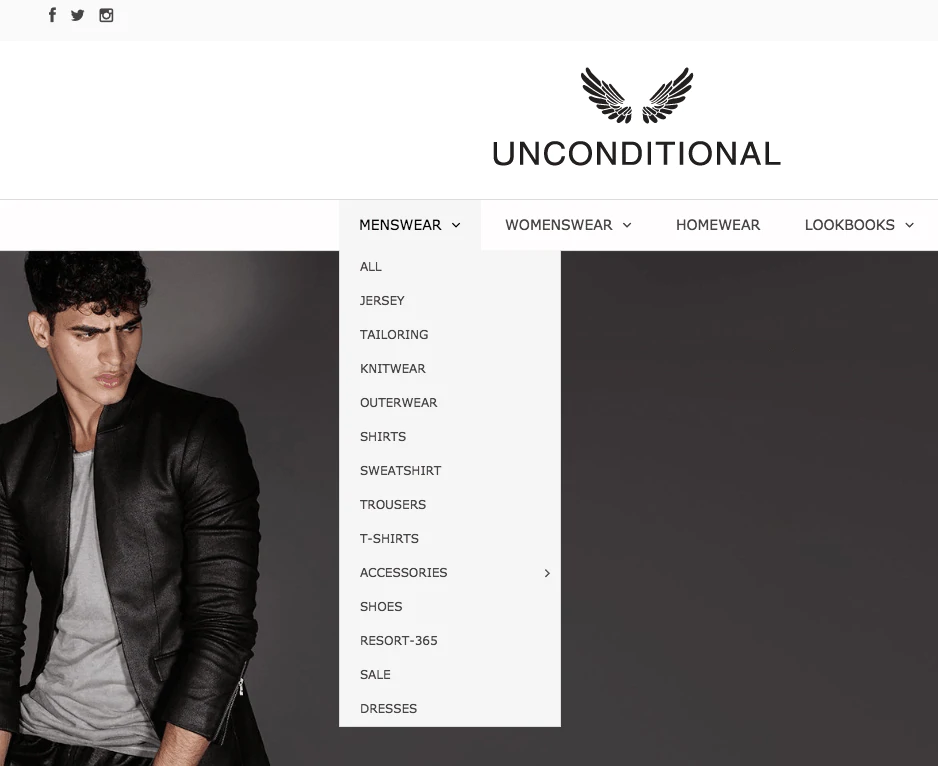
ตัวอย่างเช่น หน้าแรกของ UNCONDITIONAL ทำให้การนำทางขั้นต่ำและสินค้าคงคลังจำนวนมากมีความสมดุลด้วยเมนูแบบเลื่อนลงที่มีการจัดระเบียบอย่างดี
บางเว็บไซต์ยังมีลิงก์ไปยังหน้าเกี่ยวกับเรา หน้าติดต่อเรา หน้าคำถามที่พบบ่อย หรือหน้าอื่นๆ ในการนำทางส่วนหัวเนื่องจากสนับสนุนเป้าหมายหลัก
แต่ถ้าคุณพบว่าผู้เข้าชมหน้าเหล่านี้ไม่ได้แปลงตามเป้าหมายของคุณ ก็มีแนวโน้มว่าลิงก์เหล่านี้จะพาพวกเขาออกจากเส้นทางสู่ Conversion หากเป็นกรณีนี้ ทางที่ดีควรเพิ่มลิงก์เหล่านี้ที่ส่วนท้ายแทน

3. ภาพที่สะดุดตา
การหลีกเลี่ยงการตัดสินใจไม่เพียงแต่นำมาใช้กับการนำทางของคุณเท่านั้นแต่ยังรวมถึงองค์ประกอบอื่นๆ ทั้งหมดในหน้าแรกของคุณด้วย การเห็นคุณค่าขีดจำกัดความสนใจของผู้ใช้จะช่วยให้คุณเน้นย้ำสิ่งที่สำคัญที่สุดเมื่อออกแบบหน้าแรกของคุณ
ไม่ว่าคุณจะโปรโมตผลิตภัณฑ์หรือคอลเล็กชันหรือพยายามดึงดูดลูกค้าเป้าหมาย จุดประสงค์ของภาพก็คือเพื่อดึงดูดความสนใจของผู้ใช้ทันทีที่มาถึงเว็บไซต์ของคุณ
ต่อไปนี้คือวิธีสองสามวิธีในการรวมภาพจริงไว้ในส่วนครึ่งหน้าบนของหน้าแรกของคุณ:
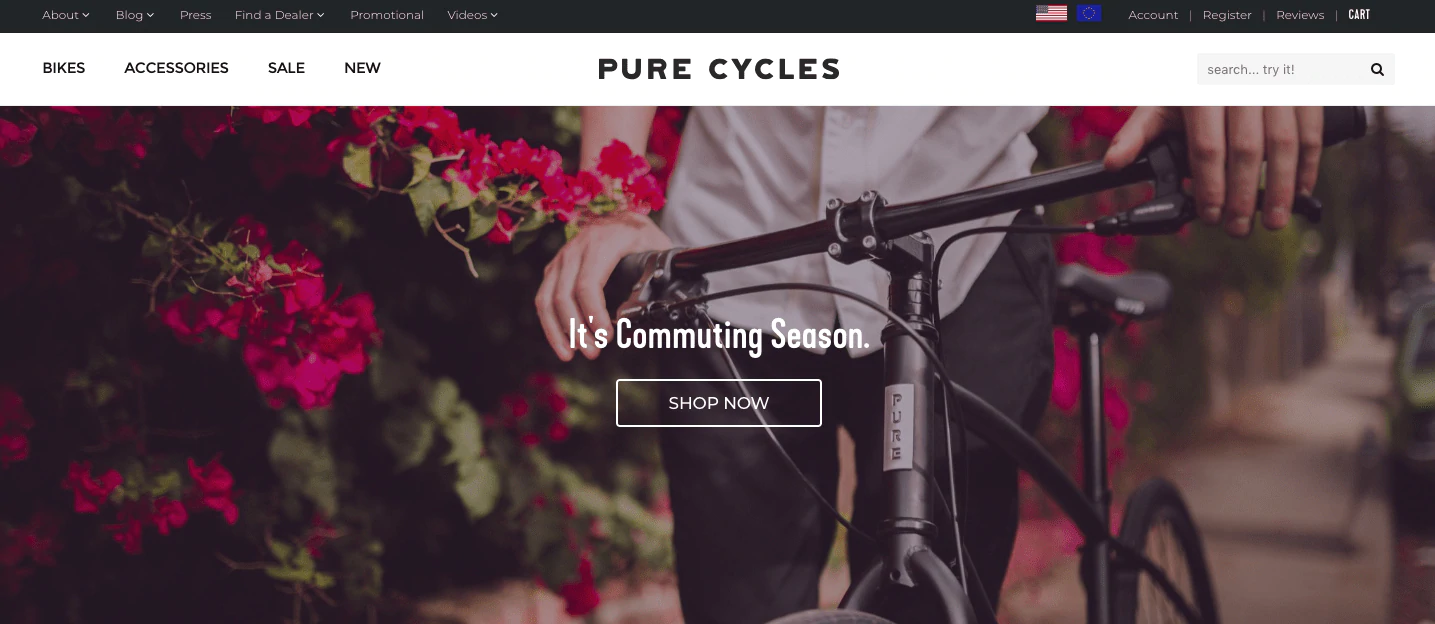
รูปภาพพร้อมข้อความซ้อนทับ

รูปแบบของภาพครึ่งหน้าบนนี้มักจะผสมผสานภาพเดียวที่ทรงพลัง สำเนาโดยตรง และคำกระตุ้นการตัดสินใจ วิธีนี้ใช้ได้ผลดีที่สุดสำหรับผู้ค้าที่ต้องการเน้นที่ข้อเสนอชั้นนำในครึ่งหน้าบน เช่น การลดราคาแบบจำกัดเวลา ผลิตภัณฑ์เรือธง หรือคอลเล็กชันตามฤดูกาล
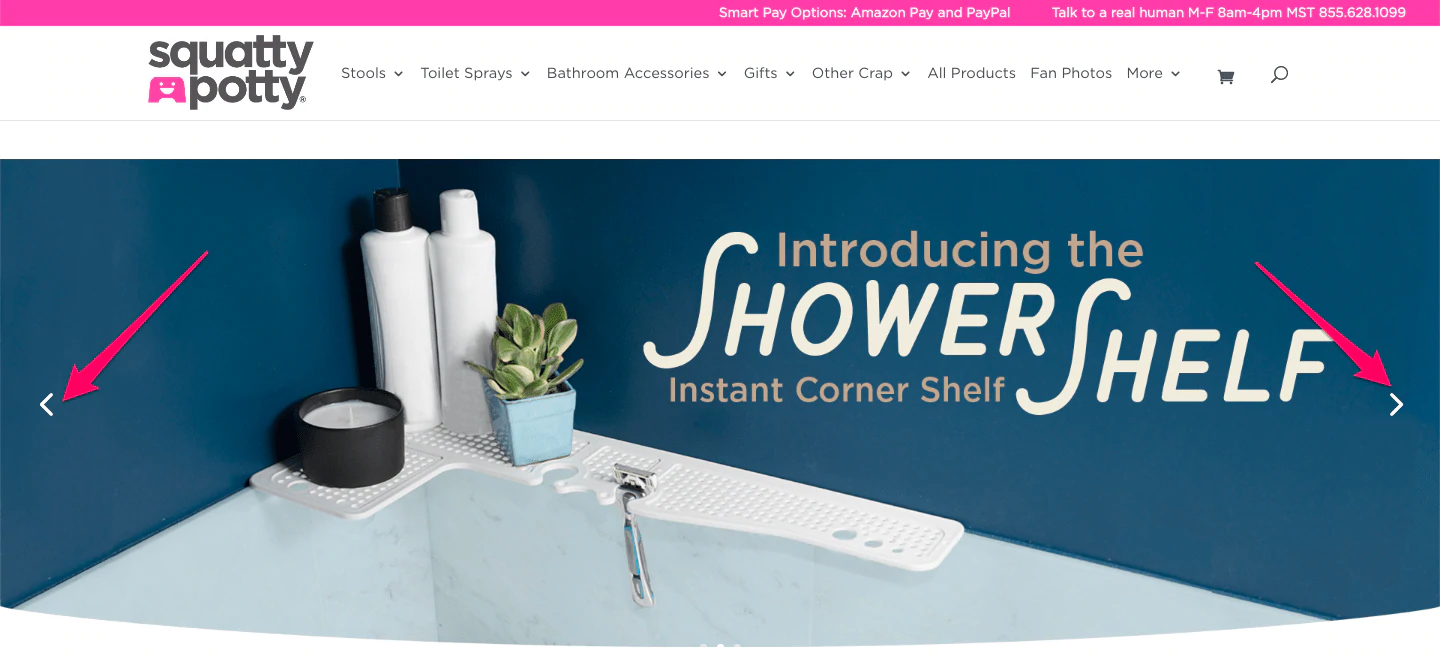
สไลด์โชว์

คุณอาจเลือกที่จะรวมสไลด์โชว์กับแต่ละสไลด์ที่โฆษณาการขายเฉพาะ กลุ่มผลิตภัณฑ์ หรือภาพถ่ายผลิตภัณฑ์คุณภาพสูง
เจ้าของร้านค้าที่ขายสินค้าหลากหลายประเภทในไม่กี่หมวดหมู่มักจะเลือกใช้แนวทางนี้เมื่อมีคอลเลกชันหรือหน้าเว็บบางรายการที่ต้องการโปรโมตแก่ผู้เยี่ยมชม

คุณจะต้องจัดลำดับสไลด์ตามลำดับความสำคัญ โดยให้สไลด์ที่มีลำดับความสำคัญสูงสุดก่อน เป็นการดีที่สุดที่จะจำกัดตัวเองให้เหลือแค่สามสไลด์โดยประมาณ เนื่องจากผู้ใช้จะไม่ได้ดูสไลด์เดียวนานก่อนที่จะไปยังขั้นตอนถัดไป
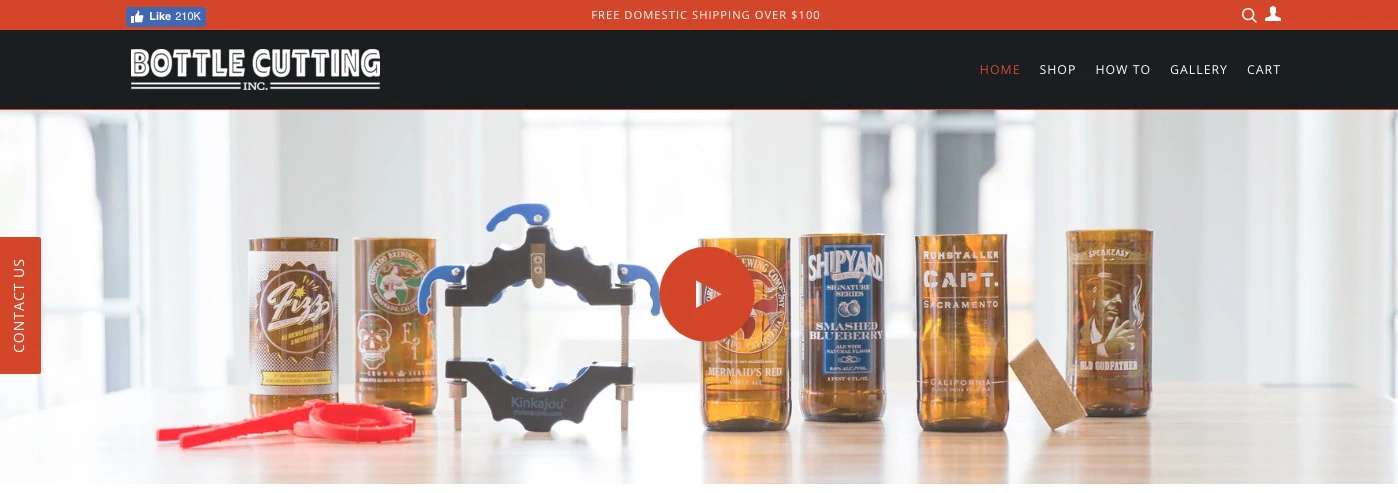
วีดีโอ

บางแบรนด์ได้รับประโยชน์จากภาพหน้าแรกที่บอกเล่าเรื่องราวของพวกเขา สำหรับผลิตภัณฑ์บางอย่าง โดยเฉพาะอย่างยิ่งผลิตภัณฑ์ที่เป็นนวัตกรรมหรือซับซ้อน อาจจำเป็นต้องแสดงวิธีใช้ผลิตภัณฑ์ก่อนที่คุณจะสามารถดึงดูดผู้เข้าชมได้
ยกตัวอย่างหน้าแรกของ Bottle Cutting Inc ผู้เข้าชมจำนวนมากคงไม่ทราบว่าพวกเขาต้องการผลิตภัณฑ์ดังกล่าว ดังนั้นหน้าแรกจึงสร้างความตื่นเต้นให้กับมันผ่านการสาธิตวิดีโอ ซึ่งเป็นขั้นตอนแรกที่เป็นธรรมชาติในกระบวนการแปลง
เนื่องจากรูปภาพมีผลกระทบทันทีและสำคัญ จึงต้องตรวจสอบให้แน่ใจว่ารูปภาพมีคุณภาพสูงและเป็นตัวแทนของแบรนด์ของคุณอย่างแท้จริง
หากคุณไม่ใช่ช่างภาพ คุณสามารถ ใช้เครื่องมือเลือกรูปภาพในตัวแก้ไขธีมของ Shopify เพื่อเลือกจากคอลเลกชันภาพถ่ายในสต็อกฟรีของเรา
4. คำกระตุ้นการตัดสินใจโดยตรง
คิดว่าการเรียกร้องให้ดำเนินการเป็นป้ายทางออกบนทางหลวง มันควรจะสั้น ยากที่จะพลาด และชี้คนขับที่ถูกต้องไปตามเส้นทางที่พวกเขาต้องการ
คำกระตุ้นการตัดสินใจของคุณและสิ่งที่พวกเขาเชื่อมโยงควรสอดคล้องกับขั้นตอนต่อไปที่ลูกค้าสามารถนำไปสู่เป้าหมายหลักของหน้าแรกของคุณได้ นั่นอาจหมายถึงการลิงก์ไปยังคอลเล็กชันล่าสุดของคุณหรือให้ผู้ใช้ดูวิดีโออธิบายเพื่อเรียนรู้เพิ่มเติม
ผู้ใช้ควรเข้าใจทันทีว่าจะคลิกที่ไหน เนื่องจากปุ่มคำกระตุ้นการตัดสินใจของคุณควรโดดเด่นจากการออกแบบโดยรอบ ยิ่งผู้ใช้ค้นหาคำกระตุ้นการตัดสินใจนานเท่าใด ก็ยิ่งมีแนวโน้มที่พวกเขาจะสับสนหรือคลิกจากไป

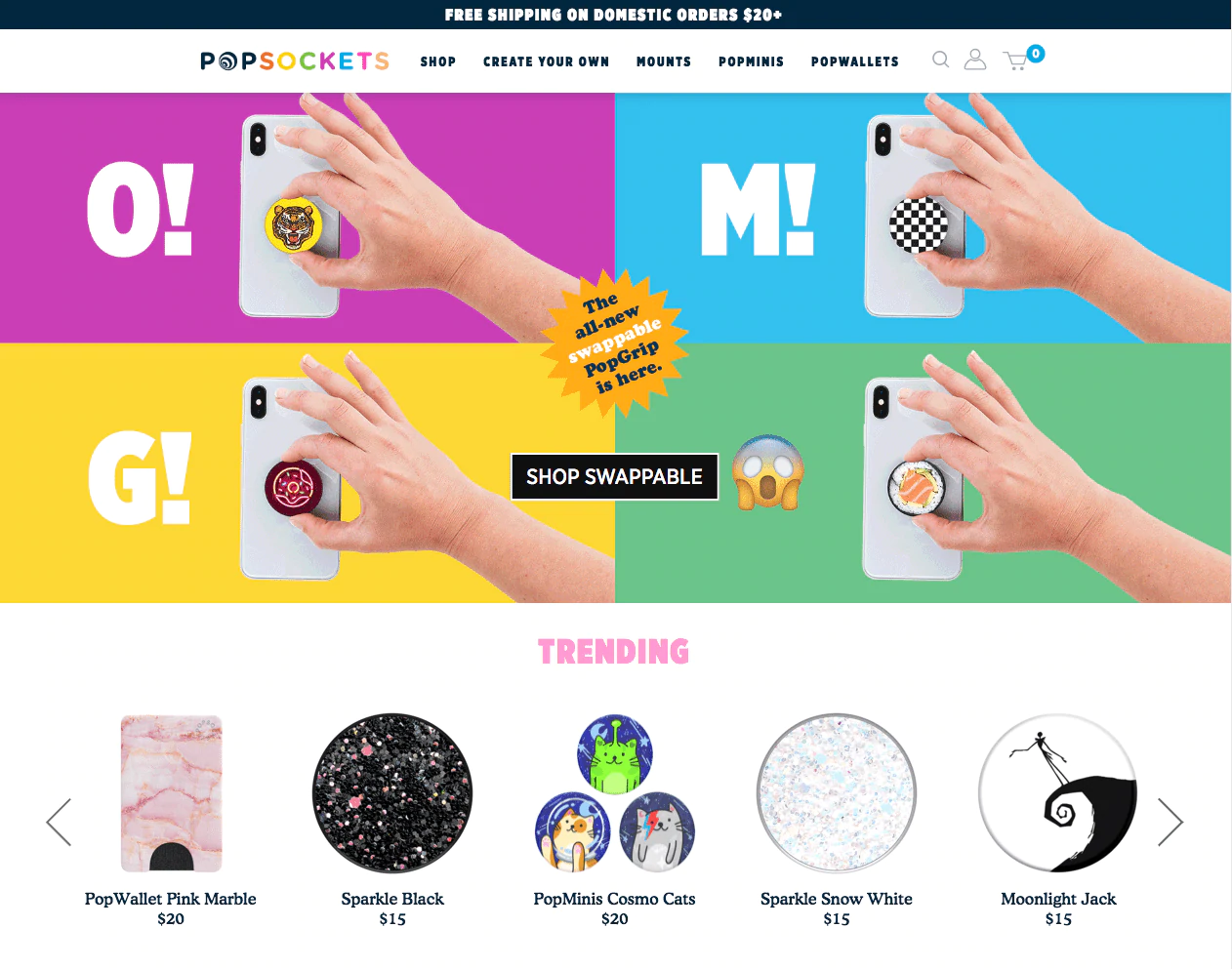
หน้าแรกของ PopSockets ที่แสดงไว้ด้านบน ทำหน้าที่ได้อย่างยอดเยี่ยมในการย้ายผู้ใช้ไปสู่เส้นทาง Conversion ที่เหมาะสมที่สุด ภาพผลิตภัณฑ์ที่ยอดเยี่ยมใช้เพื่อดึงดูดความสนใจของผู้ใช้ ในขณะที่คำกระตุ้นการตัดสินใจจะอยู่ด้านหน้าและตรงกลางเป็นขาวดำ (ตรงกันข้ามกับพื้นหลังที่มีสีสัน)
ไม่มีสิ่งใดเบี่ยงเบนไปจากเป้าหมายหลักของหน้าแรก: เพื่อแนะนำให้ผู้ใช้เรียกดูกลุ่มผลิตภัณฑ์ล่าสุดของตน เมื่อเลื่อนลงมา คุณจะเห็น CTA เพิ่มเติมเพื่อซื้อผลิตภัณฑ์อื่นๆ
เรียนรู้เพิ่มเติม: คุณจัดการกับความยุ่งยากของอีคอมเมิร์ซด้วยเครื่องมือสร้างเว็บไซต์ของเราได้หรือไม่ จากหน้าร้านออนไลน์ที่สวยงามไปจนถึงระบบจัดการเนื้อหาที่มีประสิทธิภาพ ให้เราสร้างและดำเนินการเว็บไซต์ร้านค้าของคุณได้อย่างง่ายดาย
5. ตะกร้าสินค้าที่เข้าถึงได้ง่าย
ตะกร้าสินค้าเป็นส่วนสำคัญของหน้าแรกสำหรับเว็บไซต์อีคอมเมิร์ซส่วนใหญ่
ส่วนหนึ่งของการทำให้การนำทางเป็นเรื่องง่ายสำหรับลูกค้าของคุณคือการทำให้แน่ใจว่าตะกร้าสินค้าของพวกเขาหาได้ง่าย ตะกร้าสินค้าที่ "เหนียว" (บางครั้งเรียกว่าตะกร้าสินค้า "เลื่อนออก" ซึ่งมีให้ใช้งานในบางธีมของ Shopify) คือตะกร้าสินค้าที่มีอยู่และพร้อมใช้งานบนหน้าจอตลอดประสบการณ์การเรียกดูทั้งหมด โดยปกติอยู่ที่มุมบนขวา
ยิ่งไปกว่านั้น คุณยังสามารถแสดงจำนวนสินค้าในรถเข็นของลูกค้าได้อีกด้วย การแจ้งเตือนที่สะดุดตาและสะดุดตาจากรถเข็นซึ่งระบุจำนวนสินค้าที่เพิ่มเข้ามาในขณะนี้ เตือนลูกค้าว่าการสั่งซื้อยังคงอยู่ในการดำเนินการ และกระตุ้นให้พวกเขาชำระเงินให้เสร็จสิ้น
บรรทัดด้านล่าง: ทำให้ลูกค้าชัดเจนเมื่อมีสินค้าในรถเข็นและวิธีเข้าถึง

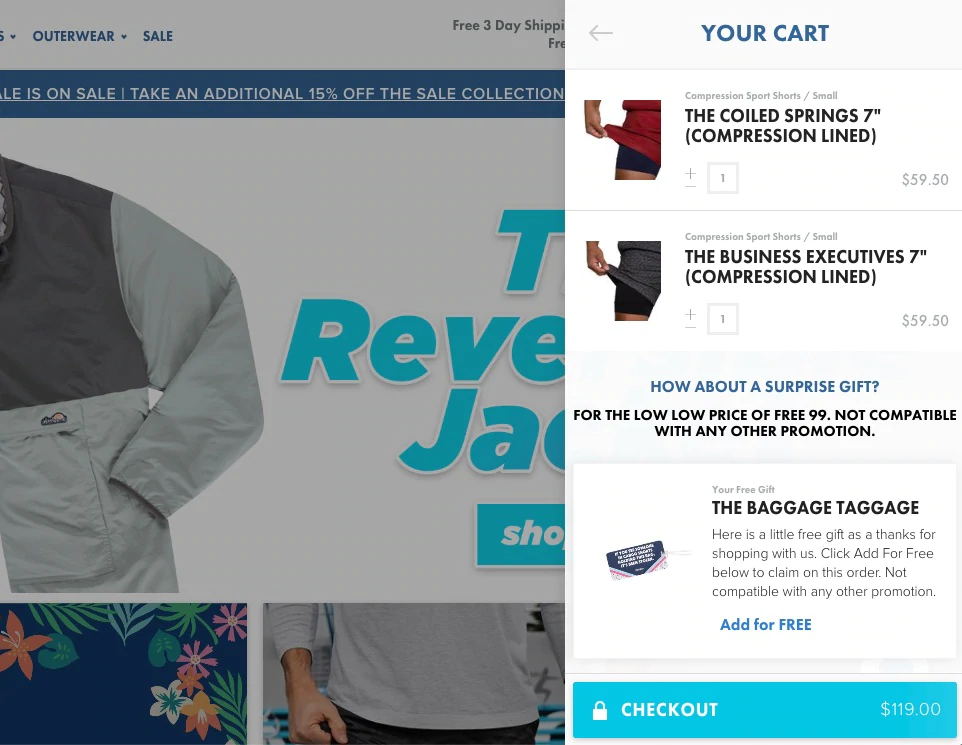
หน้าแรกของ Chubbies มีการแจ้งเตือนสีแดงที่เน้นจำนวนสินค้าในรถเข็นของผู้ใช้ เช่นเดียวกับรถเข็นแบบเลื่อนออกที่ช่วยให้ผู้ใช้ช็อปปิ้งต่อหรือดำเนินการชำระเงินได้อย่างง่ายดาย
6. แถบค้นหา (สำหรับสินค้าจำนวนมาก)
นอกจากการนำทางเพียงเล็กน้อยและตะกร้าสินค้าที่เหนียวแน่นแล้ว ร้านค้าออนไลน์หลายแห่งยังมีแถบค้นหาเพื่อช่วยให้ผู้เยี่ยมชมรู้ว่าพวกเขากำลังค้นหาอะไร โดยเฉพาะอย่างยิ่งหากพวกเขามีผลิตภัณฑ์ที่แตกต่างกันจำนวนมากหรือมีเนื้อหาให้สำรวจมากมาย

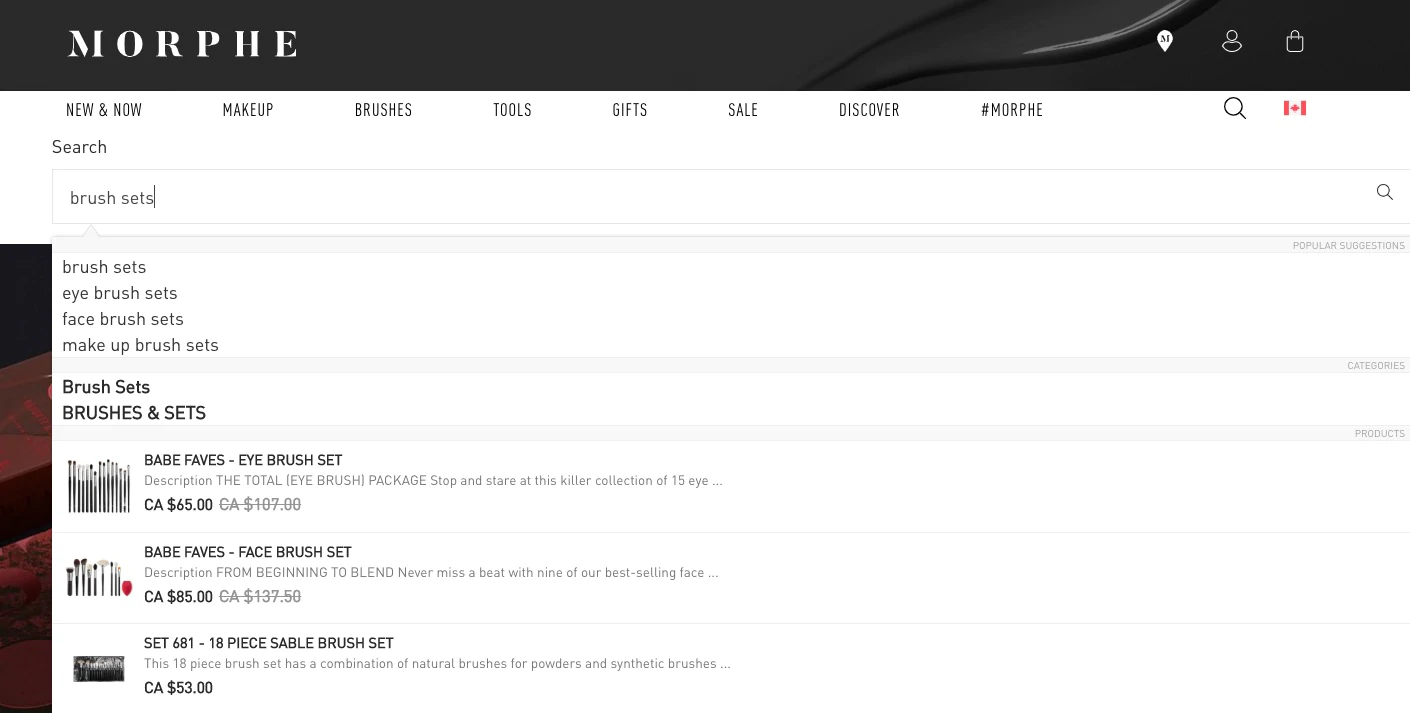
ตัวอย่างเช่น Morphe มีคอลเล็กชั่นผลิตภัณฑ์แต่งหน้ามากมาย เพื่อให้ลูกค้าค้นพบสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น Morphe ได้เพิ่มแถบค้นหาอัจฉริยะที่จะเติมคำค้นหาของผู้เยี่ยมชมโดยอัตโนมัติด้วยผลิตภัณฑ์ คอลเลกชัน และหน้าที่แนะนำ ซึ่งจะสร้างเส้นทางตรงไปยังหน้าที่ผู้ใช้กำลังมองหาจากหน้าแรก
โดยทั่วไป ผู้ใช้ที่ค้นหาจนเสร็จสิ้นมีแนวโน้มที่จะทำ Conversion มากกว่า หากแบรนด์ของคุณขายสินค้าจำนวนมาก แถบค้นหาที่ค้นหาง่ายจะนำเสนอทางเลือกอื่นแทนการนำทางที่ซับซ้อนซึ่งอาจทำให้ลูกค้าเปลี่ยนไป
จ้างผู้เชี่ยวชาญที่มีทักษะเฉพาะ Shopify ที่ผ่านการพิสูจน์แล้ว
กำลังมองหาความช่วยเหลือเกี่ยวกับนักออกแบบร้านในฝันของคุณหรือไม่? Shopify Experts คือชุมชนเอเจนซี่และฟรีแลนซ์ที่รวบรวมไว้ซึ่งสร้างและออกแบบร้านค้าแบบกำหนดเองที่สวยงาม คุณสามารถจ้างพวกเขาผ่าน Shopify Experts Marketplace และทำงานร่วมกับพวกเขาได้โดยตรงผ่าน Shopify Admin ของคุณ
จ้างผู้เชี่ยวชาญช่วยวันนี้เกินครึ่งหน้า: องค์ประกอบอื่นๆ ของหน้าแรกที่ต้องพิจารณา
องค์ประกอบที่คุณนำเสนอในครึ่งหน้าล่าง (เช่น หลังจากที่ผู้ใช้เลื่อนดู) ไม่จำเป็นต้องมีความสำคัญน้อยลง โดยมักจะเสริมและขยายข้อมูลที่คุณได้แนะนำไปแล้ว ให้เส้นทางอื่นๆ ไปยังเป้าหมายการแปลงเดียวกัน และทำให้หน้าอื่นๆ พร้อมใช้งาน ลูกค้าที่ต้องการพวกเขา
ต่อไปนี้คือรายการองค์ประกอบสั้นๆ ที่คุณสามารถรวมไว้เป็นส่วนหนึ่งของการออกแบบหน้าแรกหรือส่วนท้ายของคุณ ขึ้นอยู่กับว่าองค์ประกอบเหล่านั้นมีความสำคัญต่อเป้าหมายของคุณเพียงใด
1. บล็อก วิดีโอ และเนื้อหาอื่นๆ
เนื้อหาในบล็อกและวิดีโอเหมาะสำหรับ SEO แต่เนื้อหาครึ่งหน้าบนมีโอกาสดึงความสนใจของลูกค้าและดึงพวกเขาออกจากผลิตภัณฑ์ของคุณ โดยทั่วไปคุณต้องการให้เนื้อหาของคุณนำผู้ใช้ไปยังผลิตภัณฑ์ของคุณ ไม่ใช่ในทางกลับกัน
พิจารณาวางลิงก์ไปยังเนื้อหาของคุณไว้ที่ครึ่งหน้าล่างหรือแม้กระทั่งในส่วนท้าย โดยเฉพาะอย่างยิ่งหากเนื้อหานั้นไม่ใช่ส่วนสำคัญของธุรกิจของคุณ และให้ผู้ใช้ที่เลือกสำรวจเว็บไซต์ของคุณสามารถค้นหาได้
หากคุณต้องการโปรโมตเนื้อหาของคุณ คุณสามารถเพิ่มลิงก์ในการนำทางด้านบนได้ แต่ควรทำสิ่งนี้บนโซเชียลมีเดีย ผ่านอีเมล และเว็บไซต์ของบุคคลที่สาม เพื่อให้สามารถดึงดูดการเข้าชมภายนอกมายังเว็บไซต์ของคุณเองได้

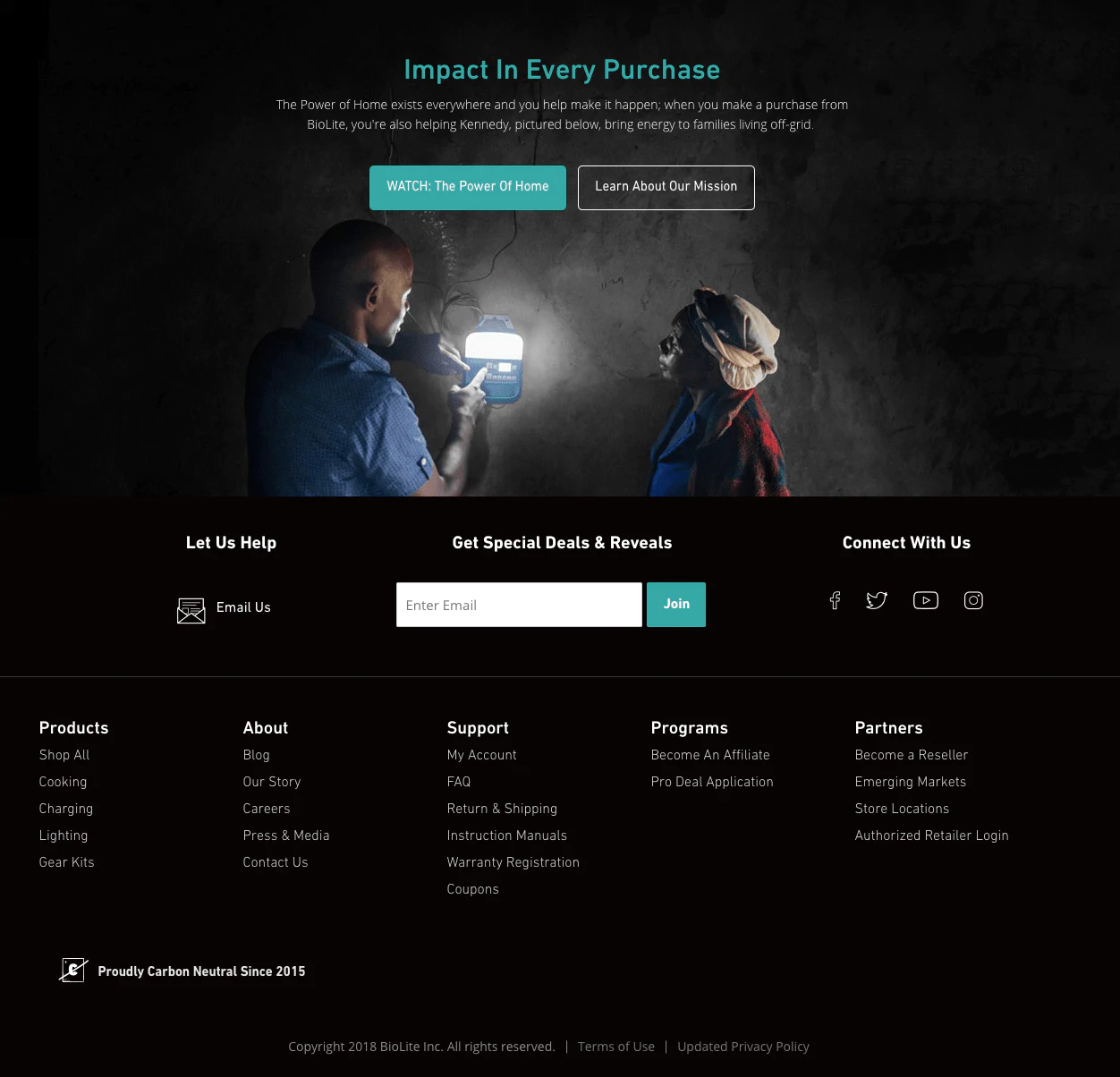
ตัวอย่างเช่น BioLite Energy ขายอุปกรณ์ทำอาหารแบบพกพาที่ยั่งยืนและให้แสงสว่าง เนื้อหาวิดีโอหน้าแรกที่ให้ข้อมูลของพวกเขาถูกซ่อนไว้ด้านล่างครึ่งหน้าและเหนือส่วนท้ายเพื่อหลีกเลี่ยงการรบกวนผู้ใช้จากคุณค่าหลักของพวกเขา ข้อมูลอื่นๆ ตั้งแต่บล็อกไปจนถึงช่อง YouTube มีให้ที่ด้านล่างหากผู้เยี่ยมชมกำลังมองหา
2. หลักฐานทางสังคม: บทวิจารณ์ของลูกค้า การรับรอง และกด
หลักฐานทางสังคมคือการรับรองแบรนด์ของคุณซึ่งใช้ประโยชน์จากความไว้วางใจที่มีอยู่จากลูกค้า/ผู้เชี่ยวชาญเพื่อสร้างความไว้วางใจจากผู้เยี่ยมชมรายใหม่ ซึ่งอาจรวมถึงการกล่าวถึงสื่อ บทวิจารณ์ โพสต์บนโซเชียลมีเดีย แกลเลอรี่ Instagram หรือการรับรองจากผู้มีอิทธิพลหรือผู้เชี่ยวชาญ
หากคุณมีหลักฐานทางสังคมที่โน้มน้าวใจว่าคุณสามารถใช้ประโยชน์ได้ หน้าแรกของคุณอาจเป็นที่ที่ดีสำหรับมัน
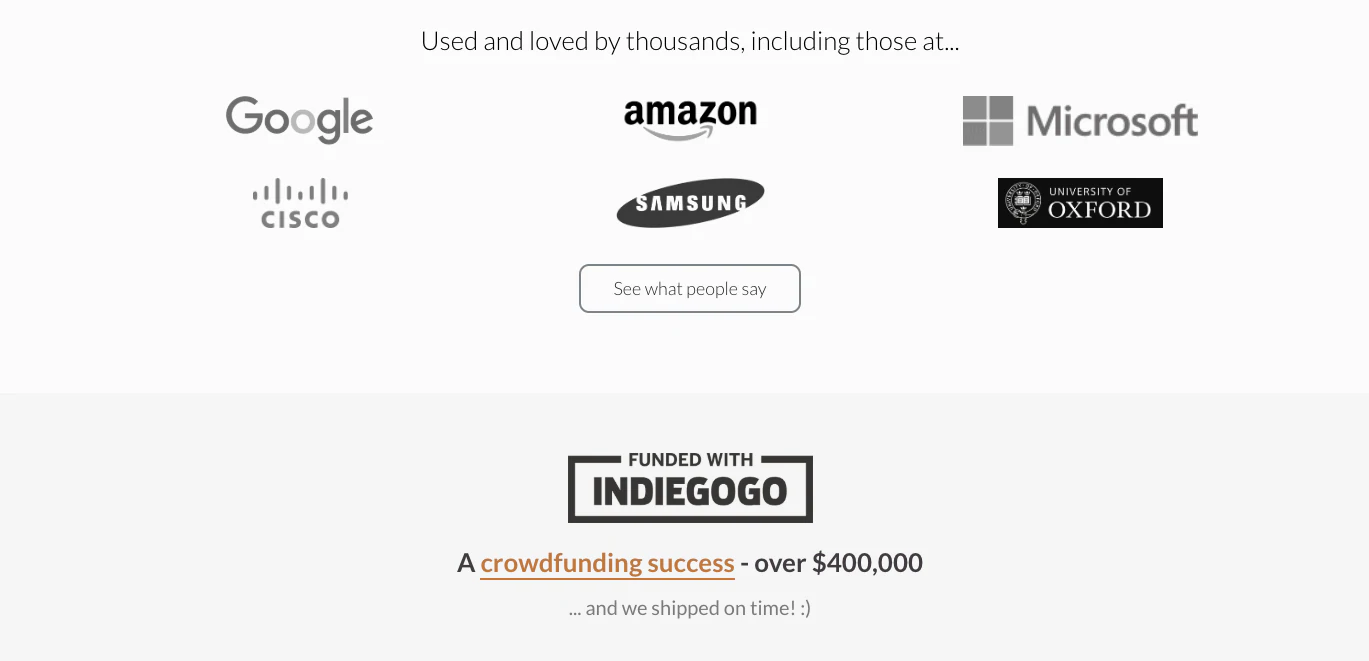
หน้าแรกของ ErgoDox ด้านล่างนำเสนอคำพูดที่ดึงมาจากโซเชียลมีเดียและคำกล่าวอ้างจากพนักงานในบริษัทที่มีชื่อเสียง เพื่อเป็นเครื่องพิสูจน์ถึงคุณภาพของผลิตภัณฑ์ของตน อย่างไรก็ตาม สิ่งนี้ถูกนำมาสู่ด้านล่างหลังจากสร้างสิ่งที่ผลิตภัณฑ์ของตนทำ

3. ลำดับความสำคัญต่ำและผลิตภัณฑ์เสริม
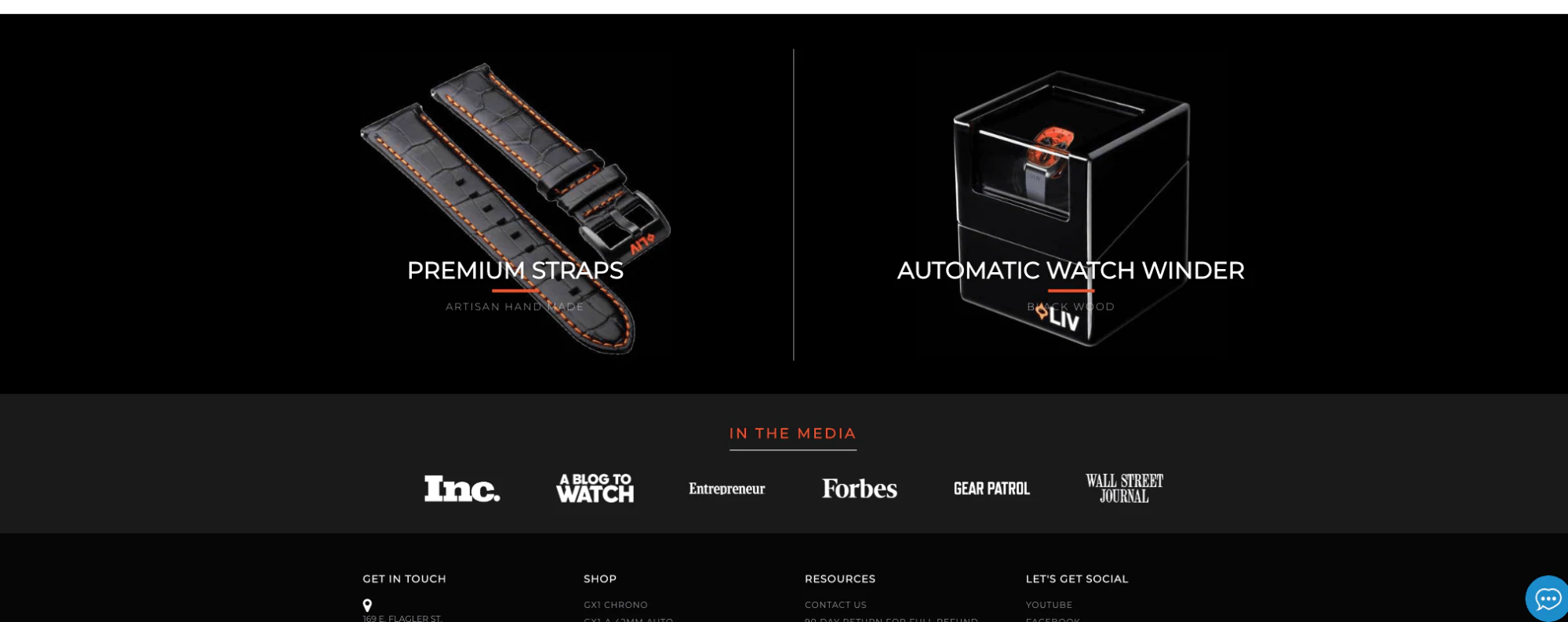
ผลิตภัณฑ์รุ่นเก่าและผลิตภัณฑ์เสริม เช่น สายนาฬิกา อาจคุ้มค่าที่จะย้ายไปที่ด้านล่างของหน้าแรกของคุณ คุณต้องการเป็นผู้นำด้วยผลิตภัณฑ์เรือธงหรือดึงดูดความสนใจไปยังกลุ่มผลิตภัณฑ์ใหม่ล่าสุดของคุณ
ผลิตภัณฑ์ที่ราคาไม่แพงซึ่งสนับสนุนผลิตภัณฑ์หลักของคุณทำงานได้ดีที่สุดเมื่อซื้อแบบกระตุ้นเพื่อใช้เป็นการเพิ่มยอดขายที่จุดชำระเงิน แต่สามารถรวมไว้ในหน้าแรกด้านล่างในครึ่งหน้าล่างเพื่อให้ผู้เข้าชมทราบได้ หากคุณขายสินค้าที่ต้องใช้อะไหล่ หรือเติมเงิน
ตัวอย่างเช่น นาฬิกา LIV เน้นที่นาฬิกาโดยธรรมชาติ แต่โฆษณาผลิตภัณฑ์เสริมระดับพรีเมียม เช่น สายรัดไปที่ด้านล่างของหน้าแรก 
4. หน้าที่มีความสำคัญต่ำกว่า
หน้าที่คุณคิดว่ามีความสำคัญต่ำอาจแตกต่างกันไปตามรูปแบบธุรกิจของคุณ
โดยทั่วไป หน้าต่างๆ เช่น ข้อกำหนดในการให้บริการ นโยบายความเป็นส่วนตัว หรือนโยบายการคืนสินค้าจะทำงานได้ดีที่สุดในส่วนท้าย เนื่องจากลิงก์ที่ไปยังหน้าเหล่านี้มักถูกเก็บไว้ที่ส่วนท้าย ผู้เข้าชมจำนวนมากจึงควรดูอย่างสังหรณ์ใจว่าพวกเขาจำเป็นต้องไปที่หน้าเหล่านี้หรือไม่
อื่นๆ เช่น เทมเพลตหน้าเกี่ยวกับเรา ข้อมูลติดต่อ ตำแหน่งร้านค้า หรือหน้าการติดตามคำสั่งซื้อ สามารถเพิ่มลงในส่วนท้ายของคุณได้ แต่ถ้าพวกเขาช่วยผู้มีโอกาสเป็นลูกค้าซื้อจากคุณจริง ๆ หรือช่วยให้คุณบรรลุเป้าหมายสำคัญอื่น ๆ คุณสามารถพิจารณาจัดลำดับความสำคัญในการนำทางด้านบนของคุณหรือแม้แต่การออกแบบหน้าแรกของคุณ
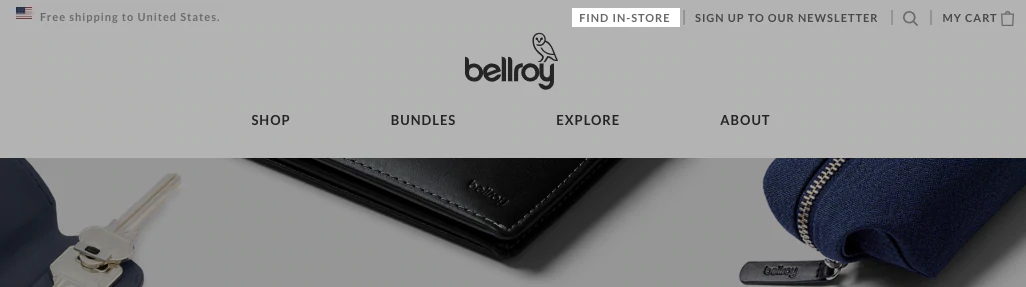
ตัวอย่างเช่น ผู้ค้าขายบริการสมัครสมาชิกอาจสามารถจำกัดตั๋วการสนับสนุนได้อย่างมากโดยการเพิ่มลิงก์คำถามที่พบบ่อยที่โดดเด่นในการนำทางหน้าแรกของพวกเขา หรือเช่นเดียวกับกรณีของ Bellroy ที่มีการซื้อสินค้าด้วยตนเองบ่อยครั้ง คุณสามารถช่วยให้ผู้เยี่ยมชมค้นพบที่ตั้งร้านค้าปลีกที่ใกล้ที่สุดผ่านลิงก์ตัวระบุตำแหน่งร้านที่เด่นชัดกว่า

ในการพยายามตัดสินใจว่าหน้าใดมีลำดับความสำคัญต่ำ ให้ถามตัวเองว่าคุณจะได้รับประโยชน์มากน้อยเพียงใดหากคุณนำผู้เยี่ยมชมไปยังหน้านั้นทันที และไม่ว่าจะทำหน้าที่ดึงความสนใจพวกเขาออกไปหรือดึงพวกเขาไปสู่ผลลัพธ์ที่คุณตั้งใจไว้หรือไม่
คำนึงถึงการออกแบบหน้าแรกบนมือถือ
ปริมาณการใช้เว็บบนอุปกรณ์เคลื่อนที่เพิ่มขึ้นอย่างต่อเนื่องในช่วงสองสามปีที่ผ่านมา เนื่องจากส่วนที่ดีของการเข้าชมของคุณมักจะมาจากแหล่งที่มาของมือถือ ทุกการตัดสินใจของคุณเกี่ยวกับการออกแบบหน้าแรกของคุณควรคำนึงถึงผู้ใช้มือถือด้วย
การทำให้หน้าแรกของคุณง่ายขึ้นเพื่อนำผู้ใช้ไปสู่ชุดการกระทำเฉพาะมีความสำคัญมากขึ้นสำหรับผู้ใช้อุปกรณ์เคลื่อนที่

หากคุณเป็นเจ้าของร้านค้า Shopify องค์ประกอบของธีมใดๆ ในร้านค้าธีม Shopify จะปรับเปลี่ยนตามขนาดหน้าจอ อย่างไรก็ตาม พึงระลึกไว้เสมอว่ารูปภาพที่ดูน่าทึ่งบนหน้าจอเดสก์ท็อปแบบกว้างอาจถูกตัดออกหรือครอบตัดในลักษณะที่ไม่ปกติบนหน้าจอมือถือ คำกระตุ้นการตัดสินใจอาจค้นหาหรือย้ายได้ยากขึ้นในลักษณะที่ทำให้ผู้เข้าชมคลิกจากไป
คุณสามารถดูตัวอย่างการออกแบบหน้าแรกของคุณบนอุปกรณ์ต่างๆ ได้อย่างง่ายดายในตัวแก้ไขธีมของ Shopify โดยใช้ตัวเลือกสลับมุมมองที่ด้านบนสุดของการแสดงตัวอย่างของคุณ
ปรับปรุงการออกแบบหน้าแรกของคุณเมื่อเวลาผ่านไป
อย่างที่คุณอาจทราบแล้วในตอนนี้ ไม่มีวิธีที่ดีที่สุดวิธีเดียวในการออกแบบหน้าแรกของคุณ ปัจจัยต่างๆ เช่น ข้อมูลประชากรของผู้ใช้ การสร้างแบรนด์ จำนวนผลิตภัณฑ์ ช่องทางการตลาด และอื่นๆ สามารถมีอิทธิพลต่อพฤติกรรมของผู้ใช้ของคุณได้หลากหลายวิธี
ดังนั้นจึงเป็นเรื่องสำคัญมากที่จะต้องมองว่าหน้าแรกของคุณเป็นงานที่กำลังดำเนินการอยู่ โดยใช้การเข้าชมและการขายที่คุณสร้างขึ้นเพื่อวัดผลกระทบของหน้าแรกของคุณ และทำการปรับเปลี่ยนเมื่อเวลาผ่านไป
