จะเพิ่มวิดเจ็ตหน้า Facebook ใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-10-11มีหลายวิธีในการโปรโมตเนื้อหาของคุณโดยใช้แพลตฟอร์มการแบ่งปันทางสังคม อย่างไรก็ตาม หลายแพลตฟอร์มเช่น Instagram และ WhatsApp ใช้เพื่อความบันเทิงและการแบ่งปันข่าวสารเป็นหลัก สำหรับการแบ่งปันข้อมูลทั่วไปหรือความรู้ คุณอาจพบว่า Facebook และ Twitter ทำงานได้ดีกว่า โดยเฉพาะอย่างยิ่ง เพจ Facebook เป็นหนึ่งในวิธีการเฉพาะในการโปรโมตเนื้อหาของคุณไปยังผู้ใช้ที่เป็นเป้าหมาย หากคุณกำลังใช้ WordPress และมีเพจ Facebook สำหรับไซต์ของคุณ นี่คือวิธีการฝังวิดเจ็ตเพจ Facebook ในแถบด้านข้างเพื่อเพิ่มไลค์หรือการกระทำเพิ่มเติม
วิดเจ็ตหน้า Facebook
ข้อดีของ Facebook Page คือคุณสามารถเข้าถึงผู้ชมจำนวนมากได้ฟรี หากจำเป็น คุณสามารถเพิ่มการโพสต์ด้วยโฆษณาแบบเสียเงินได้ ด้านล่างนี้คือวิดเจ็ตหน้า Facebook ของเพจของเราในรูปแบบที่เรียบง่ายโดยไม่มีฟีดไทม์ไลน์ คุณสามารถปรับแต่งลักษณะที่ปรากฏโดยเพิ่มไทม์ไลน์ เหตุการณ์ และปรับขนาดได้ด้วย
การแทรกวิดเจ็ตเพจ Facebook บนไซต์ของคุณ คุณมีข้อดีดังต่อไปนี้:
- ผู้ใช้สามารถเลื่อนและอ่านฟีดของคุณในเพจ นอกจากเนื้อหาของคุณเองแล้ว คุณยังสามารถโปรโมตหน้า Affiliate หรือเนื้อหาที่เป็นประโยชน์อื่นๆ และเพิ่มปริมาณการเข้าชมหน้าเหล่านั้นจากเว็บไซต์ของคุณได้โดยตรง
- วิดเจ็ตจะแสดงการชอบและปุ่มคำกระตุ้นการตัดสินใจที่คุณได้เพิ่มไว้ในการตั้งค่าเพจของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มปุ่ม “ซื้อสินค้าบนเว็บไซต์” เพื่อส่งผู้ใช้ไปยังร้านค้าออนไลน์ของคุณ
- สุดท้ายนี้ ฟรี และคุณสามารถฝังวิดเจ็ตนี้ไว้ที่ใดก็ได้ในเว็บไซต์ของคุณ
ฝังวิดเจ็ตหน้า Facebook ใน WordPress
มีหลายวิธีในการแทรกวิดเจ็ตในไซต์ WordPress ของคุณ ในบทความนี้ เราจะอธิบายสามวิธีต่อไปนี้โดยใช้ปลั๊กอินต่างๆ
- สร้างวิดเจ็ตด้วยตนเอง
- การใช้ Jetpack
- ด้วยวิดเจ็ตสำหรับปลั๊กอินฟีดหน้าโซเชียล
1. การสร้างวิดเจ็ตเพจ Facebook ด้วยตนเอง
Facebook เสนอส่วนนักพัฒนาเพื่อใช้โซเชียลปลั๊กอินประเภทต่างๆ สำหรับการฝังเพจ โพสต์ ความคิดเห็น ปุ่มถูกใจ ฯลฯ คุณสามารถใช้รายละเอียดการเข้าสู่ระบบ Facebook ของคุณเองเพื่อเข้าถึงส่วนนักพัฒนาและรับโค้ดฝังตัวสำหรับปลั๊กอินเพจ ไปที่ส่วน Facebook Page Plugin ในส่วนของผู้พัฒนา

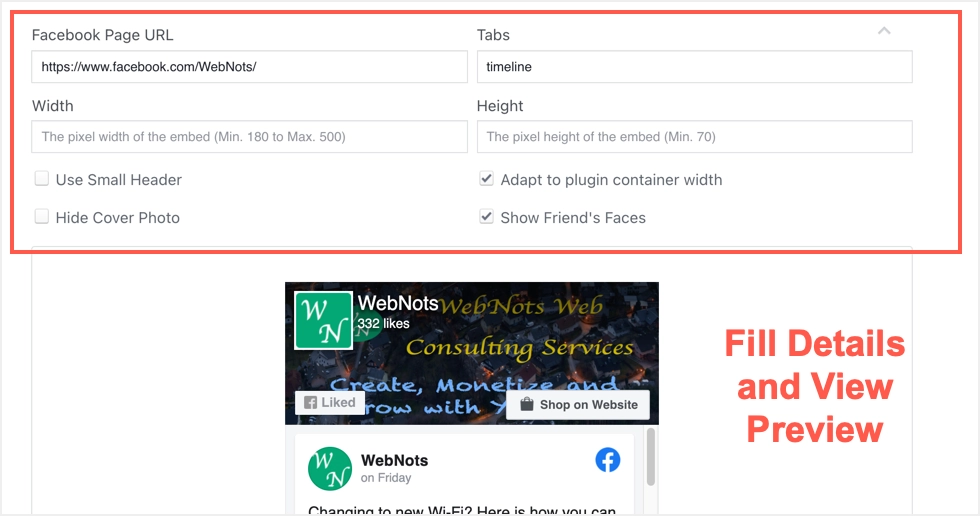
กรอกรายละเอียดดังต่อไปนี้:
- URL หน้า Facebook – วาง URL ของเพจ คุณจะเห็นตัวอย่างทันที เพื่อให้คุณมั่นใจได้ว่าคุณใช้ URL ของเพจที่ถูกต้อง
- แท็บ – ป้อนไทม์ไลน์ในกล่องข้อความเพื่อแสดงฟีดไทม์ไลน์ของเพจ อย่างไรก็ตาม คุณยังสามารถใช้ข้อความหรือเหตุการณ์ที่แสดงแทนไทม์ไลน์ได้ เมื่อคุณพิมพ์ไทม์ไลน์ การแสดงตัวอย่างจะเปลี่ยนเพื่อแสดงไทม์ไลน์จากฟีดเพจของคุณ
- ความกว้างและความสูง – คุณสามารถเว้นความกว้างและความสูงไว้ แล้วเลือกตัวเลือก “ปรับให้เข้ากับความกว้างของคอนเทนเนอร์ปลั๊กอิน” เพื่อให้พอดีกับพื้นที่ว่างบนแถบด้านข้างหรือพื้นที่วิดเจ็ตส่วนท้ายของคุณ หากคุณต้องการให้วิดเจ็ตมีขนาดเฉพาะ ให้ระบุรายละเอียดเป็นพิกเซล ความกว้างได้ตั้งแต่ 180 ถึง 500 พิกเซล และความสูงไม่ควรน้อยกว่า 70 พิกเซล
- ตัวเลือกอื่นๆ – เปิดหรือปิดใช้งานตัวเลือกอื่นๆ สำหรับการแสดงส่วนหัวขนาดใหญ่/เล็ก แสดง/ซ่อนใบหน้าของเพื่อน และซ่อน/แสดงรูปภาพหน้าปก
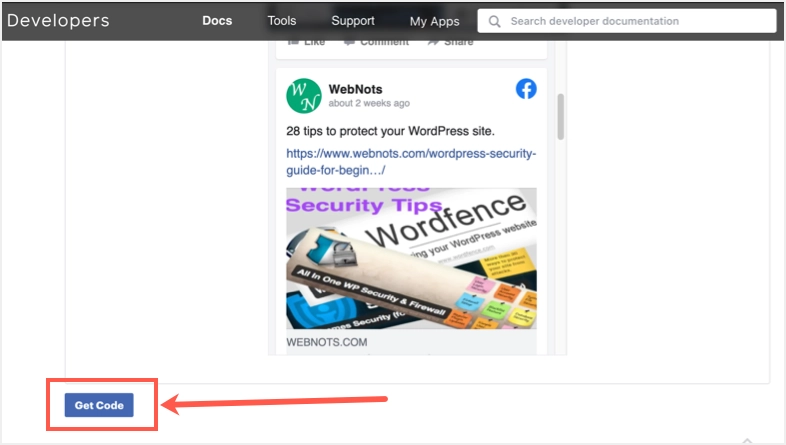
หากจำเป็น คุณสามารถอ่านเอกสารนักพัฒนาเพื่อเพิ่มพารามิเตอร์เพิ่มเติมได้ อย่างไรก็ตาม ข้างต้นเป็นสิ่งพื้นฐานที่จำเป็นสำหรับการสร้างเพจปลั๊กอินสำหรับไซต์ WordPress ของคุณ เลื่อนลงมาด้านล่างตัวอย่างและคลิกที่ปุ่ม "รับโค้ด"

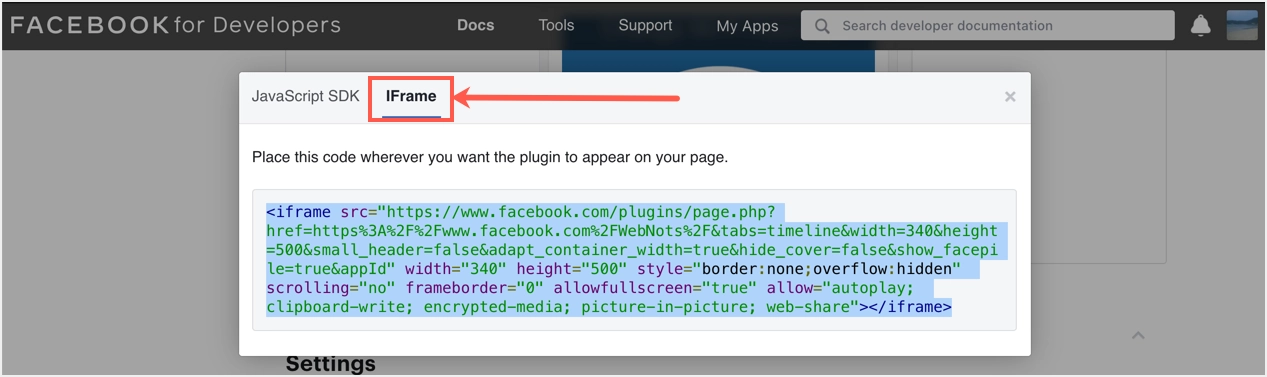
คุณจะเห็นโค้ดด้านล่างแสดงตัวเลือก JavaScript SDK และ IFrame

การฝังรหัส Iframe ปลั๊กอินเพจ Facebook
วิธีง่ายๆ คือการใช้ตัวเลือก iframe ที่ไม่ต้องการปลั๊กอินเพิ่มเติม คลิกแท็บ "IFrame" และคัดลอกโค้ดไปยังคลิปบอร์ดของคุณ

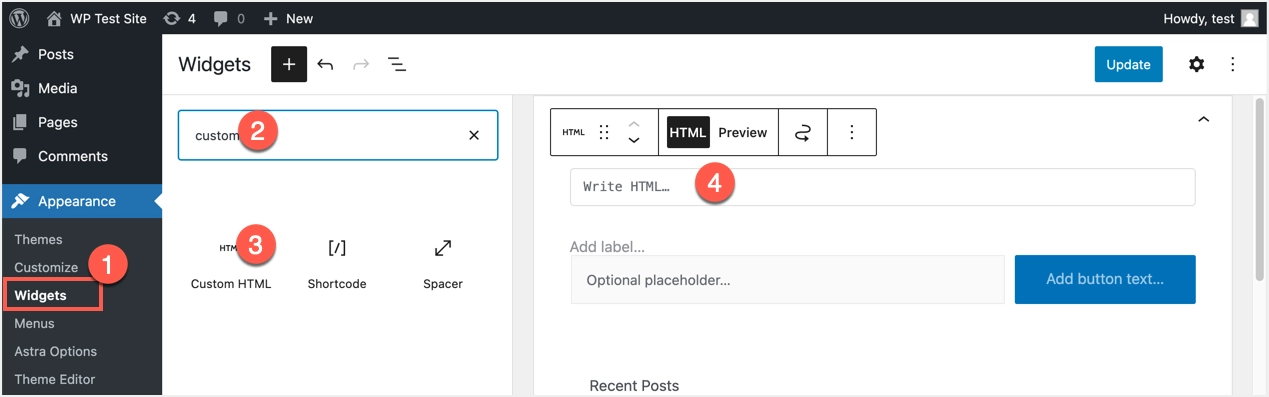
ตอนนี้ เข้าสู่ระบบแผงควบคุม WordPress ของคุณและไปที่ส่วน "ลักษณะที่ปรากฏ> วิดเจ็ต" คลิกที่ไอคอน + และค้นหาบล็อก "HTML ที่กำหนดเอง" เมื่อคุณพบแล้ว ให้คลิกเพื่อแทรกบนแถบด้านข้างหรือบริเวณส่วนท้ายของคุณ

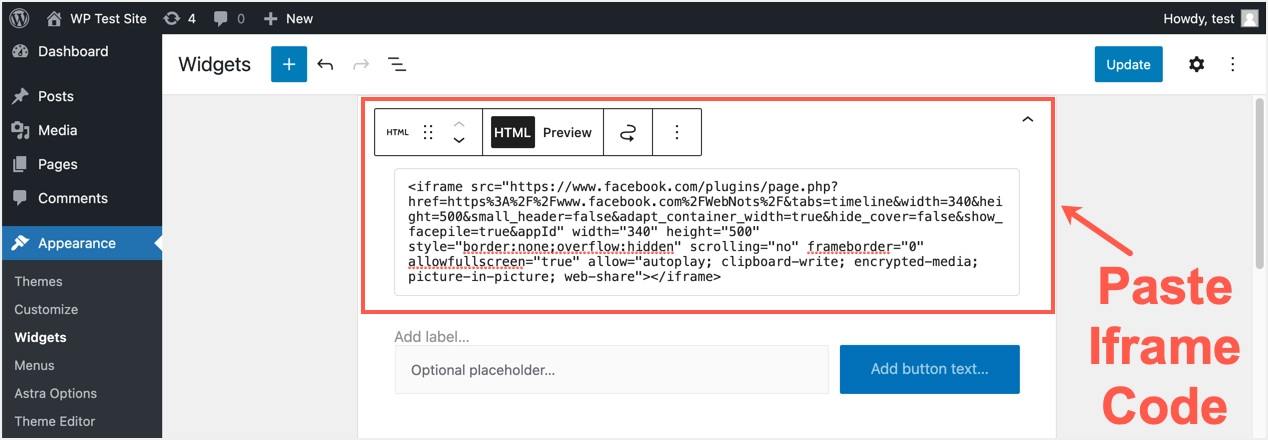
เพียงวางโค้ด iframe ที่คัดลอกไว้ในบล็อก HTML ที่กำหนดเอง และควรมีลักษณะดังนี้

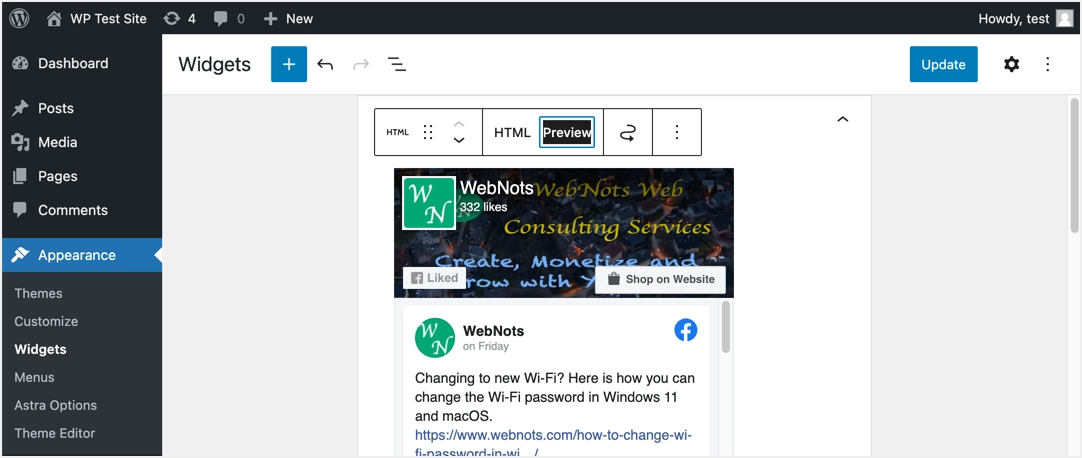
คลิกที่ตัวเลือก "ดูตัวอย่าง" เพื่อดูตัวอย่างสดของวิดเจ็ตเพจของคุณ

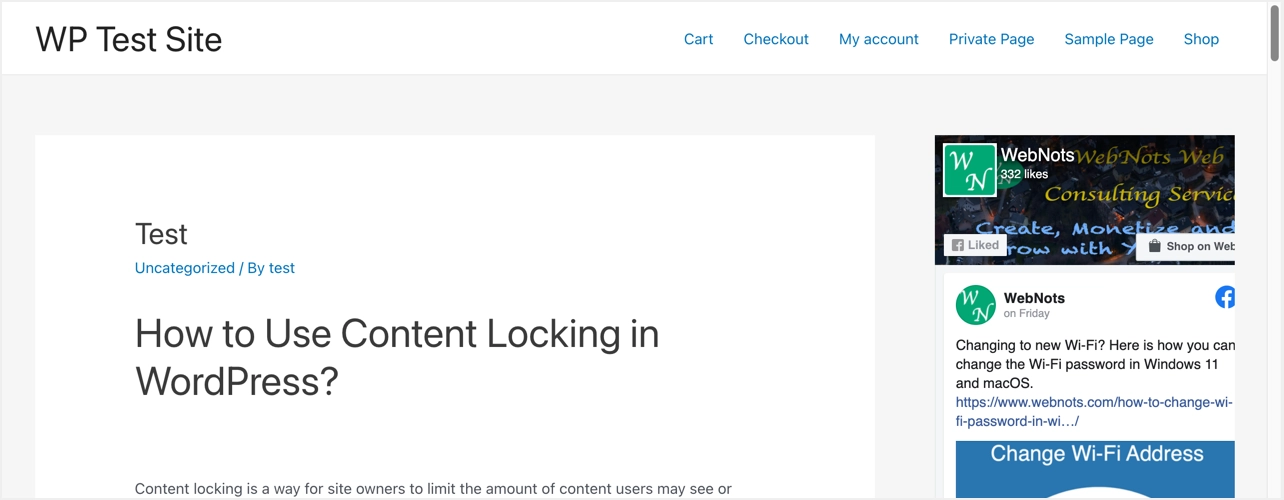
หากทุกอย่างเรียบร้อยดี ให้คลิกปุ่ม "อัปเดต" เพื่อเผยแพร่วิดเจ็ตของคุณ เปิดหน้าใดก็ได้ในไซต์ของคุณแล้วตรวจสอบแถบด้านข้าง (หรือส่วนท้าย หากคุณเพิ่มวิดเจ็ตไว้ในส่วนท้าย)


อย่างที่คุณเห็น วิดเจ็ตถูกซ่อนไว้เล็กน้อยเนื่องจากความกว้างของคอนเทนเนอร์ เราใช้ตัวเลือกความกว้างคอนเทนเนอร์ของปลั๊กอินเมื่อสร้างวิดเจ็ต ในกรณีนี้ คุณสามารถปรับความกว้างและระบุความกว้างที่แน่นอนตามแถบด้านข้างหรือส่วนท้ายของคุณเพื่อทำให้วิดเจ็ตมองเห็นได้อย่างเหมาะสม
การใช้โค้ด JavaScript SDK
หากโค้ด Iframe ไม่ทำงานบนไซต์ของคุณด้วยเหตุผลใดก็ตาม คุณสามารถใช้โค้ด JavaScript SDK ได้ คุณสามารถคัดลอกโค้ดได้ในขั้นตอนที่ 1 และขั้นตอนที่ 2 จากเว็บไซต์นักพัฒนา Facebook

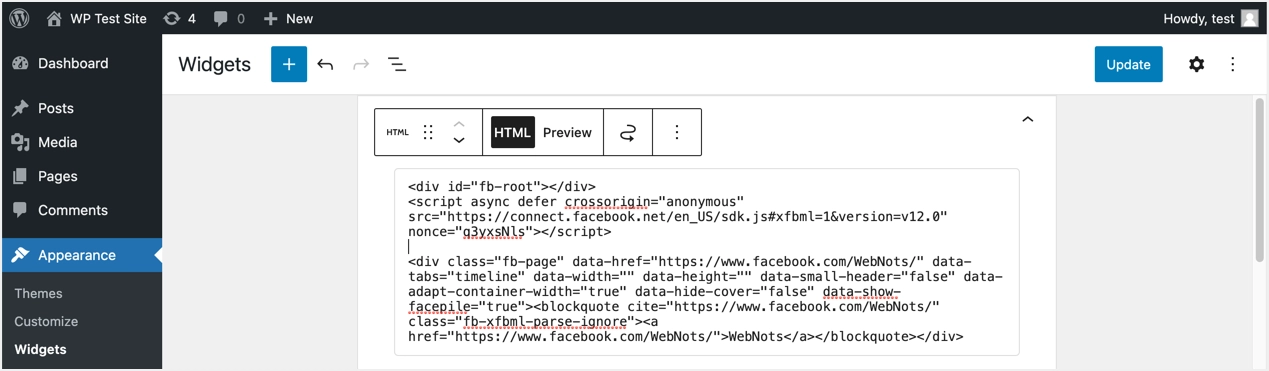
วางโค้ดทั้งสองไว้ในบล็อก HTML ที่กำหนดเองดังที่แสดงด้านล่าง:

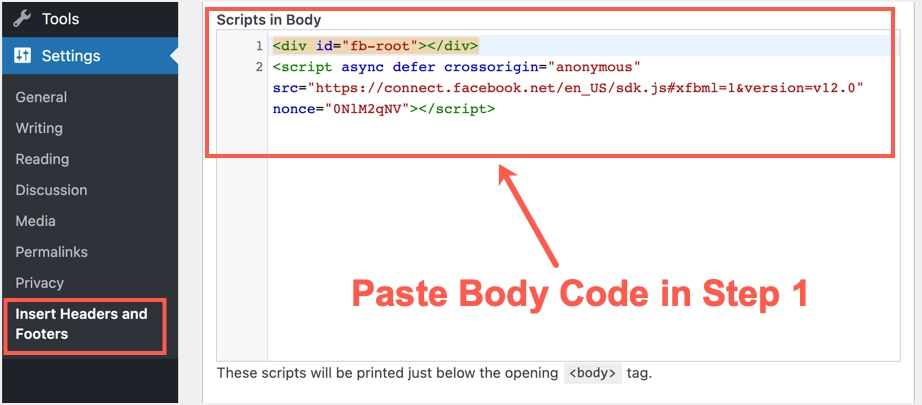
แม้ว่าจะใช้งานได้ แต่ควรใส่โค้ดเนื้อหา (ขั้นตอนที่ 1) และโค้ดปลั๊กอิน (ขั้นตอนที่ 2) แยกกัน ในการดำเนินการนี้ คุณสามารถไปที่ “ลักษณะที่ปรากฏ > ตัวแก้ไขธีม” และแก้ไขไฟล์ของธีมเพื่อค้นหาแท็ก <body> ใน header.php หรือ single.php (หรือในไฟล์ที่เหมาะสม) หรือคุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินแทรกส่วนหัวและส่วนท้าย และวางโค้ดเนื้อหาโดยไปที่ส่วน "การตั้งค่า > แทรกส่วนหัวและส่วนท้าย > สคริปต์ในเนื้อหา"

คุณสามารถแทรกโค้ดปลั๊กอินจากขั้นตอนที่ 2 ภายในบล็อก HTML ที่กำหนดเองได้ตามที่อธิบายไว้ข้างต้น
หมายเหตุ: ด้วยตัวแก้ไขบล็อก Gutenberg คุณสามารถใช้บล็อก HTML ที่กำหนดเองได้ทุกที่ในไซต์ของคุณ ตัวอย่างเช่น คุณสามารถฝังวิดเจ็ตเพจ Facebook ระหว่างเนื้อหาโพสต์ได้โดยใช้บล็อก HTML แบบกำหนดเองเดียวกัน
2. การใช้ปลั๊กอิน Jetpack
หากคุณไม่ต้องการใช้เวลาในการสร้างวิดเจ็ต คุณสามารถพิจารณาทางเลือกอื่นของปลั๊กอินได้ Jetpack เป็นตัวเลือกที่ง่ายหากคุณใช้ปลั๊กอินบนไซต์ของคุณอยู่แล้ว
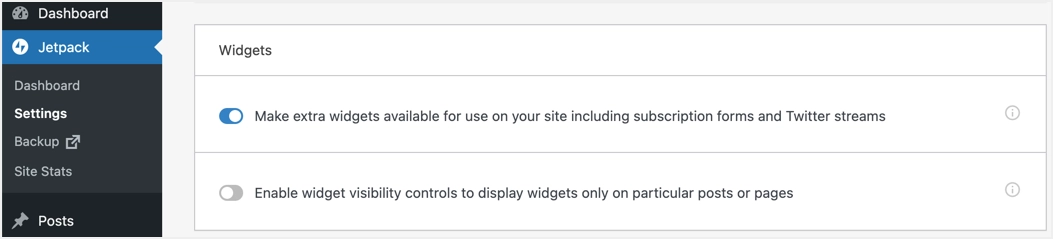
- ไปที่เมนู "Jetpack> Settings" และคลิกที่ส่วน "Writing"
- เลื่อนลงมาและเปิดใช้งาน “ทำให้วิดเจ็ตพิเศษพร้อมใช้งาน………” ใต้ส่วน “วิดเจ็ต” และบันทึกการตั้งค่าของคุณ

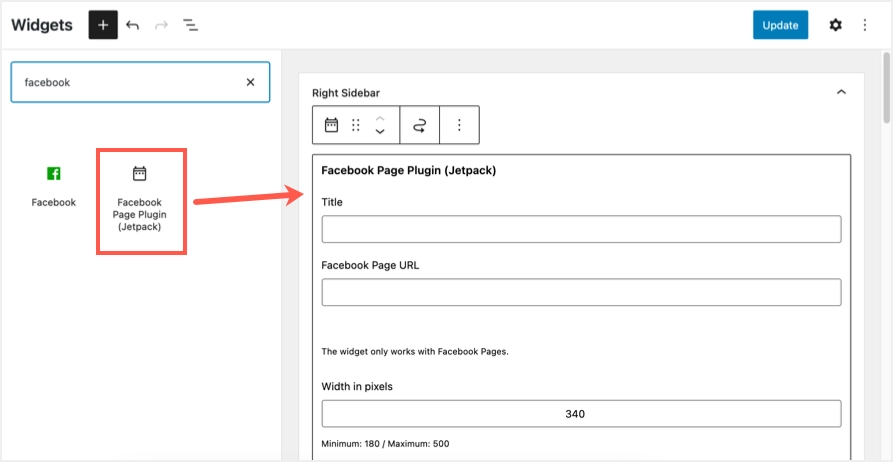
- ตอนนี้ ไปที่ "ลักษณะที่ปรากฏ> วิดเจ็ต" และใส่บล็อก "ปลั๊กอินหน้า Facebook (Jetpack)"

- การตั้งค่าของวิดเจ็ตนี้คล้ายกับปลั๊กอินเพจ Facebook ดั้งเดิมทุกประการ
- กรอกรายละเอียดและ "อัปเดต" ส่วนวิดเจ็ตเพื่อดูการทำงานของวิดเจ็ตเพจ Facebook
3. การใช้วิดเจ็ตสำหรับปลั๊กอินฟีดหน้าโซเชียล
Jetpack เป็นตัวเลือกที่ดี อย่างไรก็ตาม ปลั๊กอินมีโมดูลมากเกินไป และทำให้ไซต์ของคุณช้าลง หากคุณต้องการใช้วิดเจ็ต Facebook Page Plugin เพียงอย่างเดียว อีกทางเลือกหนึ่งคือการใช้ปลั๊กอินเฉพาะ เช่น “วิดเจ็ตสำหรับฟีดโซเชียล” นี่เป็นปลั๊กอินที่มีน้ำหนักเบาและจะไม่ส่งผลต่อความเร็วของไซต์ของคุณในฐานะ Jetpack
- ไปที่ส่วน “ปลั๊กอิน > เพิ่มใหม่” ในแผงการดูแลระบบ WordPress และติดตั้ง/เปิดใช้งานปลั๊กอินบนไซต์ของคุณ
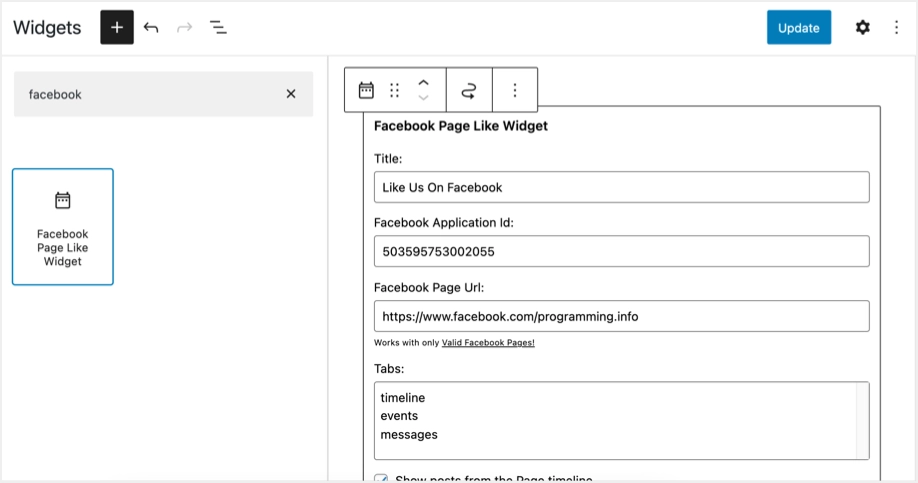
- หลังจากนั้น ไปที่ "ลักษณะที่ปรากฏ> วิดเจ็ต" และแทรกบล็อก "หน้า Facebook Like Widget" ลงในแถบด้านข้างของคุณ
- แม้ว่าปลั๊กอินนี้ต้องการรายละเอียดที่คล้ายคลึงกัน เช่น ปลั๊กอินเพจ Facebook ดั้งเดิม แต่ก็จำเป็นต้องมี App ID ที่คุณต้องสร้างจากบัญชีนักพัฒนา Facebook ของคุณ คุณยังสามารถใช้ App ID ของผู้พัฒนาแทนการใช้ ID ของคุณเองและตั้งค่าให้เสร็จสิ้นได้อย่างรวดเร็ว

- กรอกรายละเอียดที่จำเป็นทั้งหมดและอัปเดตส่วนวิดเจ็ต
ปลั๊กอินยังมีรหัสย่อ [fb_widget] ที่คุณสามารถแทรกได้ทุกที่บนไซต์เพื่อแสดงวิดเจ็ตเพจ Facebook
คำพูดสุดท้าย
มีหลายวิธีในการฝังวิดเจ็ตเพจ Facebook ในเว็บไซต์ WordPress ของคุณ การสร้างวิดเจ็ตเพจ Facebook ของคุณเองนั้นง่ายกว่ามากจากส่วน Facebook Social Plugins อย่างเป็นทางการ WordPress ยังทำให้งานง่ายขึ้นด้วยบล็อก HTML ที่กำหนดเองในตัว อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินได้ หากคุณไม่ต้องการลงชื่อเข้าใช้บัญชี Facebook ของคุณหรือสร้างวิดเจ็ตบนไซต์ของลูกค้า
