Page Speed ส่งผลต่อ SEO อย่างไร? และทำไมคุณถึงต้องแคร์?
เผยแพร่แล้ว: 2023-03-22ความเร็วของหน้ามีผลกับ SEO หรือไม่? นั่นเป็นคำถามหลักที่เราจะแก้ไขในโพสต์ของวันนี้
เราจะดูวิธีที่ผู้เชี่ยวชาญ SEO อ้างว่าความเร็วของหน้าส่งผลต่อความสามารถในการจัดอันดับของไซต์
นอกจากนี้ เรายังครอบคลุมแง่มุมอื่นๆ ของผลกระทบต่อความเร็วของหน้าเว็บไซต์ ตลอดจนวิธีที่คุณสามารถตรวจสอบประสิทธิภาพไซต์ของคุณ
มาเริ่มกันเลย.
เคล็ดลับสำหรับมือโปร: หากคุณประสบปัญหาในการปรับปรุงเวลาในการโหลดหน้าเว็บ คุณสามารถเพิ่มความเร็วไซต์ของคุณได้โดยการเพิ่มแคช ปรับใช้ CDN บีบอัดรูปภาพ ฯลฯ ซึ่งสามารถทำได้ด้วยปลั๊กอินที่หลากหลายหรือผ่านแพลตฟอร์มประสิทธิภาพเว็บไซต์เดียว เช่น เป็น NitroPack เรียนรู้เพิ่มเติมที่นี่
ความเร็วของหน้ามีผลกับ SEO หรือไม่? 3 วิธีที่ (น่าจะ) ทำ
การอ้างสิทธิ์คือความเร็วของหน้าเว็บส่งผลต่อ SEO และทำได้หลายวิธี:
- อันดับการค้นหาที่ต่ำกว่า
- อัตราตีกลับที่สูงขึ้น
- คะแนน Bad Core Web Vitals
เรามาพูดถึงแต่ละคนกันดีกว่า
อันดับการค้นหาที่ต่ำกว่า
นี่คือหนึ่งในความเร็วของหน้าที่มีผลกระทบมากที่สุดต่อประสิทธิภาพโดยรวมของไซต์ของคุณในเครื่องมือค้นหา
ข้อเรียกร้องคือเมื่อเวลาในการโหลดหน้าเว็บของคุณสูง หน้าของคุณจะปรากฏน้อยลงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP)
เวลาในการโหลดหน้าเว็บคือระยะเวลาที่ใช้ระหว่างเวลาที่ผู้เข้าชมคลิกเว็บไซต์ของคุณเป็นครั้งแรกจาก SERP ไปจนถึงเวลาที่หน้าเว็บโหลดจนเสร็จสมบูรณ์
เมื่อผู้เยี่ยมชมพบหน้าเว็บที่ช้า พวกเขาไม่น่าจะอยู่เฉยๆ และรอให้โหลด เห็นได้ชัดว่าหน้าเว็บที่ช้านั้นไม่ดีต่อประสบการณ์ของผู้ใช้ (UX)
เนื่องจาก Google ต้องการแสดงผลลัพธ์ที่ดีที่สุดแก่ผู้ค้นหา พวกเขาจึงไม่ค่อยแนะนำหน้าเว็บที่มีการออกแบบ UX ที่ไม่ดี
เวลาในการโหลดช้าเป็นตัวบ่งชี้ว่าเพจมีการออกแบบ UX ที่ไม่ดี
Google ได้ประกาศเปิดตัว Page Speed เป็นปัจจัยอันดับสำหรับการค้นหาบนอุปกรณ์เคลื่อนที่เป็นครั้งแรกในปี 2018
แต่ข้อมูลบอกอะไรเกี่ยวกับความเร็วของเพจและ SEO?
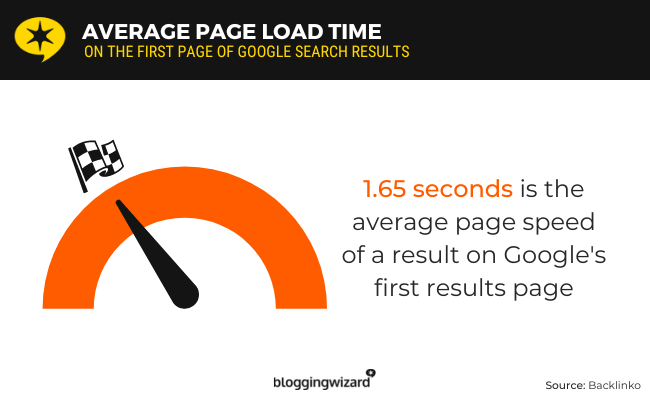
จากข้อมูลของ Backlinko เวลาในการโหลดเฉลี่ยของผลการค้นหาหน้าแรกของ Google คือ 1.65 วินาที

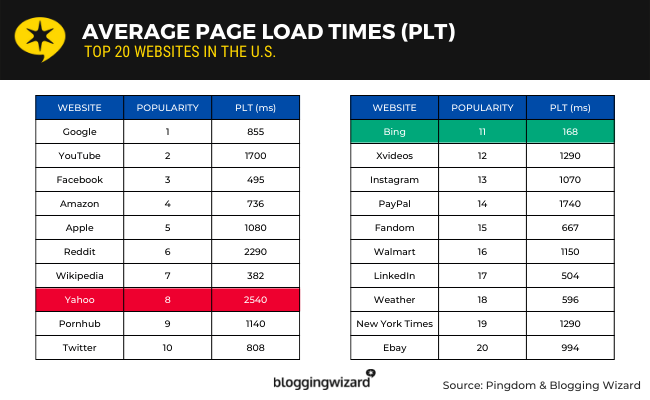
นอกจากนี้ เว็บไซต์ 20 อันดับแรกในสหรัฐอเมริกามีเวลาโหลดหน้าเว็บเฉลี่ย 1.08 วินาที

เว็บไซต์อีคอมเมิร์ซ 10 อันดับแรกในสหรัฐอเมริกามีเวลาโหลดเฉลี่ย 1.96 วินาที
แม้ว่าสถิติเหล่านี้จะไม่รวมถึงปัจจัยด้านการจัดอันดับ เช่น อำนาจของโดเมนและจำนวนลิงก์ย้อนกลับ แต่ ก็ แสดงให้เห็นถึงผลกระทบที่ความเร็วหน้ามีต่อ SEO
อนึ่ง พวกเขายังแสดงให้เห็นว่าการมีความเร็วในการโหลดที่ เร็วที่สุด เท่าที่จะจินตนาการได้นั้นไม่จำเป็นสำหรับการจัดอันดับที่สูงขึ้น
ดูเหมือนว่าคุณจะทำได้ดีถ้าคุณยึดตามมาตรฐานอุตสาหกรรม 2 วินาทีหรือน้อยกว่า
อัตราตีกลับที่สูงขึ้น
อัตราตีกลับเป็นเมตริกที่แสดงเปอร์เซ็นต์ของผู้เข้าชมที่เข้าชมไซต์ของคุณแต่ออกไปโดยไม่ได้ไปที่หน้าอื่น
เป้าหมายของหน้าเว็บควรเป็นไปเพื่อให้ผู้เยี่ยมชมโต้ตอบกับไซต์ของคุณด้วยวิธีใดวิธีหนึ่ง ไม่ว่าจะเป็นการทำให้พวกเขาดูบทความอื่นหรือทำให้พวกเขาคลิกผ่านไปยังหน้าผลิตภัณฑ์

หากผู้เยี่ยมชมของคุณไม่มีส่วนร่วมและปิดเว็บไซต์ของคุณโดยไม่ได้ไปที่หน้าอื่น นั่นจะนับเป็นการตีกลับ
อัตราตีกลับสูงเป็นตัวบ่งชี้ของไซต์ที่ทำงานได้ไม่ดีหรือไม่มีส่วนร่วม (หรือทั้งสองอย่าง)
เมื่อพูดถึง SEO Google ได้ปฏิเสธซ้ำแล้วซ้ำอีกว่าอัตราตีกลับเป็นปัจจัยในการจัดอันดับ แม้ว่าการศึกษาจะแสดงให้เห็นว่าหน้าเว็บที่มีอัตราตีกลับต่ำจะมีอันดับสูงกว่าใน SERP
อย่างไรก็ตาม อัตราตีกลับเป็นข้อกังวลของนักการตลาด เนื่องจากเป็นตัวบ่งชี้ที่สำคัญว่าบางอย่างเกี่ยวกับเว็บไซต์ไม่ได้ผล
หนึ่งในนั้นคือความเร็วของหน้า
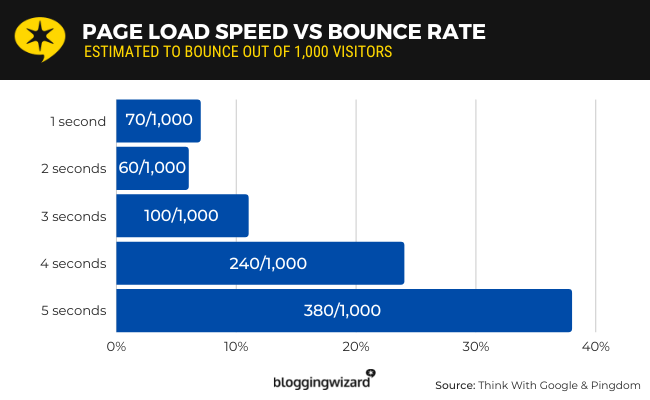
การศึกษาของ Pingdom เกี่ยวกับความเร็วหน้าเว็บพบว่าไซต์ที่โหลดในหนึ่งวินาทีมีอัตราตีกลับเฉลี่ย 7% ในขณะที่ไซต์ที่โหลดในห้าวินาทีมีอัตราตีกลับเฉลี่ย 38%

นั่นหมายความว่า คุณสามารถคาดหวังว่าผู้เข้าชม 70 คนจากทั้งหมด 1,000 คนจะออกไปหากไซต์ของคุณใช้เวลาโหลดเพียงหนึ่งวินาที และผู้เข้าชม 380 คนจากทั้งหมด 1,000 คนหากคุณมีหน้าเว็บที่โหลดช้าซึ่งใช้เวลาโหลดห้าวินาที
โดยสรุป หากอัตราตีกลับมีผลกระทบเล็กน้อยต่ออันดับการค้นหา และความเร็วของหน้ามีผลกระทบปานกลางต่ออัตราตีกลับ เราสามารถสรุปได้ว่าอัตราตีกลับเป็นอีกวิธีหนึ่งที่ความเร็วของหน้าส่งผลต่อ SEO แม้จะเพียงเล็กน้อยก็ตาม
คะแนน Core Web Vitals
Core Web Vitals และสัญญาณประสบการณ์การใช้งานหน้าเว็บอื่นๆ เป็นปัจจัยการจัดอันดับอย่างเป็นทางการสำหรับ Google SEO นักการตลาดและเจ้าของไซต์ทุกคนควรรู้เรื่องนี้แล้ว
สิ่งที่เราต้องการทราบและสิ่งที่ คุณ ควรกังวลคือ ความเร็วของหน้าเว็บส่งผลต่อคะแนน Core Web Vitals ของเว็บไซต์ของคุณมากน้อยเพียงใด และคะแนนดังกล่าวส่งผลต่อ SEO มากน้อย เพียง ใด
Core Web Vitals คือชุดของปัจจัยที่ Google ใช้เพื่อพิจารณาว่าไซต์ทำงานได้ดีเพียงใด เท่าที่ประสบการณ์การใช้งานหน้าเว็บดำเนินไป

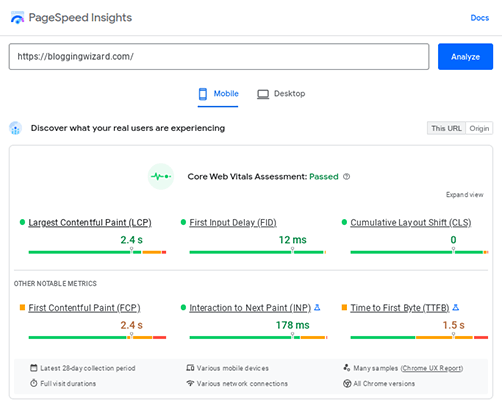
คุณดูคะแนน Core Web Vitals ได้ด้วยเครื่องมือ PageSpeed Insights ของ Google เครื่องมือนี้จะรวมเมตริกต่อไปนี้:
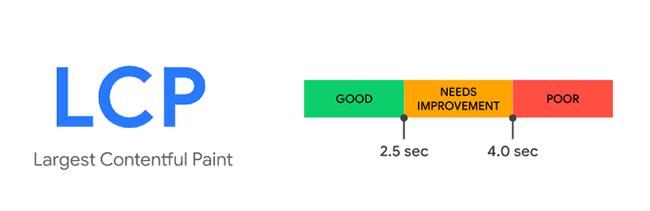
- Largest Contentful Paint (LCP) – ใช้เวลานานเท่าใดในการโหลดหน้าเว็บ โดยเฉพาะจากมุมมองของผู้ใช้ ซึ่งตรงข้ามกับเซิร์ฟเวอร์ทดสอบ
- First Input Delay (FID) – ระยะเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บ
- Cumulative Layout Shift (CLS) – จำนวนองค์ประกอบของเว็บที่เคลื่อนไปรอบๆ หน้าขณะที่โหลด

เนื่องจากความเร็วของหน้าเว็บส่งผลต่อเมตริกแต่ละรายการ จึงส่งผลต่อคะแนน Core Web Vitals โดยรวมอย่างมาก
แต่เราถามอีกครั้งว่า: Core Web Vitals ส่งผลต่อ SEO หรือไม่
ไม่มากตามที่นักวิเคราะห์ชั้นนำของ Google
สำหรับธุรกิจขนาดเล็ก โดยเฉพาะธุรกิจในท้องถิ่น John Mueller จาก Google กล่าวว่าการจัดลำดับความสำคัญของ Core Web Vitals “ไม่ควรอยู่ในอันดับต้น ๆ ของรายการ”
โอเค เจ๋ง แต่ถ้าคุณเป็นบล็อกหรือธุรกิจที่พยายามเพิ่มปริมาณการเข้าชม
นักวิเคราะห์ชั้นนำของ Google กล่าวว่าคุณไม่ควรกังวลเพราะ Core Web Vitals ไม่ได้เป็นปัจจัยในการจัดอันดับมากเท่ากับที่ SEO พยายามสร้าง
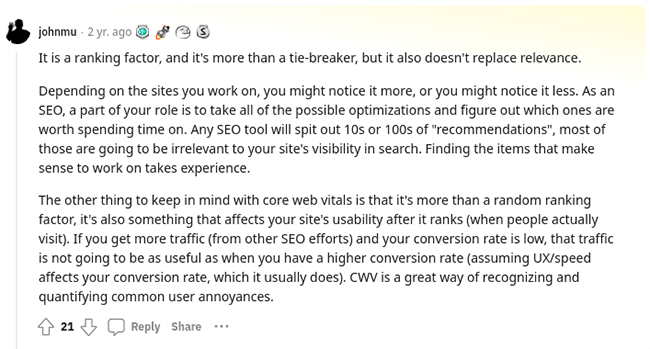
ดังที่ John กล่าวไว้ใน Reddit:
“มันเป็นปัจจัยในการจัดอันดับ และเป็นมากกว่าไทเบรก แต่ก็ไม่ได้แทนที่ความเกี่ยวข้องด้วย
คุณอาจสังเกตเห็นมากขึ้นหรือน้อยลง ทั้งนี้ขึ้นอยู่กับไซต์ที่คุณทำงานอยู่ ในฐานะ SEO บทบาทส่วนหนึ่งของคุณคือใช้การเพิ่มประสิทธิภาพที่เป็นไปได้ทั้งหมดและพิจารณาว่าสิ่งใดที่ควรค่าแก่การใช้เวลา เครื่องมือ SEO ใดๆ จะแสดง "คำแนะนำ" ออกมา 10 หรือ 100 รายการ ซึ่งส่วนใหญ่จะไม่เกี่ยวข้องกับการมองเห็นไซต์ของคุณในการค้นหา การค้นหารายการที่เหมาะสมในการทำงานต้องใช้ประสบการณ์
สิ่งอื่นๆ ที่ควรคำนึงถึงเกี่ยวกับ core web Vitals ก็คือ มันเป็นมากกว่าปัจจัยการจัดอันดับแบบสุ่ม แต่ยังเป็นสิ่งที่ส่งผลต่อความสามารถในการใช้งานของไซต์ของคุณหลังจากจัดอันดับ (เมื่อมีคนเข้าชมจริงๆ) หากคุณได้รับการเข้าชมมากขึ้น (จากการทำ SEO อื่นๆ) และอัตรา Conversion ของคุณต่ำ การเข้าชมนั้นจะไม่มีประโยชน์เท่ากับเมื่อคุณมีอัตรา Conversion ที่สูงขึ้น (สมมติว่า UX/ความเร็วส่งผลต่ออัตรา Conversion ของคุณ ซึ่งมักจะเกิดขึ้น) . CWV เป็นวิธีที่ยอดเยี่ยมในการจดจำและวัดปริมาณความรำคาญของผู้ใช้ทั่วไป”

สรุปสั้นๆ หากความเร็วหน้าเว็บของคุณสูงหรือ Conversion ต่ำ คุณ อาจ ต้องพิจารณาปรับปรุงคะแนน Core Web Vitals
หากอันดับการค้นหาต่ำ แสดงว่ามีสิ่งอื่นเกิดขึ้น
ความเร็วของหน้าเว็บมีผลกับเว็บไซต์ของคุณ อย่างไร
โดยสรุป ความเร็วของเพจ ส่ง ผลต่อ SEO แต่จะไม่ส่งผลต่อการจัดอันดับของคุณในจำนวนที่มีความหมาย
คุณควรใช้ความเร็วของหน้าเว็บเป็นวิธีวัดประสิทธิภาพ UX ของไซต์ของคุณแทน
ความจริงแล้ว ความเร็วของเพจมีผลกระทบต่อการแปลงและการได้รับลิงก์ย้อนกลับมากกว่าที่มีผลกับ SEO โดยรวม
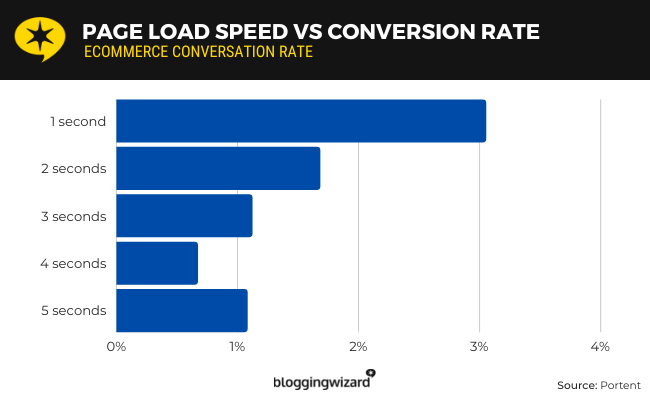
ความเร็วของเพจส่งผลต่ออัตราการแปลงอย่างไร
ตามข้อมูลที่เปิดเผยโดย Portent ซึ่งพบโดยการวิเคราะห์มากกว่า 100 ล้านเพจวิวจากไซต์อีคอมเมิร์ซ 20 แห่ง ไซต์อีคอมเมิร์ซที่โหลดในหนึ่งวินาทีมีอัตราการแปลงเฉลี่ย 3.05%
ไซต์ที่ใช้เวลาโหลดห้าวินาทีเท่านั้นที่แปลงในอัตราเฉลี่ย 1.08%

ลองแปลตัวเลขเหล่านั้นในแง่ของยอดขาย
หากเว็บไซต์ของคุณมีความเร็วประมาณ 1 วินาที คุณคาดว่าจะทำยอดขายได้ 30.5 ต่อผู้เข้าชม 1,000 คนที่คุณได้รับ
หากไซต์ของคุณโหลดในห้าวินาทีขึ้นไป คุณจะทำยอดขายได้เพียง 10.8 ต่อผู้เข้าชมทุกๆ 1,000 คนที่คุณได้รับ
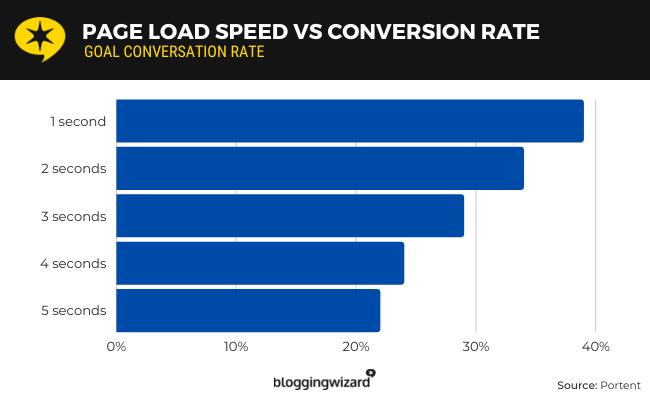
การศึกษาของ Portent ยังเปิดเผยข้อมูลเกี่ยวกับการสร้างโอกาสในการขาย
พวกเขาพบว่าเว็บไซต์ที่มีความเร็วในการโหลดหน้าเว็บ 1 วินาทีทำ Conversion ในอัตราเฉลี่ย 39%
ไซต์ที่ใช้เวลาหกวินาทีในการโหลดเท่านั้นแปลงที่อัตราการแปลงเฉลี่ย 18%

ลองแปลตัวเลขเหล่านั้นอีกครั้ง เราจะใช้สมาชิกอีเมลในครั้งนี้
สำหรับผู้เยี่ยมชมทุกๆ 1,000 คนที่คุณได้รับบนหน้า Landing Page คุณสามารถคาดหวังว่าจะมี 390 คนสมัครรับรายชื่ออีเมลของคุณหากหน้าของคุณโหลดในหนึ่งวินาที
หากเพจของคุณใช้เวลาโหลดหกวินาที จะมีผู้เยี่ยมชมเพียง 180 คนจากทั้งหมด 1,000 คนเท่านั้นที่จะสมัครรับข้อมูล
แน่นอน ปัจจัยอื่นๆ ส่งผลต่ออัตราการแปลงเช่นกัน แต่ความเร็วของหน้าเว็บเป็นหนึ่งในปัจจัยที่ใหญ่ที่สุด ท้ายที่สุดแล้ว ผู้เข้าชมไม่สามารถแปลงได้หากไม่สามารถโหลดหน้าเว็บเพื่อเริ่มต้นได้
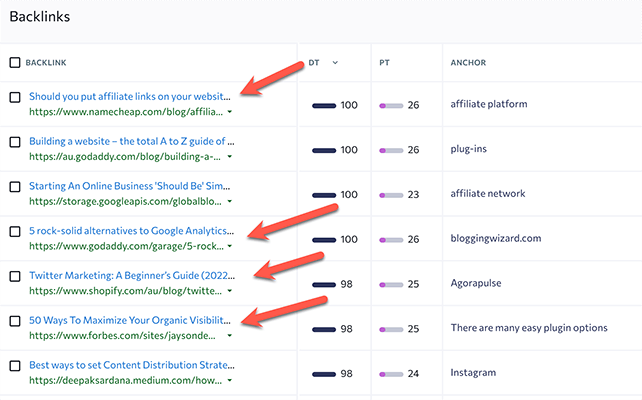
ความเร็วของเพจส่งผลต่อความสามารถของคุณในการได้รับลิงก์ย้อนกลับอย่างไร
ลิงก์ย้อนกลับเป็นสัญญาณที่ไซต์ของคุณได้รับเมื่อไซต์ อื่น เชื่อมโยงไปยังหน้าต่างๆ ในไซต์ ของคุณ เป็นหนึ่งในปัจจัยการจัดอันดับที่โดดเด่นที่สุดของ Google

โดยปกติแล้ว หน้าเว็บที่มีลิงก์ย้อนกลับคุณภาพสูง (ลิงก์ย้อนกลับจากไซต์ที่มีสิทธิ์โดเมนสูง) จะมีอันดับสูงกว่าหน้าเว็บที่กำหนดเป้าหมายคำหลักเดียวกันแต่มีลิงก์ย้อนกลับน้อยกว่า
ไซต์ต่างๆ ได้รับลิงก์ย้อนกลับด้วยวิธีต่างๆ มากมาย ซึ่งหนึ่งในนั้นเป็นแบบออร์แกนิกทั้งหมด

เมื่อบล็อกอื่นๆ ต้องเชื่อมโยงไปยังแหล่งข้อมูลอื่นที่พวกเขานำเสนอในโพสต์ พวกเขามักจะเชื่อมโยงไปยังหน้าที่เกี่ยวข้องกับคำหลักที่พวกเขากำลังกำหนดเป้าหมาย (แต่ไม่ใช่คู่แข่งโดยตรง)
โดยปกติแล้ว พวกเขาจะไปที่ Google เพื่อค้นหาแหล่งข้อมูลที่ดีที่สุดสำหรับข้อมูลนั้น
เมื่อพวกเขามาถึงหน้าของคุณแต่ไม่สามารถโหลดได้ พวกเขาจะกลับไปที่ SERP และค้นหาคู่แข่งที่เป็นไปได้รายต่อไปสำหรับลิงก์ย้อนกลับของพวกเขา
ผลที่ตามมาคือคุณเพิ่งสูญเสียลิงก์ย้อนกลับใหม่ ทั้งหมดนี้เป็นเพราะความเร็วของหน้าเว็บ ไม่สำคัญว่าเนื้อหาบนเว็บไซต์ของคุณจะมีคุณค่าเพียงใด
ความเร็วของหน้าจะส่งผลต่อความสามารถของคุณในการรับลิงก์ย้อนกลับที่คุณร้องขอโดยการขอให้ไซต์เชื่อมโยงไปยังไซต์ ของคุณ
หากพวกเขาไม่สามารถโหลดหน้าเว็บที่คุณขอลิงก์ได้ พวกเขาก็จะเพิกเฉยต่อคำขอของคุณและเดินหน้าต่อไป
5 เครื่องมือความเร็วไซต์เพื่อตรวจสอบประสิทธิภาพ
- แนวโน้มขาขึ้น
- ปิงดอม
- จีทีเมตริกซ์
- ข้อมูลเชิงลึกของ PageSpeed
- การทดสอบหน้าเว็บ
เครื่องมือเหล่านี้ช่วยให้คุณสามารถทดสอบโดเมนโดยรวมและหน้าเว็บแต่ละหน้าได้ เรามาสรุปกันทีละข้อ
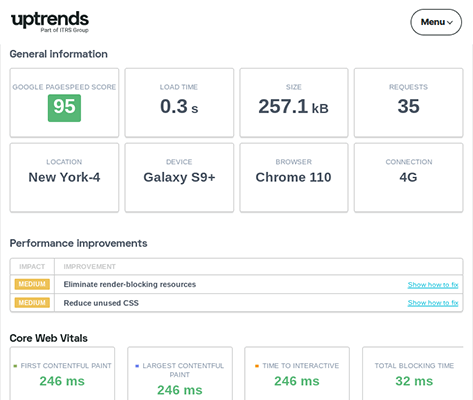
1. แนวโน้มขาขึ้น

เครื่องมือทดสอบความเร็วเว็บไซต์ของ Uptrends เป็นเครื่องมือทดสอบอเนกประสงค์ที่ช่วยให้คุณสามารถปรับแต่งสภาพแวดล้อมการทดสอบของคุณตามประเภทอุปกรณ์ รุ่นอุปกรณ์ ขนาดหน้าจอ ความเร็วแบนด์วิธ เบราว์เซอร์ และตำแหน่งที่ตั้ง
รายงานประกอบด้วยข้อมูลต่อไปนี้:
- คะแนน Google PageSpeed
- โหลดเวลา
- ขนาด
- คำขอ
- คำแนะนำในการปรับปรุงประสิทธิภาพ
- คะแนน Core Web Vitals
- ขอเริ่มต้น
- เวลาถึงไบต์แรก
- และอื่น ๆ!
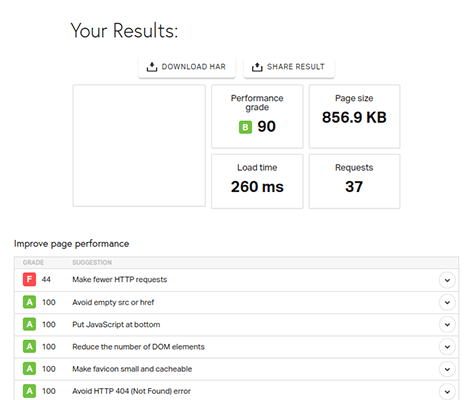
2. ปิงโดม

เครื่องมือทดสอบความเร็วเว็บไซต์ของ Pingdom ให้คุณเลือกตำแหน่งเซิร์ฟเวอร์ที่จะทดสอบได้
รายงานประกอบด้วยข้อมูลต่อไปนี้เกี่ยวกับเว็บไซต์ของคุณ:
- เกรดประสิทธิภาพ (เต็ม 100)
- ขนาดหน้า
- โหลดเวลา
- คำขอ
- คำแนะนำในการปรับปรุงประสิทธิภาพ
- รหัสตอบกลับ
- และอื่น ๆ!
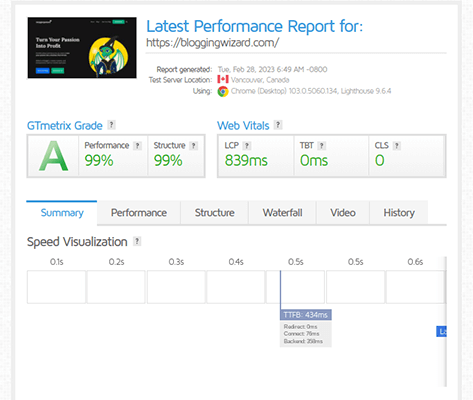
3. จีทีเมตริกซ์

สภาพแวดล้อมการทดสอบพื้นฐานของ GTmetrix ใช้เซิร์ฟเวอร์ Vancouver และ Chrome คุณสามารถสร้างบัญชีฟรีเพื่อเปลี่ยนสถานที่ทดสอบ เบราว์เซอร์ ความเร็วแบนด์วิธ และอื่นๆ
รายงานประกอบด้วยข้อมูลต่อไปนี้:
- เกรดประสิทธิภาพ (เต็ม 100)
- เกรดโครงสร้าง (เต็ม 100)
- คะแนน Core Web Vitals
- เวลาถึงไบต์แรก
- เวลาโต้ตอบ
- เวลาในการโหลด
- เวลาโหลดเต็ม
- คำแนะนำในการปรับปรุงประสิทธิภาพ
- ขนาดหน้า
- คำขอ
- เวลาตอบสนองของเซิร์ฟเวอร์
- และอื่น ๆ!
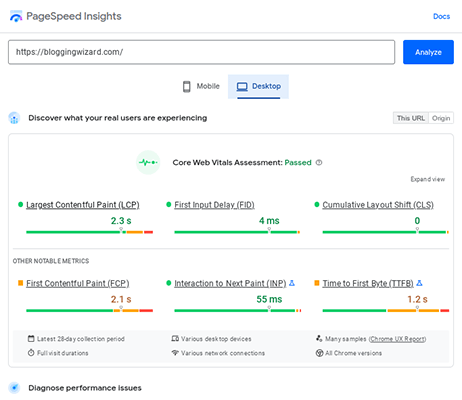
4. ข้อมูลเชิงลึกของ PageSpeed

PageSpeed Insights ไม่อนุญาตให้คุณปรับแต่งสภาพแวดล้อมการทดสอบของคุณ และไม่ได้บอกคุณว่าสภาพแวดล้อมการทดสอบประเภทใดที่ใช้
ช่วย ให้คุณสามารถสลับระหว่างคะแนนความเร็วหน้าเดสก์ท็อปและมือถือได้
นี่คือข้อมูลที่รวมอยู่ในรายงาน:
- คะแนน Core Web Vitals
- เกรดประสิทธิภาพ (เต็ม 100)
- เกรดความสามารถในการเข้าถึง (เต็ม 100)
- เกรดแนวทางปฏิบัติที่ดีที่สุด (เต็ม 100)
- เกรด SEO (เต็ม 100)
- เวลาโต้ตอบ
- ดัชนีความเร็ว
- คำแนะนำในการปรับปรุงประสิทธิภาพ
- และอื่น ๆ!
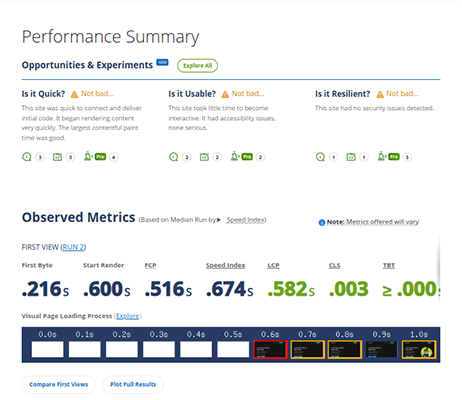
5. การทดสอบหน้าเว็บ

WebPageTest ให้คุณเลือกจากสภาพแวดล้อมการทดสอบที่กำหนดไว้ล่วงหน้า เช่น การทดสอบจาก Chrome บนอุปกรณ์พกพาในสหรัฐอเมริกาโดยใช้ความเร็วแบนด์วิธ 4G หรือการทดสอบจาก Firefox บนเดสก์ท็อปในเยอรมนีด้วยการเชื่อมต่ออินเทอร์เน็ตผ่านสาย
นี่คือข้อมูลที่รวมอยู่ในผลลัพธ์:
- ไบต์แรก
- เริ่มเรนเดอร์
- ดัชนีความเร็ว
- คะแนน Core Web Vitals
- และอื่น ๆ!
5 ปัจจัยที่ส่งผลต่อความเร็วของเพจ
- เว็บโฮสติ้ง
- ธีมเวิร์ดเพรส
- เก็บเอาไว้
- การจัดส่งเนื้อหา
- รูปภาพและสื่ออื่นๆ
1. เว็บโฮสติ้ง
เทคโนโลยีเว็บเซิร์ฟเวอร์ส่งผลกระทบอย่างมากต่อความสามารถของไซต์ของคุณในการโหลดหน้าเว็บอย่างมีประสิทธิภาพ
หากคุณใช้โฮสต์ราคาถูก โดยเฉพาะโฮสต์ที่ใช้ร่วมกันราคาถูก ไซต์ของคุณน่าจะทำงานบนฮาร์ดแวร์สเป็คต่ำและสภาพแวดล้อมการโฮสต์ที่คุณแชร์กับเว็บไซต์อื่นๆ
สิ่งนี้จะส่งผลกระทบอย่างมากต่อความเร็วในการโหลดหน้าเว็บ รวมถึงความสามารถของไซต์ของคุณในการคงสถานะออนไลน์ในช่วงที่มีปริมาณการใช้งานเพิ่มขึ้น
เราขอแนะนำ Cloudways สำหรับผู้ใช้ WordPress เพื่อประสิทธิภาพและ DreamHost เพื่อความเรียบง่าย
2. ธีมเวิร์ดเพรส
ธีม WordPress สามารถเขียนโค้ดในลักษณะที่ส่งผลเสียต่อประสิทธิภาพได้ไม่น้อย
เลือกธีมคุณภาพสูงและเขียนโค้ดอย่างดีเพื่อหลีกเลี่ยงปัญหาเกี่ยวกับความเร็วของเพจและ UX

เมื่อคุณสนใจธีม ให้ตรวจสอบเว็บไซต์เพื่อดูรีวิว พวกเขามักจะแจ้งเตือนคุณเกี่ยวกับปัญหาด้านประสิทธิภาพที่เกิดขึ้น
ธีมเช่น Kadence และ GeneratePress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับประสิทธิภาพ
3. การแคช
การแคชเพจเป็นเทคโนโลยีเว็บโฮสติ้งที่สามารถปรับปรุงความเร็วของเพจและประสบการณ์ผู้ใช้โดยรวมของไซต์ของคุณได้อย่างมาก
การแคชจะสร้างสำเนาคงที่ของหน้าของคุณ "เบื้องหลัง" ดังนั้นไซต์ของคุณไม่จำเป็นต้องโหลดหน้าทั้งหมดบนเว็บไซต์ของคุณทุกครั้งที่คุณรับผู้เยี่ยมชมใหม่
โฮสต์ของคุณอาจทำสิ่งนี้ให้คุณแล้ว
ถ้าไม่ คุณสามารถรวมเข้ากับปลั๊กอินแคชของ WordPress เช่น WP Rocket หรือแพลตฟอร์มการเพิ่มประสิทธิภาพเช่น NitroPack ซึ่งจะจัดการการเพิ่มประสิทธิภาพอื่นๆ ทุกประเภทให้คุณ
4. การส่งมอบเนื้อหา
การจัดส่งเนื้อหาเป็นอีกหนึ่งเทคโนโลยีเว็บโฮสติ้งที่ปรับปรุงความเร็วของเพจอย่างมาก
ทำสิ่งนี้กับเครือข่ายการจัดส่งเนื้อหา (CDN)
การเชื่อมต่อไซต์ของคุณกับ CDN ทำให้ไซต์สามารถเผยแพร่เนื้อหาและทรัพยากรไปยังเซิร์ฟเวอร์ที่ตั้งอยู่ทั่วโลก เพื่อให้ผู้เยี่ยมชมสามารถโหลดไซต์ของคุณจาก เซิร์ฟเวอร์ ที่ใกล้เคียงที่สุด
นอกจากนี้ยังช่วยให้คุณกระจายการรับส่งข้อมูลไปยังเซิร์ฟเวอร์หลายเครื่องแทนที่จะเป็นเซิร์ฟเวอร์ต้นทางที่ติดตั้งอยู่
การโหลดเนื้อหา โดยเฉพาะรูปภาพและทรัพยากร CSS จากเซิร์ฟเวอร์เหล่านี้จะเร็วกว่ามากสำหรับผู้ใช้ ดังนั้นหน้าเว็บของคุณจะโหลดเร็วขึ้น
โฮสต์ของคุณอาจใช้โซลูชัน CDN ของตัวเอง หรืออาจมีส่วนเสริมสำหรับ Cloudflare
ถ้าไม่ เราขอแนะนำ NitroPack อีกครั้งเนื่องจากมาพร้อมกับ CDN ที่ขับเคลื่อนโดย Amazon CloudFront
Cloudflare เป็นอีกทางเลือกหนึ่ง แต่คุณจะต้องมีแผนชำระเงินเพื่อให้ได้ความเร็วสูงสุด
5. รูปภาพและสื่ออื่นๆ
มีหลายปัจจัยที่ส่งผลต่อความเร็วของหน้าเว็บ แต่ปัจจัยสุดท้ายที่เราจะพูดถึงคือสื่อ
รูปภาพ วิดีโอ และ GIF เป็นองค์ประกอบการออกแบบเว็บไซต์ที่ยากที่สุดในการโหลดบนหน้าเว็บ
นอกเหนือจากการให้บริการจาก CDN แล้ว คุณสามารถปรับปรุงประสิทธิภาพโดยการจัดเก็บนอกสถานที่ ถ่ายภาพให้เล็กลงซึ่งพอดีกับพื้นที่เนื้อหาของไซต์ของคุณ และบีบอัดรูปภาพที่ปรากฏบนไซต์ของคุณ
คุณสามารถเพิ่มประสิทธิภาพรูปภาพด้วยเครื่องมือบีบอัดรูปภาพนอกสถานที่ เช่น TinyPNG เพื่อลดขนาดไฟล์โดยไม่สูญเสียประสิทธิภาพ เครื่องมือนี้ใช้งานได้ง่าย รวดเร็ว และฟรี
แล้วภาพที่มีอยู่ล่ะ? คุณสามารถใช้ปลั๊กอินบีบอัดรูปภาพ เช่น Imagify เพื่อเพิ่มประสิทธิภาพได้ อีกทางหนึ่ง NitroPack สามารถแปลงทั้งหมดเป็นรูปแบบ WebP ได้โดยอัตโนมัติ
สำหรับวิดีโอ ให้ฝังจากบริการโฮสต์วิดีโอ เช่น YouTube และ Vimeo แทน อย่า อัปโหลดวิดีโอไปยังเว็บไซต์ของคุณ
5 ปัจจัยที่สำคัญสำหรับ SEO มากกว่าความเร็วของเพจ
- ลิงก์ย้อนกลับ
- เนื้อหา
- ลิงค์
- ประสบการณ์ผู้ใช้
- วันที่เผยแพร่
1. ลิงก์ย้อนกลับ – รับลิงก์ย้อนกลับมากขึ้นด้วยการสร้างเนื้อหาที่คู่ควรกับลิงก์ การเข้าถึงเว็บไซต์ที่เชื่อถือได้โดยใช้เทคนิค whitehat และการโพสต์ของแขกอย่างมีประสิทธิภาพ
2. เนื้อหา – เนื้อหาคือราชา เป็นมาตลอดและจะเป็นตลอดไป เผยแพร่เนื้อหาคุณภาพสูงอย่างสม่ำเสมอ และจับคู่กับกลยุทธ์ SEO อื่นๆ ในรายการนี้เพื่อปรับปรุงอันดับของคุณ ตรวจสอบให้แน่ใจว่าคุณทำการตลาดเนื้อหาของคุณด้วย
3. ลิงก์ – รวมลิงก์ภายใน และ ภายนอกที่เกี่ยวข้องในแต่ละโพสต์บล็อกเพื่อปรับปรุงความเข้าใจของ Google เกี่ยวกับเนื้อหาภายในนั้นและคำหลักที่คุณกำหนดเป้าหมาย
4. ประสบการณ์ของผู้ใช้ – เรียกใช้การทดสอบการตรวจสอบประสิทธิภาพเป็นประจำเพื่อให้แน่ใจว่าไซต์ของคุณสามารถเข้าถึงได้และใช้งานง่ายบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่เช่นเดียวกับเบราว์เซอร์ยอดนิยมของเว็บ หากคุณใช้ WordPress ให้เลือกธีมที่ตอบสนอง มีโค้ดที่ดี และได้รับการแนะนำสูง
5. วันที่เผยแพร่/อัปเดตล่าสุด – Google ต้องการแนะนำเนื้อหาที่ถูกต้องและเป็นปัจจุบันที่สุดที่มีอยู่ อัปเดตโพสต์ของคุณเป็นประจำ (พร้อมกับเนื้อหาที่ล้าสมัยภายในนั้น) เพื่อให้วันที่ใหม่ปรากฏใน SERP หากธีม WordPress ของคุณรองรับ ให้แสดงวันที่ 'อัปเดตล่าสุด' เพื่อให้ Google หยิบขึ้นมาใช้
ความคิดสุดท้าย
ความเร็วของหน้าไม่ใช่ปัจจัยสำคัญในการจัดอันดับที่คนส่วนใหญ่คิดว่าเป็นเช่นนั้น เป็นเรื่องสำคัญ แต่ยังมีปัจจัยอื่นๆ อีกมากมายที่สำคัญกว่ามากจากจุดยืนของ SEO
ที่กล่าวว่าความเร็วของหน้าเป็นสิ่งสำคัญที่สุดจากมุมมองของ UX UX ที่ไม่ดีจะผลักผู้ใช้กลับไปที่ SERP ซึ่งหมายความว่าพวกเขาจะเลิกดูเว็บไซต์คู่แข่งและอาจซื้อจากพวกเขาแทน
แน่นอน คุณไม่ควรอดหลับอดนอนเพราะเวลาโหลดหน้าเว็บเพิ่มขึ้นเล็กน้อย แต่ถ้าไซต์ของคุณช้ามากจนส่งผลเสียต่อ UX ก็ถึงเวลาทำงานและปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ
และไม่ต้องกังวลหากคุณถูกล็อกด้วยธีมหรือตัวสร้างเพจที่บวม โซลูชันด้านประสิทธิภาพ เช่น NitroPack สามารถปรับปรุงเวลาในการโหลดโดยการปรับปรุงประสิทธิภาพของเว็บไซต์ทั่วทั้งกระดาน
การเปิดเผยข้อมูล: โพสต์นี้มีลิงค์พันธมิตร ซึ่งหมายความว่าเราอาจให้ค่าคอมมิชชั่นเล็กน้อยหากคุณทำการซื้อ