HOUSING.COM – SEO อธิบาย
เผยแพร่แล้ว: 2015-08-14ในครั้งล่าสุด housing.com ได้เปลี่ยนโฉมหน้าความเป็นจริงของอินเดียในพื้นที่ดิจิทัล พวกเขามุ่งเน้นที่ผลิตภัณฑ์และการส่งมอบผลิตภัณฑ์ และนี่คือตัวสร้างความแตกต่างที่สำคัญสำหรับ Housing.com และอื่นๆ
การมุ่งเน้นที่ผลิตภัณฑ์สามารถอธิบายได้โดยวิธีที่พวกเขาสร้างเว็บไซต์ เราจะพิจารณาเว็บไซต์ของพวกเขาโดยเฉพาะและวิเคราะห์ด้วยมุมมองของ SEO
Housing.com เป็นตัวอย่างที่ดีเกี่ยวกับวิธีการสร้างเว็บไซต์และวิธีเขียนโค้ดเพื่อปรับปรุง SEO ของเว็บไซต์
ประเด็นที่จะกล่าวถึงด้านล่างนี้มีความสำคัญจากมุมมองของ SEO เทคนิคเหล่านี้ได้รับการสนับสนุนและแนะนำโดยทีม Google Search ดังนั้นจึงจำเป็นสำหรับ SEO ที่ดี
เทคนิคเหล่านี้อาจไม่ได้ให้ผลลัพธ์ในทันที แต่ช่วยเว็บไซต์ได้ในระยะยาวอย่างแน่นอน นอกจากนี้ยังช่วยในการค้นหาคำหลักหางยาว
ทีนี้มาดูที่ซอร์สโค้ดเพื่อทำความเข้าใจเรื่องนี้กันดี
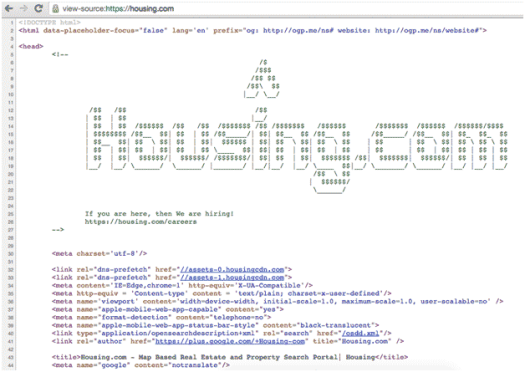
หากต้องการไปที่ประเภทซอร์สโค้ดโดยตรง view-source: https://housing.com ใช้งานได้ใน Chrome และ Firefox และในสมาร์ทโฟนด้วย

โปรโตคอล OpenGraph
หากดูซอร์สโค้ดอย่างใกล้ชิด จะพบโค้ดต่อไปนี้
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
ที่นี่ HOUSING.com ใช้โปรโตคอล open graph opg.me ซึ่งเป็นองค์กรไม่แสวงหาผลกำไร
โปรโตคอล Open Graph ช่วยให้หน้าเว็บใด ๆ กลายเป็นวัตถุที่หลากหลายในกราฟโซเชียล & กราฟการค้นหา
แท็กเหล่านี้ช่วยให้หน้าเว็บเปลี่ยนเป็นออบเจ็กต์กราฟ จำเป็นต้องเพิ่มข้อมูลเมตาพื้นฐานลงในหน้า Housing.com ดังต่อไปนี้ ;เว็บไซต์ ; ข้อกำหนดของโปรโตคอล Open graph ซึ่งช่วยให้เสิร์ชเอ็นจิ้นโดยเฉพาะ Google ที่ย้ายไปยังกราฟความรู้ เข้าใจถึงข้อมูลของ housing.com ดูรายละเอียดเพิ่มเติมได้ ที่ opg.me
การดึงข้อมูล DNS ล่วงหน้า
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com ใช้ CDN (เครือข่ายการจัดส่งเนื้อหา) เพื่อการส่งเนื้อหาของเขาได้เร็วขึ้น เนื่องจากเนื้อหากำลังทำงานอยู่บนโฮสต์อื่น แท็กด้านบนบ่งบอกว่า Housing.com ใช้ DNS Prefetching “dns-prefetch” นั้นเป็นคำแนะนำสำหรับเบราว์เซอร์ว่าควรพิจารณาการดึงข้อมูลการค้นหา DNS ล่วงหน้าทันทีที่ทำได้จริง
เวลาในการแก้ไข DNS สามารถมีส่วนอย่างมากต่อเวลาในการโหลดหน้าเว็บทั้งหมด ตัวกรองนี้ช่วยลดเวลาในการค้นหา DNS โดยการให้คำแนะนำแก่เบราว์เซอร์ที่จุดเริ่มต้นของ HTML ซึ่งช่วยให้เบราว์เซอร์สามารถแก้ไข DNS ล่วงหน้าสำหรับทรัพยากรบนหน้าได้
การดึงข้อมูล DNS ล่วงหน้าช่วยลดเวลาในการโหลด ซึ่งช่วยโดยตรงในการรับส่งข้อมูลมากขึ้น ลดอัตราตีกลับ และช่วย SEO โดยอ้อม เนื่องจาก Google ชอบไซต์ที่มีความเร็วในการโหลดหน้าเว็บที่ดีกว่า
วิวพอร์ต
นี่เป็นหนึ่งในส่วนที่สำคัญที่สุดสำหรับ SEO ในอีกไม่กี่เดือนข้างหน้า การค้นหาบนมือถือจะแซงหน้าการค้นหาเดสก์ท็อป เนื่องจากผู้คนสูงสุดจะค้นหาบนมือถือ มันเป็นสิ่งสำคัญสำหรับเว็บไซต์ใด ๆ ที่จะเข้าสู่มือถือเนื่องจาก Google มีความพึงพอใจสูงต่อเว็บไซต์ที่เป็นมิตรกับมือถือในผลการค้นหา แม้ว่าฟีเจอร์วิวพอร์ตนี้ Google จะสามารถระบุได้ว่าไซต์นั้นเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ สามารถค้นหารหัสต่อไปนี้
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
ตามค่าเริ่มต้น เบราว์เซอร์มือถือทั้งหมดจะแสดงหน้าเว็บที่ความกว้างของหน้าจอเดสก์ท็อป (โดยปกติประมาณ 980px แม้ว่าจะแตกต่างกันไปตามอุปกรณ์) และพยายามทำให้เนื้อหาดูดีขึ้นในภายหลังโดยการเพิ่มขนาดแบบอักษรและปรับขนาดเนื้อหาให้พอดีกับหน้าจอ สำหรับผู้ใช้ นี่หมายความว่าขนาดแบบอักษรอาจปรากฏไม่สอดคล้องกัน และพวกเขาต้องแตะสองครั้งหรือบีบนิ้วเพื่อซูมเพื่อให้สามารถดูและโต้ตอบกับเนื้อหาได้ สิ่งนี้อาจทำให้ผู้ใช้มือถือผิดหวังมาก
เพื่อเอาชนะแท็กที่กล่าวถึงข้างต้นนี้จะใช้ โดยทั่วไปจะบอกเบราว์เซอร์ว่าเนื้อหาจะต้องแสดงตามความกว้างของอุปกรณ์และ initial-scale=1 แนะนำว่าเบราว์เซอร์ควรสร้างความสัมพันธ์ 1:1 ระหว่างพิกเซล CSS และพิกเซลที่ไม่ขึ้นกับอุปกรณ์โดยไม่คำนึงถึงการวางแนวอุปกรณ์ (แนวตั้งหรือแนวนอน) สิ่งนี้ อนุญาตให้หน้าใช้ประโยชน์จากความกว้างของแนวนอนทั้งหมด

ด้วยแท็กนี้ Google ระบุว่าไซต์เป็นมิตรกับมือถือหรือไม่และ Google ได้ระบุว่าเว็บไซต์ที่เป็นมิตรกับมือถือนั้นมีประโยชน์ต่อผู้ใช้และไซต์ที่เป็นมิตรกับมือถือจะมีค่าโดยสารที่ดีกว่าในผลการค้นหา
ผลงาน
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
เมื่อไม่กี่ปีที่ผ่านมา Google ได้ทดลองใช้ Authorship แต่ได้หยุดดำเนินการอย่างเป็นทางการ อย่างไรก็ตาม ควรสังเกตว่าเกี่ยวกับแท็กนี้ แท็กนี้ระบุว่าผู้เขียนโพสต์/เพจนั้น
การจัดทำดัชนีแอพมือถือ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การค้นหาบนมือถือได้แซงหน้าการค้นหาเดสก์ท็อป และตามรายงานของ Google แอปเป็นวิธีที่ดีในการโต้ตอบกับผู้ใช้ และนั่นคือเหตุผลที่ Google มีแท็บการค้นหาแยกต่างหากสำหรับแอป
หากบริษัทของคุณมีแอพมือถือ ก็ต้องทำดัชนีแอพมือถือให้เสร็จ นี่เป็นวิธีหนึ่งในการเลื่อนอันดับอย่างแน่นอน นอกจากนี้ Google ยังได้เริ่มจัดทำดัชนีเนื้อหาที่มีอยู่ในแอพมือถือด้วยเช่นกัน
ปัจจุบันการจัดทำดัชนีแอพมือถือไม่แออัดและต้องใช้สิ่งนี้เป็นข้อได้เปรียบของผู้เสนอญัตติแรก
Housing.com ก็มีแอพ Android เช่นกัน ในการเชื่อมโยง housing.com กับแอพมือถือที่เกี่ยวข้อง จะใช้แท็กต่อไปนี้
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
ลิงค์นี้ใช้สำหรับตั้งค่าเว็บไซต์ housing.com ที่มี Android Deep Link การจัดทำดัชนีแอปมีความสำคัญเนื่องจากเนื้อหาในแอปและเว็บไซต์ของคุณควรได้รับอนุญาตให้จัดทำดัชนีโดย Google และแท็กด้านบนนี้จะช่วยในการสร้างดัชนีแอป เมื่อสร้างดัชนีแอป Android ที่อยู่อาศัยแล้ว ผู้ใช้มือถือที่ค้นหาเนื้อหาที่เกี่ยวข้องกับแอปจะเห็นปุ่มติดตั้งไปยังแอป housing.com Android ในผลการค้นหา
ซึ่งจะช่วยเพิ่มฐานการติดตั้งของ housing.com
ข้อมูลที่มีโครงสร้าง
ข้อมูลที่มีโครงสร้างเป็นหนึ่งในคุณลักษณะที่สำคัญที่ Google รับรอง นี่เป็นวิธีหนึ่งที่สามารถแจ้งให้ Google ทราบเกี่ยวกับข้อมูลหรือข้อมูลเกี่ยวกับเว็บไซต์ของตนได้
Housing.com ต้องการแจ้ง Google ว่า +91333333333 เป็นหมายเลขติดต่อของพวกเขา Housing.com ส่งข้อมูลนี้ไปยัง Google ผ่านข้อมูลที่มีโครงสร้าง ในทำนองเดียวกัน Housing.com สามารถแจ้งว่าภาพใดที่ถือเป็นโลโก้ได้ ฯลฯ
คุณลักษณะเหล่านี้ช่วยให้ Google เข้าใจเว็บไซต์ คุณลักษณะหลักของเว็บไซต์คืออะไร เป็นตัวแทนของเว็บไซต์ ลักษณะสำคัญของเว็บไซต์ ฯลฯ หาก Google ระบุเว็บไซต์ที่ให้ข้อมูลนี้ Google จะจัดทำดัชนีเว็บไซต์นั้นดีกว่าเว็บไซต์ที่ไม่ได้ให้บริการ ข้อมูลนี้
ดูข้อมูลโค้ดที่มาด้านล่าง
Housing.com ใช้รูปแบบข้อมูลที่มีโครงสร้างที่ Google กำหนดเพื่อจัดทำดัชนีหน้าเว็บ การค้นหาใน housing.com ดำเนินการอย่างไร หมายเลขฝ่ายดูแลลูกค้าคืออะไร housing.com คืออะไร (องค์กรหรือ NGO เป็นต้น) . สามารถเห็นสี่เหลี่ยมที่มีเครื่องหมายสีแดงในภาพด้านบน ที่นี่ใช้รูปแบบ JSON-LD ที่กำหนดโดย schema.org ข้อมูลที่มีโครงสร้างนี้ใช้กับหน้าดัชนีทั้งหมดและให้คำตอบสำหรับคำค้นหา เช่น หากผู้ใช้ค้นหาด้วย "หมายเลขดูแลลูกค้า housing.com" Google สามารถแสดงหมายเลขการดูแลลูกค้าที่เขียนด้วย JSON แก่ผู้ดูในผลการค้นหาได้
นี่คือคุณสมบัติบางส่วนที่ปรับให้เหมาะกับ SEO ที่คุณจะพบได้บนเว็บไซต์ของ housing.com คุณลักษณะเหล่านี้เมื่อเปิดใช้งาน แสดงถึงความสมบูรณ์ของไซต์ คุณลักษณะเหล่านี้อาจดูเล็กน้อยเมื่อพิจารณาแยกกัน แต่โดยรวมแล้ว คุณลักษณะเหล่านี้ให้การปรับปรุงที่สำคัญในผลการค้นหา
SEO คือทั้งหมดที่เกี่ยวกับการทำสิ่งเล็กน้อยในทางที่ถูกต้อง
หากคุณมีคำถามใด ๆ / ต้องการแบ่งปันความคิดเห็นของคุณ โปรดแบ่งปันผ่านส่วนความคิดเห็น มีความสุขที่ได้ฟัง
